อัปเดตการพัฒนาเว็บรายเดือน 4⁄2018: ความพยายาม ความลำเอียง และประสิทธิผล
เผยแพร่แล้ว: 2022-03-10ทุกวันนี้ เป็นหนึ่งในความท้าทายที่ยิ่งใหญ่ที่สุดในการคิดระยะยาว ในโลกที่เราอาศัยอยู่กับอุปกรณ์ที่ใช้งานได้เพียงไม่กี่เดือนหรือไม่กี่ปีที่เราซื้อของเพื่อทิ้งในอีกไม่กี่วันหรือสัปดาห์ต่อมา คำว่า 'ความพยายาม' ได้ความหมายใหม่
เมื่อเร็ว ๆ นี้ ฉันกำลังอ่านเรียงความเรื่อง 'Yatnah', 'Effort' ฉันใช้เวลาส่วนใหญ่อยู่กลางแจ้งในธรรมชาติในช่วงหลายสัปดาห์ที่ผ่านมา และสร้างเอเคอร์เล็กๆ เพื่อปลูกผัก ฉันยังเข้าร่วมเวิร์กช็อปเพื่อเรียนรู้การต่อกิ่งไม้ผลด้วย เมื่อคุณตัดต้นไม้ คุณจะรู้ว่าวิถีชีวิตระยะสั้นที่ดำเนินไปอย่างรวดเร็วของเรานั้นแตกต่างอย่างมากจากการทำงานของธรรมชาติ ฉันต่อกิ่งต้นไม้ที่ควรจะเติบโตมานานหลายทศวรรษแล้ว และถ้าคุณตัดต้นไม้ที่อยู่ตรงนั้นมาสี่สิบปี มันจะใช้เวลาอีกสี่สิบต้นกว่าจะเติบโตได้ต้นหนึ่งที่สูงเท่ากัน
ฉันชอบที่เราทุกคนพยายาม สร้างงานที่มีอายุการใช้งานยาวนาน ขึ้น ซอฟต์แวร์ที่ใช้งานได้ภายในทศวรรษ และเพื่อที่จะทำเช่นนั้น ให้พยายามเรียนรู้ว่าเราจะทำให้สิ่งนั้นเกิดขึ้นได้อย่างไร นานมาก ฉันจะฝากข้อความอ้างอิงนี้และบทความที่น่าสนใจมากมายให้คุณ
“ในโลกสมัยใหม่ของเรา การละทิ้งความพยายามและแทนที่ด้วยความคิดเชิงบวกสองสามวลีอาจเป็นเรื่องยาก แต่ไม่มีอะไรมาทดแทนการฝึกฝนได้”
— คีโน แมคเกรเกอร์
ข่าว
- Safari Technology Preview 52 ลบการสนับสนุนสำหรับปลั๊กอิน NPAPI ทั้งหมดที่ไม่ใช่ Adobe Flash และเพิ่มการรองรับสำหรับการ
preconnectสำหรับส่วนหัวของลิงก์ - Chrome 66 Beta นำ CSS Typed Object Model, Async Clipboard API, AudioWorklets และรองรับการใช้
calc(),min()และmax()ใน Media Queries นอกจากนี้ ฟิลด์selectและtextareaยังสนับสนุนแอตทริบิวต์autocompleteและคำสั่งcatchของคำสั่งtryสามารถใช้โดยไม่มีพารามิเตอร์ได้ตั้งแต่บัดนี้เป็นต้นไป - iOS 11.3 เปิดให้สาธารณชนเข้าชมแล้ว และตามที่ได้ประกาศไปแล้ว การเปิดตัวดังกล่าวได้รองรับ Progressive Web Apps ให้กับ iOS Maximiliano Firtman แบ่งปันความหมาย อะไรที่ใช้ได้ผล และอะไรที่ใช้ไม่ได้ (ยัง)
- Safari 11.1 พร้อมให้ใช้งานแล้วสำหรับทุกคน นี่คือบทสรุปของฟีเจอร์ใหม่ของ WebKit ที่รวมไว้

ทั่วไป
- Anil Dash ไตร่ตรองถึงสิ่งที่เว็บตั้งใจให้เป็นและว่าเว็บในปัจจุบันแตกต่างจากนี้อย่างไร: “ในเวลาที่คนนับล้านสูญเสียความไว้วางใจในเว็บไซต์ที่ใหญ่ที่สุดของเว็บ คุณควรทบทวนความคิดที่ว่าเว็บควรจะถูกสร้างขึ้นจากจำนวนนับไม่ถ้วน ไซต์เล็ก ๆ มาดูเทคโนโลยีที่ถูกละเลยซึ่งควรจะทำให้มันเป็นไปได้”
- Morten Rand-Hendriksen เขียนเกี่ยวกับการใช้จริยธรรมในการออกแบบเว็บและคำถามที่เราควรถามตัวเองเมื่อแนะนำวิธีแก้ปัญหา การสร้างการออกแบบ หรือคุณลักษณะใหม่ โดยเฉพาะอย่างยิ่งเมื่อเราคิดว่าเรากำลังทำอะไรที่ 'ฉลาด' สิ่งสำคัญคือต้องตั้งคำถามว่าสิ่งนี้ช่วยผู้คนก่อนหรือไม่
- การประท้วงและการอภิปรายจำนวนมากมาพร้อมกับเรื่องของ Facebook / Cambridge Analytica ส่วนใหญ่ชี้ให้เห็นปัญหาทางเทคโนโลยีกับรูปแบบการอนุญาตของ Facebook แต่ประเด็นสำคัญอยู่ที่วิธีที่ Facebook ออกแบบบริษัทและหลักจริยธรรมที่พวกเขากำหนด หากเราไม่ต้องการให้สิ่งนี้เกิดขึ้นอีก หน้าที่ของเราคือการออกแบบบริการที่เราต้องการ
- Brendan Dawes เล่าว่าทำไมเขาถึงคิดว่า URL เป็นผลงานชิ้นเอกและเป็นประสบการณ์ของผู้ใช้ด้วยตัวเขาเอง
- บทสนทนาของ Charlie Owen เรื่อง “Dear Developer, The Web Isn't About You” เป็นบทสรุปที่ดีว่าทำไมเราในฐานะนักพัฒนาจึงต้องคิดให้ไกลกว่าสิ่งที่ดีสำหรับเรา และพิจารณาสิ่งที่ให้บริการแก่ผู้ใช้ และวิธีที่เราจะบรรลุเป้าหมายนั้นแทน
UI/UX
- B. Kaan Kavustuk แบ่งปันความคิดของเขาเกี่ยวกับสาเหตุที่เราไม่สามารถสร้างการออกแบบที่สมบูรณ์แบบหรือ codebase ได้ในครั้งแรก ไม่ว่าเราจะมีประสบการณ์มากแค่ไหนก็ตาม แต่เป็นการปรับปรุงเล็กๆ น้อยๆ อย่างต่อเนื่องที่ปูทางไปสู่ความสมบูรณ์แบบ
- Trine Falbe แนะนำให้เรารู้จักกับการออกแบบอย่างมีจริยธรรมพร้อมคู่มือเริ่มต้นใช้งานจริง แสดงทางเลือกและสิ่งที่ควรพิจารณาเมื่อสร้างธุรกิจหรือผลิตภัณฑ์ ไม่สำคัญหรอกว่าคุณเป็นเจ้าของ นักพัฒนา นักออกแบบ หรือพนักงานขาย มันเป็นเรื่องของการให้บริการผู้ใช้และการวางรากฐานสำหรับความไว้วางใจที่แท้จริงและยั่งยืน
- Josh Lovejoy แบ่งปันการเรียนรู้ของเขาจากการทำงานเกี่ยวกับโซลูชันเทคโนโลยีที่ครอบคลุม และเหตุใดจึงต้องใช้มากกว่าความตั้งใจที่ดีในการสร้างเทคโนโลยีที่ยุติธรรมและครอบคลุม บทความนี้เจาะลึกถึงสาเหตุที่การตัดสินของมนุษย์เป็นเรื่องยากมากและมักมีอคติ และเหตุใดจึงไม่ง่ายที่จะออกแบบและพัฒนาอัลกอริทึมที่ปฏิบัติต่อบุคคลต่างๆ อย่างเท่าเทียมกันด้วยเหตุนี้
- ระบบสี HSB (Hue, Saturation, Brightness) ไม่ได้ใหม่เป็นพิเศษ แต่ผู้คนจำนวนมากยังไม่เข้าใจข้อดีของมัน Erik D. Kennedy อธิบายหลักการและข้อดีของมันทีละขั้นตอน
- แม้ว่าจะมีการอภิปรายกันมากขึ้นเกี่ยวกับการออกแบบที่ครอบคลุมในทุกวันนี้ แต่ก็มักถูกมองว่าอยู่ภายใต้หมวกการช่วยสำหรับการเข้าถึงหรือเป็นการตัดสินใจทางเทคนิค ตอนนี้ Robert del Prado แชร์ว่าการคิดเชิงออกแบบที่ครอบคลุมมีความสำคัญเพียงใด และเหตุใดผู้ใช้ทั่วไปจึงมีความสำคัญมากกว่าผู้ที่มีความบกพร่องเฉพาะเจาะจงบางคน การออกแบบที่รวมเอาผู้คนมารวมกัน ไม่ว่าพวกเขาจะเป็นใคร พวกเขาอาศัยอยู่ที่ไหน และพวกเขาสามารถจ่ายอะไรได้ และไม่ใช่เป้าหมายของทุกผลิตภัณฑ์ที่จะประสบความสำเร็จด้วยการหาคนให้ได้มากที่สุดใช่หรือไม่ บางทีเราอาจต้องปรึกษาเรื่องนี้กับฝ่ายการตลาดด้วย
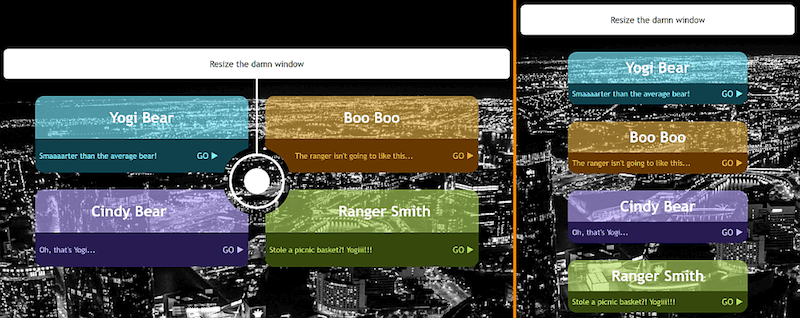
- Anton Lovchikov แบ่งปันวิธีปรับปรุงการปรับแสงในส่วนประกอบต่างๆ เป็นการศึกษาที่น่าสนใจว่าการเปลี่ยนแปลงเพียงเล็กน้อยสามารถสร้างความแตกต่างได้อย่างไร

เครื่องมือช่าง
- Brian Schrader พบคุณลักษณะที่ไม่รู้จักใน Git ซึ่งมีประโยชน์มากในการทดสอบแนวคิดอย่างรวดเร็ว: Git Notes ช่วยให้เราเพิ่ม ลบ หรืออ่านบันทึกย่อที่แนบมากับวัตถุ โดยไม่ต้องสัมผัสวัตถุเองและไม่จำเป็นต้องยอมรับสถานะปัจจุบัน
- สำหรับหลายโครงการ ฉันชอบใช้สคริปต์ npm มากกว่าการเรียกอึกหรืองาน webpack โดยตรง Michael Kuhnel แบ่งปันเคล็ดลับที่เป็นประโยชน์สำหรับสคริปต์ npm รวมถึงวิธีอนุญาตพารามิเตอร์ตัวเลือก CLI หรือวิธีดูงานและการแจ้งเตือนเมื่อมีข้อผิดพลาด
- Anton Sten อธิบายว่าเหตุใดเครื่องมือใหม่จึงไม่มีประสิทธิภาพเท่ากันเสมอไป เราทุกคนต่างชื่นชอบเครื่องมือออกแบบใหม่ๆ และเครื่องมือใหม่ๆ เช่น Sketch, Figma, Xd หรือ Invision Studio ก็ปรากฏขึ้นเรื่อยๆ แม้ว่าเครื่องมือเหล่านี้จะแก้ปัญหาทั่วไปได้มากมายและทำให้บางสิ่งง่ายขึ้น แต่ประสิทธิภาพการทำงานส่วนใหญ่เกี่ยวกับสิ่งที่เหมาะกับปัญหาของคุณ ไม่ใช่สิ่งใหม่ล่าสุด หากคุณต้องการสร้างม็อคอัพแบบคงที่และ Photoshop คือสิ่งที่คุณรู้จักดีที่สุด ทำไมไม่ลองใช้มันล่ะ
- มีบริการ DNS ใหม่ที่รวดเร็วโดย Cloudflare สุดท้ายนี้ เป็นทางเลือกที่ดีกว่าเซิร์ฟเวอร์ Google DNS ที่ใช้กันมาก โดยมีให้ใช้งานภายใต้
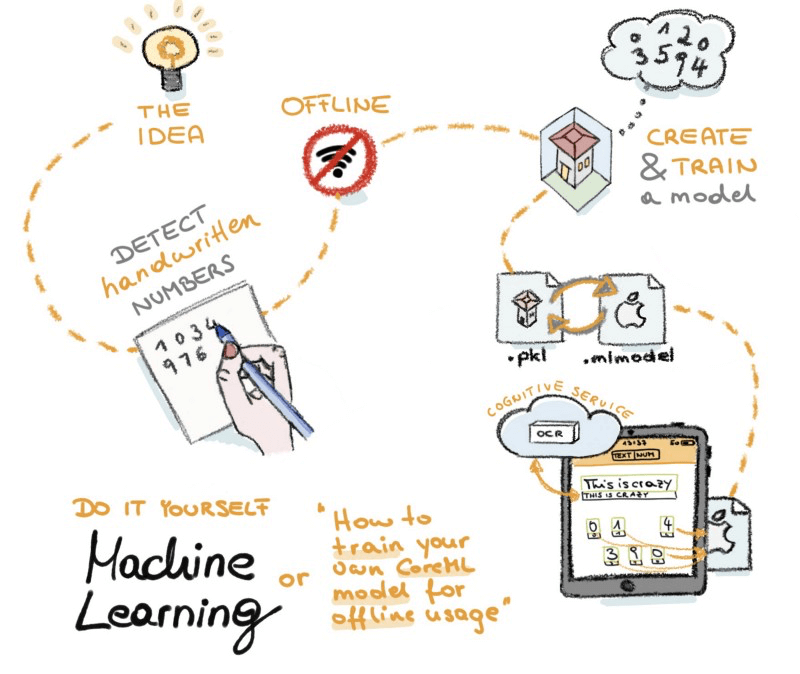
1.1.1.1DNS ใหม่นั้นเร็วที่สุดและอาจเป็นหนึ่งใน DNS ที่ปลอดภัยที่สุดเช่นกัน Cloudflare ใช้ความพยายามอย่างมากในการเข้ารหัสบริการและร่วมมือกับ Mozilla เพื่อทำให้ DNS ผ่าน HTTPS ทำงานเพื่อปิดช่องว่างความเป็นส่วนตัวขนาดใหญ่ที่รั่วไหลข้อมูลการท่องเว็บทั้งหมดของคุณไปยังผู้ให้บริการ DNS - ฉันได้ยินมามากเกี่ยวกับการเรียนรู้ของเครื่อง iOS แล้ว แต่ถึงแม้จะมีข้อเท็จจริงที่น่าสนใจว่าพวกเขาสามารถทำได้บนอุปกรณ์โดยไม่ต้องส่งทุกอย่างไปยังระบบคลาวด์ ฉันยังไม่พบวิธีใช้ประโยชน์จากสิ่งนี้สำหรับแอป โชคดีที่ Manu Rink ได้รวบรวมคำแนะนำดีๆ ไว้ซึ่งเธออธิบายเกี่ยวกับการเรียนรู้ของเครื่องใน iOS สำหรับผู้เริ่มต้น
- มีข่าวดีสำหรับแฟน Git GUI: Tower นำเสนอเวอร์ชันเบต้าใหม่ซึ่งรวมถึงการสนับสนุนคำขอดึง เวิร์กโฟลว์การรีเบสเชิงโต้ตอบ การดำเนินการอย่างรวดเร็ว การอ้างถึง และการค้นหา การอัปเดตที่น่าทึ่งที่ทำให้การทำงานกับซอฟต์แวร์เร็วขึ้นกว่าเดิมมาก และแม้แต่สำหรับฉันในฐานะผู้ชื่นชอบบรรทัดคำสั่งก็เป็นตัวเลือกที่ดี

ความปลอดภัย
- HTTP Strict Transport Security (HSTS) โดยเฉพาะอย่างยิ่งกับการโหลดล่วงหน้า ได้รับการพิจารณาว่าเป็นหนึ่งในคุณสมบัติความปลอดภัยที่ดีที่สุด เพื่อให้แน่ใจว่าเบราว์เซอร์ควรเชื่อมต่อกับชื่อโฮสต์อย่างปลอดภัยเท่านั้น อย่างไรก็ตาม ผู้โฆษณาได้พบวิธีติดตามผู้ใช้ด้วย HSTS และใช้เป็นตัวบ่งชี้ข้ามเว็บไซต์แบบถาวร (เรียกว่า “ซูเปอร์คุกกี้”) นักพัฒนา WebKit ตอบโต้ในตอนนี้ และเพื่อปกป้องความเป็นส่วนตัวของผู้ใช้ พวกเขาลดความน่าเชื่อถือของ HSTS ลงโดยการจำกัดขอบเขตชื่อโฮสต์และละเว้นสถานะ HSTS สำหรับคำขอทรัพยากรย่อยไปยังโดเมนที่ถูกบล็อก
- PagerDuty เพิ่งเผยแพร่เอกสารการฝึกอบรมด้านความปลอดภัยภายในเวอร์ชันโอเพนซอร์ส ซึ่งเต็มไปด้วยคำอธิบายที่น่าสนใจและเข้าใจง่ายเกี่ยวกับปัญหาและกลยุทธ์ด้านความปลอดภัยทั่วไป สิ่งนี้มีประโยชน์อย่างยิ่ง เนื่องจากคุณสามารถมอบให้กับผู้ที่ไม่มีประสบการณ์ด้านเทคนิค
- Christoph Rumpel แบ่งปันวิธีที่เขาพบวิธีใช้นโยบายการรักษาความปลอดภัยของเนื้อหากับแพ็คเกจ Laravel Response Caching
- แม้ว่า Argon2 จะเป็นอัลกอริธึมแนวทางปฏิบัติที่ดีที่สุดในปัจจุบันสำหรับใช้ในการแฮช (เช่น รหัสผ่าน) ก็มีบางสิ่งที่นักพัฒนาซอฟต์แวร์ต้องเตรียมรับมือ ตัวอย่างเช่น การทำ DOS ด้วยตัวคุณเองโดยใช้ Argon2 นั้นทำได้ง่าย ดังนั้นคุณจึงต้องให้คะแนนการสืบค้นแบบจำกัด
- James Fisher แชร์วิธีที่น่าสนใจในการหลอกลวงผู้ใช้ Gmail ดังตัวอย่างใน Netflix
ประสิทธิภาพของเว็บ
- สัปดาห์นี้ มีการสนทนาผุดขึ้นว่าเทคนิคการแสดงภาพบีบอัดยังคงเป็นความคิดที่ดีหรือไม่ Tim Kadlec ถือเป็นจุดเริ่มต้นในการทบทวน ตอนนี้เขาสรุปว่าเราไม่ควรใช้เทคนิคการบีบอัดภาพอีกต่อไป เนื่องจากมีหน่วยความจำขนาดใหญ่และต้องพึ่งพาเทคโนโลยีภาพที่ตอบสนองแบบใหม่ เช่น องค์ประกอบ
<picture>หรือsrcsetและsizesแทน - Eric Portis แบ่งปันหลักการเบื้องต้นของแอตทริบิวต์
wdescriptors และsizesสำหรับรูปภาพ โพสต์ที่มีเทคนิคแต่เปิดเผยที่ทำให้คุณเข้าใจถึงความมหัศจรรย์ที่อยู่เบื้องหลังแอตทริบิวต์รูปภาพที่ตอบสนองแบบใหม่เหล่านี้ในที่สุด - Tim Oxley เล่าว่าทำไมเขาถึงชอบที่จะกลับก่อนเวลาและหลีกเลี่ยงที่
elseทุกที่ที่ทำได้ นี่คือสิ่งที่ฉันทำในช่วงเริ่มต้นอาชีพการงาน แล้วก็แพ้ในบางจุด แต่กลับมาอีกครั้งเมื่อไม่นานนี้ โดยเฉพาะอย่างยิ่งความซับซ้อนที่ลดลงและตรรกะที่ง่ายกว่าในฟังก์ชันเป็นข้อได้เปรียบที่สำคัญสำหรับฉันที่นี่ - Jeremy Wagner แชร์แนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับวิธีสร้างกลไกการโหลดแบบ Lazy Loading สำหรับรูปภาพและวิดีโอ ไม่ใช่วิธีแก้ปัญหาที่เร็วที่สุด แต่ทรัพยากรแบ่งปันวิธีการสร้างประสบการณ์และประสิทธิภาพที่ดีที่สุดโดยอิงจากเทคโนโลยีล่าสุดที่มีอยู่ในเบราว์เซอร์
การช่วยสำหรับการเข้าถึง
- Marcy Sutton อธิบายว่ามีอะไรใหม่ใน Axe 3.0 ซึ่งตอนนี้รองรับ Shadow DOM และคุณสามารถเรียกใช้ในชุดทดสอบอัตโนมัติของคุณ
- Patrick H. Laucke แชร์ว่า
:focus-visibleCSS pseudo-selector ใหม่เกี่ยวกับอะไร และเราจำเป็นต้องเขียนอย่างไรเพื่อให้มั่นใจว่าความเข้ากันได้แบบย้อนหลังกับเบราว์เซอร์ที่ยังไม่รองรับ - Marco Zehe แนะนำให้เรารู้จักกับ Accessibility Inspector ใหม่ใน Firefox Developer Tools นี่เป็นข่าวดีและช่วยทำให้การตรวจสอบปัญหาการช่วยสำหรับการเข้าถึงง่ายขึ้นกว่าเดิม
CSS
- แอมเบอร์ วิลสันแบ่งปันข้อมูลเชิงลึกบางอย่างเกี่ยวกับความรู้สึกเมื่อต้องเข้าร่วมโปรเจ็กต์ที่ซับซ้อนเพื่อจัดสไตล์ที่นั่น เธอพูดถูกว่า "ไม่มีใครบอกว่า CSS ง่าย" และแสดงให้เห็นว่าเราในฐานะนักพัฒนาต้องเผชิญกับสถานการณ์ที่ไม่สะดวกเพื่อที่จะพัฒนาความรู้ของเรานั้นสำคัญเพียงใด
- Ana Tudor เป็นที่รู้จักในด้านทักษะ CSS พิเศษของเธอ ตอนนี้เธอได้สำรวจและอธิบายวิธีที่เราสามารถบรรลุส่วนโค้งใน CSS ด้วยลูกเล่นที่ชาญฉลาด

JavaScript
- WebKit ได้รับการอัปเกรดสำหรับ Clipboard API และทีมงานได้ให้ข้อมูลเชิงลึกที่น่าสนใจเกี่ยวกับวิธีการทำงาน และวิธีที่ Safari จะจัดการกับความท้าทายทั่วไปบางอย่างด้วยข้อมูลคลิปบอร์ด (เช่น รูปภาพ)
- หากคุณทำงานกับที่เก็บค่าคีย์ที่อยู่ในส่วนหน้าเท่านั้น IDB-Keyval จะเป็นไลบรารี่ที่ยอดเยี่ยมที่ช่วยลดความยุ่งยากในการทำงานกับ IndexedDB และ localStorage
- เคยต้องการที่จะสร้างกราฟิกจากข้อมูลของคุณด้วยรูปลักษณ์ที่วาดด้วยมือบนเว็บไซต์หรือไม่? Rough.js ให้คุณทำอย่างนั้นได้ โดยปกติแล้วจะใช้ผ้าใบ (เพื่อประสิทธิภาพที่ดีขึ้นและข้อมูลน้อยลง) แต่ยังสามารถวาดเส้นทาง SVG ได้อีกด้วย
- หากคุณต้องการโมดูลการจัดลำดับใหม่แบบลากแล้ววาง ตอนนี้มีวิธีแก้ปัญหาที่ราบรื่นและเข้าถึงได้: dragon-drop
- หลายปีที่ผ่านมา เราได้รับค่า CSS เฉพาะในค่าที่คำนวณได้เท่านั้น และถึงแม้จะไม่ยืดหยุ่นหรือไม่ดีที่จะใช้งานด้วย แต่ตอนนี้ CSS มี API แบบอิงอ็อบเจ็กต์ที่เหมาะสมสำหรับการทำงานกับค่าใน JavaScript: CSS Typed Object Model มีเฉพาะใน Chrome 66 ที่กำลังจะมีขึ้นเท่านั้น แต่เป็นคุณลักษณะที่มีแนวโน้มว่าฉันชอบที่จะใช้ในโค้ดของฉันในไม่ช้านี้
- เอกสาร React.js ตอนนี้มีส่วนพิเศษที่อธิบายวิธีจัดการสถานะโฟกัสอย่างง่ายดายและโดยทางโปรแกรมเพื่อให้แน่ใจว่า UI ของคุณสามารถเข้าถึงได้
- James Milner แชร์วิธีที่เราสามารถใช้การดึงข้อมูลที่ยกเลิกได้เพื่อยกเลิกคำขอ
- มีบทความสองสามเรื่องเกี่ยวกับ Web Push Notifications อยู่แล้ว แต่คู่มือการเริ่มต้นใช้งานของ Oleksii Rudenko เป็นไพรเมอร์ที่ยอดเยี่ยมที่อธิบายหลักการได้ดีมาก
- ในปีที่ผ่านมา เราได้รับคุณลักษณะใหม่มากมายบนแพลตฟอร์ม JavaScript และเนื่องจากเป็นการยากที่จะจำสิ่งใหม่ทั้งหมด Raja Rao DV จึงสรุปว่า “ทุกสิ่งใหม่ใน ECMAScript 2016, 2017 และ 2018”
ชีวิตการทำงาน
- เพื่อสร้างความตระหนักรู้ถึงความปกติของสถานการณ์เช่นนี้สำหรับเราทุกคน เจมส์ เบนเน็ตต์ได้แบ่งปันสถานการณ์ที่น่าอับอายซึ่งเขาได้ทำผิดพลาดง่ายๆ ที่ต้องใช้เวลานานกว่าจะค้นพบ ไม่ใช่แค่ฉันที่ทำผิดพลาด ไม่ใช่แค่คุณ ไม่ใช่แค่เจมส์ เราทุกคนเคยทำผิดพลาด และถึงแม้จะดูน่าอายในสถานการณ์นั้น ก็ไม่มีอะไรต้องรู้สึกแย่
- อดัม แบลนชาร์ดกล่าวว่า "ผู้คนคือเครื่องจักร เราต้องการการบำรุงรักษาด้วย” และสร้างการเปรียบเทียบให้วิศวกรเข้าใจว่าทำไมเราต้องดูแลตัวเองและทำไมเราถึงต้องการคนที่ดูแลเรา นี่คือข้อมูลเชิงลึกเกี่ยวกับสิ่งที่ People Engineer ทำ และเหตุใดบริษัทต่างๆ จึงต้องจ้างคนดังกล่าวเพื่อให้แน่ใจว่าทีมมีสุขภาพที่ดี
- หากมีสิ่งหนึ่งที่เราไม่พูดมากในอุตสาหกรรมเว็บก็คือการเกษียณอายุ Jan Chipchase เขียนความคิดที่น่าสนใจมากมายเกี่ยวกับการเกษียณอายุ
- Rebecca Downes แบ่งปันข้อมูลเชิงลึกบางอย่างเกี่ยวกับปริญญาเอกของเธอเกี่ยวกับทีมระยะไกล โดยเผยให้เห็นว่าทีมที่อยู่ห่างไกลในสถานการณ์ใดที่ยอดเยี่ยมและในสถานการณ์ใดที่พวกเขาทำไม่ได้

ก้าวไกล…
- เมื่อเราพูดถึงปัญหาของบริการแบบรวมศูนย์ เช่น Facebook และ Google แล้ว การกระจายอำนาจถูกมองว่าเป็นผู้กอบกู้เว็บอิสระ แต่ฉันแน่ใจว่าถ้าเราไม่พยายามแก้ปัญหาด้านมนุษยธรรมที่อยู่เบื้องหลังด้วยเทคโนโลยี ก็จะไม่มีอะไรเปลี่ยนแปลง
- คุณอาจเคยอ่านข่าวอุบัติเหตุร้ายแรงครั้งแรกกับรถยนต์ไร้คนขับ เหตุการณ์สำคัญที่น่าเศร้าที่แสดงให้เห็นว่าเทคโนโลยีนี้ไม่น่าเชื่อถือเพียงใดและเรายังคงไม่สามารถพึ่งพาระบบดังกล่าวได้ไกลแค่ไหน
- ทศวรรษที่ผ่านมา อุปกรณ์อัจฉริยะสัญญาว่าจะเปลี่ยนวิธีที่เราคิดและโต้ตอบ ซึ่งสิ่งเหล่านี้มี แต่ไม่ได้ทำให้เราฉลาดขึ้น Eric Andrew-Gee สำรวจหลักฐานทางวิทยาศาสตร์ว่าการรบกวนทางดิจิทัลกำลังทำลายจิตใจของเรา
- Fred Pearce เขียนเกี่ยวกับวิธีที่เราสามารถทำให้ศูนย์ข้อมูลที่ใหญ่ที่สุดในโลกมีประสิทธิภาพมากขึ้น หากคุณสงสัยว่าเหตุใดจึงเป็นเป้าหมายที่ต้องการ สิ่งสำคัญคือต้องรู้ว่าศูนย์ข้อมูลเหล่านี้มีความรับผิดชอบต่อการปล่อย CO2 ทั่วโลกโดยรวม 3% — มากเท่ากับอุตสาหกรรมการบิน
- “โรงไฟฟ้าถ่านหินที่เลิกใช้แล้วจะกลับมาเปิดอีกครั้งเพื่อขับเคลื่อนสกุลเงินดิจิตอลเข้ารหัสเท่านั้น” ฉันไม่มีคำเพิ่มเติมสำหรับเรื่องนี้
เราหวังว่าคุณจะสนุกกับการอัปเดตการพัฒนาเว็บนี้ ครั้งต่อไปมีกำหนดในวันศุกร์ที่ 18 พฤษภาคม คอยติดตาม.

