การอัปเดตการพัฒนาเว็บรายเดือน 2⁄2018: เว็บที่โตแล้ว รายละเอียดการสร้างแบรนด์ และเบราว์เซอร์ Fast Forward
เผยแพร่แล้ว: 2022-03-10 ทุกอาชีพเป็นสาขาที่กว้างขวางซึ่งผู้คนจำนวนมากพบเฉพาะเจาะจงของตนเอง การออกแบบและการพัฒนาเว็บก็เช่นกันในปัจจุบัน ฉันเริ่มสร้างเว็บไซต์แรกของฉันด้วยเฟรมเซ็ตและ HTML4.0 รูปภาพและชุด CSS ที่จำกัดสุดๆ และ — เจ๋งมาก — GIF และ JavaScript แบบอินไลน์ (จำ คุณลักษณะ?) ประมาณหนึ่งทศวรรษครึ่งที่ผ่านมา ฉันใช้เวลาสี่วันในการเรียนรู้ทักษะเบื้องต้นที่จำเป็นสำหรับสิ่งนั้น
แต่วันนี้เวลาต่างกันมาก และเมื่อผมเห็นว่าเว็บมีความสามารถขนาดไหน ก็สมเหตุสมผลที่จะบอกว่ามันทำให้ผู้คนลำบากในการเริ่มต้นในสาขานี้ และก็สมเหตุสมผลที่คนจะพูดว่าพวกเขาต้องการ เน้นเฉพาะส่วนใดส่วนหนึ่งของการพัฒนาเว็บเท่านั้น ทุกวันนี้ เรามีนักพัฒนา JavaScript ที่ไม่รู้จัก HTML หรือ CSS มากนัก และเรามีนักพัฒนาที่ไม่สามารถทำงานบนสแต็ก JavaScript ที่ทันสมัยได้ แต่เป็นฮีโร่ในสิ่งที่พวกเขาทำได้ด้วย CSS มีผู้เชี่ยวชาญด้านการโหลดแบบอักษรของเว็บ ในด้านประสิทธิภาพของเว็บ ความปลอดภัย ความเป็นส่วนตัว หรือความสามารถในการใช้งาน
การพัฒนาเว็บ เติบโตขึ้นมาเป็นอาชีพที่มั่นคง — เป็นสิ่งที่ต้องการความรู้จำนวนมากเพื่อที่จะเป็นผู้เชี่ยวชาญ ซึ่งเป็นสิ่งที่ไม่สามารถเรียนรู้ได้ภายในเวลาไม่กี่วันอีกต่อไป แต่ตอนนี้ เราสามารถสร้างแอปพลิเคชันบนเว็บและทำสิ่งต่าง ๆ ที่ฉันไม่เคยจินตนาการว่าเว็บจะสามารถทำได้เมื่อฉันเริ่มใช้งานเมื่อ 16 ปีที่แล้ว หากเราพิจารณาถึงความทุ่มเทในการทำงานกับงานไม้ เช่น เราตระหนักดีว่าการพัฒนาเว็บไม่ได้แตกต่างกันมากนัก แน่นอน เราสามารถบรรลุผลบางอย่างได้ภายในเวลาไม่กี่ชั่วโมง แต่การผลิตบางสิ่งที่คงทน สิ่งที่แข็งแกร่ง และ ดูดีนั้นต้องการความรู้ ประสบการณ์ ความล้มเหลว และความอดทนเป็นอย่างมาก การสร้างประสบการณ์เว็บที่ยอดเยี่ยมก็เช่นกัน
ข่าว
- ข่าวใหญ่จากผู้จำหน่ายเบราว์เซอร์ไม่หยุด: Google Chrome ประกาศว่าเริ่มต้นใน Chrome 68 (จะเปิดตัวในเดือนกรกฎาคม 2018) เบราว์เซอร์จะทำเครื่องหมายไซต์ที่ไม่ปลอดภัย (HTTP) ว่า "ไม่ปลอดภัย" - สิ้นสุด เว็บไซต์ที่ไม่ใช่ HTTPS ฉันแค่นึกภาพลูกค้าทั้งหมดที่มีไซต์ธุรกิจขนาดเล็กและพอร์ตโฟลิโอของพวกเขาหมดหวังเกี่ยวกับการเปลี่ยนแปลงนี้ เป็นเรื่องดีที่ได้เห็นการเปลี่ยนแปลงไปสู่เว็บที่มีความปลอดภัยมากขึ้น แต่บางครั้งฉันก็รู้สึกว่าผู้ที่ตัดสินใจไม่ได้คิดเพียงพอเกี่ยวกับผลกระทบต่อการตัดสินใจของพวกเขาที่มีต่อหน่วยงานขนาดเล็กที่ใช้อินเทอร์เน็ตเช่นกัน
- การแสดงตัวอย่างเทคโนโลยีของ Safari 49 นำเสนอคุณสมบัติที่น่าสนใจ: ขณะนี้ Intelligent Tracking Protection มีเครื่องมือดีบั๊กในโหมดทดลอง ขณะนี้
column-gapรองรับ%-values รองรับactive-descendantDescendant และ Console จะส่งคำเตือนหากใช้ AppCache . - ต่อไปเราจะประกาศผู้จำหน่ายเบราว์เซอร์รายใหญ่รายสุดท้ายที่รองรับ Progressive Web Apps คราวนี้คือ Microsoft ใน Windows และเบราว์เซอร์ Edge Edge 17 จะมาพร้อมกับ Service Workers และการแจ้งเตือนแบบพุช แต่สิ่งที่น่าสนใจยิ่งกว่าคือ บริษัท แบ่งปันกลยุทธ์ของพวกเขาเกี่ยวกับวิธีการสนับสนุนแอพดังกล่าวในระดับระบบปฏิบัติการ: Microsoft Store จะเริ่มแสดงรายการ Progressive Web Apps โดยการส่งด้วยตนเองซึ่งก็คือ ก้าวใหญ่ในการทำให้เว็บแอปใช้งานได้เหมือนแอปที่มาพร้อมเครื่อง ฉันสามารถจินตนาการว่าแอป Electron จำนวนมากจะล้าสมัยหากแนวคิดนี้ได้รับการยอมรับจากผู้ขายระบบปฏิบัติการรายอื่นเช่นกัน
- Google Chrome 64 ออกมาแล้วและนำ
ResizeObserverซึ่งเป็นกลไกป้องกันป๊อปอัปที่แข็งแกร่งขึ้นwindow.alertจะไม่เปลี่ยนโฟกัสอีกต่อไป และเพื่อเป็นการประหยัดแบนด์วิดท์ Chrome ใหม่ยังเปลี่ยนพฤติกรรมการโหลดล่วงหน้าของไฟล์สื่อเป็นข้อมูลเมตาเท่านั้น - ใน Chrome เวอร์ชัน 65 ที่กำลังจะมีขึ้น เบราว์เซอร์จะบล็อกใบรับรองจาก Legacy PKI ของ Symantec และเพื่อปกป้องความปลอดภัยของผู้ใช้ แอตทริบิวต์
downloadหากเป้าหมายเป็นข้อมูลอ้างอิงข้ามต้นทาง - Firefox 58 เปิดตัวในสัปดาห์นี้พร้อมการปรับปรุงประสิทธิภาพครั้งใหญ่ มันควบคุมตัวจับเวลาในแท็บพื้นหลัง นำ
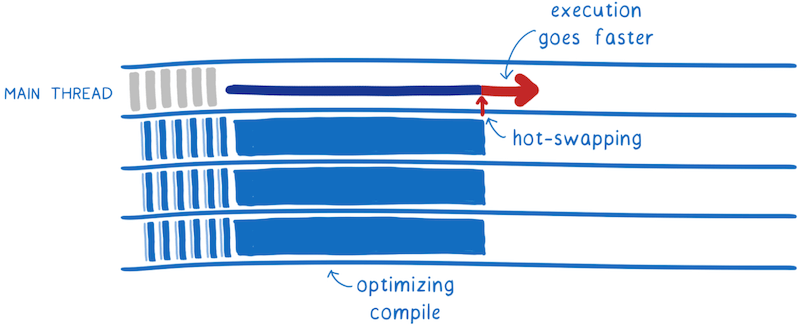
font-displayเป็นคุณสมบัติ CSS และรองรับIntl.PluralRulesสิ่งใหม่ก็คือ WebVR API ถูกเปิดใช้งานโดยค่าเริ่มต้นบน macOS ในขณะนี้ และ WebAssembly ได้รับคอมไพเลอร์สตรีมมิงที่น่าทึ่ง - Safari 11.1 มาพร้อมกับ iOS 11.3 และ macOS 10.13.4 นอกจากนี้ยังมีใน macOS 10.12.6 และ 10.11.6 เวอร์ชันเก่าอีกด้วย การอัปเดตนำ Service Workers, Payment Request API รวมถึง Apple Pay,
HTMLImageElement.decode(), File and Directory Entries API, Beacon API, วิดีโอเป็นเนื้อหารูปภาพในองค์ประกอบ<img>, รองรับ Encrypted Media Extensions ใน Safari บน iOS , รองรับallow="camera"ใน WebRTC และ Media Capture, คุณสมบัติการfont-displayCSS เพื่อควบคุมแฟลชของข้อความที่ไม่ได้จัดรูปแบบด้วยแบบอักษรของเว็บ และ Web App Manifest การรักษาความปลอดภัยเพิ่มการรองรับความสมบูรณ์ของทรัพยากรย่อย คำเตือน "เว็บไซต์ไม่ปลอดภัย" สตริงตัวแทนผู้ใช้ Safari ของ Safari ฉันคิดว่านี่เป็นก้าวสำคัญที่แสดงให้เห็นว่า Apple กำลังพยายามอย่างมากในการทำให้ Safari ทันสมัยอยู่เสมอ เป็นเรื่องที่น่าสนใจเช่นกันที่ Safari จะลบ Service Workers เก่าที่ไม่ได้ใช้งานมาเป็นเวลานานโดยอัตโนมัติ เพื่อไม่ให้ผู้ใช้เปลืองเนื้อที่ในดิสก์

ทั่วไป
- Frank Chimero ตีพิมพ์บทความใหม่ซึ่งเขาอธิบายว่าเป็นเรื่องปกติที่จะต้องต่อสู้กับเทคโนโลยีที่เปลี่ยนแปลงตลอดเวลา นอกจากนี้ยังเป็นการเดินทางที่สนุกสนานในการเริ่มต้นธุรกิจและสำรวจรายละเอียดเชิงลึกของงานฝีมือ
- Eric Meyer เป็นหนึ่งในผู้ที่ทำงานกับ CSS มาตั้งแต่ต้น และมีข้อมูลเชิงลึกเกี่ยวกับวิธีการพัฒนา CSS ตอนนี้เขาได้เขียนความคิดบางอย่างเกี่ยวกับความซับซ้อนของ CSS ที่เปลี่ยนแปลงไปตามกาลเวลา
- Vitaly Friedman เขียนบทความที่เขาขอให้เราในฐานะนักพัฒนา เราในฐานะผู้ก่อตั้งบริษัทเคารพผู้ใช้ และเหตุใดจึงควรมีความสำคัญต่อพวกเราทุกคนมากกว่า
- ปีที่แล้ว Matt Ludwig ได้ตีพิมพ์บทความเกี่ยวกับปัญหาความเข้ากันได้ของซอฟต์แวร์เมื่อเวลาผ่านไป และเหตุใดการเขียนซ้ำแบบ Progressive Web App จึงเป็นวิธีแก้ปัญหาเพื่อให้ยังคงใช้งานได้ภายในห้าสิบปี ความเข้าใจผิดในที่นี้คือการคิดว่าเว็บเหมือนกับเมื่อยี่สิบห้าปีที่แล้ว วันนี้เราเผชิญกับเบราว์เซอร์ที่นำ API จำนวนมากออกหลังจากผ่านไปสองสามปี วางคุณลักษณะที่มีอยู่ไว้เบื้องหลัง HTTPS วอลล์ และนักพัฒนาซอฟต์แวร์สร้างโค้ดตามการอ้างอิงจำนวนนับไม่ถ้วนที่ถูกละทิ้งหลังจากผ่านไประยะหนึ่งโดยผู้เขียน และเมื่อเราสร้างสิ่งใดที่ไม่ใช่มาตรฐานเว็บธรรมดาๆ เราก็ไม่สามารถพูดได้ว่าโค้ดจะคงอยู่นาน
- Tim Kadlec ตั้งคำถามกับ Google AMP ทั้ง 2 ด้าน และอ้างว่ามันสามารถเป็นได้ทั้งเครื่องมือทางการตลาดการค้นหาของ Google หรือเครื่องมือสำหรับเว็บแบบเปิดเพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ แต่ไม่ใช่ทั้งสองอย่าง ตามที่พยายามจะเป็น
- John Cobb แบ่งปันสาเหตุที่เขาเริ่มคิดเกี่ยวกับคุณภาพของโค้ดที่ต่างไปจากเดิม และเหตุใดการตรวจสอบโค้ดจึงจำเป็นต้องเกี่ยวข้องมากกว่าแค่การดูโค้ด
UI/UX
- กรณีศึกษาเกี่ยวกับวิธีที่แบรนด์ Lufthansa พัฒนาภาษาการออกแบบและโลโก้เมื่อเวลาผ่านไป รวมถึงการเปลี่ยนแปลงตราสินค้าล่าสุดที่ละเอียดอ่อนแต่ยังคงมีความแตกต่างอย่างมาก แสดงให้เห็นว่ารายละเอียดเล็กๆ น้อยๆ มีความสำคัญเพียงใดในการปรับปรุงรูปลักษณ์ของแบรนด์
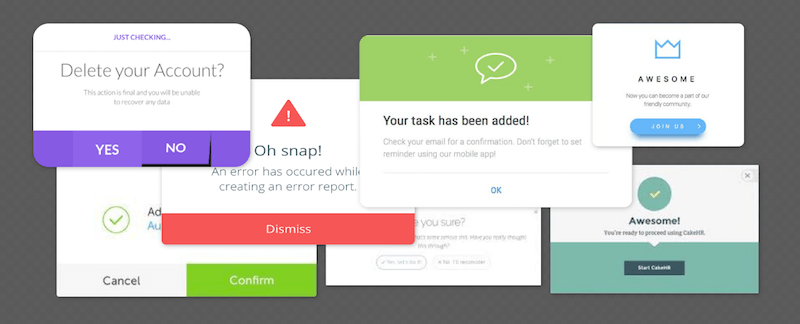
- Naema Baskanderi แบ่งปันแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้าต่างโมดอลและกล่องโต้ตอบ วิเคราะห์โมดอลที่เป็นที่รู้จัก และปรับปรุง

ความเป็นส่วนตัว
- Firefox ได้จัดส่งพร้อมกับการป้องกันการติดตามความเป็นส่วนตัวมาระยะหนึ่งแล้ว ตอนนี้พวกเขาแบ่งปันการเรียนรู้จากมันและวิธีที่เราสามารถปรับปรุงความเป็นส่วนตัวโดยไม่ทำลายเว็บ
- Holger Bartel ใช้บทความของ Vitaly Friedman เรื่อง "Respect Always Comes First" เพื่อเป็นโอกาสในการเน้นย้ำถึงความสำคัญของการเคารพผู้ใช้โดยถามคำถามที่น่าสนใจมาก: ทุกคนต้องการสร้างประสบการณ์ที่ดีขึ้น แต่คุณเต็มใจที่จะทำเพื่ออะไร ไม่ใช่เรื่องง่ายที่จะหาคำตอบและจุดประกายให้สิ่งนี้ในงานของเรา แต่เป็นส่วนสำคัญของผลิตภัณฑ์ก่อสร้าง
ความปลอดภัย
- ดูเหมือนว่า Mixpanel ได้รวบรวมรหัสผ่านของผู้ใช้โดยไม่ได้ตั้งใจเป็นเวลาหลายเดือนด้วยคุณสมบัติการติดตามอัตโนมัติ หากคุณใช้ Mixpanel คุณควรอัปเกรดเป็นเวอร์ชันล่าสุดโดยเร็วที่สุด
เครื่องมือช่าง
- Monica Dinculescu แชร์วิธีที่เธอเขียนสคริปต์กับ Puppeteer ไลบรารีอ้างอิงของทีม Chrome เพื่อทำให้ Chrome ที่ไม่มีส่วนหัวทำงานโดยอัตโนมัติเพื่อให้เกิดความแตกต่างของภาพโดยอัตโนมัติ
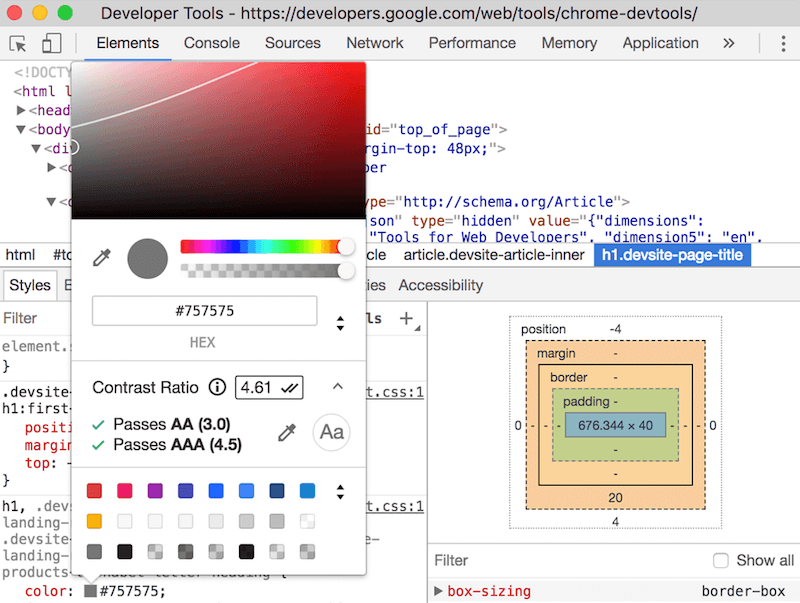
- Chrome 65 กำลังจะมาในเร็วๆ นี้ และจะนำคุณลักษณะที่มีประโยชน์มากมาสู่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์: เครื่องมืออัตราส่วนคอนทราสต์ในตัวเลือกสีที่จะช่วยระบุคอนทราสต์ในการจับคู่สี
- Webpack 4 กำลังอยู่ระหว่างการปรับปรุงประสิทธิภาพ ตอนนี้มันกลายเป็นชุดรวมการกำหนดค่าแบบไม่มีกล่องและมีขนาดบันเดิลที่ดีขึ้นเนื่องจากการสั่นของต้นไม้ที่ดีขึ้นอย่างมาก

ประสิทธิภาพของเว็บ
- Ben Robertson แชร์วิธีที่เราสามารถโหลดวิดีโอแบบ Lazy Loading และเลือกคุณภาพตามความเร็วในการเชื่อมต่อของผู้ใช้
- Seva Zaikov ถามว่าแนวโน้มในการสร้างทุกอย่างในรูปแบบ Single Page Applications สามารถเป็นที่สนใจของผู้ใช้ได้หรือไม่ และพยายามค้นหาว่าข้อสันนิษฐานของเขาที่ทำให้เว็บไซต์ช้าลงสามารถสำรองข้อมูลได้หรือไม่ บทความนี้ไม่ได้พูดจาโผงผางเกี่ยวกับเครื่องมืออย่าง React แต่ถามคำถามสำคัญที่เราควรถามตัวเองก่อนเริ่มสร้างสถาปัตยกรรมทางเทคนิคของโครงการใหม่
HTML & SVG
- คุณรู้หรือไม่ว่าสำหรับตารางที่สามารถเข้าถึงได้ จำเป็นต้องมีองค์ประกอบ
captionใน HTML ของคุณ? Stefan Judis อธิบายวิธีการทำ
JavaScript
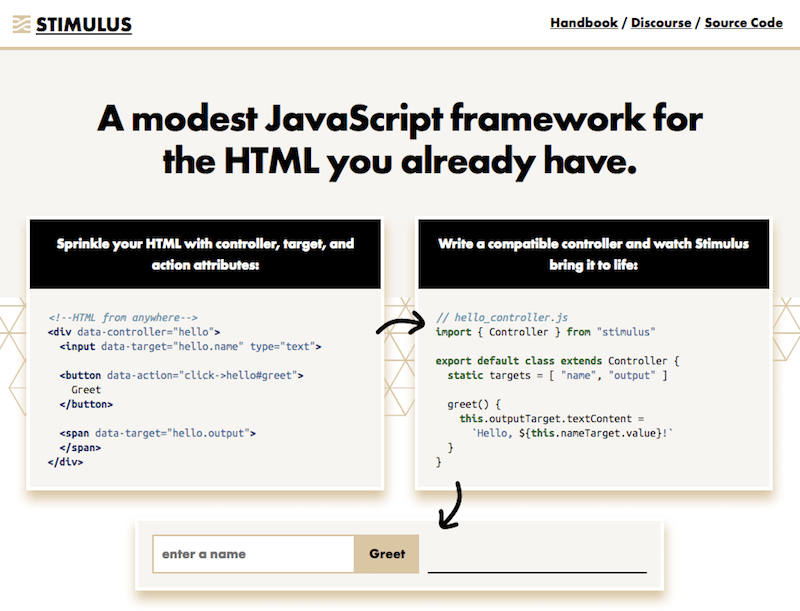
- มีกรอบงาน JavaScript ใหม่: สิ่งกระตุ้น และเข้ากันได้กับ HTML ที่คุณมีอยู่แล้วอย่างสมบูรณ์ และปรับปรุงประสบการณ์ของเทมเพลตคงที่ของคุณ
- Dave Rupert แบ่งปันวิธีสร้างเอฟเฟกต์พารัลแลกซ์ที่เรียบง่ายและทันสมัยด้วยการจัดการคุณสมบัติกำหนดเองของ CSS ด้วย JavaScript
- สำหรับการไหลของข้อมูลแบบทิศทางเดียว เรามักจะใช้ WebSockets แต่ด้วย HTTP/2 เราสามารถใช้ Server-Sent Events ได้เช่นกัน ดังที่ Martin Chaov อธิบายไว้ในบทความที่เป็นแบบอย่างของเขา

CSS
- เราได้ยินมาบ้างแล้วเกี่ยวกับ Houdini ในเบราว์เซอร์ ซึ่งเป็นวิธีการเพิ่มฟังก์ชัน CSS ของเราเองผ่าน JavaScript ตอนนี้ Surma ได้แชร์วิธีการทำงานของ CSS Paint API ซึ่งจะพร้อมใช้งานจาก Chrome 65 ขึ้นไป อย่างมีประสิทธิภาพ สิ่งนี้ทำให้เรามีความเป็นไปได้มากมายที่โดยปกติแล้วจะพร้อมใช้งานสำหรับกราฟิกหรือ SVG ถึง CSS เท่านั้น
- Sarah Dayan อธิบายวิธีที่เราสามารถสร้างไอคอนหลากสีด้วยสัญลักษณ์ SVG และตัวแปร CSS
การช่วยสำหรับการเข้าถึง
- สไลด์เดอร์ของ Marcy Sutton “ทำให้จิตใจสงบโดยอัตโนมัติด้วยการทดสอบการช่วยสำหรับการเข้าถึงและการบูรณาการอย่างต่อเนื่อง” ให้แนวคิดและคำแนะนำบางประการเกี่ยวกับวิธีที่เราสามารถทดสอบการช่วยสำหรับการเข้าถึงเว็บไซต์อย่างต่อเนื่อง
ชีวิตการทำงาน
- Jon Gold เขียนเกี่ยวกับการหาพอร์ตไอเสีย อ่านดีๆ เกี่ยวกับวิธีที่เทคโนโลยีมีอิทธิพลต่อเรา
- มีสามัญสำนึกบางอย่างที่บริษัทเทคโนโลยีที่ทำได้ดีมักจะจ้างงาน David Heinemeier Hansson อธิบายว่าทำไมที่ Basecamp พวกเขาตัดสินใจว่าสิ่งต่างๆ เป็นไปด้วยดีจนต้องหยุดจ้างงาน
- เราจะตัดสินใจได้อย่างไรว่าเมื่อใดควรทำซ้ำในสิ่งต่าง ๆ และสร้างใหม่เมื่อใด ฉันถามคำถามนี้กับตัวเองบ่อยมาก และตอนนี้ได้เขียนบทสรุปเกี่ยวกับวิธีการทำให้สิ่งต่างๆ ดีขึ้น
ก้าวไกล…
- Stephen Ilardi เล่าว่าทำไมเทคโนโลยีส่วนบุคคลถึงตกต่ำ
- Mike Gifford แบ่งปันความคิดของเขาเกี่ยวกับการลดขยะในสำนักงาน ซึ่งเป็นหัวข้อที่เราไม่ค่อยพูดคุยกัน แต่การปรับปรุงสถานการณ์และกำหนดอนาคตที่เรายังคงต้องการอยู่นั้นทำได้ง่ายมาก
สุดท้าย ฉันได้เขียนบันทึกส่วนตัวเกี่ยวกับการจัดการกับการแจ้งเตือน Slack และสาเหตุที่การใช้ตัวย่อเป็นความคิดที่ไม่ดี หากคุณมีความคิดเห็นใดๆ เกี่ยวกับเรื่องนี้ คุณสามารถตอบกลับฉันที่นี่หรือบน Twitter

เราหวังว่าคุณจะสนุกกับการอัปเดตการพัฒนาเว็บนี้ ครั้งต่อไปมีกำหนดวันที่ 16 มีนาคม คอยติดตาม.
