อัปเดตการพัฒนาเว็บรายเดือน 10⁄2018: The Hurricane Web, End-to-End-Integrity และ RAIL
เผยแพร่แล้ว: 2022-03-10จากผลการศึกษาล่าสุดและรายงานอย่างเป็นทางการในสัปดาห์นี้ ดูเหมือนว่าเพื่อหลีกเลี่ยงการเปลี่ยนแปลงสภาพภูมิอากาศที่ไม่สามารถย้อนกลับได้บน Planet Earth เราจำเป็นต้องดำเนินการอย่างมากภายใน 10 ปีข้างหน้า สิ่งนี้ทำให้เกิดข้อสงสัยและข้อสันนิษฐานสองสามข้อที่ฉันพบว่าควรค่าแก่การเขียน
ข้อโต้แย้งข้อหนึ่งที่ฉันได้ยินบ่อยคือเราในฐานะปัจเจกบุคคลไม่สามารถสร้างผลกระทบได้ และการเปลี่ยนแปลงสภาพภูมิอากาศเป็น "ความผิดของบริษัทใหญ่" อย่างไรก็ตาม เราในฐานะผู้บริโภคคือผู้ที่ตัดสินใจในสิ่งที่เราซื้อและจากใคร เราใช้ผลิตภัณฑ์ของใคร และสิ่งใดที่เราหลีกเลี่ยง และด้วยการเลือกอย่างชาญฉลาด เราสามารถเปลี่ยนแปลง ได้ โดยการพูดคุยกับคนอื่นๆ รอบตัวคุณ โดยการโน้มน้าวให้เจ้าของบริษัทของคุณเปลี่ยนไปใช้พลังงานหมุนเวียน เช่น เราสามารถเปลี่ยนสังคมและเศรษฐกิจของเราให้ยั่งยืนมากขึ้นซึ่งไม่เป็นอันตรายต่อโลกมากนัก แน่นอนว่ามันจะเป็นงานที่ยาก แต่เราไม่สามารถปฏิเสธความรับผิดชอบส่วนบุคคลของเราได้
บางทีเราควรถือโอกาสนี้ทบทวนว่าเราต้องการจริงๆ มากแค่ไหน บางทีการออกไปสู่ธรรมชาติช่วยให้เราเชื่อมต่อกับสิ่งแวดล้อมของเราได้อีกครั้ง บางทีการสร้างบางสิ่งด้วยมือและด้วยวิธีการที่ช้า การพยายามทำความเข้าใจวัสดุและคุณสมบัติของพวกมัน ช่วยให้เราเข้าใจว่าทรัพยากรที่เรามีในปัจจุบันนั้นมีค่าเพียงใด — และสิ่งที่เราจะสูญเสียไปหากเราไม่ใส่ใจเกี่ยวกับโลกของเราในตอนนี้
ข่าว
- Chrome 70 มาพร้อมกับ Desktop Progressive Web App บน Windows และ Linux, ข้อมูลรับรองคีย์สาธารณะใน Credential Management API และชื่อ Workers
- Postgres 11 ออกมาแล้วและนำเสนอความแข็งแกร่งและประสิทธิภาพที่มากขึ้นสำหรับการแบ่งพาร์ติชั่น ความสามารถที่เพิ่มขึ้นสำหรับการสืบค้นแบบขนาน การรวบรวม Just-in-Time (JIT) สำหรับนิพจน์ และการเปลี่ยนแปลงที่มีประโยชน์และสะดวกอื่นๆ อีกสองสามอย่าง
- เนื่องจาก macOS Mojave และ iOS 12 ใหม่ออกมาแล้ว Safari 12 ก็เช่นกัน มีอะไรใหม่ในรุ่นนี้? ตัวสร้างรหัสผ่านในตัว, โปรแกรมดูโมเดล 3 มิติและ AR, ไอคอนในแท็บ, หน้าเว็บบนระบบปฏิบัติการการดูล่าสุด, ค่าแอตทริบิวต์ฟิลด์ของฟอร์มใหม่, API แบบเต็มหน้าจอสำหรับ iOS บน iPads, รองรับการรวบรวมฟอนต์ใน WOFF2, การ
font-displayกำลังโหลดคุณสมบัติ CSS, การป้องกันการติดตามอัจฉริยะ 2.0 และการปรับปรุงความปลอดภัยสองสามอย่าง - การตัดสินใจของ Google ในการบังคับให้ผู้ใช้ลงชื่อเข้าใช้บัญชี Google ของตนในเบราว์เซอร์เพื่อให้สามารถเข้าถึงบริการต่างๆ เช่น Gmail ทำให้เกิดการถกเถียงกันมากมาย เนื่องจากคำติชมเชิงลบ Google จึงประกาศการเปลี่ยนแปลงสำหรับ v70 โดยทันที อย่างไรก็ตาม สิ่งนี้แสดงให้เห็นอย่างชัดเจนถึงความสนใจของบริษัทและทิศทางที่พวกเขากำลังผลักดันแอป เป็นเรื่องที่น่าเสียดายเนื่องจาก Chrome และผู้คนที่ทำงานในโครงการดังกล่าวได้กำหนดรูปแบบเว็บไว้มากมายในช่วงหลายปีที่ผ่านมา และได้นำ "เว็บ" ของระบบนิเวศไปสู่ระดับใหม่โดยสิ้นเชิง
- Microsoft Edge 18 ออกมาแล้วและมาพร้อม Web Authentication API, นโยบายการเล่นอัตโนมัติใหม่, การอัปเดต Service Worker รวมถึงการมาสก์ CSS, การผสมผสานพื้นหลัง และโอเวอร์สโครล
ทั่วไป
- Max Bock เขียนเกี่ยวกับ Hurricane Web และสิ่งที่เราสามารถทำได้เพื่อให้ผู้ใช้ได้รับข้อมูลล่าสุดแม้ว่าแบนด์วิดท์และแบตเตอรี่จะถูกจำกัด ที่น่าสนใจ CNN และ NPR ได้จัดเตรียมหน้าข้อความอย่างเดียวในช่วงพายุเฮอริเคนฟลอเรนซ์เพื่อให้บริการปริมาณการใช้ข้อมูลต่ำที่ไม่ทำให้แบตเตอรี่หมด คงจะวิเศษมากถ้าเราสามารถย้ายเว็บไซต์เริ่มต้นไปสู่เป้าหมายเหล่านี้ได้ — ประหยัดพลังงานและแบนด์วิดธ์ — เพื่อปรับปรุงไม่เพียงแต่ประสิทธิภาพและเวลาในการโหลด แต่ยังช่วยสิ่งแวดล้อมและทำให้ผู้ใช้มีความสุขมากขึ้น
UI/UX
- ในตอนที่ 42 ของพอดแคสต์ ทีม Nori จะอธิบายอย่างละเอียดถึงสิ่งที่นักออกแบบสามารถทำได้เพื่อช่วยย้อนกลับการเปลี่ยนแปลงสภาพภูมิอากาศ เนื้อหาที่กล่าวถึงสามารถถ่ายโอนไปยังนักพัฒนาได้เช่นกัน ดังนั้นอย่ากลัวที่จะปรับแต่งแม้ว่าจะมีชื่อเรื่องก็ตาม
- Denislav Jeliazkov อธิบายถึงความสำคัญของการโต้ตอบแบบไมโครและวิธีที่พวกเขาสามารถออกแบบเพื่อสร้างความแตกต่างระหว่างแอปของคุณและของคู่แข่ง
- Jeremy Cherry กล่าวถึงเหตุผลที่เราควรสร้างผู้ใช้และไม่ใช่ผู้เสพติดผลิตภัณฑ์ของเรา และวิธีที่ UX สามารถส่งผลต่อสุขภาพของผู้คนได้อย่างง่ายดาย
- Shawn Park แชร์สิ่งที่ได้เรียนรู้จากการออกแบบเว็บไซต์ใหม่ทุกปีเป็นเวลา 6 ปีติดต่อกัน และเหตุผลที่เขารู้สึกว่านี่เป็นขั้นตอนสำคัญในการพัฒนาทักษะของคุณ
- Jonas Downey เขียนเกี่ยวกับวิธีที่เราจัดการอย่างต่อเนื่องโดยการออกแบบ 'ประสบการณ์ผู้ใช้' ของซอฟต์แวร์ และเหตุใดตัวเลือกเดียวที่เรามีคือการลงคะแนนคัดค้านรูปแบบเหล่านี้ด้วยกระเป๋าเงินของเรา และจ่ายค่าซอฟต์แวร์ที่ไม่พยายามจัดการกับเราในลักษณะที่ส่งผลกระทบ ความเป็นส่วนตัว ความปลอดภัย หรือความคิดของเรา
- ฟอนต์ฟรีร่วมสมัยที่ดีที่สุดคือคอลเลกชั่นที่ยอดเยี่ยมของฟอนต์ที่มีให้ใช้ฟรีบน Behance

การช่วยสำหรับการเข้าถึง
- การเข้าถึงเป็นมากกว่าการทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้สำหรับผู้ที่มีความบกพร่องทางร่างกาย เราไม่ควรลืมว่าการออกแบบเพื่อความแตกต่างด้านความรู้ความเข้าใจก็เป็นสิ่งสำคัญเช่นกัน หากเราต้องการให้บริการไซต์ของเราแก่ผู้คนจำนวนมากที่สุด
- Amy Leak แสดงตัวอย่างที่ดีในการเขียนข้อความทางเลือกที่ดี
เครื่องมือช่าง
- Trix เป็นโปรแกรมแก้ไขข้อความโอเพนซอร์ซที่สมบูรณ์โดย Basecamp หากคุณใช้ Ruby อยู่แล้ว นี่อาจเป็นตัวเลือกที่ดีสำหรับฟิลด์การแก้ไขเนื้อหาในแอปพลิเคชันของคุณ

ความเป็นส่วนตัว
- คาดเดาอะไร? เครื่องมือเพิ่มความเป็นส่วนตัวอย่างง่ายของเราที่ลบคุกกี้ไม่มีประโยชน์อย่างที่บทความนี้แสดง มีวิธีที่ชาญฉลาดกว่าในการติดตามผู้ใช้ผ่านการติดตามเซสชัน TLS และเราไม่มีอำนาจมากพอที่จะดำเนินการใดๆ กับมัน ดังนั้น พึงระวังว่าอาจมีใครบางคนสามารถติดตามคุณได้ ไม่ว่าคุณจะเปิดใช้งานมาตรการรับมือในเบราว์เซอร์ของคุณมากน้อยเพียงใด
- ความคิดเห็นของ Josh Clark เกี่ยวกับการวิจัยของมหาวิทยาลัยเกี่ยวกับการรวบรวมข้อมูลของ Google เน้นส่วนที่สำคัญที่สุดเกี่ยวกับความสำคัญของข้อมูลโทรศัพท์ Android ที่มีต่อรูปแบบธุรกิจของ Google และประเภทของข้อมูลที่พวกเขารวบรวมแม้ในขณะที่สมาร์ทโฟนของคุณไม่ได้ใช้งานและไม่ได้ย้ายตำแหน่ง
ความปลอดภัย
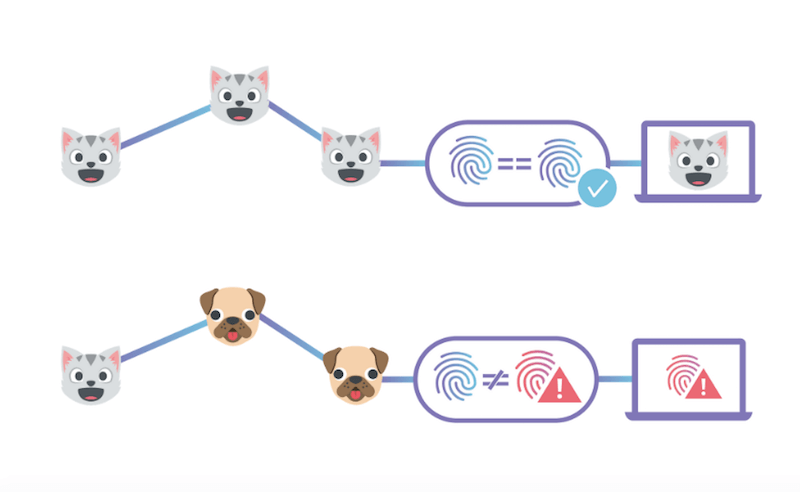
- Brendan McMillion จาก Cloudflare แชร์ว่าพวกเขารับรองความสมบูรณ์แบบ end-to-end สำหรับเกตเวย์ IPFS (เว็บโปรโตคอลแบบกระจายและกระจายอำนาจ) ได้อย่างไร ข้อมูลเชิงลึกที่น่าสนใจมากเกี่ยวกับอนาคตของเว็บ

ประสิทธิภาพของเว็บ
- Shubham Kanodia อธิบายวิธีที่เราสามารถให้บริการโค้ดรุ่นเก่าเฉพาะกับเบราว์เซอร์รุ่นเก่าโดยใช้เทคนิคการรวมกลุ่มอัจฉริยะ
- ในคำแนะนำเชิงลึกเกี่ยวกับปัญหาด้านประสิทธิภาพการดีบัก Nolan Lawson ได้แชร์วิธีที่เราสามารถวัดประสิทธิภาพของเลย์เอาต์บนเว็บได้อย่างแม่นยำและวิธีการทำงานของไปป์ไลน์การเรนเดอร์ของเบราว์เซอร์สมัยใหม่
- Philip Walton อธิบาย Idle ของเขาจนถึงหลักการเร่งด่วน สำหรับการเพิ่มประสิทธิภาพการโหลดและระบายสีของเว็บไซต์
- เราจะสร้างเว็บไซต์ที่ทำงานได้ดีและรวดเร็วบนอุปกรณ์เทคโนโลยีต่ำโดยใช้ทรัพยากรน้อยที่สุดได้อย่างไร นิตยสาร Low-Tech ต้องการค้นหาและสร้างเว็บไซต์โดยใช้แนวทางที่บ้าคลั่งในการประหยัดทรัพยากร ข้อเท็จจริงที่สนุกเพิ่มเติมอย่างเรียบร้อย: เว็บไซต์จะออฟไลน์เมื่อไม่มีแสงอาทิตย์เพียงพอที่จะจ่ายไฟให้กับแผงโซลาร์เซลล์ 2.5 วัตต์ที่จ่ายไฟให้กับเซิร์ฟเวอร์
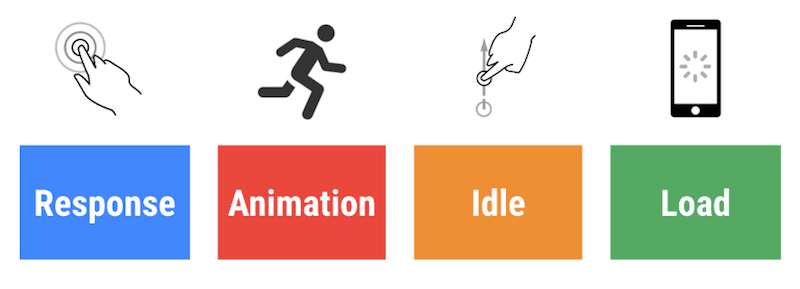
- คู่มือ Google Web Fundamentals ใหม่เกี่ยวกับการวัดประสิทธิภาพด้วยโมเดล RAIL หมดแล้ว มีประโยชน์มากเมื่อคุณต้องการวิเคราะห์หรือดีบักประสิทธิภาพ

HTML & SVG
- ในขณะที่ผู้คนสามารถเรียกดูเว็บบน Apple Watch ได้ Marcus Herrmann ได้แบ่งปันข้อมูลเชิงลึกเกี่ยวกับวิธีที่เราสามารถเพิ่มประสิทธิภาพไซต์สำหรับอุปกรณ์
- หน้าต่างโมดอลมักจะมีโค้ด JavaScript, CSS และ HTML ที่กำหนดเองจำนวนมาก ตอนนี้เรามีองค์ประกอบ
<dialog>ที่นำฟังก์ชันการทำงานส่วนใหญ่มาสู่เรา รวมถึงการช่วยสำหรับการเข้าถึง Chris Manning เขียนบทนำเกี่ยวกับองค์ประกอบไดอะล็อกและวิธีที่เราสามารถใช้และเติมเต็มได้
JavaScript
- Willian Martins แบ่งปันความลับของฟังก์ชัน
bind()ของ JavaScript ซึ่งเป็นโอเปอเรเตอร์ที่ไม่รู้จักกันอย่างแพร่หลายซึ่งทรงพลังมากและช่วยให้เราสามารถเรียกใช้thisจากที่อื่นให้เป็นฟังก์ชันที่ไม่ระบุชื่อ วิธีอื่นในการเขียน JavaScript - ทุกคนรู้ว่า "ชั่วโมงเร่งด่วน 9.00 น." หมายถึงอะไร Paul Lewis ใช้คำนี้เพื่อคิดใหม่ว่าเราสร้างสำหรับเว็บอย่างไร และเหตุใดเราจึงควรพยายามหลีกเลี่ยงการจราจรติดขัดบนเธรดหลักของเบราว์เซอร์ และเอาท์ซอร์สทุกอย่างที่ไม่ได้เป็นของ UI ออกเป็นช่องทางจราจรแยกต่างหากแทน
CSS
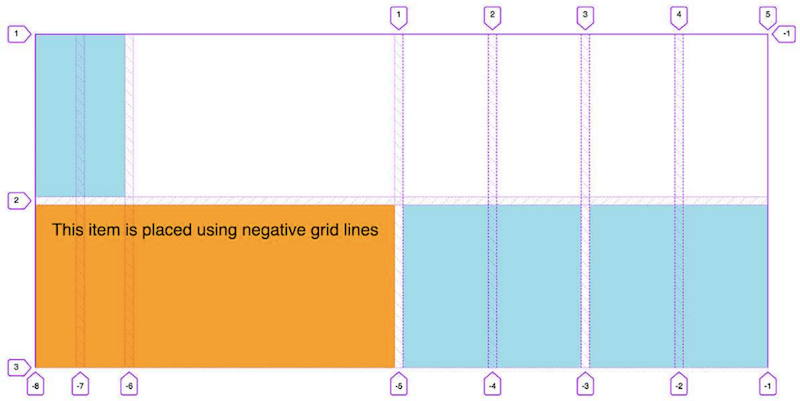
- Michelle Barker อธิบายว่าทำไมเส้นกริดเชิงลบจึงมีประโยชน์มาก
- คุณรู้ความแตกต่างระหว่าง
grid-templateของ CSS Grid และgrid-autoหรือไม่? Ire Aderinokun อธิบายพวกเขา - Rachel Andrew เขียนเกี่ยวกับกรณีการใช้งานสำหรับ Flexbox ตอนนี้ว่าเรามี CSS Grid Layout และแบ่งปันคำแนะนำว่าควรใช้เมื่อใด

ชีวิตการทำงาน
- คุณมีงานอดิเรก? ครั้งสุดท้ายที่คุณสนุกกับมันและมีเวลาเพียงพอสำหรับมันคือเมื่อไหร่? Tim Wu ใคร่ครวญว่าการแสวงหาความเป็นเลิศได้แทรกซึมและทำลายโลกแห่งการพักผ่อนได้อย่างไร
- ต่อไปนี้คือข้อมูลเบื้องต้นสำหรับพนักงานเกี่ยวกับวิธีทำให้บริษัทเทคโนโลยีของคุณนำแนวทางปฏิบัติและตำแหน่งที่ยั่งยืนมาใช้ให้แข็งแกร่งยิ่งขึ้น
- เราเคยได้ยินมามากว่า David Heinemeier Hansson จาก Basecamp คิดอย่างไรเกี่ยวกับงาน การจ้างงาน และความสำเร็จที่แตกต่าง บทสัมภาษณ์นี้สรุป “วิธีเบสแคมป์” และความท้าทายที่เชื่อมโยงกับมัน
- Seth Godin ไตร่ตรองเกี่ยวกับ 'มูลค่าสุทธิ' ของ Apple และ Amazon ที่ 1 ล้านล้านเหรียญ และเหตุใดผลกำไรของบริษัทจึงไม่สำคัญแต่ความสำคัญของงานของบริษัท
- “อุตสาหกรรมเทคโนโลยีกำลังเติบโตในอัตราแบบทวีคูณที่มีอิทธิพลต่อสังคมจนถึงจุดที่เราเห็นการเปลี่ยนแปลงครั้งใหญ่ที่สุดของมนุษย์ บริการด้านเทคโนโลยีบางอย่างมีผู้ใช้หลายพันล้านคนจริงๆ คุณอ่านถูกแล้ว ไม่ใช่พัน ไม่ใช่ล้าน แต่มนุษย์หลายพันล้านคนใช้สิ่งเหล่านี้เป็นประจำ คงจะเป็นการเย่อหยิ่งที่จะไม่พูดว่าบริการเหล่านี้กำลังก่อตัวสังคมของเราและกำหนดบรรทัดฐานของเราในขณะที่วัตถุประสงค์เดียวของพวกเขาคือการรักษาเส้นโค้งการเติบโต…เติบโต” — Anton Sten ใน “แล้วความรับผิดชอบ ของฉัน ล่ะ”
- คุณกำลังทำงานอย่างหนักเพื่อให้โครงการนี้เสร็จสิ้นโดยคาดหวังว่าจะรู้สึกดีและผ่อนคลายเมื่อใช้งานจริง Itamar Turner-Trauring แบ่งปันว่าเหตุใดวิธีคิดนี้จึงไม่ถูกต้อง และเราจะหลีกเลี่ยงความเหนื่อยหน่ายได้อย่างไร
- Leo Babauta พูดถึงเหตุผลที่เรารู้สึกว่าเราทำงานล้าหลังอยู่เสมอ และกลวิธีบางอย่างในการหลีกเลี่ยงความรู้สึกเหล่านี้และทำงานอย่างมีความสุขแทน
- บริษัทส่วนใหญ่ (และนักพัฒนาด้วยเช่นกัน) ต่างชื่นชมแต่ด้านบวกของการทำงานทางไกล มีเพียงไม่กี่คนที่พูดถึงความท้าทายและผลที่ตามมา เช่น ความเสี่ยงสูงที่จะรู้สึกโดดเดี่ยว เผชิญกับความวิตกกังวล หรือแม้แต่ภาวะซึมเศร้า
ก้าวไกล…
- ในเนเธอร์แลนด์ มีพื้นฐานทางกฎหมายที่กำหนดให้ลดการปล่อย CO2 ลง 25% ภายในปี 2020 (ซึ่งเป็นเวลามากกว่าหนึ่งปีนับจากนี้) ฉันชอบแนวคิดนี้และหวังว่าประเทศอื่นๆ จะได้รับแรงบันดาลใจจากแนวคิดนี้ เช่น เยอรมนี ซึ่งปัจจุบันปล่อยมลพิษออกไป ทำให้เป้าหมายไปไกลขึ้นและไกลออกไปในอนาคต
- David Wolpert อธิบายว่าเหตุใดคอมพิวเตอร์จึงใช้พลังงานมาก และวิธีที่เราจะทำให้คอมพิวเตอร์มีประสิทธิภาพมากขึ้นอย่างมากมาย แต่เพื่อให้เกิดขึ้นได้ เราต้องเข้าใจเทอร์โมไดนามิกส์ของการคำนวณให้ดียิ่งขึ้น
- การลดเงินสองหมื่นล้านเหรียญเป็นเรื่องที่ดี แน่นอนว่ามันคือ แต่จุดที่น่าสนใจในบทความนี้เกี่ยวกับผู้ก่อตั้ง Whatsapp ที่เพิ่งบอกโลกว่าเขาไม่มีความสุขที่ได้ขายบริการให้กับ Facebook ก็คือดูเหมือนว่าเขาเชื่อว่าเขาสามารถควบคุมผลิตภัณฑ์ของตนได้
อีกอย่างหนึ่ง: ฉันรู้สึกขอบคุณมากสำหรับพวกคุณทุกคนที่ช่วยเพิ่มระดับเงินทุนของฉันสำหรับรายการเรื่องรออ่านสำหรับการพัฒนาเว็บเป็น 100% ในเดือนนี้ ฉันไม่เคยได้รับคำติชมจากคุณและการสนับสนุนมากมายขนาดนี้ ขอขอบคุณ! มีเดือนที่ดี!
—อันเซลม์
