อัปเดตการพัฒนาเว็บรายเดือน 1⁄2019: ทบทวนนิสัยและค้นหาโซลูชันที่กำหนดเอง
เผยแพร่แล้ว: 2022-03-10อะไรจะดีไปกว่าการเริ่มต้นปีใหม่ด้วยการทดลองใหม่ๆ วันนี้ ฉันคิดว่าถึงเวลาแล้วที่จะต้องคิดใหม่เกี่ยวกับเครื่องมือ JavaScript ในโครงการใดโครงการหนึ่งของฉัน และเนื่องจากเราเขียนทุกอย่างในโมดูล ECMAScript แบบธรรมดาแล้ว ฉันคิดว่ามันจะง่ายที่จะให้บริการแบบเนทีฟตั้งแต่ตอนนี้ และลบขั้นตอนการสร้างและการถ่ายทอดทั้งหมด จนกว่าฉันจะตระหนักว่า แม้ว่าเราจะเขียนโค้ดส่วนใหญ่ด้วยตัวเอง แต่เรามีการพึ่งพาบุคคลที่สามสองสามรายการในนั้น และแน่นอนว่าไม่ใช่ทุกโมดูลที่เป็นโมดูล ECMAScript ดังนั้น สำหรับตอนนี้ ฉันต้องยกเลิกแผนการที่จะลบขั้นตอนการสร้างทั้งหมดและดำเนินการรวมกลุ่มและเคลื่อนย้ายสิ่งต่าง ๆ ต่อไป แต่ฉันจะพยายามหาทางออกที่ดีกว่าในการปรับปรุงและทำให้การตั้งค่าเครื่องมือของเราทันสมัยขึ้นและลดความซับซ้อนในขณะที่ให้บันเดิลที่เล็กกว่าแก่เรา ผู้ใช้
การทดลองอื่น: เมื่อไม่กี่สัปดาห์ก่อน ฉันต้องสร้างปุ่ม "ไปที่ด้านบนสุดของหน้า" ง่ายๆ สำหรับเว็บไซต์ ฉันใช้ requestAnimationFrame และสิ่งที่คล้ายกันเพื่อปรับการจัดการเหตุการณ์ให้เหมาะสม แต่วันนี้ฉันพบวิธีที่ดีกว่าและมีประสิทธิภาพมากกว่าที่ใช้ IntersectionObserver เพื่อสลับปุ่มบนวิวพอร์ต คุณจะพบบทความนั้นในส่วน JavaScript ด้านล่าง เหตุผลที่ฉันต้องการแบ่งปันเรื่องราวเล็กๆ น้อยๆ เหล่านี้ก็เพราะฉันเชื่อว่าสิ่งที่สำคัญที่สุดคือการที่เรา ทบทวนนิสัยและแนวทางแก้ไขในปัจจุบันของเรา และดูว่ามีแนวคิดที่ดีกว่า ใหม่กว่า และง่ายกว่าที่สามารถปรับปรุงผลิตภัณฑ์ได้หรือไม่ เล่นต่อไป ค้นคว้าต่อไป และอย่าลืมคิดทบทวนระบบที่มีอยู่เป็นครั้งคราว
ข่าว
- Joseph Medley แสดงการเลิกใช้งานและการนำออกใน Chrome 72 ซึ่งรวมถึงบล็อกป๊อปอัปในระหว่างการยกเลิกการโหลดหน้าเว็บผ่าน
window.openการตรึงคีย์สาธารณะแบบ HTTP และการเลิกใช้งาน TLS 1.0 และ TLS 1.1
UI/UX
- สิ่งที่ Jesse Weaver เขียนเกี่ยวกับที่นี่ดูเหมือนจะไม่ใช่ข่าวใหญ่ แต่เขาแสดงให้เห็นว่าเราพยายามใช้กลยุทธ์ผลิตภัณฑ์ที่ได้ผลสำหรับผลิตภัณฑ์ของเราเองอย่างรวดเร็วเพียงใด Jesse แชร์ว่าเหตุใดจึงไม่ใช่ความคิดที่ดี และทำไมคุณควรพยายามค้นหาโซลูชันที่กำหนดเองและกำหนดเองอยู่เสมอ
ประสิทธิภาพของเว็บ
- Jack Lenox สำรวจว่าประสิทธิภาพของเว็บไซต์ส่งผลต่อสภาพอากาศของโลกของเรามากเพียงใด และผลกระทบที่ประสิทธิภาพมีต่อผู้เยี่ยมชมของคุณอย่างไร นอกเหนือไปจากเวลาในการโหลดที่ดีขึ้น
- Tim Kadlec อธิบายว่าเหตุใดประสิทธิภาพจึงเป็นจุดที่มีจริยธรรม เนื่องจากสามารถรวมหรือไม่รวมผู้คน เพิ่มหรือลดการสิ้นเปลืองพลังงาน การรับส่งข้อมูลเครือข่าย และเวลา
JavaScript
- เราจะให้ปุ่ม "กลับไปด้านบน" ได้อย่างไร ต่อไปนี้คือแนวทางที่เน้นประสิทธิภาพและประสิทธิผลซึ่งใช้ Intersection Observer เพื่อแสดงและซ่อนปุ่ม
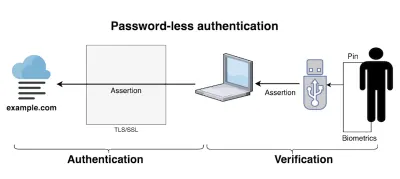
- Ackermann Yuriy อธิบายวิธีที่เราสามารถใช้ FIDO2 และ Web Authentication API เพื่อเข้าสู่ระบบผู้ใช้โดยไม่ต้องใช้รหัสผ่าน
- Chrome กำลังทำงานบน API ที่เรียกว่า
getInstalledRelatedAppsซึ่งช่วยให้คุณตรวจสอบได้ว่าผู้ใช้ติดตั้งแอปที่มาพร้อมเครื่องของคุณหรือไม่ ซึ่งอาจเป็นประโยชน์ที่จะไม่แสดงแบนเนอร์ของแอปโดยค่าเริ่มต้นอีกต่อไป หรือเพื่อให้พวกเขาเปิดคุณลักษณะเฉพาะของผลิตภัณฑ์ในแอปได้โดยตรงจากเว็บไซต์ของคุณ - Harry Wolff แสดงให้เห็นว่าเราสามารถใช้
React.lazyและระแวงเพื่อแยกโค้ดในแอป JavaScript ได้อย่างไร นี่เป็นสิ่งสำคัญในการลดขนาดการโหลดดั้งเดิมของแอพพลิเคชั่นบันเดิล และสามารถสร้างความแตกต่างอย่างมากสำหรับประสิทธิภาพและ UX ของเว็บไซต์

CSS
- Una Kravets เขียนบทความที่ยอดเยี่ยมเกี่ยวกับการใช้ Houdini และ Paint API สำหรับ CSS เธอสาธิตให้เห็นในตัวอย่างของรูปแบบการขีดเส้นใต้การตกแต่งข้อความที่กำหนดเองซึ่งไม่มีใน CSS มาตรฐาน
- Eric Portis อธิบายแนวคิดของแอตทริบิวต์ HTML ที่
intrinsicsizeซึ่งหวังว่าจะช่วยให้เราโหลดรูปภาพที่ปราศจากปัญหาในเบราว์เซอร์ได้ โดยหวังว่าในเร็วๆ นี้จะมีขนาดเท่าใด โดยบอกเป็นนัยถึงขนาดที่คาดไว้ของรูปภาพไปยังเบราว์เซอร์ก่อนที่จะแยกวิเคราะห์ - Scott Jehl ได้อัปเดตโมดูลการ
selectลักษณะที่ปรากฏที่กำหนดเองแบบโอเพนซอร์ส และในบล็อกโพสต์นี้ เขาอธิบายวิธีที่เราสามารถselectสไตล์ได้ในวันนี้ - Chris Coyier สรุปวิธีจัดรูปแบบองค์ประกอบเว็บและตัดสินใจว่าเราต้องการให้องค์ประกอบนั้นสืบทอดสไตล์ร่วมหรือเริ่มต้นใหม่ตั้งแต่ต้น

ชีวิตการทำงาน
- “ความรู้สึกของความสำเร็จเป็นส่วนสำคัญของความรู้สึกมีคุณค่าในตนเองของเรา การเอาชนะตัวเองเพราะคุณคิดว่าคุณทำได้สำเร็จมากกว่านี้อาจบั่นทอนความมั่นใจและความนับถือตนเองของคุณ และทำให้คุณรู้สึกหมดหนทางเมื่อสิ้นสุดวัน” Lisa Evans แบ่งปันสิ่งที่เราทำได้เพื่อหลีกเลี่ยงการตกหลุมพรางนั้น
- Itamar Turner-Trauring แบ่งปันความคิดของเขาเกี่ยวกับวิธีการหางานที่มีความสมดุลระหว่างชีวิตและการทำงานที่ดี เมื่อคุณต้องแข่งขันกับคนที่ต้องการทำงานเป็นเวลานาน
- เป็นความคิดที่ดีหรือไม่ที่จะให้บริการด้านสุขภาพและการรักษาตามผลิตภัณฑ์ดิจิทัล เช่น แอป และถ้าเป็นเช่นนั้น ข้อกำหนด มาตรฐานสำหรับสิ่งนี้มีอะไรบ้าง เราจะแน่ใจได้อย่างไรว่าการดำเนินการนี้ถูกต้องตามหลักจริยธรรม เราจะกำหนดขอบเขต ขอบเขตความเป็นส่วนตัว เราอนุญาตให้บริษัททำการทดลองได้ไกลแค่ไหน? เนื้อหาส่วนบุคคลจะดีไหม แชร์ข้อมูลที่รวบรวมจากอุปกรณ์ของเรากับผู้ให้บริการด้านการดูแลสุขภาพหรือประกันได้หรือไม่ นี่เป็นคำถามที่เราจะต้องถามตัวเองและค้นหาคำตอบของแต่ละคน
- บทความเกี่ยวกับวิธีที่ Millenials กลายเป็นรุ่นที่เหนื่อยหน่ายในสัปดาห์นี้กระทบไหล่ฉันอย่างหนัก ฉันเห็นตัวเองอยู่ในกลุ่มคนกลุ่มนี้ที่เรียกกันว่า “มิลเลนเนียล” (ฉันคิดว่ามันส่งผลกระทบกับผู้คนมากกว่าแค่คนอายุ 20 ปี) และฉันก็นึกถึงความลำบากมากมายที่พูดถึงในนั้นจนคิดว่าสิ่งเหล่านี้ ปัญหาใหญ่กว่าที่คิด จะส่งผลต่อสังคม การเมือง แต่ละคนบนโลกของเรา จากข้อเท็จจริงดังกล่าว เป็นเรื่องบ้าที่ได้ยินว่าคนส่วนใหญ่ในทุกวันนี้จะตอบว่าพวกเขาไม่มีเพื่อนที่จะคุยด้วยเกี่ยวกับความกลัวและสิ่งอื่นใดที่รบกวนจิตใจพวกเขาได้ ในขณะที่เมื่อสองทศวรรษก่อน คำตอบโดยเฉลี่ยยังอยู่ที่ราวๆ ห้าคน ให้เพื่อนของเรามั่นใจว่าเราอยู่ที่นั่นเพื่อพวกเขาและพวกเขาสามารถพูดคุยกับเราเกี่ยวกับเรื่องยากๆ ได้ ปี 2019 ควรเป็นปีที่เรา — ในแวดวงแห่งอิทธิพล — ทำให้การอยู่ในชุมชนมนุษย์เป็นเรื่องที่ดี ที่ซึ่งเราสามารถคิดอย่างตื่นเต้นและมีความสุขเกี่ยวกับเพื่อน เพื่อนบ้าน และคนที่เราทำงานด้วยหรือพูดคุยด้วยบนอินเทอร์เน็ต
- เราทุกคนพยายามปรับตัวหลายอย่างในเวลาเดียวกัน: ประสบความสำเร็จและทำงานได้อย่างมีประสิทธิภาพ ที่บ้าน กับลูก ๆ ของเรา ในความสัมพันธ์ของเรา การเล่นกีฬา การควบคุมการเงิน และงานอดิเรกบางอย่าง แต่เรามองข้ามไปอย่างสุ่มสี่สุ่มห้าว่ามันเป็นไปไม่ได้ที่จะจัดการทั้งหมดนั้นในระดับเดียวกันในเวลาเดียวกัน เรารู้สึกเสียใจที่ไม่ได้ทำทุกอย่างตามระยะเวลาที่กำหนด เช่น ณ สิ้นปีปฏิทิน ชอว์น บล็องก์แย้งว่าเราควรเฉลิมฉลองสิ่งที่เราทำ แทนที่จะรู้สึกผิดในสิ่งที่เราไม่ได้ทำ
ก้าวไกล…
- มีคำ แล้วก็มีคำ พวกเราหลายคนรู้ว่าคำว่า "ยุติธรรม" เป็นอันตรายเพียงใด เป็นการสั่งการอย่างไร ก้าวร้าวอย่างเฉยเมยเพียงใด Tobias Tom ท้าทายว่าคำว่า "ควร" เป็นคำที่มีประโยชน์หรือไม่โดยพิจารณาโดยปริยายและผลของการใช้ในภาษาประจำวันของเรา เหตุใด "ควร" อาจเป็นอันตรายต่อคุณและสิ่งที่คุณต้องการบรรลุ
- “เราทุกคนรู้ว่าเรายืนหยัดเพื่ออะไร เคล็ดลับคือการระบุค่านิยมของเราอย่างชัดเจน และยืนหยัดเคียงข้างพวกเขา” เบ็น แวร์ดมุลเลอร์กล่าว และชี้ให้เห็นว่าการคิดถึงเส้นสีแดงของคุณเองนั้นสำคัญเพียงใดที่คุณไม่ต้องการข้ามโดยไม่คำนึงถึงแรงกดดันจากภายนอกที่คุณอาจเผชิญหรือ เงินที่คุณอาจได้รับจากมัน
- ข่าวที่น่าตื่นเต้นสำหรับการปรับปรุงสภาพภูมิอากาศในสัปดาห์นี้: ทีมงานของ arborists ได้ประสบความสำเร็จในการโคลนและปลูกต้นกล้าจากตอไม้ของเรดวู้ดชายฝั่งที่เก่าแก่และใหญ่ที่สุดในโลกบางแห่ง ซึ่งบางส่วนมีอายุ 3,000 ปีและมีเส้นผ่านศูนย์กลาง 35 ฟุตเมื่อถูกตัดทิ้ง ในศตวรรษที่ 19 และ 20 เมื่อต้นเดือนนี้ มีการปลูกต้นกล้าโคลน 75 ต้นที่อุทยานแห่งชาติ Presidio ในซานฟรานซิสโก สิ่งที่ทำให้สิ่งนี้พิเศษคือความจริงที่ว่าต้นไม้โบราณเหล่านี้สามารถกักเก็บคาร์บอนไดออกไซด์ 250 ตันจากชั้นบรรยากาศตลอดชีวิต เมื่อเทียบกับต้นไม้ทั่วไปที่มีปริมาณ 1 ตัน
- การพัฒนาทางเทคโนโลยีอย่างต่อเนื่องและมุ่งมั่นที่จะสร้างบริการใหม่ๆ ที่ทำให้สิ่งต่างๆ เป็นอัตโนมัติมากขึ้นเรื่อยๆ ทำให้การเน้นย้ำถึงความเชื่อมโยงของมนุษย์มีความสำคัญยิ่งขึ้นไปอีก บริษัทที่ไม่แสดงความพยายามในการปรับปรุงสิ่งต่างๆ ให้กับลูกค้า พนักงาน หรือสิ่งแวดล้อม จะเริ่มประสบปัญหาในไม่ช้า Ryan Paugh กล่าว
- เรามักไม่ค่อยคาดหวังข่าวดีเกี่ยวกับการประดิษฐ์เทคโนโลยีจากอุตสาหกรรมรถยนต์และความเต็มใจที่จะแบ่งปันกับผู้อื่น แต่ตอนนี้ Toyota ได้ตัดสินใจที่จะแบ่งปันระบบความปลอดภัยอัตโนมัติ 'Guardian' กับคู่แข่ง ใช้เทคโนโลยีขับเคลื่อนอัตโนมัติเพื่อป้องกันไม่ให้รถชน “เราจะไม่เก็บมันไว้เป็นกรรมสิทธิ์ของตัวเราเองเท่านั้น แต่เราจะเสนอให้ผู้อื่นในทางใดทางหนึ่ง ไม่ว่าจะผ่านการอนุญาตให้ใช้สิทธิหรือทั้งระบบ” Gill Pratt จากบริษัทกล่าว
ขอบคุณสำหรับการอ่าน! ฉันดีใจที่ได้กลับมาพร้อมการอัปเดตการพัฒนาเว็บฉบับใหม่ในปี 2019 และขอขอบคุณสำหรับการสนับสนุนอย่างต่อเนื่องของคุณ ฉันดีใจที่ทราบว่าผู้คนจำนวนมากพบว่าแหล่งข้อมูลนี้มีประโยชน์ ดังนั้นหากคุณสนุกกับมัน โปรดอย่าลังเลที่จะแบ่งปันกับคนที่คุณรู้จัก ให้คำติชม หรือสนับสนุนมันด้วยเงินจำนวนเล็กน้อย —อันเซลม์

