นับถอยหลังสู่การรวมกลุ่มของความสุขอันยอดเยี่ยมและเวิร์กช็อปในปี 2021
เผยแพร่แล้ว: 2022-03-10ปีนี้ค่อนข้างจะผ่านไปได้ด้วยดี — ยิ่งเป็นเหตุผลให้ตั้งตารอปีใหม่กับการเริ่มต้นใหม่ใช่หรือไม่? เราจะไม่มีทางรู้เลยจริงๆ ว่าอะไรกำลังรอเราอยู่ในเดือนต่อๆ ไป แต่สิ่งที่ฉันรู้คือทุกคนบนโลกใบนี้สามารถทำอะไรได้มากมายและสุดความสามารถเท่านั้นที่จะผ่านพ้นไปได้ แน่นอนว่าเป็นเวลาหนึ่งปีที่ผู้คนจำนวนมากทั่วโลกต้องขึ้นและลงน้อยลง และเราหวังว่าทุกสิ่งที่เราทำที่ Smashing จะช่วยทำให้ชีวิตง่ายขึ้นเล็กน้อย
วางแผนปีของคุณล่วงหน้าด้วยเวิร์กช็อปออนไลน์
คุณเคยเข้าร่วมเวิร์คช็อปของเราหรือยัง? ทีมงาน Smashing Events รู้สึกตื่นเต้นทุกครั้งที่เปิดเวิร์กช็อป โดยมีผู้เข้าร่วมที่ยอดเยี่ยมจากทั่วทุกมุมโลกมารวมตัวกันเพื่อเรียนรู้ร่วมกัน ไอเดียมากมายถูกทำให้เป็นจริงด้วยเซสชันการออกแบบและเขียนโค้ดแบบสด และยังมีผู้คนอีกมากมายที่ได้พบเพื่อนใหม่เช่นกัน!
จะดียิ่งขึ้นไปอีก: ตอนนี้ เรามีชุดเวิร์กชอปซึ่งคุณสามารถเลือกตั๋วเวิร์กชอปได้สาม ห้า หรือสิบใบสำหรับเวิร์กชอปที่คุณเลือก ไม่ว่าจะเป็นแบบต่อเนื่อง กำลังจะมี หรือที่กำลังจะมีขึ้นในอนาคต!
| 5 ม.ค. – 19 ม.ค. | สร้าง จัดส่ง และขยาย GraphQL API จาก Scratch | คริสเตียน นวัมบ้า | Dev |
| 19 ม.ค. – 27 ม.ค. | การออกแบบฟอร์ม มาสเตอร์คลาส | อดัม ซิลเวอร์ | Dev |
| 21 ม.ค. – 5 ก.พ. | การผจญภัยครั้งใหม่ใน Front-End ฉบับปี 2021 | วิทาลี ฟรีดแมน | การออกแบบ & UX |
| 2 ก.พ. – 10 ก.พ. | การสร้างอีเมล HTML ที่ทันสมัย | Remi Parmentier | Dev |
| 11 ก.พ. – 26 ก.พ. | มาสเตอร์คลาสแอนิเมชั่น SVG | แคสซี่ อีแวนส์ | Dev |
| 16 ก.พ. – 17 ก.พ. | CSS Layout Masterclass | Rachel Andrew | Dev |
| 23 ก.พ. – 9 มี.ค. | ระบบการออกแบบที่ประสบความสำเร็จ | แบรด ฟรอสต์ | Dev |
| 4 มี.ค. – 12 มี.ค. | จิตวิทยาสำหรับ UX และการออกแบบผลิตภัณฑ์ | โจ ลีช | การออกแบบ & UX |
| 16 มี.ค. – 24 มี.ค. | การหาลูกค้า Masterclass | Paul Boag | การออกแบบ & UX |
| 18 มี.ค. – 1 เม.ย. | การออกแบบพฤติกรรม | Susan & Guthrie Weinchenk | การออกแบบ & UX |
| 30 มี.ค. – 31 มี.ค. | การออกแบบการนำทางที่สมบูรณ์แบบ | วิทาลี ฟรีดแมน | การออกแบบ & UX |
เราหวังว่าคุณจะพบเวิร์กชอปอย่างน้อยหนึ่งรายการในรายการด้านบนที่เหมาะกับโครงการและเส้นทางอาชีพของคุณ และถ้าไม่ใช่ โปรดติดต่อเราทาง Twitter และเราสัญญาว่าจะพยายามอย่างเต็มที่เพื่อให้เกิดขึ้น นอกจากนี้ อย่าลังเลที่จะสมัครรับข่าวสารที่นี่ หากคุณต้องการเป็นคนกลุ่มแรกๆ ที่จะได้รับการแจ้งเตือนเมื่อมีเวิร์กช็อปใหม่ๆ ขึ้น และเข้าถึงราคาก่อนใครด้วยเช่นกัน เราจะมีสิ่งดีๆ มากมายรอคุณอยู่ เร็ว ๆ นี้!
สมาชิกเข้าถึงวิดีโอและอื่น ๆ
 เราภูมิใจที่มีครอบครัวสมาชิกที่เติบโตอย่างต่อเนื่องซึ่งชื่นชอบเนื้อหาดีๆ ชื่นชมส่วนลดที่เป็นมิตร และเป็นส่วนหนึ่งของชุมชนเว็บที่น่ารักของเรา หากคุณยังไม่ได้มีส่วนร่วม เรายินดีให้คุณเข้าร่วมและเป็นสมาชิกด้วยเช่นกัน! มีส่วนลดคงที่สำหรับหนังสือที่พิมพ์ การลงประกาศงาน ตั๋วการประชุม และการสนับสนุนของคุณช่วยให้เราชำระค่าใช้จ่ายได้จริง ️
เราภูมิใจที่มีครอบครัวสมาชิกที่เติบโตอย่างต่อเนื่องซึ่งชื่นชอบเนื้อหาดีๆ ชื่นชมส่วนลดที่เป็นมิตร และเป็นส่วนหนึ่งของชุมชนเว็บที่น่ารักของเรา หากคุณยังไม่ได้มีส่วนร่วม เรายินดีให้คุณเข้าร่วมและเป็นสมาชิกด้วยเช่นกัน! มีส่วนลดคงที่สำหรับหนังสือที่พิมพ์ การลงประกาศงาน ตั๋วการประชุม และการสนับสนุนของคุณช่วยให้เราชำระค่าใช้จ่ายได้จริง ️Smashing Podcast: ปรับแต่งและรับแรงบันดาลใจ
ในปีนี้ เราได้เผยแพร่ตอนใหม่ของ Smashing Podcast ทุกสองสัปดาห์ และผลตอบรับก็ยอดเยี่ยม มาก ! ด้วยการดาวน์โหลดมากกว่า 56,000 ครั้ง (มากกว่าหนึ่งพันครั้งต่อสัปดาห์และเพิ่มขึ้นเรื่อยๆ!) เรามีแขกรับเชิญ 34 คนบนพอดคาสต์ที่มีภูมิหลังต่างกันและ มี อะไรให้แชร์อีกมาก!
หากคุณไม่เห็นหัวข้อที่ต้องการทราบและเรียนรู้เพิ่มเติม อย่าลังเลที่จะติดต่อเจ้าของที่พัก Drew McLellan หรือติดต่อทาง Twitter ได้ตลอดเวลา เรายินดีที่จะรับฟังจากคุณ!
| 1. ทิศทางศิลปะคืออะไร? | 2. อะไรที่ยอดเยี่ยมมากเกี่ยวกับงานฟรีแลนซ์? |
| 3. Design Token คืออะไร? | 4. องค์ประกอบแบบรวมคืออะไร? |
| 5. ฟอนต์ตัวแปรคืออะไร? | 6. Micro Frontend คืออะไร? |
| 7. ระบบการออกแบบของรัฐบาลคืออะไร? | 8. มีอะไรใหม่ใน Microsoft Edge |
| 9. ฉันจะทำงานกับ UI Frameworks ได้อย่างไร | 10. การออกแบบอย่างมีจริยธรรมคืออะไร? |
| 11. Sourcebit คืออะไร? | 12. การเพิ่มประสิทธิภาพการแปลงคืออะไร? |
| 13. ความเป็นส่วนตัวออนไลน์คืออะไร? | 14. ฉันจะจัดเวิร์กช็อปออนไลน์ได้อย่างไร |
| 15. ฉันจะสร้างแอพได้อย่างไรใน 10 วัน? | 16. ฉันจะเพิ่มประสิทธิภาพพื้นที่ทำงานที่บ้านของฉันได้อย่างไร |
| 17. มีอะไรใหม่ใน Drupal 9? | 18. ฉันจะเรียนรู้ปฏิกิริยาได้อย่างไร? |
| 19. CUBE CSS คืออะไร? | 20. แกสบี้คืออะไร? |
| 21. แนวทางปฏิบัติที่ดีที่สุดสมัยใหม่ไม่ดีสำหรับเว็บหรือไม่? | 22. Serverless คืออะไร? |
| 23. Next.js คืออะไร? | 24. แอนิเมชั่น SVG คืออะไร? |
| 25. RedwoodJS คืออะไร? | 26. มีอะไรใหม่ใน Vue 3.0 |
| 27. TypeScript คืออะไร? | 28. สิบเอ็ดสิบคืออะไร? |
| 29. Netlify Dogfood The Jamstack เป็นอย่างไร? | 30. การออกแบบผลิตภัณฑ์คืออะไร? |
| 31. GraphQL คืออะไร? | 32. มาวันที่ 29 ธันวาคม |
โปรดติดตามตอนต่อไปที่จะออกมาเร็ว ๆ นี้!
จดหมายข่าวยอดเยี่ยม: ตัวเลือกที่ดีที่สุด
ด้วยจดหมายข่าวรายสัปดาห์ของเรา เรามุ่งหวังที่จะนำเสนอเนื้อหาที่เป็นประโยชน์แก่คุณและแบ่งปันสิ่งดีๆ ทั้งหมดที่ผู้คนกำลังทำงานอยู่ในอุตสาหกรรมเว็บ มีคนที่มี ความ สามารถมากมายที่ทำงานในโครงการที่ยอดเยี่ยม และเรายินดีเป็นอย่างยิ่งหากคุณสามารถช่วยกระจายข่าวและให้เครดิตที่พวกเขาสมควรได้รับ!
นอกจากนี้ การสมัครรับข้อมูลจะไม่ส่งจดหมายของบุคคลที่สามหรือโฆษณาที่ซ่อนอยู่เข้ามาเกี่ยวข้อง และการสนับสนุนของคุณช่วยให้เราชำระค่าใช้จ่ายได้จริงๆ ️
สนใจเป็นสปอนเซอร์? อย่าลังเลที่จะตรวจสอบตัวเลือกการเป็นพันธมิตรทางธุรกิจของเราและติดต่อกับทีมได้ตลอดเวลา - พวกเขาจะติดต่อกลับหาคุณโดยเร็วที่สุด
การป้องกันการเปลี่ยนเลย์เอาต์ด้วย CSS Grid
ไม่เป็นข่าวว่า CSS Grid เป็นเครื่องมือที่ยอดเยี่ยมในการสร้างเลย์เอาต์ที่ซับซ้อน แต่คุณรู้หรือไม่ว่ามันสามารถช่วยป้องกันการเปลี่ยนเลย์เอาต์ได้ด้วย? เมื่อ Hubert Sablonnire ค้นพบปัญหาการเลื่อนเลย์เอาต์ที่มีสถานะสลับบนส่วนประกอบ UI ที่เขาทำงานอยู่ เขาได้เสนอวิธีแก้ปัญหา: "เทคนิคการซ้อนตารางการซ้อนกริดแบบป้องกันเลย์เอาต์"

เมื่อเทียบกับการแก้ไขการเปลี่ยนเลย์เอาต์ด้วยการวางตำแหน่งที่แน่นอน เทคนิค Grid-based ของ Hubert รองรับสถานการณ์ที่ซับซ้อนซึ่งต้องใช้แผงมากกว่าสองแผง ประโยชน์อีกประการหนึ่ง: คุณไม่จำเป็นต้องสรุปว่าแผงใดควรกำหนดขนาดของส่วนประกอบทั้งหมด หากคุณต้องการดำดิ่งลึกลงไป ฮิวเบิร์ตได้เขียนทุกสิ่งที่คุณจำเป็นต้องรู้ เพื่อป้องกันการเปลี่ยนแปลงทั้งในแนวตั้งและแนวนอนในโพสต์บล็อกที่ใช้งานได้จริง (ซม.)
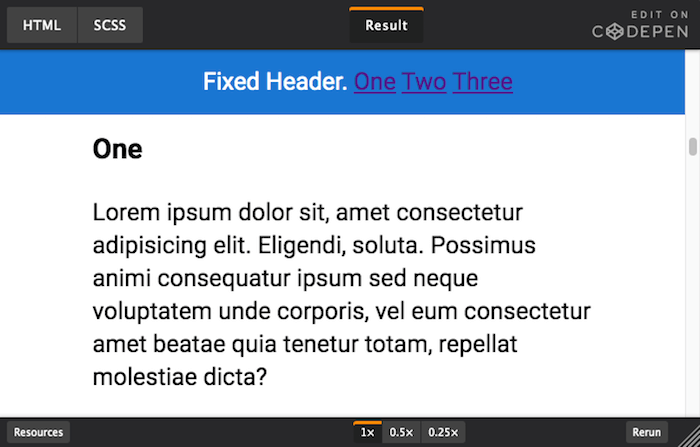
แก้ไขส่วนหัวและกระโดดลิงค์
ลิงก์ข้ามร่วมกับส่วนหัวคงที่อาจทำให้เกิดความยุ่งยากได้ บางทีคุณอาจเคยประสบปัญหาเดียวกันมาก่อน: เมื่อคลิก ลิงก์ข้ามจะนำคุณไปยังองค์ประกอบที่ต้องการ แต่มีส่วนหัวที่ตายตัวซ่อนอยู่ ในอดีต ต้องใช้ wild hacks เพื่อแก้ปัญหา โชคดีที่ตอนนี้มีโซลูชัน CSS ที่ตรงไปตรงมาและได้รับการสนับสนุนอย่างดี

เคล็ดลับ: scroll-margin-top กำหนดให้กับส่วนหัวและ position: fixed จะไม่เข้าไปยุ่งอีกต่อไปเมื่อคุณนำทางไปยังส่วนต่างๆ ด้วยลิงก์ข้าม โค้ดสั้นๆ ที่สร้างความแตกต่างอย่างมาก (ซม.)

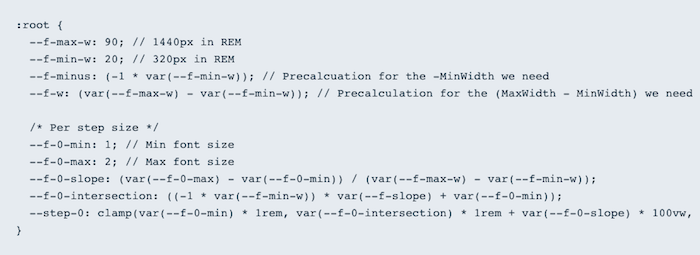
การพิมพ์ของเหลวด้วย clamp()
เมื่อพูดถึงการปรับขนาดแบบไหล CSS มีคุณสมบัติใหม่ที่น่าตื่นเต้น: clamp() , min() และ max() ค่าเหล่านี้จำกัดและปรับขนาดเมื่อเบราว์เซอร์เติบโตและย่อขนาด min() และ max() คืนค่าต่ำสุดและสูงสุดตามลำดับในเวลาใดก็ตาม ในขณะที่ clamp ช่วยให้คุณส่งผ่านทั้งค่าต่ำสุดและสูงสุด บวกกับขนาดที่ต้องการสำหรับเบราว์เซอร์ที่จะใช้

ตามที่ Trys Mudford ชี้ให้เห็น clamp() มีประโยชน์อย่างยิ่งเมื่อคุณต้องการการพิมพ์ที่ลื่นไหลในวงกว้างโดยไม่ต้องเจาะจง 100% เกี่ยวกับความสัมพันธ์ระหว่างขนาดต่างๆ ในบทความเชิงลึกเกี่ยวกับคุณลักษณะใหม่นี้ เขาได้แบ่งปันเคล็ดลับที่เป็นประโยชน์สำหรับการใช้ clamp() อย่างมีประสิทธิภาพ (ซม.)
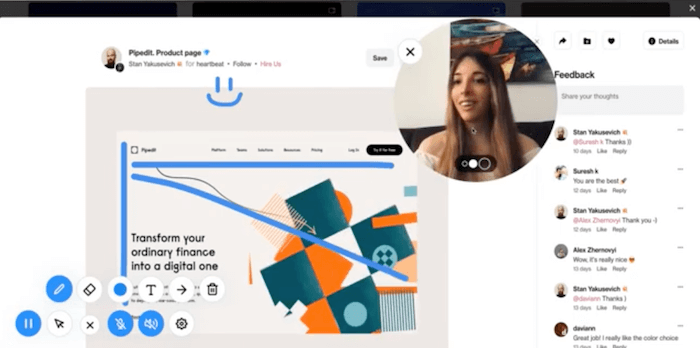
เครื่องมือบันทึกหน้าจอโอเพ่นซอร์สและเครื่องมือคำอธิบายประกอบ
หากคุณกำลังมองหาเครื่องมือบันทึกหน้าจอที่ฟรีและใช้งานง่าย อาจเป็นเรื่องยากที่จะหาสิ่งที่มีประสิทธิภาพมากกว่า Screenity เครื่องบันทึกหน้าจอโอเพนซอร์สของ Alyssa X

ไม่ว่าคุณต้องการให้คำติชมตามบริบทเกี่ยวกับโปรเจ็กต์ ให้คำอธิบายโดยละเอียด หรือแสดงผลิตภัณฑ์ของคุณต่อผู้มีโอกาสเป็นลูกค้า Screenity นำเสนอฟีเจอร์ที่ใช้งานได้จริงจำนวนหนึ่งในการจับภาพ ใส่คำอธิบายประกอบ และแก้ไขการบันทึกของคุณ — โดยไม่จำกัดเวลา คุณสามารถวาดบนหน้าจอและเพิ่มข้อความและลูกศรได้ เช่น ไฮไลต์การคลิกและโฟกัสที่เมาส์ กดเพื่อพูดคุย และอื่นๆ อีกมากมาย Screenity พร้อมใช้งานสำหรับ Chrome (ซม.)
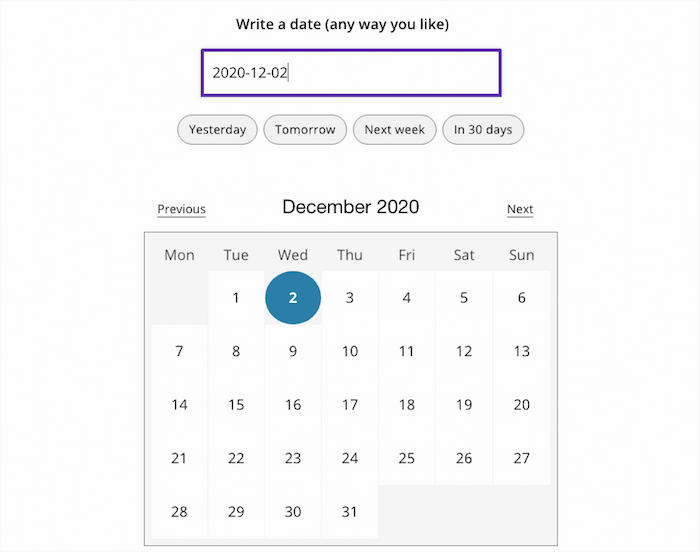
เครื่องมือเลือกวันที่ที่เป็นมิตรต่อมนุษย์
เครื่องมือเลือกวันที่อาจทำได้ยาก ตัวอย่างที่สวยงามของตัวเลือกวันที่ที่เป็นมิตรต่อมนุษย์และเข้าถึงได้อย่างเต็มที่มาจาก Tommy Feldt

Chrono.js รองรับการป้อนข้อมูลภาษาธรรมชาติ เพื่อให้ผู้ใช้สามารถพิมพ์บางอย่างเช่น "พรุ่งนี้", "2 ธันวาคม" หรือ "ใน 5 วัน" เพื่อเลือกวันที่ ปุ่มทางลัดยังช่วยในการเลือกวันที่ที่พบบ่อยที่สุด ตัวเลือกวันที่สามารถเข้าถึงได้อย่างเต็มที่ด้วยแป้นพิมพ์และโปรแกรมอ่านหน้าจอ (มีแม้กระทั่งคุณลักษณะความช่วยเหลือตามความต้องการสำหรับผู้ใช้โปรแกรมอ่านหน้าจอและแป้นพิมพ์) และลดระดับลงอย่างงดงามเมื่อไม่มี JavaScript หรือ CSS การพิสูจน์แนวคิดที่สร้างแรงบันดาลใจอย่างมาก (ซม.)
มาเป็น Jamstack Explorer
Jamstack ยังคงเป็นดินแดนที่ยังไม่ได้สำรวจสำหรับคุณ? Jamstack Explorers ช่วยเปลี่ยนแปลงสิ่งนั้น ภารกิจ: สอนคุณเกี่ยวกับการสร้างเว็บด้วยเครื่องมือและเทคนิคที่ทันสมัย

คุณสามารถเลือกจากสามหลักสูตร ติดตามความคืบหน้า และรับรางวัลเมื่อคุณดำเนินการผ่านจักรวาล Jamstack Tara Z. Manicsic นำคุณสู่โลกแห่ง Angular Phil Hawksworth สอนวิธีให้บริการและติดตามไซต์ของคุณในหลายๆ เวอร์ชันด้วย Netlify และ Cassidy Williams จะแนะนำคุณเกี่ยวกับสิ่งจำเป็นทั้งหมดของ Next.js เมื่อคุณทำสามภารกิจสำเร็จแล้ว ไม่ใช่แค่ใบรับรองที่รอ แต่คุณสามารถเรียกตัวเองว่า Jamstack Explorer ที่พร้อมจะใช้เครื่องมือใหม่ล่าสุดเพื่อสร้างประสบการณ์ที่แข็งแกร่ง ประสิทธิภาพการทำงาน และปลอดภัย (ซม.)
ทำงานออกแบบระยะไกล
บทวิจารณ์ด้านการออกแบบ การวิ่งระยะสั้น การตอบรับ — การออกแบบคือความพยายามในการทำงานร่วมกันซึ่งนำมาซึ่งความท้าทายบางประการเมื่อทำแบบระยะไกล ทีมงานของ InVision ได้รวบรวมชุดของแหล่งข้อมูลที่มีประโยชน์เพื่อช่วยให้คุณและทีมของคุณเอาชนะความท้าทายเหล่านี้ได้

เนื้อหาครอบคลุมสามแง่มุมที่ยากที่สุดในการทำงานจากระยะไกล: ส่งเสริมความคิดสร้างสรรค์ ช่วยเหลือในการทำงานร่วมกัน และจดจ่อกับงาน สำหรับแนวทางปฏิบัติที่ดีที่สุดเพิ่มเติมสำหรับการบริหารทีมออกแบบระยะไกล InVision ยังเผยแพร่ภาพวาด eBook ฟรีจากประสบการณ์การทำงานทางไกลของพวกเขาเองด้วยพนักงาน 700 คนใน 30 ประเทศและไม่มีสำนักงานแห่งเดียว (ซม.)
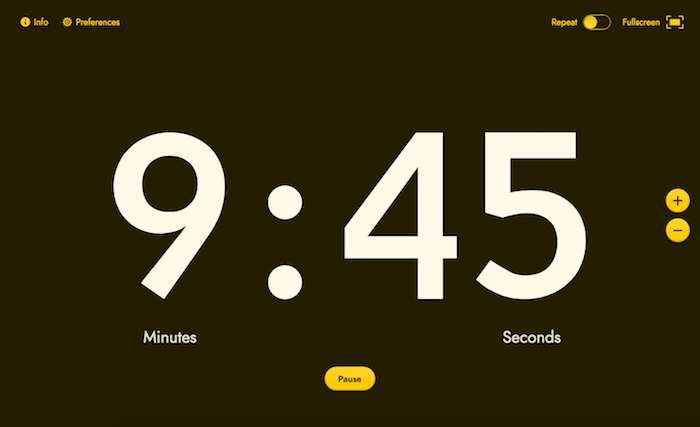
ตัวนับเวลาถอยหลังแบบเต็มหน้าจอเพื่อติดตาม
การทำตามกำหนดเวลาอาจเป็นเรื่องยากเมื่อคุณโทรผ่านวิดีโอเป็นเวลานาน หรือกำลังพูดคุยหรือเวิร์กช็อป Koos Looijesteijn ได้สร้าง Big Timer เพื่อช่วยให้คุณมั่นใจได้ว่าเซสชั่นจะดำเนินไปตามเส้นทาง

ตัวจับเวลาที่เรียบง่ายแต่โดดเด่นจะนับถอยหลังนาทีที่เหลืออยู่ในหน้าต่างเบราว์เซอร์ของคุณ และแม้ว่าคุณจะปิดแท็บเบราว์เซอร์โดยไม่ได้ตั้งใจหรือจำเป็นต้องรีสตาร์ทอุปกรณ์ แต่ก็จะพิจารณาถึงการหยุดชะงักด้วย แป้นพิมพ์ลัดทำให้ง่ายต่อการปรับระยะเวลาและหยุดชั่วคราวหรือหยุดการนับถอยหลัง หนึ่งสำหรับบุ๊คมาร์ค (ซม.)
เสียงและดนตรีเพื่อช่วยให้คุณมีสมาธิ
คุณเป็นคนประเภทที่ไม่ค่อยมีสมาธิเวลาอยู่ใกล้ๆ เขาหรือเปล่า? เครื่องมือใดเครื่องมือหนึ่งต่อไปนี้อาจช่วยให้คุณมีประสิทธิผลมากขึ้น หากคุณไม่มีเสียงสำนักงานที่คุ้นเคยเมื่อทำงานจากที่บ้าน I Miss The Office นำบรรยากาศสำนักงานบางส่วนมาสู่โฮมออฟฟิศของคุณ — กับเพื่อนร่วมงานเสมือนจริงที่สร้างเสียงทั่วไป เช่น การพิมพ์ เก้าอี้ส่งเสียงเอี้ยง หรือเสียงหม้อน้ำในบางครั้ง

เสียงของ Office ทำให้คุณเสียสมาธิมากกว่าช่วยให้คุณมีสมาธิอยู่เสมอใช่หรือไม่ ถ้าอย่างนั้น Noizio ก็เหมาะสำหรับคุณ แอพนี้ให้คุณผสมเสียงธรรมชาติและเมืองเพื่อสร้างเสียงรอบข้างส่วนตัวของคุณ อีกแนวทางในการเพิ่มโฟกัสด้วยเสียงมาจาก Brain.fm ทีมนักวิทยาศาสตร์ นักดนตรี และนักพัฒนาของพวกเขาออกแบบดนตรีเพื่อการใช้งานที่ส่งผลต่อสมองเพื่อให้มีสภาพจิตใจที่ต้องการ สุดท้ายแต่ไม่ท้ายสุด Focus@Will ยังใช้ประสาทวิทยาศาสตร์และช่วยเพิ่มโฟกัสโดยการเปลี่ยนลักษณะของดนตรีในช่วงเวลาที่เหมาะสม ทางเลือกอื่นที่น่าสนใจสำหรับเพลย์ลิสต์ปกติของคุณ (ซม.)
เว็บปูม 2020
ย้อนไปปี 2020 เว็บปีนี้เป็นยังไงบ้าง? Web Almanac ประจำปีให้คำตอบเชิงลึกสำหรับคำถามนี้ โดยรวมสถิติดิบและแนวโน้มของ HTTP Archive เข้ากับความเชี่ยวชาญของชุมชนเว็บ ผลลัพธ์ได้รับการสนับสนุนโดยข้อมูลจริงที่นำมาจากเว็บไซต์มากกว่า 7.5 ล้านแห่งและผู้เชี่ยวชาญเว็บที่เชื่อถือได้

22 บทประกอบขึ้นเป็นปูมของปีนี้ พวกเขาแบ่งออกเป็นสี่ส่วน — เนื้อหา, ประสบการณ์, การเผยแพร่, การแจกจ่าย — และแต่ละส่วนจะถูกสำรวจจากมุมที่ต่างกัน แน่นอนว่าการมองอย่างลึกซึ้งเกี่ยวกับสถานะของการแสดงก็รวมอยู่ในนั้นด้วย (ซม.)
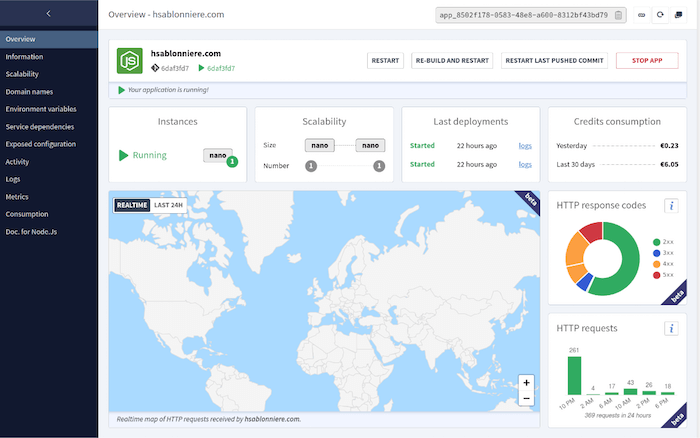
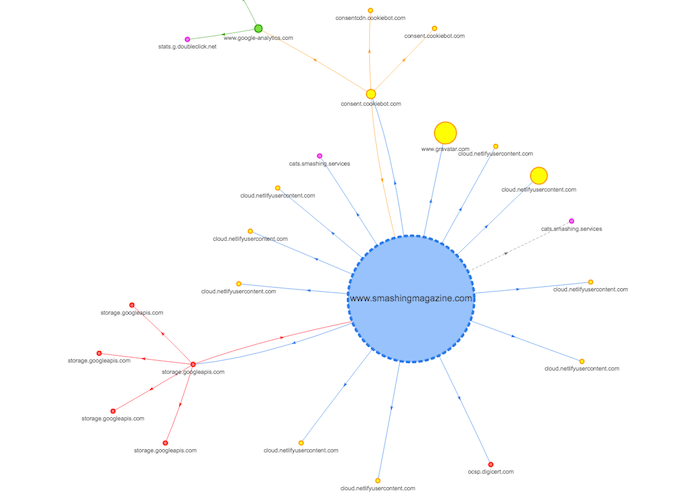
สร้างคำขอแผนที่ของเว็บไซต์ของคุณ
ไบต์ที่ส่งทั้งหมดบนไซต์ของคุณมาจากไหน? การวิเคราะห์ส่วนประกอบของบริษัทอื่นอย่างละเอียดเป็นงานที่ต้องใช้เวลามาก แต่ก็เป็นการเริ่มต้นที่ดีที่จะรู้ว่าบุคคลที่สามรายใดอยู่ในไซต์ของคุณ และเข้าถึงได้อย่างไร

เครื่องมือสร้างแผนที่คำขอของ Simon Hearne แสดงภาพแผนที่โหนดของคำขอทั้งหมดบนหน้าสำหรับ URL ที่ระบุ ขนาดของโหนดบนแผนที่เป็นสัดส่วนกับเปอร์เซ็นต์ของจำนวนไบต์ทั้งหมด และเมื่อคุณวางเมาส์เหนือโหนด คุณจะได้รับข้อมูลเกี่ยวกับขนาด การตอบสนอง และเวลาโหลด ไม่มีความประหลาดใจที่ไม่ดีอีกต่อไป (ซม.)
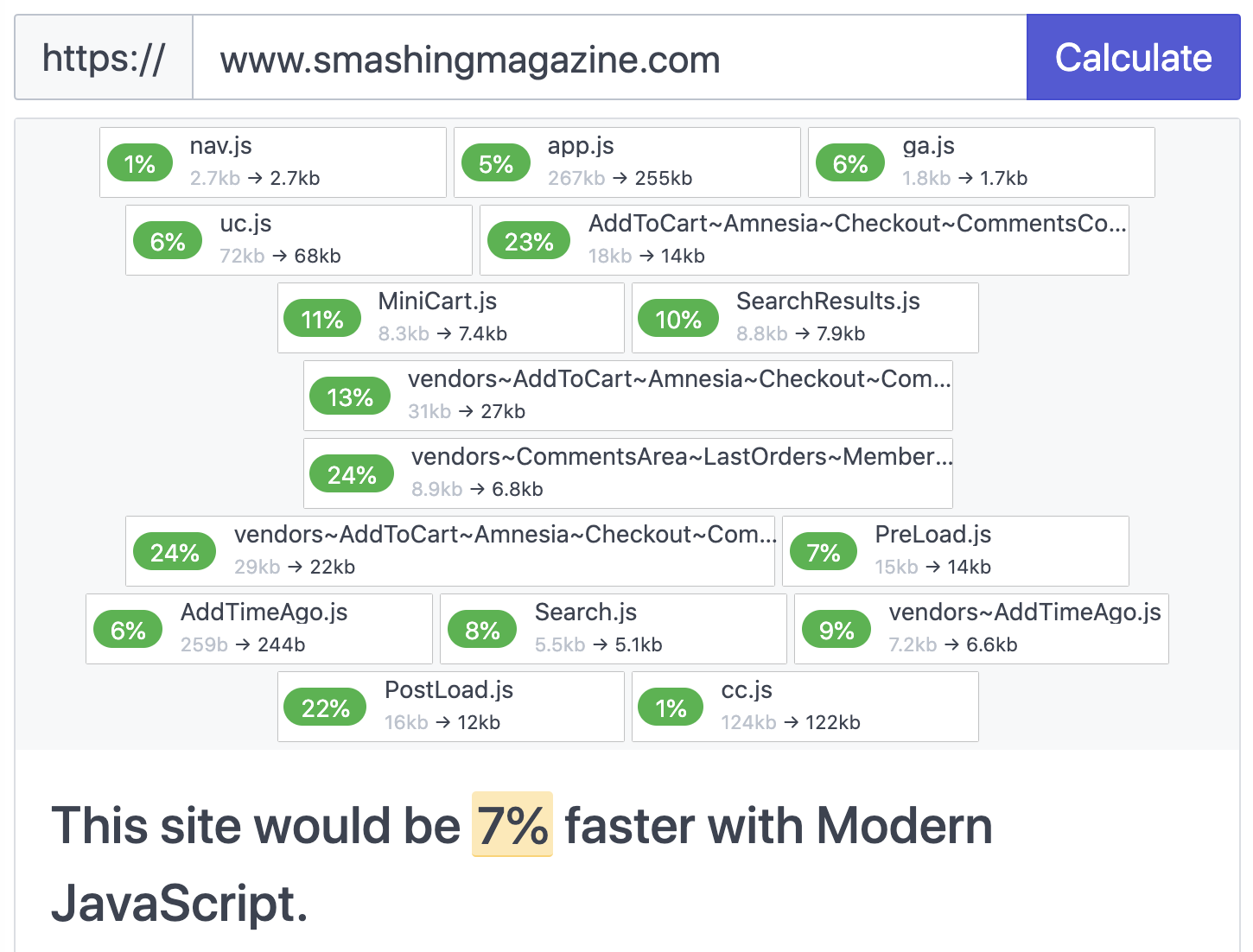
มาปรับแต่งกลุ่ม JavaScript ของเรากันเถอะ!
มีโอกาสสูงที่โค้ด JavaScript ของคุณจะอยู่ในช่วงเวลาหนึ่ง กลุ่ม JavaScript ของคุณจึงล้าสมัยเล็กน้อย คุณอาจมี polyfill ที่ล้าสมัย หรือคุณอาจใช้ไวยากรณ์ JavaScript ที่ล้าสมัยเล็กน้อย แต่ตอนนี้มีเครื่องมือเล็กๆ น้อยๆ ที่ช่วยให้คุณระบุปัญหาคอขวดเหล่านั้นและแก้ไขให้ดีได้

ESTimator จะคำนวณขนาดและการปรับปรุงประสิทธิภาพที่ไซต์สามารถทำได้โดยเปลี่ยนไปใช้ไวยากรณ์ JavaScript ที่ทันสมัย โดยจะแสดงให้เห็นว่ากลุ่มใดควรปรับปรุง และการเปลี่ยนแปลงนี้จะส่งผลต่อประสิทธิภาพโดยรวมของคุณอย่างไร ซอร์สโค้ดยังมีอยู่ใน GitHub (vf)
