Roundup ยอดเยี่ยมประจำเดือน: มีอะไรใหม่
เผยแพร่แล้ว: 2022-03-10สิ้นปีกำลังจะผ่านไปอย่างช้าๆ ตอนนี้อาจเป็นช่วงเวลาที่ดีที่จะชะลอตัวลงและมีสติสัมปชัญญะ มองย้อนกลับไป ไตร่ตรอง หายใจ เป็นเวลาหนึ่งปีที่ยาวนานสำหรับพวกเราทุกคน ทำไมไม่ลองชงกาแฟหรือชาคัปป้าดีๆ สักแก้ว (ไม่ว่าคุณจะชอบแบบไหน มีตัวเลือกอื่นแน่นอน) และคิดว่าไฮไลท์ส่วนตัวของคุณคืออะไรและตั้งความหวังและ เป้าหมายในปีหน้า
 เราสนุกกับการนับถอยหลังวันของปี 2019 ด้วยปฏิทินการถือกำเนิดที่สร้างสรรค์จำนวนมากที่ผู้คนที่มีความสามารถบางคนเข้ามามีชีวิต บางคนกำลังตีพิมพ์บทความแบบดั้งเดิม ในขณะที่คนอื่นๆ คิดเกี่ยวกับความท้าทายในแต่ละวันของเดือนธันวาคม คุณสามารถติดตามโครงการที่น่ารักผ่านทางฟีด RSS (ถ้ามี) และบัญชี Twitter เพื่อให้ง่ายต่อการติดตามรายการโปรดของคุณ
เราสนุกกับการนับถอยหลังวันของปี 2019 ด้วยปฏิทินการถือกำเนิดที่สร้างสรรค์จำนวนมากที่ผู้คนที่มีความสามารถบางคนเข้ามามีชีวิต บางคนกำลังตีพิมพ์บทความแบบดั้งเดิม ในขณะที่คนอื่นๆ คิดเกี่ยวกับความท้าทายในแต่ละวันของเดือนธันวาคม คุณสามารถติดตามโครงการที่น่ารักผ่านทางฟีด RSS (ถ้ามี) และบัญชี Twitter เพื่อให้ง่ายต่อการติดตามรายการโปรดของคุณ
ใกล้ถึงวันหยุดยาวแล้ว ทำไมไม่ทำตัวให้สบายตัวและพูดคุยกันสักสองสามเรื่องล่ะ? เรามีวิดีโอมากมายที่คุณอาจชอบดูและฟัง:
 Sara Soueidan นำเสนอการพูดคุยเรื่อง Applied Accessibility ใน SmashingConf NYC และ Marcy Sutton พูดถึง Garbage Components ในกรณีที่คุณต้องการติดตามอย่างใกล้ชิดมากขึ้น คุณจะพบสไลด์การพูดคุยและลิงก์ที่เป็นประโยชน์บนเว็บไซต์ SmashingConf รวมถึงภาพสแนปช็อตที่น่ารักของงาน
Sara Soueidan นำเสนอการพูดคุยเรื่อง Applied Accessibility ใน SmashingConf NYC และ Marcy Sutton พูดถึง Garbage Components ในกรณีที่คุณต้องการติดตามอย่างใกล้ชิดมากขึ้น คุณจะพบสไลด์การพูดคุยและลิงก์ที่เป็นประโยชน์บนเว็บไซต์ SmashingConf รวมถึงภาพสแนปช็อตที่น่ารักของงานหากคุณกำลังวางแผนว่าจะเข้าร่วมงานอีเวนต์ใดในปีหน้า เรามีภาพรวมของการประชุมที่กำลังจะมีขึ้นทั่วโลกที่คุณอาจต้องการดู และหากคุณไม่อยากพลาดหนึ่งใน SmashingConfs ของเรา ก็ควรรีบไป ตั๋ว -bird SmashingConf มีจำหน่ายแล้ว! แค่พูด!
มีอะไรใหม่ที่ Smashing?
ในกรณีที่คุณพลาด เราได้เปิดตัว Smashing Podcast เมื่อไม่กี่สัปดาห์ที่ผ่านมา — พอดคาสต์รายปักษ์รายปักษ์ที่กลั่นกรองโดย Drew McLellan เพื่อนรักและเพื่อนร่วมงานของเรา มีพอดคาสต์ให้ฟังอยู่แล้ว 5 รายการ ดังนั้นเข้าร่วมกับเขาในขณะที่เขาพูดคุยกับ Jina Anne เกี่ยวกับโทเค็นการออกแบบ Heydon Pickering เกี่ยวกับส่วนประกอบที่รวม และ Jason Pamental เกี่ยวกับฟอนต์ที่ปรับเปลี่ยนได้ทุกอย่าง คุณสามารถสมัครและปรับแต่งเครื่องเล่นพอดแคสต์ใดก็ได้ที่คุณต้องการ!

นอกจากนี้เรายังได้เปิดตัวหนังสือ "Inclusive Components" อย่างเป็นทางการ และได้รับการตอบรับเป็นอย่างดี! Ari Stiles รวบรวมบทวิจารณ์หนังสือบางส่วนที่เราได้รับมา โดยจะมีเพิ่มขึ้นในแต่ละวัน! หยิบหนังสือของ Heydon มาเอง แล้วบอกเราว่าคุณคิดอย่างไร เรายินดีที่จะรับฟังจากคุณ!
บทความที่กำลังเป็นที่นิยมในนิตยสาร Smashing
เราเผยแพร่บทความใหม่ทุกวัน ดังนั้น หากคุณไม่ได้สมัครรับฟีด RSS ของเราหรือติดตามเราบนโซเชียลมีเดีย คุณอาจพลาดบทความดีๆ! นี่คือบางส่วนที่ผู้อ่านของเราดูเหมือนจะชอบและแนะนำเพิ่มเติม:
- “แฟ้มผลงานของคุณควรเป็น กปภ. หรือไม่” โดย Suzanne Scacca
คำถามนี้เกี่ยวข้องกับหลาย ๆ คน ดังนั้นการใช้เวลาของคุณในการเปลี่ยนการประปาส่วนภูมิภาคจึงคุ้มค่า - “เคล็ดลับเพื่อเพิ่มความเร็วเวิร์กโฟลว์การออกแบบ UI ของคุณ” โดย Tomaš Cakloš
บทความนี้ให้คำแนะนำเกี่ยวกับวิธีทำให้การออกแบบของคุณมีความสอดคล้องและใช้งานง่ายยิ่งขึ้น - “มีอนาคตนอกเหนือจากการเขียนโค้ดที่ยอดเยี่ยมหรือไม่” โดย Ronald Mendez
สำรวจทิศทางต่างๆ ที่นักพัฒนาสามารถใช้และทักษะเสริมที่สามารถช่วยพวกเขาได้ตลอดการเดินทาง - “การสร้างสภาพแวดล้อมออนไลน์ที่ทำงานได้ดีสำหรับผู้ใช้ที่มีอายุมากกว่า” โดย Barry Rueger
เหตุใดจึงยังไม่เพียงพอที่จะพูดว่า “ฉันอ่านได้ มีปัญหาอะไร” ส่วนสำคัญของประชากรที่ใช้อินเทอร์เน็ตคืออายุ 50 ปีขึ้นไป ซึ่งรวมถึงผู้คิดค้นอินเทอร์เน็ตด้วย
เลือกที่ดีที่สุดจากจดหมายข่าวของเรา
พูดตามตรง: ทุกสัปดาห์ที่สอง เราดิ้นรนกับการรักษาปัญหาจดหมายข่าว Smashing ให้มีความยาวปานกลาง — มีเพียง คน ที่มีความสามารถมากมายที่ทำงานในโครงการที่ยอดเยี่ยม! ดังนั้น โดยไม่ต้องการให้การอัปเดตรายเดือนนี้นานเกินไป เรากำลังทำให้สปอตไลต์ในโปรเจ็กต์ต่อไปนี้:
หมายเหตุ : ขอขอบคุณ Cosima Mielke สำหรับการเขียนและเตรียมโพสต์เหล่านี้!
ปูมเว็บ 2019
นำข้อมูลที่ประมวลผลจากเว็บไซต์เกือบ 6 ล้านแห่งและ 85 คนที่อาสาวางแผน ค้นคว้า และเขียนชั่วโมงนับไม่ถ้วน นั่นคือสิ่งที่ต้องใช้เพื่อสร้าง Web Almanac เวอร์ชัน 2019 ซึ่งเป็นสถานะประจำปีของรายงานทางเว็บของ HTTP Archive

รายงานประกอบด้วย 20 บท ซึ่งครอบคลุมเนื้อหาในหน้า ประสบการณ์ผู้ใช้ การเผยแพร่ และการเผยแพร่ เพื่อให้กระจ่างเกี่ยวกับสถานะปัจจุบันของเครือข่ายเทคโนโลยีที่พัฒนาตลอดเวลาที่เป็นเว็บเปิด แหล่งข้อมูลที่ดีในการตระหนักถึงแนวทางปฏิบัติที่ดีที่สุดในปัจจุบันมากขึ้น
วิธีอ่านแผนภูมิน้ำตกทดสอบหน้าเว็บ
คุณมีปัญหาในการอ่านแผนภูมิน้ำตก WebPageTest หรือไม่? คุณไม่ได้อยู่คนเดียว การจดจำรายละเอียดและความหมายทั้งหมดอาจเป็นเรื่องยากทีเดียว เพื่อเพิ่มพูนความรู้ของคุณ Matt Hobbs ได้รวบรวมข้อมูลทั้งหมดมากมายในโพสต์บล็อกเดียวที่เราทุกคนสามารถอ้างถึงได้

โพสต์นี้จะอธิบายเลย์เอาต์พื้นฐานของแผนภูมิน้ำตก ความหมายของเส้นแนวตั้งสีแต่ละเส้น และตัวชี้วัดที่บล็อกแนวนอนอ้างถึง นอกจากนี้ยังแสดงรูปแบบทั่วไปที่คุณอาจสะดุดในแผนภูมิน้ำตก หนึ่งสำหรับบุ๊คมาร์ค
ชุดภาพประกอบโอเพนซอร์ส
ความท้าทาย 100 วันเป็นโอกาสที่ยอดเยี่ยมในการลงลึกในหัวข้อหรืองานฝีมือ และพัฒนาและปรับปรุงในแต่ละวัน ย้อนกลับไปในปี 2016 Vijay Verma ใช้เวลาเกือบสองชั่วโมงต่อวันเป็นเวลา 100 วันในการออกแบบ ภาพประกอบ และการทดลองเพื่อนำตัวเองไปสู่อีกระดับของภาพประกอบ

หลังจากใช้ชีวิตบนฮาร์ดไดรฟ์โดยที่ยังไม่ถูกแตะต้องตั้งแต่นั้นเป็นต้นมา ตอนนี้วีเจย์ตัดสินใจเผยแพร่ภาพประกอบเป็นชุดภาพประกอบโอเพนซอร์ซฟรี เพื่อให้คุณสามารถใช้มันสำหรับแลนดิ้งเพจ แอพมือถือ งานนำเสนอ หรืออะไรก็ตามที่คุณคิด มีให้ในรูปแบบ AI, SVG, PNG และ EPS ขอบคุณ Vijay สำหรับการแบ่งปัน!
30 วันแห่งรหัส Tidbits
ใครไม่ชอบปลายขนาดกัด? สิ่งที่ใช้เวลาไม่นานในการกลืน แต่สอนสิ่งใหม่ ๆ ให้กับชีวิตของคุณในฐานะนักพัฒนาซอฟต์แวร์ในทันที? การใช้แฮชแท็ก #codetidbits30 บน Twitter ทำให้ Samantha Ming โพสต์ข้อความเกี่ยวกับการเข้ารหัสใหม่ทุกวันในเดือนธันวาคม


สามวิธีในการลบอาร์เรย์ที่ซ้ำกัน เคล็ดลับเล็กน้อยในการจัดรูปแบบองค์ประกอบที่ไม่มีลูกหรือข้อความเลย และวิธีแก้ปัญหาสำหรับการแสดงข้อมูลของคุณในเครื่องมือพัฒนาเบราว์เซอร์ของคุณ นี่เป็นเพียงคำแนะนำบางส่วนในซีรีส์นี้ ครอบคลุมข้อมูลโค้ด JavaScript, HTML และ CSS #codetidbits30 เป็นขุมทรัพย์ที่แท้จริงของสารพัดส่วนหน้า อย่าลืมติดตามกันนะครับ
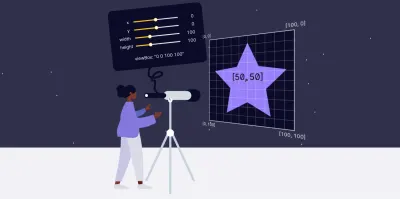
การปรับขนาด SVG เป็นเรื่องง่าย
การปรับขนาดองค์ประกอบ <svg> อาจเป็นงานที่น่ากลัว เนื่องจากองค์ประกอบเหล่านี้ทำหน้าที่แตกต่างจากรูปภาพทั่วไปอย่างมาก Amelia Wattenberger นำเสนอการเปรียบเทียบที่ชาญฉลาดเพื่อช่วยให้เราเข้าใจ SVG และคุณสมบัติพิเศษของพวกเขา: “องค์ประกอบ <svg> คือ กล้องโทรทรรศน์ในอีกโลก หนึ่ง”

ตามแนวคิดของกล้องโทรทรรศน์ Amelia อธิบายวิธีใช้คุณสมบัติ viewBox เพื่อซูมเข้าหรือออกด้วย "กล้องโทรทรรศน์" ของคุณและเปลี่ยนขนาดของ <svg> ของคุณ เคล็ดลับเล็กๆ น้อยๆ ที่ทำงานได้อย่างมหัศจรรย์
การสร้างเลย์เอาต์การพิมพ์ใหม่ด้วย CSS
เมื่อพูดถึงเลย์เอาต์ที่สร้างสรรค์ นิตยสารคือแหล่งแรงบันดาลใจที่ไม่รู้จบ และต้องขอบคุณ CSS Grid ที่ทำให้คุณไม่ต้องนำเลย์เอาต์ที่ซับซ้อนกว่านี้มาสู่เว็บด้วย

ด้วยแรงบันดาลใจจากเลย์เอาต์ของนิตยสาร การใช้แบบอักษรและโครงสร้าง แดน เดวีส์จึงได้รับความท้าทายในการสร้างงานพิมพ์ที่เขาชอบบนเว็บขึ้นมาใหม่ ผลลัพธ์ที่ได้คือคอลเล็กชันเค้าโครงเก้าแบบที่น่าประทับใจซึ่งใช้ศักยภาพของ CSS Grid อย่างเต็มที่ กำกับศิลป์อย่างสวยงามและตอบสนองได้ดี เป็นตัวอย่างที่ยอดเยี่ยมในการผลักดันขีดจำกัดของสิ่งที่เป็นไปได้ในการจัดวางเว็บ
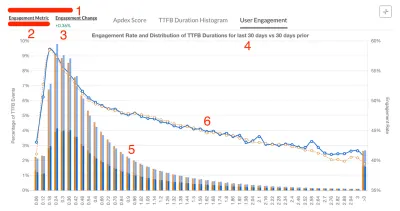
ประสิทธิภาพเว็บเทียบกับ การมีส่วนร่วมของผู้ใช้
ไม่เป็นความลับที่ประสิทธิภาพสามารถส่งผลในเชิงบวกต่อการมีส่วนร่วมของผู้ใช้ และปรับปรุง Conversion ได้อย่างแท้จริง หากต้องการทราบว่าประสิทธิภาพสัมพันธ์กับ Conversion สำหรับผลิตภัณฑ์ของตนอย่างไร ทีมงานของ Vrbo ได้ใช้กระบวนการอัตโนมัติที่แสดงการเชื่อมต่อระหว่างเหตุการณ์ทางธุรกิจและข้อมูลประสิทธิภาพ

Carlos Moro จาก Vrbo แชร์กรณีศึกษาซึ่งเขาให้ข้อมูลเชิงลึกเกี่ยวกับแนวทางนี้มากขึ้น ตลอดจนเคล็ดลับที่มีประโยชน์สำหรับการวัดประสิทธิภาพของไซต์ การมีส่วนร่วมของผู้ใช้ และการนำทั้งสองไปสู่ความสัมพันธ์ซึ่งกันและกัน น่าสนใจ.
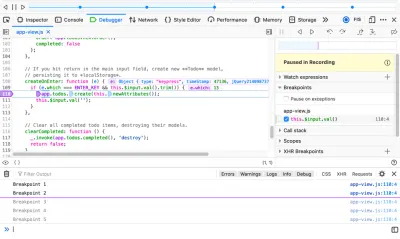
การข้ามเวลา-การดีบักสำหรับเว็บ
การทดลอง Firefox DevTools รุ่นแรกๆ ที่ควรค่าแก่การจับตาดูคือ Web Replay Web Replay บันทึกการกระทำของคุณ เพื่อให้คุณสามารถติดตามจุดบกพร่องได้เร็วยิ่งขึ้น และเข้าใจโค้ดของคุณได้ดีขึ้น ซึ่งเป็นเครื่องมือแก้ไขจุดบกพร่องการเดินทางข้ามเวลาแบบทำงานร่วมกัน

กระบวนการเล่นซ้ำจะรักษาลักษณะการทำงาน JS โครงสร้าง DOM การอัปเดตแบบกราฟิก และลักษณะการทำงานอื่นๆ ส่วนใหญ่ที่เกิดขึ้นขณะบันทึกเหมือนกันทั้งหมด ต้องการที่จะให้มันลอง? การเล่นซ้ำมีให้ใช้งานแล้วใน Firefox Nightly สำหรับ macOS (ยังคงถูกปิดใช้งานโดยค่าเริ่มต้นจนกว่าจะมีเสถียรภาพมากขึ้น แต่คุณสามารถเปิดใช้งานได้ด้วยตนเอง) มีประโยชน์!
การพัฒนาที่ขับเคลื่อนด้วยข้อความที่มุ่งมั่น
คุณเคยคิดที่จะเขียนข้อความยืนยันก่อนที่จะเริ่มเขียนโค้ดหรือไม่? Sven Hofmann ทำแบบนี้ และตอนนี้เขาอธิบายว่าทำไมคุณถึงลองทำดูด้วย

เราทุกคนทราบดีว่าข้อความยืนยันที่คลุมเครือและยุ่งเหยิง เช่น "การแก้ไขข้อผิดพลาดและการปรับปรุงเล็กน้อย" ซึ่งไม่เป็นประโยชน์ในระยะยาว โดยเฉพาะอย่างยิ่งหากคุณกำลังทำงานกับทีมหรือในโครงการโอเพนซอร์ส เวิร์กโฟลว์ที่ขับเคลื่อนด้วยข้อความคอมมิตที่ Sven แนะนำสามารถช่วยเปลี่ยนแปลงได้: ขั้นแรก คุณต้องเขียนข้อความยืนยัน จากนั้นจึงป้อนโค้ด การมีขอบเขตของงานที่กำหนดไว้ล่วงหน้า ทำให้แต่ละภารกิจมีเป้าหมายที่แม่นยำซึ่งคุณสามารถมุ่งเน้นได้ และทำให้ง่ายต่อการตรวจสอบการคอมมิตของคุณในภายหลัง ฉลาด!
การจัดการกับโฆษณาในปี 2020
โฆษณาเป็นดาบสองด้าน ไม่มีใครชอบพวกเขาจริงๆ แต่มีเว็บไซต์จำนวนมากที่พึ่งพาพวกเขาเพื่อสร้างรายได้ การทำงานให้กับบริษัทข่าวที่ต้องพึ่งพาโฆษณา Christian Schaefer ต้องการหาวิธีลดผลกระทบและทำให้พวกเขาน่ารำคาญน้อยลง ตอนนี้เขาสรุปแนวทางของเขาในโพสต์บล็อกที่ครอบคลุม

โพสต์ดังกล่าวแบ่งปันข้อมูลเชิงลึกอันมีค่าเกี่ยวกับวิธีที่ Christian และทีมของเขาพัฒนาโซลูชันทั่วไปเพื่อแปลงและรวมโค้ดโฆษณาบนมือถือและเดสก์ท็อปให้เป็นโค้ดการโหลดโฆษณาที่ปรับเปลี่ยนตามอุปกรณ์ วิธีที่พวกเขาปรับปรุงประสิทธิภาพด้วยการโหลดโฆษณาแบบ Lazy Loading สิ่งที่พวกเขาทำเพื่อป้องกันไม่ให้โฆษณาเสียหาย เลย์เอาต์ของไซต์และสิ่งอื่น ๆ ที่รวมกันเพื่อทำให้ส่วนหน้าอยู่ในตำแหน่งที่ดีขึ้นมากเมื่อจัดการกับโฆษณา เคล็ดลับดีๆ สำหรับทุกคนที่พบว่าตัวเองทะเลาะกันเรื่องโฆษณา
หากคุณยังไม่ได้รับจดหมายข่าวของเรา ให้ลงทะเบียนที่นี่เพื่อรับเทคนิคและสิ่งดีๆ ที่มีประโยชน์ (รวมถึง eBook ฟรีเกี่ยวกับการเข้าถึง)!
จากการทุบด้วยความรัก
หนึ่งเดือนอาจใช้เวลานานในการติดตามสิ่งต่างๆ ดังนั้นโปรดสมัครรับจดหมายข่าวรายปักษ์ของเราและพอดคาสต์ของเราหากคุณยังไม่ได้ทำ ทุกฉบับเขียนและเรียบเรียงด้วยรักและห่วงใย ไม่มีการส่งจดหมายของบุคคลที่สามหรือโฆษณาที่ซ่อนอยู่ - สัญญา!
คุณยังสามารถปรับแต่ง Smashing TV ของเราเอง และติดตามเราบน Twitter, Facebook และ LinkedIn โปรดอย่าลังเลที่จะติดต่อและแบ่งปันโครงการของคุณกับเราเสมอ! เราชอบที่จะได้ยินจากคุณ!
ในนามของทีมงานทั้งหมด เราขอให้คุณโชคดีในปี 2020! พักที่ยอดเยี่ยม!
