Roundup รายเดือนที่ยอดเยี่ยม: แหล่งข้อมูลชุมชนและโพสต์ที่ชื่นชอบ
เผยแพร่แล้ว: 2022-03-10นี่เป็นการ อัปเดตรายเดือน ครั้งแรกที่ทีม Smashing จะทำการเผยแพร่ เพื่อเน้นย้ำถึงบางสิ่งที่เราสนุกกับการอ่านในเดือนที่ผ่านมา โพสต์ที่รวมอยู่หลายรายการมีที่มาจากลิงก์ยอดนิยมจากจดหมายข่าวยอดเยี่ยมของเรา หากคุณยังไม่ได้รับจดหมายข่าวของเรา ให้ลงชื่อสมัครใช้ที่นี่เพื่อรับลิงก์ที่ได้รับการดูแลจัดการอย่างดีจากทีมงานทุกๆ สองสัปดาห์
SmashingConf ข่าว
เราเพิ่งเสร็จสิ้นการจัดงาน SmashingConf สุดท้ายของปีในนิวยอร์ก วิดีโอของงานจะเปิดตัวเร็วๆ นี้ แต่เราได้เผยแพร่บทความและวิดีโอทั้งหมดจากงาน Freiburg ของเราที่จัดขึ้นในเดือนกันยายนแล้ว คุณสามารถค้นหาสิ่งเหล่านั้นทั้งหมดในโพสต์ของเรา “SmashingConf Freiburg 2019”
นอกจากนี้ เราได้ประกาศวันที่สำหรับ SmashingConf 2020 แล้ว! คุณต้องการเข้าร่วมกับเราในซานฟรานซิสโก ไฟร์บูร์ก นิวยอร์ก หรือเมืองออสตินใหม่ของเราหรือไม่ ถ้าใช่ ซื้อบัตรของคุณตอนนี้ในราคา สุดพิเศษสำหรับ Early Bird และคอยติดตามประกาศรายชื่อในเร็วๆ นี้
แนะนำให้อ่านใน Smashing Magazine
เราเผยแพร่บทความใหม่ทุกวัน ดังนั้น หากคุณไม่ได้สมัครรับฟีด RSS ของเราหรือติดตามเราบนโซเชียลมีเดีย คุณอาจพลาดบทความดีๆ! นี่คือบางส่วนที่ผู้อ่านของเราดูเหมือนจะชอบและแนะนำเพิ่มเติม:
- “วิธีการใช้เกล็ดขนมปังบน กปภ” โดย Suzanne Scacca
หากคุณกังวลว่าการประปาส่วนภูมิภาคของคุณจะนำทางได้ยากโดยไม่มีคำแนะนำ ให้นำเบรดครัมบ์ไปใช้งาน ในบทความนี้ ซูซานอธิบายว่าอย่างไร - “ระบบการออกแบบเกี่ยวกับความสัมพันธ์” โดย Ryan DeBeasi
ระบบการออกแบบสามารถปรับปรุงการใช้งานได้ แต่ยังสามารถจำกัดความคิดสร้างสรรค์หรือไม่สอดคล้องกับผลิตภัณฑ์จริง มาสำรวจกันว่านักออกแบบและนักพัฒนาสามารถสร้างระบบการออกแบบที่แข็งแกร่งยิ่งขึ้นได้อย่างไรโดยการสร้างวัฒนธรรมการทำงานร่วมกัน - “คำแนะนำสำหรับ CSS DevTools ใหม่และทดลองใน Firefox” โดย Victoria Wang
นับตั้งแต่เปิดตัว Grid Inspector ทีมงาน Firefox DevTools ได้รับแรงบันดาลใจในการสร้างชุดเครื่องมือใหม่ในการแก้ปัญหาของเว็บสมัยใหม่ ในบทความนี้ Victoria จะอธิบายรายละเอียดเกี่ยวกับเครื่องมือเจ็ดอย่าง - “รูปแบบการออกแบบบรรณาธิการด้วย CSS Grid และคอลัมน์ที่มีชื่อ” โดย Rachel Andrew
โดยการตั้งชื่อบรรทัดเมื่อตั้งค่าเค้าโครง CSS Grid ของเรา เราสามารถใช้ประโยชน์จากคุณสมบัติที่น่าสนใจและมีประโยชน์บางอย่างของ Grid — คุณสมบัติที่จะมีประสิทธิภาพมากยิ่งขึ้นเมื่อเราแนะนำ Sub-grid
เลือกที่ดีที่สุดจากจดหมายข่าวของเรา
พูดตามตรง: ทุกสัปดาห์ที่สอง เราดิ้นรนกับการรักษาปัญหาจดหมายข่าว Smashing ให้มีความยาวปานกลาง — มีเพียงคนที่มีความสามารถมากมายที่ทำงานในโครงการที่ยอดเยี่ยม! ดังนั้น โดยไม่ต้องการให้การอัปเดตรายเดือนนี้นานเกินไป เรากำลังทำให้สปอตไลต์ในโปรเจ็กต์ต่อไปนี้:
อีเมล HTML
ฉันสามารถส่งอีเมล…?
เราทุกคนรู้จักและชื่นชอบ caniuse.com ขออภัย หากคุณต้องการทดสอบการสนับสนุนมาตรฐานเว็บในอีเมล HTML มันไม่ง่ายเลย จนถึงตอนนี้. ด้วยแรงบันดาลใจจากแนวคิดที่ประสบความสำเร็จ Can I Email ช่วยให้คุณตรวจสอบการสนับสนุนสำหรับคุณสมบัติ HTML และ CSS มากกว่า 50 รายการในไคลเอนต์อีเมล 25 รายการ และเนื่องจากไซต์เพิ่งเปิดตัวเมื่อเดือนที่แล้ว จึงมีอีกมากที่อยู่ในการวางแผน

ข้อมูลที่เป็นเชื้อเพลิงให้กับโครงการนี้สร้างขึ้น สำหรับ และ โดย ชุมชน Geeks บน GitHub และทุกคนสามารถมีส่วนร่วมได้ รายละเอียดที่ดี: กระดานคะแนนการสนับสนุนไคลเอนต์อีเมลซึ่งรวมไว้ด้วยจะจัดอันดับไคลเอนต์อีเมลตามวิธีการสนับสนุนคุณสมบัติ ตัวช่วยเล็กๆ ที่มีประโยชน์สำหรับทุกคนที่กำลังโต้เถียงกับอีเมล HTML
แรงบันดาลใจในการออกแบบอีเมล
การโดดเด่นจากอีเมลจำนวนมากที่ส่งถึงกล่องจดหมายของเราทุกวันนั้นยาก ไม่เพียงแต่สำหรับแคมเปญส่งเสริมการขายเท่านั้น แต่ยังรวมถึงอีเมลธุรกรรมและจดหมายข่าวด้วย แล้วแรงบันดาลใจจากวิธีที่คนอื่นจัดการเพื่อจุดประกายความอยากรู้และความสนใจในการบันทึกอีเมลของพวกเขาจากการลงเอยในโฟลเดอร์อีเมลขยะในฐานะเหยื่อในการแสวงหากล่องจดหมายศูนย์เป็นศูนย์?

ดูแลโดย Rob Hope, Email Love นำเสนออีเมลที่สร้างขึ้นมาอย่างดีซึ่งคุณสามารถหันไปหาแนวคิดใหม่ ๆ ได้ - แน่นอนว่ามีการรวมโค้ดของอีเมลแต่ละฉบับไว้ด้วย การค้นพบที่น่าตื่นเต้นรับประกัน!
แบบอักษร
เครื่องมือในการหลีกเลี่ยงข้อผิดพลาดแบบอักษรของเว็บ
แบบอักษรของเว็บนั้นง่ายต่อการใช้งาน แต่ก็สามารถมีผลกระทบอย่างมากต่อประสิทธิภาพของเว็บไซต์เช่นกัน Peter Muller ได้สร้าง Subfont ขึ้นมาเพื่อช่วยให้คุณระบายสีได้เร็วขึ้น เครื่องมือบรรทัดคำสั่งจะวิเคราะห์หน้าเว็บของคุณเพื่อสร้างชุดย่อยแบบอักษรเว็บที่เหมาะสมที่สุดและใส่ลงในหน้าเว็บของคุณ ปัจจุบันฟอนต์ย่อยรองรับฟอนต์ของ Google และฟอนต์ในเครื่อง

การพูดของแบบอักษรของเว็บ: เพื่อป้องกันไม่ให้แฟลชของข้อความที่ไม่ได้จัดรูปแบบทำให้เกิดการเปลี่ยนเลย์เอาต์ คุณอาจต้องการพิจารณาเลือกฟอนต์สำรองที่เกี่ยวข้องกับความสูง x และความกว้างของฟอนต์เว็บ ยิ่งเข้ากันดีเท่าไร เลย์เอาต์ของคุณก็จะยิ่งเปลี่ยนน้อยลงเมื่อโหลดฟอนต์ของเว็บแล้ว
Monica Dinculescu ได้ใช้ Font Style Matcher เพื่อช่วยค้นหาแบบอักษรสำรองที่สมบูรณ์แบบ ก่อนที่คุณจะเลือกใช้แบบอักษรทางเลือก คุณอาจต้องการตรวจสอบว่าแบบอักษรนี้รองรับระบบปฏิบัติการต่างๆ ได้ดีเพียงใดเพื่อไม่ให้เกิดปัญหา เครื่องมือขนาดเล็กแต่ทรงพลังสามอย่างเพื่อหลีกเลี่ยงข้อผิดพลาดของแบบอักษรเว็บที่พบบ่อยที่สุด
คำแนะนำเล็ก ๆ เกี่ยวกับแบบอักษรสีตัวแปร
“เทคโนโลยีเป็นของใหม่ การผจญภัยนั้นยิ่งใหญ่!” หากคุณดูการทดลองที่ Arthur Reinders Folmer แห่ง Typearture ทำกับฟอนต์สีที่ปรับเปลี่ยนได้ คำพูดนี้โดนใจคุณจริงๆ อาเธอร์ใช้ฟอนต์สีที่ปรับเปลี่ยนได้เพื่อสร้างแอนิเมชั่นที่ไม่เพียงแต่ทำให้ตาดูน่าเกรงขามเท่านั้น แต่ยังสำรวจศักยภาพของเทคโนโลยีฟอนต์ด้วย

พวกเขาอาจอนุญาตให้ปรับแต่งได้เล็กน้อยเมื่อเทียบกับ SVG แต่แบบอักษรสีที่ปรับเปลี่ยนได้นั้นง่ายต่อการใช้งานและมีพื้นที่มากมายสำหรับการผจญภัยที่สร้างสรรค์ด้วย — ใช้อินพุตจากไมโครโฟน กล้อง หรือไจโรสโคปเพื่อปรับตัวแปรและทำให้ภาพประกอบเคลื่อนไหวสำหรับ ตัวอย่าง. ฟังดูน่าตื่นเต้น? อาร์เธอร์รวบรวมคำแนะนำเล็กๆ น้อยๆ ซึ่งเขาได้เจาะลึกเทคโนโลยีเบื้องหลังการทดลองของเขา ภาพรวมที่ยอดเยี่ยมของสิ่งที่เป็นไปได้ด้วยฟอนต์สีที่ปรับเปลี่ยนได้ในปัจจุบัน
ผลงาน
การบีบอัดภาพอัตโนมัติ
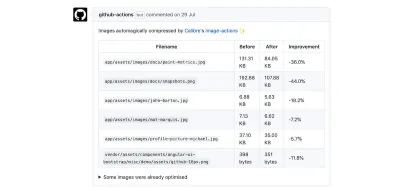
ขนาดการถ่ายโอนของรูปภาพที่ร้องขอเพิ่มขึ้น 52% บนเดสก์ท็อปและ 82% บนมือถือในปีที่แล้ว โดยมากกว่าครึ่งหนึ่งของน้ำหนักหน้ามัธยฐานคิดเป็นภาพ สิ่งเหล่านี้เป็นตัวเลขที่แสดงให้เห็นอีกครั้งอย่างชัดเจนว่าการเพิ่มประสิทธิภาพภาพก่อนที่จะเข้าสู่ขั้นตอนการผลิตมีความสำคัญเพียงใด จะดีกว่าไหม ถ้าคุณสามารถทำให้ขั้นตอนการบีบอัดเป็นแบบอัตโนมัติได้

ผู้คนที่ Calibre ถามคำถามเดียวกันกับตัวเองและสร้าง GitHub Action ที่ทำเช่นนั้น: มันปรับภาพให้เหมาะสมโดยอัตโนมัติในคำขอดึงของคุณ — โดยไม่สูญเสียคุณภาพด้วย mozjpeg และ libvips เพื่อไม่ให้ภาพใดข้ามการบีบอัดโดยไม่ได้ตั้งใจ ตัวช่วยประหยัดเวลาที่แท้จริง
การช่วยสำหรับการเข้าถึง
รองรับการช่วยสำหรับการเข้าถึง
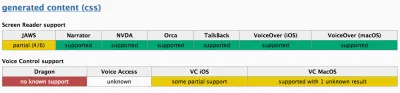
มีหลายวิธีที่เทคโนโลยีอำนวยความสะดวกโต้ตอบกับเบราว์เซอร์และโค้ด เนื่องจากยังไม่สามารถกำหนดให้โปรแกรมอ่านหน้าจอและซอฟต์แวร์ควบคุมเสียงเป็นแบบอัตโนมัติได้ทั้งหมด เราจึงไม่ต้องทำการทดสอบด้วยตนเอง และนั่นคือที่มาของ a11ysupport.io

เว็บไซต์ที่ขับเคลื่อนโดยชุมชนนี้สร้างขึ้นโดย Michael Fairchild มีวัตถุประสงค์เพื่อช่วยแจ้งนักพัฒนาเกี่ยวกับสิ่งที่รองรับการช่วยสำหรับการเข้าถึง เป็นโครงการที่กระตือรือร้นและยินดีให้ความช่วยเหลือเสมอ ดังนั้นเริ่มทดสอบได้เลย!
ตัวตรวจสอบความคมชัดของปุ่ม
ปุ่มของคุณมีความคมชัดเพียงพอหรือไม่ ตัวตรวจสอบความคมชัดของปุ่มที่สร้างขึ้นโดยทีมงานที่ Aditus ช่วยให้คุณค้นพบได้ ป้อนโดเมนของคุณและเครื่องมือจะทดสอบว่าปุ่มต่างๆ บนไซต์เป็นไปตาม WCAG 2.1 หรือไม่

เพื่อตอบสนองผลลัพธ์ที่สมจริง ตัวตรวจสอบไม่เพียงแค่ทดสอบสถานะเริ่มต้นของปุ่มเท่านั้น แต่ยังพิจารณาสถานะการวางเมาส์เหนือและโฟกัสตลอดจนพื้นหลังที่อยู่ติดกันด้วย รายละเอียดที่ดี: ทุกครั้งที่คุณสแกนหน้า ผลลัพธ์จะถูกเก็บไว้ใน URL ที่ไม่ซ้ำกันซึ่งคุณสามารถแบ่งปันกับทีมของคุณได้ ผู้ช่วยตัวน้อยที่มีค่า
เรียนรู้การเขียนโค้ด
นำทักษะการเข้ารหัสของคุณไปสู่อีกระดับ
แอนิเมชั่น CSS, Grid, Flexbox… เว็บมีการพัฒนาอย่างรวดเร็วจนมีอะไรใหม่ให้เรียนรู้อยู่เสมอ และแล้ว โอกาสไหนจะดีไปกว่าการได้ดำดิ่งลงไปในหัวข้อที่คุณอยากเล่นมานานตราบเท่าที่มีเกมสนุกๆ

หากคุณต้องการพิชิตห้วงอวกาศอยู่เสมอ และเรียนรู้พื้นฐานของแอนิเมชั่นวัตถุใน CSS ตลอดทาง หลักสูตร CSS Animation โดย HTML Academy มีงานที่น่าตื่นเต้นให้คุณแก้ไข เพื่อช่วยให้ทักษะ CSS Grid ของคุณเติบโตและเบ่งบาน มี Grid Garden ที่คุณใช้ CSS เพื่อปลูกสวนแครอท
หากซอมบี้อยู่ในซอยของคุณมากขึ้น ลองใช้ Flexbox Zombies จะทำให้คุณมีความเชี่ยวชาญที่จำเป็นในการเอาตัวรอดจากความตาย — ทั้งหมดนี้ต้องขอบคุณทักษะการเขียนโค้ดของคุณ! หรือลองนำกบตัวน้อยที่เป็นมิตรไปยังแผ่นลิลลี่ด้วย Flexbox ใน Flexbox Froggy เพื่อจับแนวคิด Flexbox ให้ได้ในที่สุด เกมการเรียนรู้ Flexbox ที่ยอดเยี่ยมอีกเกมที่ไม่ควรมองข้ามคือ Flexbox Defense สุดท้ายแต่ไม่ท้ายสุด หากคุณกำลังดิ้นรนกับตัวเลือก CSS มี CSS Diner เพื่อสอนวิธีเลือกองค์ประกอบ ตอนนี้ใครว่าการเรียนรู้จะไม่สนุก?

วิธีเขียน JavaScript ที่ดีขึ้น
JavaScript เป็นหนึ่งในภาษาการเขียนโปรแกรมที่ได้รับความนิยมมากที่สุด และแม้กระทั่งหลังจากผ่านไปกว่า 20 ปีนับตั้งแต่เกิด มันก็มีการพัฒนาอย่างต่อเนื่อง แต่ คุณ จะเก่งขึ้นได้อย่างไร?

Ryland Goldstein แบ่งปันวิธีการยอดนิยมบางส่วนที่เขาใช้ในการเขียน JavaScript ที่ดีขึ้น — โดยใช้ TypeScript เพื่อปรับปรุงการสื่อสารในทีมและทำให้การปรับโครงสร้างใหม่ง่ายขึ้นหรือวางโค้ดของคุณไว้และบังคับใช้สไตล์ เป็นต้น ตามที่ Ryland ชี้ให้เห็น มันเป็นกระบวนการที่ต่อเนื่อง ดังนั้นให้ทำทีละขั้นตอน และก่อนที่คุณจะรู้ตัว คุณจะเป็น JavaScript ace
เรียนรู้ Regex ด้วยปริศนาอักษรไขว้
หากคุณมีจุดที่น่าสนใจสำหรับปริศนาและปริศนาตรรกะ Regex Crossword นั้นเหมาะสำหรับคุณ Regex Crossword เป็นเกมไขปริศนาอักษรไขว้ที่มีการกำหนดเบาะแสโดยใช้นิพจน์ทั่วไป — ใครบอกว่า regex จะสนุกไม่ได้

มีระดับความยากต่างๆ มากมายให้คุณเริ่มฟันด้วยชุดปริศนาอักษรไขว้ง่ายๆ เพื่อเรียนรู้พื้นฐานหรือทดสอบทักษะของคุณเมื่อปริศนามีขนาดใหญ่ขึ้นและซับซ้อนขึ้น เครื่องกำเนิดปริศนารวมอยู่ด้วย ดังนั้นหากคุณรู้สึกอยากสร้างปริศนาของคุณเองเพื่อให้ผู้อื่นคลี่คลาย ไม่มีอะไรจะรั้งคุณไว้ได้
และที่เหลือ!
เคล็ดลับในการฝึกฝนการสัมภาษณ์งานด้านเทคนิคครั้งต่อไปของคุณ
กระบวนการหางานอาจดูน่ากลัว โดยเฉพาะอย่างยิ่งหากคุณเพิ่งจะเริ่มต้นอาชีพการงาน เพื่อช่วยให้คุณจัดการกับความท้าทายได้ดี Yangshun Tay ได้รวบรวมคู่มือการสัมภาษณ์ด้านเทคนิคไว้

แหล่งข้อมูลฟรีนี้จะนำคุณไปสู่กระบวนการทั้งหมด ตั้งแต่การทำงานกับเรซูเม่ไปจนถึงการเจรจากับนายจ้างเมื่อการสัมภาษณ์สิ้นสุดลง ในขณะที่คำถามฝึกหัดที่รวบรวมไว้จะช่วยให้คุณเหมาะสมกับคำถามทางเทคนิคและเชิงพฤติกรรมที่อาจปรากฏขึ้นระหว่างทาง การอ่านที่ดีไม่เพียง แต่สำหรับผู้เชี่ยวชาญด้านเว็บที่คาดหวังเท่านั้น
เบื้องหลังทีมออกแบบ
แม้ว่าหลายๆ บริษัทจะขับเคลื่อนด้วยคุณสมบัติและเทคโนโลยี แต่ในช่วงหลายปีที่ผ่านมา มักไม่ค่อยพบการอภิปรายเกี่ยวกับความสำคัญของการออกแบบ ซึ่งสะท้อนให้เห็นในกรณีศึกษา ระบบการออกแบบ การยกเครื่องการออกแบบขนาดใหญ่ และล่าสุดในหน้าเฉพาะสำหรับทีมออกแบบ ไม่ว่าจะเป็น Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon หรือ AirBnB

เมื่อเร็วๆ นี้ Intercom ได้ประกาศ Intercom.Design ซึ่งเป็นแหล่งข้อมูลสำหรับทีมออกแบบ ผลิตภัณฑ์ กระบวนการ และกรณีศึกษาสาธารณะ รวมถึงคำแนะนำ UI ภายในและความคาดหวังจากระดับนักออกแบบผลิตภัณฑ์และเนื้อหาที่แตกต่างกัน แหล่งที่มาของแรงบันดาลใจที่ยอดเยี่ยมในการปรับปรุงทีมออกแบบของคุณและสำรวจเบื้องหลังการออกแบบและสร้างผลิตภัณฑ์ (ขอบคุณสำหรับคำแนะนำ Kostya Gorskiy!)
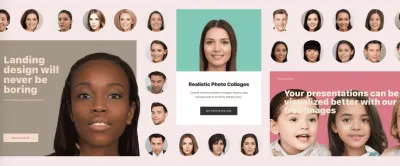
ใบหน้าที่สร้างโดย AI ปลอดค่าลิขสิทธิ์
ภาพถ่ายใบหน้าจำนวน 100,000 ภาพที่มีอายุ เพศ และชาติพันธุ์ต่างกัน สิ่งที่ฟังดูไม่เหมือนสิ่งแปลกใหม่ จริงๆ แล้วคือ ถ้าไม่มีใบหน้าแต่เป็นผลผลิตจากปัญญาประดิษฐ์

โครงการภาพถ่ายที่สร้างขึ้นทำอย่างนั้น ด้วยความช่วยเหลือของ AI ทีมงาน AI และช่างภาพ 20 คนได้สร้างใบหน้าคุณภาพสูงจำนวนที่น่าประทับใจนี้ ซึ่งคุณสามารถดาวน์โหลดและใช้งานในโครงการของคุณได้ฟรี (เพื่อวัตถุประสงค์ที่ไม่ใช่เชิงพาณิชย์) แต่แผนยังดำเนินต่อไป: เป้าหมายคือการสร้าง API ที่ช่วยให้ทุกคนสามารถใช้ปัญญาประดิษฐ์เพื่อสร้างใบหน้าที่น่าสนใจและหลากหลายสำหรับโครงการ แบบจำลอง และการนำเสนอ โดยไม่ต้องกังวลเกี่ยวกับลิขสิทธิ์และคำถามเกี่ยวกับลิขสิทธิ์การจัดจำหน่าย นี่จะเป็นจุดสิ้นสุดของการถ่ายภาพสต็อกแบบเดิมๆ หรือไม่
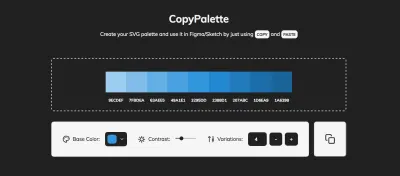
จานสีเดียวที่ทำได้ง่าย
หากคุณเคยพยายามสร้างจานสีแบบเอกรงค์ที่สม่ำเสมอ คุณจะรู้ว่านี่อาจเป็นงานที่น่าเบื่อ หลังจากที่เขายุ่งกับคำสั่งคัดลอกและวางที่ไม่มีที่สิ้นสุดอีกครั้งเพื่อสร้างจานสีที่สวยงาม Dimitris Raptis ตัดสินใจเปลี่ยนสิ่งนั้น วิธีแก้ปัญหาของเขา: CopyPalette

CopyPalette ช่วยให้คุณสร้างจานสี SVG ได้อย่างง่ายดาย สิ่งที่คุณต้องทำคือเลือกสีพื้นฐาน อัตราคอนทราสต์ของเฉดสี และจำนวนรูปแบบสีที่คุณต้องการ และเครื่องมือจะสร้างจานสีที่สมดุลอย่างสมบูรณ์แบบซึ่งคุณสามารถคัดลอกและวางลงในรายการโปรดของคุณ เครื่องมือออกแบบ ตัวช่วยประหยัดเวลาที่แท้จริง
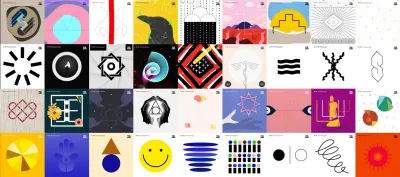
ศิลปะแห่งสัญลักษณ์
เป็นเวลากว่า 40,000 ปีที่มนุษย์ใช้สัญลักษณ์เพื่อสื่อสารความคิดที่ซับซ้อน และในฐานะนักออกแบบ เรายังคงทำเช่นนั้นมาจนถึงทุกวันนี้

Art of Symbols ซึ่งเป็นโครงการ 100 วันโดยทีมออกแบบที่ Emotive Brand ออกสำรวจว่าสัญลักษณ์โบราณบอกถึงการออกแบบแบรนด์ร่วมสมัยได้อย่างไร ท้ายที่สุด สัญลักษณ์เหล่านั้นจำนวนมากซึ่งเป็นส่วนหนึ่งของคำศัพท์ของเราในฐานะนักออกแบบในปัจจุบัน มีอยู่แล้วเมื่อนานมาแล้ว เร็วเท่าในภาพวาดหินและงานแกะสลัก หากคุณอยากรู้เพิ่มเติมเกี่ยวกับต้นกำเนิดและความหมายของพวกมัน และพร้อมสำหรับขนมตาที่สวยงาม โปรเจ็กต์นี้จะทำให้คุณยุ่งอยู่พักหนึ่ง
รูปแบบที่ชาญฉลาดกว่าสำหรับการออกแบบด้วย AI
พลังของปัญญาประดิษฐ์นั้นยิ่งใหญ่ แต่ก็มาพร้อมกับความท้าทายด้านจริยธรรมและความรับผิดชอบมากมาย ความรับผิดชอบต่อผู้ใช้ที่อาจสับสนและหวาดกลัวโดย AI หากขาดแนวคิดที่ชัดเจน ผู้ที่อาจต้องการเลือกจำนวน AI ที่พวกเขาโต้ตอบด้วย และใครที่ต้องได้รับการปกป้องจากการกระทำที่เป็นอันตราย

จากการวิจัยว่ามีการใช้และทำความเข้าใจ AI อย่างไรในปัจจุบัน สตูดิโอซอฟต์แวร์ Myplanet ได้รวบรวม Smarter Patterns ซึ่งเป็นห้องสมุดเพื่อเริ่มการอภิปรายเกี่ยวกับหัวข้อเหล่านี้และช่วยนักออกแบบจัดการกับความท้าทายของ AI ในการออกแบบอินเทอร์เฟซ ปัจจุบันทรัพยากรมี 28 รูปแบบที่ช่วยให้นักออกแบบสามารถสร้างประสบการณ์ AI ที่มีความหมายได้
เข้าถึงออฟไลน์ได้ทันทีด้วย Dash
หากคุณเป็นคนหนึ่งที่ไม่สามารถนอนบนเครื่องบินได้และหวังว่าจะมีวิธีทำงานที่ได้ผลดีเยี่ยมแทน คุณอาจจะมองหาเครื่องมือที่จะนำคุณผ่านเที่ยวบินเหล่านั้นได้เสมอ แม้จะมี WiFi ขาดๆ หายๆ ไม่ต้องค้นหาอีกต่อไป - เราพบสิ่งที่มีประโยชน์มากแล้ว!

ในกรณีที่คุณยังไม่เคยได้ยินเรื่องนี้มาก่อน Dash เป็นเบราว์เซอร์เอกสาร API แบบโอเพ่นซอร์สฟรีที่ช่วยให้ iPad และ iPhone ของคุณสามารถเข้าถึงชุดเอกสาร API กว่า 200 ชุดและสูตรโกงมากกว่า 100 รายการแบบออฟไลน์ได้ทันที คนอย่าง Sarah Drasner ใช้มันโดยเฉพาะในวันก่อนการเดินทางไกล สิ่งที่คุณต้องทำคือดาวน์โหลดเอกสารทั้งหมดที่คุณต้องการ เท่านี้ก็เรียบร้อย! คุณยังสามารถสร้างชุดเอกสารของคุณเองหรือขอรวมชุดเอกสารได้ นีฟตี้!
คอลเลกชันของไซต์ส่วนบุคคล
ด้วยอินเทอร์เน็ตที่ฝังแน่นในชีวิตประจำวันของเรา วิธีใดดีที่สุดในการแสดงความคิดเห็น ความคิด และความรู้สึกของคุณเอง เว็บไซต์ส่วนตัวแน่นอน! และเนื่องจากมีงานจำนวนมาก Andy Bell จึงตัดสินใจเก็บคอลเล็กชันบางส่วนไว้เพื่อให้คนอื่นๆ ได้ค้นพบงานของกันและกัน และรับการอัปเดตจากฟีด RSS ของพวกเขา

หากคุณต้องการให้ไซต์ของคุณเข้าร่วมคอลเลกชัน คุณจะพบคำแนะนำง่ายๆ บน GitHub ซึ่งจะปรากฏในรายการเมื่อคำขอของคุณได้รับการอนุมัติ เป็นวิธีที่ยอดเยี่ยมในการหาคนที่มีความสนใจเหมือนคุณและเรียนรู้วิธีใหม่ๆ ในการพัฒนาและออกแบบเว็บไซต์!
จากการทุบด้วยความรัก
หนึ่งเดือนอาจใช้เวลานานในการดำเนินการต่างๆ ดังนั้นโปรดสมัครรับจดหมายข่าวรายปักษ์ของเราหากคุณยังไม่ได้ ทุกฉบับเขียนและเรียบเรียงด้วยรักและห่วงใย ไม่มีการส่งจดหมายของบุคคลที่สามหรือโฆษณาที่ซ่อนอยู่ - สัญญา!
คุณยังสามารถติดตามเราบน Twitter, Facebook และ LinkedIn — อย่าลังเลที่จะติดต่อและแบ่งปันโครงการของคุณกับเรา! เราชอบที่จะได้ยินจากคุณ!
ติดตามการทำงานที่ยอดเยี่ยมทุกคน! คุณยอดเยี่ยมมาก!
front-end & UX bits ที่มีประโยชน์ จัดส่งสัปดาห์ละครั้ง
ด้วยเครื่องมือที่จะช่วยให้คุณทำงานให้ลุล่วงได้ดียิ่งขึ้น สมัครและรับ รายการตรวจสอบการออกแบบอินเทอร์เฟซอัจฉริยะของ Vitaly PDF ทางอีเมล
ที่ส่วนหน้าและ UX ได้รับความไว้วางใจจากผู้คนจำนวน 190.000 คน
