อัปเดตรายเดือนเกี่ยวกับทุกสิ่งที่ยอดเยี่ยม
เผยแพร่แล้ว: 2022-03-10ทีมงาน Smashing ทั้งหมดพยายามอย่างเต็มที่เพื่อนำเสนอเซสชั่นสดกับผู้เชี่ยวชาญตัวจริง — ผู้ที่มีประสบการณ์จริงและชอบที่จะแบ่งปันสิ่งที่พวกเขาได้เรียนรู้ตลอดอาชีพการงานของพวกเขา เราจัดงาน Smashing Meets ขึ้นเป็นเวลาสามวัน — กิจกรรมที่เปิดให้ทุกคนในชุมชนบนเว็บ ด้วยเซสชั่นเกี่ยวกับประสิทธิภาพ, CSS, GraphQL และความกล้าหาญในการสร้างสรรค์ เรามั่นใจว่าจะปล่อยให้มีเวลาเหลือเฟือสำหรับการถาม & ตอบ การสร้างเครือข่าย การแข่งขัน และรางวัล
เรารู้สึกท่วมท้นกับข้อเสนอแนะที่เราได้รับตั้งแต่นั้นมา หลายๆ ท่านดูเหมือนจะชอบใช้เวลากับวิทยากรและถามคำถามโดยตรงเป็นส่วนใหญ่ ขอบคุณมากอีกครั้งสำหรับทุกคนที่เข้าร่วม - มันเป็นประสบการณ์ที่เหลือเชื่อมากที่ได้แบ่งปันกับพวกคุณทุกคน!

ภาพรวมกำหนดการ Smashing Meets (พฤษภาคม & มิถุนายน)
| 18 พฤษภาคม | อี้หยิงลู่ | ความคิดสร้างสรรค์ในการสื่อสารข้ามวัฒนธรรม | สไลด์พูดคุย | ดูวิดีโอ → |
| 18 พฤษภาคม | ฟิล ฮอว์คสเวิร์ธ | การสร้างด้วย JAMStack: รักษา UI และ API ให้สอดคล้องกัน | สไลด์พูดคุย | ดูวิดีโอ → |
| 18 พฤษภาคม | มาร์ค โบลตัน | การพิมพ์ที่เข้าถึงได้ | สไลด์พูดคุย | ดูวิดีโอ → |
| 19 พฤษภาคม | แมนดี้ ไมเคิล | สนุกกับเบราว์เซอร์และเซ็นเซอร์ APIs | สไลด์พูดคุย | ดูวิดีโอ → |
| 19 พฤษภาคม | Rachel Andrew | สวัสดี Subgrid! | สไลด์พูดคุย | ดูวิดีโอ → |
| 19 พฤษภาคม | มาร์ค โบลตัน | การพิมพ์ที่เข้าถึงได้ | สไลด์พูดคุย | ดูวิดีโอ → |
| 9 มิถุนายน | Henri Helvetica | ภาพเคลื่อนไหว: ช็อตช็อตแห่งอนาคตของสื่อ | พูดคุยสไลด์ | ดูวิดีโอ → |
| 9 มิถุนายน | Rachel Andrew | วิวัฒนาการของการออกแบบที่ตอบสนอง | พูดคุยสไลด์ | ดูวิดีโอ → |
| 9 มิถุนายน | คริสเตียน นวัมบ้า | GraphQL API สำหรับนักพัฒนาส่วนหน้า | พูดคุยสไลด์ | ดูวิดีโอ → |
| 9 มิถุนายน | อี้หยิงลู่ | ความกล้าสร้างสรรค์ | พูดคุยสไลด์ | ดูวิดีโอ → |
เวิร์กชอปออนไลน์ที่ยอดเยี่ยม: กำลังจะมาในตอนต่อไป
ทำเครื่องหมายปฏิทินของคุณ! เราจะจัดกิจกรรมออนไลน์เพิ่มมากขึ้นในสัปดาห์หน้า ไม่ว่าสปอตไลต์จะโดดเด่นใน CSS การช่วยการเข้าถึง ประสิทธิภาพ หรือ UX เราต้องการช่วยให้คุณเพิ่มพูนทักษะและเรียนรู้ข้อมูลเชิงลึกที่นำไปใช้ได้จริงและนำไปปฏิบัติได้จากผู้เชี่ยวชาญในอุตสาหกรรม
เวิร์กชอปก่อนหน้านี้ได้รับความนิยมอย่างไม่น่าเชื่อด้วยจำนวนที่จำหน่ายหมดแล้ว ดังนั้นโปรดตรวจสอบรายละเอียดและบันทึกจุดของคุณโดยเร็วที่สุด
| วันที่ | ชื่อ | หัวข้อ | |
|---|---|---|---|
| 2-17 กรกฎาคม | วิทาลี ฟรีดแมน | ซื้อ! เวิร์กชอป UX ของอีคอมเมิร์ซ | ดูรายละเอียด → |
| 7–21 กรกฎาคม | แบรด ฟรอสต์ | ระบบการออกแบบ | ดูรายละเอียด → |
| 17–31 สิงหาคม | Susan และ Guthrie Weinchenk | การออกแบบพฤติกรรม | ดูรายละเอียด → |
| 20 สิงหาคม–4 กันยายน | อี้หยิงลู่ | การออกแบบสำหรับผู้ชมทั่วโลก | ดูรายละเอียด → |
| 17 ก.ย.–2 ต.ค. | Natalia Tepluhina | Vue.js: The Practical Guide | ดูรายละเอียด → |

ดูกิจกรรมออนไลน์ →
สิ่งสุดท้าย. ในกรณีที่คุณพบว่าตัวเองคิดสองครั้งเกี่ยวกับการเข้าร่วมเวิร์กช็อป Smashing เพียงเพราะคุณคิดว่าผู้จัดการของคุณอาจต้องการการโน้มน้าวใจอีกเล็กน้อย เราก็มีเทมเพลต lil' ที่เรียบร้อย: Convince Your Boss ขอให้โชคดี!
การเพิ่มล่าสุดของเราในหนังสือยอดเยี่ยม: จัดส่งทันที
เราภูมิใจมากที่ได้เปิดตัวหนังสืออย่างเป็นทางการของ Paul Boag เรื่อง “ Click! วิธีส่งเสริมการคลิกโดยไม่ใช้กลอุบายที่ร่มรื่น ” เป็นคำแนะนำโดยละเอียดเกี่ยวกับวิธีเพิ่ม Conversion และเพิ่ม KPI ของธุรกิจโดยไม่ทำให้ลูกค้าต้องเสียเปรียบ และเรามั่นใจว่าคุณจะพบว่ามีประโยชน์อย่างมาก
- ข้ามไปที่สารบัญและดาวน์โหลดข้อความที่ตัดตอนมา PDF ฟรี (17.3 MB)

Smashing Podcast: รับชมได้เลย!
 18 ตอนใน Smashing Podcast ดีกว่าที่เราคาดไว้! ทุก ๆ สองสัปดาห์ Drew McLellan พูดคุยกับผู้คนจากพื้นเพที่แตกต่างกัน และมีอะไรให้เรียนรู้และแบ่งปันมากมายเสมอ! เรายินดีรับฟังและแบ่งปันคำถามและความคิดของคุณกับเราได้ตลอดเวลา
18 ตอนใน Smashing Podcast ดีกว่าที่เราคาดไว้! ทุก ๆ สองสัปดาห์ Drew McLellan พูดคุยกับผู้คนจากพื้นเพที่แตกต่างกัน และมีอะไรให้เรียนรู้และแบ่งปันมากมายเสมอ! เรายินดีรับฟังและแบ่งปันคำถามและความคิดของคุณกับเราได้ตลอดเวลา
- ตอนก่อนหน้าของ Smashing Podcast (รวมถึงการถอดเสียง)
- ติดตาม @SmashingPod บน Twitter
หัวข้อที่กำลังมาแรงในนิตยสาร Smashing
เราเผยแพร่บทความใหม่ทุกวันในหัวข้อต่างๆ ที่เป็นปัจจุบันในอุตสาหกรรมเว็บ นี่คือบางส่วนที่ผู้อ่านของเราดูเหมือนจะชอบมากที่สุดและได้แนะนำเพิ่มเติม:
- “ประสบการณ์ที่เท่าเทียมกัน: การคิดอย่างเท่าเทียมกัน” Eric Bailey
- “12 วิธีในการปรับปรุงคำถามสัมภาษณ์ผู้ใช้” Slava Shestopalov
- “วิธีการส่งข้อมูลระหว่างส่วนประกอบใน Vue.js” Matt Maribojoc
- “บทนำสู่ Context API ของ React” Yusuff Faruq
- “วิธีทดสอบแนวคิดการออกแบบเพื่อประสิทธิผล” Paul Boag
เลือกที่ดีที่สุดจากจดหมายข่าวของเรา
พูดตามตรง: ทุกสัปดาห์ที่สอง เราดิ้นรนกับการรักษาปัญหาจดหมายข่าว Smashing ให้มีความยาวปานกลาง — มีเพียง คน ที่มีความสามารถมากมายที่ทำงานในโครงการที่ยอดเยี่ยม! ขอชื่นชมทุกคนที่เกี่ยวข้อง!
สนใจเป็นสปอนเซอร์? อย่าลังเลที่จะตรวจสอบตัวเลือกการเป็นหุ้นส่วนของเราและติดต่อกับทีมได้ตลอดเวลา - พวกเขาจะติดต่อกลับหาคุณทันที
PS ขอบคุณมากสำหรับ Cosima Mielke สำหรับการเขียนและเตรียมโพสต์เหล่านี้!
โซลูชัน CSS สมัยใหม่สำหรับปัญหา CSS แบบเก่า
เราทุกคนทราบดีว่าบางครั้ง CSS อาจเป็นเรื่องยากที่จะเชี่ยวชาญ ลองนึกถึงคำถามคลาสสิกเกี่ยวกับวิธีการจัด div ให้อยู่ตรงกลาง ใน “โซลูชัน CSS สมัยใหม่สำหรับปัญหา CSS แบบเก่า” สเตฟานี เอคเคิลส์สำรวจวิธีแก้ไขปัญหา CSS ขนาดใหญ่และเล็กที่เธอได้แก้ไขในช่วง 13 ปีที่ผ่านมาของการเป็นนักพัฒนาส่วนหน้า

นอกเหนือจากปัญหาการจัดตำแหน่งแบบเก่าแล้ว ซีรีส์นี้ยังสำรวจความท้าทายต่างๆ เช่น การสร้างองค์ประกอบที่มีความสูงเท่ากัน ทำให้เข้าถึงเมนูดรอปดาวน์ได้ ปุ่มจัดสไตล์ และอื่นๆ อีกมากมาย โปรดกลับมาตรวจสอบอย่างสม่ำเสมอ เนื่องจากสเตฟานียังคงเพิ่มหัวข้อใหม่อยู่เสมอ ฉลาดหลักแหลม!
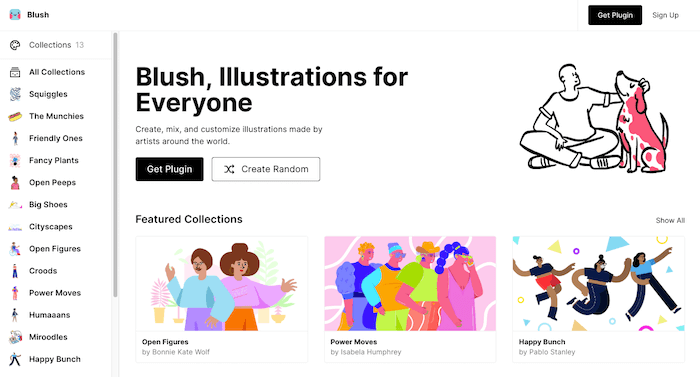
ภาพประกอบสำหรับทุกคน
ภาพประกอบเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความรู้สึกส่วนตัวให้กับงานออกแบบ อย่างไรก็ตาม ไม่ใช่ทุกคนที่เกิดมาเพื่อเป็นนักวาดภาพประกอบ และไม่ใช่ว่าทุกโครงการจะมีงบประมาณในการจ้างคนที่เชี่ยวชาญด้านงานฝีมือ ในช่วงล็อกดาวน์ ปาโบล สแตนลีย์และเพื่อนของเขาบางส่วนตัดสินใจที่จะเปลี่ยนแปลงสิ่งนั้น และสร้างเครื่องมือที่ช่วยให้เข้าถึงงานศิลปะได้มากขึ้น และให้ทุกคนสามารถใช้ภาพประกอบในการสร้างสรรค์ของพวกเขาได้ พบกับบลัช.

บลัชคือคอลเลกชันของไลบรารีภาพประกอบแบบมิกซ์แอนด์แมทช์ 13 แบบที่สร้างขึ้นโดยศิลปินจากทั่วโลก ไม่ว่าจะเป็นตัวละคร ภาพเมือง ต้นไม้ อาหาร หรืองานศิลปะนามธรรม คุณสามารถเลือกภาพประกอบที่คุณชื่นชอบจากชุดใดชุดหนึ่งและปรับแต่งทุกรายละเอียดเล็กๆ น้อยๆ จนกว่าคุณจะมีชุดค่าผสมที่จำเป็นในการบอกเล่าเรื่องราวของคุณ อย่างที่ปาโบลพูด มันเหมือนกับการเล่นเลโก้ที่สร้างจากเวกเตอร์ สามารถดาวน์โหลดภาพประกอบได้ฟรีในรูปแบบ PNG คุณภาพสูง หากคุณเป็นนักวาดภาพประกอบและต้องการให้งานของคุณพร้อมสำหรับผู้สร้างรายอื่นด้วย คุณสามารถสมัครเพื่อรับการแนะนำใน Blush ได้ ตัวอย่างที่ดีของการแบ่งปันและการดูแลเอาใจใส่
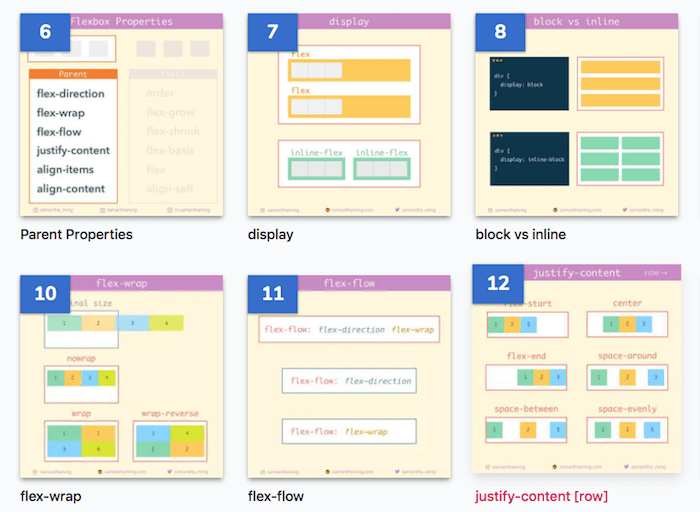
เรียนรู้ Flexbox ด้วยโค้ด Tidbits
คุณอยากเรียนรู้ Flexbox มาโดยตลอด แต่การดำเนินการทั้งหมดดูค่อนข้างจะยากเย็นแสนเข็ญใช่ไหม มันไม่จำเป็นต้องเป็น อันที่จริงอาจใช้เพียง 30 รหัสเกร็ดเล็กเกร็ดน้อยเพื่อให้คุณได้ก้าวไปสู่การเรียนรู้เวทมนตร์ของ Flexbox ซาแมนธา หมิง ได้หลังคุณแล้ว


ในหลักสูตรฟรี Flexbox30 ของเธอ Samantha จะพาคุณผ่าน 30 บทเรียน Flexbox ที่สั้นและกระชับ หลังจากเรียนรู้แนวคิดหลักของ Flexbox แล้ว คุณจะได้สำรวจรายละเอียดเกี่ยวกับคุณสมบัติหลักและคุณสมบัติย่อย แต่ละบทเรียนมาพร้อมกับสูตรโกงที่คุณสามารถดาวน์โหลด ซึ่งจะทำให้หลักสูตรนี้เป็นการทบทวนที่ดีหากคุณรู้จักวิธีใช้งาน Flexbox แล้ว แต่ยังต้องต่อสู้กับคุณสมบัติบางอย่าง
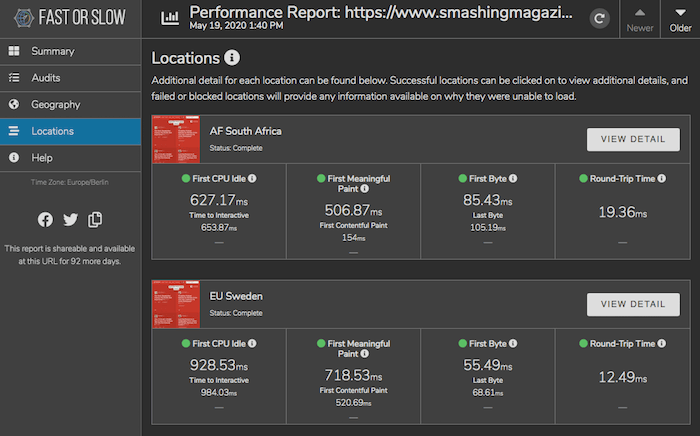
ตัวสร้างโปรไฟล์ความเร็วเว็บไซต์ทั่วโลก
เครื่องมือเปรียบเทียบประสิทธิภาพมักจะวัดประสิทธิภาพจากที่เดียว แต่ไซต์ของคุณทำงานอย่างไรสำหรับผู้ใช้ในโลกแห่งความเป็นจริงที่ไม่ได้ตั้งอยู่ในสถานที่แห่งเดียว เพื่อให้ได้ผลลัพธ์ที่แม่นยำยิ่งขึ้นสำหรับตลาดของตนเอง ผู้อยู่เบื้องหลังปลั๊กอินความปลอดภัย WordPress Wordfence ได้สร้าง Fast or Slow ซึ่งเป็นเครื่องมือที่วัดประสิทธิภาพการทำงานจริงจากสถานที่ต่างๆ ทั่วโลก

Fast or Slow รับข้อมูลจากเครือข่าย 13 เซิร์ฟเวอร์ใน 13 เมืองทั่วโลก เซิร์ฟเวอร์แต่ละเครื่องได้รับการปรับเทียบให้มีประสิทธิภาพเหมือนกัน ดังนั้นการวัดความเร็วจึงเป็นเครื่องบ่งชี้อย่างแท้จริงว่าเว็บไซต์รู้สึกอย่างไรสำหรับผู้ใช้จริง การทดสอบประสิทธิภาพจะให้คะแนนโดยรวมของประสิทธิภาพของเว็บไซต์และแบ่งผลลัพธ์เพิ่มเติมตามที่ตั้งทางภูมิศาสตร์ ในขณะที่ตรวจสอบการลดขนาด CSS การเพิ่มประสิทธิภาพรูปภาพ การแคช และอื่นๆ ช่วยเปิดเผยปัญหาคอขวดด้านประสิทธิภาพที่เฉพาะเจาะจง เร็วหรือช้า ใช้งานได้ฟรี
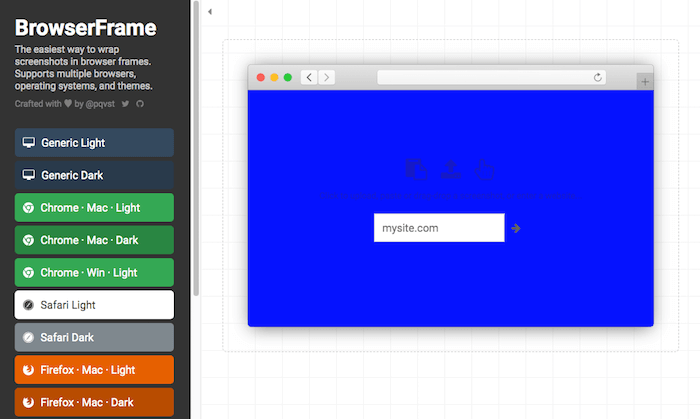
เฟรมเบราว์เซอร์ที่เพรียวบางสำหรับภาพหน้าจอของคุณ
สำหรับภาพหน้าจอ โดยปกติแล้วจะมีสองตัวเลือก: คุณถ่ายภาพหน้าจอของหน้าต่างเบราว์เซอร์ทั้งหมดที่มีส่วนขยายของเบราว์เซอร์ และอาจมองเห็นบุ๊กมาร์กได้ หรือหากคุณต้องการอะไรที่เสียสมาธิน้อยลง คุณตัดสินใจถ่ายภาพหน้าจอของเว็บไซต์โดยไม่มีเส้นขอบเลย . หากคุณกำลังมองหาโซลูชันที่ซับซ้อนกว่านี้ Browserframe อาจเหมาะสำหรับคุณ

เพียงลากและวางภาพหน้าจอของคุณลงในเครื่องมือ แล้วรวมไว้ในกรอบเบราว์เซอร์ที่เรียบร้อย มีเบราว์เซอร์ ระบบปฏิบัติการ และธีมให้เลือกมากมาย และคุณสามารถปรับสีพื้นหลัง เงา ช่องว่างภายใน และรายละเอียดอื่นๆ ก่อนที่คุณจะดาวน์โหลดภาพ เหมาะสำหรับบล็อกโพสต์ โซเชียลมีเดีย สไลด์ หรือที่อื่นๆ ที่คุณอาจต้องการใช้ภาพหน้าจอ
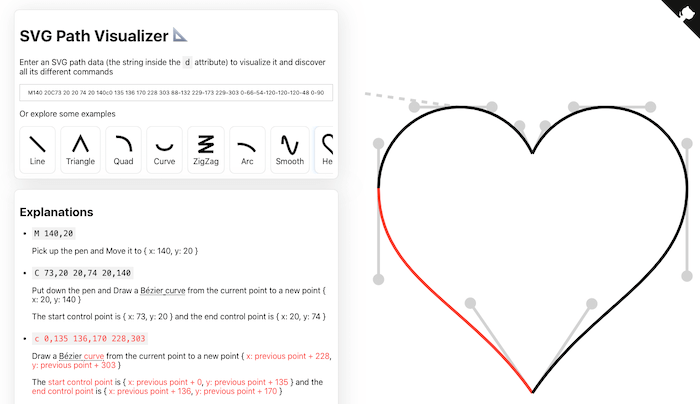
สำรวจไวยากรณ์ข้อมูลเส้นทาง SVG แล้ว
คุณรู้หรือไม่ว่ารูปแบบข้อมูลเส้นทาง SVG หมายถึงอะไรจริงๆ ถ้าไม่ คุณไม่ได้อยู่คนเดียว Mathieu Dutour ทำงานร่วมกับ SVG มาระยะหนึ่งแล้ว แต่ยังพยายามทำความเข้าใจโครงสร้างข้อมูลเส้นทางอยู่เสมอ นั่นเป็นเหตุผลที่เขาสร้างวิชวลไลเซอร์สำหรับมัน

SVG Path Visualizer จะแสดงภาพข้อมูลเส้นทาง SVG ที่คุณป้อน และช่วยให้คุณค้นพบคำสั่งต่างๆ ที่แตกต่างกันทั้งหมด นอกจากนี้ยังมีตัวอย่างมากมายที่คุณสามารถสำรวจเพื่อทำความคุ้นเคยกับไวยากรณ์ให้มากขึ้น การมองอย่างลึกซึ้งในโครงกระดูกของ SVG
อนาคตอยู่ที่นี่
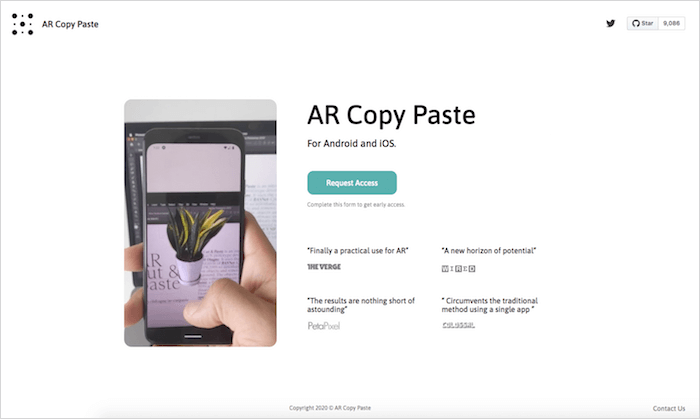
ลองนึกภาพว่าคุณกำลังทำงานในโครงการและต้องการเพิ่มรูปภาพของหนังสือเข้าไป คุณมีหนังสืออยู่บนโต๊ะข้างคุณ ดังนั้นคุณจึงหยิบโทรศัพท์ออกมา ถ่ายรูปหนังสือ ส่งภาพไปยังคอมพิวเตอร์ของคุณ เปิดใน Photoshop ลบพื้นหลัง และสุดท้าย รวมรูปภาพในของคุณ ไฟล์. ทีนี้ จะเกิดอะไรขึ้นถ้าคุณสามารถคัดลอกและวางหนังสือจากความเป็นจริงบนหน้าจอของคุณ คุณต้องการให้มันอยู่ที่ไหน สิ่งที่อาจดูเหมือนนิยายวิทยาศาสตร์ เป็นไปได้อยู่แล้วในทุกวันนี้

AR Copy Paste ต้นแบบการวิจัยช่วยให้คุณสามารถคัดลอกองค์ประกอบจากสภาพแวดล้อมของคุณและวางลงในซอฟต์แวร์แก้ไขภาพ โมดูลอิสระสามโมดูลทำให้มันเกิดขึ้น: แอพมือถือ เซิร์ฟเวอร์ในเครื่องที่ทำหน้าที่เป็นส่วนต่อประสานระหว่างแอพกับ Photoshop และค้นหาตำแหน่งที่ถูกต้องบนหน้าจอของคุณ และสุดท้ายแต่ไม่ท้ายสุด บริการตรวจจับการคัดค้าน/ลบพื้นหลังเพื่อตัด ภาพให้เป็นรูปร่าง มองอนาคตของ AR ที่น่าประทับใจ
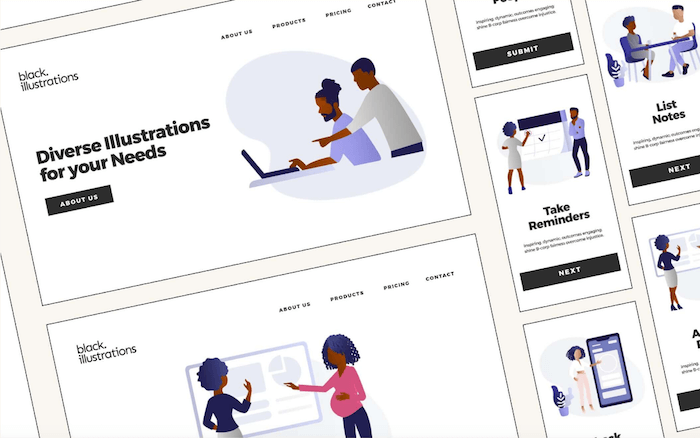
ภาพประกอบสีดำ
คนผิวสีและคนผิวสีมักมีบทบาทน้อยในภาพประกอบและภาพจริง เพื่อจุดประกายการเปลี่ยนแปลงในภูมิทัศน์ดิจิทัล ทีมงานที่ 5four ได้สร้าง ภาพประกอบสีดำ ชุดภาพประกอบที่วาดภาพที่หลากหลายมากขึ้นและแสดงคนผิวดำและคนสีในงานมากมาย

มีชุดภาพประกอบ 6 ชุดที่สามารถใช้กับเว็บไซต์ ลานเสนอขาย อินโฟกราฟิก หรือที่ใดก็ได้ที่คุณต้องการ ดาวน์โหลดฟรีสำรับสองสำรับ: “The Office Hustle” แสดงผู้คนในสภาพแวดล้อมของสำนักงาน ทำงานจากที่บ้าน และสนทนากัน เช่นเดียวกับในสภาพแวดล้อมทางการแพทย์ ในขณะที่ “The Movement Pack” เรียกความสนใจไปที่ #BlackLivesMatter และ ต่อสู้กับความไม่เท่าเทียมกันทางเชื้อชาติ ชุดอื่นๆ รวมถึงรูปภาพในธีมการศึกษาและไลฟ์สไตล์ การออกแบบที่สวยงามพร้อมข้อความที่ทรงพลัง
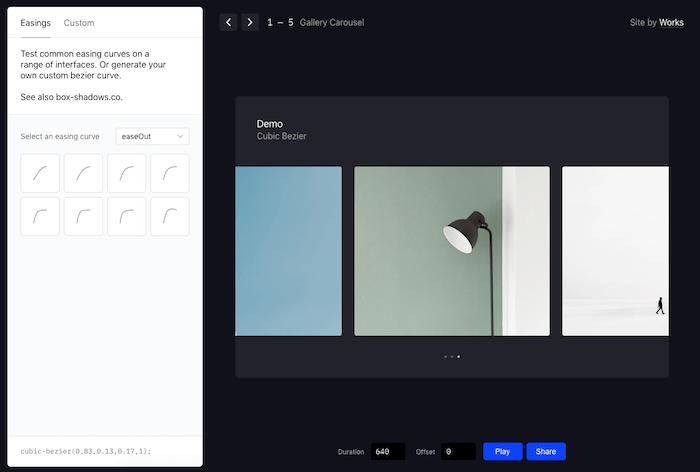
ดูเส้นโค้งที่ค่อยๆ ผ่อนคลายในการดำเนินการ
การเคลื่อนไหวในโลกแห่งความเป็นจริงเป็นสิ่งที่ลื่นไหล ไม่มีการเริ่มต้นหรือหยุดที่รุนแรงหรือฉับพลัน ไม่มีความเร็วคงที่ การค่อยๆ โค้งงอช่วยให้เรานำความรู้สึกที่เป็นธรรมชาติมาสู่การเคลื่อนไหวบนเว็บ อย่างไรก็ตาม ในทางปฏิบัติ พวกเขาสามารถเข้าใจได้ค่อนข้างเป็นนามธรรมเช่นกัน

เมื่อใช้ Easings Paul Macgregor ได้สร้างเครื่องมือที่มีประโยชน์ในการแสดงภาพเอฟเฟกต์ของเส้นโค้งการค่อยๆ เปลี่ยนที่มีบนอินเทอร์เฟซต่างๆ ตั้งแต่ภาพหมุนในแกลเลอรีไปจนถึงเมนูด้านข้าง แจ็คเลื่อน และโมดอล เพียงเลือกเส้นโค้งการค่อยๆ เปลี่ยนจากคอลเล็กชันเพื่อดูการทำงานจริงหรือป้อนเส้นโค้งที่กำหนดเอง หนึ่งสำหรับบุ๊คมาร์ค
ข้อมูลเชิงลึกเกี่ยวกับวิธีการทำงานของนักพัฒนาในปัจจุบัน
นับตั้งแต่เกือบทศวรรษที่ผ่านมา แบบสำรวจสำหรับนักพัฒนาซอฟต์แวร์ประจำปีที่จัดทำโดย Stack Overflow เป็นแบบสำรวจที่ใหญ่ที่สุดของผู้คนที่เขียนโค้ด ในปีนี้ พวกเขาทำให้เป็นตัวแทนของความหลากหลายของโปรแกรมเมอร์ โดยถามนักพัฒนา 65,000 รายจากทั่วโลกว่าพวกเขาเรียนรู้อย่างไร เครื่องมือใดที่พวกเขาใช้ และสิ่งที่พวกเขาต้องการ การสำรวจได้ดำเนินการในเดือนกุมภาพันธ์และผลการวิจัยนำเสนอภาพรวมภายในชุมชนอย่างครอบคลุม

แบบสำรวจครอบคลุมภูมิหลังทางวิชาชีพและข้อมูลประชากรของนักพัฒนา พิจารณาเครื่องมือและความนิยม สภาพแวดล้อมการพัฒนาของผู้ตอบแบบสอบถามเป็นอย่างไร และเรียนรู้และแก้ปัญหาอย่างไร เช่นเดียวกับคุณค่าทางอาชีพ ลำดับความสำคัญของงาน และสภาพการทำงาน รับประกันข้อมูลเชิงลึกที่น่าสนใจ
CSS Art ใน Div เดียว
คุณสามารถทำอะไรได้บ้างใน div เดียว Lynn Fisher มีคำตอบที่สร้างสรรค์มากมายสำหรับคำถามนี้ เนื่องจากโครงการวาดภาพ CSS A Single Div ของเธอแสดงให้เห็น

ทุกภาพวาดประกอบด้วย CSS ที่อยู่ภายในองค์ประกอบ div เดียว และใช้ Pug ร่วมกันสำหรับการสร้างเทมเพลตและ Stylus สำหรับการประมวลผลล่วงหน้าของ CSS ตั้งแต่รูปแบบตัวอักษรและเรขาคณิตไปจนถึงวัตถุแบบสุ่มและตัวอักษรเล็กๆ กระเบื้องสีสันสดใสแต่ละแผ่นเป็นตัวอย่างที่ยอดเยี่ยมของสิ่งที่ CSS สามารถทำได้
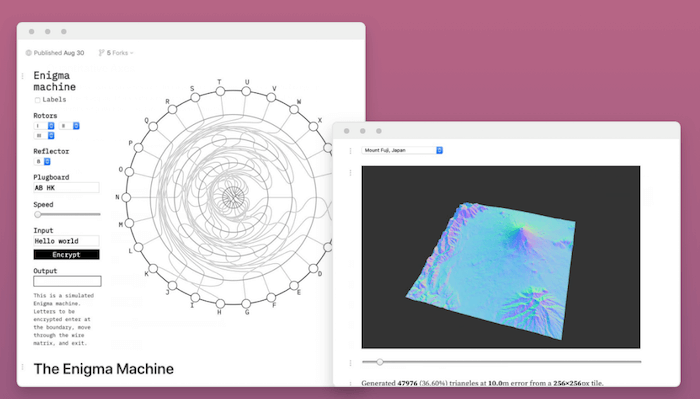
สมุดบันทึกมหัศจรรย์สำหรับการสำรวจข้อมูล
โอเพ่นซอร์สได้เปลี่ยนแปลงการพัฒนาซอฟต์แวร์ ทำให้การแบ่งปัน การทำงานร่วมกัน และความโปร่งใสเป็นบรรทัดฐาน ด้วยแรงบันดาลใจจากสิ่งนี้ Observable ตั้งเป้าที่จะจินตนาการถึงวิทยาศาสตร์ข้อมูลอีกครั้งสำหรับโลกที่เชื่อมต่อกัน เพื่อให้เข้าถึงได้ เข้าถึงได้ และเป็นสังคมมากขึ้น

Observable ได้รับการอธิบายว่าเป็น "สมุดบันทึกมหัศจรรย์สำหรับการสำรวจข้อมูลและการคิดด้วยโค้ด" ช่วยให้คุณร่างภาพด้วยข้อมูลสดได้ คุณสามารถสร้างภาพต้นแบบ เชื่อมต่อกับ Web API และดูการอัปเดต “โน้ตบุ๊ก” ของคุณได้ทันทีเมื่อทำการเปลี่ยนแปลง การเรียนรู้จากกันและกัน การแบ่งปันและการนำส่วนประกอบกลับมาใช้ใหม่กับชุมชนของผู้เขียนคนอื่นๆ เป็นส่วนสำคัญของแนวคิดนี้ ทีมงานยังสามารถแก้ไขสมุดบันทึกร่วมกันแบบเรียลไทม์ได้อีกด้วย ตอนนี้จะทำอย่างไรกับมัน? รายงาน การสร้างภาพเพื่ออธิบาย ต้นแบบ UI เอกสาร โปรเจ็กต์ศิลปะ การออกแบบภาพ — จินตนาการของคุณเท่านั้นที่มีขีดจำกัด
front-end & UX bits ที่มีประโยชน์ จัดส่งสัปดาห์ละครั้ง
ด้วยเครื่องมือที่จะช่วยให้คุณทำงานให้ลุล่วงได้ดียิ่งขึ้น สมัครและรับ รายการตรวจสอบการออกแบบอินเทอร์เฟซอัจฉริยะของ Vitaly PDF ทางอีเมล
ที่ส่วนหน้าและ UX ได้รับความไว้วางใจจากผู้คนจำนวน 190.000 คน
