เชื่อมต่อและเรียนรู้จากกันและกัน
เผยแพร่แล้ว: 2022-03-10เห็นได้ชัดว่าพื้นที่ดิจิทัลมีความท้าทาย แต่ก็ยังให้โอกาสที่เหลือเชื่อสำหรับเราในการเชื่อมต่อและเรียนรู้ในแบบที่เราไม่สามารถทำอย่างอื่นได้ สถานการณ์ของ COVID-19 ได้ท้าทายให้เราพิจารณาวิธีที่เราสามารถนำเสนอประสบการณ์ SmashingConf ที่คล้ายคลึงกันและเข้าถึงผู้เชี่ยวชาญได้เช่นเดียวกับในเวิร์กช็อปแบบตัวต่อตัว โดยไม่ต้องลุกจากโต๊ะทำงาน
ด้วยข้อมูลเชิงลึก แบบฝึกหัด การเข้าถึงสไลด์ การบันทึก และการถาม & ตอบที่เป็นมิตร มันเป็นประสบการณ์ที่เหลือเชื่อมาก! เรามีผู้คนจากทั่วทุกมุมโลกที่ทำงานร่วมกันในแบบฝึกหัดกลุ่ม ซึ่งเป็นสิ่งที่เราไม่เคยสามารถทำได้ด้วยกิจกรรมแบบตัวต่อตัว

และเราเพิ่งเริ่มต้น! เรามีตารางการประชุมเชิงปฏิบัติการออนไลน์สำหรับคุณแล้ว ดังนั้นคุณจึงสามารถเริ่มทำเครื่องหมายปฏิทินของคุณและเข้าร่วมกับเราได้ทุกเมื่อที่ต้องการ จะมีวิธีใดที่ดีไปกว่านี้ในการเพิ่มทักษะของคุณทางออนไลน์และเรียนรู้ข้อมูลเชิงลึกที่นำไปใช้ได้จริงและนำไปปฏิบัติได้จากผู้เชี่ยวชาญในอุตสาหกรรม แบบสดๆ!
| ชื่อ | หัวข้อ | วันที่ | เวลา |
|---|---|---|---|
| แบรด ฟรอสต์ | การสร้างและรักษาระบบการออกแบบที่ประสบความสำเร็จ | 22 เมษายน– 6 พฤษภาคม | 09:00–11:30 น. PDT |
| โจ ลีช | จิตวิทยาสำหรับ UX และการออกแบบผลิตภัณฑ์ | 27 เมษายน– 5 พฤษภาคม | 09:00–11:30 น. PDT |
| มิเรียม ซูซานเน่ | ระบบเว็บที่ยืดหยุ่นด้วย CSS & Sass | 7–22 พฤษภาคม | 09:00–11:30 น. PDT |
| วิทาลี ฟรีดแมน | รูปแบบการออกแบบอินเทอร์เฟซอัจฉริยะ ฉบับปี 2020 | 12–26 พฤษภาคม | 09:00–11:30 น. PDT |
| Rachel Andrew | CSS Layout Masterclass | 11–12 มิถุนายน | 01:00–03:30 น. PDT |
| มาร์ซี่ ซัตตัน | มาสเตอร์คลาสการช่วยการเข้าถึงส่วนหน้า | 16–30 มิถุนายน | 09:00–11:30 น. PDT |
คุณชอบสิ่งที่คุณเห็น แต่กังวลเกี่ยวกับการหยุดงานบ้างไหม? คุณไม่คิดว่าเราจะปล่อยให้คุณแขวนคอเหรอ? เรารู้ว่าบางครั้งมันยากแค่ไหน ดังนั้นเราจึงเตรียมเทมเพลต Convince-Your-Boss ของ lil' ที่เรียบร้อยเพื่อช่วยเหลือคุณ ขอให้โชคดี!
- ติดตาม @smashingconf บน Twitter
- สมัครรับจดหมายข่าว SmashingConf
- ดูวิดีโอ SmashingConf ก่อนหน้า
พร้อมสำหรับหนังสือยอดเยี่ยมเล่มต่อไปหรือยัง
 ถูกตัอง! พอล โบก คลิก! ขณะนี้การ สนับสนุน Clicks Without Shady Tricks อยู่ในขั้นตอนการผลิตขั้นสุดท้าย และ เริ่มเผยแพร่ล่วงหน้าในวันที่ 12 พฤษภาคม คู่มือปฏิบัตินี้มี 11 บทที่เต็มไปด้วยคำแนะนำที่สามารถช่วยคุณเริ่มปรับปรุงอัตราการแปลงของคุณในขั้นตอนง่ายๆ คุณสามารถสมัครสมาชิกเพื่อรับส่วนลดการสั่งซื้อล่วงหน้าและเป็นหนึ่งในคนกลุ่มแรกๆ ที่จะได้หนังสือเล่มนี้ คอยติดตาม!
ถูกตัอง! พอล โบก คลิก! ขณะนี้การ สนับสนุน Clicks Without Shady Tricks อยู่ในขั้นตอนการผลิตขั้นสุดท้าย และ เริ่มเผยแพร่ล่วงหน้าในวันที่ 12 พฤษภาคม คู่มือปฏิบัตินี้มี 11 บทที่เต็มไปด้วยคำแนะนำที่สามารถช่วยคุณเริ่มปรับปรุงอัตราการแปลงของคุณในขั้นตอนง่ายๆ คุณสามารถสมัครสมาชิกเพื่อรับส่วนลดการสั่งซื้อล่วงหน้าและเป็นหนึ่งในคนกลุ่มแรกๆ ที่จะได้หนังสือเล่มนี้ คอยติดตาม!
 สำหรับหนังสือเล่มที่แล้ว ฉบับตีพิมพ์ของ คู่มือการออกแบบอย่างมีจริยธรรม ได้เผยแพร่ไปทั่วโลก และเราได้เห็นคำตอบที่มีความสุขและการวิจารณ์อย่างรอบคอบ หากคุณต้องการสำเนา คุณสามารถดาวน์โหลดข้อความที่ตัดตอนมาในรูปแบบ PDF ฟรี (5 MB) เพื่อสร้างความประทับใจให้กับหนังสือเล่มนี้ เรามั่นใจว่าคุณจะไม่ผิดหวัง!
สำหรับหนังสือเล่มที่แล้ว ฉบับตีพิมพ์ของ คู่มือการออกแบบอย่างมีจริยธรรม ได้เผยแพร่ไปทั่วโลก และเราได้เห็นคำตอบที่มีความสุขและการวิจารณ์อย่างรอบคอบ หากคุณต้องการสำเนา คุณสามารถดาวน์โหลดข้อความที่ตัดตอนมาในรูปแบบ PDF ฟรี (5 MB) เพื่อสร้างความประทับใจให้กับหนังสือเล่มนี้ เรามั่นใจว่าคุณจะไม่ผิดหวัง!
นอกจากนี้ ในกรณีที่คุณพลาด มีตอน Smashing Podcast ที่มีผู้แต่งหนังสือสองคน ได้แก่ Trine Falbe และ Martin Michael Frederiksen พวกเขาพูดคุยถึงความหมายของการออกแบบที่มีจริยธรรม และวิธีที่เราสามารถปรับปรุงโครงการของเราเอง
Drew ยังได้สัมภาษณ์ Laura Kalbag, Eduardo Boucas, Stephanie Walter และอีกมากมาย คุณสามารถสมัครและปรับแต่งได้ทุกเมื่อด้วยแอปโปรดของคุณ!
- ตอนก่อนหน้าของ Smashing Podcast (รวมถึงการถอดเสียง)
- ติดตาม @SmashingPod บน Twitter
หัวข้อที่กำลังมาแรงใน SmashingMag
เราเผยแพร่บทความใหม่ทุกวันในหัวข้อต่างๆ ที่เป็นปัจจุบันในอุตสาหกรรมเว็บ นี่คือบางส่วนที่ผู้อ่านของเราดูเหมือนจะชอบมากที่สุดและได้แนะนำเพิ่มเติม:
- “แนวทางปฏิบัติที่ดีที่สุดกับ React Hooks”
โดย Adeneye David Abiodun
บทความนี้ครอบคลุมกฎของ React Hooks และวิธีเริ่มใช้งานในโครงการของคุณอย่างมีประสิทธิภาพ โปรดทราบว่าในการติดตามบทความนี้โดยละเอียด คุณจะต้องรู้วิธีใช้ React Hooks - “แรงบันดาลใจในการออกแบบด้วยสมุนไพร Lubalin”
โดย Andy Clarke
เราจะรวมองค์ประกอบต่างๆ เพื่อพัฒนาส่วนหัวและคำกระตุ้นการตัดสินใจที่มีประสิทธิภาพได้อย่างไร เราจะใช้ข้อความ HTML ที่จัดรูปแบบไว้ล่วงหน้าและองค์ประกอบข้อความใน SVG เพื่อการควบคุมประเภทที่แม่นยำได้อย่างไร เราจะเพิ่มประสิทธิภาพ SVG และทำให้สามารถเข้าถึงข้อความ SVG ได้อย่างไร ในบทความนี้เราจะสำรวจเพียงแค่นั้น - “การอบข้อมูลที่มีโครงสร้างเข้าสู่กระบวนการออกแบบ”
โดย Frederick O'Brien
การปรับแต่งการเพิ่มประสิทธิภาพกลไกค้นหาใหม่ทำให้คุณทำได้เพียงเท่านี้ เมื่อข้อมูลเมตาฉลาดขึ้น การสร้างข้อมูลลงในกระบวนการออกแบบตั้งแต่เริ่มต้นจึงมีความสำคัญมากกว่าที่เคย - “วิธีทำให้ชีวิตง่ายขึ้นเมื่อใช้ Git”
โดย Shane Hudson
คุณไม่จำเป็นต้องรู้จักต้นไม้ของคุณจากหยดที่ห้อยอยู่ หากคุณใช้ Git ทุกวันและรู้สึกว่าเป็นการเล่นกล ต่อไปนี้คือกลเม็ดและเคล็ดลับบางประการที่จะช่วยให้คุณใช้ชีวิตได้ง่ายขึ้นเล็กน้อย
เลือกที่ดีที่สุดจากจดหมายข่าวของเรา
พูดตามตรง: ทุกสัปดาห์ที่สอง เราดิ้นรนกับการรักษาปัญหาจดหมายข่าว Smashing ให้มีความยาวปานกลาง — มีเพียง คน ที่มีความสามารถมากมายที่ทำงานในโครงการที่ยอดเยี่ยม! ขอชื่นชมทุกคนที่เกี่ยวข้อง!
สนใจเป็นสปอนเซอร์? อย่าลังเลที่จะตรวจสอบตัวเลือกการเป็นหุ้นส่วนของเราและติดต่อกับทีมได้ตลอดเวลา - พวกเขาจะติดต่อกลับหาคุณทันที
เคล็ดลับในการเป็นผู้นำทีมระยะไกล
การนำทีมออกแบบระยะไกลอาจรู้สึกกังวลเล็กน้อย โดยเฉพาะอย่างยิ่งหากนี่เป็นครั้งแรกของคุณ โชคดีที่คนอื่นๆ ที่นั่นเคยพบตัวเองในสถานการณ์เดียวกันมาก่อน และพัฒนากลยุทธ์เพื่อให้ทีมมีประสิทธิผลและประสิทธิผล ไม่ว่าทุกคนจะอยู่ที่ใด มาร์ค โบลตันเป็นหนึ่งในนั้น

เนื่องด้วยเหตุการณ์ล่าสุดที่หลายๆ ทีมจำเป็นต้องเปลี่ยนไปทำงานทางไกล มาร์กได้สรุปแนวทางง่ายๆ แต่มีประโยชน์ ซึ่งช่วยเขาให้เป็นผู้นำทีมทางไกลเป็นเวลาหลายปี ตั้งแต่การทำพิธีกรรมของทีมต่อไปไปจนถึงการจัดการกับความคาดหวังเกี่ยวกับความพร้อมใช้งานและการฝึกสอนผู้คนตลอดช่วงขึ้นและลงของการทำงานจากระยะไกล เคล็ดลับของ Mark นั้นไม่ยากเลยที่จะนำมาใช้ แต่สิ่งเหล่านี้สามารถสร้างความแตกต่างได้อย่างแท้จริง (ซม.)
ทำความเข้าใจกับ CSS Viewport Units
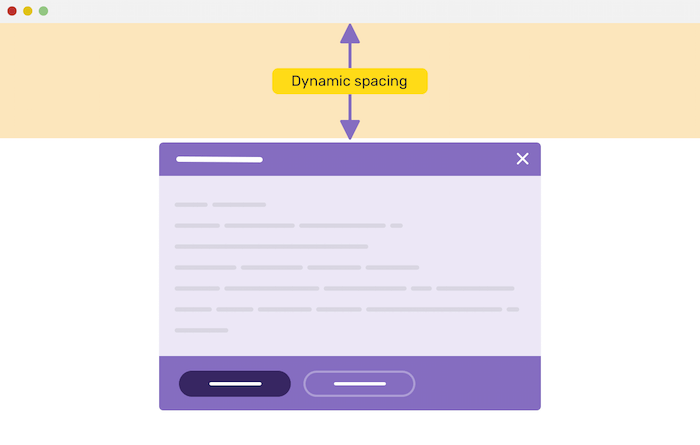
หน่วย CSS Viewport ช่วยให้เราสามารถปรับขนาดสิ่งต่างๆ ได้อย่างไหลลื่นและเป็นไดนามิก โดยไม่ต้องใช้ JavaScript หากคุณยังไม่ได้เจาะลึกลงไปในหัวข้อนี้ Ahmad Shadeed ได้เขียนคู่มือที่เป็นประโยชน์สำหรับหน่วย CSS Viewport

เริ่มต้นด้วยภาพรวมทั่วไปของหน่วยวิวพอร์ต vw , vh , vmin และ vmax คู่มือจะครอบคลุมว่าหน่วยวิวพอร์ตแตกต่างจากเปอร์เซ็นต์อย่างไร และสำรวจกรณีการใช้งานจริงสำหรับหน่วยวิวพอร์ตและวิธีนำไปใช้ในโครงการของคุณ เพียงแค่กดที่คุณอาจต้องใช้ในการเปลี่ยน (ซม.)
ตัวอัปโหลดไฟล์ที่ดีกว่าสำหรับเว็บ
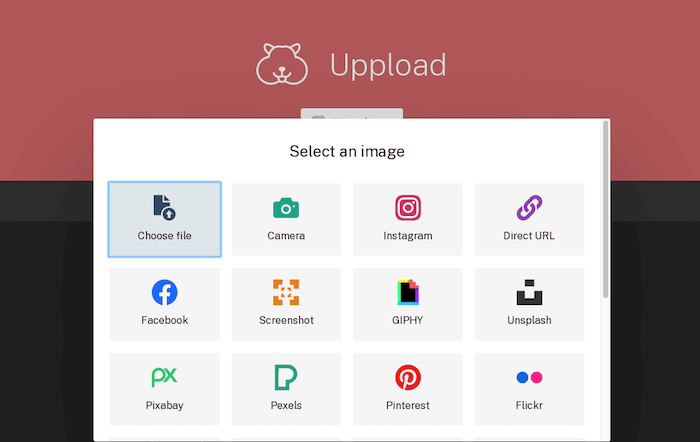
การสร้างไฟล์อัพโหลดที่ดีกว่าสำหรับเว็บ นั่นคือแนวคิดเบื้องหลังการอัปโหลดรูปภาพ JavaScript สร้างโดย Anand Chowdhary เครื่องมืออัปโหลดรูปภาพเป็นโอเพ่นซอร์สและสามารถใช้กับแบ็กเอนด์การอัปโหลดไฟล์ใดก็ได้ และด้วยปลั๊กอินมากกว่า 30 ตัว มันปรับแต่งได้สูงเช่นกัน

ผู้ใช้สามารถลากและวางไฟล์เพื่ออัปโหลดหรือนำเข้าจากกล้อง URL หรือโซเชียลมีเดียและบริการอื่นๆ ได้ (มีตัวเลือกในการถ่ายภาพและอัปโหลดภาพหน้าจอเพียงแค่ป้อน URL) ในระหว่างขั้นตอนการอัปโหลด ผู้ใช้สามารถใช้เอฟเฟกต์กับรูปภาพและปรับฟิลเตอร์ เช่น ความสว่าง คอนทราสต์ และความอิ่มตัวของสีได้ หากนั่นเกินความสามารถสำหรับโปรเจ็กต์ของคุณ คุณสามารถเลือกเฉพาะสิ่งที่คุณต้องการและเขย่าส่วนที่เหลือได้แน่นอน อัปโหลดรองรับเบราว์เซอร์ได้ถึง IE10 มีประโยชน์! (ซม.)
ปลั๊กอินพลิกเคาน์เตอร์โอเพ่นซอร์ส
คุณต้องการนับถอยหลังสู่งาน แสดงภาพแคมเปญระดมทุน หรือแสดงนาฬิกาหรือเคาน์เตอร์ขายหรือไม่? Flip Counter ของ Rik Schennink อาจเหมาะสำหรับคุณ ปลั๊กอินนี้เป็นโอเพ่นซอร์ส เหมาะกับอุปกรณ์พกพา ติดตั้งง่าย และใช้งานได้โดยไม่ต้องพึ่งพาอาศัยกัน

นอกเหนือจากความง่ายในการใช้งานและความยืดหยุ่นแล้ว Flip ยังเปล่งประกายด้วยแอนิเมชั่นที่ราบรื่นสวยงามซึ่งใช้ในการพลิกตัวเลขบนการ์ด ขึ้นอยู่กับกรณีการใช้งานของคุณ มีพรีเซ็ตหลายค่าที่คุณสามารถใช้เป็นจุดเริ่มต้นในการสร้างตัวนับพลิกของคุณ รูปแบบภาพสามารถปรับแต่งได้ด้วย CSS รายละเอียดเล็ก ๆ น้อย ๆ ที่น่ารัก (ซม.)
วิธีเขียนรหัสอีเมลที่ดี
บางทีคุณอาจเคยอยู่ในสถานการณ์นั้นมาก่อนที่คุณต้องเขียนโค้ดอีเมล HTML แต่ประสบปัญหากับแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับโค้ดอีเมล เพื่อช่วยให้คุณเชี่ยวชาญในความท้าทาย Mark Robbins ได้จัดตั้งห้องสมุดสำหรับรหัสอีเมลที่ดี คุณสามารถคัดลอกและวางโค้ดและใช้ในอีเมลของคุณ หรือเรียนรู้เพิ่มเติมเกี่ยวกับทฤษฎีเบื้องหลัง


ลำดับความสำคัญอยู่ที่การทำให้แน่ใจว่าโค้ดนั้นมีความหมาย ใช้งานได้จริง เข้าถึงได้ และตรงตามความคาดหวังของผู้ใช้ ตามที่ Mark ชี้ให้เห็น ความสอดคล้องระหว่างโปรแกรมรับส่งเมลและการออกแบบพิกเซลที่สมบูรณ์แบบก็มีความสำคัญเช่นกัน แต่ก็เป็นเรื่องรองเสมอ หนึ่งสำหรับบุ๊คมาร์ค (ซม.)
โซลูชั่นที่สมบูรณ์สำหรับคำแนะนำเครื่องมือ ป๊อปโอเวอร์ และดรอปดาวน์
หากคุณกำลังมองหาวิธีแก้ปัญหาอย่างรวดเร็วและง่ายดายสำหรับคำแนะนำเครื่องมือ ป๊อปโอเวอร์ ดรอปดาวน์ และเมนู คุณอาจต้องการดู Tippy.js ไลบรารีให้ตรรกะและสไตล์ที่เกี่ยวข้องกับองค์ประกอบทุกประเภทที่โผล่ออกมาจากโฟลว์ของเอกสารของคุณและซ้อนทับบน UI

Tippy.js ได้รับการปรับให้เหมาะสมเพื่อป้องกันการพลิกและโอเวอร์โฟลว์ ซึ่งเป็นไปตามมาตรฐาน WAI-Aria ใช้งานได้กับเบราว์เซอร์ที่ทันสมัยทั้งหมด และด้วยเหตุนี้ แอปนี้จึงให้ประสิทธิภาพสูงแม้ในอุปกรณ์ระดับล่าง คุณสามารถจัดรูปแบบองค์ประกอบด้วย CSS แบบกำหนดเองและรองรับ TypeScript นอกกรอบได้เช่นกัน มีประโยชน์! (ซม.)
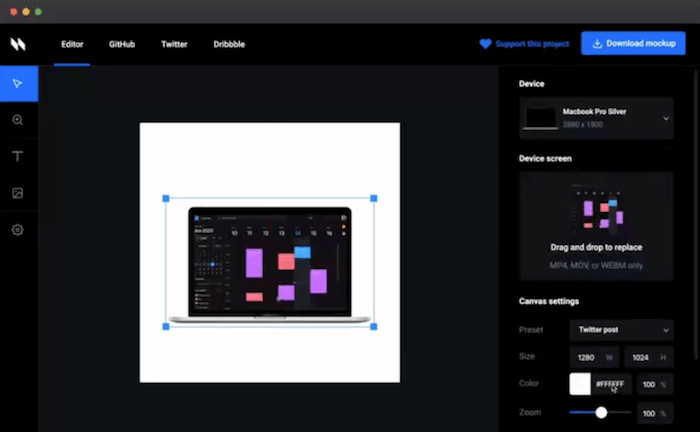
เครื่องมือโอเพ่นซอร์สเพื่อสร้างแบบจำลองผลิตภัณฑ์เคลื่อนไหว
คุณจะทำอย่างไรเมื่อคุณไม่มีเครื่องมือสำหรับวัตถุประสงค์เฉพาะ? คุณสร้างมันขึ้นมาเอง นั่นคือสิ่งที่ Alyssa X ทำเมื่อเธอกำลังมองหาเครื่องมือสำหรับสร้าง GIF แบบเคลื่อนไหวและวิดีโอเพื่อแสดงผลิตภัณฑ์ เธอใช้หัวข้อ: Animockup

ด้วย Animockup คุณสามารถแสดงผลิตภัณฑ์ของคุณในการจำลองอุปกรณ์ได้ เพียงลากฟุตเทจบนหน้าจอลงในเครื่องมือบนเบราว์เซอร์ แล้ว Animockup จะวางลงในม็อคอัพที่คุณต้องการโดยอัตโนมัติ คุณสามารถเพิ่มข้อความ รูปภาพ และปรับสไตล์ และเลือกจากค่าที่ตั้งไว้ล่วงหน้าเพื่อปรับแต่งม็อคอัพของคุณสำหรับการแชร์บน Twitter, Dribble, Instagram และอื่นๆ ผู้ช่วยตัวน้อยที่มีประโยชน์ (ซม.)
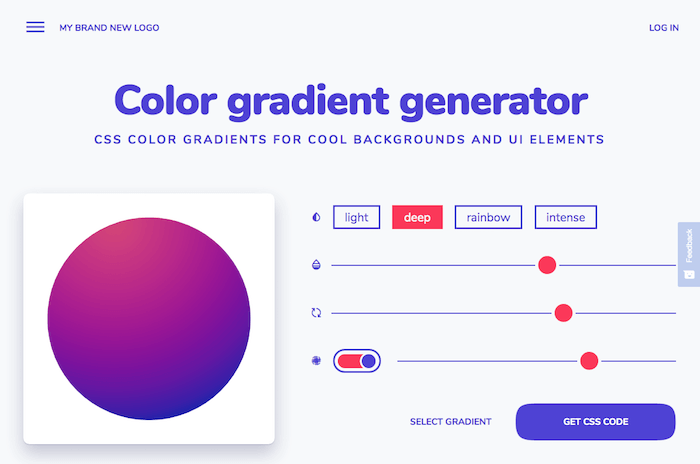
สร้างการไล่ระดับสี CSS อย่างง่ายดาย
การเลือกสีด้วยมือเพื่อสร้างการไล่ระดับสีต้องใช้ประสบการณ์ในการออกแบบและความเข้าใจที่ดีเกี่ยวกับความกลมกลืนของสี หากคุณต้องการการไล่ระดับสีสำหรับพื้นหลังหรือสำหรับองค์ประกอบ UI แต่ไม่รู้สึกมั่นใจมากพอที่จะจัดการกับงานด้วยตัวเอง (หรือหากคุณรีบร้อน) เครื่องกำเนิดการไล่ระดับสีที่ทีม My Brand New Logo สร้างขึ้นมี ได้รับหลังของคุณ

ขับเคลื่อนโดยอัลกอริธึมการไล่ระดับสี เครื่องสร้างจะสร้างการไล่ระดับสีที่สมดุลตามสีที่คุณเลือก การไล่ระดับสีมีสี่สไตล์ตั้งแต่แบบละเอียดอ่อนไปจนถึงแบบมาเธอร์ออฟเพิร์ล และการไล่ระดับสีที่เข้มและเข้ม คุณสามารถปรับการไล่ระดับสีด้วยตัวเลื่อน และเมื่อคุณพอใจกับผลลัพธ์แล้ว ให้คัดลอกและวางโค้ด CSS ที่สร้างขึ้นเพื่อใช้ในโครงการของคุณ ดี! (ซม.)
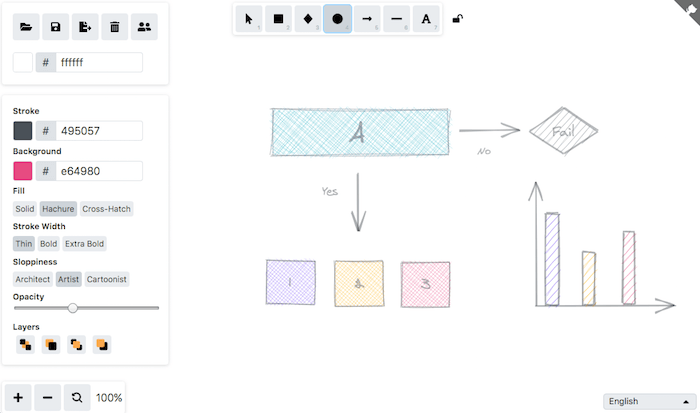
แผนภาพการทำงานร่วมกัน
ปากกาและกระดาษมักจะเอาชนะได้ยากเมื่อคุณต้องการแสดงแนวคิดด้วยแผนภาพอย่างรวดเร็ว หากคุณกำลังมองหาทางเลือกดิจิทัลที่ตรงไปตรงมาและใช้งานง่ายเหมือนกับเครื่องมือแอนะล็อกของคุณ คุณอาจต้องการลองใช้ Excalidraw

Excalidraw เป็นไวท์บอร์ดเสมือนจริงที่คุณสามารถวาดได้ คุณสามารถเลือกจากชุดของรูปร่าง เชื่อมต่อกับลูกศรหรือเส้น เพิ่มข้อความ และสี มีตัวเลือกการจัดสไตล์อื่นๆ ด้วย แต่เครื่องมือนี้ค่อนข้างเรียบง่าย เพื่อให้คุณสามารถจดจ่อกับสิ่งที่สำคัญจริงๆ นั่นคือการแสดงภาพความคิดของคุณ ฟีเจอร์ที่ยอดเยี่ยมซึ่งสะดวกอย่างยิ่งในเวลานี้ซึ่งทีมจำนวนมากทำงานจากระยะไกล: คุณสามารถแชร์เซสชันการทำงานร่วมกันแบบสดกับสมาชิกในทีมหรือลูกค้าของคุณ รวมถึงตัวเลือกการส่งออกและบันทึกด้วยเช่นกัน (ซม.)
การเรียนรู้ข้อตกลงการตั้งชื่อ BEM
BEM ทำให้โค้ดของคุณสามารถปรับขนาดและนำกลับมาใช้ใหม่ได้ ป้องกันไม่ให้เกิดความยุ่งเหยิง และอำนวยความสะดวกในการทำงานเป็นทีม อย่างไรก็ตาม แม้แต่นักพัฒนา CSS ที่มีประสบการณ์ก็ยังมีปัญหากับการตั้งชื่อในบางครั้ง เพื่อป้องกันไม่ให้คุณหลงทางในจักรวาล BEM ทีมงาน 9elements ได้รวบรวม BEM Cheat Sheet พร้อมคำแนะนำการตั้งชื่อสำหรับส่วนประกอบเว็บทั่วไปบางส่วน: การนำทางเบรดครัมบ์, ปุ่ม, การ์ด, รายการ, แท็บ, ช่องทำเครื่องหมายแบบฟอร์ม, แถบด้านข้างและ มากกว่า.

หากคุณต้องการเจาะลึกลงไปในวิธีการของ BEM ลุค ไวท์เฮาส์จะแบ่งปันเคล็ดลับเพื่อจัดการกับปัญหาที่เคยมีอยู่ใน BEM: ลูกหลาน กล่าวคือ องค์ประกอบที่เชื่อมโยงกับองค์ประกอบอื่น แทนที่จะเป็นตัวบล็อกเอง ลุคสำรวจแนวทางที่แตกต่างกันสามวิธีเพื่อพิชิตความท้าทาย: การทำให้หลานๆ แบนๆ และปฏิบัติต่อพวกเขาราวกับว่าพวกเขาไม่มีความสัมพันธ์กับองค์ประกอบหลักของพวกเขา โดยการสร้างบล็อกใหม่ และโดยการขยายรูปแบบการตั้งชื่อ BEM การอ่านที่ดี (ซม.)
การอนุรักษ์สำหรับเกมคลาสสิก
คุณรู้สึกคิดถึงเมื่อนึกถึงวิดีโอเกมที่คุณเล่นในยุค 80 และ 90 หรือไม่? ทำไมไม่ลองย้อนเวลากลับไปในสมัยนั้นตอนที่เกมสนุกพอ ๆ กันโดยไม่มีเอฟเฟกต์แฟนซีที่พวกเขาฉายในวันนี้ล่ะ

ClassicReload เก็บรักษาเกมย้อนยุคมากกว่า 6,000 เกมและ OD/อินเทอร์เฟซที่ถูกละทิ้งซึ่งคุณสามารถเล่นได้จากเบราว์เซอร์ของคุณ คุณสามารถค้นหาเกมโปรดหรือเรียกดูเกมตามชื่อ ปี ประเภท และแพลตฟอร์มเพื่อค้นพบสิ่งใหม่ๆ ไม่ว่าจะเป็น The Oregon Trail, Prince of Persia หรือ Dangerous Dave ที่คุณรอคอยมานาน หากคุณมีจุดที่น่าสนใจสำหรับเกม เว็บไซต์นี้จะทำให้คุณได้รับความบันเทิงมาระยะหนึ่งแล้ว (ซม.)
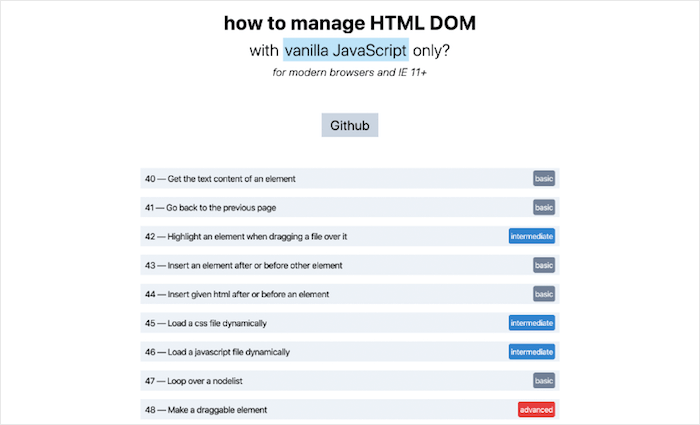
การจัดการ HTML DOM และ jQuery Alternatives
คุณจัดการ HTML DOM ด้วย vanilla JavaScript เท่านั้นได้อย่างไร Phuoc Nguyen รวบรวมตัวอย่างสคริปต์ DOM ดั้งเดิม 100 รายการพร้อมคำอธิบายเกี่ยวกับวิธีการใช้งาน ตัวอย่างมีป้ายกำกับตามความยากและช่วงตั้งแต่พื้นฐาน (เช่น การตรวจจับว่าองค์ประกอบนั้นโฟกัสอยู่หรือไม่) ไปจนถึงงานระดับกลาง เช่น การส่งออกตารางไปยัง CSV และสุดท้ายคือกรณีการใช้งานขั้นสูง เช่น การสร้างแถบเลื่อนช่วง

การพูดของวนิลลา: หากคุณกำลังใช้ jQuery ในโครงการของคุณ อาจเป็นความคิดที่ดีที่จะตรวจสอบว่าคุณต้องการการพึ่งพาเพิ่มเติมจริง ๆ หรือถ้ารหัสยูทิลิตี้สองสามบรรทัดสามารถทำเคล็ดลับได้ “คุณอาจไม่ต้องการ jQuery” แสดงรายการโค้ดทางเลือกที่มีประโยชน์ซึ่งช่วยให้คุณละเลย jQuery (ซม.)
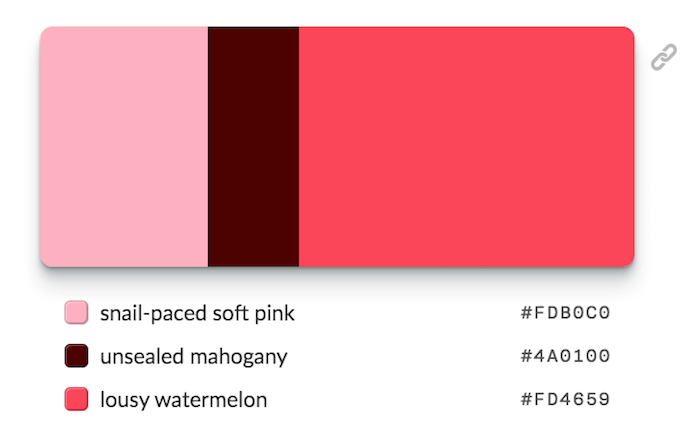
จานสีที่สื่อความหมายมากเกินไป
คุณเคยคิดที่จะรวมสีชมพูอ่อนลายหอยทากกับมะฮอกกานีที่ยังไม่ผนึกและแตงโมที่มีหมัดเป็นชุดสีสำหรับโครงการต่อไปของคุณหรือไม่? สิ่งที่อาจฟังดูแปลก ๆ ในตอนแรกคือแนวคิดเบื้องหลัง colors.lol ซึ่งเป็นไซต์แรงบันดาลใจด้านสีที่มี "จานสีที่สื่อความหมายมากเกินไป" ตามที่ผู้สร้าง Adam Fuhrer อธิบายไว้

สร้างขึ้นเพื่อเป็นวิธีที่สนุกในการค้นพบการผสมสีที่น่าสนใจ จานสีได้รับการคัดเลือกด้วยมือจาก Twitter bot @colorschemez ฟีดจะสุ่มสร้างชุดสีและจับคู่แต่ละสีกับคำคุณศัพท์จากรายการกว่า 20,000 คำ แน่นอนว่าการซ่อนชื่อที่ไม่ธรรมดานั้นเป็นค่าสีฐานสิบหกจริงที่คุณสามารถใช้ได้ทันที — #FDB0C0 , #4A0100 และ #FD4659 ในกรณีของสีชมพูอ่อนที่วาดโดยหอยทากและเพื่อนๆ เป็นต้น สนุกไปกับสีสัน (ซม.)
มาสก์ SVG ที่ทำซ้ำได้อย่างยืดหยุ่น
บางครั้งอาจเป็นความคิดเล็กๆ รายละเอียดเล็กๆ น้อยๆ ในโครงการที่คุณแก้ไข และคุณไม่สามารถปล่อยมันไปได้ จนกว่าคุณจะคิดหาวิธีแก้ไขเฉพาะตัวเพื่อให้มันเกิดขึ้น มองแวบแรกไม่มีอะไรที่ดูเป็นเรื่องใหญ่ แต่คุณต้องคิดนอกกรอบ ในกรณีของไทเลอร์ กอว์ รายละเอียดเล็กๆ น้อยๆ นี้เป็นส่วนหัวที่ยืดหยุ่นได้ โดยมีรอยหยักเล็กน้อยที่ด้านล่างแทนที่จะเป็นเส้นตรง ความบิดเบี้ยว: เพื่อทำให้ส่วนประกอบรองรับอนาคต Tyler ต้องการใช้รูปแบบการทำซ้ำแนวนอนที่ไร้รอยต่อ ซึ่งเขาสามารถลงสีด้วย CSS ในสีใดก็ได้ที่เขาชอบ

เพื่อให้งานสำเร็จลุล่วง Tyler เลือกใช้มาสก์ SVG แบบทำซ้ำที่ยืดหยุ่นได้ SVG จัดเตรียมรูปร่าง CSS จะจัดการสี และ mask-image จะทำหน้าที่จัดการอย่างหนักโดยซ่อนทุกอย่างใน div พื้นฐานที่ไม่ตัดกับรูปร่าง แนวทางอันชาญฉลาดที่สามารถใช้เป็นพื้นฐานสำหรับการทดลองสนุกๆ (ซม.)
เพื่อเป็นการแสดงความขอบคุณ Vitaly Friedman ได้เผยแพร่ "รายการตรวจสอบการออกแบบอินเทอร์เฟซอัจฉริยะ" ของตัวเอง ซึ่งเป็นชุด PDF ที่มีคำถามมากกว่า 150 ข้อที่จะถามเมื่อออกแบบและสร้างอะไรก็ได้ตั้งแต่แฮมเบอร์เกอร์ไปจนถึงม้าหมุนและโต๊ะ สมัครรับจดหมายข่าวด้านล่างและรับมันในกล่องจดหมายของคุณทันที!
front-end & UX bits ที่มีประโยชน์ จัดส่งสัปดาห์ละครั้ง
ด้วยเครื่องมือที่จะช่วยให้คุณทำงานให้ลุล่วงได้ดียิ่งขึ้น สมัครและรับ รายการตรวจสอบการออกแบบอินเทอร์เฟซอัจฉริยะของ Vitaly PDF ทางอีเมล
ที่ส่วนหน้าและ UX ได้รับความไว้วางใจจากผู้คนจำนวน 190.000 คน
