อยู่อย่างสงบและอ่านนิตยสาร Smashing
เผยแพร่แล้ว: 2022-03-10การมีภาพรวมของสิ่งที่สำคัญที่สุดในที่เดียวเป็นเรื่องที่ดี แต่โปรดติดตามเราบน Twitter, Facebook, LinkedIn และสมัครรับฟีด RSS ของเราตลอดจนจดหมายข่าวรายปักษ์ของเรา เราชอบช่วยให้คุณอยู่เหนือสิ่งต่าง ๆ และทำให้ชีวิตง่ายขึ้นนิดหน่อย!
ตลอดเวลาที่เราถามผู้คนเกี่ยวกับ Smashing คนส่วนใหญ่ยังคงเชื่อว่าเราเป็นบริษัทสำนักพิมพ์ขนาดใหญ่บางแห่งที่ตั้งอยู่ในสหรัฐอเมริกา ซึ่งทั้งสองอย่างนี้ผิด ทุกอย่างเริ่มต้นในเมืองไฟรบวร์ก ประเทศเยอรมนี และทีมงานประกอบด้วยผู้คนที่กระจัดกระจายไปทั่วโลก โดยที่พวกเราส่วนใหญ่ไม่ได้ทำงานเต็มเวลาให้กับ Smashing
ถูกตัอง. การทำงานทางไกลค่อนข้างคุ้นเคยสำหรับเรา ดังนั้นด้วยสถานการณ์ปัจจุบันที่เกิดขึ้นกับ COVID-19 ที่ทำให้ทุกคนไม่สบายใจ เราจึงต้องการทำให้ดีที่สุดและช่วยเหลือทุกคนที่จำเป็นต้องทำงานหรือนำทีมจากระยะไกลเพื่อ ครั้งแรก. Rachel Andrew หัวหน้าบรรณาธิการของเราได้เตรียมโพสต์ดีๆ เพื่อช่วยให้คุณไม่พลาดการติดต่อและเรียนรู้ต่อไปในขณะที่เราดำเนินการเรื่องนี้ร่วมกัน
คุณอาจเคยได้ยินว่า SmashingConf SF (น่าเศร้า) ถูกเลื่อนออกไปเป็นเดือนพฤศจิกายนเนื่องจากข้อจำกัดการเดินทางที่โชคร้ายและสาเหตุอื่นๆ มากมาย การตัดสินใจครั้งนี้เป็นเรื่องยากสำหรับทีม แต่เราเชื่อว่านี่เป็นวิธีที่ดีที่สุด ความปลอดภัยและสุขภาพต้องมาก่อน เสมอ
เพื่อไม่ให้เป็นการเสียเวลา ต่อไปนี้คือการอัปเดตสั้นๆ เกี่ยวกับสิ่งที่เกิดขึ้นที่ Smashing และงานสร้างสรรค์ชั้นยอดที่แชร์ จาก และ สู่ ชุมชน!
มีความสุขในการอ่าน — จากคอมพิวเตอร์ของฉันถึงคอมพิวเตอร์ของคุณ!
การออกแบบโดยคำนึงถึงหลักจริยธรรม
 หลังจากทำงานหนักมาหลายเดือน ในที่สุด “คู่มือการออกแบบอย่างมีจริยธรรม” ก็มาถึงแล้ว - และจัดส่งแล้ว! ผลตอบรับเป็นไปในเชิงบวกอย่างท่วมท้น และ เรารู้สึกตื่นเต้นที่จะแบ่งปันความเห็นกับคุณในเร็วๆ นี้ ยังมีงานอีกมากที่ต้องทำบนเว็บ แต่ความหวังของเราคือในหนังสือเล่มนี้ คุณจะมีเครื่องมือเพียงพอที่จะขับเคลื่อนบริษัทไปสู่รอยเท้าดิจิทัลที่ยั่งยืนและมีสุขภาพดียิ่งขึ้น!
หลังจากทำงานหนักมาหลายเดือน ในที่สุด “คู่มือการออกแบบอย่างมีจริยธรรม” ก็มาถึงแล้ว - และจัดส่งแล้ว! ผลตอบรับเป็นไปในเชิงบวกอย่างท่วมท้น และ เรารู้สึกตื่นเต้นที่จะแบ่งปันความเห็นกับคุณในเร็วๆ นี้ ยังมีงานอีกมากที่ต้องทำบนเว็บ แต่ความหวังของเราคือในหนังสือเล่มนี้ คุณจะมีเครื่องมือเพียงพอที่จะขับเคลื่อนบริษัทไปสู่รอยเท้าดิจิทัลที่ยั่งยืนและมีสุขภาพดียิ่งขึ้น!
แน่นอน คุณสามารถข้ามไปที่สารบัญได้ทันที หรือดาวน์โหลดข้อความที่ตัดตอนมาในรูปแบบ PDF ฟรีเพื่อสร้างความประทับใจให้กับหนังสือเล่มนี้ เรามั่นใจว่าคุณจะไม่ผิดหวัง! อ่านโพสต์เปิดตัวอย่างเป็นทางการของเราพร้อมรายละเอียดทั้งหมด →
เรียนรู้สิ่งใหม่จากกันและกันเสมอ
 เราทุกคนมีตารางงานที่ยุ่ง แต่มีเวลาเสมอที่จะเสียบปลั๊กอุดหูและฟังเพลงหรือพอดแคสต์ที่ทำให้คุณมีความสุข! เรากำลังเข้าสู่ตอนที่ 12 ของ Smashing Podcast — กับผู้คนจากภูมิหลังที่แตกต่างกันและมีอะไรให้แชร์อีกมาก! เรายินดีรับฟังและแบ่งปันคำถามและความคิดของคุณกับเราได้ตลอดเวลา!
เราทุกคนมีตารางงานที่ยุ่ง แต่มีเวลาเสมอที่จะเสียบปลั๊กอุดหูและฟังเพลงหรือพอดแคสต์ที่ทำให้คุณมีความสุข! เรากำลังเข้าสู่ตอนที่ 12 ของ Smashing Podcast — กับผู้คนจากภูมิหลังที่แตกต่างกันและมีอะไรให้แชร์อีกมาก! เรายินดีรับฟังและแบ่งปันคำถามและความคิดของคุณกับเราได้ตลอดเวลา!
- ตอนก่อนหน้าของ Smashing Podcast (รวมถึงการถอดเสียง)
- ติดตาม @SmashingPod บน Twitter
นอกเหนือจากข่าวที่น่าสะเทือนใจเกี่ยวกับ SmashingConf SF ที่เลื่อนออกไปแล้ว SmashingConfs ของเรายังเป็นที่รู้กันว่าเป็นงานที่เป็นมิตรและครอบคลุม ซึ่งนักพัฒนาและนักออกแบบส่วนหน้ามารวมตัวกันเพื่อเข้าร่วมเซสชันสดและเวิร์กช็อปเชิงปฏิบัติ ตั้งแต่การออกแบบสดไปจนถึงการแก้ไขข้อบกพร่องแบบสด วิทยากรของเราทุกคนชอบที่จะลงรายละเอียดและแสดงตัวอย่างที่เป็นประโยชน์จากโครงการของพวกเขาเองบนหน้าจอขนาดใหญ่
นี่คือการพูดคุยบางส่วนที่คุณอาจต้องการรับชมและเรียนรู้จาก:
| หัวข้อสนทนา | ชื่อผู้พูด |
|---|---|
| คิดด้วยกริด | เจน ซิมมอนส์ |
| การสร้างอินเทอร์เฟซที่เข้าถึงได้: รูปแบบและเทคนิค | Sara Soueidan |
| CSS แบบไดนามิก | มิเรียม ซูซานเน่ |
| ไดนามิก Web Typography | Jason Pamental |
| สร้างความแตกต่างด้วยการให้บริการที่แตกต่าง | เจเรมี แวกเนอร์ |
| Slam Dunk พื้นฐาน Javascript ของคุณ | เวส บอส |
| คิดเหมือนอีเมล Geek | Remi Parmentier |
| แก้จุดบกพร่องประสิทธิภาพได้อย่างง่ายดาย | Anna Migas |
| เคลื่อนไหวให้เร็ว & อย่าทำลายสิ่งของ | Scott Jehl |
| ดีไซเนอร์ vs ผู้พัฒนา! | Dan Mall, Brad Frost และ Ian Frost |
SmashingConf ครั้งแรกเกิดขึ้นที่ไฟร์บวร์กเมื่อปี 2012 ดังนั้นจึงมีบทสนทนาอีกมากมายที่คุณสามารถรับชมได้ ดูวิดีโอ SmashingConf ทั้งหมด →
ฉายแสงสปอตไลท์บน React, Redux และ Electron
 ทำเครื่องหมายปฏิทินของคุณ! สัปดาห์หน้าใน วันที่ 19 มีนาคม เราจะจัดเว็บบินาร์ Smashing TV กับ Cassidy Williams ซึ่งจะอธิบายวิธีจัดระเบียบแอปพลิเคชัน React ที่ทันสมัยและสร้างแอปพลิเคชัน Electron (พร้อม React) เข้าร่วมกับเราเวลา 17:00 น. ตามเวลาลอนดอน — เราอยากได้ยินความคิดและประสบการณ์ของคุณกับ React ในโครงการของคุณ!
ทำเครื่องหมายปฏิทินของคุณ! สัปดาห์หน้าใน วันที่ 19 มีนาคม เราจะจัดเว็บบินาร์ Smashing TV กับ Cassidy Williams ซึ่งจะอธิบายวิธีจัดระเบียบแอปพลิเคชัน React ที่ทันสมัยและสร้างแอปพลิเคชัน Electron (พร้อม React) เข้าร่วมกับเราเวลา 17:00 น. ตามเวลาลอนดอน — เราอยากได้ยินความคิดและประสบการณ์ของคุณกับ React ในโครงการของคุณ!
Smashing TV คือชุดการสัมมนาผ่านเว็บและสตรีมแบบสดที่อัดแน่นไปด้วยเคล็ดลับที่เป็นประโยชน์สำหรับนักออกแบบและนักพัฒนา พวกเขาไม่ได้เป็นเพียงการพูดคุย แต่ชอบการสนทนาและเซสชัน "นี่คือวิธีการทำงาน" มากกว่า Smashing Members สามารถดาวน์โหลดบันทึก และยังได้รับส่วนลดและสินค้ามากมายเพื่อให้การเป็นสมาชิกของพวกเขาคุ้มค่า อ่านบทความที่เกี่ยวข้อง →
หัวข้อที่กำลังมาแรงใน SmashingMag
เราเผยแพร่บทความใหม่ทุกวันในหัวข้อต่างๆ ที่เป็นปัจจุบันในอุตสาหกรรมเว็บ นี่คือบางส่วนที่ผู้อ่านของเราดูเหมือนจะชอบมากที่สุดและได้แนะนำเพิ่มเติม:
- “ทำไมเราถึงพูดถึง CSS4?”
โดย Rachel Andrew
ทั่วทั้งเว็บและภายในคณะทำงาน CSS มีการพูดคุยกันว่าเราควรระบุเวอร์ชันของ CSS หรือไม่ — บางทีอาจตั้งชื่อมันว่า CSS4 ในบทความนี้ Rachel Andrew ได้สรุปข้อดีและข้อเสียของการทำเช่นนั้น และขอคำแนะนำจากคุณ - “การตั้งค่าความสูงและความกว้างของรูปภาพเป็นสิ่งสำคัญอีกครั้ง”
โดย Barry Pollard
ต้องขอบคุณการเปลี่ยนแปลงล่าสุดในเบราว์เซอร์ ทำให้ตอนนี้การตั้งค่าแอตทริบิวต์widthและheightบนรูปภาพของคุณนั้นคุ้มค่า เพื่อป้องกันการเปลี่ยนเลย์เอาต์และปรับปรุงประสบการณ์ของผู้เยี่ยมชมไซต์ของคุณ - “การตั้งค่า Tailwind CSS ในโครงการตอบสนอง”
โดย พรโครเฟฆะ
บทความนี้จะแนะนำ Tailwind CSS ซึ่งเป็นไลบรารี CSS ที่มีองค์ประกอบพื้นฐานทั้งหมดที่จำเป็นในการสร้างการออกแบบตามสั่งโดยไม่มีสไตล์ที่เน้นความคิดเห็น คุณจะได้เรียนรู้วิธีตั้งค่า Tailwind CSS อย่างราบรื่นในโปรเจ็กต์ React - “แนะนำ Alpine.js: กรอบงาน JavaScript จิ๋ว”
โดย Phil Smith
เคยสร้างเว็บไซต์และเข้าถึง jQuery, Bootstrap, Vue.js หรือ React เพื่อให้เกิดการโต้ตอบกับผู้ใช้ขั้นพื้นฐานหรือไม่? Alpine.js เป็นเพียงเศษเสี้ยวของขนาดเฟรมเวิร์กเหล่านี้ เนื่องจากไม่มีขั้นตอนการสร้างและมีเครื่องมือทั้งหมดที่คุณต้องการเพื่อสร้างอินเทอร์เฟซผู้ใช้พื้นฐาน - “วิธีออกแบบแอพมือถือสำหรับการใช้งานมือเดียว”
โดย Maitrik Kataria
90% ของสมาร์ทโฟนที่จำหน่ายวันนี้มีจอภาพ> 5 นิ้ว อสังหาริมทรัพย์บนหน้าจอที่ใหญ่ขึ้นนำเสนอความท้าทายและโอกาสใหม่ๆ สำหรับผู้ผลิตแอปและนักออกแบบ มาดูกันว่าการออกแบบแอพสำหรับการใช้งานมือเดียวสามารถแก้ปัญหาเหล่านั้นได้อย่างไร
เลือกที่ดีที่สุดจากจดหมายข่าวของเรา
พูดตามตรง: ทุกสัปดาห์ที่สอง เราดิ้นรนกับการรักษาปัญหาจดหมายข่าว Smashing ให้มีความยาวปานกลาง — มีเพียง คน ที่มีความสามารถมากมายที่ทำงานในโครงการที่ยอดเยี่ยม! ดังนั้น โดยไม่ต้องการให้การอัปเดตรายเดือนนี้นานเกินไป เรากำลังทำให้สปอตไลต์ในโปรเจ็กต์ต่อไปนี้:
PS : ขอบคุณมากสำหรับ Cosima Mielke สำหรับการเขียนและเตรียมโพสต์เหล่านี้!
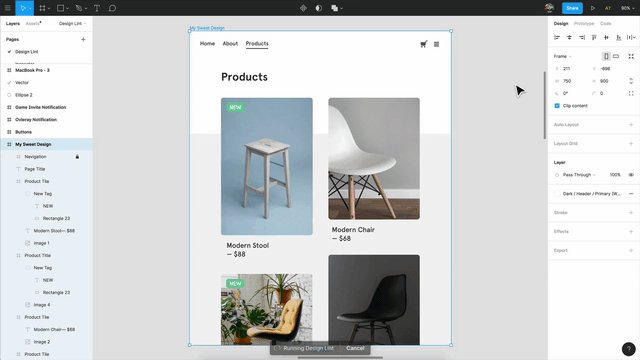
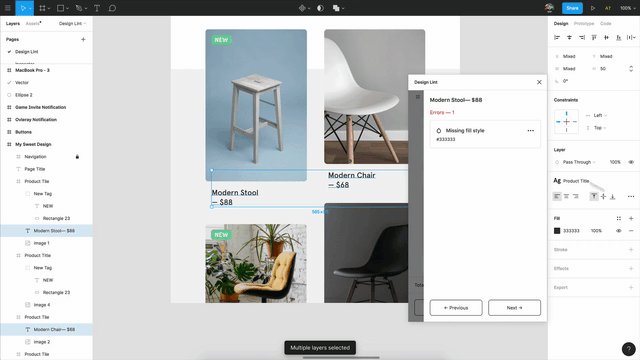
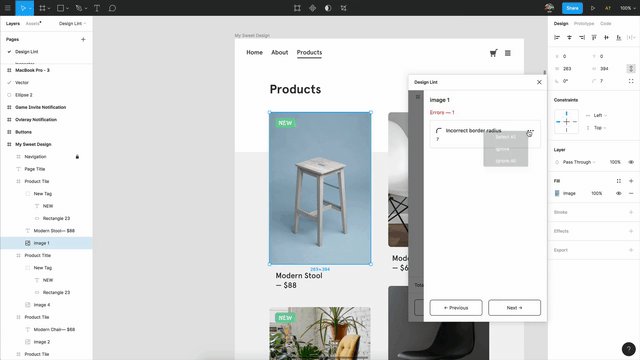
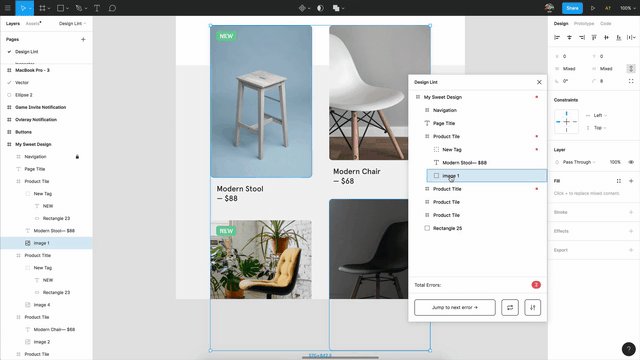
ค้นหาและแก้ไขข้อผิดพลาดในการออกแบบของคุณ
เราทุกคนรู้ดีว่าช่วงเวลาเหล่านั้นเมื่อเราหมกมุ่นอยู่กับโครงการจนเราสูญเสียระยะทางที่เราจำเป็นต้องสามารถจับความไม่สอดคล้องกันเล็กน้อย: รัศมีเส้นขอบที่ไม่ถูกต้องรอบรูปภาพหรือรูปแบบหรือข้อความที่ขาดหายไปเป็นต้น หากคุณกำลังออกแบบใน Figma ปลั๊กอิน Design Lint ฟรีและโอเพนซอร์สจะทำให้การค้นหาและแก้ไขข้อผิดพลาดในลักษณะนี้เป็นเรื่องง่าย เพื่อไม่ให้เกิดข้อผิดพลาดในการผลิต

Design Lint จะตรวจสอบข้อความ การเติม สโตรก และสไตล์เอฟเฟกต์ที่หายไป และตรวจจับค่ารัศมีเส้นขอบที่ไม่ถูกต้องบนเลเยอร์ทั้งหมดของคุณ เพื่อไม่ให้รบกวนเวิร์กโฟลว์ของคุณ ปลั๊กอินจะอัปเดตโดยอัตโนมัติเมื่อคุณแก้ไขข้อผิดพลาด repo มีอยู่ใน GitHub ดังนั้นอย่าลังเลที่จะเขียนกฎเฉพาะเพื่อปรับแต่งปลั๊กอินให้เหมาะกับความต้องการของคุณ
เรียนรู้การวางตำแหน่ง CSS ด้วย... แมว!
มีวิธีที่ดีกว่าในการเรียนรู้การวางตำแหน่ง CSS เช่นเดียวกับแมวที่เป็นมิตรหรือไม่? นั่นอาจเป็นสิ่งที่ Ahmad Shadeed คิดเช่นกัน เมื่อเขาสร้างคู่มือเชิงโต้ตอบเกี่ยวกับวิธีการทำงานของตำแหน่ง CSS

คู่มือนี้สอนให้คุณใช้ CSS เพื่อจัดตำแหน่งแมวการ์ตูนสามตัวและผ้าห่มของพวกมันในกล่อง และเมื่อคุณเข้าใจแนวคิดแล้ว คุณสามารถเริ่มปรับแต่งด้วยการสาธิตเชิงโต้ตอบที่แสดงให้เห็นว่าผลลัพธ์เปลี่ยนไปอย่างไรเมื่อคุณแก้ไขค่า ตอนนี้ใครว่าการเรียนรู้จะไม่สนุก?

ความใกล้ชิด บทกวีสั้นแบบโต้ตอบ
การทดลองที่สร้างแรงบันดาลใจมาจาก Thibaud Giffon นักศึกษาด้านการออกแบบกราฟิกและการโต้ตอบชาวฝรั่งเศส: "ความใกล้ชิด" บทกวีสั้นเชิงโต้ตอบใช้ภาพ เสียง และข้อความที่เป็นนามธรรมเพื่อสำรวจความสนิทสนมจากมุมต่างๆ

ความเห็นอกเห็นใจ ระยะทาง ความสับสน การสัมผัส — เหล่านี้คือสี่ในแปดบทที่ประกอบขึ้นเป็นบทกวี และแต่ละอันสะท้อนถึงหัวข้อในลักษณะเฉพาะของตนเอง: ด้วยคลื่นหรือวงกลมที่อบอุ่นและกลมกลืนที่ละลายเข้าหากัน แต่ยังรวมถึงสตริงที่ไม่ลงรอยกันหรือฟองอากาศหลากสีที่ระเบิดออกมาขณะที่พวกมันสร้างที่ว่างสำหรับตัวเอง สวย!
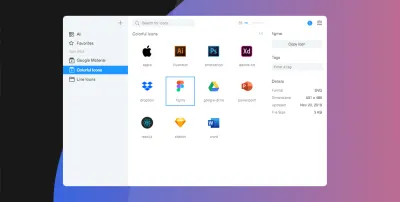
ไอคอน SVG ทั้งหมดของคุณในที่เดียว
การมีที่เดียวในการจัดระเบียบทรัพย์สินทั้งหมดของคุณเป็นสิ่งที่ดีเสมอ ไม่ใช่แค่สำหรับทีมเท่านั้น — เพื่อติดตามสิ่งที่คุณมีและค้นหาสิ่งที่คุณกำลังมองหาได้อย่างรวดเร็ว ชุดไอคอนสำหรับแอปข้ามแพลตฟอร์มฟรีคือที่ที่ช่วยให้คุณรวบรวม ปรับแต่ง แชร์ และจัดการชุดไอคอน SVG ทั้งหมดของคุณ

เพื่อให้ง่ายต่อการค้นหาไอคอนที่คุณต้องการ คุณสามารถจัดระเบียบไอคอนของคุณเป็นชุดหรือด้วยแท็ก และเมื่อคุณพบไอคอนที่ต้องการแล้ว คุณสามารถลากไอคอนนั้นไปยังเครื่องมือโปรดของคุณได้โดยตรง ตัวช่วยประหยัดเวลาที่แท้จริง Iconset รองรับบริการคลาวด์เช่น Dropbox หรือ OneDrive เพื่อให้ไอคอนทั้งหมดของคุณซิงค์กันระหว่างสมาชิกในทีมเสมอ แอพนี้ใช้งานได้กับ Mac และ Windows
การผจญภัย WebGL ของฮีโร่โบราณ
ฮีโร่ที่ไม่เต็มใจในภารกิจที่เขาไม่เคยขอ นั่นคือเรื่องราวเบื้องหลังวิดีโอเกมผจญภัยบนเบราว์เซอร์ Heraclos ในสมัยกรีกโบราณ Heraclos วัยเยาว์สะดุดข้ามโถที่เป็นของเทพเจ้าองค์หนึ่ง เขาได้รับการประกาศว่าเป็นผู้ที่ได้รับเลือกและถูกส่งตัวไปปีนภูเขาลับและคืนโถให้กับเจ้าของของเขา

สิ่งที่ทำให้เกมนี้น่าจดจำคือความสนุกในการปฏิสัมพันธ์ระหว่างฮีโร่และเทพเจ้า (เรื่องล้อเลียนเรื่องฮีโร่ทั่วไป) แต่ยังรวมถึงภูมิหลังทางเทคนิคด้วย: Heraclos ได้รับการออกแบบในเวลาเพียงสามเดือนโดยกลุ่มนักเรียนที่โรงเรียน Gobelins รูปภาพในปารีส — ด้วย WebGL และ Cannon.js ตัวอย่างที่ดีของสิ่งที่เป็นไปได้บนเว็บ
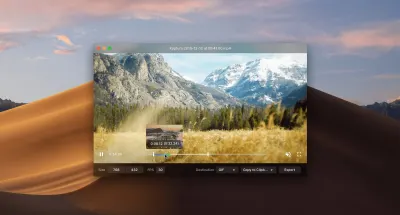
เครื่องบันทึกหน้าจอโอเพ่นซอร์สที่สร้างขึ้นด้วยเทคโนโลยีเว็บ
คุณเคยได้ยินเกี่ยวกับ Kap แล้วหรือยัง? โปรแกรมบันทึกหน้าจอโอเพนซอร์สเป็นสิ่งที่ควรค่าแก่การตรวจสอบว่าคุณบันทึกหน้าจอบ่อยครั้งหรือไม่

สร้างขึ้นด้วยเทคโนโลยีเว็บ Kap สร้างการบันทึกคุณภาพสูงในรูปแบบ GIF, MP4, WebM หรือ APNG คุณสามารถใส่เสียง (แม้กระทั่งจากไมโครโฟนของคุณ) ไฮไลต์การคลิก และตัดการบันทึกเสียง โบนัสยังมีตัวเลือกในการแชร์ GIF ที่บันทึกไว้ของคุณบน Giphy ปรับใช้กับ ZEIT ทันที หรืออัปโหลดไปยัง Streamable สมบูรณ์แบบสำหรับการสาธิตทางเทคนิค
Open Peeps ห้องสมุดภาพประกอบวาดด้วยมือฟรี
584,688 ชุดค่าผสมที่เป็นไปได้ นั่นคือจำนวนอักขระต่างๆ ที่คุณสามารถสร้างได้ด้วย Open Peeps ไลบรารีภาพประกอบที่วาดด้วยมือของ Pablo Stanley

Open Peeps ให้คุณผสมและจับคู่องค์ประกอบเวกเตอร์ต่างๆ เพื่อสร้างบุคลิกที่หลากหลาย: รวมเสื้อผ้าและทรงผม เปลี่ยนอารมณ์ด้วยการแสดงออกทางสีหน้า จัดฉากด้วยท่าทางที่แตกต่างกัน - ความเป็นไปได้ไม่มีที่สิ้นสุด และหากคุณรีบร้อน Pablo ก็เตรียม Peeps ที่พร้อมดาวน์โหลดซึ่งคุณสามารถใช้งานได้ทันที Open Peeps เผยแพร่ภายใต้ลิขสิทธิ์ CC0 ดังนั้นคุณสามารถใช้ภาพประกอบได้ทั้งในโครงการส่วนตัวและเชิงพาณิชย์ วิธีที่ยอดเยี่ยมในการเพิ่มสัมผัสที่ทำด้วยมือให้กับการออกแบบของคุณ
วิธีทำให้อินพุตเข้าถึงได้ง่ายขึ้น
ในปี 2019 WebAim ได้วิเคราะห์การเข้าถึงเว็บไซต์หนึ่งล้านอันดับแรกโดยมีข้อสรุปที่น่าตกใจ: เปอร์เซ็นต์ของหน้าที่ปราศจากข้อผิดพลาดนั้นคาดว่าจะต่ำกว่าหนึ่งเปอร์เซ็นต์ เพื่อให้ไซต์ของเราครอบคลุมและใช้งานได้สำหรับผู้ที่ใช้เทคโนโลยีอำนวยความสะดวก เราจำเป็นต้องได้รับพื้นฐานของ HTML เชิงความหมายที่ถูกต้อง ด้วยความเชื่อในการเริ่มต้นเล็กๆ น้อยๆ การแบ่งปัน และการทำงานร่วมกัน บทความของ Oscar Braunert เกี่ยวกับปัจจัยที่มีส่วนร่วมเป็นจุดเริ่มต้นที่ดีในการทำเช่นนั้น
เริ่มต้นด้วยพื้นฐานของ WAI, ARIA และ WCAG บทความนี้จะสำรวจวิธีทำให้อินพุตเข้าถึงได้ง่ายขึ้น คำแนะนำสามารถนำไปใช้ได้โดยไม่ต้องเปลี่ยนส่วนต่อประสานผู้ใช้ และอย่างที่ Oscar กล่าวไว้: “หากไม่แน่ใจ ก็ลงมือทำเลย จะไม่มีใครสังเกตเห็น ยกเว้นผู้ใช้บางรายของคุณ และพวกเขาจะขอบคุณสำหรับมัน”
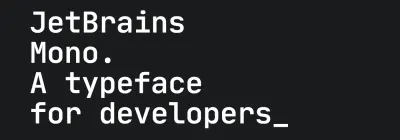
แบบอักษรโอเพ่นซอร์สสำหรับนักพัฒนา
ความสามารถในการอ่านสูง การสแกนข้อความอย่างรวดเร็ว ไม่มีสิ่งรบกวน นี่เป็นเพียงความต้องการบางส่วนที่นักพัฒนาซอฟต์แวร์ต้องมีเกี่ยวกับแบบอักษร แบบอักษร JetBrains Mono แบบฟรีและโอเพ่นซอร์สนั้นตรงตามทั้งหมดอย่างสวยงาม

ในการดำเนินการดังกล่าว Jet Brains Mono ใช้ประโยชน์จากรายละเอียดเล็กๆ น้อยๆ แต่ทรงพลัง: เมื่อเปรียบเทียบกับแบบอักษรโมโนสเปซอื่น ความสูงของ JetBrains Mono จะเพิ่มขึ้นในขณะที่อักขระยังคงความกว้างมาตรฐานเพื่อให้บรรทัดโค้ดมีความยาวตามที่นักพัฒนาคาดหวัง เพื่อปรับปรุงความสามารถในการอ่านให้ดียิ่งขึ้น สายรัดเฉพาะรหัส 138 ตัวช่วยลดสัญญาณรบกวนเพื่อให้ดวงตาของคุณต้องประมวลผลน้อยลงและช่องว่างจะมีความสมดุลมากขึ้น ฉลาด! JetBrains Mono มาในสี่น้ำหนักและรองรับ 145 ภาษา
สุดยอดคู่มือสำหรับ iframes
มีบทความมากมายที่ต่อต้านพวกเขา iframes ไม่ได้มีชื่อเสียงดีที่สุด Nada Rifki ผู้พัฒนา JavaScript มองสิ่งต่าง ๆ : เธอแนะนำไม่ให้ชื่อเสียงของพวกเขาขัดขวางคุณจากการพึ่งพา iframes ท้ายที่สุด พวกเขามีกรณีการใช้งานที่ถูกต้องตามกฎหมายมากมาย

เพื่อช่วยให้คุณสร้างความคิดเห็นของคุณเองเกี่ยวกับองค์ประกอบที่เป็นข้อขัดแย้งนี้ Nada ได้เขียนคำแนะนำขั้นสูงสุดเกี่ยวกับ iframe ซึ่งสำรวจคุณลักษณะของ iframe และวิธีใช้งาน สถานการณ์ที่ยากลำบากซึ่ง iframes อาจมีประโยชน์ สุดท้ายแต่ไม่ท้ายสุด คุณจะปกป้อง iframe ของคุณจากช่องโหว่ที่อาจเกิดขึ้นได้อย่างไร โอกาสที่ดีในการมองสิ่งต่าง ๆ จากมุมมองที่แตกต่าง
คู่มือคำสั่งคอนโซล
ความสามารถของคอนโซลแก้ไขข้อบกพร่องของนักพัฒนาพัฒนาขึ้นอย่างมากในช่วงหลายปีที่ผ่านมา ตั้งแต่วิธีการรายงานข้อผิดพลาดไปจนถึงการบันทึกข้อมูลโดยอัตโนมัติ เช่น คำขอเครือข่ายและข้อผิดพลาดด้านความปลอดภัยหรือคำเตือน นอกจากนี้ยังมีวิธีให้ JavaScript ของเว็บไซต์เรียกใช้คำสั่งต่างๆ ที่ส่งออกไปยังคอนโซลเพื่อจุดประสงค์ในการดีบัก และแม้ว่าคุณลักษณะเหล่านี้ส่วนใหญ่จะสอดคล้องกันระหว่างเบราว์เซอร์ แต่ก็ยังมีความแตกต่างด้านการทำงานอยู่บ้าง

หากคุณกำลังมองหาภาพรวมของคำสั่งคอนโซลที่มีความสามารถ Travis Almand ได้รวบรวมคำแนะนำที่เป็นประโยชน์ ครอบคลุม Firefox และ Chrome และตรวจสอบคำสั่งต่างๆ ที่สามารถใช้ได้ในคอนโซลเอาต์พุตของเบราว์เซอร์หรือด้วย JavaScript สรุปที่สะดวก
front-end & UX bits ที่มีประโยชน์ จัดส่งสัปดาห์ละครั้ง
ด้วยเครื่องมือที่จะช่วยให้คุณทำงานให้ลุล่วงได้ดียิ่งขึ้น สมัครและรับ รายการตรวจสอบการออกแบบอินเทอร์เฟซอัจฉริยะของ Vitaly PDF ทางอีเมล
ที่ส่วนหน้าและ UX ได้รับความไว้วางใจจากผู้คนจำนวน 190.000 คน
