การออกแบบอย่างมีจริยธรรม เพิ่มประสิทธิภาพวิดีโอ และจุดประกายให้กับวิทยากร SmashingConf ของเรา
เผยแพร่แล้ว: 2022-03-10ส่วนสำคัญของงานของเราคือการติดตามข้อมูลล่าสุด และเราทราบดีว่ามันยากแค่ไหน เทคโนโลยีไม่ได้เปลี่ยนแปลงอย่างรวดเร็วขนาดนั้น ภาษาเขียนโค้ดใช้เวลานานในการระบุและใช้งาน แต่แนวคิดที่เกี่ยวกับเทคโนโลยีเหล่านี้และสิ่งที่เราสามารถทำได้มี การพัฒนาอย่างต่อเนื่อง และมีการเผยแพร่บทความและบทความในบล็อกหลายร้อยรายการทุกวัน ไม่มีทางที่คุณจะอ่านทั้งหมดได้ แต่คุณจะต้องติดตามข่าวสารอยู่เสมอ
ไม่ต้องกลัว เรามีหลังของคุณ! Smashing Podcast รายปักษ์ของเราครอบคลุมหัวข้อที่หลากหลายในความเชี่ยวชาญหลายระดับ
ขอบคุณทั้ง Drew McLellan และ Bethany Andrew ที่ทำให้ตอนนี้มีไหวพริบและให้ข้อมูลที่ยอดเยี่ยม!

- ตอนก่อนหน้า (รวมถึงการถอดเสียง)
- ติดตาม @SmashingPod บน Twitter
การเพิ่มใหม่ที่น่ารักให้กับหนังสือยอดเยี่ยม
เราภูมิใจ มาก ที่จะแนะนำหนังสือเล่มใหม่ให้กับชั้นวางหนังสือ Smashing — หน้าปกที่ออกแบบมาอย่างมีวาทศิลป์และหนังสือที่ครอบคลุมหัวข้อที่ใกล้ใจเรามาก: จริยธรรมและความเป็นส่วนตัว
“คู่มือการออกแบบอย่างมีจริยธรรม” เป็นคู่มือใหม่ของเราเกี่ยวกับการออกแบบอย่างมีจริยธรรมสำหรับผลิตภัณฑ์ดิจิทัลที่เคารพทางเลือกของลูกค้า และสร้างและออกแบบโดยคำนึงถึงหลักจริยธรรม เต็มไปด้วยแนวทางปฏิบัติเกี่ยวกับวิธีการตัดสินใจอย่างมีจริยธรรมเพื่อสร้างอิทธิพลต่อการเปลี่ยนแปลงในเชิงบวกและช่วยให้ธุรกิจเติบโตอย่างยั่งยืน

แน่นอน คุณสามารถข้ามไปที่สารบัญและดูด้วยตัวคุณเองได้ แต่ต้องแน่ใจว่าได้สั่งซื้อหนังสือล่วงหน้าในขณะที่คุณสามารถ! ยังมี ส่วนลดอยู่ก่อนการเปิดตัวอย่างเป็นทางการ — เราจะเริ่มจัดส่งฉบับพิมพ์ปกแข็งในสองสัปดาห์แรกของเดือนมีนาคม! คอยติดตาม!
การเรียนรู้และการสร้างเครือข่าย วิธีที่ยอดเยี่ยม
SmashingConfs ของเราเป็นที่รู้จักว่าเป็นงานที่เป็นมิตรและครอบคลุม ซึ่งนักพัฒนาและนักออกแบบส่วนหน้ามารวมตัวกันเพื่อเข้าร่วมเซสชันสดและเวิร์กช็อปภาคปฏิบัติ ตั้งแต่การออกแบบสดไปจนถึงการแก้ไขจุดบกพร่องแบบสด เราต้องการให้คุณถามผู้บรรยายทุกอย่าง ตั้งแต่การตั้งชื่อแบบแผนไปจนถึงกลยุทธ์การดีบัก ในการพูดคุยแต่ละครั้ง เราจะมีเวลามากพอที่จะลงรายละเอียด และแสดงตัวอย่างจากงานจริงบนหน้าจอขนาดใหญ่
เราชอบที่จะนำคุณเข้าใกล้คนที่ทำงานในอุตสาหกรรมเว็บมากขึ้น ดังนั้นเราจึงสัมภาษณ์วิทยากรที่มีส่วนร่วมในเวทีนี้เป็นระยะๆ สำหรับ SmashingConf Austin สปอตไลท์ส่องไปที่:
- Miriam Suzanne ผู้ซึ่งกำลังพูดถึงโลกใหม่ที่ยอดเยี่ยมของ CSS เทคนิคใหม่ๆ และความเป็นไปได้
- แซค เลเธอร์แมน ซึ่งจะให้ข้อมูลทุกอย่างที่เราต้องการทราบเกี่ยวกับประเภท เครื่องมือประสิทธิภาพฟอนต์ และเวิร์กโฟลว์ทั่วไปเกี่ยวกับฟอนต์ของเว็บ
- Remi Parmentier ที่จะพาเราเข้าใกล้ HTML Email ที่ดี เทคนิคทั่วไป สถานะของสิ่งต่าง ๆ และสิ่งที่คุณสามารถทำได้ด้วยอีเมล HTML ในวันนี้ (หากคุณเต็มใจมากพอที่จะสำรวจโลกที่ไม่ธรรมดา)

ฉายแสงสปอตไลท์ในการเพิ่มประสิทธิภาพไฟล์วิดีโอ
ทำเครื่องหมายปฏิทินของคุณ! ในอีกไม่ถึงสองสัปดาห์ ( 25 กุมภาพันธ์ เราจะจัดสัมมนาผ่านเว็บ Smashing TV กับ Doug Sillars ซึ่งจะแบ่งปันสถานการณ์ที่เป็นไปได้หลายประการเพื่อเพิ่มประสิทธิภาพไฟล์วิดีโอเพื่อการเล่นที่รวดเร็วและมีประสิทธิภาพบนเว็บ เข้าร่วมเวลา 17:00 น. ลอนดอน เวลา — เราชอบที่จะได้ยินความคิดและประสบการณ์ที่คุณเคยมีในอาชีพการงานของคุณ!

เรามักถูกถามว่าใครมีพรสวรรค์ในการสร้างสรรค์ที่อยู่เบื้องหลังภาพประกอบ นั่นคือ Ricardo Gimenes คนเดียวและคนเดียวที่เราภูมิใจมากที่มีในทีมของเรา!
หัวข้อที่กำลังมาแรงใน SmashingMag
เราเผยแพร่บทความใหม่ทุกวันในหัวข้อต่างๆ ที่เป็นปัจจุบันในอุตสาหกรรมเว็บ นี่คือบางส่วนที่ผู้อ่านของเราดูเหมือนจะชอบมากที่สุดและได้แนะนำเพิ่มเติม:
- “วิธีสร้างแผนที่ด้วย React และ Leaflet”
โดย Shajia Abidi
Leaflet เป็นเครื่องมือที่ทรงพลังมาก และเราสามารถสร้างแผนที่ประเภทต่างๆ ได้มากมาย บทช่วยสอนนี้จะช่วยให้คุณเข้าใจวิธีสร้างแผนที่ขั้นสูงพร้อมกับความช่วยเหลือของ React และ Vanilla JS - “ทำความเข้าใจ CSS Grid: พื้นที่เทมเพลตกริด”
โดย Rachel Andrew
ในซีรีส์ใหม่ Rachel Andrew แบ่งข้อกำหนด CSS Grid Layout ครั้งนี้ เธอพาเราผ่านgrid-template-areasและวิธีการใช้เพื่อวางไอเท็ม - “วิธีสร้างเว็บไซต์ WordPress ที่ไม่มีหัวบน JAMstack”
โดย Sarah Drasner & Geoff Graham
ในโพสต์นี้ Sarah และ Geoff ได้ตั้งค่าไซต์สาธิตและบทช่วยสอนสำหรับ WordPress แบบไม่มีหัว — รวมถึงเทมเพลตเริ่มต้น! พวกเขาอธิบายวิธีตั้งค่าแอปพลิเคชัน Vue ด้วย Nuxt โดยดึงโพสต์จากแอปพลิเคชันของเราผ่าน WordPress API - “การ์ดพลิกมายากล: การแก้ปัญหาเรื่องขนาดทั่วไป”
โดย Dan Halliday
ในบทความนี้ Dan ทบทวนแนวทางมาตรฐานในการสร้างการ์ดพลิกแบบเคลื่อนไหวและแนะนำวิธีที่ได้รับการปรับปรุงซึ่งแก้ปัญหาเรื่องขนาดได้
เลือกที่ดีที่สุดจากจดหมายข่าวของเรา
เมื่อเริ่มต้นทศวรรษใหม่ เราตัดสินใจที่จะเริ่มต้นด้วยหัวข้อที่เกี่ยวกับประสิทธิภาพของเว็บโดยเฉพาะ มีคนที่มี ความ สามารถมากมายที่ทำงานในโครงการที่ยอดเยี่ยม และเรายินดีที่จะกระจายข่าวและให้เครดิตที่พวกเขาสมควรได้รับ!
หมายเหตุ : ขอบคุณมากสำหรับ Cosima Mielke สำหรับการเขียนและเตรียมโพสต์เหล่านี้!
ตัวช่วยเล็ก ๆ สำหรับนักพัฒนาเว็บ
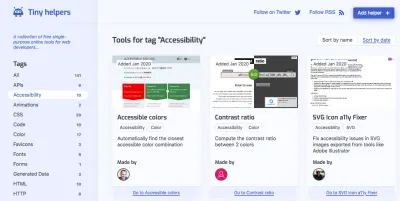
ย่อ SVG แยก CSS จาก HTML หรือตรวจสอบจานสีสำหรับการช่วยสำหรับการเข้าถึง เราทุกคนรู้ดีถึงช่วงเวลาเหล่านั้นเมื่อเราต้องการเครื่องมือเล็กๆ น้อยๆ เพื่อช่วยให้เราทำงานให้เสร็จได้อย่างรวดเร็วและมีประสิทธิภาพ หากคุณพบว่าตัวเองต้องตกอยู่ในสถานการณ์เช่นนี้อีก Tiny Helpers อาจมีเครื่องมือที่คุณกำลังมองหา

Tiny Helpers ดูแลโดย Stefan Judis คือชุดเครื่องมือออนไลน์ฟรีสำหรับนักพัฒนาเว็บ เครื่องมือนี้ครอบคลุมทุกอย่างตั้งแต่ API การช่วยการเข้าถึง และสี ไปจนถึงแบบอักษร ประสิทธิภาพ นิพจน์ทั่วไป SVG และ Unicode และถ้าคุณรู้จักเครื่องมือที่มีประโยชน์ซึ่งยังไม่มีอยู่ คุณสามารถส่งคำขอดึงพร้อมคำแนะนำของคุณ หนึ่งสำหรับบุ๊คมาร์ค

แรงบันดาลใจจานสีในโลกแห่งความจริง
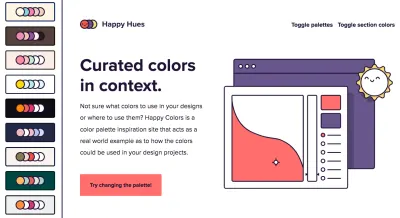
มีไซต์ที่ยอดเยี่ยมมากมายที่ช่วยคุณค้นหาจานสีที่สร้างแรงบันดาลใจ อย่างไรก็ตาม เมื่อคุณพบจานสีที่คุณชอบแล้ว คำถามที่ใหญ่ที่สุดก็ยังคงไม่มีคำตอบ: คุณจะนำสีไปใช้กับการออกแบบของคุณอย่างไร? Happy Hues พร้อมให้ความช่วยเหลือ

ออกแบบโดย Mackenzie Child Happy Hues มอบแรงบันดาลใจให้กับจานสีในขณะที่ทำหน้าที่เป็นตัวอย่างในโลกแห่งความเป็นจริงสำหรับวิธีการใช้สีในการออกแบบของคุณ เพียงแค่เปลี่ยนจานสีและไซต์ Happy Hues จะเปลี่ยนสีเพื่อแสดงให้คุณเห็นว่าจานสีที่คุณชื่นชอบเป็นอย่างไรในการออกแบบจริง ฉลาด!
โปสเตอร์ฮิวริสติกการใช้งานฟรี
ย้อนกลับไปในปี 1994 Jakob Nielsen เขียนบทความให้กับ Nielsen Norman Group โดยสรุปหลักการทั่วไปสำหรับการออกแบบส่วนต่อประสาน: 10 การวิเคราะห์พฤติกรรมการใช้งาน ทุกวันนี้ หลายทศวรรษต่อมา ฮิวริสติกเหล่านี้ยังคงเป็นรายการตรวจสอบสำหรับนักออกแบบส่วนต่อประสาน ข้อเท็จจริงที่เป็นแรงบันดาลใจให้ผู้คนที่ Agente Studio สร้างชุดโปสเตอร์สำหรับพวกเขาโดยเฉพาะ

โปสเตอร์ที่ออกแบบอย่างสวยงามทั้งสิบใบแสดงให้เห็นและอธิบายหนึ่งในการวิเคราะห์พฤติกรรมของนีลเส็น โปสเตอร์มีลิขสิทธิ์ CC และสามารถดาวน์โหลดและพิมพ์ได้ฟรีหลังจากที่คุณแชร์หน้าบนโซเชียลมีเดีย มีรูปแบบ JPEG และ EPS
คู่มือการต่อสู้การติดตามออนไลน์
ไม่เป็นความลับที่เรากำลังถูกติดตามทางออนไลน์ และถึงแม้เราจะไม่สามารถหยุดมันได้ทั้งหมด แต่ก็มีบางสิ่งที่เราทำได้เพื่อตอบโต้

ในบทความใน New York Times ของเขา Tim Herrera เจาะลึกลงไปในข้อมูลที่บริษัทรวบรวมเกี่ยวกับเราและวิธีที่บริษัทเหล่านั้นแชร์ข้อมูลกับบุคคลที่สาม ลงใน "คะแนนลับ" และรายงานของบุคคลที่สามที่น่าตกใจซึ่งระบุรายการคำสั่งซื้อบริการจัดส่งของเราและข้อความส่วนตัวของ Airbnb จากปี ที่ผ่านมา. นอกจากจะเป็นเครื่องเตือนใจที่ดีให้ระมัดระวังในการแจกแจงข้อมูลของเราแล้ว บทความนี้ยังมีลิงก์ไปยังเครื่องมือและเคล็ดลับที่นำไปใช้ได้จริงในการป้องกันการติดตามผู้โฆษณา ต้องอ่าน
คู่มือสำหรับเด็ก Kubernetes ที่มีภาพประกอบ
คุณเคยพยายามอธิบายวิศวกรรมซอฟต์แวร์ให้เด็กฟังหรือให้เพื่อน เพื่อนร่วมงาน หรือญาติๆ ฟังซึ่งไม่เชี่ยวชาญด้านเทคโนโลยีคนนั้นหรือไม่ การหาคำง่ายๆ เพื่ออธิบายแนวคิดที่ซับซ้อนอาจเป็นเรื่องที่ท้าทาย ความท้าทายที่ “The Illustrated Children's Guide to Kubernetes” เชี่ยวชาญอย่างงดงาม

ออกแบบเป็นหนังสือนิทานและพร้อมให้อ่านทางออนไลน์หรือในรูปแบบ PDF คู่มือฟรีนี้บอกเล่าเรื่องราวของแอป PHP ชื่อ Phippy ผู้ซึ่งปรารถนาให้เธอมีสภาพแวดล้อมของตัวเอง มีเพียงเธอและเว็บเซิร์ฟเวอร์ที่เธอเรียกว่าบ้านได้ ในการเดินทางของเธอ เธอได้พบกับกัปตัน Kube ผู้ซึ่งมอบบ้านใหม่ให้กับเธอบนเรือ Kubernetes ของเขา คำอุปมาที่สวยงามเพื่ออธิบายแนวคิดหลักของ Kubernetes
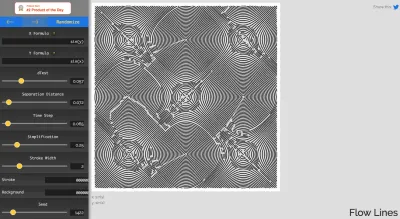
เครื่องกำเนิดรูปทรงเรขาคณิต
เพื่อให้โดดเด่นกว่าเว็บไซต์ที่มีอยู่มากมาย เราสามารถกำหนดสิ่งที่ไม่เหมือนใคร นั่นคือ ลายเซ็น ที่นำบุคลิกเล็กน้อยมาสู่ผลิตภัณฑ์ดิจิทัลของเรา อาจเป็นเพราะเอฟเฟกต์ผิดพลาดเล็กน้อย หรือการขีดเขียนด้วยดินสอ เกม หรือรูปทรงที่ผิดปกติ หรืออาจเป็นชุดของเส้นการไหลทางเรขาคณิตที่ดูเหมือนสุ่ม

Flow Lines Generator สร้างเส้นเรขาคณิตแบบสุ่ม และเราสามารถปรับสูตรและระยะทางระหว่างรูปร่างที่วาด แล้วส่งออกผลลัพธ์เป็น SVG บางทีทุกหน้าในไซต์ของคุณอาจมีรูปแบบต่างๆ ของบรรทัดเหล่านี้ในทางใดทางหนึ่ง การโดดเด่นกว่าคนอื่นอาจเพียงพอแล้ว ส่วนใหญ่เป็นเพราะไม่มีใครมีวิธีการมองเห็นที่แน่นอน มันอาจจะคุ้มค่าที่จะดู!
Git จาก Beginner To Advanced
พวกเราส่วนใหญ่จะจัดการกับ Git เป็นประจำ บางครั้งรันคำสั่ง Git จากเทอร์มินัล และบางครั้งใช้เครื่องมือภาพเพื่อดึง ผลัก คอมมิต และรวมเข้าด้วยกัน หากคุณรู้สึกว่าต้องการเพิ่มพูนทักษะของคุณและได้รับพลังพิเศษของ Git คุณจะเริ่มต้นที่ไหน

Mike Riethmueller ได้เผยแพร่คู่มือฉบับย่อเกี่ยวกับ Git ตั้งแต่ระดับเริ่มต้นจนถึงขั้นสูง โดยอธิบายวิธีการทำงานของ Git วิธีกำหนดค่า ชื่อแทน คำสั่งสำคัญ ไฟล์ staging/unstaging การจัดการข้อขัดแย้งในการผสาน การจัดเก็บ และเคล็ดลับขั้นสูงบางประการ ต้องการสิ่งขั้นสูงเพิ่มเติมหรือไม่? Harry Roberts ได้ตีพิมพ์ “Little Things I Like To Do With Git”, Atlassian มี Advanced Git Tutorials, Bruno Passos แสดงรายการคำสั่ง git ที่มีประโยชน์ และ GitHub มี Git Cheat Sheet PDF
พิพิธภัณฑ์สื่อที่ล้าสมัย
คุณจำวันที่คุณฟังเทปเพลงบน Walkman ของคุณ ดูภาพยนตร์เรื่องโปรดบนวิดีโอเทปแทนที่จะสตรีม หรือจัดเก็บข้อมูลของคุณไว้ในฟลอปปีดิสก์หรือไม่? สื่อที่เราถือว่าล้ำสมัยในสมัยนั้นล้าสมัยไปแล้วในปัจจุบัน และยังมีรูปแบบอื่นๆ อีกมากที่มีชะตากรรมเดียวกันในอดีต

ในพิพิธภัณฑ์สื่อที่ล้าสมัย Jason Curtis รวบรวมตัวอย่างสื่อที่เลิกใช้แล้ว ไม่ใช่แค่สื่อที่คุณอาจจำได้ แต่ยังรวมถึงความอยากรู้และสมบัติที่แท้จริงย้อนหลังไปถึงกลางศตวรรษที่ 19 อย่างเช่น “carte de visite”, “Gould Molded Records” หรือ “Magnabelt” เป็นต้น การเดินทางย้อนเวลาอันน่าทึ่ง
จดหมายข่าว Smashing ทุกฉบับเขียนและแก้ไขด้วยความรักและความเอาใจใส่ ไม่มีการส่งจดหมายของบุคคลที่สามหรือโฆษณาที่ซ่อนอยู่ คุณเข้าใจคำพูดของเรา
front-end & UX bits ที่มีประโยชน์ จัดส่งสัปดาห์ละครั้ง
ด้วยเครื่องมือที่จะช่วยให้คุณทำงานให้ลุล่วงได้ดียิ่งขึ้น สมัครและรับ รายการตรวจสอบการออกแบบอินเทอร์เฟซอัจฉริยะของ Vitaly PDF ทางอีเมล
ที่ส่วนหน้าและ UX ได้รับความไว้วางใจจากผู้คนจำนวน 190.000 คน
