ปีใหม่ การเริ่มต้นใหม่: เวิร์คช็อปและการตรวจสอบที่ยอดเยี่ยม
เผยแพร่แล้ว: 2022-03-10ปีใหม่กำลังใกล้เข้ามาและปณิธานของทุกคนยังคงถูกทดสอบ เรากำลังค่อยๆ หวนกลับไปสู่โครงการประจำวันของเรา และเมื่อเราทำเช่นนั้น เรามุ่งเน้นไปที่เป้าหมายใหม่สำหรับปี 2021: การปรับปรุงการเข้าถึง การแปลง การมีส่วนร่วม การเก็บรักษา และ ประสิทธิภาพเว็บ แน่นอน เราทุกคนมีเป้าหมายส่วนบุคคลที่แตกต่างกันสำหรับปีนี้ แต่มีสิ่งหนึ่งที่รวมพวกเราทุกคนเป็นหนึ่งเดียว นั่นคือ การปรับปรุงเว็บสำหรับทุกคน
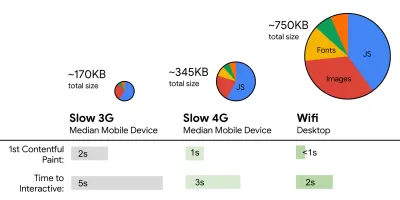
ช่วงเวลาระหว่างปีเป็นช่วงเวลาที่ดีในการสงบสติอารมณ์ แต่ยังเป็นเวลาที่ยอดเยี่ยมในการทำวิจัย การคิด การเขียน หรือแม้แต่การเขียนโค้ดและการออกแบบที่ไม่พึงประสงค์ และเกือบจะเหมือนกับว่าเป็นประเพณีประจำปี (ตามจริง) Vitaly ได้อ่านทุกสิ่งที่เกิดขึ้นใน ส่วนหน้าในปี 2021 และรวบรวมทั้งหมดไว้ในรายการตรวจสอบประสิทธิภาพส่วนหน้าปี 2021 อีกครั้ง

คู่มือนี้ครอบคลุมแทบทุกอย่างที่คุณต้องการเพื่อสร้าง ประสบการณ์ที่รวดเร็วบนเว็บ ในปัจจุบัน ตั้งแต่ตัวชี้วัดไปจนถึงเครื่องมือและเทคนิคและกลยุทธ์ส่วนหน้า ได้รับการพิสูจน์แล้วว่ามีประโยชน์มากสำหรับผู้อ่านจำนวนมากในปีที่ผ่านมา ดังนั้นหวังว่ามันจะเป็นประโยชน์สำหรับคุณเช่นกัน คุณยังสามารถแก้ไขรายการตรวจสอบ (PDF, MS Word Doc และ Apple Pages) และปรับให้เข้ากับความต้องการส่วนบุคคลของคุณเอง หรือแม้แต่ใช้สำหรับองค์กรของคุณ
ตอนนี้โดยไม่ต้องกังวลใจอีกต่อไป มาดูกันว่าทีม Smashing มีอะไรรอคุณอยู่ในเดือนหน้า
วางแผนปีของคุณล่วงหน้าด้วยเวิร์กช็อปออนไลน์
คุณเคยเข้าร่วมเวิร์คช็อปของเราหรือยัง? เรารู้สึกตื่นเต้นทุกครั้งที่เรา จัดเวิร์กช็อปออนไลน์เชิงปฏิบัติโดย มีผู้เข้าร่วมประชุมที่ยอดเยี่ยมจากทั่วทุกมุมโลกมารวมตัวกันเพื่อเรียนรู้ร่วมกัน ได้รับการพิสูจน์แล้วว่าเป็นโอกาสที่ดีในการเชื่อมต่อกับผู้คนทั่วโลก และแบ่งปันประสบการณ์สด ไอเดียมากมายถูกทำให้เป็นจริงด้วยเซสชันการออกแบบและเขียนโค้ดแบบสด และยังมีผู้คนอีกมากมายที่ได้พบเพื่อนใหม่เช่นกัน!
จะดียิ่งขึ้นไปอีก: ตอนนี้เรามีชุดเวิร์กชอปซึ่งคุณสามารถเลือกตั๋ว 3, 5 หรือ 10 ใบสำหรับเวิร์กชอปที่คุณเลือกได้ ไม่ว่าจะเป็นแบบต่อเนื่อง ที่กำลังจะมีขึ้น หรือที่กำลังจะมีขึ้นในอนาคต! เลือกเวิร์กช็อปออนไลน์ที่คุณต้องการ ใน ราคาที่ดีที่สุดและวันที่ดีที่สุด สำหรับตัวคุณเอง ทีมของคุณ หรือเอเจนซี่ของคุณ ข้ามไปที่ชุดเวิร์กชอป
| วันที่ | เวิร์คช็อป | วิทยากร | หัวข้อ |
|---|---|---|---|
| 19 ม.ค. – 27 ม.ค | การออกแบบฟอร์ม มาสเตอร์คลาส | อดัม ซิลเวอร์ | การออกแบบ & UX |
| 21 ม.ค. – 5 ก.พ. | การผจญภัยครั้งใหม่ใน Front-End ฉบับปี 2021 | วิทาลี ฟรีดแมน | รหัส |
| 2 ก.พ. – 10 ก.พ. | การสร้างอีเมล HTML ที่ทันสมัย | Remi Parmentier | รหัส |
| 11 ก.พ. – 26 ก.พ. | มาสเตอร์คลาสแอนิเมชั่น SVG | แคสซี่ อีแวนส์ | รหัส |
| 16 ก.พ. – 17 ก.พ. | CSS Layout Masterclass | Rachel Andrew | รหัส |
| 23 ก.พ. – 9 มี.ค. | ระบบการออกแบบที่ประสบความสำเร็จ | แบรด ฟรอสต์ | เวิร์กโฟลว์, รหัส |
| 4 มี.ค. – 12 มี.ค. | จิตวิทยาสำหรับ UX และการออกแบบผลิตภัณฑ์ | โจ ลีช | การออกแบบ & UX |
| 16 มี.ค. – 24 มี.ค. | การหาลูกค้า Masterclass | Paul Boag | การออกแบบ & UX |
| 18 มี.ค. – 1 เม.ย. | การออกแบบพฤติกรรม | Susan & Guthrie Weinchenk | การออกแบบ & UX |
| 30 มี.ค. – 31 มี.ค. | การออกแบบการนำทางที่สมบูรณ์แบบ | วิทาลี ฟรีดแมน | การออกแบบ & UX |
| 23 ก.พ. – 9 มี.ค. | ระบบออกแบบสถาปัตยกรรม | นาธาน เคอร์ติส, เควิน พาวเวลล์ | เวิร์กโฟลว์, รหัส |
เรายังคงดำเนินการในโครงการสำหรับปีนี้ และมีการประชุมเชิงปฏิบัติการเพิ่มเติมที่จะประกาศ แจ้งให้เราทราบหากคุณต้องการเรียกใช้ โปรดติดต่อ Twitter DM และเราสัญญาว่าจะพยายามอย่างเต็มที่เพื่อให้เกิดขึ้น นอกจากนี้ อย่าลังเลที่จะสมัครรับข่าวสารที่นี่ หากคุณต้องการเป็นคนแรกที่ได้รับแจ้งเมื่อมีเวิร์กช็อปใหม่ๆ นอกจากนี้ คุณยังเข้าถึง ตั๋วล่วงหน้า ได้อีกด้วย
ใหม่: การตรวจสอบออนไลน์ที่ยอดเยี่ยมบน Front-End & UX
เมื่อสัปดาห์ที่แล้ว เราได้เปิดตัวผลิตภัณฑ์เล็กๆ ใหม่ของเราอย่างเงียบๆ — การตรวจสอบออนไลน์ — การตรวจสอบวิดีโอ 30-60 นาที พร้อมกับรายงานข้อค้นพบของเราที่เป็นลายลักษณ์อักษร เป็นวิธีง่ายๆ ในการตรวจสอบแนวคิดของคุณ และรับ ข้อเสนอแนะที่ตรงไปตรงมาและเป็นกลาง (สำหรับตอนนี้จาก Vitaly เท่านั้น) ที่ส่วนหน้าและ UX ของเว็บไซต์ แอป หรือแบบจำลองของคุณ นอกจากนี้ แนวทางและจุดดำเนินการเพื่อให้ดีขึ้น
จองการตรวจสอบที่คุณเลือกและแชร์รายละเอียดเกี่ยวกับเว็บไซต์ แอพ หรือแบบจำลอง แล้วเราจะติดต่อกลับหาคุณในเวลาไม่นาน!
Smashing Podcast: ปรับแต่งและรับแรงบันดาลใจ
ปีที่แล้ว เราได้เผยแพร่ตอนใหม่ของ Smashing Podcast ทุกสองสัปดาห์ และผลตอบรับก็ยอดเยี่ยม มาก ! ด้วยการดาวน์โหลดมากกว่า 56,000 ครั้ง (มากกว่าหนึ่งพันครั้งต่อสัปดาห์และเพิ่มขึ้นเรื่อยๆ!) เรามีแขกรับเชิญ 34 คนบนพอดคาสต์ที่มีภูมิหลังต่างกันและ มี อะไรให้แชร์อีกมาก!
หากคุณไม่เห็นหัวข้อที่ต้องการทราบและเรียนรู้เพิ่มเติม อย่าลังเลที่จะติดต่อเจ้าของที่พัก Drew McLellan หรือติดต่อทาง Twitter ได้ตลอดเวลา เรายินดีที่จะรับฟังจากคุณ!
| 1. ทิศทางศิลปะคืออะไร? | 2. อะไรที่ยอดเยี่ยมมากเกี่ยวกับงานฟรีแลนซ์? |
| 3. Design Token คืออะไร? | 4. องค์ประกอบแบบรวมคืออะไร? |
| 5. ฟอนต์ตัวแปรคืออะไร? | 6. Micro Frontend คืออะไร? |
| 7. ระบบการออกแบบของรัฐบาลคืออะไร? | 8. มีอะไรใหม่ใน Microsoft Edge |
| 9. ฉันจะทำงานกับ UI Frameworks ได้อย่างไร | 10. การออกแบบอย่างมีจริยธรรมคืออะไร? |
| 11. Sourcebit คืออะไร? | 12. การเพิ่มประสิทธิภาพการแปลงคืออะไร? |
| 13. ความเป็นส่วนตัวออนไลน์คืออะไร? | 14. ฉันจะจัดเวิร์กช็อปออนไลน์ได้อย่างไร |
| 15. ฉันจะสร้างแอพได้อย่างไรใน 10 วัน? | 16. ฉันจะเพิ่มประสิทธิภาพพื้นที่ทำงานที่บ้านของฉันได้อย่างไร |
| 17. มีอะไรใหม่ใน Drupal 9? | 18. ฉันจะเรียนรู้ปฏิกิริยาได้อย่างไร? |
| 19. CUBE CSS คืออะไร? | 20. แกสบี้คืออะไร? |
| 21. แนวทางปฏิบัติที่ดีที่สุดสมัยใหม่ไม่ดีสำหรับเว็บหรือไม่? | 22. Serverless คืออะไร? |
| 23. Next.js คืออะไร? | 24. แอนิเมชั่น SVG คืออะไร? |
| 25. RedwoodJS คืออะไร? | 26. มีอะไรใหม่ใน Vue 3.0 |
| 27. TypeScript คืออะไร? | 28. สิบเอ็ดสิบคืออะไร? |
| 29. Netlify Dogfood The Jamstack เป็นอย่างไร? | 30. การออกแบบผลิตภัณฑ์คืออะไร? |
| 31. GraphQL คืออะไร? | 32. รีวิวแห่งปี 2020 |
| 33. แมชชีนเลิร์นนิงคืออะไร? | 32. มาวันที่26มกราคม |
โปรดติดตามตอนต่อไปที่จะฉายในวันที่ 26 มกราคมนี้!
จดหมายข่าวยอดเยี่ยม: ตัวเลือกที่ดีที่สุด
ด้วยจดหมายข่าวรายสัปดาห์ของเรา เรามุ่งหวังที่จะนำเสนอ เกร็ดเล็กเกร็ดน้อยที่เป็นประโยชน์และเป็นประโยชน์ แก่คุณ และแบ่งปันสิ่งที่เป็นประโยชน์ที่ผู้คนกำลังดำเนินการอยู่ในอุตสาหกรรมเว็บ มีคนที่มี ความ สามารถมากมายที่ทำงานในโครงการที่ยอดเยี่ยม และเรายินดีเป็นอย่างยิ่งหากคุณสามารถช่วยกระจายข่าวและให้เครดิตที่พวกเขาสมควรได้รับ!
นอกจากนี้ การสมัครรับข้อมูลจะไม่มีการส่งจดหมายของบุคคลที่สามหรือโฆษณาที่ซ่อนอยู่ และการสนับสนุนของคุณช่วยให้เราชำระค่าใช้จ่ายได้จริงๆ ️

สนใจเป็นสปอนเซอร์? อย่าลังเลที่จะตรวจสอบตัวเลือกการเป็นพันธมิตรทางธุรกิจของเราและติดต่อกับทีมได้ตลอดเวลา - พวกเขาจะติดต่อกลับหาคุณโดยเร็วที่สุด
ด้านล่างนี้คือบางส่วนของ จดหมายข่าวยอดนิยม ที่เราได้แบ่งปันในจดหมายข่าวของเราเมื่อเร็วๆ นี้:
ความเข้ากันได้ของฟอนต์ท้องถิ่นเริ่มต้น
แบบอักษรเริ่มต้นแตกต่างกันอย่างมากในระบบปฏิบัติการต่างๆ เพื่อให้เป็นวิธีที่ง่ายในการค้นหาฟอนต์เริ่มต้นของระบบ โดยเฉพาะอย่างยิ่งฟอนต์ที่จำเป็นต้องใช้ผ่าน font-family CSS ซัค เลเธอร์แมนได้สร้าง Font Family Reunion

ตารางความเข้ากันได้ทำงานเหมือนกับ ฉันใช้ สำหรับฟอนต์ท้องถิ่นเริ่มต้นได้ไหม: เมื่อคุณป้อน font-family แฟมิลี่ มันจะบอกคุณว่ารองรับหรือไม่ รวมถึงฟอนต์แฟมิลี CSS ของคีย์เวิร์ดมาตรฐานห้าตัว ( serif , sans-serif , monospace และ fantasy and cursive ที่รู้จักกันน้อยกว่า ) มีนามแฝงในแต่ละระบบปฏิบัติการ หนึ่งสำหรับบุ๊คมาร์ค
การปรับปรุงประสิทธิภาพของ Google Fonts
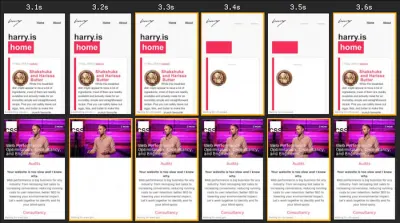
แบบอักษรที่โฮสต์เองนั้นได้รับการยอมรับอย่างกว้างขวางว่าเป็นตัวเลือกที่เร็วที่สุดเมื่อใช้แบบอักษรของเว็บ อย่างไรก็ตาม Google Fonts ก็ทำงานได้รวดเร็วเช่นกัน: ความสามารถในการให้บริการไฟล์ฟอนต์ที่เล็กที่สุดเท่าที่จะเป็นไปได้ให้กับตัวแทนผู้ใช้และแพลตฟอร์มเฉพาะ และการสนับสนุนที่ค่อนข้างใหม่สำหรับ font-display ผ่านพารามิเตอร์ URL &display=swap เป็นฐานที่ดีอยู่แล้ว และดังที่ Harry Roberts แสดงให้เห็น มีบางสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงประสิทธิภาพให้ดียิ่งขึ้น และลดปัญหามากมายที่ Google Fonts เป็นที่รู้จักโดยทั่วไป

สำหรับบทความของเขา “The Fastest Google Fonts” แฮร์รี่ได้ไปที่การทดสอบประสิทธิภาพเพื่อหาชุดค่าผสมที่ดีที่สุดสำหรับ Google Fonts ที่รวดเร็ว: โหลด CSS แบบอะซิงโครนัส, โหลดไฟล์ฟอนต์แบบอะซิงโครนัส, เลือกใช้ FOFT, ดึงไฟล์ CSS แบบอะซิงโครนัสอย่างรวดเร็ว และอุ่น ขึ้นโดเมนภายนอก เทคนิคทั้งหมดเหล่านี้รวมกันอาจฟังดูยากเกินไปในตอนแรก แต่แฮร์รี่สรุปบทความของเขาด้วยตัวอย่างข้อมูลที่บางและบำรุงรักษาได้ ซึ่งจะช่วยให้คุณได้รับประโยชน์สูงสุดจาก Google Fonts
อีเมลที่ตอบสนองทำได้ง่าย
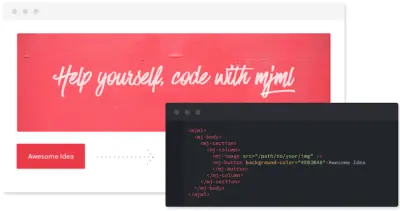
การเข้ารหัสอีเมลที่สะอาดและตอบสนองได้ดีซึ่งมอบประสบการณ์ที่มั่นคงในไคลเอนต์อีเมลยอดนิยมทั้งหมดอาจเป็นความท้าทายที่ใช้เวลานาน HEML อยู่ที่นี่เพื่อเปลี่ยนแปลงสิ่งนั้น ภาษามาร์กอัปแบบโอเพ่นซอร์สช่วยให้คุณใช้ HTML แบบเนทีฟโดยไม่ต้องจัดการกับปัญหาอีเมลทั้งหมด ไม่มีกฎเกณฑ์พิเศษหรือกระบวนทัศน์การจัดรูปแบบให้เชี่ยวชาญ ดังนั้น หากคุณรู้ HTML และ CSS คุณก็พร้อมที่จะเริ่มต้น

MJML มีพื้นฐานมาจากแนวคิดเดียวกันในการลดความซับซ้อนของกระบวนการสร้างอีเมลที่ตอบสนอง ภาษามาร์กอัปใช้ไวยากรณ์เชิงความหมายที่ทำให้กระบวนการตรงไปตรงมาในขณะที่เอ็นจิ้นโอเพนซอร์สทำหน้าที่อย่างหนักและแปล MJML ที่คุณเขียนเป็น HTML ที่ตอบสนอง ไลบรารีของส่วนประกอบมาตรฐานช่วยให้คุณประหยัดเวลาและทำให้ฐานรหัสอีเมลของคุณสว่างขึ้น และถ้าคุณต้องการสร้างของคุณเอง คู่มือระบบเทมเพลตแบบแยกส่วนอาจช่วยคุณได้เช่นกัน สัญญา!
เทมเพลตอีเมล HTML กันกระสุน
การทำให้อีเมล HTML ทำงานได้กับไคลเอนต์อีเมลนั้นไม่ใช่เรื่องง่าย โชคดีที่มีเครื่องมือ เทมเพลต และเฟรมเวิร์กที่เชื่อถือได้มากมายเพื่อให้คุณทำงานให้เสร็จได้ง่ายขึ้น ตัวอย่างเช่น Maizzle เป็นเฟรมเวิร์กที่ช่วยให้คุณสร้างอีเมล HTML ได้อย่างรวดเร็วด้วย Tailwind CSS และขั้นตอนหลังการประมวลผลเฉพาะอีเมลขั้นสูง นอกจากนี้ยังมีโครงการสำเร็จรูปสองสามโครงการ (Maizzle Starters) ที่คุณสามารถเริ่มต้นได้ทันที

อีเมล Cerberus และ HTML ให้คอลเลกชันขนาดเล็กของรูปแบบที่มั่นคงและเชื่อถือได้สำหรับอีเมล HTML ที่ตอบสนอง ซึ่งผ่านการทดสอบอย่างดีในไคลเอนต์อีเมลมากกว่า 50 รายการ รวมถึง Gmail, Outlook, Yahoo, AOL และอื่นๆ อีกมากมาย EmailFrame.work ช่วยให้คุณสร้างเทมเพลตอีเมล HTML ที่ตอบสนองด้วยตัวเลือกกริดที่สร้างไว้ล่วงหน้าและส่วนประกอบพื้นฐาน ซึ่งรองรับในไคลเอนต์อีเมลมากกว่า 60 รายการ
Stripo, Chamaileon, Postcards, Topol.io และ Bee Free มีเทมเพลตอีเมล HTML ฟรีมากมาย Litmus มีเทมเพลตอีเมลที่ตอบสนองสำหรับจดหมายข่าว การอัปเดตผลิตภัณฑ์และใบเสร็จรับเงิน และ CampaignMonitor มีเครื่องมือสร้างเทมเพลตอีเมล HTML ฟรีพร้อมฟังก์ชันลากและวาง
จากการไล่สี CSS เป็นข้อมูลปลอม
ลองนึกภาพว่าคุณเพียงแค่ต้องค้นหารูปแบบสามเหลี่ยม CSS สำหรับองค์ประกอบและองค์ประกอบหลอก หรือบางทีอาจปรับแต่งจานสีเล็กน้อยโดยสำรวจ สีอ่อนและเฉดสี ของสีที่กำหนด หรืออาจสร้างการไล่ระดับสี CSS เชิงเส้นและรัศมีสำหรับส่วนของหน้า ไม่จำเป็นต้องดำเนินการทั้งหมดด้วยตนเองหรือพยายามค้นหาข้อมูลโค้ด CSS เหล่านั้นทั่วทั้งเว็บ คุณสามารถพบพวกเขาได้ตลอดเวลาที่ Omatsuri

Omatsuri หมายถึง เทศกาล ในภาษาญี่ปุ่นและไซต์นี้เป็นเทศกาลเล็ก ๆ ที่น่ารักของเครื่องมือเบราว์เซอร์โอเพ่นซอร์สสำหรับการใช้งานทุกวัน บนเว็บไซต์ คุณจะพบกับตัวสร้างรูปสามเหลี่ยม ตัวสร้างเฉดสี ตัวสร้างการไล่ระดับสี ตัวแบ่งหน้า คอมเพรสเซอร์ SVG ตัวแปลง SVG → JSX ตัว สร้างข้อมูลปลอม เคอร์เซอร์ CSS และรหัสเหตุการณ์ของแป้นพิมพ์ ออกแบบและสร้างโดย Vitaly Rtishchev และ Vlad Shilov ซอร์สโค้ดของเว็บไซต์ก็สามารถใช้ได้เช่นกัน
CSS Shadow Generator
กำลังมองหาเครื่องมือที่จะสร้างโค้ด CSS โดยอัตโนมัติสำหรับ box-shadows ที่มีเลเยอร์ที่ราบรื่น จริงๆ อยู่ใช่หรือไม่ คุณจะต้องหลงรัก SmoothShadow ได้รับแรงบันดาลใจจากบทความที่เขียนโดย Tobias Ahlin Bjerrome เครื่องมือที่ดีนี้ถูกสร้างขึ้นเพื่อช่วยให้ทุกคนสร้างโค้ดที่ต้องการได้ทันที

เมื่อคุณได้ลองใช้งานแล้ว มันจะเป็นเรื่องยากที่จะไม่ใช้มัน เครื่องมือเล็กๆ นี้ช่วยให้คุณออกแบบกล่องเงาที่เรียบเป็นชั้นๆ ได้ด้วยสายตา แต่ยังปรับแต่งอัลฟ่า ออฟเซ็ต และเบลอด้วยเส้นโค้งการค่อยๆ เปลี่ยนแต่ละรายการ และจะดียิ่งขึ้นไปอีก: Philipp Brumm ผู้สร้างเครื่องมือได้เปิดตัว SmoothShadow เป็นปลั๊กอิน Figma เพื่อให้คุณสามารถเพิ่มประสิทธิภาพเวิร์กโฟลว์ของคุณได้อย่างที่คุณต้องการ!
การทำความเข้าใจตัวแปร CSS
ตัวแปร CSS นั้นทรงพลัง พวกเขาลดหลั่นกันตามปกติ สืบทอด ทำให้สามารถใช้รหัสซ้ำได้ และอนุญาตอย่างยิ่ง แต่อะไรที่คุณสามารถใส่ลงในตัวแปร CSS เพื่อใช้ประโยชน์จากศักยภาพของมันได้อย่างเต็มที่? เนื่องจากบางสิ่งไม่ชัดเจนนัก Will Boyd จึงสำรวจความเป็นไปได้ในโพสต์บล็อก

ตั้งแต่ค่าหน่วยไปจนถึงคีย์เวิร์ดที่กำหนดไว้ล่วงหน้า สตริงเนื้อหา รูปภาพ และแม้แต่ค่าภาพเคลื่อนไหวแบบแฟนซี บทสรุปของ Will จะให้ความกระจ่างเกี่ยวกับสิ่งทั่วไปส่วนใหญ่ที่คุณอาจต้องการใช้ร่วมกับตัวแปร CSS ภาพรวมที่ดี
อย่าหยุดเรียนรู้
การเรียนรู้ไม่เคยหยุดนิ่ง และเนื่องจากมักเป็นข้อมูลเชิงลึก เกร็ดเล็กเกร็ดน้อยเกี่ยวกับโค้ด และเคล็ดลับที่เป็นประโยชน์มากที่สุด Stefan Judis จึงเริ่ม "วันนี้ฉันได้เรียนรู้"

ไม่ว่าจะเป็นการรับรู้ว่าตัวกรอง SVG สามารถฝังอยู่ใน CSS หรือวิธีบอกเบราว์เซอร์ว่าไซต์ของคุณสนับสนุนรูปแบบสี สเตฟานแบ่งปันข้อมูลสรุปสั้นๆ แก่สิ่งเล็กๆ น้อยๆ ต่างๆ — ไม่เพียงแต่เกี่ยวข้องกับ CSS แต่ยังรวมถึงการช่วยสำหรับการเข้าถึง, ทุบตี, คอมไพล์, GraphQL, HTML, JavaScript และอีกมากมาย เกร็ดเล็กเกร็ดน้อยเกี่ยวกับโค้ดของ Samantha Ming ยังเป็นขุมทรัพย์แห่งภูมิปัญญาของนักพัฒนาเว็บที่รวดเร็วแต่ทรงคุณค่าซึ่งจะช่วยทำให้ชีวิตของคุณง่ายขึ้น
และนั่นคือบทสรุป!
เราขอให้คุณเป็นปีที่ยอดเยี่ยมอย่างแท้จริงในครั้งนี้ เต็มไปด้วยเสียงหัวเราะ ช่วงเวลาที่น่าจดจำ และประสบการณ์ที่ยอดเยี่ยมอย่างน่าทึ่ง ประการแรก เราแทบรอไม่ไหวที่จะพบคุณทางออนไลน์หรือเจอหน้าคุณ แต่มีสิ่งหนึ่งที่แน่นอน: เราซาบซึ้งใจจริง ๆ ที่คุณทำงานได้อย่างยอดเยี่ยมทุกเดือน และสำหรับสิ่งนั้น เรารู้สึกซาบซึ้งไปชั่วนิรันดร์
พักที่ยอดเยี่ยม!
