All Things Smashing: อัปเดตรายเดือน
เผยแพร่แล้ว: 2022-03-10เราไม่สามารถพูดซ้ำได้เพียงพอว่าชุมชนประสิทธิภาพเว็บนั้นยอดเยี่ยมเพียงใด! มีคนดีๆ ที่ช่วยทำให้เว็บเร็วขึ้น และความพยายามของพวกเขาก็สำคัญ เมื่อปีใหม่ใกล้เข้ามาและปณิธานของทุกคนยังคงถูกทดสอบ เป้าหมายส่วนตัว เช่น การทำซ้ำจุดบกพร่องและการแก้ไขปัญหาก็กลายเป็นสิ่งที่เรามีเหมือนกัน นั่นคือ การปรับปรุงเว็บสำหรับ ทุกคน ที่เกี่ยวข้อง
เนื่องจากประสิทธิภาพในด้านต่างๆ มีความซับซ้อนและซับซ้อนมากขึ้นเรื่อยๆ ตลอดหลายปีที่ผ่านมา Vitaly ได้ปรับปรุงและอัปเดตรายการตรวจสอบประสิทธิภาพส่วนหน้าทุกปี คู่มือนี้ครอบคลุมเกือบทุกอย่างตั้งแต่งบประมาณประสิทธิภาพไปจนถึงแอปหน้าเดียวไปจนถึงการเพิ่มประสิทธิภาพเครือข่าย ได้รับการพิสูจน์แล้วว่าเป็นประโยชน์กับผู้คนในช่วงหลายปีที่ผ่านมา ทุกคนสามารถแก้ไขได้ (PDF, MS Word Doc และ Apple Pages) และปรับให้เข้ากับความต้องการส่วนตัวของพวกเขา หรือแม้แต่ใช้ในองค์กรของพวกเขา
มาดูกันดีกว่าว่าที่ Smashing ไปทำอะไรมาบ้าง!
ช่วงเวลาที่น่าตื่นเต้น: หนังสือยอดเยี่ยมเล่มใหม่
 คุณพร้อมสำหรับหนังสือ Smashing เล่มต่อไปแล้วหรือยัง? เช่นเดียวกับหนังสือที่ตีพิมพ์ทั้งหมดที่เราตีพิมพ์ ทุกเล่มได้รับการประดิษฐ์ขึ้นเพื่อมอบความรู้และความเชี่ยวชาญในเชิงลึกที่ผู้เชี่ยวชาญและผู้ปฏิบัติงานจากอุตสาหกรรมแบ่งปัน คู่มือการออกแบบอย่างมีจริยธรรมจะไม่แตกต่างกัน เขียนโดย Trine Falbe, Martin Michael Frederiksen และ Kim Andersen หนังสือเล่มนี้จะวางจำหน่ายล่วงหน้าปลายเดือนมกราคม
คุณพร้อมสำหรับหนังสือ Smashing เล่มต่อไปแล้วหรือยัง? เช่นเดียวกับหนังสือที่ตีพิมพ์ทั้งหมดที่เราตีพิมพ์ ทุกเล่มได้รับการประดิษฐ์ขึ้นเพื่อมอบความรู้และความเชี่ยวชาญในเชิงลึกที่ผู้เชี่ยวชาญและผู้ปฏิบัติงานจากอุตสาหกรรมแบ่งปัน คู่มือการออกแบบอย่างมีจริยธรรมจะไม่แตกต่างกัน เขียนโดย Trine Falbe, Martin Michael Frederiksen และ Kim Andersen หนังสือเล่มนี้จะวางจำหน่ายล่วงหน้าปลายเดือนมกราคม
เช่นเคย จะมีส่วนลดสำหรับการสั่งซื้อล่วงหน้า เราคาดว่าจะจัดส่งสำเนาปกแข็งที่พิมพ์ออกมาในปลายเดือนกุมภาพันธ์ แต่ในระหว่างนี้ โปรดสมัครรับรายชื่อส่งหนังสือเพื่อที่คุณจะได้เป็นหนึ่งในคนกลุ่มแรกๆ ที่ได้ลงมือทำหนังสือ
พูดน้อยลง มีเวลามากขึ้นสำหรับคำถาม
SmashingConfs ของเราเป็นที่รู้จักว่าเป็นงานที่เป็นมิตรและครอบคลุม ซึ่งนักพัฒนาและนักออกแบบส่วนหน้ามารวมตัวกันเพื่อเข้าร่วมเซสชันสดและเวิร์กช็อปภาคปฏิบัติ ตั้งแต่การออกแบบสดไปจนถึงการแก้ไขจุดบกพร่องแบบสด เราต้องการให้คุณ ถามผู้บรรยายทุกอย่าง ตั้งแต่การตั้งชื่อแบบแผนไปจนถึงกลยุทธ์การดีบัก ในการพูดคุยแต่ละครั้ง เราจะมีเวลามากพอที่จะลงรายละเอียด และแสดงตัวอย่างจากงานจริงบนหน้าจอขนาดใหญ่

หากคุณไม่อยากพลาดหนึ่งใน SmashingConfs ของเรา ตั๋วล่วงหน้ายังมีอยู่ และถ้าคุณต้องการความช่วยเหลือในการโน้มน้าวเจ้านายของคุณให้ส่งคุณเข้าร่วมกิจกรรม แจ้งให้เราทราบ! เรามีหลังของคุณ
- ซานฟรานซิสโก วันที่ 21-22 เมษายน
- ออสติน, เท็กซัส, 9-10 มิถุนายน
- ไฟร์บวร์ก 7-8 กันยายน
- นิวยอร์ก 20-21 ตุลาคม
A Taste Of Smashing… นอกจอ
Smashing Podcast ตอนที่ 7 มาถึงแล้ว! เราภูมิใจและตื่นเต้นมากที่มี Drew McLellan และ Bethany Andrew เพื่อนรักและเพื่อนร่วมงานที่คอยจัดการรายการสัมภาษณ์รายปักษ์รายปักษ์! ผลตอบรับเป็นไปในเชิงบวกอย่างท่วมท้น และตอนนี้เรารู้สึกตื่นเต้นสำหรับเรื่องอื่นๆ อีกมากมาย!
- Smashing Podcast บน Twitter
- ตอนก่อนหน้า (รวมถึงการถอดเสียง)
ฉายแสงสปอตไลท์บน TypeScript
 ในอีกไม่ถึงสองสัปดาห์ ( 29 ม.ค. ) เราจะจัดสัมมนาทางเว็บเรื่อง Smashing TV กับ Stefan Baumgartner ซึ่งจะให้ความกระจ่างว่าการตรวจสอบประเภทมีอะไรบ้างสำหรับผู้ที่สร้างและใช้งานเว็บ TypeScript เป็นหนึ่งในเทคโนโลยีที่ได้รับความนิยมมากที่สุดในปี 2019 — ถึงเวลาแล้วที่จะมองข้ามโฆษณาเกินจริง!
ในอีกไม่ถึงสองสัปดาห์ ( 29 ม.ค. ) เราจะจัดสัมมนาทางเว็บเรื่อง Smashing TV กับ Stefan Baumgartner ซึ่งจะให้ความกระจ่างว่าการตรวจสอบประเภทมีอะไรบ้างสำหรับผู้ที่สร้างและใช้งานเว็บ TypeScript เป็นหนึ่งในเทคโนโลยีที่ได้รับความนิยมมากที่สุดในปี 2019 — ถึงเวลาแล้วที่จะมองข้ามโฆษณาเกินจริง!
ทำเครื่องหมายบนปฏิทินของคุณและ เข้าร่วมกับเราเวลา 17:00 น. ตามเวลาลอนดอน เรายินดีรับฟังความคิดเห็นและประสบการณ์ที่คุณมีในอาชีพการงานของคุณ
หัวข้อที่กำลังมาแรงใน SmashingMag
เราเผยแพร่บทความใหม่ทุกวันในหัวข้อต่างๆ ที่เป็นปัจจุบันในอุตสาหกรรมเว็บ นี่คือบางส่วนที่ผู้อ่านของเราดูเหมือนจะชอบมากที่สุดและได้แนะนำเพิ่มเติม:
- “บุคลิกที่แตกแยกของการพัฒนาเว็บ Brutalist” โดย Frederick O'Brien
ไม่มีอะไรหรูหราหรือประดับไฟนีออนพร้อมสปริงเกลอร์? เว็บไซต์ 'Brutalist' เฟื่องฟูในช่วงไม่กี่ปีที่ผ่านมา แต่ปรัชญาการชี้นำของพวกเขายังคงไม่ชัดเจน - “ทำไมคุณควรเลือก HTML5 <บทความ> เหนือ <section>” โดย Bruce Lawson
ในบทความนี้ บรูซ ลอว์สันจะอธิบายการใช้งาน<section>ที่เรามี และวิธีที่ผู้เขียนควรทำเครื่องหมายส่วนหัวที่มีความสำคัญอย่างยิ่งต่อผู้ใช้ AT - “ช่วยให้เบราว์เซอร์ปรับให้เหมาะสมด้วยคุณสมบัติ CSS Contain” โดย Rachel Andrew
คุณสมบัติ CSScontainคุณสมบัติช่วยให้คุณสามารถอธิบายเลย์เอาต์ของคุณต่อเบราว์เซอร์ ดังนั้นจึงทำการเพิ่มประสิทธิภาพได้ อย่างไรก็ตาม มันมาพร้อมกับผลข้างเคียงบางประการในแง่ของการจัดวางของคุณ - “An Introduction To React's Context API” โดย Yusuff Faruq
ในบทความนี้ คุณจะได้เรียนรู้วิธีใช้ Context API ของ React ซึ่งช่วยให้คุณจัดการสถานะแอปพลิเคชันทั่วโลกในแอป React ของคุณโดยไม่ต้องใช้อุปกรณ์ประกอบฉาก
เลือกที่ดีที่สุดจากจดหมายข่าวของเรา
เมื่อเริ่มต้นทศวรรษใหม่ เราตัดสินใจที่จะเริ่มต้นด้วยหัวข้อที่เกี่ยวกับประสิทธิภาพของเว็บโดยเฉพาะ มีคนที่มี ความ สามารถมากมายที่ทำงานในโครงการที่ยอดเยี่ยม และเรายินดีที่จะกระจายข่าวและให้เครดิตที่พวกเขาสมควรได้รับ!
หมายเหตุ : ขอบคุณมากสำหรับ Cosima Mielke สำหรับการเขียนและเตรียมโพสต์เหล่านี้!
เมตริกใดมีความสำคัญมากที่สุด
สีที่มีความหมายครั้งแรก เวลาในการโต้ตอบ ความล่าช้าในการ ป้อนข้อมูลครั้งแรก SpeedIndex ด้วย ตัวชี้วัดประสิทธิภาพ มากมายที่ลอยไปมา จึงไม่ง่ายที่จะสร้างสมดุลที่เหมาะสมสำหรับโครงการ และโดยส่วนใหญ่แล้ว เมตริกเหล่านี้เพียงอย่างเดียวจะกว้างเกินไปและไม่แม่นยำเพียงพอ ดังนั้น เราจึงต้องเสริมด้วยเมตริกที่กำหนดเองด้วย ในบริษัทขนาดเล็กและขนาดใหญ่ เป็นเรื่องปกติที่จะกำหนดพิกเซล ที่สำคัญ ใน UI วัดว่าเราสามารถเริ่มแสดงผลได้เร็วเพียงใด และเราสามารถจัดเตรียมการตอบสนองต่ออินพุตได้เร็วเพียงใด

ทุกโครงการสามารถได้รับประโยชน์จากการผสมผสานอย่างน้อย 4 เมตริก Time To Interactive (TTI) เป็นตัวชี้วัดหลักในการทำความเข้าใจว่าผู้ใช้ต้องรอนานเพียงใดเพื่อใช้งานเว็บไซต์โดยไม่เกิดความล่าช้า First Input Delay (FID) ช่วยเสริม TTI ได้เป็นอย่างดี เนื่องจากเป็นการอธิบายส่วนที่ขาดหายไปของรูปภาพ: จะเกิดอะไรขึ้นเมื่อผู้ใช้โต้ตอบกับไซต์จริงๆ

Total Blocking Time (TBT) ช่วยวัดระดับความรุนแรงของการที่หน้าไม่มีการโต้ตอบก่อนที่จะกลายเป็นการโต้ตอบที่เชื่อถือได้ และ Cumulative Layout Shift (CLS) เน้นว่าผู้ใช้พบการเปลี่ยนแปลงของเลย์เอาต์ที่ไม่คาดคิด (รีโฟลว์) บ่อยเพียงใดเมื่อเข้าถึงไซต์ เมตริกทั้งหมดเหล่านี้จะปรากฏใน Lighthouse v6 เมื่อเริ่มเปิดตัวในปี 2020
นอกจากนี้ คุณสามารถดู FrustrationIndex ที่พิจารณา ช่องว่าง ระหว่างตัววัด แทนที่จะดูทีละตัว ผลกระทบของน้ำหนักโฆษณา และต้นทุน CPU ระดับส่วนประกอบ โปรดทราบว่า First Colourful/Contentful Paint จะถูกแทนที่ด้วย Largest Contentful Paint และบทบาทของ SpeedIndex ลดลงด้วยตัวชี้วัดใหม่ที่แสดงขึ้น
ผลกระทบของการเพิ่มประสิทธิภาพการทำงาน
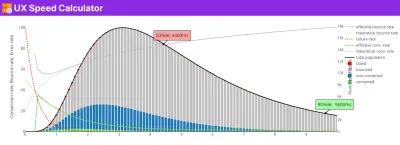
ไม่เป็นความลับที่ประสิทธิภาพจะส่งผลโดยตรงต่อประสบการณ์ของผู้ใช้และตัววัดทางธุรกิจ และในบางครั้ง แม้แต่การเพิ่มประสิทธิภาพประสิทธิภาพของเว็บที่ดูเหมือนเล็กน้อย เช่น การลดเวลาในการโหลดไม่กี่มิลลิวินาทีก็สามารถนำไปสู่อัตรา Conversion ที่ดีขึ้นได้ เพื่อแสดงผลกระทบนี้ สถิติ WPO จะรวบรวมกรณีศึกษาและการทดลองจากผลิตภัณฑ์และไซต์อีคอมเมิร์ซ — เรื่องราวของความสำเร็จและสิ่งที่ผิดพลาด สร้างแรงบันดาลใจ!

เพื่อสนับสนุนการเพิ่มประสิทธิภาพการทำงานของคุณด้วยตัวเลขที่ชัดเจนและช่วยให้คุณเข้าใจผลกระทบได้ดีขึ้น Sergey Chernyshev ได้สร้างเครื่องคำนวณความเร็ว UX ช่วยให้คุณเห็นว่าการกระจายความเร็ว อัตราความผิดพลาด อัตราตีกลับ และอัตรา Conversion เกี่ยวพันกันอย่างไรสำหรับค่าที่คุณป้อน ตัวช่วยเล็กๆ น้อยๆ ที่มีประโยชน์
บีบอัดรูปภาพใน PR ของคุณโดยอัตโนมัติ
การเพิ่มประสิทธิภาพรูปภาพอาจเป็นหนึ่งในงานที่ง่ายที่สุดในรายการตรวจสอบการเพิ่มประสิทธิภาพของคุณ อย่างไรก็ตาม หากคุณมีรูปภาพที่ต้องปรับให้เหมาะสมจำนวนมาก อาจใช้เวลาพอสมควร และในเวลาเร่งด่วน รูปภาพบางรูปอาจทำให้การผลิตข้ามขั้นตอนนี้ได้

ในการเปลี่ยนแปลงนั้น ทีมงานที่ Calibre ได้สร้างการดำเนินการของ GitHub ที่จะบีบอัดรูปภาพ JPEG, PNG และ WebP ทั้งหมดในคำขอดึงของคุณโดยอัตโนมัติ รวดเร็ว มีประสิทธิภาพ และสำหรับการบีบอัดที่แทบไม่สูญเสียข้อมูล จะใช้อัลกอริธึมการบีบอัดภาพที่ดีที่สุด: mozjpeg และ libvips ตัวช่วยประหยัดเวลาที่แท้จริง
แหล่งข้อมูลเพื่อประสิทธิภาพสูงสุด
ผู้คนจำนวนมากในชุมชนเว็บมุ่งมั่นที่จะทำงานและช่วยกระจายข่าวเกี่ยวกับเรื่องนี้ หนึ่งในนั้นคือ Tim Kadlec ในพอดแคสต์ Chasing Waterfalls เขาเชิญคนที่ทำงานเพื่อทำให้เว็บเร็วขึ้นสำหรับทุกคน มีการเปิดตัวสามตอนแล้ว โดย Reefath Rajali ได้แบ่งปันข้อมูลเชิงลึกเกี่ยวกับเส้นทางประสิทธิภาพของ PayPal, Malek Kalim กำลังสำรวจวิธีการปรับขนาดวัฒนธรรมของประสิทธิภาพทั่วทั้งองค์กร และ Katie Hempenius พูดคุยเกี่ยวกับงบประมาณด้านประสิทธิภาพ ความท้าทายของบุคคลที่สาม JavaScript และอีกมาก สิ่งอื่น ๆ ที่ส่งผลกระทบต่อประสิทธิภาพการทำงาน

แหล่งข้อมูลที่มีประโยชน์อีกอย่างหนึ่งที่จะช่วยให้คุณติดตามประสิทธิภาพเว็บได้คือ Ben Schwarz และ Karolina Szczur พวกเขาช่วยกันดูแลจดหมายข่าวประสิทธิภาพ ส่งมอบเครื่องมือเกี่ยวกับประสิทธิภาพของเว็บ การพูดคุย และทรัพยากรอื่นๆ ไปยังกล่องจดหมายของคุณเดือนละสองครั้ง นอกจากนี้ยังมีคลังจดหมายข่าวฉบับก่อนๆ ให้คุณติดตามจนกว่าฉบับต่อไปจะถูกส่งออกไป
จดหมายข่าว Smashing ทุกฉบับเขียนและแก้ไขด้วยความรักและความเอาใจใส่ ไม่มีการส่งจดหมายของบุคคลที่สามหรือโฆษณาที่ซ่อนอยู่ คุณเข้าใจคำพูดของเรา
front-end & UX bits ที่มีประโยชน์ จัดส่งสัปดาห์ละครั้ง
ด้วยเครื่องมือที่จะช่วยให้คุณทำงานให้ลุล่วงได้ดียิ่งขึ้น สมัครและรับ รายการตรวจสอบการออกแบบอินเทอร์เฟซอัจฉริยะของ Vitaly PDF ทางอีเมล
ที่ส่วนหน้าและ UX ได้รับความไว้วางใจจากผู้คนจำนวน 190.000 คน
