Modernizr สามารถช่วยให้คุณใช้ CSS Fallbacks ได้อย่างไร
เผยแพร่แล้ว: 2021-04-05ในฐานะนักออกแบบเว็บไซต์ เรามักได้รับการสนับสนุนให้ใช้คุณลักษณะล่าสุดและดีที่สุดที่ CSS มีให้ และมีเหตุผลที่น่าสนใจมากมายที่ต้องทำ เทคนิคอย่าง CSS Grid และ Flexbox ช่วยให้เค้าโครงทั่วไปทำงานได้อย่างรวดเร็ว ในขณะที่ภาพเคลื่อนไหว CSS จะเพิ่มการเคลื่อนไหวและการโต้ตอบ นั่นเป็นเพียงส่วนปลายของภูเขาน้ำแข็ง
อย่างไรก็ตาม การนำคุณลักษณะเหล่านี้ไปใช้ในบางครั้งอาจมีค่าใช้จ่ายสำหรับความเข้ากันได้ของเบราว์เซอร์ สำหรับเว็บไซต์ที่ยังคงมีผู้ใช้จำนวนมากที่มีเบราว์เซอร์รุ่นเก่า หรือสำหรับคุณลักษณะที่ใหม่มาก มีความเสี่ยงที่จะไม่ให้บุคคลบางคนออกไป
ในแง่ปรัชญาแล้ว นักออกแบบบางคนก็พอใจกับสิ่งนี้ และก็ไม่เป็นไร แต่การใช้ทางเลือกสำหรับคุณลักษณะเหล่านี้อาจง่ายกว่าที่คุณคิด มาตรการป้องกันความผิดพลาดเหล่านี้ให้การแฟ็กซ์ที่สมเหตุสมผลสำหรับเลย์เอาต์หรือองค์ประกอบการออกแบบเฉพาะ และเข้ากันได้กับเว็บเบราว์เซอร์รุ่นเก่า
วันนี้ เราจะแสดงให้คุณเห็นถึงวิธีการใช้ไลบรารีการตรวจหาคุณลักษณะ Modernizr เพื่อจุดประสงค์นี้ ไปเลย!
Modernizr คืออะไร?
Modernizr เป็นหนึ่งในเครื่องมือที่มีประโยชน์ซึ่งนักออกแบบเว็บไซต์ใช้มาหลายปี เป็นไลบรารีที่สามารถปรับแต่งให้ "ตรวจจับ" (ในความเป็นจริง กำลังทำการทดสอบอยู่) คุณลักษณะเฉพาะขณะที่โหลดหน้าเว็บ จากนั้นจะเพิ่มคลาส CSS ให้กับองค์ประกอบ <HTML> ของเพจ ช่วยให้นักออกแบบกำหนดเป้าหมายโค้ดของตนตามสิ่งที่ไลบรารีพบ

ในกรณีของเรา เราจะใช้มันเพื่อตรวจหา CSS Flexbox อย่างไรก็ตาม ยังสามารถค้นหาคุณลักษณะที่เกี่ยวข้องกับ HTML และ JavaScript ได้อีกด้วย ตัวอย่างเช่น คุณสามารถใช้เพื่อกำหนดว่าเบราว์เซอร์รองรับ HTML5 หรือไม่ หากไม่เป็นเช่นนั้น สามารถใช้สคริปต์ shiv ของ HTML5 ที่มีอยู่เพื่อนำมาเป็นโค้ดได้
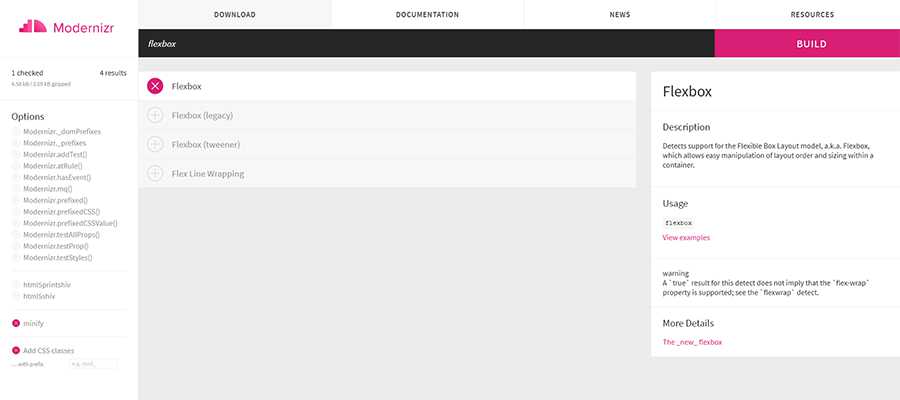
สิ่งที่ดีจริงๆคือคุณสามารถปรับแต่ง Modernizr ให้ตรงกับความต้องการของโครงการของคุณได้ UI ของเว็บไซต์จะให้คุณเลือกและเลือกเฉพาะรายการที่คุณต้องการตรวจจับ เมื่อคุณได้เลือกแล้ว ให้คลิกที่ปุ่ม "สร้าง" เพื่อสร้างแพ็คเกจที่สามารถดาวน์โหลดได้แบบกำหนดเอง
งานสร้างของเรา
เพื่อจุดประสงค์ของเรา (และเพื่อให้สิ่งต่าง ๆ ง่ายขึ้น) เรากำลังสร้างแพ็คเกจ Modernizr เพื่อตรวจจับ Flexbox เราจะเลือก ย่อ โค้ดและ เพิ่มคลาส CSS ด้วย

ขั้นตอนที่ 1: การตั้งค่าการสาธิต
ในการสาธิตวิธีการทำงานทั้งหมดจะต้องมีไฟล์สองสามไฟล์ – ทั้งสองไฟล์มีอยู่ใน GitHub:
- flexgrid.css – นี่คือระบบกริด CSS Flexbox แบบง่ายของเรา คุณจะสังเกตเห็นว่ามีคลาสสำหรับการจัดตำแหน่งและความกว้างของคอลัมน์ที่แตกต่างกัน นอกจากนี้ยังมีชุดคลาสพิเศษ .
.no-flexboxที่ใช้ CSS floats ของโรงเรียนเก่าด้วยเช่นกัน ซึ่งจะช่วยให้เราสร้างรูปแบบการจัดวางที่คล้ายกันในเบราว์เซอร์รุ่นเก่า - modernizr-custom.js – สคริปต์ดังกล่าวจะตรวจสอบว่าเบราว์เซอร์ปัจจุบันรองรับ CSS Flexbox หรือไม่
ต่อไป เราจะต้องการสร้างเอกสาร HTML ใหม่ที่เรียกไฟล์ทั้งสองด้านบนในพื้นที่ <head> นอกจากนี้ เอกสารจะต้องมีตัวอย่างเค้าโครง CSS Flexbox และเนื้อหาบางส่วน
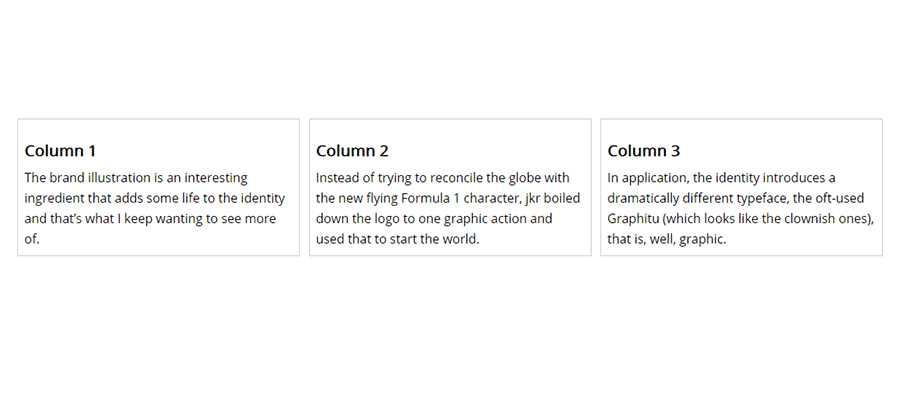
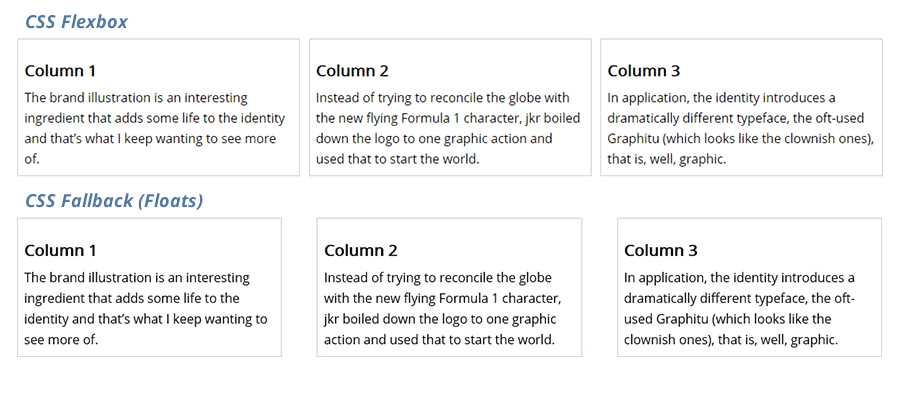
คุณสามารถใช้ไฟล์สาธิตด้านล่างเพื่อทำการทดลองได้ ประกอบด้วยเลย์เอาต์ 3 คอลัมน์ที่เรียบง่าย พร้อมด้วยการปรับปรุงภาพเล็กน้อย (เพิ่มเติมในอีกเล็กน้อย)
ขั้นตอนที่ 2: ดูเอกสาร HTML ในเบราว์เซอร์สมัยใหม่
ตอนนี้ได้เวลาดูว่าการสาธิตของเรามีลักษณะอย่างไรในเบราว์เซอร์ ในการเริ่มต้น ให้ใช้เว็บเบราว์เซอร์สมัยใหม่ที่รองรับ Flexbox

อย่างน้อยเรา สงสัย ว่ามันรองรับ Flexbox เราจะบอกได้อย่างไร? นั่นคือสิ่งที่ Modernizr ต้องทำ
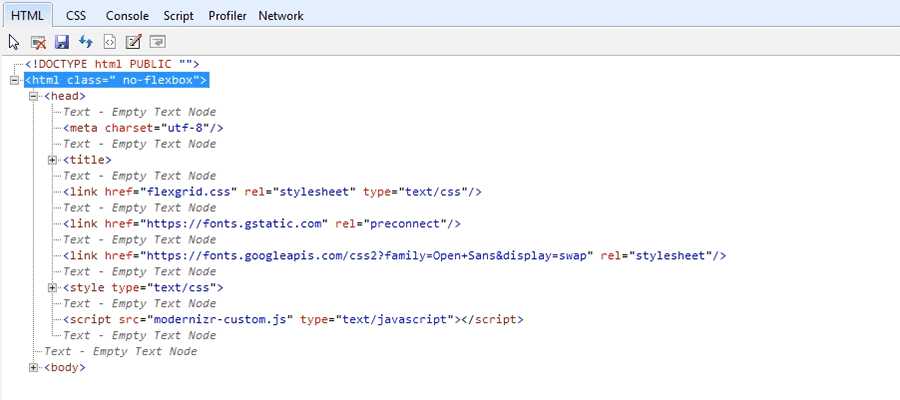
ในกรณีของเรา เราต้องการดูที่มาของหน้าสาธิต โดยเฉพาะองค์ประกอบ <HTML> หากมีการเพิ่มคลาสของ flexbox ให้กับองค์ประกอบ เรารู้ว่าเบราว์เซอร์ของเรารองรับคุณสมบัตินี้ ไปข้างหน้าและดูที่มาของหน้าในเบราว์เซอร์ของคุณ – เราจะรอ
คลาสไหนคะ?
หากคุณพยายามดูแหล่งที่มาทั้งหมดของหน้า คุณอาจสังเกตเห็นว่าองค์ประกอบ <HTML> ไม่มีคลาส ไม่ต้องกังวล นี่เป็นเรื่องปกติ
นั่นเป็นเพราะคลาสถูกเพิ่มขณะรันไทม์ หลังจาก Modernizr ทดสอบฟีเจอร์ที่เลือก ดังนั้นจะไม่แสดงในซอร์สโค้ดแบบเต็ม
ใช้เครื่องมือสำหรับนักพัฒนาของเบราว์เซอร์ของคุณ
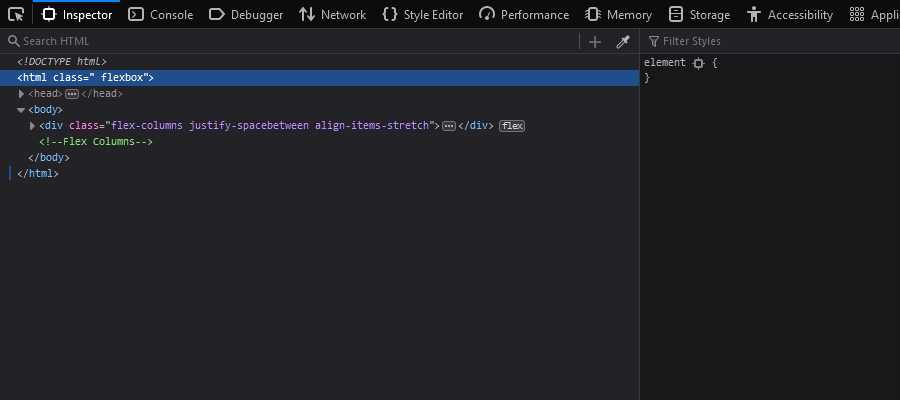
ให้เปิดเครื่องมือสำหรับนักพัฒนาเว็บเบราว์เซอร์ของคุณแทน (กดปุ่ม F12 บนแป้นพิมพ์ของคุณ) ซึ่งจะทำให้มองเห็นองค์ประกอบ <HTML> ได้อย่างแม่นยำ
ที่นี่ เราใช้ Firefox Developer Edition เวอร์ชันล่าสุด ตาม Modernizr รองรับ CSS Flexbox เย้!

ขั้นตอนที่ 3: ทดสอบ CSS Fallback ในเบราว์เซอร์รุ่นเก่า
ทุกอย่างดูดีมากในเบราว์เซอร์ที่ทันสมัยของเรา แต่ซอฟต์แวร์รุ่นเก่าล่ะ?
สไตล์ของเราตั้งค่าให้ใช้ CSS แบบลอยในเบราว์เซอร์ที่ไม่รองรับ Flexbox ทางเลือกดังกล่าวจะช่วยให้เราสร้างเลย์เอาต์แบบหลายคอลัมน์ได้ แม้กระทั่งในการตั้งค่าแบบโบราณ
อ้างอิงจาก Can I use, Flexbox มีการสนับสนุนบางส่วนจนถึง Internet Explorer 10, Firefox 2, Chrome 4 และ Safari 3.1 หลายปีที่ผ่านมาเนื่องจากเบราว์เซอร์เหล่านี้มีการใช้งานกันอย่างแพร่หลาย อย่างไรก็ตาม โดยเฉพาะอย่างยิ่ง IE ยังคงค้างอยู่ที่นี่และที่นั่น
สามารถกำหนดค่า Modernizr เพื่อทดสอบการสนับสนุนบางส่วนได้ แต่จะเกิดความยุ่งเหยิง มันนำไปสู่การเขียนทางเลือก CSS เพิ่มเติมที่คำนึงถึงสถานการณ์ที่แตกต่างกันจำนวนหนึ่ง มันไม่ได้มีประสิทธิภาพมาก ดังนั้นเราจึงมองหาการสนับสนุนทั้งหมดหรือไม่มีเลยในการทดสอบของเรา
มาดูการสาธิตของเราใน IE 10 (ผ่านบริการทดสอบเบราว์เซอร์) และดูว่าเกิดอะไรขึ้น

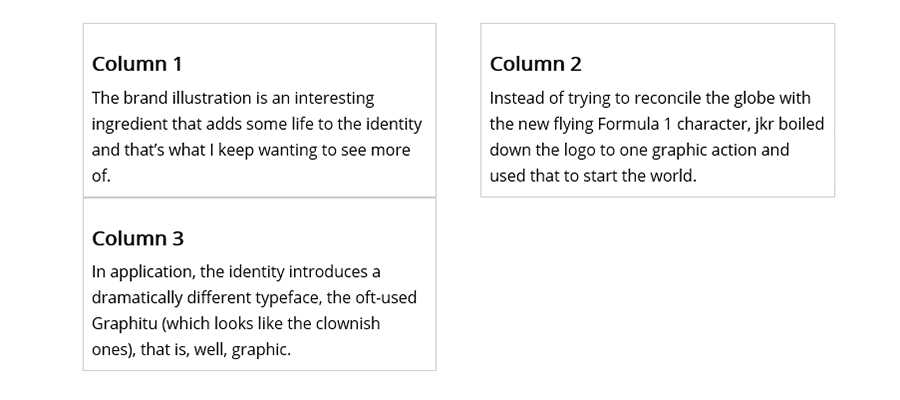
ไม่โทรมเกินไป คอลัมน์ที่สามของเราจะถูกผลักลงไปที่แถวถัดไป ซึ่งสามารถปรับแต่งได้ แต่สิ่งที่เกี่ยวกับการสนับสนุน Flexbox?
มุมมองอย่างรวดเร็วของเครื่องมือสำหรับนักพัฒนาของ IE แสดงให้เห็นว่าองค์ประกอบ <HTML> ของเราแสดงคลาสของ no-flexbox นั่นหมายความว่า ไม่รองรับ Flexbox ที่นี่ และกำลังใช้ CSS ทางเลือก

แก้ไขเค้าโครงสำหรับ CSS Floats
CSS floats ทางเลือกของเราจะไม่ร่วมมือกับการปรับปรุงภาพที่เราทำ คอลัมน์ที่สามถูกผลักลงไปที่แถวที่สอง ซึ่งดูไม่ค่อยดีนัก
นั่นเป็นเพราะ floats เพิ่ม ช่องว่างภายในและเส้นขอบให้กับความกว้างของคอลัมน์ที่เราตั้งค่าไว้ก่อนหน้านี้ในสไตล์ชีต ในทางกลับกัน Flexbox สามารถปรับรายการเหล่านี้ได้โดยไม่ต้องเพิ่มความกว้างของคอลัมน์โดยรวม จึงเกิดความแตกต่างในผลลัพธ์
มีหลายสิ่งที่เราสามารถทำได้เพื่อแก้ไขสถานการณ์ เราอาจตัดความกว้างของคอลัมน์หรือแม้แต่ลดระยะขอบระหว่างคอลัมน์ ลองตัดความกว้างคอลัมน์จาก 30.66% เป็น 28.66%

มันได้ผล! ขณะนี้คอลัมน์ของเราแสดงอย่างมีความสุขและมีความคล้ายคลึงกับเวอร์ชัน Flexbox นอกเหนือจากความแตกต่างของการเว้นวรรค อย่างน้อยก็ใช้งานได้ภายในเบราว์เซอร์รุ่นเก่า เราสามารถเข้าไปทำการเปลี่ยนแปลงเพิ่มเติมเพื่อให้ใกล้เคียงกับต้นฉบับมากขึ้น
ตรวจจับคุณสมบัติของเบราว์เซอร์และปรับให้เหมาะสม
ในขณะที่การสาธิตของเรามุ่งเน้นไปที่การตรวจจับ CSS Flexbox แต่ Modernizr สามารถทำได้มากกว่านั้น มันสามารถค้นหาคุณสมบัติทั่วไปอื่น ๆ เช่น HTML Canvas, การสนับสนุน SVG, CSS Grid และอาร์เรย์ของเกร็ดความรู้ที่มีประโยชน์อื่น ๆ
แนวคิดก็คือ เมื่อคุณรู้ว่าเบราว์เซอร์ของผู้ใช้ทำอะไรได้บ้าง คุณก็สามารถปรับโค้ดของคุณให้เหมาะสมได้ สิ่งนี้ทำให้การนำข้อกำหนด CSS ที่ใหม่กว่ามาใช้ เช่น กระบวนการที่น่าเป็นห่วงน้อยกว่ามาก
บางทีคุณอาจไม่จำเป็นต้องใช้ทางเลือกสำรองในทุกกรณี แต่เป็นเรื่องดีที่รู้ว่าการนำไปใช้งานนั้นทำได้ง่ายด้วยความช่วยเหลือของ Modernizr
