การใช้รูปแบบภาพสมัยใหม่: AVIF และ WebP
เผยแพร่แล้ว: 2022-03-10เมื่อเร็วๆ นี้เราได้เผยแพร่หนังสือ Addy's Image Optimization ซึ่งมี ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับรูปภาพ วิธีบีบอัด ให้บริการ และดูแลรักษารูปภาพ ตอนนี้จัดส่งด้วยข้อความส่วนตัวที่เขียนด้วยลายมือซึ่งลงนามโดย Addy ข้ามไปที่สารบัญ และรับหนังสือทันที

รูปภาพเป็นประเภททรัพยากรที่ได้รับความนิยมมากที่สุดบนเว็บและมักเป็นประเภทที่ใหญ่ที่สุด ผู้ใช้ชื่นชอบภาพคุณภาพสูง แต่ต้องใช้ความระมัดระวังในการนำเสนอภาพฮีโร่ ภาพถ่ายผลิตภัณฑ์ และมีมแมวอย่างมีประสิทธิภาพและประสิทธิผลมากที่สุด
หากคุณกำลังปรับให้เหมาะสมสำหรับ Web Vitals คุณอาจสนใจที่จะได้ยินว่ารูปภาพคิดเป็น ~42% ขององค์ประกอบระบายสีเนื้อหาที่ใหญ่ที่สุดสำหรับเว็บไซต์ เมตริกที่เน้นผู้ใช้เป็นศูนย์กลางมักขึ้นอยู่กับขนาด จำนวน เลย์เอาต์ และลำดับความสำคัญในการโหลดรูปภาพบนหน้า นี่คือเหตุผลที่คำแนะนำของเราเกี่ยวกับประสิทธิภาพส่วนใหญ่พูดถึงการปรับภาพให้เหมาะสมที่สุด
คำแนะนำ tl; dr สามารถพบได้ด้านล่าง
tl;dr
- AVIF เป็นตัวเลือกแรกที่ดี หากยอมรับการบีบอัดแบบ lossy และ low-fidelity และการบันทึกแบนด์วิดท์เป็นสิ่งสำคัญอันดับหนึ่ง สมมติว่าความเร็วในการเข้ารหัส/ถอดรหัสตรงกับความต้องการของคุณ
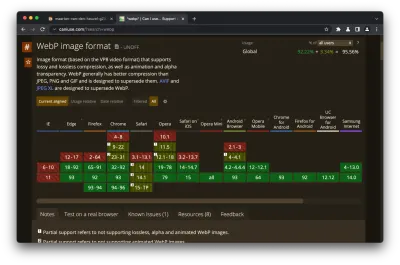
- WebP ได้รับการสนับสนุนอย่างกว้างขวางมากขึ้น และอาจใช้สำหรับการแสดงผลภาพปกติ โดยไม่จำเป็นต้องใช้คุณลักษณะขั้นสูง เช่น ช่วงสีกว้างหรือข้อความซ้อนทับ
- AVIF อาจไม่สามารถบีบอัดรูปภาพที่ไม่ใช่ภาพถ่ายรวมทั้ง PNG หรือ WebP แบบไม่สูญเสียข้อมูลได้ การประหยัดการบีบอัดจาก WebP อาจต่ำกว่า JPEG สำหรับการบีบอัดแบบสูญเสียความเที่ยงตรงสูง
- หากทั้ง AVIF และ WebP ไม่ใช่ตัวเลือกที่ใช้งานได้ ให้พิจารณาการประเมิน MozJPEG (ปรับภาพ JPEG ให้เหมาะสม), OxiPNG (ภาพที่ไม่ใช่ภาพถ่าย) หรือ JPEG 2000 (ภาพที่สูญเสียหรือสูญเสียภาพ)
- การเพิ่มประสิทธิภาพแบบก้าวหน้าผ่าน
<picture>ช่วยให้เบราว์เซอร์เลือกรูปแบบแรกที่รองรับตามลำดับความชอบ การใช้งานนี้ง่ายขึ้นมากเมื่อใช้อิมเมจ CDN ซึ่งการตกลงส่วนหัวและเนื้อหา (เช่น รูปแบบอัตโนมัติและคุณภาพ) สามารถให้ภาพที่ดีที่สุด
ทำไมเราถึงต้องการรูปแบบที่ทันสมัย?
เรามีรูปแบบภาพให้เลือกมากมายพอสมควรเมื่อแสดงภาพบนเว็บ ความแตกต่างที่สำคัญระหว่างรูปแบบรูปภาพคือตัวแปลงสัญญาณรูปภาพที่ใช้ในการเข้ารหัสหรือถอดรหัสรูปภาพแต่ละประเภทนั้นแตกต่างกัน ตัวแปลงสัญญาณรูปภาพแสดงถึงอัลกอริธึมที่ใช้ในการบีบอัดและเข้ารหัสรูปภาพเป็นไฟล์ประเภทใดประเภทหนึ่ง และถอดรหัสเพื่อแสดงบนหน้าจอ
การประเมินตัวแปลงสัญญาณ
คุณสามารถประเมินว่ารูปแบบภาพใดที่เหมาะกับคุณตามพารามิเตอร์ต่างๆ
- การบีบอัด
ประสิทธิภาพของตัวแปลงสัญญาณส่วนใหญ่สามารถวัดได้จากการบีบอัดที่สามารถทำได้ การบีบอัดที่ทำได้นั้นมีความเกี่ยวข้องเนื่องจากยิ่งมีการบีบอัดสูง ขนาดไฟล์ก็จะยิ่งเล็กลง และข้อมูลที่จำเป็นในการถ่ายโอนภาพบนเครือข่ายยิ่งต่ำลง ขนาดไฟล์ที่เล็กกว่าส่งผลกระทบโดยตรงต่อตัววัด Largest Contentful Paint (LCP) สำหรับหน้าเว็บ เนื่องจากทรัพยากรรูปภาพที่หน้าเว็บต้องการจะโหลดเร็วขึ้น - คุณภาพ
ตามหลักการแล้วการบีบอัดไม่ควรส่งผลให้ข้อมูลภาพสูญหาย มันควรจะไม่มีการสูญเสีย รูปแบบการบีบอัดที่ส่งผลให้ข้อมูลภาพสูญหาย ซึ่งส่งผลให้คุณภาพของภาพลดลง เรียกว่าการสูญเสียข้อมูล คุณอาจใช้เครื่องมือเช่น DSSIM หรือ ssimulacra เพื่อวัดความคล้ายคลึงของโครงสร้างระหว่างรูปภาพและตัดสินว่าการสูญเสียคุณภาพนั้นเป็นที่ยอมรับหรือไม่ - เข้ารหัส/ถอดรหัสความเร็ว
อัลกอริธึมการบีบอัดที่ซับซ้อนอาจต้องการพลังการประมวลผลที่สูงขึ้นในการเข้ารหัส/ถอดรหัสภาพ สิ่งนี้อาจซับซ้อนได้ไม่ว่าจะทำการเข้ารหัสก่อนเวลา (แบบคงที่/บิลด์) หรือแบบทันที (แบบออนดีมานด์) แม้ว่าการเข้ารหัสอาจเป็นครั้งเดียวในกรณีของภาพนิ่ง เบราว์เซอร์ยังคงต้องถอดรหัสรูปภาพก่อนที่จะแสดงผล กระบวนการถอดรหัสที่ซับซ้อนอาจทำให้การแสดงภาพช้าลง
ระดับของการบีบอัด คุณภาพของภาพ และความเร็วในการถอดรหัสเป็นปัจจัยสำคัญที่ต้องพิจารณาเมื่อเปรียบเทียบประสิทธิภาพของภาพสำหรับเว็บ กรณีการใช้งานเฉพาะอาจต้องใช้รูปแบบภาพที่สนับสนุนคุณลักษณะอื่นๆ เช่น:
- การสนับสนุนซอฟต์แวร์: รูปแบบรูปภาพอาจทำงานได้ดีมาก แต่ไม่มีประโยชน์หากเบราว์เซอร์ไม่รู้จัก CDN และเครื่องมือจัดการรูปภาพอื่นๆ
- อาจจำเป็นต้องมีการรองรับแอนิเมชั่นสำหรับรูปภาพบางรูปบนเว็บ (เช่น GIF) อย่างไรก็ตาม คุณควรแทนที่รูปภาพดังกล่าวด้วยวิดีโอ
- ความโปร่งใสของอัลฟ่า: ความสามารถในการสร้างภาพที่มีระดับความทึบต่างกันโดยใช้ช่องอัลฟา (เช่น รูปภาพ PNG ที่มีพื้นหลังโปร่งใส)
- ควรสนับสนุนการถ่ายภาพช่วงไดนามิกสูง (HDR) และช่วงสีที่กว้าง
- การถอดรหัสแบบโปรเกรสซีฟเพื่อโหลดรูปภาพจะค่อยๆ ให้ผู้ใช้ได้ดูตัวอย่างภาพที่เหมาะสมก่อนที่จะปรับแต่ง
- แผนที่ความลึกที่จะช่วยให้คุณใส่เอฟเฟกต์กับพื้นหน้าหรือพื้นหลังของภาพได้
- รูปภาพที่มีเลเยอร์ซ้อนทับกันหลายชั้น เช่น ข้อความซ้อนทับ เส้นขอบ และอื่นๆ
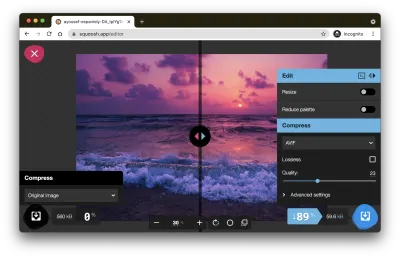
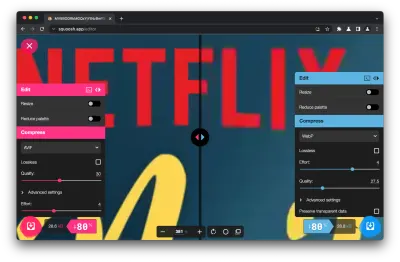
เคล็ดลับ: เมื่อประเมินคุณภาพ การบีบอัด และการปรับแต่งรูปแบบที่ทันสมัย ความสามารถของ Squoosh.app ในการทำการเปรียบเทียบภาพแบบเคียงข้างกันนั้นมีประโยชน์ การซูมเข้าช่วยให้คุณเข้าใจได้ดีขึ้นว่ารูปแบบใดแสดงความเป็นบล็อคหรือสิ่งแปลกปลอมที่ขอบเพื่อให้เหตุผลเกี่ยวกับการประนีประนอม

The Old Guards: JPEG และ PNG
JPEG เป็นรูปแบบภาพที่ได้รับการสนับสนุนอย่างกว้างขวางที่สุดเป็นเวลา 25 ปี ตัวเข้ารหัส JPEG แบบคลาสสิกนำไปสู่การบีบอัดที่ค่อนข้างอ่อนแอ ในขณะที่ความพยายามในการเข้ารหัส JPEG ที่ทันสมัยกว่า (เช่น MozJPEG) จะช่วยปรับปรุงการบีบอัด แต่ก็ไม่ได้เหมาะสมเท่ากับรูปแบบที่ทันสมัย JPEG เป็นรูปแบบการบีบอัดแบบสูญเสีย แม้ว่าความเร็วในการถอดรหัสสำหรับ JPEG นั้นยอดเยี่ยม แต่ก็ขาดคุณสมบัติที่ต้องการอื่นๆ ที่จำเป็นสำหรับรูปภาพบนเว็บไซต์ที่ทันสมัยและสะดุดตา ไม่รองรับความโปร่งใสในรูปภาพ แอนิเมชั่น แผนที่เชิงลึก หรือภาพซ้อนทับ
JPEG ทำงานได้ดีที่สุดกับภาพถ่าย ในขณะที่ PNG เป็นไฟล์คู่กันสำหรับภาพนิ่งอื่นๆ PNG เป็นรูปแบบที่ไม่มีการสูญเสียและสามารถรองรับความโปร่งใสของอัลฟ่าได้ แต่การบีบอัดที่ทำได้ โดยเฉพาะอย่างยิ่งสำหรับภาพถ่ายนั้นต่ำมาก JPEG และ PNG ใช้กันอย่างแพร่หลายขึ้นอยู่กับประเภทของภาพที่ต้องการ
เป้าหมายของรูปแบบรูปภาพสมัยใหม่คือการเอาชนะข้อจำกัดของ JPEG และ PNG โดยเสนอการบีบอัดและความยืดหยุ่นที่ดีขึ้นเพื่อรองรับคุณสมบัติอื่นๆ ที่กล่าวถึงก่อนหน้านี้ ด้วยภูมิหลังนี้ ให้เราดูว่า AVIF และ WebP นำเสนออะไรบ้าง
AVIF
รูปแบบไฟล์ภาพ AV1 (AVIF) เป็นรูปแบบภาพโอเพนซอร์สสำหรับจัดเก็บภาพนิ่งและภาพเคลื่อนไหว เผยแพร่ในเดือนกุมภาพันธ์ 2019 โดย Alliance for Open Media (AOMedia) AVIF คือเวอร์ชันภาพของรูปแบบวิดีโอ AV1 ยอดนิยม เป้าหมายคือการพัฒนารูปแบบการเข้ารหัสวิดีโอโอเพนซอร์ซใหม่ที่มีทั้งความล้ำสมัยและไม่มีค่าลิขสิทธิ์
ประโยชน์ของ AVIF
AVIF รองรับการบีบอัดแบบ lossy และ lossless อย่างมีประสิทธิภาพมาก เพื่อสร้างภาพคุณภาพสูงหลังจากการบีบอัด AVIF บีบอัดได้ดีกว่ารูปแบบที่นิยมมากที่สุดบนเว็บในปัจจุบัน (JPEG, WebP, JPEG 2000 และอื่นๆ) รูปภาพอาจมีขนาดเล็กกว่า JPEG ที่มีคุณภาพภาพที่ใกล้เคียงกันถึงสิบเท่า การทดสอบบางอย่างแสดงให้เห็นว่า AVIF ให้ขนาดไฟล์ที่ประหยัดได้ 50% เมื่อเทียบกับ JPEG ที่มี คุณภาพการรับรู้ใกล้เคียงกัน โปรดทราบว่าอาจมีกรณีที่ WebP ไม่สูญเสียข้อมูลดีกว่า AVIF แบบไม่สูญเสียข้อมูล ดังนั้นอย่าลืมประเมินด้วยตนเอง
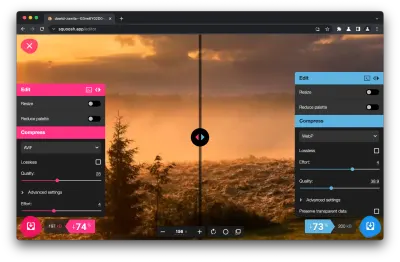
ที่นี่ คุณสามารถดูการเปรียบเทียบขนาดระหว่างภาพ JPEG และภาพ AVIF ที่เกี่ยวข้อง (สูญเสีย) ที่แปลงโดยใช้แอป Squoosh:


นอกจากการบีบอัดที่เหนือกว่าแล้ว AVIF ยังมีคุณสมบัติดังต่อไปนี้:
- AVIF รองรับภาพเคลื่อนไหว ภาพถ่ายสด และอื่นๆ ผ่านรูปภาพหลายชั้นที่จัดเก็บไว้ในลำดับภาพ
- รองรับองค์ประกอบกราฟิก โลโก้ และอินโฟกราฟิกได้ดียิ่งขึ้น โดยที่ JPEG มีข้อจำกัด
- ให้การบีบอัดแบบไม่สูญเสียข้อมูลได้ดีกว่า JPEG
- รองรับความลึกของสีสิบสองบิตทำให้ภาพช่วงไดนามิกสูง (HDR) และช่วงสีกว้าง (WCG) มีช่วงความสว่างและสีเข้มที่ดีขึ้นและช่วงความสว่างที่กว้างขึ้น
- รวมถึงรองรับภาพขาวดำและภาพหลายช่อง รวมถึงภาพโปร่งใสที่ใช้ช่องอัลฟา
เปรียบเทียบรูปแบบ
เพื่อให้เข้าใจถึงความแตกต่างในด้านคุณภาพและการบีบอัดที่นำเสนอโดยรูปแบบต่างๆ ได้ดีขึ้น เราสามารถเปรียบเทียบภาพและประเมินความแตกต่างได้
การประเมินคุณภาพและแรงอัด
เราจะเริ่มการประเมินคุณภาพของ JPEG, WebP และ AVIF โดยใช้การตั้งค่าเอาต์พุตคุณภาพสูงที่เป็นค่าเริ่มต้นของ Squoosh สำหรับแต่ละรูปแบบ — ไม่ได้ตั้งใจปรับแต่งเพื่อเลียนแบบประสบการณ์ของผู้ใช้ใหม่กับพวกเขา เพื่อเป็นการเตือนความจำ คุณควรตั้งเป้าที่จะประเมินการกำหนดค่าคุณภาพและรูปแบบที่เหมาะสมกับความต้องการของคุณมากที่สุด หากคุณมีเวลาน้อย อิมเมจ CDN จะทำให้สิ่งนี้เป็นไปโดยอัตโนมัติ
ในการทดสอบครั้งแรกนี้ การเข้ารหัสภาพถ่ายพระอาทิตย์ตกดินขนาด 560KB (ที่มีพื้นผิวจำนวนมาก) จะสร้างภาพที่มองเห็นได้ชัดเจนและมีความคล้ายคลึงกันสำหรับแต่ละรายการ เอาต์พุตมีขนาด 289KB (JPEG@q75), 206KB (WebP@q75) และ 101KB (AVIF@q30) ซึ่งช่วยลดการบีบอัดข้อมูลได้มากถึง 81%
สิ่งที่ดี แต่ขอเจาะลึก
ดูปากกา [การเปรียบเทียบรูปแบบรูปภาพ 2](https://codepen.io/smashingmag/pen/WNOPpbd) โดย Addy Osmani
มีเครื่องมือมากมายสำหรับเปรียบเทียบความแตกต่างระหว่างรูปแบบรูปภาพต่างๆ (เช่น DSSIM, simulacra) เมื่อใช้เครื่องมือเหล่านี้ คุณจะสามารถประมาณการตั้งค่าคุณภาพที่เปรียบเทียบได้เมื่อทำการประเมิน เช่น JPEG เป็น WebP หรือ WebP เป็น AVIF ด้านล่างนี้คือรูปภาพเดียวกันที่เข้ารหัสด้วยคุณภาพที่เทียบเคียงได้ โดยกำหนดเป้าหมายไปที่คุณภาพ 70% ของ JPEG เอาต์พุตคือ 323KB (JPEG), 214KB (WebP@q75) และ 117KB (AVIF@60) — ขนาดจะใหญ่กว่าค่าดีฟอลต์เพียงเล็กน้อย แต่การชนะในการบีบอัดยังคงมีนัยสำคัญ
ดูปากกา [การเปรียบเทียบรูปแบบภาพ 2a (คุณภาพ) ](https://codepen.io/smashingmag/pen/NWgopqw) โดย Addy Osmani
นอกจากนี้เรายังสามารถดูคุณภาพที่ต่ำกว่าในแต่ละรูปแบบ ซึ่งเป็นจุดที่ WebP และ AVIF โดดเด่น นี่คือ JPEG@q10 (35KB), WebP@q1 (35KB), AVIF@q17 (36KB) — WebP มีวัตถุที่ปิดกั้นน้อยกว่าอย่างเห็นได้ชัดเมื่อเทียบกับ JPEG ในขณะที่ AVIF นั้นบล็อกน้อยกว่าและคมชัดกว่าในรายละเอียดที่สำคัญในภาพ .
ดูปากกา [การเปรียบเทียบรูปแบบภาพ 2 มิติ (คุณภาพ) ](https://codepen.io/smashingmag/pen/GREzWpN) โดย Addy Osmani
หมายเหตุ: พระอาทิตย์ตกนี้เป็นภาพที่มีความละเอียดสูงกว่า ( 2400 × 1595 ) และในหน้าจอ 2 เท่า คุณภาพอาจต่ำกว่ามากและยังคงคมชัด ขึ้นอยู่กับวิธีที่ผู้ใช้โต้ตอบกับภาพ (เช่น บีบและซูมมากเพียงใด)

สำหรับตัวอย่างที่ชัดเจนยิ่งขึ้นของความแตกต่างระหว่าง JPEG และ AVIF เราสามารถดูตัวอย่างจากชุดข้อมูล Kodak (ประเมินโดย Netflix) เปรียบเทียบ JPEG (4:4:4) ที่ 20KB กับ AVIF (4:4:4) ที่ 19.8KB สังเกตว่า JPEG มีสิ่งประดิษฐ์แบบบล็อกที่มองเห็นได้บนท้องฟ้าและหลังคาอย่างไร AVIF นั้นดีกว่าอย่างเห็นได้ชัด โดยมีสิ่งประดิษฐ์ที่ปิดกั้นน้อยกว่า อย่างไรก็ตาม มีระดับของการสูญเสียพื้นผิวบนหลังคาและความพร่ามัวบ้าง มันยังคงค่อนข้างน่าประทับใจ เนื่องจากปัจจัยการบีบอัดโดยรวมคือ 59x
ดูปากกา [การเปรียบเทียบรูปแบบภาพ 4a (netflix) ](https://codepen.io/smashingmag/pen/abwXJvg) โดย Addy Osmani
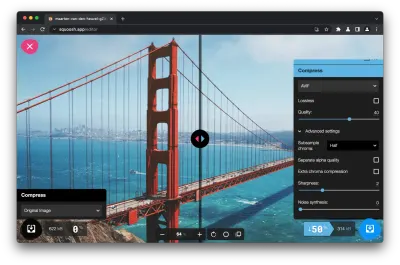
ต่อไป มาประเมินคุณภาพของภาพชายหาดที่มีรายละเอียด พื้นผิว และพื้นที่ที่มีคอนทราสต์ต่ำในก้อนเมฆมากมาย เราจะเปรียบเทียบต้นฉบับ (ที่ 482KB) กับสิ่งที่ JPEG, WebP และ AVIF สามารถสร้างได้โดยมีขีดจำกัดขนาดไฟล์ 45KB (โดยไม่มีการปรับแต่งขั้นสูง) โดยใช้ Squoosh ใช้งานได้ที่ JPEG (MozJPEG) ที่คุณภาพ 50%, WebP ที่ 54% และ AVIF ที่ 36%
ดูปากกา [การเปรียบเทียบรูปแบบภาพ 3a (ขนาด) ](https://codepen.io/smashingmag/pen/rNwPyxP) โดย Addy Osmani
JPEG มีสิ่งประดิษฐ์ที่เป็นบล็อคและแถบสีที่มองเห็นได้ในกลุ่มเมฆและน้ำ ในขณะที่ WebP และ AVIF มีความบล็อกน้อยกว่าอย่างเห็นได้ชัด ในความเห็นของฉัน AVIF มอบประสบการณ์โดยรวมที่ราบรื่นที่สุดของทั้งสาม
ดูปากกา [การเปรียบเทียบรูปแบบภาพ 3a (ครอบตัด) ](https://codepen.io/smashingmag/pen/jOwdBqx) โดย Addy Osmani
เมื่อพูดถึงพื้นผิว เรายังสามารถทำการประเมินคุณภาพต่ำกว่าที่คล้ายคลึงกันบนโปสเตอร์ Netflix สำหรับ “The Witcher” (กำหนดเป้าหมายที่ 36KB) สังเกตการบล็อกในกลุ่มเมฆสำหรับ JPEG และความไม่ชัดเจนรอบๆ ข้อความสีแดงสำหรับ WebP (ซึ่งรองรับเฉพาะการสุ่มตัวอย่างโครมาแบบ 4:2:0 เท่านั้นโดยไม่มีวิธีแก้ปัญหา) AVIF ดูดีที่สุด รองลงมาคือ WebP
ดูปากกา [การเปรียบเทียบรูปแบบภาพ 5a (ขนาด) ](https://codepen.io/smashingmag/pen/dyRavXY) โดย Addy Osmani
สุดท้าย มาดูภาพถ่ายที่มีองค์ประกอบข้อความมากกว่าภาพก่อนหน้ากัน นั่นคือ โปสเตอร์ เมื่อเราลดคุณภาพลงและกำหนดเป้าหมายไปที่ขนาดที่เล็กพอสมควร (25KB) เราจะสังเกตได้ว่า JPEG มีแถบสีที่ชัดเจนและมีรัศมีรอบๆ ข้อความ มีสิ่งประดิษฐ์บล็อกที่ชัดเจนรอบขอบ WebP หลีกเลี่ยงจำนวนการบล็อกที่ดูดีขึ้นทีละน้อย AVIF รักษาขอบคมไว้ได้ดีกว่า JPEG หรือ WebP เล็กน้อย ทำให้ได้ภาพที่ราบรื่น
ดูปากกา [การเปรียบเทียบรูปแบบภาพ 4a (ขนาด) ](https://codepen.io/smashingmag/pen/WNOPpxM) โดย Addy Osmani
มีรูปแบบเพิ่มเติมและการเปรียบเทียบคุณภาพสำหรับการถ่ายภาพและภาพประกอบ
เครื่องมือและการสนับสนุน AVIF
นับตั้งแต่เปิดตัวในปี 2019 การรองรับ AVIF ได้เพิ่มขึ้นอย่างมาก แม้ว่าจะไม่มีวิธีการโดยตรงในการสร้างหรือดูไฟล์ AVIF ก่อนหน้านี้ แต่คุณสามารถทำได้ง่ายๆ ด้วยยูทิลิตี้โอเพนซอร์ซที่มีอยู่
รูปภาพ AVIF ในเบราว์เซอร์
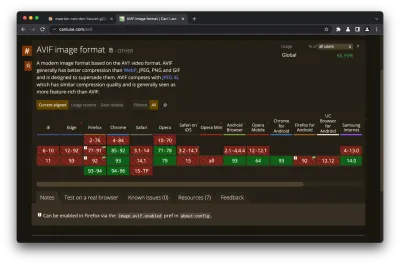
AVIF เปิดตัวใน Chrome เวอร์ชันเดสก์ท็อปในเดือนสิงหาคม 2020 ด้วย Chrome 85 นอกจากนี้ยังรองรับ Chrome สำหรับ Android, Opera และ Firefox สำหรับเดสก์ท็อป และ Opera สำหรับ Android

หากต้องการใส่ภาพ AVIF ในหน้าของคุณ คุณสามารถเพิ่มเป็นองค์ประกอบภาพได้ อย่างไรก็ตาม เบราว์เซอร์ที่ไม่รองรับ AVIF จะไม่สามารถแสดงภาพนี้ได้
<img src="/images/sky.avif" width="360" height="240" alt="a beautiful sky">วิธีแก้ปัญหาเพื่อให้แน่ใจว่ามีการส่งรูปแบบรูปภาพที่รองรับอย่างน้อยหนึ่งรูปแบบไปยังทุกเบราว์เซอร์คือการใช้ AVIF เป็นการ เพิ่มประสิทธิภาพแบบก้าวหน้า มีสองวิธีในการทำเช่นนี้
การเพิ่มประสิทธิภาพแบบก้าวหน้า
- การใช้
<picture>องค์ประกอบ
เนื่องจาก<picture>อนุญาตให้เบราว์เซอร์ข้ามรูปภาพที่ไม่รู้จัก คุณจึงสามารถรวมรูปภาพตามลำดับที่ต้องการได้ เบราว์เซอร์จะเลือกอันแรกที่รองรับ
<picture> <source type="image/avif"> <source type="image/webp"> <img src="img/photo.jpg" alt="Description" width="360" height="240"> </picture>- การใช้การเจรจาเนื้อหา
การเจรจาต่อรองเนื้อหาช่วยให้เซิร์ฟเวอร์ให้บริการรูปแบบทรัพยากรต่างๆ ตามสิ่งที่เบราว์เซอร์สนับสนุน เบราว์เซอร์ที่รองรับรูปแบบเฉพาะสามารถประกาศได้โดยเพิ่มรูปแบบในหัวข้อตอบรับคำขอ เช่น ส่วนหัวคำขอยอมรับสำหรับรูปภาพใน Chrome คือ:
Accept: image/avif,image/webp,image/apng,image/*,*/*;q=0.8
รหัสสำหรับตรวจสอบว่า AVIF ได้รับการสนับสนุนในตัวจัดการเหตุการณ์การดึงข้อมูลหรือไม่ อาจมีลักษณะดังนี้:
const hdrAccept = event.request.headers.get("accept");
const sendAVIF = /image\/avif/.test(hdrAccept);
คุณสามารถใช้ค่านี้เพื่อให้บริการ AVIF หรือรูปแบบเริ่มต้นอื่นๆ แก่ลูกค้าได้
การสร้างมาร์กอัปเพื่อการเพิ่มประสิทธิภาพแบบก้าวหน้าอาจเป็นเรื่องที่น่ากลัว ข้อเสนอ Image CDN นำเสนอรูปแบบที่ดีที่สุดโดยอัตโนมัติซึ่งเหมาะสมกับลูกค้า อย่างไรก็ตาม หากคุณไม่ได้ใช้ CDN รูปภาพ คุณสามารถลองใช้เครื่องมืออย่าง just-gimme-an-img เครื่องมือนี้สามารถสร้างมาร์กอัปสำหรับองค์ประกอบรูปภาพสำหรับรูปภาพที่กำหนดด้วยรูปแบบและความกว้างที่แตกต่างกัน นอกจากนี้ยังสร้างภาพที่สอดคล้องกับมาร์กอัปโดยใช้ Squoosh ฝั่งไคลเอ็นต์ทั้งหมด หมายเหตุ: การเข้ารหัสหลายรูปแบบอาจใช้เวลาสักครู่ในการใช้งาน ดังนั้นคุณอาจต้องการดื่มกาแฟระหว่างรอ


หมายเหตุ: มีการกล่าวถึง Image CDN สองสามครั้งในบทความนี้ เซิร์ฟเวอร์ CDN มักจะอยู่ใกล้กับผู้ใช้มากกว่าเซิร์ฟเวอร์ต้นทาง และสามารถมีเวลาไปกลับ (RTT) สั้นลง ซึ่งช่วยปรับปรุงเวลาแฝงของเครือข่าย ที่กล่าวว่าการให้บริการจากแหล่งกำเนิดที่แตกต่างกันสามารถเพิ่มการเดินทางไปกลับและส่งผลกระทบต่อประสิทธิภาพที่เพิ่มขึ้น การดำเนินการนี้อาจใช้ได้หาก CDN ให้บริการเนื้อหาอื่นๆ ของไซต์ แต่เมื่อมีข้อสงสัย ให้ทดลองและวัดผล
เข้ารหัสและถอดรหัสไฟล์ AVIF
โครงการโอเพนซอร์ซหลายโครงการมีวิธีการเข้ารหัส/ถอดรหัสไฟล์ AVIF ที่แตกต่างกัน:
- ห้องสมุด
Libaom เป็นตัวเข้ารหัสและตัวถอดรหัสโอเพ่นซอร์สที่ดูแลโดย AOMedia ผู้สร้าง AVIF ไลบรารีได้รับการอัปเดตอย่างต่อเนื่องด้วยการเพิ่มประสิทธิภาพใหม่ที่มีจุดมุ่งหมายเพื่อลดต้นทุนในการเข้ารหัส AVIF โดยเฉพาะอย่างยิ่งสำหรับภาพที่โหลดบ่อยหรือมีลำดับความสำคัญสูง Libavif เป็น muxer และ parser โอเพ่นซอร์สสำหรับ AVIF ที่ใช้ใน Chrome เพื่อถอดรหัสภาพ AVIF คุณสามารถใช้ libavif กับ libaom เพื่อสร้างไฟล์ AVIF จากรูปภาพที่ไม่บีบอัดต้นฉบับ หรือแปลงรหัสจากรูปแบบอื่น นอกจากนี้ยังมี Libheif ซึ่งเป็นตัวเข้ารหัส/ตัวถอดรหัส AVIF/HEIF ยอดนิยมและ Cavif ขอบคุณ Ben Morss ที่ทำให้ libgd รองรับ AVIF และกำลังจะมาที่ PHP ในเดือนพฤศจิกายนด้วย - เว็บแอพและแอพเดสก์ท็อป
Squoosh เว็บแอปที่ช่วยให้คุณใช้โปรแกรมบีบอัดรูปภาพต่างๆ ยังรองรับ AVIF ทำให้การแปลงและสร้างไฟล์ ..avifทางออนไลน์ค่อนข้างตรงไปตรงมา บนเดสก์ท็อป GIMP รองรับการส่งออก AVIF ImageMagick และ Paint.net ยังรองรับ AVIF ในขณะที่ปลั๊กอินชุมชน Photoshop สำหรับ AVIF ก็มีให้ใช้งานเช่นกัน - ไลบรารี JavaScript
- AVIF.js เป็นโพลีฟิล AVIF สำหรับเบราว์เซอร์ที่ยังไม่รองรับ AVIF ใช้ Service Worker API เพื่อสกัดกั้นเหตุการณ์การดึงข้อมูลและถอดรหัสไฟล์ AVIF
- Avif.io เป็นยูทิลิตี้เว็บอื่นที่สามารถแปลงไฟล์จากรูปภาพประเภทต่างๆ เป็น AVIF ทางฝั่งไคลเอ็นต์ มันเรียกรหัส Rust ในเบราว์เซอร์โดยใช้ WebWorker ไลบรารีตัวแปลงถูกคอมไพล์เป็น WASM โดยใช้ wasm-pack
- Sharp คือโมดูล Node.js ที่สามารถแปลงรูปภาพขนาดใหญ่ในรูปแบบมาตรฐานเป็นรูปภาพที่เหมาะกับเว็บที่มีขนาดเล็กกว่า รวมถึงรูปภาพ AVIF
- สาธารณูปโภค
ยูทิลิตี้การแปลงหรือการแปลงรูปภาพรองรับรูปแบบ AVIF คุณสามารถใช้ MP4Box เพื่อสร้างและถอดรหัสไฟล์ AVIF - ในรหัส
go-avifใช้ตัวเข้ารหัส AVIF สำหรับ Go โดยใช้libaomมันมาพร้อมกับยูทิลิตี้ที่เรียกว่าavifซึ่งสามารถเข้ารหัสไฟล์ JPEG หรือ PNG เป็น AVIF
ใครก็ตามที่สนใจเรียนรู้วิธีสร้างอิมเมจ AVIF โดยใช้ Squoosh หรือสร้างตัวเข้ารหัสบรรทัดคำสั่ง avifenc สามารถทำได้ที่ codelab ในการให้บริการไฟล์ AVIF
AVIF และประสิทธิภาพ
AVIF สามารถลดขนาดไฟล์ของรูปภาพได้เนื่องจากการบีบอัดที่ดีขึ้น ส่งผลให้ไฟล์ AVIF ดาวน์โหลดไฟล์เร็วขึ้นและใช้แบนด์วิธที่ต่ำลง สิ่งนี้สามารถปรับปรุงประสิทธิภาพได้โดยการลดเวลาในการโหลดรูปภาพ
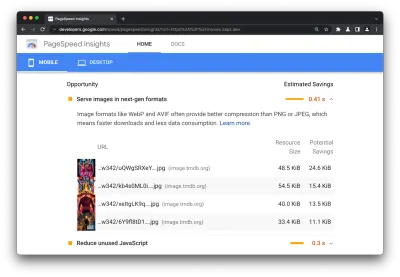
การตรวจสอบแนวปฏิบัติที่ดีที่สุดของ Lighthouse ในขณะนี้ถือว่าการบีบอัดภาพ AVIF นำมาซึ่งการปรับปรุงที่สำคัญได้ มันรวบรวมภาพ BMP, JPEG และ PNG ทั้งหมดบนหน้า แปลงเป็น WebP และประมาณการขนาดไฟล์ AVIF ค่าประมาณนี้ช่วยให้ Lighthouse รายงานการประหยัดที่อาจเกิดขึ้นได้ในส่วน "แสดงภาพในรูปแบบ Next-gen"

Tim Vereecke รายงานการประหยัดไบต์ 25% และส่งผลดีต่อ LCP (เทียบกับ JPEG) หลังจากแปลง 14 ล้านภาพบนเว็บไซต์เป็น AVIF ที่วัดโดยใช้ Real User Monitoring (RUM)
AVIF Gotchas
ข้อเสียเปรียบที่ใหญ่ที่สุดสำหรับ AVIF ในปัจจุบันคือขาดการสนับสนุนที่สม่ำเสมอในเบราว์เซอร์ต่างๆ การแนะนำ AVIF เป็นการเพิ่มประสิทธิภาพแบบก้าวหน้าจะช่วยแก้ปัญหานี้ได้ แง่มุมอื่นๆ ที่ AVIF ไม่เป็นไปตามมาตรฐานในอุดมคติสำหรับรูปแบบไฟล์ที่ทันสมัย
- Chrome เวอร์ชันใหม่ (Chrome 94+) รองรับการเรนเดอร์แบบโปรเกรสซีฟ AVIF ในขณะที่เวอร์ชันเก่าไม่รองรับ ในขณะที่เขียนไม่มีโปรแกรมเปลี่ยนไฟล์ที่สามารถทำให้ภาพเหล่านี้ง่ายขึ้น แต่ก็มีความหวังว่าสิ่งนี้จะเปลี่ยนไป
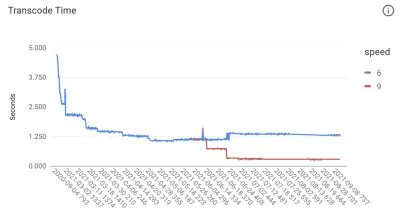
- ภาพ AVIF ใช้เวลาในการเข้ารหัสและสร้างนานขึ้น นี่อาจเป็นปัญหาสำหรับไซต์ที่สร้างไฟล์รูปภาพแบบไดนามิก อย่างไรก็ตาม ทีมงาน AVIF กำลังทำงานเพื่อปรับปรุงความเร็วในการเข้ารหัส ผู้ร่วมให้ข้อมูล AVIF ที่ Google ยังได้รายงานประสิทธิภาพที่เพิ่มขึ้นอีกด้วย ตั้งแต่วันที่ 1 มกราคม 2021 การเข้ารหัส AVIF มีการปรับปรุงเวลาการแปลง ~ 47% (นี่คือความเร็ว 6 ซึ่งเป็นค่าเริ่มต้นในปัจจุบันสำหรับ libavif) และตลอดทั้งปีปฏิทินมีการปรับปรุง 73% ตั้งแต่เดือนกรกฎาคม เวลาการแปลงรหัสที่ความเร็ว 9 ยังดีขึ้น 72% (การเข้ารหัสแบบทันทีทันใด)

- การถอดรหัสภาพ AVIF สำหรับการแสดงผลยังสามารถใช้พลังงาน CPU ได้มากกว่าตัวแปลงสัญญาณอื่นๆ แม้ว่าขนาดไฟล์ที่เล็กกว่าอาจชดเชยสิ่งนี้ได้
- CDN บางรายการยังไม่รองรับ AVIF เป็นค่าเริ่มต้นสำหรับโหมดการจัดรูปแบบอัตโนมัติ เนื่องจากอาจยังคงสร้างได้ช้ากว่าในคำขอแรก
WebP
เราได้กล่าวถึง WebP สองสามครั้ง แต่ขอกล่าวถึงประวัติโดยสังเขป Google ได้สร้างรูปแบบ WebP ในปี 2011 เป็นรูปแบบรูปภาพที่จะช่วยให้เว็บทำงานเร็วขึ้น ในช่วงหลายปีที่ผ่านมา ได้รับการยอมรับและนำมาใช้กันอย่างแพร่หลาย เนื่องจากความสามารถในการบีบอัดรูปภาพให้มีขนาดไฟล์ที่เล็กลงเมื่อเทียบกับ JPEG และ PNG WebP เสนอการบีบอัดทั้งแบบไม่สูญเสียและการสูญเสียคุณภาพภาพที่ยอมรับได้ และรองรับความโปร่งใสและแอนิเมชั่นช่องอัลฟาแชนเนล
การบีบอัด WebP แบบสูญเสียจะขึ้นอยู่กับตัวแปลงสัญญาณวิดีโอ VP8 และใช้การเข้ารหัสแบบคาดเดาเพื่อเข้ารหัสรูปภาพ ใช้ค่าในบล็อกพิกเซลที่อยู่ใกล้เคียงเพื่อทำนายค่าในบล็อกและเข้ารหัสเฉพาะส่วนต่าง รูปภาพ WebP แบบไม่สูญเสียข้อมูลถูกสร้างขึ้นโดยใช้เทคนิคการแปลงหลายรูปแบบกับรูปภาพเพื่อบีบอัด
ประโยชน์ของ WebP
รูปภาพที่ไม่สูญเสียของ WebP โดยทั่วไปจะเล็กกว่า PNG 26% และรูปภาพที่ไม่สูญเสียของ WebP นั้นเล็กกว่ารูปภาพ JPEG ที่มีคุณภาพใกล้เคียงกัน 25–34% การสนับสนุนแอนิเมชันทำให้สามารถแทนที่รูปภาพ GIF ได้อย่างยอดเยี่ยมเช่นกัน ต่อไปนี้แสดงภาพ PNG แบบโปร่งใสทางด้านซ้ายและภาพ WebP ที่เกี่ยวข้องทางด้านขวาที่สร้างโดยแอป Squoosh โดยลดขนาดลง 26%

นอกจากนี้ WebP ยังให้ประโยชน์อื่นๆ เช่น:
- ความโปร่งใส
WebP มีช่องโปร่งใส 8 บิตแบบไม่สูญเสียข้อมูลซึ่งมีจำนวนไบต์มากกว่า PNG เพียง 22% นอกจากนี้ยังรองรับความโปร่งใส RGB แบบสูญเสียซึ่งเป็นคุณสมบัติเฉพาะของ WebP - ข้อมูลเมตา
รูปแบบไฟล์ WebP รองรับข้อมูลเมตาของภาพถ่าย EXIF และข้อมูลเมตาของเอกสารดิจิทัล Extensible Metadata Platform (XMP) นอกจากนี้ยังอาจมีโปรไฟล์สี ICC - แอนิเมชั่น
WebP รองรับภาพเคลื่อนไหวสีจริง
หมายเหตุ: ในกรณีของภาพที่โปร่งใสเหมือนเวกเตอร์เช่นด้านบน SVG ที่ปรับให้เหมาะสมที่สุดอาจให้ไฟล์ที่คมชัดกว่าและเล็กกว่าในท้ายที่สุดเมื่อเปรียบเทียบกับรูปแบบแรสเตอร์
เครื่องมือและการสนับสนุน WebP
ตลอดหลายปีที่ผ่านมา ระบบนิเวศอื่นๆ ที่ไม่ใช่ Google ได้นำ WebP มาใช้ และมีเครื่องมือมากมายที่สร้าง ดู และโหลดไฟล์ WebP
การแสดงและการดูไฟล์ WebP
WebP ได้รับการสนับสนุนในเวอร์ชันล่าสุดของเบราว์เซอร์หลักเกือบทั้งหมดในปัจจุบัน

หากนักพัฒนาต้องการให้บริการ WebP บนเบราว์เซอร์อื่นในอนาคต สามารถทำได้โดยใช้องค์ประกอบ <picture> หรือส่วนหัวของคำขอดังที่แสดงในส่วนบน AVIF
Image Content Delivery Networks (CDN) ยังรองรับรูปภาพที่ตอบสนองด้วยการเลือกรูปแบบอัตโนมัติสำหรับรูปภาพใน WebP หรือ AVIF ขึ้นอยู่กับการรองรับเบราว์เซอร์ ปลั๊กอิน WebP มีให้สำหรับสแต็คยอดนิยมอื่น ๆ เช่น WordPress, Joomla, Drupal เป็นต้น การสนับสนุนเบื้องต้นสำหรับ WebP ยังมีอยู่ใน WordPress core โดยเริ่มจาก WordPress 5.8
คุณสามารถดูภาพ WebP ได้อย่างง่ายดายโดยเปิดในเบราว์เซอร์ที่รองรับ นอกจากนี้ คุณยังสามารถดูตัวอย่างได้บน Windows และ macOS โดยใช้โปรแกรมเสริม การติดตั้งปลั๊กอิน Quick Look สำหรับ WebP ( qlImageSize ) จะทำให้คุณสามารถดูตัวอย่างไฟล์ WebP โดยใช้ยูทิลิตี้ Quick Look ทีม WebP ได้เผยแพร่ไลบรารีและยูทิลิตี้ที่คอมไพล์ล่วงหน้าสำหรับตัวแปลงสัญญาณ WebP สำหรับ Windows, macOS และ Linux การใช้สิ่งเหล่านี้บน Windows ช่วยให้คุณดูตัวอย่างภาพ WebP ใน File Explorer หรือ Windows Photo Viewer
การแปลงภาพเป็น WebP
นอกจากไลบรารี่ที่จัดเตรียมโดยทีมงาน WebP แล้ว เครื่องมือแก้ไขรูปภาพแบบโอเพนซอร์สและเชิงพาณิชย์จำนวนมากยังสนับสนุน WebP
สาธารณูปโภค:
เช่นเดียวกับ AVIF Squoosh ยังสามารถแปลงไฟล์เป็น WebP ออนไลน์ได้ดังที่แสดงไว้ในส่วนก่อนหน้า XnConvert เป็นยูทิลิตี้ที่คุณสามารถติดตั้งบนเดสก์ท็อปเพื่อแปลงรูปแบบรูปภาพต่างๆ รวมถึง WebP XnConvert ยังสามารถช่วยในการลอกและแก้ไขข้อมูลเมตา การครอบตัดและการปรับขนาด ความสว่างและคอนทราสต์ การปรับแต่งความลึกของสี การเบลอและความคมชัด มาสก์และลายน้ำ และการแปลงรูปแบบอื่นๆ
โมดูล Node.js:
Imagemin เป็นโมดูลย่อขนาดรูปภาพยอดนิยมพร้อมโปรแกรมเสริมสำหรับการแปลงรูปภาพเป็น WebP (imagemin-webp) ส่วนเสริมรองรับโหมด WebP ทั้งแบบสูญเสียและไม่สูญเสีย
คนอื่น:
แอพหลายตัวสำหรับการแปลงและปรับแต่งรูปภาพรองรับรูปแบบ WebP ซึ่งรวมถึง Sketch, GIMP, ImageMagick เป็นต้น นอกจากนี้ยังมีปลั๊กอิน Photoshop สำหรับ WebP
การใช้การผลิต WebP
เนื่องจากข้อดีในการบีบอัดข้อมูลมากกว่า JPEG และ PNG บริษัทขนาดใหญ่หลายแห่งจึงใช้ WebP ในการผลิตเพื่อลดต้นทุนและลดเวลาในการโหลดหน้าเว็บ Google รายงานการประหยัด 30-35% โดยใช้ WebP เมื่อเทียบกับรูปแบบการบีบอัดแบบสูญเสียอื่นๆ โดยให้บริการคำขอรูปภาพ 43 พันล้านรายการต่อวัน และ 26% ของการบีบอัดแบบไม่สูญเสียข้อมูล
เพื่อเข้าถึงฐานผู้ใช้ขนาดใหญ่ในตลาดเกิดใหม่ซึ่งข้อมูลมีราคาแพง Facebook ได้เริ่มให้บริการรูปภาพ WebP แก่ผู้ใช้ Android พวกเขาสังเกตเห็นว่า "ประหยัดข้อมูลได้ 25 ถึง 35 เปอร์เซ็นต์เมื่อเทียบกับ JPG และ 80 เปอร์เซ็นต์เมื่อเทียบกับ PNG"
WebP Gotchas
ในช่วงแรกๆ ข้อเสียที่สำคัญของ WebP คือการขาดการสนับสนุนเบราว์เซอร์และเครื่องมือ WebP ยังคงมีข้อเสียอยู่บ้างเมื่อพิจารณาถึงคุณลักษณะทั้งหมดที่รูปแบบที่ทันสมัยควรสนับสนุน
- WebP จำกัดความแม่นยำของสีแบบ 8 บิต จึงไม่สามารถรองรับภาพ HDR/ไวด์ gamut
- WebP ไม่รองรับภาพที่สูญเสียโดยไม่มีการสุ่มตัวอย่างสี Lossy WebP ใช้งานได้เฉพาะกับ YCbCr แบบ 8 บิต 4:2:0 ในขณะที่ WebP แบบไม่สูญเสียจะทำงานกับรูปแบบ RGBA ซึ่งอาจส่งผลต่อรูปภาพที่มีรายละเอียดเล็กๆ น้อยๆ พื้นผิวสี หรือข้อความสี ดูตัวอย่างด้านล่าง
- ไม่รองรับการถอดรหัสแบบโปรเกรสซีฟ แต่รองรับการถอดรหัสแบบเพิ่มหน่วย สิ่งนี้สามารถชดเชยสิ่งนั้นได้ แต่ผลกระทบต่อการเรนเดอร์อาจแตกต่างกัน

คุณควรสร้างไฟล์ WebP จากไฟล์ต้นฉบับที่มีคุณภาพดีที่สุด การแปลง JPEG ที่ต่ำกว่ามาตรฐานเป็น WebP นั้นไม่มีประสิทธิภาพมากนัก เนื่องจากคุณสูญเสียคุณภาพสองครั้ง
สรุป
สรุปข้อมูลทั้งหมดเกี่ยวกับรูปแบบทั้งสี่ JPEG, PNG, AVIF และ WebP และการเปรียบเทียบและการหาปริมาณจุดแข็งและจุดอ่อนตามที่แสดงในหัวข้อก่อนหน้านี้ เราได้มากับตารางต่อไปนี้
หมายเหตุ: จำนวนดาวขึ้นอยู่กับความคิดเห็นทั่วไป และอาจแตกต่างออกไปตามกรณีการใช้งานเฉพาะ

ต่อไปนี้เป็นประเด็นสำคัญที่ควรพิจารณาเมื่อกล่าวถึงตารางนี้
- การบีบอัดสำหรับภาพที่ถ่ายภาพและไม่ใช่ภาพถ่ายอาจแตกต่างกันไปตามความเที่ยงตรง (คุณภาพ) ของภาพ เราได้ระบุคะแนนรวมไว้ที่นี่
- คุณควรเลือกการตั้งค่าคุณภาพและการสุ่มตัวอย่างสีตามวัตถุประสงค์ของภาพ รูปภาพที่มีความเที่ยงตรงต่ำถึงปานกลางอาจเป็นที่ยอมรับได้ในสถานการณ์ส่วนใหญ่บนเว็บ เช่น สำหรับข่าว โซเชียลมีเดีย และอีคอมเมิร์ซ เว็บไซต์เก็บถาวรรูปภาพ ภาพยนตร์ หรือภาพถ่ายต้องการภาพที่มีความเที่ยงตรงสูง คุณควรทดสอบการประหยัดจริงเนื่องจากการบีบอัดเพื่อความเที่ยงตรงสูงก่อนที่จะแปลงเป็นรูปแบบอื่น
- การขาดการสนับสนุนการถอดรหัสแบบก้าวหน้าและความเร็วอาจเป็นปัญหาสำหรับการเข้ารหัส/ถอดรหัสไฟล์ AVIF สำหรับเว็บไซต์ที่มีรูปภาพขนาดเฉลี่ย การประหยัดไบต์เนื่องจากการบีบอัดสามารถชดเชยความเร็วและไม่มีการถอดรหัสแบบโปรเกรสซีฟเมื่อดาวน์โหลดรูปภาพอย่างรวดเร็ว
- เมื่อเปรียบเทียบการบีบอัดที่นำเสนอโดยรูปแบบรูปภาพ ให้เปรียบเทียบขนาดไฟล์ที่ DSSIM เดียวกัน
- การตั้งค่าคุณภาพที่ใช้เมื่อเข้ารหัสไม่จำเป็นต้องเหมือนกันสำหรับรูปแบบต่างๆ เพื่อให้ได้ภาพที่มีคุณภาพเท่ากัน JPEG ที่เข้ารหัสที่การตั้งค่าคุณภาพ 60 อาจคล้ายกับ AVIF ที่การตั้งค่าคุณภาพ 50 และ WebP ที่การตั้งค่าคุณภาพ 65 ตามที่โพสต์นี้แนะนำ
- ยังคงต้องมีการศึกษาอย่างกว้างขวางเพื่อวัดผลกระทบที่แท้จริงต่อ LCP เมื่อเปรียบเทียบรูปแบบ
- เรายังไม่ได้รวมรูปแบบอื่นๆ เช่น JPEG XL และ HEIC ในการเปรียบเทียบนี้ JPEG XL ยังอยู่ในช่วงเริ่มต้น และมีเพียงอุปกรณ์ Apple เท่านั้นที่รองรับ HEIC (ในขณะที่ Safari ไม่รองรับ) ค่าลิขสิทธิ์และค่าธรรมเนียมใบอนุญาตทำให้การสนับสนุน HEIC ซับซ้อนยิ่งขึ้น
AVIF ทำเครื่องหมายในช่องส่วนใหญ่โดยรวม และ WebP มีการสนับสนุนที่ดีกว่าและมีการบีบอัดที่ดีกว่าเมื่อเทียบกับ JPEG หรือ PNG ดังนั้น คุณควรพิจารณาสนับสนุน WebP อย่างไม่ต้องสงสัยเมื่อปรับแต่งรูปภาพบนเว็บไซต์ของคุณ การประเมิน AVIF ว่าตรงตามความต้องการของคุณหรือไม่และแนะนำเป็นการปรับปรุงแบบก้าวหน้าอาจให้คุณค่าเมื่อรูปแบบถูกนำมาใช้ในเบราว์เซอร์และแพลตฟอร์มต่างๆ ด้วยเครื่องมือเปรียบเทียบคุณภาพและการปรับปรุงความเร็วในการเข้ารหัสโดยใช้ AVIF จะทำให้ง่ายขึ้นในที่สุด
ขอขอบคุณ Leena Sohoni-Kasture สำหรับการป้อนข้อมูลอย่างหนักของเธอในบทความนี้ เช่นเดียวกับ Patrick Meenan, Frank Galligan และ Yoav Weiss สำหรับความคิดเห็นของพวกเขา
บันทึกยอดเยี่ยม
เมื่อต้นปีนี้ เราได้เผยแพร่หนังสือเล่มใหม่กับ Addy เกี่ยวกับทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อปรับวิธีบีบอัด ให้บริการ และบำรุงรักษารูปภาพอย่างเหมาะสมที่สุด — เป็นการเพิ่มประสิทธิภาพไปพร้อมกัน เรา จัดส่งหนังสือให้ฟรีทั่วโลก และหากคุณได้รับหนังสือตอนนี้ คุณจะได้รับ ไปรษณียบัตรที่เขียนด้วยลายมือ โดย Addy พร้อมข้อความส่วนตัว

- ข้ามไปที่รายละเอียด ↓
- ดาวน์โหลดตัวอย่าง PDF ฟรี (12MB)
- จัดส่งหนังสือทางไปรษณีย์ทั่วโลกฟรี
- รับหนังสือทันที

พิมพ์ + eBook
$ 4 .00 รับปกแข็งคุณภาพ. จัดส่งฟรีทั่วโลก รับประกันคืนเงิน 100 วัน
eBook
ปราศจาก DRM แน่นอน ePUB, Kindle, PDF.
รวมอยู่ใน Smashing Membership
ดาวน์โหลด PDF, ePUB, Kindle
ขอบคุณสำหรับการยอดเยี่ยม! ️
