วิชาการพิมพ์ของเหลวสมัยใหม่โดยใช้ CSS Clamp
เผยแพร่แล้ว: 2022-03-10 แนวคิดของการพิมพ์แบบไหลในการพัฒนาเว็บมีมาหลายปีแล้ว และนักพัฒนาต้องพึ่งพาวิธีแก้ปัญหาต่างๆ เพื่อให้มันทำงานในเบราว์เซอร์ได้ ด้วยฟังก์ชัน clamp CSS ใหม่ การสร้างตัวพิมพ์แบบไหลไม่เคยง่ายไปกว่านี้มาก่อน
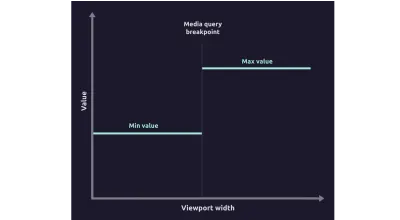
โดยปกติ เมื่อเราปรับใช้การ พิมพ์ ที่ตอบสนอง ค่าจะเปลี่ยนบนจุดสั่งหยุดเฉพาะ มีการกำหนดไว้อย่างชัดเจน ดังนั้นนักออกแบบมักจะให้ค่าการพิมพ์ (ขนาดแบบอักษร ความสูงของบรรทัด การเว้นวรรคตัวอักษร ฯลฯ) สำหรับขนาดหน้าจอสอง สาม หรือมากกว่านั้น และนักพัฒนามักจะใช้ข้อกำหนดเหล่านี้โดยการเพิ่มการสืบค้นสื่อเพื่อกำหนดเป้าหมายเบรกพอยต์เฉพาะ

แม้ว่าองค์ประกอบการพิมพ์อาจดูดีเท่ากับการออกแบบ แต่นั่นอาจไม่ใช่กรณีสำหรับองค์ประกอบบางอย่างบนความกว้างของวิวพอร์ตใกล้กับเบรกพอยต์ อย่างที่เราทราบกันดีอยู่แล้วว่า มีอุปกรณ์และขนาดหน้าจอต่างๆ มากมายสำหรับผู้ใช้นอกเหนือจากที่กล่าวถึงในการออกแบบ การเพิ่มจุดสั่งหยุดระหว่างและการแทนที่รูปแบบอาจช่วยแก้ปัญหาได้ แต่เราเสี่ยงที่จะเพิ่มความซับซ้อนในโค้ด สร้างเคส Edge มากขึ้น และทำให้โค้ดมีความชัดเจนและดูแลรักษาน้อยลง

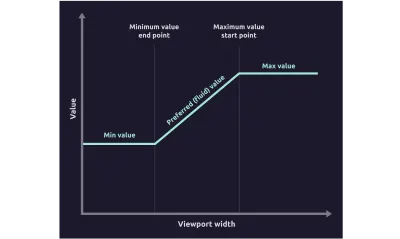
การพิมพ์แบบไหล จะปรับขนาดได้อย่างราบรื่นระหว่างค่าต่ำสุดและสูงสุด ขึ้นอยู่กับความกว้างของวิวพอร์ต โดยปกติแล้วจะเริ่มต้นด้วยค่าต่ำสุดและจะคงค่าคงที่ไว้จนกว่าความกว้างของหน้าจอจะเริ่มเพิ่มขึ้น เมื่อถึงค่าสูงสุดที่ความกว้างของหน้าจออื่น มันจะรักษาค่าสูงสุดนั้นไว้หลังจากนั้น เราจะเห็นในบทความนี้ว่าการพิมพ์แบบไหลสามารถไหลในลำดับย้อนกลับได้ โดยเริ่มจากค่าสูงสุดและลงท้ายด้วยค่าต่ำสุด

วิธีการนี้ลดหรือขจัดการปรับละเอียดสำหรับเบรกพอยต์และเคสขอบอื่นๆ แม้ว่าส่วนใหญ่จะใช้ในการพิมพ์ แต่วิธีการปรับขนาดของเหลวนี้ยังใช้ได้กับระยะขอบ ช่องว่างภายใน ช่องว่าง ฯลฯ
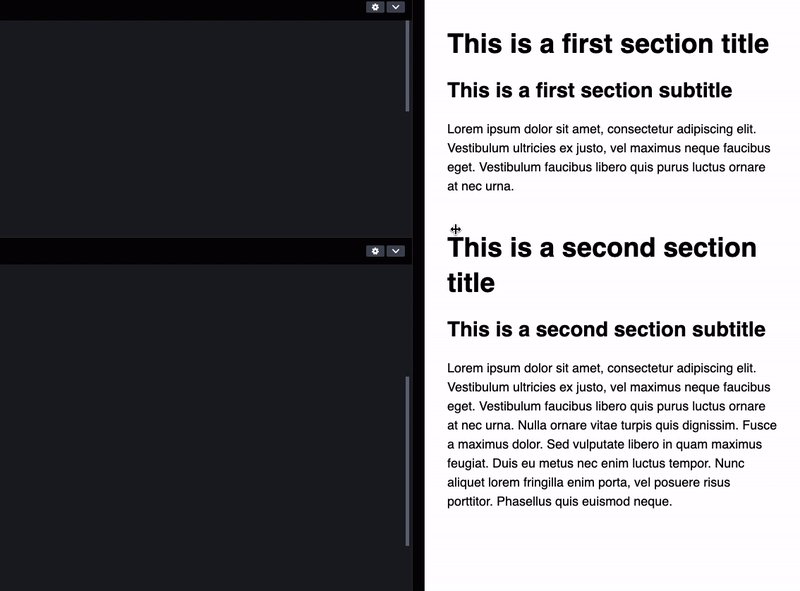
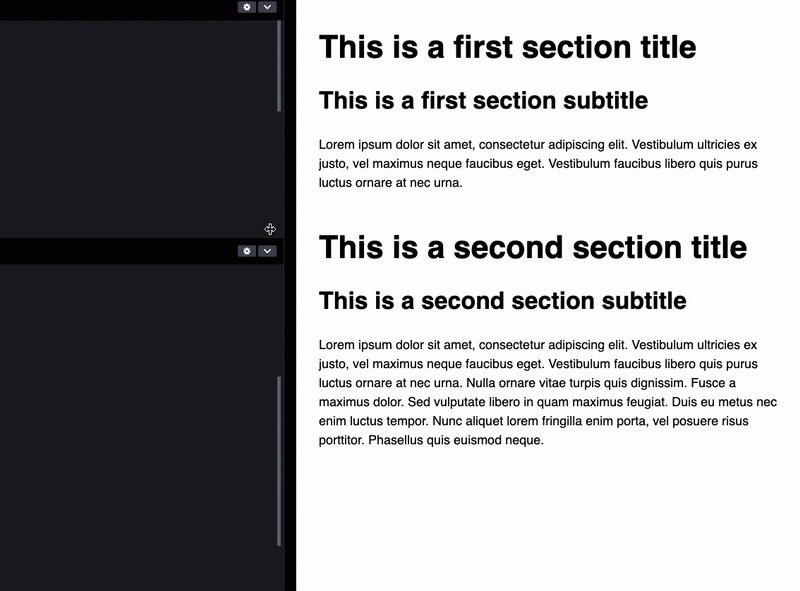
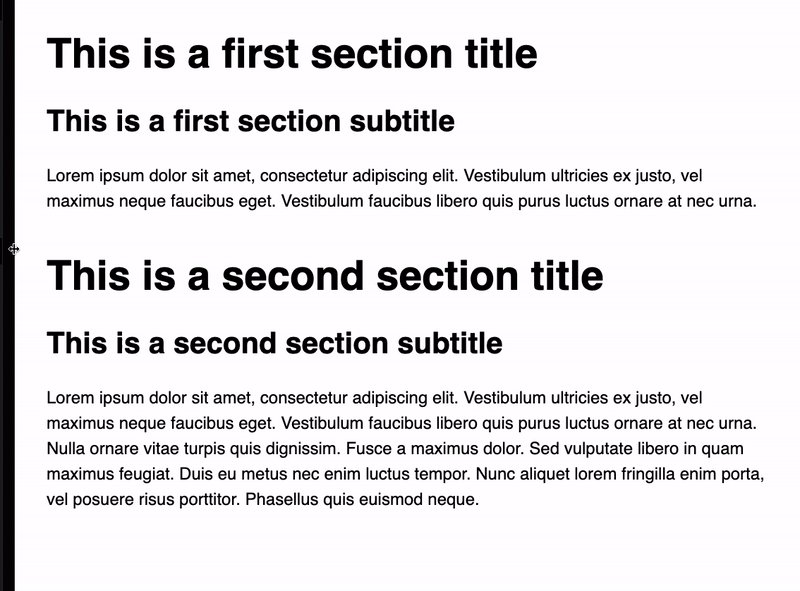
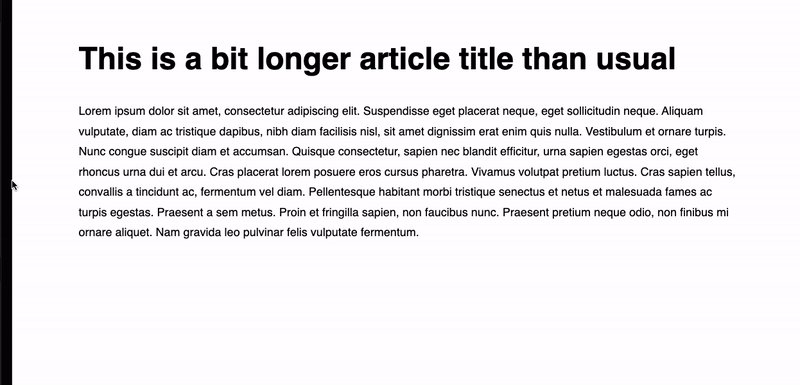
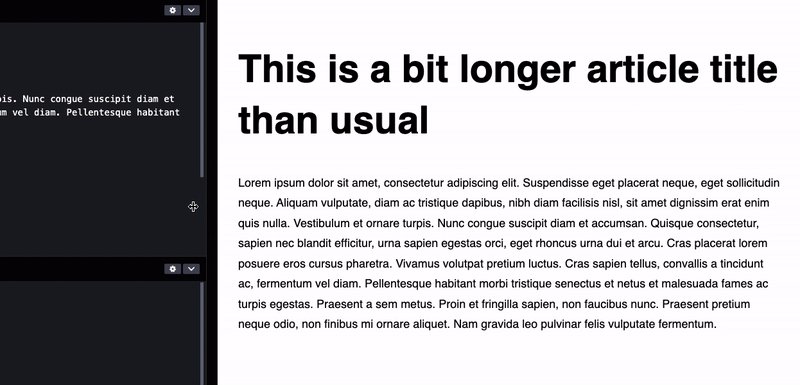
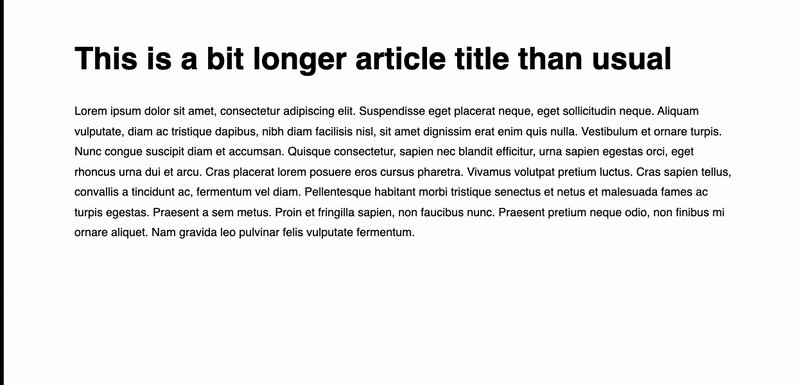
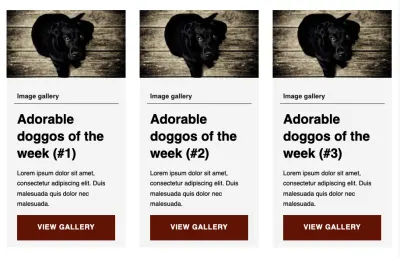
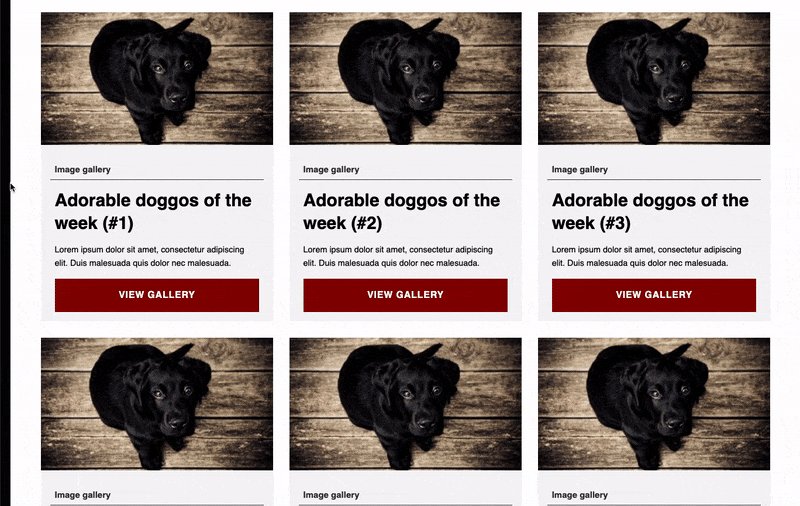
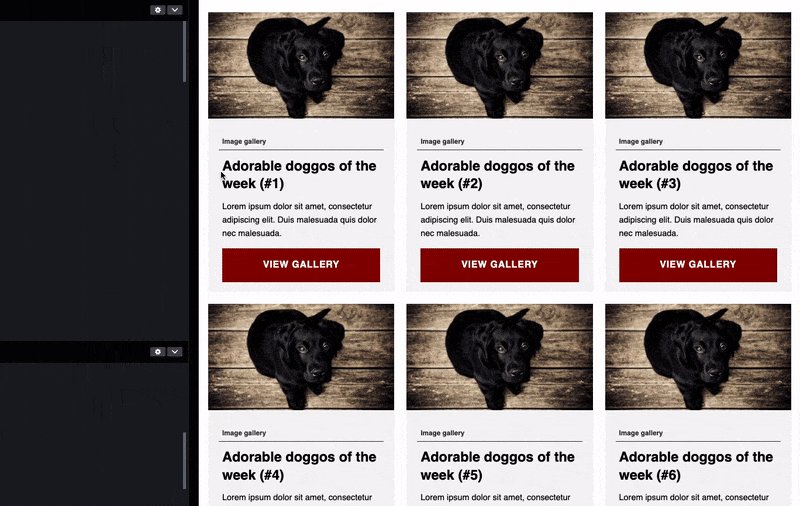
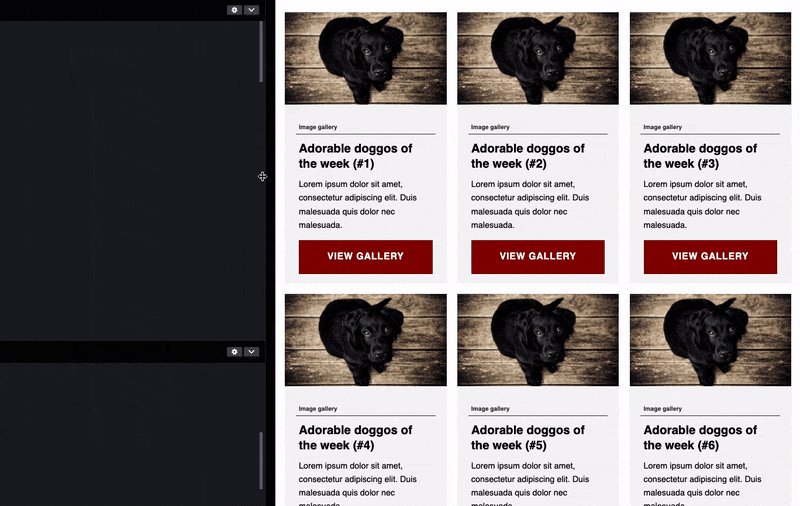
สังเกตว่าในตัวอย่างต่อไปนี้ ขนาดข้อความของหัวเรื่องจะราบรื่นและดูดีเพียงใดบนความกว้างของวิวพอร์ตใดๆ นอกจากนี้ ให้สังเกตว่าเนื้อหายังคงรักษารูปแบบตัวอักษรที่ตอบสนองอย่างไร และค่าจะเปลี่ยนเฉพาะบนเบรกพอยต์เท่านั้น

แม้ว่าการพิมพ์แบบไหลช่วยแก้ปัญหาดังกล่าว แต่ก็ไม่เหมาะสำหรับทุกสถานการณ์ และ การพิมพ์แบบไหลก็ไม่ควรได้รับการปฏิบัติแทนการพิมพ์แบบตอบสนอง แต่ละรายการมีแนวทางปฏิบัติที่ดีที่สุดและกรณีการใช้งานที่เหมาะสมเป็นของตัวเอง และเราจะกล่าวถึงในบทความนี้ต่อไป
ในบทความนี้ เราจะเจาะลึกลงไปในการพิมพ์ของเหลว และตรวจสอบวิธีการต่างๆ ที่นักพัฒนาเคยใช้ในอดีต นอกจากนี้ เราจะครอบคลุมถึงฟังก์ชัน CSS clamp และวิธีที่ทำให้การใช้งานตัวพิมพ์ของไหลง่ายขึ้น และเราจะเรียนรู้วิธีปรับแต่งพารามิเตอร์ของฟังก์ชัน clamp อย่างละเอียดเพื่อควบคุมจุดเริ่มต้นและจุดสิ้นสุดสำหรับพฤติกรรมของไหล นอกจากนี้ เราจะกล่าวถึงปัญหาการช่วยสำหรับการเข้าถึง ซึ่งส่วนใหญ่สามารถแก้ไขได้ในวันนี้ และปัญหาการช่วยสำหรับการเข้าถึงที่สำคัญปัญหาหนึ่งซึ่งเรายังไม่สามารถแก้ไขได้ในตอนนี้
ความพยายามครั้งแรกที่การพิมพ์ของไหล
ในฐานะนักพัฒนา เรามักใช้ JavaScript เพื่อเสริมคุณสมบัติ CSS ที่ขาดหายไป จนกว่าจะมีการพัฒนาและรองรับในเบราว์เซอร์หลัก ในช่วงแรก ๆ ของการออกแบบเว็บที่ตอบสนอง ไลบรารี JavaScript เช่น FlowType.JS ถูกนำมาใช้เพื่อให้เกิดการออกแบบตัวอักษรที่ลื่นไหล
การใช้ CSS จริงครั้งแรกของการพิมพ์แบบไหลนั้นมาพร้อมกับการแนะนำ CSS calc และหน่วยวิวพอร์ต ( vw และ vh )
/* Fixed minimum value below the minimum breakpoint */ .fluid { font-size: 32px; } /* Fluid value from 568px to 768px viewport width */ @media screen and (min-width: 568px) { .fluid { font-size: calc(32px + 16 * ((100vw - 568px) / (768 - 568)); } } /* Fixed maximum value above the maximum breakpoint */ @media screen and (min-width: 768px) { .fluid { font-size: 48px; } }ตัวอย่างนี้ดูซับซ้อนเล็กน้อยและมีตัวเลขจำนวนมากที่เกี่ยวข้องกับการคำนวณ ดังนั้น ให้แบ่งสิ่งนี้ออกเป็นส่วนๆ และมีภาพรวมระดับสูงของสิ่งที่เกิดขึ้น มาเน้นที่ตัวเลือกและคิวรีสื่อเพื่อดูกรณีและปัญหาที่พวกเขาครอบคลุม
.fluid { /* Min value */ } @media screen and (min-width: [breakpoint-min]) { .fluid { /* Preferred value between the minimum and maximum bound */ } @media screen and (min-width: [breakpoint-max]) { /* Max value */ }ในแนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก ตัวเลือกแรกจะแก้ไขค่าเป็นขอบเขตต่ำสุด แบบสอบถามสื่อแรกจัดการลักษณะการทำงานของเหลวระหว่างจุดสั่งหยุดสองจุด เบรกพอยต์สุดท้ายแก้ไขค่าเป็นขอบเขตสูงสุด ตอนนี้เรารู้แล้วว่าแต่ละตัวเลือกและคิวรีสื่อทำอะไร มาดูกันว่าขอบเขตต่ำสุดและสูงสุดถูกนำไปใช้อย่างไร และวิธีคำนวณค่าของไหล
.fluid { font-size: [value-min]; } @media (min-width: [breakpoint-min]) { .fluid { font-size: calc([value-min] + ([value-max] - [value-min]) * ((100vw - [breakpoint-min]) / ([breakpoint-max] - [breakpoint-min]))); } } @media (min-width: [breakpoint-max]) { .fluid { font-size: [value-max] } }นี่เป็นรหัสสำเร็จรูปจำนวนมากเพื่อให้งานง่าย ๆ ในการแก้ไขค่าระหว่างขอบเขตต่ำสุดและสูงสุด และเพิ่มพฤติกรรมของไหลระหว่างจุดสั่งหยุดสองจุด
แม้จะมีจำนวนแผ่นสำเร็จรูปที่ต้องการ แต่วิธีการนี้ก็ได้รับความนิยมอย่างมากสำหรับการจัดการการปรับขนาดของไหลโดยทั่วไป ซึ่งเห็นได้ชัดว่าจำเป็นต้องมีแนวทางที่คล่องตัวมากขึ้น นี่คือที่มาของฟังก์ชันแคลมป์ CSS
ฟังก์ชั่น clamp CSS
ฟังก์ชัน clamp CSS ใช้ค่าสามค่า — ขอบเขตต่ำสุด ค่าที่ต้องการ และขอบเขตสูงสุด และยึดค่าปัจจุบันระหว่างขอบเขตเหล่านั้น ค่าที่ต้องการใช้เพื่อกำหนดค่าระหว่างขอบเขต ค่าที่ต้องการ มักจะรวมถึงหน่วยวิวพอร์ต เปอร์เซ็นต์ หรือหน่วยที่เกี่ยวข้องอื่นๆ เพื่อให้ได้เอฟเฟกต์ของไหล นี่เป็นฟังก์ชันที่แข็งแกร่งและยืดหยุ่นมาก ซึ่งควบคู่ไปกับค่าคงที่ มันสามารถยอมรับได้แม้กระทั่งฟังก์ชันทางคณิตศาสตร์และนิพจน์ และค่าจากฟังก์ชัน attr
clamp([value-min], [value-preferred], [value-max]);ฟังก์ชันนี้สามารถใช้ได้กับแอตทริบิวต์ใดๆ ที่ยอมรับประเภทค่าที่ถูกต้อง เช่น ความยาว ความถี่ เวลา มุม เปอร์เซ็นต์ ตัวเลข และอื่นๆ ดังนั้นจึงสามารถใช้ได้นอกเหนือจากการพิมพ์และการปรับขนาด
การสนับสนุนเบราว์เซอร์สำหรับฟังก์ชัน clamp อยู่เหนือ 90% ในขณะที่เขียนบทความนี้ ดังนั้นจึงได้รับการสนับสนุนอย่างดีอยู่แล้ว สำหรับเบราว์เซอร์เดสก์ท็อปที่ไม่รองรับ เช่น Internet Explorer การระบุค่าทางเลือกก็เพียงพอแล้ว เนื่องจากเบราว์เซอร์ที่ไม่รองรับจะละเว้นนิพจน์ font-size ทั้งหมด หากไม่สามารถแยกวิเคราะห์ฟังก์ชัน clamp ได้
font-size: [value-fallback]; /* Fallback value */ font-size: clamp([value-min], [value-preferred], [value-max]); การพิมพ์ของเหลวด้วย clamp CSS
ลองใช้ฟังก์ชัน clamp CSS และเติมด้วยค่าต่อไปนี้:
- ค่าต่ำสุด — เท่ากับขนาดตัวอักษรขั้นต่ำ
- ค่าสูงสุด — เท่ากับขนาดตัวอักษรสูงสุด
- ค่าที่ต้องการ — กำหนดวิธีการปรับขนาดตัวพิมพ์ของไหล — จุดเริ่มต้นและจุดสิ้นสุดของพฤติกรรมของไหลและความเร็วการเปลี่ยนแปลง ค่านี้จะขึ้นอยู่กับขนาดของวิวพอร์ต ดังนั้นเราจะใช้หน่วยความกว้างของวิวพอร์ต
vw
มาดูตัวอย่างต่อไปนี้และกำหนดขนาดฟอนต์ให้มีค่าระหว่าง 32px ถึง 48px font-size ต่อไปนี้มีการตั้งค่าขั้นต่ำ 32px และสูงสุด 48px ค่าปัจจุบันกำหนดโดยหน่วยความกว้างของวิวพอร์ตหรือที่แม่นยำกว่านั้น 4% ของความกว้างของวิวพอร์ตปัจจุบันหากค่านั้นอยู่ระหว่างขอบเขตต่ำสุดและสูงสุด
font-size: clamp(32px, 4vw, 48px);มาดูกันสั้นๆ ว่าค่าใดจะถูกนำไปใช้กับตัวอย่างนี้ โดยขึ้นอยู่กับความกว้างของวิวพอร์ต เพื่อให้เราเข้าใจได้ดีว่าฟังก์ชัน CSS clamp ทำงานอย่างไร
| ความกว้างของวิวพอร์ต (px) | ค่าที่ต้องการ (px) | ค่าที่ใช้ (px) |
|---|---|---|
| 500 | 20 | 32 (ยึดกับขอบเขตขั้นต่ำ) |
| 900 | 36 | 36 (ค่าที่ต้องการระหว่างขอบเขต) |
| 1400 | 56 | 48 (ยึดจนถึงขอบเขตสูงสุด) |
เราสามารถสังเกตเห็นปัญหาสองประการเกี่ยวกับค่าฟังก์ชันแคลมป์นี้:
- ไม่สามารถเข้าถึงค่าพิกเซลสำหรับค่าต่ำสุดและสูงสุด
ขอบเขตต่ำสุดและสูงสุดจะแสดงด้วยค่าพิกเซล ดังนั้นจะไม่ปรับขนาดหากผู้ใช้เปลี่ยนขนาดแบบอักษรที่ต้องการ - ไม่สามารถเข้าถึงค่าวิวพอร์ตสำหรับค่าที่ต้องการได้
เช่นเดียวกับกรณีก่อนหน้านี้ ค่านี้ขึ้นอยู่กับความกว้างของวิวพอร์ตโดยเฉพาะ และไม่ได้คำนึงถึงการตั้งค่าของผู้ใช้ - ค่าที่ต้องการไม่ชัดเจน
เราใช้4vwซึ่งอาจดูเหมือนเลขวิเศษในตอนแรก เราจำเป็นต้องทราบเมื่อพฤติกรรมของไหลเริ่มต้นและสิ้นสุด เพื่อให้เราสามารถซิงค์การเปลี่ยนแปลงขนาดแบบอักษรของไหลต่างๆ ได้
เราสามารถแก้ไขปัญหาแรกได้อย่างง่ายดายด้วยการแปลงค่า px เป็นค่า rem สำหรับขอบเขตต่ำสุดและสูงสุดโดยหารค่า px ด้วย 16 (ขนาดตัวอักษรเริ่มต้นของเบราว์เซอร์) เมื่อทำเช่นนั้น ค่าต่ำสุดและสูงสุดจะปรับให้เข้ากับการตั้งค่าเบราว์เซอร์ของผู้ใช้
font-size: clamp(2rem, 4vw, 3rem); 
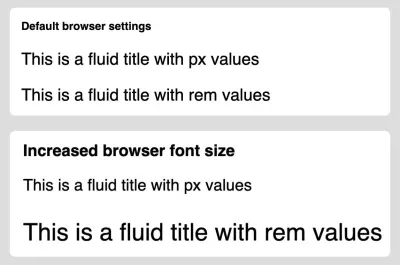
rem และ em จะปรับ (ตัวอย่างขนาดใหญ่) เราต้องใช้แนวทางที่แตกต่างออกไปด้วยค่าที่ต้องการ เนื่องจากค่านี้จำเป็นต้องตอบสนองต่อขนาดวิวพอร์ต อย่างไรก็ตาม เราสามารถผสมค่า rem สัมพัทธ์ได้อย่างง่ายดายโดยเปลี่ยนเป็นนิพจน์ทางคณิตศาสตร์
font-size: clamp(2rem, 4vw + 1rem, 3rem);โปรดทราบว่านี่ ไม่ใช่วิธีแก้ปัญหาที่เข้าใจผิดได้สำหรับปัญหาการช่วยสำหรับการเข้าถึงทั้งหมด ดังนั้นจึงยังคงเป็นสิ่งสำคัญที่จะต้องทดสอบว่าตัวพิมพ์ของเหลวสามารถซูมเข้าได้เพียงพอหรือไม่ และตอบสนองได้ดีเพียงพอต่อการตั้งค่าการช่วยสำหรับการเข้าถึงของผู้ใช้หรือไม่ เราจะกล่าวถึงปัญหาเหล่านี้ในภายหลัง
อย่างไรก็ตาม เรายังไม่รู้ว่าเราได้ค่าที่ต้องการจากตัวอย่าง ( 4vw + 1rem ) อย่างไรเพื่อให้ได้พฤติกรรมของไหลที่ต้องการ ดังนั้นเรามาดูว่าเราสามารถปรับค่าที่ต้องการอย่างละเอียดและเข้าใจคณิตศาสตร์เบื้องหลังได้อย่างไร .
ฟังก์ชันการปรับขนาดของไหล
ค่าที่ต้องการจะ ส่งผลต่อการทำงานของฟังก์ชันตัวพิมพ์ของเหลว แม่นยำยิ่งขึ้น เราสามารถเปลี่ยนแปลงได้ว่าความกว้างของวิวพอร์ตใดที่ชี้ไปที่ค่าต่ำสุดที่เริ่มเปลี่ยนแปลง และจุดที่ความกว้างของวิวพอร์ตที่ไปถึงค่าสูงสุด
ตัวอย่างเช่น เราอาจต้องการให้พฤติกรรมของไหลเริ่มต้นที่ 1200px และสิ้นสุดที่ 800px ของความกว้างของวิวพอร์ต โปรดทราบว่า ขอบเขตต่ำสุดและสูงสุดที่แตกต่างกันนั้นต้องการค่าที่ต้องการต่างกัน (ค่า วิวพอร์ตและขนาดสัมพัทธ์) เพื่อให้การพิมพ์ของเหลวต่างๆ ซิงค์กัน
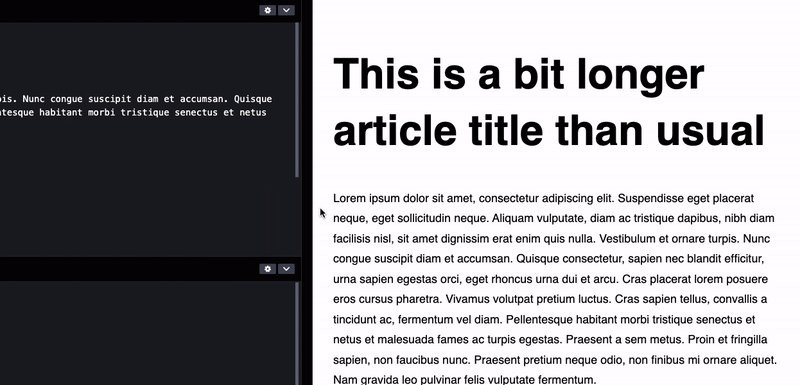
ตัวอย่างเช่น โดยปกติแล้ว เราไม่ต้องการให้พฤติกรรมของไหลเกิดขึ้นระหว่าง 1200px ถึง 800px ของความกว้างวิวพอร์ต และอีกรูปแบบหนึ่งเกิดขึ้นระหว่าง 1000px ถึง 750px ของความกว้างวิวพอร์ต ซึ่งอาจนำไปสู่ความไม่สอดคล้องกันของขนาดดังตัวอย่างต่อไปนี้

4vw แม้ว่าผลลัพธ์ทางด้านซ้ายจะดูสอดคล้องกัน แต่ขนาดของเหลว (ทางด้านขวา) ไม่สอดคล้องกับความกว้างของวิวพอร์ตบางส่วน เนื่องจากการเปลี่ยนแปลงเกิดขึ้นที่ความกว้างของวิวพอร์ตที่แตกต่างกัน (ตัวอย่างขนาดใหญ่)เพื่อหลีกเลี่ยงปัญหานี้ เราจำเป็นต้องหาวิธีคำนวณค่าที่ต้องการและกำหนดค่าวิวพอร์ตที่เหมาะสมและค่าสัมพัทธ์ให้กับค่าที่ต้องการของฟังก์ชันแคลมป์

ลองหาฟังก์ชันที่ใช้ในการคำนวณกัน
font-size: clamp([min]rem, [v]vw + [r]rem, [max]rem);$$y=\frac{v}{101}{100}*x + r$$
- x — ค่าความกว้างของวิวพอร์ตปัจจุบัน (
px) - y — ขนาดตัวอักษรของเหลวที่เป็นผลลัพธ์สำหรับค่าความกว้างของวิวพอร์ตปัจจุบัน x (
px) - v — ค่าความกว้างของวิวพอร์ตที่มีผลต่ออัตราการเปลี่ยนแปลงค่าของไหล (
vw) - r — ขนาดสัมพัทธ์เท่ากับขนาดตัวอักษรของเบราว์เซอร์ ค่าเริ่มต้นคือ
16px
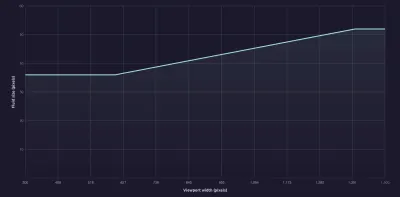
ด้วยฟังก์ชันนี้ เราสามารถคำนวณจุดเริ่มต้นและจุดสิ้นสุดของพฤติกรรมของไหลได้อย่างง่ายดาย สำหรับตัวอย่างของเรา ค่าต่ำสุด 2rem ( 32px ) เป็นค่าคงที่จนถึงความกว้างของวิวพอร์ต 400px
$32=\frac{4}{100}*x + 16$$
$$16=\frac{1}{25}*x$$
$$x=400$$
เราสามารถใช้ฟังก์ชันเดียวกันสำหรับค่าสูงสุด และเห็นว่าถึงค่าสูงสุด 3rem ( 48px ) บนความกว้างของวิวพอร์ต 800px
จุดประสงค์ของตัวอย่างนี้คือเพื่อแสดงให้เห็นว่าค่าที่ต้องการส่งผลต่อพฤติกรรมการพิมพ์ของเหลวอย่างไร ลองใช้ฟังก์ชันเดียวกันนี้สำหรับสถานการณ์ที่เหมือนจริงมากขึ้นเล็กน้อย และแก้ปัญหาตัวอย่างในโลกแห่งความเป็นจริงที่ใช้งานได้จริงมากขึ้น เราจะสร้างแบบอักษรของเหลวที่สามารถเข้าถึงได้ตามขนาดแบบอักษรที่จำเป็นและจุดเฉพาะที่เราต้องการให้พฤติกรรมของไหลเกิดขึ้น
การคำนวณค่าพารามิเตอร์ที่ต้องการตามจุดเริ่มต้นและจุดสิ้นสุดที่เฉพาะเจาะจง
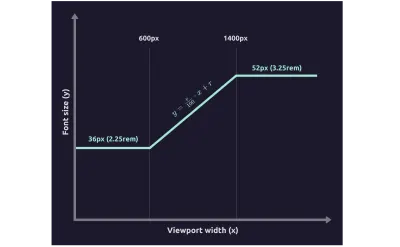
มาดูตัวอย่างการใช้งานจริงที่มักเกิดขึ้นในสถานการณ์จริง นักออกแบบได้ระบุขนาดแบบอักษรและเบรกพอยต์แก่เรา ในฐานะนักพัฒนา จำเป็นต้องใช้การพิมพ์แบบไหลด้วยพารามิเตอร์ต่อไปนี้:
- ขนาดตัวอักษรขั้นต่ำคือ
36px(y1) - ขนาดตัวอักษรสูงสุดคือ
52px(y2) - ค่าต่ำสุดควรสิ้นสุดที่ความกว้างวิวพอร์ต
600px(x1) - ค่าสูงสุดควรเริ่มต้นที่ความกว้างวิวพอร์ต
1400px(x2)

ลองนำค่าเหล่านี้มาบวกกับฟังก์ชันการปรับขนาดของเหลวที่เราได้พูดคุยกันก่อนหน้านี้
$$y=\frac{v}} \cdot x + r$$
เราลงเอยด้วยสมการสองสมการที่มีพารามิเตอร์สองตัวที่เราจำเป็นต้องคำนวณ — ค่าความกว้างของวิวพอร์ต v และขนาดสัมพัทธ์ r
$$(1)\;\;\; y_1=\frac{v}} \cdot x_1 + r$$
$$(2) \;\;\; y_2 =\frac{v}} \cdot x_2 + r$$
เราสามารถนำสมการแรกมาแปลงเป็นนิพจน์ต่อไปนี้ที่เราสามารถใช้ได้
$$(1) \;\;\; r=y_1 - \frac{v}{101}{100} \cdot x_1$$
เราสามารถแทนที่ r ในสมการที่สองด้วยนิพจน์นี้ และรับฟังก์ชันเพื่อคำนวณ v
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$v=\frac{100 \cdot (52-36)}{1400 - 600}$$
$$v=2$$
เราได้รับค่าความกว้างวิวพอร์ต 2vw ในทำนองเดียวกัน เราสามารถแยก r และคำนวณโดยใช้พารามิเตอร์ที่มีอยู่
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
$$r=\frac{600 \cdot 52 - 1400 \cdot 36}{600 - 1400}$$
$$r=24$$$
หมายเหตุ : ค่านี้เป็นพิกเซล และค่าสัมพัทธ์ต้องแสดงเป็น rem ดังนั้นเราจึงแบ่งค่าพิกเซลด้วย 16 และลงท้ายด้วย 1.5rem
นอกจากนี้เรายังต้องแปลงขอบเขตต่ำสุด 36px และขอบเขตสูงสุด 52px เป็น rem และเพิ่มค่าทั้งหมดลงในฟังก์ชัน clamp CSS
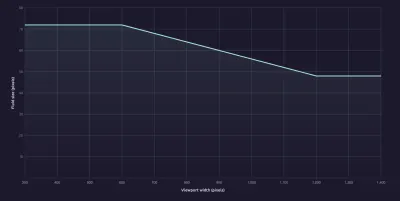
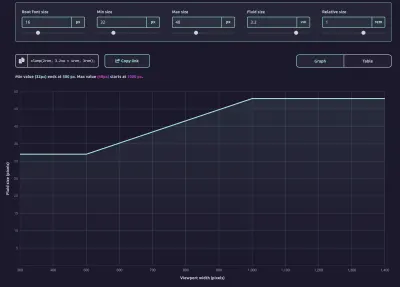
font-size: clamp(2.25rem, 2vw + 1.5rem, 3.25rem);เราสามารถพล็อตฟังก์ชันนี้เพื่อยืนยันว่าค่าที่คำนวณได้นั้นถูกต้อง

เพื่อสรุป เราสามารถใช้สองฟังก์ชันต่อไปนี้ในการคำนวณค่าพารามิเตอร์ที่ต้องการ v (แสดงใน vw ) และ r (แสดงเป็น rem ) จากขนาดแบบอักษรและจุดความกว้างของวิวพอร์ต
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
ตอนนี้เราเข้าใจอย่างถ่องแท้แล้วว่าฟังก์ชัน clamp ทำงานอย่างไรและคำนวณค่าที่ต้องการอย่างไร เราจึงสามารถสร้างตัวพิมพ์ของไหลที่สอดคล้องกันและเข้าถึงได้ในโครงการของเราและหลีกเลี่ยงหลุมพรางดังกล่าว
การใช้ค่าวิวพอร์ตเชิงลบสำหรับการปรับขนาดของเหลว
เรายังสามารถเพิ่ม ขนาดได้เมื่อขนาดวิวพอร์ตลดลง โดยใช้ค่าลบสำหรับค่าวิวพอร์ต ค่าวิวพอร์ตเชิงลบจะย้อนกลับพฤติกรรมของไหลเริ่มต้น นอกจากนี้เรายังต้องปรับขนาดสัมพัทธ์เพื่อให้พฤติกรรมของไหลเริ่มต้นและสิ้นสุด ณ จุดหนึ่งโดยการแก้สมการทั้งสองดังกล่าวจากตัวอย่างก่อนหน้านี้
font-size: clamp(3rem, -4vw + 6rem, 4.5rem);ฉันไม่ได้ใช้การกำหนดค่าแบบย้อนกลับนี้ในโครงการของฉัน แต่คุณอาจพบว่ามันน่าสนใจหากคุณเคยเจอข้อกำหนดนี้ในโครงการหรือการออกแบบของคุณ


เครื่องมือสร้างภาพตัวอักษรของไหล
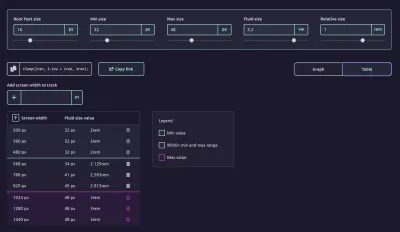
ขณะที่ฉันทำงานในโครงการ ฉันต้องสร้างการกำหนดค่าตัวพิมพ์ของเหลวหลายแบบ ฉันกำลังทดสอบการกำหนดค่าในเบราว์เซอร์ และฉันมีความคิดที่จะสร้างเครื่องมือที่จะช่วยให้นักพัฒนาเห็นภาพและปรับแต่งพฤติกรรมการพิมพ์ของเหลว ฉันได้รับแรงบันดาลใจจากหนึ่งในตัวอย่างจากหลักสูตร "CSS สำหรับนักพัฒนา JS" ของ Josh W. Comeau และได้สร้าง Modern Fluid Typography Tool

นักพัฒนาสามารถใช้เครื่องมือนี้เพื่อสร้างและปรับแต่งข้อมูลโค้ดสำหรับการพิมพ์แบบไหล และแสดงภาพพฤติกรรมของไหลเพื่อซิงค์หลายอินสแตนซ์ เครื่องมือนี้ยังสามารถสร้างลิงก์ไปยังการกำหนดค่าได้ ดังนั้นนักพัฒนาจึงสามารถรวมลิงก์ไว้ในความคิดเห็นหรือเอกสารประกอบของโค้ด เพื่อให้ผู้อื่นสามารถตรวจสอบพฤติกรรมการปรับขนาดแบบไหลได้อย่างง่ายดาย

โปรเจ็กต์นี้ฟรีและเป็นโอเพ่นซอร์ส ดังนั้นอย่าลังเลที่จะรายงานจุดบกพร่องและมีส่วนร่วม เรายินดีที่จะรับฟังความคิดเห็นและคำขอคุณลักษณะของคุณ!
ข้อกังวลเกี่ยวกับการเข้าถึง
สิ่งสำคัญคือต้องย้ำว่าการใช้ค่า rem ไม่ได้ทำให้การพิมพ์แบบไหลเข้าถึงได้โดยอัตโนมัติสำหรับผู้ใช้ทุกคน แต่อนุญาตให้ขนาดแบบอักษรตอบสนองต่อการตั้งค่าแบบอักษรของผู้ใช้เท่านั้น การใช้ฟังก์ชัน CSS clamp ร่วมกับหน่วยวิวพอร์ตเพื่อให้ได้ขนาดของเหลว ทำให้เกิดข้อเสียอีกชุดหนึ่ง ที่เราจำเป็นต้องพิจารณา
Adrian Roselli ได้ทดสอบและจัดทำเอกสารเกี่ยวกับปัญหาเหล่านี้อย่างละเอียดในโพสต์บล็อกของเขา
“เมื่อคุณใช้หน่วยvwหรือจำกัดขนาดข้อความที่สามารถรับได้ด้วยclamp()มีโอกาสที่ผู้ใช้อาจไม่สามารถปรับขนาดข้อความเป็น 200% ของขนาดดั้งเดิมได้ หากเป็นเช่นนั้น แสดงว่า WCAG ล้มเหลวภายใต้ 1.4.4 Resize text (AA) ดังนั้นอย่าลืมทดสอบผลลัพธ์ด้วยการซูม”
— เอเดรียน โรเซลลี่
ฉันต้องการจัดการปัญหานี้ตั้งแต่เริ่มต้นโดยใช้ JavaScript เพื่อตรวจจับเมื่อเกิดเหตุการณ์การซูม และใช้คลาสที่จะแทนที่การปรับขนาดแบบไหลด้วยค่า rem ปกติ
/* Apply fluid typography for default zoom level (not zoomed) */ .title { font-size: clamp(2rem, 4vw + 1rem, 3rem); } /* Revert to responsive typography if zoom is active */ body.zoom-active .title { font-size: 2rem; } @media screen and (min-width: 768px) { body.zoom-active .title { font-size: 3rem; } }คุณอาจแปลกใจเมื่อพบว่าเราไม่สามารถตรวจจับเหตุการณ์การซูมโดยใช้ JavaScript ได้อย่างน่าเชื่อถือ เช่นเดียวกับที่เราสามารถตรวจจับเหตุการณ์วิวพอร์ตปกติอื่นๆ เช่น การปรับขนาด
มีข้อกำหนดของ Visual Viewport API พร้อมการสนับสนุนเบราว์เซอร์ที่มั่นคง 92% ในขณะที่เขียนบทความนี้ แต่ค่ามาตราส่วน (ระดับการซูม) ใช้งานไม่ได้ — จะส่งกลับค่าเดิมโดยไม่คำนึงถึงค่าการซูม (มาตราส่วน) ไม่ต้องพูดถึงว่าไม่มีเอกสาร ตัวอย่างการทำงาน หรือกรณีการใช้งานที่มีอยู่ นี่ค่อนข้างแปลกเมื่อพิจารณาว่า API นี้มีการสนับสนุนเบราว์เซอร์ที่แข็งแกร่ง มีวิธีแก้ไขปัญหาชั่วคราวบางอย่าง แต่ก็ไม่น่าเชื่อถืออย่างสมบูรณ์ และตรวจไม่พบว่าหน้าถูกซูมเข้าเมื่อโหลดครั้งแรกหรือไม่ หลังจากเกิดเหตุการณ์แล้วเท่านั้น
หาก Visual Viewport API ทำงานได้ตามที่ตั้งใจไว้ เราสามารถสลับคลาส CSS ในเหตุการณ์การซูมได้อย่างง่ายดาย
/* This code won't work because visualViewport.scale is buggy * and always returns the same value. This might be fixed in the future. */ function checkZoomLevel() { if (window.visualViewport.scale === 1) { document.body.classList.remove("zoom-active"); } else { document.body.classList.add("zoom-active"); } } window.addEventListener("resize", checkZoomLevel);โชคไม่ดีที่การใช้การปรับขนาดแบบไหล เรากำลังเสี่ยงที่จะทำให้เนื้อหาไม่สามารถเข้าถึงได้สำหรับผู้ใช้บางคนที่ใช้ฟังก์ชันการซูมขณะเรียกดู จนกว่าเราจะสามารถสร้างทางเลือกที่น่าเชื่อถือและเข้าถึงได้ง่ายขึ้นสำหรับการพิมพ์แบบไหล ตรวจสอบให้แน่ใจว่าได้ ใช้การปรับขนาดแบบไหลเท่าที่จำเป็น และทดสอบ ว่าระดับการซูมเป็นไปตามหลักเกณฑ์การเข้าถึงเนื้อหาเว็บ (WCAG) หรือไม่
กรณีใช้งานที่แนะนำ
การพิมพ์แบบไหลจะทำงานได้ดีที่สุดสำหรับ องค์ประกอบข้อความขนาดใหญ่และโดดเด่น โดยมีความแตกต่างที่มากขึ้นระหว่างขนาดต่ำสุดและสูงสุด ชื่อขนาดใหญ่จะดูสั่นคลอนและไม่อยู่ในมุมมองที่เล็กกว่าหากไม่ปรับขนาดตามนั้น
การปรับขนาดแบบไหลยังแนะนำสำหรับกรณีที่เราต้องรักษาขนาดที่สม่ำเสมอ


Elise Hein ได้ข้อสรุปที่คล้ายกันในบทความของเธอเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับการพิมพ์ของเหลว
“ฉันพยายามและล้มเหลวในการค้นหาพื้นที่เฉพาะจำนวนมากที่การพิมพ์แบบสัมพันธ์วิวพอร์ตทำได้ดีกว่าการปรับขนาดตามเบรกพอยต์ในแง่ของความสามารถในการอ่าน ต่อไปนี้คือสอง: การตั้งค่าข้อความที่แสดง และ การรักษาการวัดที่สม่ำเสมอ ”
— เอลิเซ่ ไฮน์
การพิมพ์แบบไหล ไม่ได้ผลหรือมีประโยชน์หากความแตกต่างระหว่างค่าต่ำสุดและสูงสุดคือเพียงไม่กี่พิกเซล เนื่องจากเป็นกรณีปกติของข้อความเนื้อหา ข้อความเนื้อหาที่มีความแตกต่างเล็กน้อยระหว่างขนาดฟอนต์ต่ำสุดและสูงสุดจะไม่ผิดเพี้ยนสำหรับความกว้างของวิวพอร์ตใดๆ เนื่องจากเป็นกรณีที่มีขนาดฟอนต์ที่ใหญ่กว่า สำหรับกรณีดังกล่าว ขอแนะนำให้ใช้รูปแบบตัวอักษรตอบสนองแบบปกติที่มีจุดสั่งหยุด
บทสรุป
การพิมพ์แบบไหลไม่ควรใช้แทนการพิมพ์แบบโต้ตอบ แต่เป็นการเพิ่มประสิทธิภาพสำหรับกรณีการใช้งานเฉพาะแทน เราควรใช้การออกแบบตัวอักษรแบบไหลเพื่อปรับขนาดข้อความอย่างราบรื่นซึ่งมีความแตกต่างที่มากขึ้นระหว่างขนาดต่ำสุดและสูงสุด และเพื่อรักษาขนาดที่สอดคล้องกัน
เมื่อใช้องค์ประกอบการพิมพ์แบบไหลหลายองค์ประกอบด้วยฟังก์ชัน clamp CSS เราต้องตรวจสอบให้แน่ใจว่าการปรับสเกลแบบไหลซิงค์กัน เราสามารถทำได้โดยการคำนวณความกว้างของวิวพอร์ตและค่าสัมพัทธ์ และใช้เป็นค่าที่ต้องการในฟังก์ชัน clamp CSS เราต้องจำไว้เสมอว่าจะใช้หน่วยที่สัมพันธ์กัน เช่น หน่วย rem เพื่อให้การพิมพ์แบบไหลปรับให้เข้ากับการตั้งค่าขนาดแบบอักษรของผู้ใช้
นอกจากนี้เรายังได้เห็นวิธีที่การ พิมพ์แบบไหลสามารถจำกัดความสามารถในการซูมของผู้ใช้ ซึ่งอาจทำให้เกิดปัญหาการช่วยสำหรับการเข้าถึง สิ่งสำคัญคือต้องทดสอบการพิมพ์แบบไหลด้วยการซูมและเปลี่ยนกลับเป็นแบบตัวอักษรที่ตอบสนองตามปกติ หากการทดสอบพบว่าเนื้อหาไม่สามารถซูมได้เพียงพอ
เราควรจะสามารถแก้ไขปัญหานี้ได้โดยการแทนที่ค่าตัวพิมพ์ของเหลวเมื่อเกิดการซูม อย่างไรก็ตาม ปัจจุบันยังไม่สามารถทำได้ เนื่องจาก Visual Viewport API ทำงานไม่ถูกต้องและไม่ตอบสนองต่อเหตุการณ์การซูมของผู้ใช้
อ้างอิง
-
clamp(), MDN - “ทำไมการพิมพ์ถึงควรเป็นของเหลวล่ะ” Elise Hein
- “Simplified Fluid Typography,” Chris Coyier
- “ประเภทที่ตอบสนองและการซูม” Adrian Roselli
- “การพิมพ์ที่ตอบสนองและลื่นไหลด้วยหน่วย
vhและvw” Michael Riethmuller
