การใช้ Mobx เป็นผู้จัดการสถานะใน React Native Applications
เผยแพร่แล้ว: 2022-03-10การจัดการสถานะเป็นส่วนสำคัญของการพัฒนาแอปพลิเคชัน JavaScript โดยเฉพาะ React และ React Native ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ไลบรารี MobX สำหรับการจัดการสถานะ เข้าใจแนวคิดหลัก บางกรณีใช้งาน และสร้างตัวอย่างง่ายๆ
หมายเหตุ: ความรู้พื้นฐานเกี่ยวกับ Javascript และ React Native จะเป็นประโยชน์อย่างยิ่งเมื่อคุณทำงานผ่านบทช่วยสอนนี้
การใช้ MobX ในแอปพลิเคชัน React
สถานะคือข้อมูลที่คอมโพเนนต์ของคุณกำลังทำงานด้วย ซึ่งจะเก็บข้อมูลที่คอมโพเนนต์ต้องการและกำหนดสิ่งที่คอมโพเนนต์แสดงผล การจัดการสถานะเป็นกระบวนการของการจัดการว่าสถานะได้รับการอัปเดตและส่งผ่านจากองค์ประกอบหนึ่งไปยังอีกองค์ประกอบหนึ่งอย่างไร การตรวจสอบและทำงานกับข้อมูลในแอปพลิเคชันอาจเป็นเรื่องยาก และนั่นก็เป็นสิ่งจำเป็นสำหรับไลบรารีการจัดการสถานะ การจัดการข้อมูลทั้งหมดสำหรับแอปพลิเคชันของคุณอาจเป็นเรื่องยุ่งยากเล็กน้อย โดยเฉพาะอย่างยิ่งเมื่อแอปพลิเคชันของคุณมีขนาดและความซับซ้อนเพิ่มขึ้น การสร้างเครื่องมือการจัดการสถานะของคุณเองไม่เพียงแต่ใช้เวลานานแต่ทำได้ยาก นี่คือเหตุผลที่คุณอาจต้องการใช้ไลบรารีการจัดการสถานะ
อย่างไรก็ตาม สิ่งสำคัญคือต้องรู้ว่าสถานะไม่ใช่ข้อมูลเดียวที่ส่วนประกอบแสดง ส่วนประกอบยังสามารถแสดงอุปกรณ์ประกอบฉากที่ส่งต่อไปยังมันได้
ตัวเลือกสำหรับการจัดการของรัฐ
ไลบรารีการจัดการสถานะสำหรับแอปพลิเคชัน React Native รวมถึง; React Context API, Redux, MobX และ Unstated Next
แม้ว่าผู้จัดการของรัฐเหล่านี้ต่างก็มีข้อดีและข้อเสียของตัวเอง แต่โดยส่วนตัวแล้วฉันแนะนำ MobX เนื่องจากความเรียบง่าย โค้ดสำเร็จรูปที่น้อยที่สุด — คุณไม่จำเป็นต้องเปลี่ยนรหัสของคุณ นี่เป็นเพราะว่าในแกนหลัก MobX มีลักษณะเหมือน JavaScript; คุณไม่จำเป็นต้องเปลี่ยนสถาปัตยกรรมเพื่อรองรับ (ต่างจาก Redux และบริบทที่น้อยกว่า)
ในความเป็นจริงมันเป็นนามธรรมที่มองไม่เห็นซึ่งในหลาย ๆ กรณีหากคุณนำรหัส MobX ทั้งหมดออก - @observable , @computed , @action และตัวตกแต่ง ผู้สังเกตการณ์ โค้ดของคุณจะทำงานเหมือนกันทุกประการ (แม้ว่าจะมีปัญหาด้านประสิทธิภาพบางอย่างก็ตาม ) และไม่จำกัดเพียงสถานะทั่วโลก นี่คือเหตุผลบางประการในการก้าวไปข้างหน้ากับ MobX ในฐานะผู้จัดการสถานะที่คุณเลือกสำหรับแอปพลิเคชัน React Native ของคุณ
แม้ว่าการระบุปัญหาบางอย่างเกี่ยวกับการใช้ MobX เป็นผู้จัดการสถานะก็เป็นสิ่งสำคัญเช่นกัน ซึ่งบางประเด็นรวมถึงการหลีกเลี่ยงกฎเกี่ยวกับวิธีการใช้งาน และ MobX อาจแก้ไขจุดบกพร่องได้ยาก โดยเฉพาะเมื่อคุณเปลี่ยนสถานะโดยตรงในส่วนประกอบโดยไม่ต้องใช้ @actions พารามิเตอร์.
MobX คืออะไร?
ตามเอกสารอย่างเป็นทางการ MobX เป็นไลบรารีที่ทดสอบแล้วซึ่งทำให้การจัดการสถานะเป็นเรื่องง่ายและปรับขนาดได้โดยใช้การเขียนโปรแกรมเชิงโต้ตอบเชิงฟังก์ชันอย่างโปร่งใส MobX ปฏิบัติต่อแอปพลิเคชันของคุณเหมือนสเปรดชีต ตรรกะคือ อะไรก็ตามที่ได้มาจากสถานะแอปพลิเคชัน ควรทำโดยอัตโนมัติ

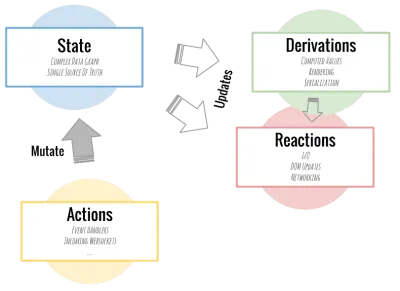
หลักการและแนวคิดหลักของ MobX
MobX สร้างความแตกต่างจากผู้จัดการของรัฐรายอื่นๆ ด้วยแนวคิดดังต่อไปนี้
1. รัฐ
สถานะคือข้อมูลที่แอปพลิเคชันของคุณเก็บไว้ ซึ่งเป็นเนื้อหาคร่าวๆ ของหน่วยความจำทั้งหมด สิ่งนี้ใช้กับส่วนประกอบของคุณด้วย
2. อนุพันธ์
ใน MobX สิ่งใดก็ตามที่สามารถได้มาจากสถานะโดยไม่มีการโต้ตอบคือการสืบทอด ตัวอย่างของอนุพันธ์ ได้แก่:
- หน้าจอผู้ใช้,
- ส่วนเสริมแบ็กเอนด์ เช่น การเปลี่ยนแปลงในเซิร์ฟเวอร์
MobX มีอนุพันธ์หลักสองประเภท:
- ค่าที่คำนวณได้
ค่าที่คำนวณได้ส่วนใหญ่เป็นค่าที่สามารถได้มาจากสถานะปัจจุบันโดยใช้ฟังก์ชันบริสุทธิ์ - ปฏิกิริยา
ปฏิกิริยาในอนุพันธ์เป็นผลข้างเคียงที่เกิดขึ้นจากการเปลี่ยนแปลงในสถานะแอปพลิเคชันของคุณ พวกมันคล้ายกับค่าที่คำนวณได้ แต่แทนที่จะสร้างค่าใหม่ ปฏิกิริยาจะสร้างผลข้างเคียงสำหรับสิ่งต่างๆ เช่น การพิมพ์ไปยังคอนโซล การส่งคำขอเครือข่าย การอัปเดตโครงสร้างส่วนประกอบ React ทีละน้อยเพื่อแพตช์ DOM และอื่นๆ
กฎทองเมื่อใช้ MobX คือเมื่อสร้างค่าตามสถานะปัจจุบัน ให้ใช้ค่าที่คำนวณได้
3. การกระทำ
การดำเนินการต่างจากที่มาคือโค้ดที่ทำให้เกิดการเปลี่ยนแปลงสถานะแอปพลิเคชัน — รหัสที่เปลี่ยนสถานะ สิ่งเหล่านี้เป็นสิ่งที่ปรับเปลี่ยนสถานะ ด้วย MobX คุณสามารถทำให้มันชัดเจนในโค้ดของคุณ การดำเนินการส่วนใหญ่เป็นเหตุการณ์ของผู้ใช้ เช่น อินพุต การพุชข้อมูลแบ็กเอนด์ หรือแม้แต่เหตุการณ์ตามกำหนดเวลา
เพื่อให้เข้าใจการดำเนินการได้ดีขึ้น มาดูตัวอย่างจากเอกสารประกอบ MobX
class Ticker { @observable tick = 0 @action increment() { this.tick++ // 'this' will always be correct } } const ticker = new Ticker() setInterval(ticker.increment, 1000) ที่นี่ เราตั้งค่าขีด @observable ด้วยค่าเริ่มต้นเป็น 0 ต่อไป เราสร้างฟังก์ชันที่เพิ่มขึ้นซึ่งเป็นการกระทำที่อัปเดตค่าเริ่มต้นเมื่อมีการทำเครื่องหมายทุกวินาที
ข้อสังเกตใน MobX
ค่าที่สังเกตได้หรือค่าที่สังเกตได้ใน MobX ส่วนใหญ่เป็นจาวาสคริปต์ดั้งเดิม วัตถุธรรมดา คลาส อาร์เรย์ และแผนที่ ส่วนใหญ่จะใช้โดยการประกาศสิ่งที่สังเกตได้ก่อนแล้วเพิ่มค่าลงไป แล้วเรียกมันโดยเพิ่ม @observable ดังที่แสดงด้านล่าง:
observable(value) @observable classProperty = valueแนวทางสถาปัตยกรรมร้านค้าใน MobX
สถาปัตยกรรมหลักของ MobX ประกอบด้วยชิ้นส่วนและแนวคิดต่างๆ เช่น บริการ ร้านค้า ดูโมเดล และคอนเทนเนอร์ ซึ่งบางส่วนได้อธิบายไว้ด้านล่าง
- บริการ
โดยปกติจะเป็นฟังก์ชันที่เรียกจากคอนเทนเนอร์ สามารถใช้เพื่อรับข้อมูลจาก API และเพิ่มไปยังร้านค้า - เก็บ
ตามชื่อที่บ่งบอก นี่คือศูนย์กลางของรัฐที่แอปพลิเคชันใช้ โดยปกติใน MobX สิ่งเหล่านี้รวมถึงสิ่งที่สังเกตได้ ตัวแปร การกระทำ และคุณสมบัติที่คำนวณได้ - คอนเทนเนอร์
สิ่งนี้เรียกserviceและนำข้อมูลจาก View Model ไปยัง View Component เป็น React props (ควรทำเครื่องหมายด้วย@observerdecorator)
MobX ในแอปพลิเคชัน React และ Native
เพื่อจุดประสงค์ในการเรียนรู้ ในบทช่วยสอนนี้ เราจะสร้างแอปรายการอย่างง่ายที่อนุญาตให้ผู้ใช้เพิ่ม ดู และลบรายการ เราจะใช้ MobX เป็นผู้จัดการสถานะในแอปพลิเคชันนี้เพื่อเพิ่มรายการ อัปเดต และลบออกจากสถานะแอป อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือ คุณเข้าใจแนวคิดพื้นฐานของ JavaScript และ React แล้ว
เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มกันเลย!
การตั้งค่าสภาพแวดล้อมของคุณ
ตอนนี้เรารู้แล้วว่า MobX คืออะไรและทำงานอย่างไร ให้ฉันแนะนำคุณตลอดการตั้งค่าโครงการของคุณ
ขั้นแรก มาสร้างโปรเจ็กต์ด้วยสิ่งต่อไปนี้ เขียนโค้ดต่อไปนี้บนเทอร์มินัลของคุณเพื่อเริ่มต้นโปรเจ็กต์:
npx create-react-app listappโค้ดด้านบนจะสร้างแอปพลิเคชั่น React เปล่าโดยใช้แพ็คเกจ create-react-app ย้ายไปยังไดเร็กทอรีโครงการ:
cd listappสำหรับแอพนี้ เราจะต้องมีสามองค์ประกอบ:
-
TitleInput
ซึ่งจะมีชื่อเรื่องสำหรับโครงการของเราและแบบฟอร์มป้อนข้อมูลสำหรับการเพิ่มรายการ -
List
นี่จะเป็นแบบฟอร์มป้อนข้อมูลที่จะอนุญาตให้ผู้ใช้เพิ่มรายการ จะมีปุ่มเพิ่มเพื่อเพิ่มรายการของเรา -
ListsDisplay
องค์ประกอบนี้จะแสดงรายการผู้ใช้ทั้งหมดและปุ่มลบที่ถูกสร้างขึ้นโดยอัตโนมัติเมื่อผู้ใช้เพิ่มรายการ
เราจะใช้ Store.js เพื่อเก็บสถานะแอปและวิธีการแก้ไขคล้ายกับ Redux มาร่างสิ่งที่พวกเขาจะใช้สำหรับ
-
mobx
นี่คือผู้จัดการของรัฐที่เราจะใช้สำหรับโครงการนี้ -
mobx-react
นี่คือการผูก React อย่างเป็นทางการสำหรับ MobX -
bootstrap
เราจะใช้ bootstrap เวอร์ชัน 4.5 เพื่อจัดรูปแบบโครงการของเรา -
uuid
ใช้เพื่อสร้างคีย์สำหรับการลบรายการโดยอัตโนมัติ
เสร็จแล้วมาติดตั้งแพ็คเกจเหล่านี้กัน ฉันจะติดตั้งด้วยทางเลือก npm ที่ทำในเส้นด้าย:
yarn add mobx mobx-react [email protected] uuidเมื่อติดตั้งแพ็คเกจแล้ว เราจะเริ่มแอปของเราในโหมดการพัฒนาโดยเรียกใช้โค้ดด้านล่างในเทอร์มินัลของเรา:
yarn startการตั้งค่า App Store ของเรา
มาสร้างร้านค้าสำหรับโครงการของเรากันเถอะ ขั้นแรก สร้างไฟล์ในไดเร็กทอรีรากของโปรเจ็กต์ชื่อ ListStore ซึ่งจะเป็นตำแหน่งศูนย์กลางของสถานะแอปของเรา
สำหรับแอพนี้ เราจะต้องสร้าง ListStore เพื่อไม่ให้เกิดซ้ำเมื่อเราใช้มันในส่วนประกอบแอพอื่น
/*** src/Store.js ***/ import { observable, action, computed } from "mobx"; import { v4 } from "uuid"; export class List { @observable value @observable done constructor (value) { this.id = v4() this.value = value } } export class ListStore { @observable lists = [] @observable filter = "" @action addList = (value) => { this.lists.push(new List(value)) } @action deleteList = (list) => { this.lists = this.lists.filter(t => t !== list) } @computed get filteredLists () { const matchCase = new RegExp(this.filter, "i") return this.lists.filter(list=> !this.filter || matchCase.test(list.value)) } } ในโค้ดด้านบน เรานำเข้าสามฟังก์ชันจาก mobx

-
observable
มีตัวแปรที่สามารถอัปเดตได้ในกรณีที่มีการเปลี่ยนแปลงสถานะ -
action
ใช้เพื่อแก้ไขสถานะแอปพลิเคชัน -
computed
ค่าที่ได้มาจากสถานะที่มีอยู่หรือค่าที่คำนวณได้อื่นๆ จะเปลี่ยนแปลงหลังจากสถานะได้รับการแก้ไข
List คลาสมีค่าอ็อบเจ็กต์สองค่าที่ done และ value ซึ่งจะเก็บสถานะเริ่มต้นของแอพและการแก้ไขในกรณีที่มีการเปลี่ยนแปลง
เราต้องการให้รายการใหม่ของเราสร้างคีย์โดยอัตโนมัติเพื่อให้เราสามารถได้รับปุ่มลบโดยอัตโนมัติเมื่อสร้างรายการแล้ว uuid นี้ใช้เพื่อสร้างคีย์โดยอัตโนมัติในแอปพลิเคชันของเรา
ต่อไป เราได้เพิ่มฟังก์ชัน addList ที่จะเพิ่มรายการเมื่อคลิกโดยใช้เมธอด .push() เพื่อ พุ ชรายการในอาร์เรย์ที่เราสร้างไว้แล้วในอาร์เรย์ @observable lists
ฟังก์ชัน deleteList ยอมรับ List เป็นคุณสมบัติที่ควรจะเป็นรายการที่ผู้ใช้ต้องการลบ จากนั้นเราตั้งค่า this.Lists เป็นอาร์เรย์ใหม่หลังจากที่เราลบรายการที่เลือกแล้ว
ทั้ง addLists และ deleteList เป็นการกระทำเพราะพวกเขาแก้ไขสถานะของแอพของเราเมื่อทำการเปลี่ยนแปลง
กำลังเริ่มต้น MobX Store
ต่อไปในรายการของเราคือการนำเข้าร้านค้าของเราใน App.js ของเราและใช้ในโปรเจ็กต์ของเรา
import React from 'react'; import Navbar from "./components/navbar"; import ListDisplay from "./components/ListDisplay"; import {ListStore} from './ListStore'; function App() { const store = new ListStore() return ( <div> <Navbar store={store}/> <ListDisplay store={store}/> </div> ); } export default App; ที่นี่เรานำเข้า คอมโพเนนต์ TitleInput และ ListDisplay จากนั้นเราเริ่มต้นร้านค้าใน App.js ของเราเพื่อให้สามารถส่งต่อเป็นอุปกรณ์ประกอบฉากไปยัง องค์ประกอบ TitleInput และ ListDisplay
โดยปกติสิ่งนี้จะทำให้เกิดข้อผิดพลาดเพราะเราไม่ได้ทำงานกับส่วนประกอบอื่น เรามาทำกัน มาสร้างองค์ประกอบ ListDisplay กัน
ListDisplay
องค์ประกอบนี้แสดงรายการที่เพิ่มทั้งหมดของเราและสร้างปุ่มลบโดยอัตโนมัติเมื่อมีการเพิ่มรายการใหม่
import React from 'react' import List from "./List"; import { observer } from 'mobx-react'; function ListDisplay(props) { const { deleteList, filteredLists } = props.store return ( <div> <div className="container"> {filteredLists.map(list => ( <List key={list.id} list={list} deleteList={deleteList} /> ))} </div> </div> ) } export default observer(ListDisplay) สำหรับองค์ประกอบนี้ เราได้สร้างฟังก์ชัน ListDisplay และทำให้เป็นผู้สังเกตการณ์ เรายังทำลายโครงสร้าง list และฟังก์ชันการ deletelist ออกจากสโตร์ ด้วยการทำเช่นนี้ เราทำให้ง่ายต่อการส่งผ่านเป็นอุปกรณ์ประกอบวัตถุ
ต่อไป เราแมปผ่าน filteredLists เพื่อส่งคืนรายการ ซึ่งเราใช้ในการสร้างรายการแต่ละรายการโดยส่งรายการที่ส่งคืนเป็นอุปกรณ์ประกอบฉากไปยังองค์ประกอบ List
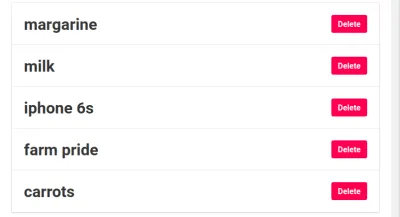
เมื่อเสร็จแล้ว องค์ประกอบของเราควรมีลักษณะดังนี้โดยเพิ่มรายการ:

ถัดไปคือการเพิ่มส่วนประกอบ List และ TitleInput
รายการส่วนประกอบ
เช่นเดียวกับส่วนประกอบอื่น ๆ ของเรา องค์ประกอบ List ของเราจะส่งออกรายการเป็นผู้สังเกตการณ์ เพื่อช่วยให้ร้านค้าเฝ้าดูการเปลี่ยนแปลง
import React from 'react' import { observer } from 'mobx-react' function List(props) { return ( <div className="card"> <div className="card-body"> <div className="d-flex justify-content-between align-items-center"> <p className={`title ${props.list.done ? "text-secondary" : ""}`}> {props.list.value} </p> <div> <button onClick={props.deleteList.bind(this, props.list)} className="btn btn-danger font-weight-bold py-2 px-5 ml-2"> Delete </button> </div> </div> </div> </div> ) } export default observer(List) ฉันใช้บูตสแตรปเพื่อสร้างการ์ดใน divs ชุดแรก และยังจัดตำแหน่งไอคอนลบเพื่อเลื่อนไปทางด้านขวาของแอป ขั้นแรก เราสร้างองค์ประกอบการ์ดเพื่อจัดการ list ของเรา จากนั้นเราสร้างแท็กปุ่มสำหรับ button ลบที่จะยอมรับสองวัตถุนี้ และส่งอุปกรณ์ไปยังรายการ ซึ่งจะเมื่อคลิก จะลบรายการที่เลือกออกจาก รายการในหน้า

ถัดไปคือ TitleInput ของเราซึ่งจะมีแบบฟอร์มการป้อนข้อมูลของเราสำหรับการเพิ่มรายการและชื่อสำหรับโครงการ
TitleInput
เช่นเดียวกับโครงการอื่นๆ ของเรา เราจะเพิ่มฟังก์ชัน @observer เพื่อให้คอมโพเนนต์สามารถรับอุปกรณ์ประกอบฉากจาก App Store ได้
import React, { useState } from 'react' import { observer } from 'mobx-react' function Navbar(props) { const [value, setValue] = useState("") const {addList} = props.store const prepareAddList = (e) => { e.preventDefault() addList(value) setValue("") } return ( <div className="container mt-3"> <h1 className="title">List App</h1> <form onSubmit={prepareAddList} className="form-group"> <div className="row ml-lg-2"> <input className="form-control-lg col-12 col-lg-9 col-sm-12 mr-3 border border-secondary" value={value} type="text" onChange={(e) => setValue(e.target.value)} placeholder="Enter list" /> <button className="col-lg-2 col-5 col-sm-5 mt-2 mt-lg-0 mt-sm-2 btn btn-lg btn-success font-weight-bold"> Add to List </button> </div> </form> </div> ) } export default observer(Navbar) ขั้นแรก เราเริ่มต้นสถานะเริ่มต้น เมื่อใช้ React Hooks เราเพิ่มสถานะเริ่มต้นที่เรียกว่า values ที่เราตั้งค่าเป็นสตริงว่าง เราใช้สิ่งนี้เพื่อเก็บค่าของสิ่งที่ป้อนในช่องใส่ หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับ React Hooks คุณสามารถดูบทความนี้โดย David Abiodun
จากนั้นเราเรียกวัตถุสำหรับเพิ่มรายการไปยัง addList ของร้านค้าและส่งต่อเป็นอุปกรณ์ประกอบฉากจากร้านแอป
ต่อไป เราได้สร้างฟังก์ชันที่ preparedAddList เพื่อยอมรับวัตถุเหตุการณ์สำหรับแบบฟอร์มการป้อนข้อมูล เรายังเพิ่มปุ่มสำหรับเพิ่มรายการด้วยตนเองเมื่อคลิก
ใกล้เสร็จแล้ว เราต้องรีสตาร์ทเซิร์ฟเวอร์โครงการของเราโดยเรียกใช้:
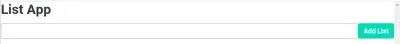
yarn start และ TitleInput ของเราควรมีลักษณะดังนี้:

ตอนนี้เราได้ทำส่วนประกอบแอพทั้งหมดของเราแล้ว มาประกอบมันใน App.js ของเรา ในการทำเช่นนั้น เราต้องนำเข้าส่วนประกอบของเรา titleInput และ ListDisplay เรายังต้องนำเข้าร้านค้าของเราจากองค์ประกอบร้านค้า
เพื่อให้ MobX ทำงานในแอปของเราได้ เราจำเป็นต้องผ่านร้าน MobX เป็นอุปกรณ์ประกอบฉากในแอปของเราและส่วนประกอบแต่ละส่วนเพื่อให้ได้รับคุณสมบัติและฟังก์ชันในร้านค้า
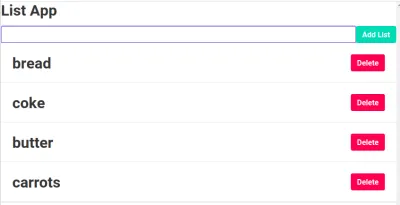
import React from 'react'; import Navbar from "./components/navbar"; import ListDisplay from "./components/ListDisplay"; import {ListStore} from './ListStore'; function App() { const store = new ListStore() return ( <div> <Navbar store={store}/> <ListDisplay store={store}/> </div> ); } export default App;แอปของเราควรมีลักษณะดังนี้เมื่อเสร็จสิ้น:

บทสรุป
MobX เป็นผู้จัดการสถานะที่ยอดเยี่ยมโดยเฉพาะอย่างยิ่งสำหรับแอปพลิเคชันที่ใช้ React การสร้างแอปรายการของเรา เราได้เรียนรู้แนวคิดพื้นฐานของ MobX สถานะ อนุพันธ์ และการดำเนินการ เวอร์ชันที่ใช้งานได้ของแอปนี้สามารถพบได้ที่นี่:
คุณสามารถดำเนินการเพิ่มเติมได้โดยใช้ MobX ในแอปพลิเคชันถัดไปที่คุณสร้างซึ่งเกี่ยวข้องกับการจัดการสถานะ ฉันชอบที่จะดูว่าสิ่งใหม่ ๆ ที่คุณมี คุณสามารถอ่านเพิ่มเติมเกี่ยวกับ MobX และแอปพลิเคชันการจัดการสถานะได้ในข้อมูลอ้างอิงด้านล่าง
แหล่งข้อมูลและข้อมูลอ้างอิง
- “ตอบสนอง Native ด้วย MobX — เริ่มต้นใช้งาน” Nader Dabit, Medium
- “แนวคิดและหลักการ” MobX (เอกสารอย่างเป็นทางการ)
- “แนวทางปฏิบัติที่ดีที่สุดด้วย React Hooks” Adeneye David Abiodun จาก Smashing Magazine
