วิธีการตัดสินใจว่าองค์ประกอบ กปภ. ควรยึดติดอย่างไร
เผยแพร่แล้ว: 2022-03-10เมื่อจำนวนผู้เข้าชมเว็บไซต์และนักช็อปเพิ่มขึ้นบนอุปกรณ์เคลื่อนที่ การพิจารณาว่าการเพิ่มเติมเล็กๆ น้อยๆ ในการออกแบบของคุณจะกระตุ้นให้พวกเขาทำมากกว่าแค่การค้นคว้าและเรียกดูได้อย่างไร องค์ประกอบหนึ่งที่ฉันคิดว่านักออกแบบอุปกรณ์พกพาสำหรับ กปปส. และเว็บไซต์บนมือถือ ต้องทำมากกว่านี้คือแถบติดหนึบ
ฉันหมายถึงอะไรโดย "มากขึ้น"? ฉันหมายถึงการใช้แถบการนำทางคงที่ที่ด้านบนหรือด้านล่างของไซต์บนมือถือ มากกว่าแค่การนำทางหรือการสร้างแบรนด์
วันนี้ผมจะนำเสนอการใช้องค์ประกอบที่ติดหนึบในการออกแบบมือถืออย่างสร้างสรรค์ เพื่อให้คุณสามารถช่วยให้ผู้เยี่ยมชมของคุณดำเนินการได้มากขึ้น
Sticky Element แรงบันดาลใจสำหรับการออกแบบมือถือ
ลองนึกถึงความท้าทายหลักที่เราเผชิญเมื่อพูดถึงอุปกรณ์เคลื่อนที่ แม้ว่าผู้ใช้จะเต็มใจที่จะทำตามขั้นตอนแรกบนเว็บไซต์หรือ PWA จากอุปกรณ์เคลื่อนที่ แต่ Conversion มักเกิดขึ้นบนเดสก์ท็อป (หากพวกเขาไม่ลืมที่จะทำเลย)
เมื่อใช้อย่างถูกต้อง องค์ประกอบคงที่สามารถกระตุ้นให้ผู้เยี่ยมชมมือถือดำเนินการได้ทันทีที่พวกเขาอยู่ และสิ่งนี้ใช้ได้กับเว็บไซต์ทุกประเภท
1. ทำให้แถบเหนียวด้านบนมีประโยชน์
แถบติดหนึบที่ด้านบนสุดของไซต์บนมือถือของคุณไม่ควรมีไว้เพื่อสร้างแบรนด์เท่านั้น
ที่กล่าวว่าฉันเข้าใจว่าการใช้พื้นที่นั้นอาจเป็นเรื่องยากเมื่อโลโก้อาจประกอบด้วยส่วนที่ดีของพื้นที่นั้น แต่ถ้าคุณออกแบบให้บางพอ คุณสามารถวางแบนเนอร์อื่นไว้ข้างๆ ได้ เพียงให้แน่ใจว่ามีประโยชน์
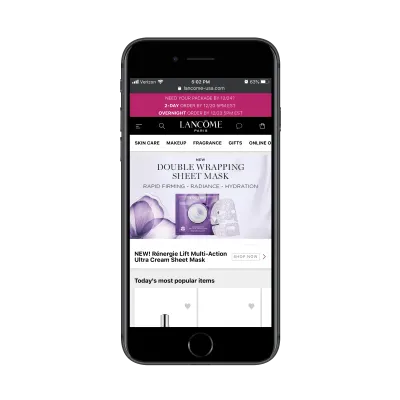
กปภ. ลังโคมเป็นตัวอย่างที่น่าสนใจเพราะทำสิ่งนี้ได้ดีและไม่ดีไปพร้อม ๆ กัน:

ด้านบนของ กปภ. มีแถบเหนียวสามแท่ง:
- แบนเนอร์ส่งเสริมข้อเสนอพิเศษ
- แถบนำทางมาตรฐาน
- แถบนำทางรองที่มีหมวดหมู่ร้านค้า
แถบนำทางทั้งสองนั้นยอดเยี่ยม เมื่อใช้ร่วมกัน พวกเขาไม่ใช้พื้นที่มากเกินไป และช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการและดำเนินการซื้อให้เสร็จสิ้นได้ง่ายขึ้น อย่างไรก็ตาม แบนเนอร์ส่งเสริมการขายนั้นไม่ได้ดำเนินการอย่างดีนัก
สำหรับผู้เริ่มต้น มันใหญ่เกินไปและต้องการความสนใจมากเกินไป ประการที่สอง ไม่มีทางที่จะปิดข้อความได้ อยู่เพียงแต่ติดยอด กปภ. ไม่ว่าแขกจะไปไหน
หากคุณกำลังจะใช้แถบเหนียวเพื่อโปรโมตข้อเสนอ ไม่ว่าจะเป็นขนาดใดก็ตาม ให้ผู้ใช้ของคุณมีตัวเลือกที่จะย้ายข้อเสนอออกไปให้พ้นทางหากข้อเสนอนั้นไม่เกี่ยวข้องหรือหากพวกเขาได้รวบรวมรายละเอียดที่เกี่ยวข้องไว้แล้ว
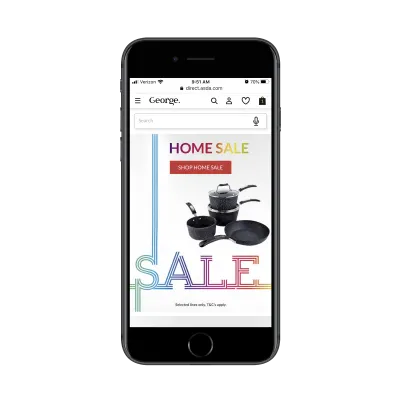
George.com เป็นอีกหนึ่งเว็บแอปอีคอมเมิร์ซที่ใช้ประโยชน์จากแถบเหนียวด้านบน อย่างไรก็ตามอันนี้ไม่เปลืองพื้นที่ด้วยองค์ประกอบที่ทำให้เสียสมาธิ

ในโฮมเพจ George.com แนบแถบค้นหาที่เปิดใช้งานเสียงและติดหนึบไว้ที่ด้านบนสุดของหน้า วิธีนี้ยอดเยี่ยมเนื่องจากรองรับผู้เข้าชมหลายประเภท:
- ผู้เข้าชมที่ต้องการใช้การนำทางมาตรฐานจากเมนู
- ผู้เข้าชมที่ต้องการพิมพ์การค้นหาอย่างรวดเร็วไปยังรายการที่ต้องการ
- ผู้เข้าชมที่ต้องการใช้เสียงของพวกเขาเพื่อค้นหาบางสิ่งบางอย่าง
จะทำเครื่องหมายที่ช่องทั้งหมด
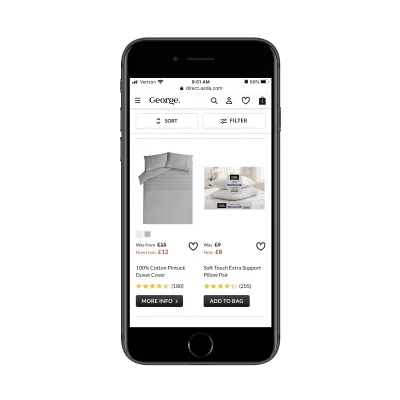
นอกเหนือจากการมอบประสบการณ์การค้นหาที่ยอดเยี่ยมสำหรับร้านค้าแล้ว George.com ยังปรับแต่งองค์ประกอบที่เหนียวแน่นนี้เมื่อผู้เยี่ยมชมเจาะลึกเข้าไปในเว็บไซต์:

ในขณะที่ผู้ซื้ออ่านหน้าสินค้า แถบค้นหาแบบติดหนึบจะกลายเป็นแถบการจัดเรียงและตัวกรองที่ตามหลังหน้าเหล่านั้น สำหรับร้านค้าออนไลน์ขนาดใหญ่ นี่เป็นเครื่องมือที่มีประโยชน์ ผู้ใช้มือถือจึงไม่ต้องเลื่อนขึ้นไปด้านบนสุดเพื่อปรับผลการค้นหา
แถบเหนียวด้านบนไม่ได้มีประโยชน์สำหรับร้านค้าอีคอมเมิร์ซเท่านั้น อย่างที่คุณเห็นในตัวอย่างที่เหลือในบทความนี้ อย่างไรก็ตาม เมื่อพูดถึงอุปกรณ์เคลื่อนที่ ไซต์อีคอมเมิร์ซมีโอกาสมากขึ้นที่จะรวมมูลค่าเพิ่มเข้ามาในพื้นที่นี้ ดังนั้นจงใช้ประโยชน์จากมัน
2. เพิ่มแถบการนำทางด้านล่างด้วย Quick-Tap Actions
ตกลง ดังนั้นเราจึงได้กำหนดสิ่งที่ทำให้แถบด้านบนเหนียวดี แต่แถบด้านล่างล่ะ? มันจำเป็นด้วยหรือ?
ข้อดีอย่างหนึ่งของการออกแบบ PWA แทนไซต์บนมือถือคือเราสามารถให้ Wrapper ด้านบนและด้านล่างได้ แต่ก็ไม่จำเป็นเสมอไป ฉันจะบอกว่าเป็นกฎทั่วไปที่จะรวมแถบด้านล่างเมื่อมีการกระทำที่ใช้กันทั่วไปที่คุณต้องการให้ผู้ใช้เข้าถึงได้ง่าย
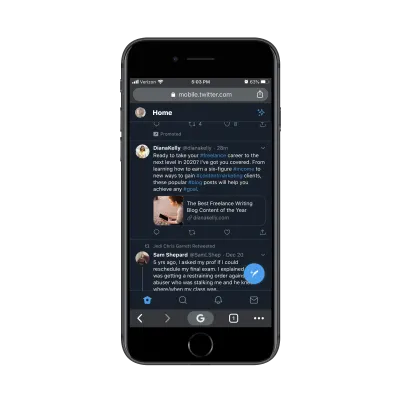
เริ่มต้นด้วยตัวอย่างที่เป็นการผสมผสานระหว่างความดีและความเอ๊ะ: Twitter

Twitter ได้เลือกตำแหน่งอื่นสำหรับแถบนำทาง ในขณะที่แถบเหนียวที่ด้านบนมีที่สำหรับเข้าถึงการตั้งค่าผู้ใช้ ด้านล่างมีไว้สำหรับ:
- เยี่ยมชมฟีดข่าว
- ค้นหาโพสต์ ผู้คน แฮชแท็ก ฯลฯ
- กำลังตรวจสอบการแจ้งเตือนและข้อความโดยตรง
สำหรับแอปโซเชียลมีเดีย การออกแบบนี้สมเหตุสมผลมาก ไม่ใช่ว่าผู้ใช้จะใช้เวลามากในการอัปเดตการตั้งค่า ดังนั้นทำไมไม่ลองเอามันออกจากโซนนิ้วหัวแม่มือและเก็บองค์ประกอบที่ใช้เป็นประจำไว้ใกล้ตัวล่ะ
ปัญหาที่ฉันใช้กับองค์ประกอบที่ติดหนึบของ Twitter คือปุ่มคลิกเพื่อทวีต (ปุ่มสีน้ำเงินขนาดใหญ่ที่ด้านล่างซ้าย) แม้ว่าจะไม่สูงพอที่จะครอบคลุมเนื้อหาที่อ่านอยู่ด้านบนสุดของหน้า แต่ก็ครอบคลุมบางส่วนที่ด้านล่าง
มันชวนให้นึกถึงไอคอนโซเชียลลอยตัวที่เคยปกปิดเนื้อหาบนมือถือ คุณไม่เห็นสิ่งนั้นอีกต่อไปแล้วและฉันคิดว่านั่นเป็นเหตุผลที่แน่นอน
หากคุณกำลังคิดที่จะเพิ่มองค์ประกอบที่ติดหนึบอิสระของคุณเองลงในไซต์ของคุณ ตรวจสอบให้แน่ใจว่าองค์ประกอบนั้นไม่ครอบคลุมเนื้อหาใดๆ Twitter อาจหลีกเลี่ยงได้ แต่แบรนด์ของคุณอาจทำไม่ได้
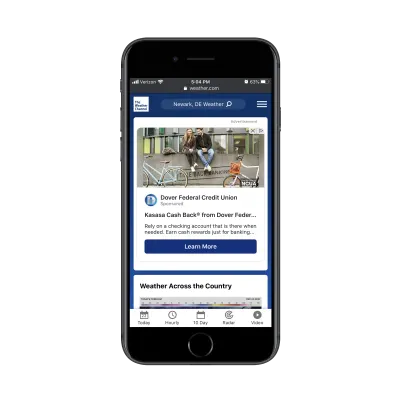
สำหรับตัวอย่างอื่นๆ ของแถบด้านล่าง เรามาสนใจ Weather Channel PWA:

สิ่งที่ดีเกี่ยวกับแถบด้านบนคือการจัดลำดับความสำคัญของประสบการณ์ผู้ใช้แทนการสร้างแบรนด์ของตัวเอง เมื่อผู้เยี่ยมชมเข้าสู่ตำแหน่งของพวกเขา เนื้อหาที่เหลือของไซต์จะถูกปรับให้เป็นส่วนตัว ซึ่งดีมาก
สำหรับการนำทางด้านล่าง Weather Channel ทำได้ดีมากกับสิ่งนี้ คล้ายกับที่ Twitter วางปุ่มที่ใช้กันทั่วไปในแถบด้านล่าง แนวคิดเดียวกันนี้มีอยู่ที่นี่ ท้ายที่สุด ผู้เข้าชม Weather Channel ไม่ได้มาที่ไซต์เพื่ออ่านเกี่ยวกับ Dover Federal Credit Union พวกเขาต้องการรับการคาดการณ์ที่แม่นยำสำหรับสภาพอากาศที่กำลังจะมาถึง

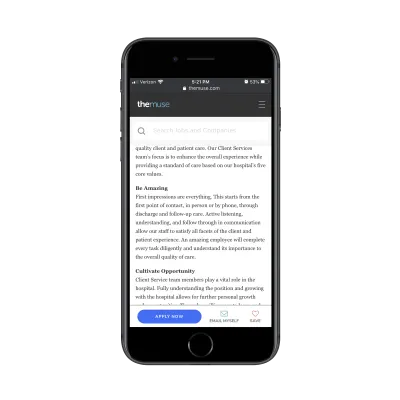
ตอนนี้ ตัวอย่างสองตัวอย่างข้างต้นจะแสดงให้คุณเห็นถึงวิธีใช้แถบนำทางด้านล่างเป็นอุปกรณ์ติดตั้งถาวรบนไซต์บนมือถือ แต่คุณยังสามารถใช้เป็นคุณลักษณะที่กำหนดเองบนหน้าภายในของคุณเป็นไซต์หางานที่ The Muse ทำ:

แถบเหนียวด้านล่างนี้จะปรากฏเฉพาะในหน้ารายชื่องานเท่านั้น สังเกตว่ามันไม่ได้แค่พูดว่า “สมัคร”
ฉันยินดีเดิมพันว่านักออกแบบ Muse ใช้เวลาศึกษาเส้นทางของผู้ใช้และความถี่ที่ผู้หางานสมัครงานจริงสำหรับตำแหน่งงานในครั้งแรกที่พวกเขาเห็น การรวมปุ่ม "ส่งอีเมลถึงตัวเอง" และ "บันทึก" ไว้ในแถบการดำเนินการนี้ ช่วยให้ผู้หางานอาจต้องใช้เวลาในการพิจารณาการตัดสินใจหรือเตรียมใบสมัครก่อนกรอก
ดังนั้น แม้ว่าคุณสามารถใช้แถบด้านล่างแบบติดหนึบเป็นการนำทางรองสำหรับหน้าที่คลิกบ่อย ๆ ได้อย่างแน่นอน ฉันก็ขอแนะนำให้ดูวิธีที่ The Muse มีด้วย: โดยการออกแบบแถบเหนียวที่ออกแบบมาสำหรับผู้ใช้ของคุณเอง การเดินทาง.
3. ลดความซับซ้อนของการปรับแต่งคำสั่งซื้อด้วย Sticky Elements
จำวันที่คุณต้องโทรหาร้านอาหารในพื้นที่ของคุณเพื่อสั่งอาหารมาส่ง หรือเมื่อคุณต้องเข้าไปซื้อของในร้านค้าอย่างอึกอัก การสั่งซื้อออนไลน์เป็นสิ่งที่น่าอัศจรรย์ — แต่มันจะดีกว่านี้หากเราตั้งค่าไซต์บนมือถือและ PWA ให้ถูกวิธี
อีกครั้งฉันต้องการเริ่มต้นด้วยตัวอย่างที่ ทำให้ ถูกต้อง
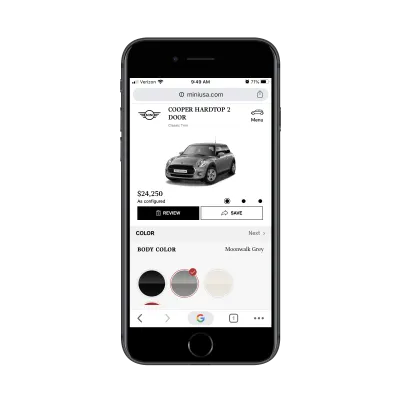
นี่คือ PWA สำหรับ MINI USA:

นี่คือสิ่งที่ผู้ใช้ต้องเผชิญเมื่อต้องการปรับแต่งรถก่อนซื้อ ดูจากสกรีนช็อตนี้ก็สวยนะ คุณสามารถดูรถในสถานะที่กำหนดเองพร้อมกับราคาที่อัปเดต
อย่างไรก็ตาม ส่วนนั้นทั้งหมด — ลงไปที่ปุ่ม “ตรวจสอบ” และ “บันทึก” — ได้รับการแก้ไขแล้ว นั่นหมายความว่าการปรับแต่งทั้งหมดจะเกิดขึ้นประมาณหนึ่งในสามถึงหนึ่งในสี่ของหน้าจอด้านล่าง มันไม่ใช่ประสบการณ์การปรับแต่งที่ง่ายเลย
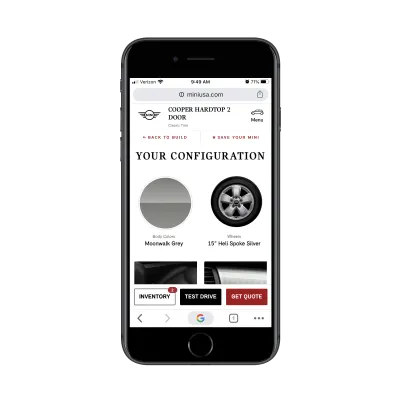
แม้ว่าหน้าจอการปรับแต่งจะต้องใช้งานบ้าง แต่ก็เป็นหน้าจอตรวจสอบขั้นสุดท้ายที่ทำได้ดีมาก:

ที่นี่แถบด้านบนกลับไปเป็นขนาดปกติในขณะที่แถบการทำงานใหม่ถูกเพิ่มที่ด้านล่าง ซึ่งคล้ายกับสิ่งที่ The Muse ทำเพื่อปรับปรุงขั้นตอนถัดไปกับผู้สมัครงาน ในกรณีนี้ MINI ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถเลือกหนึ่งในตัวเลือกได้ แม้ว่าจะไม่นำไปสู่การขายในทันทีก็ตาม
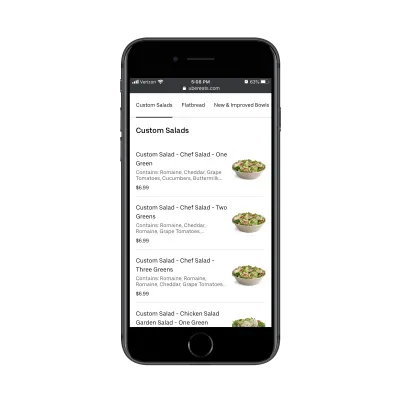
มี กปภ. และไซต์บนมือถือประเภทอื่นที่สามารถและควรทำให้กระบวนการสั่งซื้อออนไลน์ง่ายขึ้น เช่นเดียวกับ MINI Uber Eats ใช้องค์ประกอบเหนียวที่กำหนดเองเพื่อช่วยให้ผู้ใช้รวบรวมคำสั่งซื้อของพวกเขา

เมื่อผู้ใช้เลือกร้านอาหารที่จะสั่ง แถบเมนูแบบเหนียวจะปรากฏขึ้นที่ด้านบนของหน้า สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับเมนูที่มีความยาว รวมทั้งช่วยให้ผู้ใช้ค้นหาประเภทอาหารที่ต้องการได้อย่างรวดเร็ว
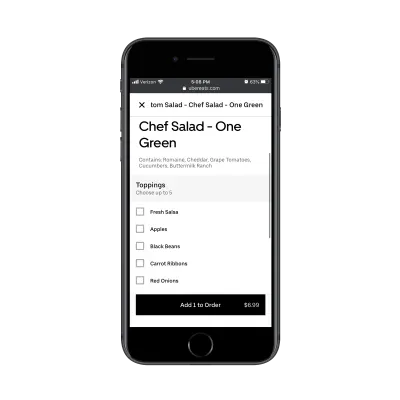
สมมติว่าผู้ใช้พบรายการที่ต้องการ หน้าถัดไปจะลบแถบติดหนึบด้านบนและเพิ่มปุ่ม/แถบ "เพิ่มในคำสั่งซื้อ" แทน

ด้วยวิธีนี้ ความว้าวุ่นใจของหมวดหมู่เมนูอื่นๆ จะหมดไป และตอนนี้ผู้ใช้ต้องมุ่งเน้นที่การปรับแต่งรายการที่เลือกก่อนจะวางลงในรถเข็นเท่านั้น
อีกครั้ง สิ่งที่เกิดขึ้นคือความสามารถในการคาดการณ์ขั้นตอนของผู้ใช้ของคุณก่อนที่พวกเขาไปถึงที่นั่นด้วยซ้ำ คุณสามารถใช้การนำทางด้านบนหรือด้านล่างเพื่อช่วยในกระบวนการนี้ แต่ควรวางขั้นตอนเริ่มต้นในแถบด้านบนแบบติดหนึบและขั้นตอนต่อมาที่ด้านล่างเมื่อใกล้จะเกิด Conversion
4. แสดงวิดเจ็ต "แถบด้านข้าง" บนสิ่งพิมพ์ดิจิทัล
หากไม่มีแถบด้านข้างบนมือถือ คุณอาจพยายามซ่อนวิดเจ็ตที่อาจอยู่ที่ด้านล่างของเนื้อหาของคุณ เว้นแต่คุณจะรู้ว่าเนื้อหาของคุณจะถูกอ่านจนจบ และผู้เข้าชมจะเลื่อนดูต่อไป ก็ไม่รับประกันว่าพวกเขาจะเห็นสิ่งที่คุณใส่ลงไป
ดังนั้น เมื่อต้องการทำเช่นนั้น ให้ใช้แถบเหนียวเพื่อเพิ่มเฉพาะเนื้อหารูปแบบแถบด้านข้างที่สำคัญที่สุดเท่านั้น
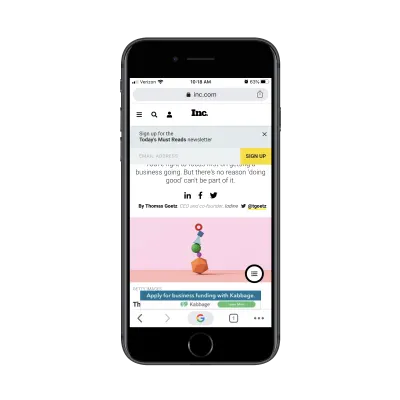
ยกตัวอย่าง Inc.

มีองค์ประกอบเหนียวสามอย่างที่ปรากฏรอบๆ บทความของ Inc.:
- แบบฟอร์มการสมัครสมาชิก (ซึ่งสามารถยกเลิกได้)
- โฆษณาแบนเนอร์ (ซึ่งไม่สามารถ)
- เมนูแฮมเบอร์เกอร์ลอยน้ำ
สององค์ประกอบแรกนั้นใช้ได้เนื่องจากองค์ประกอบอย่างน้อยหนึ่งองค์ประกอบสามารถละทิ้งได้ อย่างไรก็ตาม เมนูแฮมเบอร์เกอร์แบบลอยตัวนั้นมีปัญหาเนื่องจากครอบคลุมเนื้อหาบางส่วน เนื่องจากเป็นไซต์ที่มีเนื้อหาเป็นศูนย์กลาง จึงไม่ควรครอบคลุมส่วนใดส่วนหนึ่งของหน้า
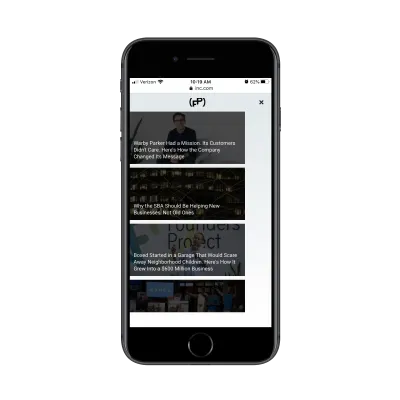
วิธีเดียวที่เราจะสามารถแก้ตัวตำแหน่งขององค์ประกอบคงที่นี้คือถ้าเป็นการเพิ่มมูลค่าพิเศษให้กับเนื้อหา อย่างไรก็ตาม ทั้งหมดนั้นทำให้ผู้อ่านมีบทความให้อ่านมากขึ้น:

เป้าหมายของเว็บไซต์เนื้อหาคือการให้ผู้เข้าชมได้อ่านเนื้อหาจริงๆ แต่หากคุณนำเสนอตัวเลือกอื่นๆ แก่พวกเขาทันที เท่ากับว่าคุณให้เนื้อหาแก่พวกเขามากขึ้นเพื่อให้พวกเขาเสียสมาธิ
แนวคิดของเมนูแบบลอยตัวนี้เป็นแนวคิดที่ดี แต่การดำเนินการยังไม่ดีนัก ฉันแนะนำให้แสดงเมื่อผู้เข้าชมได้รับอย่างน้อย 75% ของหน้า วิธีนี้จะแสดงเฉพาะเมื่อพวกเขาควรมองหาเนื้อหาที่เกี่ยวข้องเพื่ออ่านเท่านั้น
สำหรับสิ่งพิมพ์ที่มีองค์ประกอบที่เหนียวเหนอะหนะ ให้มองหาสิ่งที่เรียบง่าย
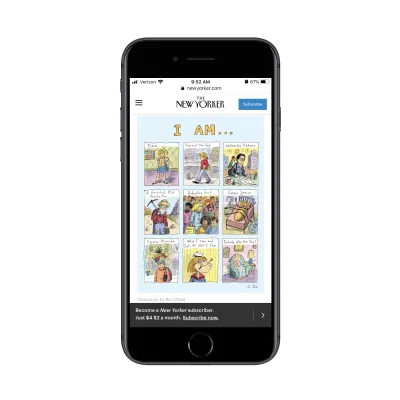
ตัวอย่างเช่น The New Yorker ใช้แถบการนำทางที่ติดหนึบได้ดีและแถบด้านล่างที่เข้มกว่าและเบี่ยงเบนความสนใจน้อยลงเพื่อโปรโมตการสมัครรับข้อมูล:

หากการรับสมาชิกสำหรับสิ่งพิมพ์ของคุณเป็นสิ่งสำคัญ โดยเฉพาะอย่างยิ่งแบบชำระเงิน นี่เป็นวิธีที่ดีในการใช้ประโยชน์จากแถบคงที่บนมือถือ
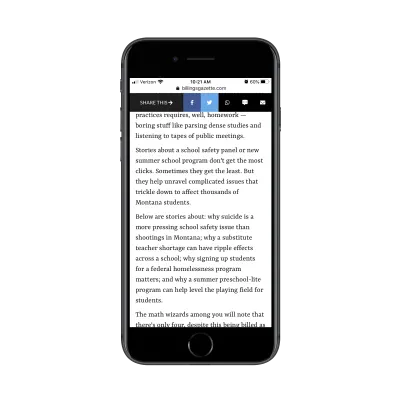
ในทางกลับกัน หากคุณมุ่งเน้นที่จะเผยแพร่เนื้อหาของคุณ แท่งแบบติดหนึบแบบที่ The Billings Gazette ใช้จะดีกว่า:

นี้ทำได้ดีจริงๆ ตัวเลือกการแบ่งปันทางโซเชียลมีเดียนั้น จำกัด เฉพาะตัวเลือกที่เหมาะสมที่สุดสำหรับผู้ใช้มือถือ เช่นเดียวกับตัวเลือกการแชร์อื่นๆ ที่นี่: WhatsApp, ข้อความ และอีเมล เมื่อคลิก แอปที่เกี่ยวข้องจะเปิดขึ้น ดังนั้นผู้อ่านจึงไม่จำเป็นต้องใช้ตัวเลือกการแชร์เบราว์เซอร์หรือคัดลอกและวางลิงก์
ด้วยความสัตย์จริง ฉันไม่แน่ใจว่ามันควรจะเป็นอย่างใดอย่างหนึ่ง/หรือ ฉันคิดว่าคุณสามารถใช้แถบด้านบนเพื่อโปรโมตการสมัครรับข้อมูลของคุณได้ตราบเท่าที่สามารถยกเลิกได้ง่าย จากนั้นแถบด้านล่างสามารถใช้สำหรับแชร์ลิงก์ได้ เพียงตรวจสอบให้แน่ใจว่าแถบใดแถบหนึ่งเคลื่อนออกไปเพื่อให้คุณสามารถเพิ่มพื้นที่การอ่านได้สูงสุด
ห่อ
บรรทัดล่าง? ได้เวลาเริ่มใช้องค์ประกอบแบบเหนียวหนึบสำหรับมือถือของคุณเป็นมากกว่าแค่การจัดเก็บโลโก้ เมนูแฮมเบอร์เกอร์ หรือแถบค้นหา
ดังที่เราได้เห็นในวันนี้ สิ่งสำคัญคือการค้นหาว่าผู้ใช้ต้องการอะไรจากคุณมากที่สุด จากนั้น ใช้องค์ประกอบที่ติดหนึบของคุณเพื่อสร้างทางลัดที่สร้างความแตกต่างในประสบการณ์ของพวกเขา
