วิธีที่นักออกแบบเว็บไซต์สามารถมีส่วนร่วมในการตลาดเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก
เผยแพร่แล้ว: 2022-03-10ฉันเพิ่งเขียนเกี่ยวกับสาเหตุที่เราควรเลิกใช้องค์ประกอบการออกแบบที่ไม่จำเป็น แทนที่จะเพิ่มเนื้อหาให้เว็บไซต์ในโลกที่อุปกรณ์เคลื่อนที่เป็นอันดับแรก และทำให้ฉันคิดว่า:
แล้วการตลาดล่ะ? มีแม้กระทั่งการตลาดเพื่อมือถือเป็นอันดับแรกหรือไม่?
สรุปผมเชื่ออย่างนั้น
ฉันจะตรวจสอบส่วนสำคัญของการตลาดที่เกิดจากเว็บไซต์ที่เราสร้าง จากนั้น ให้เน้นที่วิธีที่นักออกแบบควรปรับกลยุทธ์ทางการตลาดเหล่านี้สำหรับผู้ชมที่เหมาะกับอุปกรณ์เคลื่อนที่และเน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก
วิธีที่นักออกแบบเว็บไซต์สามารถมีส่วนร่วมในการตลาดเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก
โดยทั่วไปมีกลยุทธ์ทางการตลาดสามประเภทที่ธุรกิจใช้:
- การตลาดเนื้อหา
- การตลาดผ่านอีเมล
- การตลาดบนโซเชียลมีเดีย
เช่นเดียวกับที่เราดูการออกแบบเว็บผ่านเลนส์สำหรับมือถือ กระบวนการที่คล้ายคลึงกันจะต้องเกิดขึ้นเมื่อออกแบบกลยุทธ์ทางการตลาดในอนาคต นั่นหมายถึงไม่ต้องกลัวที่จะทิ้งการออกแบบหรือองค์ประกอบข้อความสำหรับประสบการณ์มือถือ นอกจากนี้ยังหมายถึงการใช้เทคนิคการตลาดที่ทดลองแล้วจริงและบีบอัดเพื่อให้ง่ายต่อการย่อยสำหรับผู้ชมบนมือถือ
นี่คือสิ่งที่ควรพิจารณาในฐานะนักออกแบบเว็บไซต์:
การตลาดเนื้อหา
ตามเนื้อผ้าการตลาดเนื้อหามีความหมายเหมือนกันกับบล็อก แต่ในช่วงไม่กี่ปีที่ผ่านมา การตลาดประเภทนี้ครอบคลุมการสร้างเนื้อหาที่หลากหลายมากขึ้น เนื่องจากผู้บริโภคต้องการข้อมูลอย่างรวดเร็วและสะดวกกว่าที่เคยเป็นมา ทางเลือกบล็อกจำนวนมากเหล่านี้ (เช่น vlogs และพอดคาสต์) ทำได้ดีบนอุปกรณ์เคลื่อนที่ ง่ายต่อการเข้าถึงอุปกรณ์เหล่านี้และสามารถบริโภคได้ตามความสะดวกของผู้ใช้ทุกที่และทุกเวลาที่ต้องการ
ไม่ว่าคุณจะผลิตเนื้อหาประเภทใด มีบางวิธีที่ควรได้รับการออกแบบสำหรับผู้ชมที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก
ลบองค์ประกอบแถบด้านข้าง
ในการเริ่มต้น คุณต้องทิ้งองค์ประกอบแถบด้านข้างที่ยุ่งยากเหล่านั้น (สิ่งที่ฉันพูดถึงในโพสต์ก่อนหน้านี้) ฉันชอบตัวอย่างของ Airbnb:

อย่างที่คุณเห็น ด้านล่างของโพสต์ไม่มีวิดเจ็ตแถบด้านข้างที่ไม่จำเป็นจำนวนมากเพื่อให้ผู้ใช้มือถือเลื่อนดู มีลิงค์ไปยังบทความที่เกี่ยวข้องและนั่นแหล่ะ
สิ่งนี้ทำให้ผู้ใช้มือถือสามารถโฟกัสไปที่เนื้อหาที่อยู่ตรงหน้าได้จริงๆ และซึมซับข้อความโดยปราศจากสิ่งรบกวนอื่นๆ มากมาย
ใช้ภาพที่ดึงดูดใจสำหรับโพสต์ที่ยาวขึ้น
หากคุณต้องเขียนหน้าหรือโพสต์ที่ยาวขึ้น (ซึ่งไม่ได้เลวร้ายเสมอไป) อย่าลืมใส่ภาพที่มีเอกลักษณ์และน่าดึงดูดใจไปด้วย ตรวจสอบให้แน่ใจว่าไม่ได้ท่วมหน้าจอ
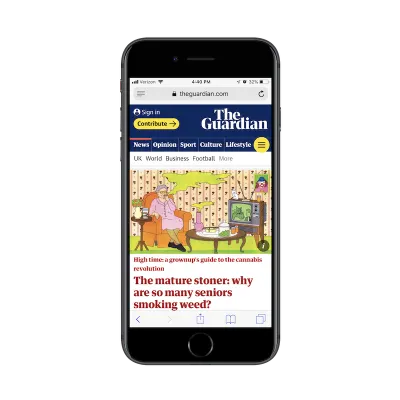
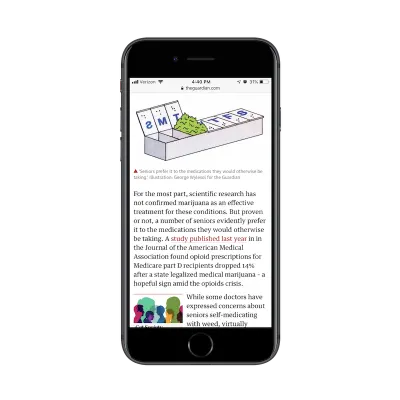
นี่เป็นตัวอย่างที่ดีจาก The Guardian:

รูปภาพเด่นสำหรับโพสต์ในบล็อกเป็นภาพประกอบที่วาดขึ้นเอง หากนั่นยังไม่สร้างความประทับใจให้ผู้อ่านเพียงพอ ภาพประกอบที่ตรงกันซึ่งวางไว้เป็นระยะสม่ำเสมอตลอดทั้งโพสต์ควร:

เมื่อไซต์บนมือถือของคุณขับเคลื่อนด้วยเนื้อหาเหมือนกับของ The Guardian คุณต้องพึ่งพาองค์ประกอบภาพอย่างมากเพื่อสนับสนุนเรื่องราวบนหน้า หากวิดีโอหรือพ็อดคาสท์ไม่สามารถแทนที่โพสต์ที่มีความยาวได้อย่างสมบูรณ์ ตรวจสอบให้แน่ใจว่ารูปภาพสามารถบอกเล่าเรื่องราวได้อย่างเหมาะสมด้วยตนเอง รวมทั้งให้การสนับสนุนอย่างแท้จริงต่อการเล่าเรื่องที่บอกบนเพจ
“การออกแบบ” ข้อความ
สำหรับการตลาดเนื้อหาแบบข้อความ โครงสร้างและการจัดรูปแบบจะเป็นเรื่องใหญ่
กรณีตรงประเด็น: หนังสือของพาวเวลล์:

สิ่งที่น่าแปลกใจเกี่ยวกับตัวอย่างนี้คือหนังสือนี้มาจากร้านหนังสือที่มีชื่อเสียงในสหรัฐอเมริกา คุณจะคิดว่าธุรกิจที่เกี่ยวข้องกับคำที่เป็นลายลักษณ์อักษรจะดูแลมากขึ้นในการออกแบบคำบนหน้าเว็บของตน
การออกแบบมีปัญหาหลายอย่าง สำหรับผู้เริ่มต้น รูปภาพประกอบได้รวมไว้ข้างหนังสือแต่ละเล่มที่รวมอยู่ในบทสรุปแล้ว แต่มีขนาดเล็กและไม่พอดีกับข้อความ จากนั้น คุณมีข้อความที่ใช้การจัดตำแหน่งให้ชิดขอบ สิ่งนี้จะแนะนำพื้นที่สีขาวที่น่าอึดอัดใจซึ่งทำให้ข้อความอ่านยาก
ประเด็นสำคัญที่นี่คือต้องใช้เวลาในการออกแบบข้อความบนหน้ามากเท่ากับที่คุณสร้างภาพ หากผู้เข้าชมไม่สามารถอ่านเนื้อหาได้ง่าย การตลาดของคุณจะไม่ได้ผล
แบ่งข้อความยาว
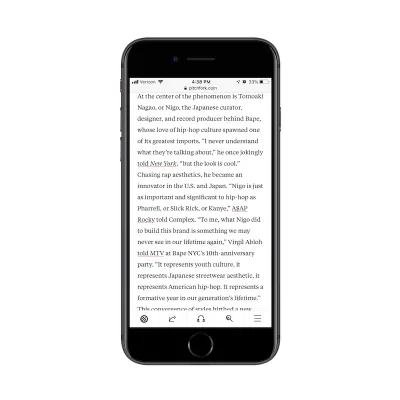
สิ่งสำคัญคือต้องคำนึงถึงความยาวของเนื้อหาในหน้าของคุณ ดูโพสต์นี้จากเว็บไซต์ Pitchfork:

ย่อหน้าส่วนใหญ่ในบทความนี้มีลักษณะเช่นนี้ ประโยคที่ยาวเกินไป ย่อหน้าเรียกใช้ คุณไม่สามารถมองเห็นจุดสิ้นสุดของย่อหน้าได้ในหลายกรณี
แม้ว่าคุณจะไม่ใช่ผู้เขียนเนื้อหาก็ตาม ให้หาวิธีแยกส่วนสำหรับผู้ใช้อุปกรณ์เคลื่อนที่ ตามความเป็นจริงแล้ว เว็บไซต์เดสก์ท็อปควรมีขีด จำกัด สูงสุด 3 หรือ 4 บรรทัดสำหรับย่อหน้า บนอุปกรณ์เคลื่อนที่ เรามาตั้งค่าขีดจำกัดไว้ที่ 5 หรือ 6 กัน เพื่อให้แน่ใจว่าผู้อ่านจะไม่ถูกครอบงำด้วยเนื้อหาที่ดูเหมือนไม่มีที่สิ้นสุด
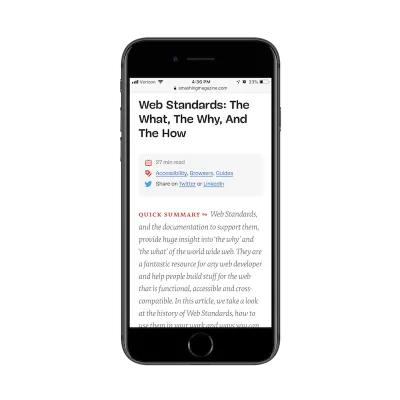
ฉันขอแนะนำให้ใช้เว็บไซต์ Smashing Magazine เพื่อเป็นแรงบันดาลใจในการออกแบบโครงสร้างและความยาวของเนื้อหาทางการตลาด:

ด้านบนของแต่ละบทความมีข้อความเสริมจำนวนหนึ่งที่สรุปสิ่งที่คุณกำลังจะอ่านอย่างรวดเร็ว สิ่งนี้กำหนดความคาดหวังอย่างเหมาะสม
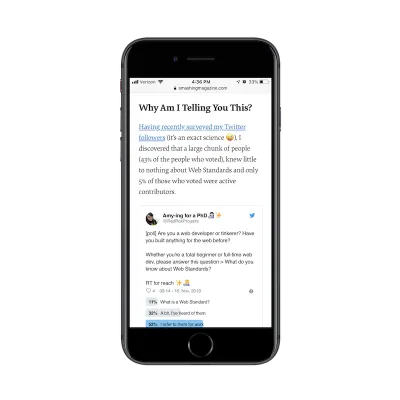
ส่วนที่เหลือของบทความได้รับการออกแบบมาอย่างดีเช่นกัน:

ตัวอย่างนี้แสดงให้เห็นว่า Smashing Magazine ใช้เวลาในการออกแบบข้อความบนหน้าอย่างเหมาะสมอย่างไร มีแท็กส่วนหัว ข้อความไฮเปอร์ลิงก์มีความโดดเด่น ข้อความมีขนาดเหมาะสมสำหรับมือถือ นอกจากนี้ยังไหลจากซ้ายไปขวาอย่างเป็นธรรมชาติด้วยขอบมนทำให้อ่านง่ายขึ้น และมันถูกดักฟังโดยรูปภาพ/โพล
อาจดูเหมือนไม่ใช่เรื่องใหญ่บนเดสก์ท็อปในการจัดวางย่อหน้าทีละห้าหรือหกย่อหน้า แต่โปรดใช้เวลาสักครู่เพื่อข้ามไปยังอุปกรณ์เคลื่อนที่และดูว่าสิ่งนี้แปลเป็นหน้าจอขนาดเล็กได้อย่างไร คุณอาจแปลกใจว่าประสบการณ์ในไซต์แตกต่างกันมากน้อยเพียงใด
ให้ผู้ใช้มือถือมีส่วนร่วม
การทำให้ผู้คนทำ Conversion บนมือถือไม่ใช่เรื่องง่าย
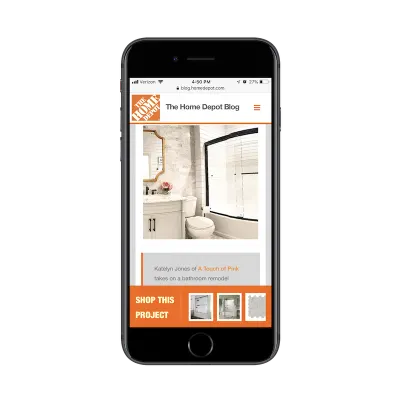
แต่ก็ใช่ว่าจะเป็นไปไม่ได้ที่จะหลีกเลี่ยงอัตราการแปลงที่ต่ำตามธรรมเนียมเหล่านั้น อันดับแรก คุณต้องยอมรับว่าผู้ใช้อุปกรณ์เคลื่อนที่มีช่วงความสนใจสั้นกว่า ตรวจสอบโพสต์บล็อกนี้จาก The Home Depot:

โพสต์นี้ทำหน้าที่เป็นบทช่วยสอนที่สร้างแรงบันดาลใจให้กับผู้อ่าน โดยให้แนวคิดเกี่ยวกับวิธีการปรับปรุงห้องน้ำของตนเองที่บ้าน
แต่ให้สังเกตแถบ "ซื้อโปรเจ็กต์นี้" ซึ่งอยู่ด้านล่างของโพสต์ นี่เป็นความคิดที่ยอดเยี่ยม แทนที่จะหวังว่าผู้อ่านบนมือถือจะเต็มใจอ่านโพสต์ทั้งหมดและคลิกลิงก์ด้วยตนเอง Home Depot ได้ทำให้สิ่งนี้ดีและง่ายดาย สิ่งนี้พูดว่า:
“นี่ เป็นความคิดที่ดีถ้าคุณต้องการปรับปรุงบ้านของคุณ… แต่เราเข้าใจแล้ว ถ้าคุณไม่มีเวลา นี่คือวัสดุทั้งหมดที่คุณต้องทำด้วยตัวเอง!”
มันทำให้เกิดความคิดที่ว่าผู้ใช้มือถือต้องการให้ข้อมูลสั้นกระชับและสะดวก และยังไม่มีเวลานำเข้าหน้าเนื้อหายาวๆ ไม่ว่ามันจะมีประโยชน์เพียงใด
Home Depot มีตัวอย่างที่ดีอีกตัวอย่างหนึ่งในการทำให้ผู้ใช้อุปกรณ์เคลื่อนที่มีส่วนร่วมกับช่วงความสนใจที่จำกัด:

ในตัวอย่างข้างต้น คุณจะเห็นได้ว่า Home Depot ได้สร้างภาพที่สามารถตรึงไว้ได้ ทำไมมันเยี่ยมเยี่ยงนี้ นั่นเป็นเพราะมันรวบรวมประสบการณ์หลายช่องทาง
จดจำ; เรากำลังออกแบบเว็บไซต์ให้เหมาะกับอุปกรณ์เคลื่อนที่เป็นหลัก ไม่ใช่ให้ครอบคลุมอุปกรณ์เคลื่อนที่ทั้งหมด
มีโอกาสดีที่ผู้เยี่ยมชมเว็บไซต์ของคุณส่วนใหญ่จะเริ่มต้นบนมือถือ เป็นหน้าที่ของคุณที่จะต้องแน่ใจว่าหนึ่งในสองสิ่งนี้เกิดขึ้น:
หากการเดินทางสิ้นสุดลงบนอุปกรณ์เคลื่อนที่ ก็จะจบลงด้วย Conversion
หรือ
หากผู้ใช้ไม่ทำ Conversion บนมือถือ คุณได้ให้เส้นทางที่ชัดเจนในการแปลงไฟล์ในภายหลังและจากอุปกรณ์อื่นแก่พวกเขา
นั่นคือสิ่งที่ Home Depot ทำที่นี่โดยใส่ปุ่ม "ปักหมุด" ผู้ใช้มือถือสามารถบันทึกภาพเหล่านั้น (และลิงก์ไปยังโพสต์) ไปยัง Pinterest ได้ในภายหลัง จากนั้น เมื่อพวกเขาพร้อมที่จะทำงานในโครงการปรับปรุงบ้านนั้น พวกเขาสามารถเปิดแล็ปท็อปหรือแท็บเล็ตและดึงรูปภาพที่ดูเท่และบทความสนับสนุนขึ้นมาเพื่อเป็นแนวทางในการดำเนินการ
การตลาดผ่านอีเมล
โดยไม่ต้องสงสัย การตลาดผ่านอีเมลเป็นวิธีที่มีประสิทธิภาพมากที่สุดวิธีหนึ่งในการแสดงต่อผู้ชมทางมือถือและกระตุ้นให้พวกเขาทำ Conversion รายงานเมื่อไม่กี่ปีที่ผ่านมาแสดงให้เห็นว่า 80% ของผู้ตอบแบบสอบถามเชื่อว่าการตลาดผ่านอีเมลเป็นตัวขับเคลื่อนหลักในแง่ของการได้มาซึ่งผู้บริโภคและการรักษา ลูกค้าไว้
แม้ว่าการตลาดผ่านอีเมลจะมีประสิทธิภาพสูงในการดึงดูดลูกค้าที่มีคุณภาพ แต่คุณก็ต้องระมัดระวังบนมือถือด้วย ผู้ใช้มือถือไม่ได้คิดหรือทำแบบเดียวกับผู้ใช้เดสก์ท็อป ดังที่เห็นได้จากการวิจัยในช่วงเวลาสั้นๆ
ด้วยเหตุนี้ เมื่อพูดถึงการออกแบบแคมเปญอีเมลและจดหมายข่าวสำหรับลูกค้า คุณต้องคำนึงถึงเคล็ดลับต่อไปนี้:
ง่าย ๆ เข้าไว้
เว้นแต่รายชื่อสมาชิกอีเมลของคุณคาดหวังข้อความที่มีความยาวเป็นประจำ (และมีเหตุผลที่ดีในเรื่องนี้) วิธีที่ดีที่สุดคือทำให้การสื่อสารทางอีเมลเป็นเรื่องง่าย นั่นเป็นเหตุผลที่เราสร้างเว็บไซต์ เพื่อให้ข้อความทางการตลาดสั้นและตรงประเด็น จากนั้นเชื่อมโยงออกไปเพื่อให้ข้อมูลเพิ่มเติม
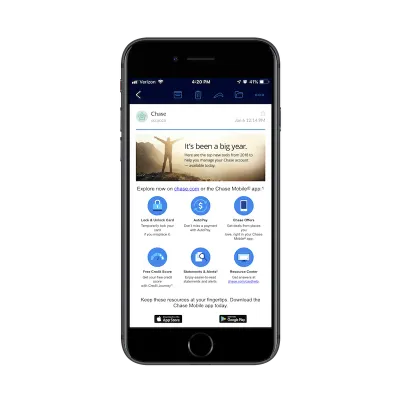
นี่คือตัวอย่างจาก Chase ของข้อความที่ลงน้ำไปเล็กน้อย:

ประการแรก ข้อความทำให้เข้าใจผิดเล็กน้อย พูดถึงเครื่องมือยอดนิยมที่คุณกำลังค้นพบเพื่อจัดการบัญชี Chase ของคุณ อย่างไรก็ตาม ประเด็นที่แจกแจงด้านล่างนี้ไม่มีอะไรมากไปกว่าคุณสมบัติที่รวมอยู่ในแอพมือถือ
ปัญหาอีกประการหนึ่งที่เรามีคือข้อความที่กระจายไม่ทั่วถึง เมื่อคุณออกแบบอะไรก็ได้สำหรับเว็บ ควรมีสมมาตร แต่เห็นได้ชัดว่าผู้เขียนคำโฆษณาและนักออกแบบไม่ได้ทำงานร่วมกันเพื่อสร้างข้อความ
ในที่สุดก็มีปัญหาการเชื่อมโยง เป้าหมายของข้อความนี้คือการกระตุ้นให้ลูกค้า Chase ดาวน์โหลดและใช้แอพมือถือ และยังมีลิงก์สองลิงก์ไปยังเว็บไซต์ Chase ที่แข่งขันกับลิงก์ App Store สองลิงก์ที่ด้านล่าง
โดยรวมแล้ว มีมากเกินไปในการออกแบบและข้อความของอีเมลนี้ Chase น่าจะดีกว่าถ้าทำให้ง่ายขึ้นด้วยกราฟิกที่สะดุดตาและผลักดันปริมาณการใช้งานไปยังเว็บไซต์เพื่อเรียนรู้เพิ่มเติมและดาวน์โหลดแอปจากที่นั่น
ใช้รูปภาพ
แม้ว่าฉันจะเข้าใจว่าทำไมนักการตลาดบางคนถึงคิดว่าควรเขียนสำเนาอีเมลให้ดูเหมือนข้อความที่ผู้คนได้รับจากผู้อื่นที่พวกเขารู้จัก แต่ฉันไม่คิดว่ามันเป็นความคิดที่ดีบนมือถือ
นี่คือตัวอย่างข้อความที่ฉันได้รับจาก Small Business Trends:

เมื่อฉันได้รับข้อความที่มีลักษณะดังนี้ (เช่น ข้อความธรรมดา ไม่มีรูปภาพ ลิงก์อิสระ) ปฏิกิริยาตอบสนองของฉันคือ:
นี่คือสแปม
ไม่ใช่ว่าอีเมลนี้อ่านยาก และด้วยความเป็นธรรม ฉันควรจะคาดหวังไว้ตั้งแต่ฉันสมัครเข้าร่วมการสัมมนาทางเว็บ แม้ว่าข้อความส่วนใหญ่จะอยู่ในหน้าจอเดียวของอุปกรณ์มือถือของฉันก็ตาม ฉันก็รู้สึกอยากอยู่ดี
หากคุณตั้งใจจะสร้างความประทับใจให้ฉันด้วยการสัมมนาทางเว็บ ทำไมคุณถึงทำให้อีเมลนี้ดูน่าเบื่อ?

นี่เป็นข้อโต้แย้งที่ดีว่าทำไมรูปภาพจึงมีประโยชน์ในการโน้มน้าวผู้ใช้อีเมลบนมือถือให้หยุดและอ่านการสื่อสารทางการตลาดของคุณ
แม้ว่ารูปภาพจะไม่สมเหตุสมผลสำหรับข้อความ คุณควรออกแบบเทมเพลตแบรนด์มืออาชีพที่ลูกค้าสามารถใช้เพื่อสกินข้อความทั้งหมดได้ ซึ่งจะช่วยแนะนำผู้ใช้เกี่ยวกับเนื้อหาที่อยู่ในกรอบ นอกจากนี้ยังทำให้ข้อความทางการตลาดมีรูปลักษณ์ที่สม่ำเสมอและจดจำได้ทันที
ตรวจสอบให้แน่ใจว่าพวกเขาสามารถอ่านข้อความได้
เมื่อต้นปีที่แล้ว ฉันได้สำรวจบทบาทของการพิมพ์ในประสบการณ์ของผู้ใช้อุปกรณ์พกพา ไม่น่าแปลกใจเลยที่ขนาดฟอนต์สามารถขัดขวางประสบการณ์การอ่านได้อย่างมาก ให้ฉันแสดงตัวอย่างสองสามตัวอย่างที่แสดงประเด็นนี้ในบริบทของอีเมล:
นี่คือการสื่อสารการตลาดที่ฉันได้รับจาก Freelancers Union ฉันสนุกกับการอ่านบล็อกของพวกเขา แต่ฉันไม่เคยเป็นแฟนของจดหมายข่าวบทสรุปของบล็อก:

ข้อความบางส่วนอ่านได้แน่นอน “Today on Freelancers Union” เช่นเดียวกับชื่อเรื่องของข้อความที่ตัดตอนมานั้นสามารถอ่านได้จากที่ที่ฉันนั่งอยู่ อย่างไรก็ตาม ข้อความที่เหลือค่อนข้างมีปัญหา
ตามจำนวนของฉัน มีห้าขนาดแบบอักษรที่แตกต่างกันที่ใช้ในข้อความนี้ รวมถึงสไตล์และสีของไฮเปอร์ลิงก์ที่รวมอยู่ด้วย เมื่อฉันเห็นข้อความเหล่านี้ในกล่องจดหมาย ฉันรู้แล้วว่าไม่ต้องพยายามอ่าน ฉันแค่ตรงไปที่ชื่อภายใต้ "ข้อความที่ตัดตอนมา" ฉันสงสัยว่าฉันไม่ใช่คนเดียวที่ทำสิ่งนี้
จากนั้น คุณมีตัวอย่างนี้จาก Zendesk:

มีหลายอย่างที่ไม่ถูกต้องที่นี่
สำหรับผู้เริ่มต้น พาดหัวข่าวจะสร้างความสับสน ฉันคิดว่าข้อความนั้นมาจาก Zendesk แต่พาดหัวข่าวเกี่ยวกับ Gartner และชื่อรายงานฟุ่มเฟือยที่ฉันไม่รู้จัก (อย่างน้อยฉันคิดว่ามันเป็นรายงาน) หากมีการเชื่อมต่อ Zendesk การเชื่อมต่อนั้นควรอยู่ในส่วนหัว แม้ว่าจะไม่มี แต่ส่วนหัวควรอธิบายอย่างชัดเจนว่าทำไมฉันจึงควรอ่านต่อไป
แล้วมีปัญหาเรื่องการอ่าน ทำไมแบนเนอร์พาดหัวถึงใหญ่จัง และข้อความที่เหลือในรูปแบบฟอนต์นั้นเล็กเกินไปสำหรับมือถือ เกือบจะเหมือนกับว่าพวกเขาไม่ต้องการให้ใครอ่านส่วนที่เหลือ
นอกจากนี้ หากเราต้องดูลำดับชั้นของเพจ เหตุใดปุ่มรายงานจึงไม่ได้รับอสังหาริมทรัพย์มากขึ้น ในแง่ของการดำเนินการบนเพจ นั่นควรเป็นเป้าหมายหลัก แต่การออกแบบคงไม่ทำให้คุณคิดว่าเป็นอย่างนั้น
บรรทัดล่าง: ขนาดมีความสำคัญบนมือถือ หากคุณยังไม่ได้ทดสอบข้อความการตลาดผ่านอีเมลบนมือถือของคุณก่อนที่จะส่ง ทำทันที
เล่าเรื่องด้วยภาพ
ตอนนี้ ฉันได้ใช้เวลาทั้งหมดนั้นในการแบ่งปันตัวอย่างจดหมายข่าวบนมือถือที่ออกแบบมาไม่ดี ฉันต้องการแสดงให้คุณเห็นหนึ่งฉบับที่ทำได้ดีทีเดียว
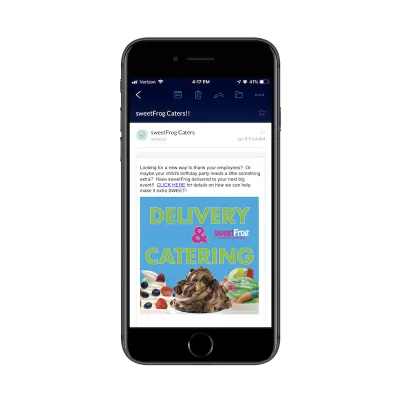
อันนี้มาถึงเราด้วยความอนุเคราะห์จาก Sweet Frog:

ฉันคิดว่าสิ่งเดียวที่ฉันมีกับข้อความนี้คือรูปภาพไม่ได้มาก่อนข้อความ อย่างอื่นถือว่าทำได้ดีครับ
รูปภาพดูดีบนมือถือ มีขนาดพอดี ออกแบบอย่างดี มีสีสัน และให้ข้อความในลักษณะที่กระชับที่สุดเท่าที่จะเป็นไปได้
ดีไซเนอร์ก็ทำได้ดีกับข้อความเช่นกัน ย่อหน้าไม่ยาวเกินไป นอกจากนี้ ตัวพิมพ์ใหญ่ทั้งหมดยังเป็นวิธีที่ดีในการดึงดูดความสนใจของผู้ใช้อุปกรณ์เคลื่อนที่ไปยังส่วนสำคัญของข้อความ กล่าวอีกนัยหนึ่ง แปลงที่นี่
ส่งอีเมลที่เกี่ยวข้อง
เมื่อเราดูเสี้ยวเวลาสำคัญที่เกิดขึ้นบนอุปกรณ์เคลื่อนที่ เรามุ่งเน้นที่วิธีที่ผู้ใช้มองหาการดำเนินการที่รวดเร็วและแม่นยำ เมื่อคุณสร้างข้อความการตลาดทางอีเมลสำหรับผู้ใช้เหล่านั้น คุณควรคำนึงถึงสิ่งเหล่านั้นด้วย
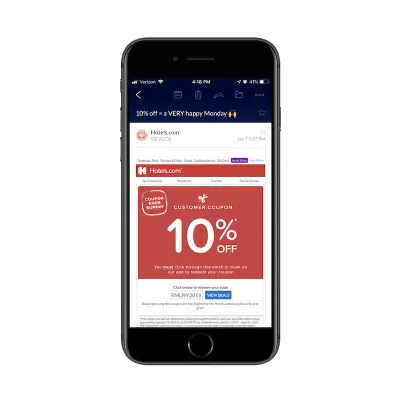
ตัวอย่างหนึ่งที่ฉันชอบเป็นพิเศษคืออันนี้จาก Hotels.com:

แม้ว่าจะมีผู้รบกวนอยู่ในเทมเพลตอีเมลที่ฉันไม่ต้องการให้หายไป แต่ฉันก็ซาบซึ้งมากที่ข้อความนั้นชี้ไป Hotels.com ระบุไว้ในหัวเรื่องว่าฉันจะได้รับส่วนลด 10%
จากนั้นใช้สีที่เข้มและแบบอักษรที่พลาดไม่ได้ ย้ำอย่างรวดเร็วว่าสิ่งที่พวกเขาต้องการจากฉันในตอนนี้คือการแบ่งปันคูปองส่วนลด 10% และด้วยปุ่มสีน้ำเงินที่อยู่ต่ำกว่านั้น ฉันสามารถคว้ารหัสคูปองและสำรวจข้อเสนอของพวกเขาได้อย่างรวดเร็ว
นี้สมบูรณ์แบบที่สุด หากคุณให้ความสนใจเป็นพิเศษกับสิ่งที่ผู้ใช้ค้นหาและจบลงที่การกระทำเมื่อพวกเขาใช้อุปกรณ์เคลื่อนที่ คุณควรจะสร้างข้อความในลักษณะนี้ได้อย่างง่ายดาย
มองหาวิธีดำเนินการอย่างรวดเร็วเช่น:
- ใช้คูปองนี้
- ดูวิดีโอสั้นๆ นี้
- เข้าร่วมกับเราสุดสัปดาห์นี้
- เป็นต้น
ยิ่งคุณรู้เกี่ยวกับผู้ชมของคุณและสิ่งที่คุณทำได้เพื่อให้พวกเขาดำเนินการทันที การตลาดทางอีเมลบนมือถือของคุณก็จะยิ่งมีประสิทธิภาพมากขึ้นเท่านั้น
การตลาดโซเชียลมีเดีย
การตลาดบนโซเชียลมีเดียเป็นรูปแบบการตลาดแบบพอดีคำเสมอมา เนื่องจากพื้นที่ในโพสต์มีจำกัด และการเน้นการสื่อสารผ่านวิดีโอและรูปภาพ โซเชียลมีเดียจึงให้วิธีที่กระชับและรวดเร็วยิ่งขึ้นในการเข้าถึงผู้อื่นเสมอ
ที่กล่าวว่าบางคนยังไม่ทราบว่าจะควบคุมมันอย่างไร
นี่คือเหตุผลที่ฉันสนับสนุนให้คุณเป็นนักออกแบบเว็บไซต์ให้เข้ามาช่วยเหลือ นี่คือเหตุผล:
เลือกรูปภาพอย่างชาญฉลาด
หากคุณนึกถึงพื้นที่ว่างบนหน้าจอมือถือ รูปภาพและวิดีโอบนโซเชียลมีเดียจะประกอบด้วยพื้นที่ส่วนใหญ่ที่ดี การเลือกเนื้อหาภาพให้ดีจึงเป็นสิ่งสำคัญ
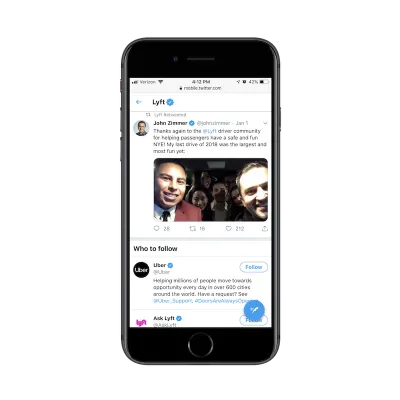
ฉันจะแสดงตัวอย่างสองตัวอย่างจาก Lyft:

วิดีโอในโพสต์บนสุดเป็นตัวอย่างที่ดีของภาพโซเชียลมีเดียที่ทำได้ดี วิดีโอนี้ถ่ายอย่างสวยงามและตรงกับแบรนด์ของบริษัทที่แชร์วิดีโอนั้น เป็นที่ชัดเจนว่าการตลาดวิดีโอชิ้นนี้ใส่ใจอย่างยิ่ง
จากนั้นคุณมีตัวอย่างนี้จากหน้า Lyft Twitter:

เนื้อหาที่ผู้ใช้สร้างขึ้นอาจเป็นสิ่งที่ยอดเยี่ยมสำหรับแบรนด์ โดยเฉพาะอย่างยิ่งหากบริษัทของคุณยังเด็ก และความสามารถในการสร้างเนื้อหาของคุณค่อนข้างจำกัด แต่ Lyft ไม่ใช่บริษัทใหม่
แม้ว่าฉันจะชื่นชมในความพยายามของผู้ร่วมก่อตั้งในการแสดงตัวว่ากำลังขับรถไปรอบๆ แต่รูปถ่ายของเขากลับโดดเด่นราวกับนิ้วโป้งที่เจ็บอยู่ในฟีด ในกรณีของภาพนี้ แสงน้อย และผู้โดยสารจำนวนมากหลงทางในพื้นหลัง ในรูปอื่นๆ ที่เขาแชร์และ Lyft ได้รีทวีต ทุกคนหลุดโฟกัสไป
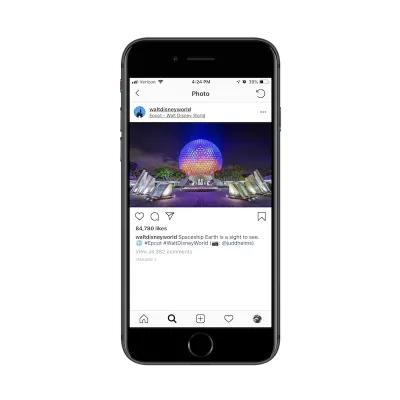
ตอนนี้ เราสามารถเขียนถึงสิ่งนี้ได้: “เขาไม่ใช่ช่างภาพมืออาชีพ เราไม่ควรคาดหวังจากเขามากขนาดนั้น” มีปัญหาเพียงอย่างเดียวคือ:

ฟีด Instagram ของ Walt Disney World ส่วนใหญ่ประกอบด้วยภาพถ่ายและวิดีโอที่ถ่ายโดยผู้เยี่ยมชมสวนสนุก ตัวอย่างข้างต้นเป็นหนึ่งในนั้น และถึงกระนั้น WDW ก็ดูแลอย่างดีในการแบ่งปันภาพถ่ายที่เน้นให้เห็นถึงแบรนด์ของตนได้ดีที่สุด
ตามกฎทั่วไป ไม่ว่าคุณจะอัปโหลดภาพถ่ายของคุณเอง แบ่งปันจากผู้อื่นหรือออกแบบด้วยมือ คุณต้องแน่ใจว่าพวกเขายอมรับได้ว่าพวกเขาเป็นตัวแทนแบรนด์ของคุณ หากเหมาะสมกว่าสำหรับการแบ่งปันในบัญชีส่วนตัว ให้ปล่อยให้ผู้ก่อตั้งบริษัทติดไว้บนฟีดของเขาหรือเธอ ให้ฟีดมือถือระดับมืออาชีพของคุณเต็มไปด้วยเนื้อหาที่น่าประทับใจ
พิจารณาอวกาศ
แม้ว่าโดยทั่วไปแล้วโซเชียลมีเดียจะจำกัดจำนวนพื้นที่ที่สามารถใช้แชร์โพสต์ แต่ก็มีบางช่องทางที่ขยายขอบเขตเหล่านี้ออกไป เมื่อพิจารณาถึง "พื้นที่" ที่โพสต์ของคุณใช้ อย่าลืมทำมากกว่าแค่มิติทางกายภาพของรูปภาพหรือข้อความ
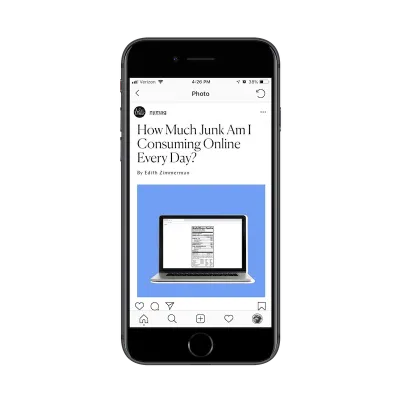
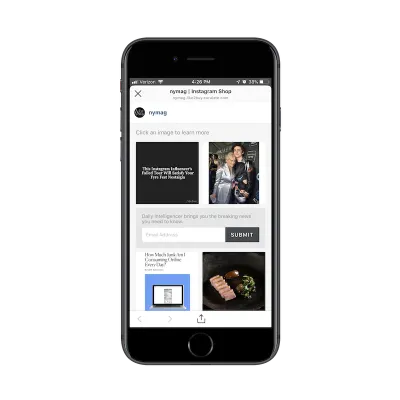
ลองพิจารณาตัวอย่างนี้จากนิตยสาร New York:

นี่คือโพสต์จากฟีด Instagram ของนิตยสารนิวยอร์ก สิ่งที่ฉันชอบเกี่ยวกับเรื่องนี้ก็คือพวกเขาได้ออกแบบรูปภาพให้รวมชื่อเรื่อง ทางสายย่อย และรูปภาพเด่นที่คล้ายกับที่ปรากฏบนฟีดข่าวของเว็บไซต์ การให้ความสนใจกับสิ่งต่างๆ เช่น ความสม่ำเสมอจากเว็บไซต์ไปจนถึงโซเชียลมีเดียนั้นยอดเยี่ยมมาก
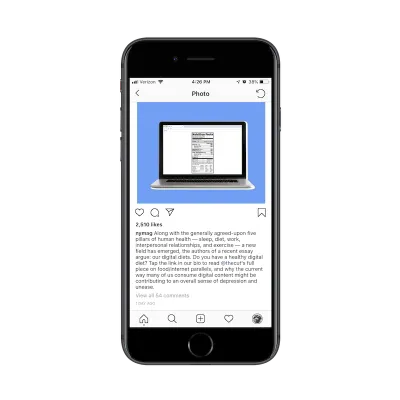
แต่ตอนนี้ให้เลื่อนลงมา:

นี่คือคำบรรยายใต้ภาพ
นี่คือสิ่งที่: เรารู้แล้วว่าโพสต์นี้ส่งเสริมบทความใหม่บนเว็บไซต์ ชื่อเรื่องมีความชัดเจนอย่างเหลือเชื่อว่าโพสต์เกี่ยวกับอะไร และรูปภาพเด่นช่วยผลักดันให้ผู้คนกลับมาสนใจ
ไม่มีเหตุผลใดที่จะทำให้ผู้ใช้ Instagram หยุดเลื่อนดูฟีดข่าวเพื่ออ่านคำอธิบายที่ยาวเหยียดนี้ เป็นการสิ้นเปลืองพื้นที่และพลังงาน ณ จุดนี้ โพสต์อาจกล่าวง่าย ๆ ว่า:
“คุณมีอาหารที่ไม่แข็งแรงหรือไม่? คลิกลิงก์ในประวัติของเราเพื่อค้นหาแนวโน้มที่เป็นอันตรายนี้”
อีกเหตุผลหนึ่งที่คุณจำเป็นต้องมีสติสัมปชัญญะคือ:

ตอนนี้ Instagram มีฟีเจอร์นี้สำหรับธุรกิจที่รวบรวมลิงก์โพสต์จำนวนมากไว้ในที่เดียว นี่เป็นเรื่องที่ดีเมื่อพิจารณาว่าการแบ่งปันเนื้อหาเป็นเรื่องยากในช่วงหลายปีที่ผ่านมาเนื่องจากไม่สามารถคลิกลิงก์ได้
ที่กล่าวว่านี่เป็นอีกขั้นตอนหนึ่งที่ผู้อ่านนิตยสารนิวยอร์กต้องทำเพื่อไปที่โพสต์การกินที่ไม่ดีต่อสุขภาพ ให้ความสนใจกับปริมาณงานที่คุณขอให้ผู้อ่านบนมือถือทำ และพิจารณาว่าผลตอบแทนนั้นคุ้มค่าจริง ๆ หรือไม่
ใช้แฮชแท็ก (และอย่างชาญฉลาด)
มีช่องทางโซเชียลมีเดียบางช่องทางที่ไม่จำเป็นต้องใช้แฮชแท็กและอาจเพิ่มความขัดแย้งในที่ที่คุณไม่ต้องการ ฉันจะบอกว่า Facebook และ LinkedIn เป็นสองตัวอย่างของช่องทางที่คุณไม่ต้องการ
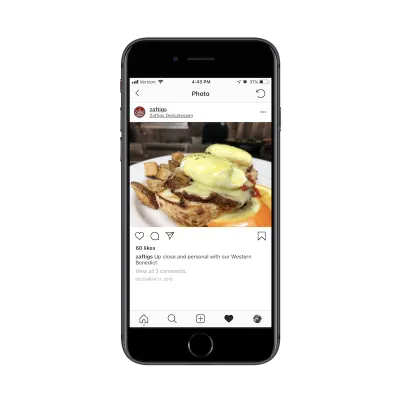
ที่กล่าวว่าในฐานะแบรนด์ที่ใช้โซเชียลมีเดียเพื่อวัตถุประสงค์ทางการตลาด คุณจะต้องการใช้แฮชแท็ก (#) และจัดการ (@) เมื่อสร้างโพสต์ในสถานที่ต่างๆ เช่น Instagram, Pinterest และ Twitter เนื้อหาในช่องเหล่านี้อาจหาได้ยากหากไม่มีพวกเขา นั่นคือเหตุผลที่คุณไม่สามารถไปได้หากไม่มี Zaftig's ได้ทำไว้ที่นี่:

Zaftig's เป็นหนึ่งในร้านอาหารที่ฉันโปรดปรานในบอสตัน แถมยังเป็นร้านอาหารโปรดของ ใครหลาย ๆ คนอีกด้วย เพราะทุกครั้งที่คุณไปจะรอคิวเสมอ ดังนั้นฉันจึงประหลาดใจที่เห็นโพสต์ที่ท่วมท้นบน Instagram
ภาพถ่ายที่ดี มันทำให้ฉันนึกถึงอาหารมื้ออร่อยหลายๆ มื้อที่ฉันได้ทานที่นี่ แต่ทำไมไม่มีแฮชแท็ก? ภาพถ่ายแบบนี้และร้านอาหารที่มีชื่อเสียงมากในบอสตันควรสามารถใช้แฮชแท็กเพื่อสนับสนุนชื่อเสียงและขยายการเข้าถึงได้
ในฐานะที่เป็นคนที่ติดตามเพจ Instagram ของแรงบันดาลใจด้านอาหาร ฉันสามารถบอกคุณได้ว่าฉันพบที่กินใหม่ๆ ตลอดเวลาด้วยแฮชแท็กง่ายๆ อย่าง #breakfast นี่เป็นโอกาสที่พลาดไปอย่างมากสำหรับพวกเขา
ในทางกลับกัน เป็นไปได้ที่จะลงน้ำด้วยแฮชแท็กบนโซเชียลมีเดีย
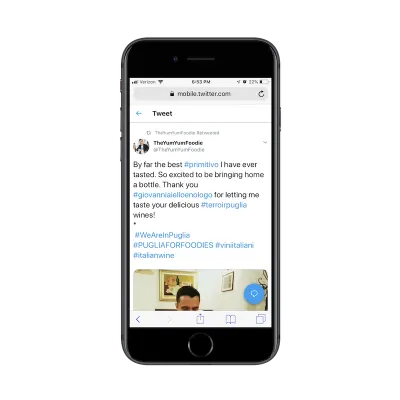
นี่คือโพสต์ Twitter จาก The Yum Yum Foodie:

ในตัวอย่างนี้ คุณจะเห็นว่ามีแฮชแท็กจำนวนมากเกินไป นี่เป็นปัญหาด้วยเหตุผลสองสามประการ:
- แฮชแท็กเป็นเหมือนลิงก์ที่มีความโดดเด่นจากข้อความที่อยู่รอบๆ เมื่อรวมไว้ตรงกลางโพสต์ จะขัดขวางกระบวนการอ่าน
- แฮชแท็กเฉพาะเหล่านี้ไม่คุ้มค่าต่อการคลิกจริงๆ ฉันยังขอแนะนำว่าพวกเขาไม่เพิ่มคุณค่าใด ๆ ให้กับโพสต์ อีกครั้ง พวกเขากำลังเสียสมาธิมากกว่าสิ่งใด
ในฐานะนักออกแบบ ฉันขอให้คุณดูแฮชแท็กและจัดการแบบเดียวกับที่คุณทำ CTA บนเว็บไซต์ คุณรู้ว่าพวกเขาจะโดดเด่นกว่าข้อความที่เหลือ ดังนั้นจงทำให้พวกเขาคุ้มค่ากับเวลาที่ผู้ใช้โซเชียลมีเดียจะดู หากเหตุผลที่พวกเขาไม่ได้คลิก อย่างน้อยก็ให้สื่อถึงบุคลิกของแบรนด์บ้าง
หากไม่มีค่าในการแฮชแท็กคำหรือสตริงของคำในโพสต์ ก็อย่าทำอย่างนั้น
จัดรูปแบบโพสต์ของคุณ
โพสต์ในบล็อกและอีเมลไม่ใช่สิ่งเดียวที่การให้ความสำคัญกับการจัดรูปแบบและความสมดุล แม้ว่ากล่องข้อความเปล่าบน Twitter หรือ Facebook อาจทำให้คุณต้องการเพียงแค่พิมพ์และพิมพ์และพิมพ์ออกไป แต่ก็ยังมีวิธีอื่นอีกมากมายที่คุณสามารถทำได้เพื่อเพิ่มความสามารถในการอ่านโพสต์ของคุณ ฉันขอยืนยันว่าการจัดรูปแบบที่เหมาะสมทำให้โพสต์ของคุณน่าสนใจยิ่งขึ้น
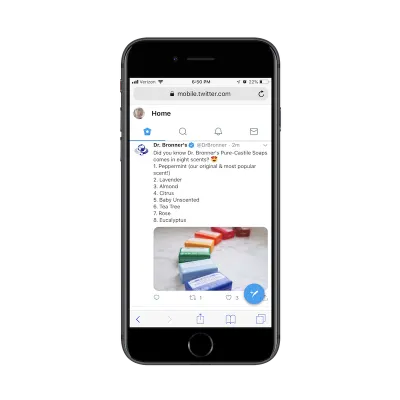
หากคุณต้องการให้ผู้ใช้มือถือหยุดและดูสิ่งที่คุณโพสต์มากขึ้น ให้นำหน้าหนึ่งในหนังสือของ Dr. Bronner:

โอเค ตัวรูปภาพเองนั้นดึงดูดความสนใจ ดังนั้นบริษัทนี้จึงได้รับความชื่นชมอย่างมากสำหรับสิ่งนั้น
แต่ลองดูว่าโพสต์นั้นมีโครงสร้างอย่างไร
มีประโยคหนึ่งบรรทัดแนะนำโปรโมชั่น เติมด้วยอีโมจิน่ารัก อิโมจิสำหรับโซเชียลมีเดียคือไอคอนของเว็บไซต์ อย่ากลัวที่จะใช้มัน โดยเฉพาะอย่างยิ่งถ้ากลุ่มเป้าหมายของคุณเป็นรุ่นมิลเลนเนียลหรือ Gen-Z
จากนั้นคุณมีรายการลำดับเลข! Twitter และช่องทางโซเชียลอื่นๆ อาจไม่ทำให้การเขียนออกมาง่ายเหมือนโปรแกรมประมวลผลคำ แต่แล้วอะไรล่ะ ดูสิว่ามันดูดีแค่ไหน? เมื่อเทียบกับโพสต์ส่วนใหญ่ที่มักใช้รูปแบบย่อหน้าที่น่าเบื่อ โพสต์นี้มีความโดดเด่นและดึงดูดให้ผู้ใช้อุปกรณ์เคลื่อนที่เข้ามาดู
ห่อ
หากคุณได้รับความไว้วางใจให้ตัดสินใจเลือกการออกแบบที่สำคัญสำหรับเว็บไซต์ของลูกค้าของคุณ ก็ถึงเวลาที่จะใช้ประโยชน์จากความไว้วางใจนั้นและก้าวไปสู่การตลาดกับพวกเขา
แม้ว่างานออกแบบอาจไม่ต้องใช้เวลาหรือใช้แรงงานมากเท่ากับที่คุณทำบนเว็บไซต์ แต่การตลาดออนไลน์ยังคงดำเนินต่อไป สิ่งนี้สามารถเปิดกระแสรายได้ใหม่ที่มั่นคงหากคุณสามารถแสดงความรู้และความเชี่ยวชาญในการออกแบบเพื่อการตลาดได้เช่นเดียวกับที่คุณทำกับเว็บ
