วิธีเพิ่มคอนเวอร์ชั่นมือถือด้วยการออกแบบหน้าหมวดหมู่
เผยแพร่แล้ว: 2022-03-10สำหรับนักออกแบบอีคอมเมิร์ซ การมุ่งเน้นที่การออกแบบโฮมเพจ หน้าผลิตภัณฑ์แต่ละรายการ และประสบการณ์การชำระเงินเป็นเรื่องง่ายๆ เพราะสิ่งเหล่านี้เป็นแนวทางที่ชัดเจนในการก้าวไปสู่เส้นทางของนักช็อปบนมือถือ จากข้อมูลต่อไปนี้ แม้ว่าหน้าหมวดหมู่ก็มีบทบาทเช่นกัน — เป็นตัวกลางระหว่างเสิร์ชเอ็นจิ้นและเว็บไซต์อีคอมเมิร์ซ
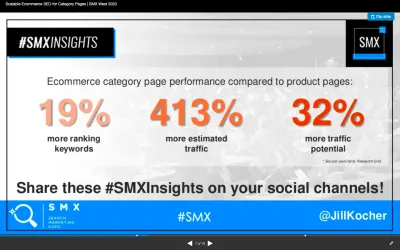
Jill Kocher Brown ผู้อำนวยการ SEO ของ JumpFly แบ่งปันงานวิจัยต่อไปนี้ที่ SMX West 2020:

หลังจากประเมินเว็บไซต์อีคอมเมิร์ซ 30 อันดับแรก บราวน์พบว่า หน้า หมวดหมู่ ผลิตภัณฑ์ มีประสิทธิภาพเหนือกว่าหน้าผลิตภัณฑ์ในแง่ของการจัดอันดับคำหลักและการเข้าชม
เมื่อพิจารณาถึงจำนวนลูกค้าชั้นนำของช่องทางที่ใช้การค้นหาบนมือถือเพื่อค้นหาสิ่งที่พวกเขากำลังมองหาทางออนไลน์ เราต้องให้ความสำคัญกับการออกแบบหน้าหมวดหมู่อีคอมเมิร์ซสำหรับมือถือให้มากขึ้น
วันนี้ ฉันจะให้เคล็ดลับบางประการในการออกแบบหน้าหมวดหมู่อีคอมเมิร์ซบนมือถือที่จะช่วยให้คุณได้รับการเข้าชมมากขึ้นจากการค้นหา (และด้วยเหตุนี้ การแปลงบนเว็บไซต์)
วิธีออกแบบหน้าหมวดหมู่อีคอมเมิร์ซสำหรับมือถือ
มากระโดดกันเลย:
1. รวมเฉพาะองค์ประกอบสำคัญในหน้า
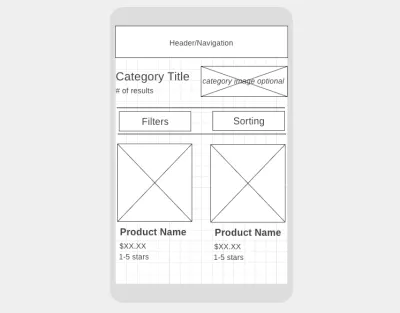
นี่คือสิ่งที่เราควรมุ่งหมายเมื่อออกแบบหน้าหมวดหมู่อีคอมเมิร์ซสำหรับมือถือไม่มากก็น้อย:

องค์ประกอบที่เราจำเป็นต้องรวม ครึ่งหน้าบน คือ:
- แถบนำทาง (อาจหายไปเมื่อเลื่อนหรือติดที่ด้านบนของหน้า)
- ชื่อหน้าหมวดหมู่พรรณนา
- จำนวนสินค้าทั้งหมดในหมวด
- ตัวเลือกตัวกรอง
- การตั้งค่าการเรียงลำดับ
- อย่างน้อยหนึ่งหรือสองผลิตภัณฑ์ที่ตรงกัน
สำหรับสาเหตุที่องค์ประกอบเหล่านี้ต้องอยู่ครึ่งหน้าบน ให้ฉันแสดงตัวอย่างให้คุณเห็น
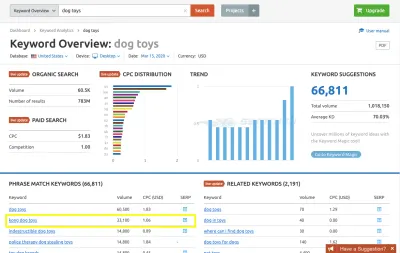
ตาม SEMrush (และ Google) “kong dog toys” เป็นคำค้นหายอดนิยมที่ผู้ซื้อของเล่นสำหรับสุนัขกำลังมองหา:

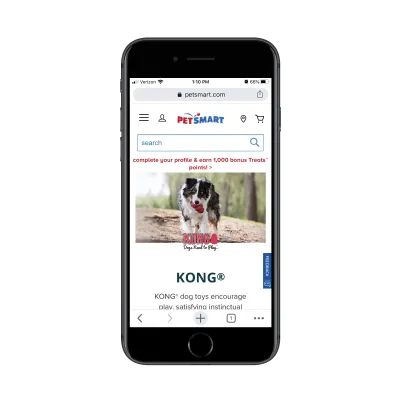
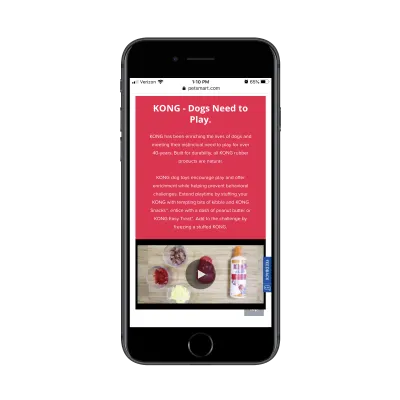
หนึ่งในผลลัพธ์ที่ตรงกันที่สุดสำหรับคำค้นหาคือหน้าหมวดหมู่/แบรนด์บนเว็บไซต์ PetSmart:

การเลื่อนสี่ครั้งถัดไปบนหน้าจะนำผู้ซื้อไปยังส่วนข้อมูล วิดีโอ และหมวดหมู่ย่อยดังนี้:

นี่คือปัญหาของสิ่งนี้:
สำหรับผู้เยี่ยมชมเว็บไซต์ที่สำรวจผลิตภัณฑ์สัตว์เลี้ยง ข้อมูลนี้ดีมากเพราะให้ความรู้แก่พวกเขาเกี่ยวกับแบรนด์ Kong ยอดนิยม อย่างไรก็ตาม สำหรับผู้เข้าชมที่พยายามค้นหา "kong dog toys" ใน Google พวกเขาไม่ต้องการข้อมูลทั้งหมดนี้ มันเป็นเพียงการขัดขวางประสบการณ์การช็อปปิ้ง
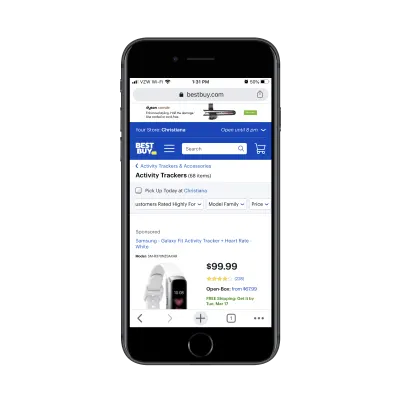
แม้ว่าฉันจะไม่ใช่แฟนของ Best Buy ที่รวมโฆษณาไว้เหนือส่วนหัวหรือผลิตภัณฑ์ที่ได้รับการสนับสนุนดังที่แสดงครั้งแรก เค้าโครงที่กระชับสำหรับด้านบนของหน้าหมวดหมู่ทำได้ดีมาก:

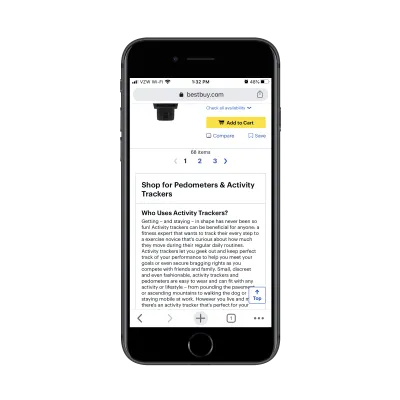
ยิ่งไปกว่านั้น Best Buy ยังมีข้อมูลหมวดหมู่เพิ่มเติม (เช่นเดียวกับที่ PetSmart ทำ) อย่างไรก็ตาม จะวางข้อมูลนี้ไว้ด้านล่างผลการค้นหาอย่างชาญฉลาด:

เหตุใด Best Buy จึงทำเช่นนี้ และทำไมคุณจึงควรทำ
ประการหนึ่ง คุณต้องการให้ผู้ซื้อที่ยังใหม่ต่อหมวดหมู่ผลิตภัณฑ์หรือแบรนด์ยังคงมีข้อมูลนี้อยู่ และเมื่อพิจารณาว่าผู้บริโภคที่ได้รับการฝึกอบรมมาอย่างดีจะดูข้อมูลเพิ่มเติมได้อย่างไรในครึ่งหน้าล่าง (ขอบคุณ Amazon) สิ่งนี้ใช้ได้กับมือถือ
นอกจากนี้ยังเป็นประโยชน์สำหรับ SEO หากไม่มีคำอธิบายหมวดหมู่นี้ คุณจะต้องปล่อยให้อยู่ในชื่อเมตาและคำอธิบายของคุณเพื่อส่งผลต่อความสามารถในการจัดอันดับของเพจ ด้วยส่วนข้อมูลที่ปรับให้เหมาะกับการค้นหาเช่นนี้ คุณสามารถเพิ่มโอกาสที่หน้าหมวดหมู่ของคุณจะขึ้นสู่อันดับต้นๆ ของการค้นหาได้
2. แสดงรายละเอียดผลิตภัณฑ์ที่น่าเชื่อถือที่สุด
อย่างที่คุณเห็น เราไม่มีที่ว่างมากมายในหน้าหมวดหมู่อีคอมเมิร์ซบนมือถือเหล่านี้ ดังนั้น เมื่อผู้ซื้อได้ผลลัพธ์ที่ตรงกันในที่สุด คุณต้องการทำให้พวกเขาค้นหาสิ่งที่ต้องการได้อย่างง่ายดายที่สุด
นี่คือรายละเอียดที่ควรรวมอยู่ในรายการผลิตภัณฑ์แต่ละรายการ:
- ภาพลักษณ์ผลิตภัณฑ์ที่ชัดเจนและน่าดึงดูดใจ
- ชื่อผลิตภัณฑ์ (พร้อมคำอธิบายสั้นๆ หากชื่อ/แบรนด์ไม่ได้ระบุว่าคืออะไร)
- ราคา,
- ระดับดาวและจำนวนบทวิจารณ์
องค์ประกอบเดียวด้านบนที่ไม่บังคับคือคะแนน/บทวิจารณ์ และนั่นเป็นเพียงกรณีที่ไซต์ของคุณเป็นเว็บไซต์ใหม่ และคุณไม่ต้องการให้บทวิจารณ์ที่ละเลยเพื่อปิดผู้ใช้
สำหรับการเพิ่มองค์ประกอบอื่น ๆ ในรายการผลิตภัณฑ์ ระวังเรื่องนี้ด้วย หากไม่เพิ่มมูลค่าใดๆ (กล่าวคือ ไม่ได้ช่วยให้เลือกผลิตภัณฑ์หนึ่งจากอีกผลิตภัณฑ์หนึ่งได้ง่ายขึ้น) ให้ปล่อยทิ้งไป
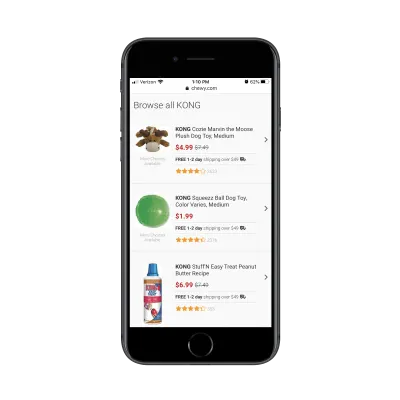
ยกตัวอย่างหน้าหมวดหมู่ “kong dog toy” จาก Chewy:


การออกแบบหน้าหมวดหมู่นี้โดยรวมมีความกระชับมากกว่าที่ PetSmart ของคู่แข่งจัดการกับพวกเขา อย่างไรก็ตาม มีขยะค่อนข้างน้อยที่นี่ กล่าวคือ มีสตริงข้อความที่ซ้ำกันสองสตริงที่ต้องไป:
- “มีตัวเลือกเพิ่มเติม” ใต้ภาพผลิตภัณฑ์
- “จัดส่งฟรี 1-2 วันเมื่อเกิน $49 ” ระหว่างราคาและการให้คะแนน
การแจ้งการจัดส่งฟรีอาจปรากฏเป็นแถบติดหนึบที่ปิดได้ที่ด้านบนของไซต์ และไม่จำเป็นต้องมี "ตัวเลือกเพิ่มเติม" ที่นี่เลย ด้วยการกระชับรายละเอียดผลิตภัณฑ์ นักช้อปมือถือจึงสามารถดูผลการค้นหาที่มีอยู่ได้อย่างรวดเร็วยิ่งขึ้น
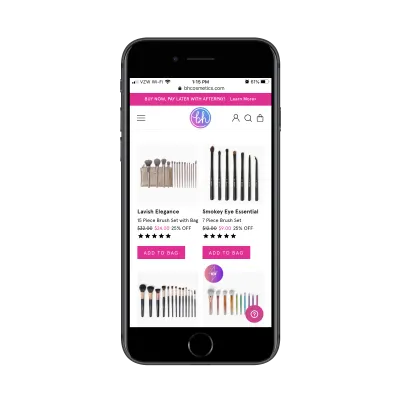
ต่อไปนี้คือตัวอย่างจาก BH Cosmetics ของรายการผลิตภัณฑ์ที่สามารถตัดออกได้:

ปุ่ม "เพิ่มในกระเป๋า" ทั้งหมดต้องไป ปุ่มเหล่านี้ไม่มีประโยชน์ในหน้านี้ เว้นแต่ผู้ซื้อจะมองเห็นภาพผลิตภัณฑ์เพียงภาพเดียวและรู้ว่านั่นคือสิ่งที่พวกเขาต้องการ
ฉันยังคิดว่า “XX% OFF” นั้นไม่จำเป็น ไม่มีเหตุผลที่จะซับซ้อนเกินไป ราคาเดิมที่ขีดข่วนและราคาที่ต่ำกว่าใหม่เป็นสีชมพูน่าจะเพียงพอที่จะเรียกความสนใจไปที่ข้อเสนอ
นี่ไม่ใช่วิธีเดียวในการแสดงสินค้าคงคลัง/ตัวเลือกบนเว็บไซต์อีคอมเมิร์ซ ดังนั้น คุณจะต้องประเมินองค์ประกอบผลิตภัณฑ์แต่ละรายการตามกรณีเฉพาะของคุณ
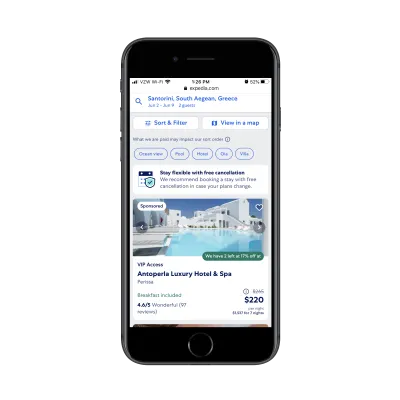
ดังนั้น คุณสามารถดูสิ่งที่ฉันกำลังพูดถึง นี่คือสิ่งที่ค้นหาสำหรับ “โรงแรมซานโตรินี กรีซ” แสดงบน Expedia:

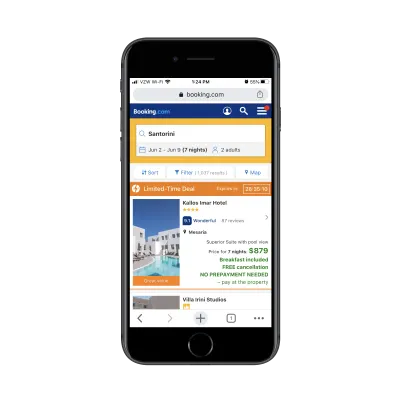
และบน Booking.com:

ทั้งสองรวมถึงรายละเอียดที่จำเป็นสำหรับแต่ละรายการ อย่างไรก็ตาม มีรายละเอียดเพิ่มเติมเพื่อช่วยให้ผู้ใช้ตัดสินใจได้
อย่างไรก็ตาม การแสดงข้อมูลเพิ่มเติมนี้มีความแตกต่างกันมาก บน Expedia ผู้ใช้จะเห็นว่า “รวมอาหารเช้า” เป็นฟีเจอร์ยอดนิยมและเหลือห้องราคาพิเศษเพียงสองห้องเท่านั้น นี่เป็นข้อมูลที่เป็นประโยชน์ อย่างไรก็ตาม บน Booking.com มีรายละเอียดที่ยุ่งเหยิงเป็นสีเขียวซึ่งแสดงอยู่ใต้ราคาโดยตรง อ่านยากและฉันไม่แน่ใจว่าจำเป็นต้องกรอกรายละเอียดทั้งหมดหรือไม่
หากมีข้อสงสัย ให้เริ่มด้วยค่าต่ำสุดที่เปลือยเปล่า จากนั้น ใช้การทดสอบ A/B เพื่อยืนยันว่ารายละเอียดอื่นๆ ปรับปรุงอัตราการคลิกผ่านและอัตราการแปลงหรือไม่
3. จัดการขนาดหน้าหมวดหมู่มือถือของคุณ
มีเหตุผลสองประการที่เราต้องระมัดระวังเกี่ยวกับขนาดหน้าเมื่อออกแบบหน้าหมวดหมู่อีคอมเมิร์ซ:
- ด้วยรูปภาพและข้อมูลจำนวนมากที่ปรากฏบนหน้าประเภทนี้ อาจส่งผลเสียต่อเวลาในการโหลดอย่างมาก
- ยิ่งคุณแสดงผลิตภัณฑ์ในคราวเดียวมากเท่าไร การวิเคราะห์ก็จะยิ่งทำให้นักช้อปของคุณกลายเป็นอัมพาต
ดังนั้น สิ่งแรกที่ต้องทำคือสร้างขีดจำกัดว่าหน้าสามารถรับได้นานแค่ไหน
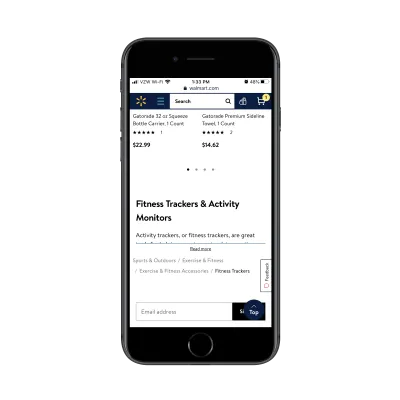
แม้ว่าคุณอาจถูกล่อลวงให้ใช้การเลื่อนแบบไม่สิ้นสุดหรือการโหลดอัตโนมัติที่แสดงภาพผลิตภัณฑ์มากขึ้นเมื่อผู้เยี่ยมชมเลื่อนลงมา แต่จะดีกว่าสำหรับประสิทธิภาพหากคุณใช้ลิงก์การแบ่งหน้าเหมือนที่ Walmart ทำ:

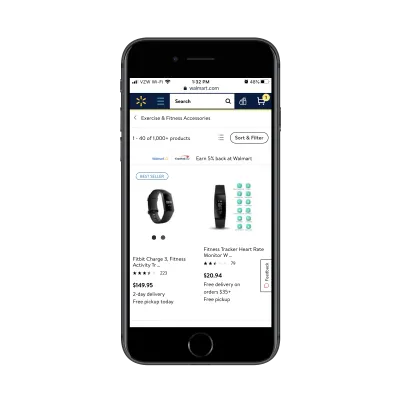
เคล็ดลับอีกประการหนึ่งที่คุณสามารถทำได้จาก Walmart คือการตั้งค่าการดูผลิตภัณฑ์ ตามค่าเริ่มต้น ผลิตภัณฑ์จะปรากฏในตารางบนหน้าหมวดหมู่:

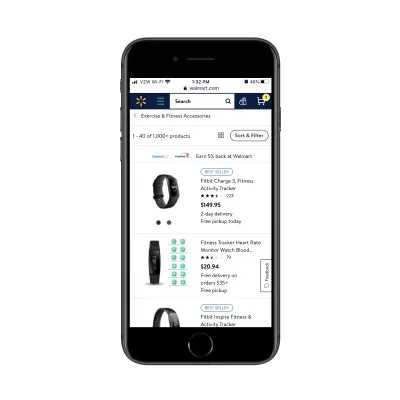
โดยการคลิกปุ่มทางด้านซ้ายของ “จัดเรียงและกรอง” ผู้ใช้สามารถเปลี่ยนการจัดตำแหน่งเป็นมุมมองรายการ:

แม้ว่าจะเป็นเรื่องของรสนิยมส่วนตัวมากกว่า แต่คุณจะเห็นว่าเค้าโครงรายการแสดงผลิตภัณฑ์มากขึ้นในคราวเดียว ดังนั้นผู้ใช้อาจพบว่าตัวเลือกเลย์เอาต์นี้มีประโยชน์มากในการเร่งประสบการณ์การช็อปปิ้งของพวกเขา
สิ่งสุดท้ายที่ต้องคิดเกี่ยวกับ:
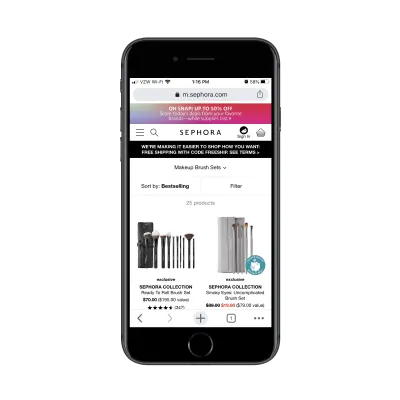
คุณไม่สามารถสรุปได้ว่าวิธีการจัดเรียงเริ่มต้นของคุณคือสิ่งที่ลูกค้าทุกคนต้องการโดยอัตโนมัติ ตัวอย่างเช่น การจัดเรียงเริ่มต้นของ Sephora คือ "สินค้าขายดี":

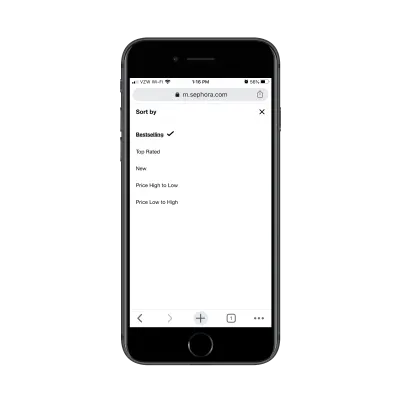
ดังที่เราทราบ ผู้บริโภคมีสิ่งอื่นๆ ที่พวกเขากังวลเมื่อซื้อของทางออนไลน์ ความสามารถในการจ่ายได้เป็นหนึ่งในนั้น ดังนั้นการจัดเรียงตาม "ราคาต่ำไปสูง" อาจเหมาะสมกว่า บทวิจารณ์และการให้คะแนนเป็นอย่างอื่นที่พวกเขามองหา ดังนั้น "คะแนนสูงสุด" อาจเป็นวิธีการจัดเรียงที่พวกเขาต้องการ:

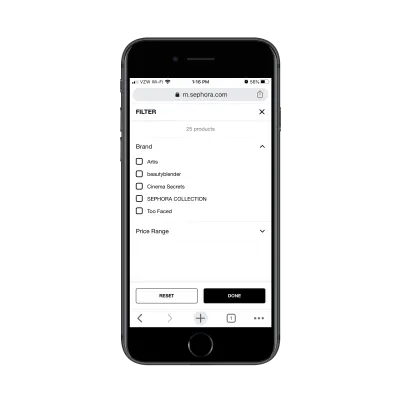
และเมื่อพูดถึงฟิลเตอร์ อย่าตระหนี่
ตัวอย่างเช่น Sephora อนุญาตให้ลูกค้ากรองตามปัจจัยสองประการเท่านั้น:

ซึ่งถือว่าลูกค้าคุ้นเคยกับแบรนด์ความงาม สำหรับผู้ที่ไม่ใช่ การทำเช่นนี้อาจทำให้ความสามารถในการค้นหาผลิตภัณฑ์ที่ต้องการลดลงอย่างมาก เนื่องจากจะต้องใช้เวลามากขึ้นในการพิจารณาตัวเลือกทั้งหมดที่มี
สิ่งที่คุณควรทำคือใช้หมวดหมู่ผลิตภัณฑ์และแท็กของคุณเองเพื่อให้ผู้ใช้มีตัวเลือกการกรองที่ครอบคลุมมากขึ้น อย่างไรก็ตาม หากข้อมูลดังกล่าวช่วยให้คุณจัดระเบียบและขายสินค้าคงคลังได้ดีขึ้น ก็ควรทำเช่นเดียวกันกับลูกค้าของคุณ
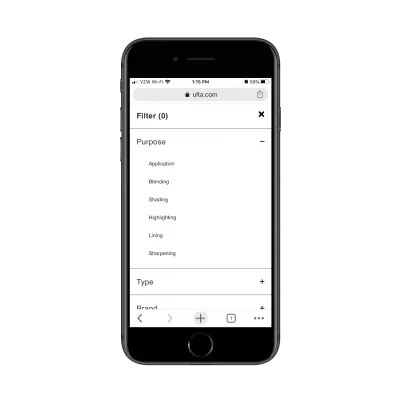
Ulta ทำงานได้ดี:

นี่ไม่ใช่แค่ประโยชน์ในแง่ของความเป็นมิตรกับผู้ใช้เท่านั้น (แม้ว่าจะเป็นส่วนใหญ่) การมอบอำนาจให้นักช็อปสร้างรายการผลิตภัณฑ์ที่มีขนาดเล็กลงเพื่ออ่าน คุณยังช่วยให้พวกเขาเพิ่มความเร็วประสบการณ์การช็อปปิ้งของพวกเขาได้ เนื่องจากตัวเลือกต่างๆ ลดลงและเวลาในการโหลดหน้าเว็บก็ดีขึ้น
ห่อ
โดยสรุป ให้คำนึงถึงวิธีที่คุณออกแบบหน้าหมวดหมู่อีคอมเมิร์ซบนมือถือของคุณ แม้ว่าผลการวิจัยจะแสดงให้เห็นว่าหน้าเหล่านี้มีอัตราการคลิกผ่านและการเข้าชมจากเครื่องมือค้นหาที่สูงกว่าหน้าผลิตภัณฑ์แต่ละหน้า แต่การออกแบบที่ไม่ดีจะทำให้เว็บไซต์ของคุณเป็นข้อยกเว้น
