สร้างแอพมือถือด้วย Capacitor และ Vue.js
เผยแพร่แล้ว: 2022-03-10เมื่อเร็ว ๆ นี้ ทีมงาน Ionic ได้ประกาศเปิดตัวผู้สืบทอดทางจิตวิญญาณแบบโอเพ่นซอร์สของ Apache Cordova และ Adobe PhoneGap ซึ่งเรียกว่า Capacitor Capacitor ช่วยให้คุณสร้างแอปพลิเคชันด้วยเทคโนโลยีเว็บที่ทันสมัยและใช้งานได้ทุกที่ ตั้งแต่เว็บเบราว์เซอร์ไปจนถึงอุปกรณ์พกพา (Android และ iOS) และแม้แต่แพลตฟอร์มเดสก์ท็อปผ่าน Electron ซึ่งเป็นแพลตฟอร์ม GitHub ยอดนิยมสำหรับการสร้างแอปเดสก์ท็อปข้ามแพลตฟอร์มด้วย Node.js และเทคโนโลยีเว็บส่วนหน้า
Ionic — เฟรมเวิร์กมือถือไฮบริดที่ได้รับความนิยมมากที่สุด — ปัจจุบันทำงานบน Cordova แต่ในเวอร์ชันต่อๆ ไป Capacitor จะเป็นตัวเลือกเริ่มต้นสำหรับแอพ Ionic ตัวเก็บประจุยังมีชั้นความเข้ากันได้ที่อนุญาตให้ใช้ปลั๊กอิน Cordova ที่มีอยู่ในโครงการ Capacitor
นอกเหนือจากการใช้ Capacitor ในแอปพลิเคชัน Ionic คุณยังสามารถใช้งานได้โดยไม่ต้องใช้ Ionic กับเฟรมเวิร์กส่วนหน้าหรือไลบรารี UI ที่คุณต้องการ เช่น Vue, React, Angular with Material, Bootstrap เป็นต้น
ในบทช่วยสอนนี้ เราจะมาดูวิธีใช้ Capacitor และ Vue เพื่อสร้างแอปพลิเคชันมือถืออย่างง่ายสำหรับ Android ตามที่กล่าวไว้ แอปพลิเคชันของคุณยังสามารถทำงานเป็นโปรเกรสซีฟเว็บแอปพลิเคชัน (PWA) หรือเป็นแอปพลิเคชันเดสก์ท็อปในระบบปฏิบัติการหลักด้วยคำสั่งเพียงไม่กี่คำ
นอกจากนี้ เราจะใช้ส่วนประกอบ Ionic 4 UI เพื่อจัดรูปแบบแอปพลิเคชันเดโมโมบายของเรา
คุณสมบัติของตัวเก็บประจุ
ตัวเก็บประจุมีคุณสมบัติมากมายที่ทำให้เป็นทางเลือกที่ดีสำหรับโซลูชันอื่นๆ เช่น Cordova มาดูคุณสมบัติบางอย่างของ Capacitor:
- โอเพ่นซอร์สและฟรี
Capacitor เป็นโครงการโอเพ่นซอร์สที่ได้รับใบอนุญาตภายใต้ใบอนุญาต MIT ที่ได้รับอนุญาตและดูแลโดย Ionic และชุมชน - ข้ามแพลตฟอร์ม
คุณสามารถใช้ Capacitor เพื่อสร้างแอปด้วยฐานรหัสเดียวและกำหนดเป้าหมายหลายแพลตฟอร์ม คุณสามารถรันคำสั่ง command line interface (CLI) อีกสองสามคำสั่งเพื่อสนับสนุนแพลตฟอร์มอื่น - การเข้าถึงแพลตฟอร์ม SDK ดั้งเดิม
ตัวเก็บประจุจะไม่ขัดขวางเมื่อคุณต้องการเข้าถึง SDK ดั้งเดิม - เทคโนโลยีเว็บและเบราว์เซอร์มาตรฐาน
แอปที่สร้างด้วย Capacitor ใช้เว็บ API มาตรฐาน ดังนั้นแอปพลิเคชันของคุณจะเป็นแบบข้ามเบราว์เซอร์และจะทำงานได้ดีในเบราว์เซอร์รุ่นใหม่ทั้งหมดที่เป็นไปตามมาตรฐาน - ขยายได้
คุณสามารถเข้าถึงคุณลักษณะดั้งเดิมของแพลตฟอร์มพื้นฐานได้โดยการเพิ่มปลั๊กอิน หรือหากคุณไม่พบปลั๊กอินที่ตรงกับความต้องการของคุณ โดยการสร้างปลั๊กอินแบบกำหนดเองผ่าน API แบบง่าย
ความต้องการ
เพื่อให้บทช่วยสอนนี้สมบูรณ์ คุณจะต้องมีเครื่องสำหรับการพัฒนาที่มีข้อกำหนดดังต่อไปนี้:
- คุณจะต้องติดตั้ง Node v8.6+ และ npm v5.6+ บนเครื่องของคุณ เพียงไปที่เว็บไซต์อย่างเป็นทางการและดาวน์โหลดเวอร์ชันสำหรับระบบปฏิบัติการของคุณ
- ในการสร้างแอป iOS คุณจะต้องมี Mac ที่มี Xcode
- ในการสร้างแอป Android คุณจะต้องติดตั้ง Java 8 JDK และ Android Studio ด้วย Android SDK
การสร้าง A Vue Project
ในส่วนนี้ เราจะติดตั้ง Vue CLI และสร้างโครงการ Vue ใหม่ จากนั้น เราจะเพิ่มการนำทางไปยังแอปพลิเคชันของเราโดยใช้เราเตอร์ Vue สุดท้าย เราจะสร้าง UI อย่างง่ายโดยใช้ส่วนประกอบ Ionic 4
การติดตั้ง Vue CLI v3
เริ่มต้นด้วยการติดตั้ง Vue CLI v3 จาก npm โดยเรียกใช้สิ่งต่อไปนี้จากบรรทัดคำสั่ง:
$ npm install -g @vue/cli คุณอาจต้องเพิ่ม sudo เพื่อติดตั้งแพ็คเกจทั่วโลก ขึ้นอยู่กับการกำหนดค่า npm ของคุณ
การสร้างโครงการ Vue ใหม่
หลังจากติดตั้ง Vue CLI แล้ว ลองใช้มันเพื่อสร้างโปรเจ็กต์ Vue ใหม่โดยเรียกใช้สิ่งต่อไปนี้จาก CLI:
$ vue create vuecapacitordemoคุณสามารถเริ่มเซิร์ฟเวอร์การพัฒนาได้โดยไปที่โฟลเดอร์รูทของโปรเจ็กต์และรันคำสั่งต่อไปนี้:
$ cd vuecapacitordemo $ npm run serve แอปพลิเคชันส่วนหน้าของคุณจะทำงานจาก https://localhost:8080/
หากคุณเข้าชม https://localhost:8080/ ในเว็บเบราว์เซอร์ คุณควรเห็นหน้าต่อไปนี้:

การเพิ่มอิออน4
เพื่อให้สามารถใช้ส่วนประกอบ Ionic 4 ในแอปพลิเคชันของคุณได้ คุณจะต้องใช้แพ็คเกจ Ionic 4 หลักจาก npm
ดังนั้น ไปข้างหน้าและเปิดไฟล์ index.html ซึ่งอยู่ในโฟลเดอร์ public ของโครงการ Vue ของคุณ และเพิ่ม <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> ต่อไปนี้ <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> แท็กในส่วนหัวของไฟล์
นี่คือเนื้อหาของ public/index.html :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vuecapacitordemo</title> </head> <body> <noscript> <strong>We're sorry but vuecapacitordemo doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <!-- built files will be auto injected --> <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> </body> </html>คุณสามารถรับเวอร์ชันปัจจุบันของแพ็คเกจ Ionic core ได้จาก npm
ตอนนี้ เปิด src/App.vue และเพิ่มเนื้อหาต่อไปนี้ภายในแท็ก template หลังจากลบสิ่งที่อยู่ในนั้น:
<template> <ion-app> <router-view></router-view> </ion-app> </template> ion-app เป็นส่วนประกอบอิออน ควรเป็นส่วนประกอบระดับบนสุดที่ล้อมส่วนประกอบอื่นๆ
router-view คือเต้ารับเราเตอร์ Vue คอมโพเนนต์ที่ตรงกับพาธจะแสดงที่นี่โดยเราเตอร์ Vue
หลังจากเพิ่มส่วนประกอบ Ionic ให้กับแอปพลิเคชัน Vue ของคุณแล้ว คุณจะเริ่มได้รับคำเตือนในคอนโซลของเบราว์เซอร์ในลักษณะดังต่อไปนี้:
[Vue warn]: Unknown custom element: <ion-content> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <HelloWorld> at src/components/HelloWorld.vue <App> at src/App.vue <Root> เนื่องจากส่วนประกอบ Ionic 4 เป็นส่วนประกอบของเว็บจริงๆ ดังนั้น คุณจะต้องบอก Vue ว่าส่วนประกอบที่ขึ้นต้นด้วยคำนำหน้า ion ไม่ใช่ส่วนประกอบ Vue คุณสามารถทำได้ในไฟล์ src/main.js โดยเพิ่มบรรทัดต่อไปนี้:
Vue.config.ignoredElements = [/^ion-/]คำเตือนเหล่านั้นควรถูกกำจัดไปแล้ว
การเพิ่มส่วนประกอบ Vue
ลองเพิ่มสององค์ประกอบ ขั้นแรก ให้ลบไฟล์ใดๆ ในโฟลเดอร์ src/components (รวมถึงลบการนำเข้าสำหรับองค์ประกอบ HelloWorld.vue ใน App.vue ) และเพิ่มไฟล์ Home.vue และ About.vue
เปิด src/components/Home.vue และเพิ่มเทมเพลตต่อไปนี้:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor </ion-title> </ion-toolbar> </ion-header> <ion-content padding> The world is your oyster. <p>If you get lost, the <a href="https://ionicframework.com/docs">docs</a> will be your guide.</p> </ion-content> </ion-app> </template>ถัดไป ในไฟล์เดียวกัน ให้เพิ่มรหัสต่อไปนี้:
<script> export default { name: 'Home' } </script> ตอนนี้ เปิด src/components/About.vue และเพิ่มเทมเพลตต่อไปนี้:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor | About </ion-title> </ion-toolbar> </ion-header> <ion-content padding> This is the About page. </ion-content> </ion-app> </template>นอกจากนี้ ในไฟล์เดียวกัน ให้เพิ่มโค้ดต่อไปนี้:
<script> export default { name: 'About' } </script>การเพิ่มการนำทางด้วย Vue Router
เริ่มต้นด้วยการติดตั้งเราเตอร์ Vue หากยังไม่ได้ติดตั้ง ให้รันคำสั่งต่อไปนี้จากโฟลเดอร์รูทของโปรเจ็กต์ของคุณ:
npm install --save vue-router ถัดไป ใน src/main.js ให้เพิ่มการนำเข้าต่อไปนี้:
import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue'สิ่งนี้นำเข้าเราเตอร์ Vue และส่วนประกอบ "หน้าแรก" และ "เกี่ยวกับ"
เพิ่มสิ่งนี้:
Vue.use(Router) สร้างอินสแตนซ์ Router ด้วยอาร์เรย์ของเส้นทาง:

const router = new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ] }) สุดท้าย บอก Vue เกี่ยวกับอินสแตนซ์ของ Router :
new Vue({router, render: h => h(App) }).$mount('#app')ตอนนี้เราได้ตั้งค่าการกำหนดเส้นทางแล้ว มาเพิ่มปุ่มและวิธีการเพื่อนำทางระหว่างสององค์ประกอบ "หน้าแรก" และ "เกี่ยวกับ" ของเรา
เปิด src/components/Home.vue และเพิ่ม goToAbout() ต่อไปนี้:
... export default { name: 'Home', methods: { goToAbout () { this.$router.push('about') }, ในบล็อก template เพิ่มปุ่มเพื่อทริกเกอร์ goToAbout() :
<ion-button @click="goToAbout" full>Go to About</ion-button>ตอนนี้เราต้องเพิ่มปุ่มเพื่อกลับบ้านเมื่อเราอยู่ในองค์ประกอบ "เกี่ยวกับ"
เปิด src/components/About.vue และเพิ่ม goBackHome() วิธีการ:
<script> export default { name: 'About', methods: { goBackHome () { this.$router.push('/') } } } </script> และในบล็อก template ให้เพิ่มปุ่มเพื่อทริกเกอร์ goBackHome() :
<ion-button @click="goBackHome()" full>Go Back!</ion-button> เมื่อเรียกใช้แอปพลิเคชันบนอุปกรณ์มือถือหรือโปรแกรมจำลอง คุณจะสังเกตเห็นปัญหาการปรับขนาด เพื่อแก้ปัญหานี้ เราต้องเพิ่ม meta แท็กที่ตั้งค่าวิวพอร์ตอย่างถูกต้อง
ใน public/index.html ให้เพิ่มโค้ดต่อไปนี้ที่ส่วน head ของหน้า:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no">การเพิ่มตัวเก็บประจุ
คุณสามารถใช้ตัวเก็บประจุได้สองวิธี:
- สร้างโครงการ Capacitor ใหม่ตั้งแต่ต้น
- เพิ่ม Capacitor ให้กับโปรเจ็กต์ front-end ที่มีอยู่
ในบทช่วยสอนนี้ เราจะใช้แนวทางที่สอง เนื่องจากเราสร้างโปรเจ็กต์ Vue ขึ้นมาก่อน และตอนนี้เราจะเพิ่ม Capacitor ให้กับโปรเจ็กต์ Vue ของเรา
การรวมตัวเก็บประจุด้วย Vue
Capacitor ได้รับการออกแบบมาให้วางลงในแอปพลิเคชัน JavaScript ที่ทันสมัย หากต้องการเพิ่ม Capacitor ลงในเว็บแอปพลิเคชัน Vue คุณจะต้องทำตามขั้นตอนต่อไปนี้
ขั้นแรก ติดตั้ง Capacitor CLI และแพ็คเกจหลักจาก npm ตรวจสอบให้แน่ใจว่าคุณอยู่ในโครงการ Vue ของคุณและเรียกใช้คำสั่งต่อไปนี้:
$ cd vuecapacitordemo $ npm install --save @capacitor/core @capacitor/cliถัดไป เริ่มต้น Capacitor ด้วยข้อมูลแอปของคุณโดยเรียกใช้คำสั่งต่อไปนี้:
$ npx cap init เรากำลังใช้ npx เพื่อรันคำสั่ง Capacitor npx เป็นยูทิลิตี้ที่มาพร้อมกับ npm v5.2.0 และได้รับการออกแบบมาเพื่อให้ง่ายต่อการเรียกใช้ยูทิลิตี้ CLI และไฟล์เรียกทำงานที่โฮสต์ในรีจิสตรี npm ตัวอย่างเช่น อนุญาตให้นักพัฒนาใช้ไฟล์เรียกทำงานที่ติดตั้งในเครื่องโดยไม่ต้องใช้สคริปต์การรัน npm
คำสั่ง init ของ Capacitor CLI จะเพิ่มแพลตฟอร์มดั้งเดิมเริ่มต้นสำหรับ Capacitor เช่น Android และ iOS
คุณยังจะได้รับแจ้งให้ป้อนข้อมูลเกี่ยวกับแอปพลิเคชันของคุณ เช่น ชื่อ รหัสของแอปพลิเคชัน (ซึ่งส่วนใหญ่จะใช้เป็นชื่อแพ็กเกจสำหรับแอปพลิเคชัน Android) และไดเรกทอรีแอปพลิเคชันของคุณ
หลังจากที่คุณได้ป้อนรายละเอียดที่จำเป็นแล้ว Capacitor จะถูกเพิ่มไปยังโครงการ Vue ของคุณ
คุณยังสามารถระบุรายละเอียดของแอปพลิเคชันในบรรทัดคำสั่ง:
$ npx cap init vuecapacitordemo com.example.vuecapacitordemo ชื่อของแอปพลิเคชันคือ vuecapacitordemo และ ID ของมันคือ com.example.vuecapacitordemo ชื่อแพ็กเกจต้องเป็นชื่อแพ็กเกจ Java ที่ถูกต้อง
คุณควรเห็นข้อความว่า "โครงการ Capacitor ของคุณพร้อมใช้งานแล้ว!"
คุณอาจสังเกตเห็นว่ามีการเพิ่มไฟล์ชื่อ capacitor.config.json ลงในโฟลเดอร์รูทของโปรเจ็กต์ Vue ของคุณ
เช่นเดียวกับที่ CLI แนะนำเมื่อเราเริ่มต้น Capacitor ในโครงการ Vue ของเรา ตอนนี้เราสามารถเพิ่มแพลตฟอร์มดั้งเดิมที่เราต้องการกำหนดเป้าหมายได้ การดำเนินการนี้จะเปลี่ยนเว็บแอปพลิเคชันของเราให้เป็นแอปพลิเคชันดั้งเดิมสำหรับแต่ละแพลตฟอร์มที่เราเพิ่ม
แต่ก่อนที่จะเพิ่มแพลตฟอร์ม เราต้องบอก Capacitor ว่าจะค้นหาไฟล์ที่สร้างไว้ที่ไหน นั่นคือโฟลเดอร์ dist ของโปรเจ็กต์ Vue ของเรา โฟลเดอร์นี้จะถูกสร้างขึ้นเมื่อคุณรันคำสั่ง build ของแอพพลิเคชั่น Vue เป็นครั้งแรก ( npm run build ) และโฟลเดอร์นี้จะอยู่ในโฟลเดอร์รูทของโปรเจ็กต์ Vue ของเรา
เราสามารถทำได้โดยเปลี่ยน webDir ใน capacitor.config.json ซึ่งเป็นไฟล์กำหนดค่าสำหรับ Capacitor ดังนั้นเพียงแค่แทนที่ www ด้วย dist นี่คือเนื้อหาของ capacitor.config.json :
{ "appId": "com.example.vuecapacitordemo", "appName": "vuecapacitordemo", "bundledWebRuntime": false, "webDir": "dist" } ตอนนี้ มาสร้างโฟลเดอร์ dist และสร้างโครงการ Vue ของเราโดยใช้คำสั่งต่อไปนี้:
$ npm run buildหลังจากนั้น เราสามารถเพิ่มแพลตฟอร์ม Android โดยใช้สิ่งต่อไปนี้:
npx cap add android หากคุณดูในโปรเจ็กต์ของคุณ คุณจะพบว่ามีการเพิ่มโปรเจ็กต์เนทีฟสำหรับ android
นั่นคือทั้งหมดที่เราต้องการเพื่อรวม Capacitor และเป้าหมาย Android หากคุณต้องการกำหนดเป้าหมายเป็น iOS หรือ Electron เพียงเรียกใช้ npx cap add ios หรือ npx cap add electron ตามลำดับ
การใช้ปลั๊กอินตัวเก็บประจุ
Capacitor จัดเตรียมรันไทม์ที่ช่วยให้นักพัฒนาสามารถใช้สามเสาหลักของเว็บ — HTML, CSS และ JavaScript — เพื่อสร้างแอปพลิเคชันที่ทำงานแบบเนทีฟบนเว็บและบนแพลตฟอร์มเดสก์ท็อปและมือถือหลัก แต่ก็ยังมีชุดของปลั๊กอินเพื่อเข้าถึงคุณลักษณะดั้งเดิมของอุปกรณ์ เช่น กล้อง โดยไม่ต้องใช้โค้ดระดับต่ำเฉพาะสำหรับแต่ละแพลตฟอร์ม ปลั๊กอินทำเพื่อคุณและจัดเตรียม API ระดับสูงที่เป็นมาตรฐานสำหรับเรื่องนั้น
ตัวเก็บประจุยังมี API ที่คุณสามารถใช้สร้างปลั๊กอินแบบกำหนดเองสำหรับคุณลักษณะดั้งเดิมที่ไม่ครอบคลุมโดยชุดของปลั๊กอินอย่างเป็นทางการที่จัดเตรียมโดยทีมงาน Ionic คุณสามารถเรียนรู้วิธีสร้างปลั๊กอินในเอกสาร
คุณยังดูรายละเอียดเพิ่มเติมเกี่ยวกับ API ที่มีอยู่และปลั๊กอินหลักได้ในเอกสาร
ตัวอย่าง: การเพิ่ม Capacitor Plugin
มาดูตัวอย่างการใช้ปลั๊กอิน Capacitor ในแอปพลิเคชันของเรากัน
เราจะใช้ปลั๊กอิน "Modals" ซึ่งใช้เพื่อแสดงหน้าต่าง Modal ดั้งเดิมสำหรับการแจ้งเตือน การยืนยัน และข้อความแจ้งอินพุต ตลอดจนแผ่นงาน
เปิด src/components/Home.vue และเพิ่มการนำเข้าต่อไปนี้ที่จุดเริ่มต้นของบล็อก script :
import { Plugins } from '@capacitor/core'; รหัสนี้นำเข้าคลาส Plugins จาก @capacitor/core
ถัดไป เพิ่มวิธีการต่อไปนี้เพื่อแสดงกล่องโต้ตอบ:
… methods: { … async showDialogAlert(){ await Plugins.Modals.alert({ title: 'Alert', message: 'This is an example alert box' }); } สุดท้าย เพิ่มปุ่มในบล็อก template เพื่อเรียกใช้วิธีนี้:
<ion-button @click="showDialogAlert" full>Show Alert Box</ion-button>นี่คือภาพหน้าจอของกล่องโต้ตอบ:

คุณสามารถดูรายละเอียดเพิ่มเติมได้ในเอกสาร
การสร้างแอพสำหรับแพลตฟอร์มเป้าหมาย
ในการสร้างโปรเจ็กต์และสร้างไบนารีเนทีฟสำหรับแพลตฟอร์มเป้าหมาย คุณจะต้องทำตามขั้นตอนสองสามขั้นตอน มาดูโดยสรุปกันก่อน:
- สร้างบิลด์ที่ใช้งานจริงของแอปพลิเคชัน Vue ของคุณ
- คัดลอกเนื้อหาเว็บทั้งหมดลงในโปรเจ็กต์ดั้งเดิม (Android ในตัวอย่างของเรา) ที่สร้างโดย Capacitor
- เปิดโปรเจ็กต์ Android ของคุณใน Android Studio (หรือ Xcode สำหรับ iOS) และใช้สภาพแวดล้อมการพัฒนาแบบรวมดั้งเดิม (IDE) เพื่อสร้างและเรียกใช้แอปพลิเคชันของคุณบนอุปกรณ์จริง (หากเชื่อมต่ออยู่) หรืออีมูเลเตอร์
ดังนั้น รันคำสั่งต่อไปนี้เพื่อสร้างบิลด์ที่ใช้งานจริง:
$ npm run build ถัดไป ใช้คำสั่ง copy ของ Capacitor CLI เพื่อคัดลอกเนื้อหาเว็บไปยังโปรเจ็กต์ดั้งเดิม:
$ npx cap copy สุดท้าย คุณสามารถเปิดโปรเจ็กต์ดั้งเดิมของคุณ (Android ในกรณีของเรา) ใน IDE ดั้งเดิม (Android Studio ในกรณีของเรา) โดยใช้คำสั่ง open ของ Capacitor CLI:
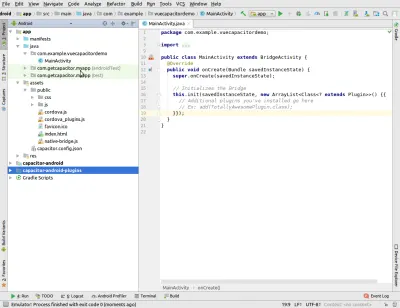
$ npx cap open androidAndroid Studio จะเปิดพร้อมกับโปรเจ็กต์ของคุณ หรือไม่ก็เปิดโฟลเดอร์ที่มีไฟล์โปรเจ็กต์ดั้งเดิม

หากนั่นไม่เปิด Android Studio ขึ้นมา ให้เปิด IDE ด้วยตนเอง ไปที่ “ไฟล์” → “เปิด…” จากนั้นไปที่โปรเจ็กต์ของคุณและเปิดโฟลเดอร์ android จากภายใน IDE
ตอนนี้คุณสามารถใช้ Android Studio เพื่อเปิดแอปของคุณโดยใช้โปรแกรมจำลองหรืออุปกรณ์จริง

บทสรุป
ในบทช่วยสอนนี้ เราได้ใช้ Ionic Capacitor กับส่วนประกอบเว็บ Vue และ Ionic 4 เพื่อสร้างแอปพลิเคชัน Android บนมือถือที่มีเทคโนโลยีเว็บ คุณสามารถค้นหาซอร์สโค้ดของแอปพลิเคชันสาธิตที่เราได้สร้างขึ้นตลอดบทช่วยสอนนี้ในที่เก็บ GitHub
