7 คุณลักษณะของการออกแบบเว็บไซต์แบบมินิมอล
เผยแพร่แล้ว: 2019-02-27Minimalism เป็นเทคนิคศิลปะที่รู้จักกันดีซึ่งเหมาะสมกับความต้องการและแนวคิดในการออกแบบเว็บไซต์ร่วมสมัยอย่างสมบูรณ์แบบ
ด้วยหลักคำสอนที่เป็นทางการว่า "น้อยแต่มาก" ความเรียบง่ายจึงกระตือรือร้นที่จะให้สิ่งที่ผู้ใช้ต้องการโดยไม่ต้องเพิ่มองค์ประกอบซ้ำซ้อนลงในหน้า
เป็นกลวิธีที่ทำให้ความเรียบง่ายเป็นมิตรกับผู้ใช้มาก ซึ่งเป็นจุดโฟกัสของการออกแบบเว็บในปัจจุบัน จากการศึกษาล่าสุด:
- เกือบ 80% ของคนที่ไม่ชอบสิ่งที่พวกเขาพบในเว็บไซต์หนึ่งจะกลับไปค้นหาเว็บไซต์อื่น
- ผู้ใช้ประมาณ 40% จะหยุดมีส่วนร่วมหากพบว่าเนื้อหาหรือเลย์เอาต์ของเว็บไซต์โทรมและไม่ดี
ในสถานการณ์เช่นนี้ วัตถุประสงค์สูงสุดของเว็บไซต์ของคุณคือการทำให้ง่ายและใช้งานง่ายในสายตาของผู้ชมเป้าหมาย สไตล์มินิมอลอาจช่วยคุณได้เช่นกัน แต่คุณต้องเข้าใจวิธีการทำงานและเรียนรู้พื้นฐานของสไตล์นี้
โพสต์ของเราจะนำเสนอแนวคิดเกี่ยวกับความเรียบง่าย ข้อดีและข้อเสีย ตลอดจนคุณลักษณะเจ็ดประการของการออกแบบเว็บไซต์แบบมินิมอล เอาล่ะ!
Minimalism: ความหมาย ข้อดี และข้อเสีย
ความเรียบง่ายคืออะไร? ตามคำนิยาม มันเป็นสไตล์หรือเทคนิค (เช่นในดนตรี วรรณกรรม หรือการออกแบบ) ที่มีลักษณะเฉพาะด้วยความว่างและความเรียบง่ายสุดขีด กล่าวอีกนัยหนึ่ง เป้าหมายของกลยุทธ์นี้คือการบรรลุผลสูงสุดโดยใช้องค์ประกอบขั้นต่ำสุดเปลือยเปล่า
อย่างไรก็ตาม แนวทางการออกแบบที่รุนแรงเช่นนี้ไม่ได้เกิดขึ้นโดยปราศจากข้อดีและข้อเสียบางประการ ข้อดีที่สำคัญที่สุดของความเรียบง่ายคือ:
- ประสบการณ์ผู้ใช้ที่มีคุณภาพ : ผู้เข้าชมเว็บไซต์ไม่ได้มีองค์ประกอบมากเกินไป ดังนั้นพวกเขาจึงสามารถเพลิดเพลินกับเวลาที่ใช้บนหน้าเว็บได้
- เน้นเนื้อหา : Minimalism เน้นที่เนื้อหา บังคับให้ผู้ใช้จดจ่อกับคุณสมบัติหลัก
- เวลาในการโหลดเร็วขึ้น : ยิ่งเว็บไซต์ของคุณมีองค์ประกอบน้อยเท่าไหร่ ก็ยิ่งโหลดได้เร็วเท่านั้น ข้อได้เปรียบนี้มีความสำคัญอย่างยิ่ง เนื่องจากผู้ใช้ทั่วไปคาดหวังให้หน้าเว็บโหลดภายในสามวินาที
- ความ พิเศษ : เว็บไซต์สไตล์มินิมอลมักจะดูมีเอกลักษณ์และพิเศษเฉพาะตัว ซึ่งทำให้แบรนด์ดูน่าดึงดูดยิ่งขึ้น
- น่าจดจำ : ข้อดีอีกอย่างของสไตล์นี้คือดูแตกต่างและน่าจดจำอยู่เสมอ
- เอเวอร์กรีน : Minimalism ไม่ใช่เทรนด์ใหม่ มีมานานหลายทศวรรษแล้วและดูเหมือนจะไม่จางหาย ดังนั้นคุณจึงไม่ต้องกังวลกับการเปลี่ยนรูปลักษณ์ของเว็บไซต์เป็นระยะๆ
- การบำรุงรักษาอย่างง่าย : เป็นอีกครั้งที่องค์ประกอบที่น้อยลงหมายความว่าคุณไม่จำเป็นต้องทำงานหนักเพื่อให้ไซต์ทำงานได้
คุณได้เห็นประโยชน์ของกลยุทธ์การออกแบบที่เรียบง่ายแต่นี่คือสิ่งที่จะเกิดขึ้นในกรณีที่มีสิ่งผิดปกติเกิดขึ้น:
- การสื่อสารที่จำกัด : Minimalism บังคับให้คุณลบทุกอย่างยกเว้นพื้นฐาน ซึ่งหมายความว่าคุณไม่สามารถสื่อสารองค์ประกอบเว็บไซต์ที่น่าสนใจได้มากมาย
- ไม่มีโอกาสในการปรับขนาด : ธุรกิจเติบโตและมีวิวัฒนาการ ดังนั้นบางครั้งจึงจำเป็นต้องเพิ่มคุณสมบัติใหม่ลงในหน้าหลัก ด้วยความเรียบง่าย วิธีนี้มักจะใช้ไม่ได้ผลดีนัก
- ขาดความคิดสร้างสรรค์ : บางคนคิดว่าความเรียบง่ายคือนักฆ่าที่สร้างสรรค์อย่างแท้จริง แม้ว่าสิ่งนี้อาจเป็นจริงในทางใดทางหนึ่ง แต่ความจริงก็คือนักออกแบบสร้างสรรค์ไม่มีปัญหาในการทำงานในสภาพแวดล้อมที่เรียบง่าย
ลักษณะสำคัญของการออกแบบเว็บที่เรียบง่าย
ตอนนี้คุณรู้คุณสมบัติพื้นฐานของความเรียบง่ายแล้ว แต่ถึงเวลาที่จะต้องพิจารณาคุณสมบัติหลักของมันให้ละเอียดยิ่งขึ้น เราเลือกลักษณะที่สำคัญที่สุดเจ็ดประการของแบบฟอร์มการออกแบบนี้:
1. จานสีจำกัด

สีมีบทบาทสำคัญในโครงการออกแบบเว็บทั้งหมด แต่สีเหล่านี้มีอิทธิพลต่อความเรียบง่ายมากกว่า ในสไตล์นี้ สีสันไม่เพียงแต่เติมเต็มจุดประสงค์ด้านสุนทรียะเท่านั้น แต่ยังทำหน้าที่เป็นตัวกระตุ้นความสนใจด้วยเป้าหมายที่กระตุ้นความสนใจของผู้ใช้และดึงดูดความสนใจจากพวกเขา
โดยคำนึงถึงความขาดแคลนของเนื้อหา เป็นเรื่องปกติที่จะปล่อยให้สีทำงานและทำให้องค์ประกอบที่เหลือบางส่วนสังเกตเห็นได้ชัดเจน นี่ถือได้ว่าเป็นความโล่งอกอย่างแท้จริงเมื่อเทียบกับสีฉูดฉาดที่ครอบงำอินเทอร์เน็ตในช่วงสองสามทศวรรษที่ผ่านมา
การใช้คอนทราสต์อย่างชาญฉลาดมีความสำคัญต่อความสำเร็จของการออกแบบที่เรียบง่าย แม้ว่าเป้าหมายของคุณคือการกำจัดทุกอย่างยกเว้นเนื้อหาที่จำเป็น คุณต้องไม่ลดความสามารถในการค้นพบรายการที่เหลือ ในทางตรงกันข้าม คุณควรเลือกเฉดสีและเฉดสีที่เหมาะสมเพื่อเน้นคุณสมบัติหลัก
คุณยังสามารถใช้ประโยชน์จากสีเฉพาะจุดได้ แต่ให้เท่าที่จำเป็น ด้วยวิธีนี้ คุณจะสามารถเน้นย้ำถึงคุณสมบัติหลักได้มากขึ้นโดยไม่ละทิ้งแนวคิดการออกแบบที่เรียบง่าย
2. พื้นที่เชิงลบ

ไม่มีใครเต้นมินิมัลลิสต์เมื่อพูดถึงการหาประโยชน์จากพื้นที่เชิงลบ Minimalists เป็นผู้เชี่ยวชาญในการหาวิธีอื่นในการใช้พื้นที่เชิงลบ เพราะมันมีความหมายสำหรับพวกเขามากกว่านักออกแบบเว็บไซต์คนอื่นๆ พวกเขาเพิ่มช่องว่างระหว่างเนื้อหาเพื่อเน้นความสำคัญของแต่ละองค์ประกอบ
ในสถานการณ์เช่นนี้ การจัดระเบียบองค์ประกอบต่างๆ และสร้างโครงสร้างหน้าเว็บที่เรียบง่ายและใช้งานง่ายจะง่ายกว่ามาก นอกจากนั้น เว็บไซต์แนวมินิมอลมักสร้างแนวคิดเรื่องความหรูหรา โดยเฉพาะหากคุณเลือกสีพื้นหลังเป็นสีขาวหรือดำ
พื้นที่เชิงลบเป็นหนึ่งในคุณสมบัติที่กำหนดของความเรียบง่าย แต่คุณยังต้องระวังก่อนที่จะเพิ่มพื้นที่มากเกินไปในเว็บไซต์ เหตุผลที่เป็นเช่นนั้น?
ก่อนอื่น คุณต้องคาดการณ์ว่าพื้นที่เชิงลบส่งผลต่อโครงสร้างหน้าเว็บทั้งหมดอย่างไร คุณจะสามารถสื่อสารองค์ประกอบทั้งหมดได้สำเร็จหรือไม่? ถ้าใช่คุณก็ไปได้ดี
ประการที่สอง คุณไม่ควรให้พื้นที่เชิงลบรบกวนเนื้อหาพับหน้า แนวคิดนี้ไม่ได้บังคับให้ผู้ใช้เลื่อนลงเพื่อค้นหาเนื้อหาที่ต้องการ แต่ให้สังเกตทันทีเนื่องจากพื้นที่ว่างที่คุณสร้างขึ้น
3. การนำทางทั่วโลกที่ซ่อนอยู่


นักออกแบบแนวมินิมอลส่วนใหญ่ใช้เมนูแฮมเบอร์เกอร์ที่เรียกว่าเมนูเพื่อจัดระเบียบและจัดโครงสร้างเว็บไซต์ของตน พวกเขาทำเพราะต้องการซ่อนการนำทางทั่วโลกและรวมไว้ในที่เดียว ด้วยวิธีนี้ เมนูการนำทางจะไม่เป็นอันตรายต่อแนวคิดทั้งหมดที่อยู่เบื้องหลังการจัดวางแบบมินิมอลลิสต์
อย่างไรก็ตาม ดีไซเนอร์บางคนมองว่าเมนูแฮมเบอร์เกอร์นั้นเก่าและล้าสมัย เหตุผลชัดเจน – มันซ่อนคุณสมบัติที่สำคัญจากหน้า Landing Page และทำให้การนำทางช้าลง ด้วยเหตุนี้ ประสบการณ์ของผู้ใช้จึงไม่ง่ายอย่างที่ควรจะเป็น
ในทางกลับกัน เราเชื่ออย่างยิ่งว่าเมนูแฮมเบอร์เกอร์เป็นตัวแทนของทางออกที่มีคุณค่าด้วยเหตุผลหลายประการ:
- ผู้เยี่ยมชมเว็บไซต์เข้าใจวิธีการทำงานแล้วและไม่มีปัญหาในการใช้งาน
- เมนูแฮมเบอร์เกอร์จะจำกัดตัวเลือกให้แคบลงและทำให้กระบวนการค้นหาเนื้อหาที่ต้องการง่ายขึ้น
- คุณลักษณะนี้สนับสนุนการเข้าถึงโดยตรง ผู้ใช้ไม่ต้องผ่านหลายขั้นตอนเพื่อบรรลุเป้าหมาย
4. วิชาการพิมพ์ที่มีประสิทธิภาพ

วิชาการพิมพ์เป็นองค์ประกอบหนึ่งที่สามารถช่วยให้คุณสร้างเว็บไซต์ที่น่าดึงดูดยิ่งขึ้น โดยทั่วไปจะเป็นกรณีนี้กับทุกไซต์ แต่จะมีความสำคัญหากคุณใช้กลยุทธ์ที่เรียบง่าย เป็นวิธีที่ง่ายที่สุดในการเพิ่มการจดจำแบรนด์และเปิดเผยสไตล์ในขณะที่ไม่ต้องเพิ่มคุณสมบัติอื่นๆ อีกมากมาย
คุณจะทำให้การพิมพ์มีประสิทธิภาพได้อย่างไร เป้าหมายคือเล่นกับแบบอักษร ขนาด และน้ำหนักที่แตกต่างกัน คุณยังสามารถสร้างความแตกต่างระหว่างข้อความขนาดเล็กและขนาดใหญ่ ซึ่งเป็นอีกเคล็ดลับในการเน้นองค์ประกอบที่สำคัญที่สุดบนหน้าเว็บ
ในขณะเดียวกัน การใช้รูปแบบตัวอักษรที่น่าประทับใจแทนองค์ประกอบภาพที่หนักกว่า ช่วยเพิ่มเวลาในการโหลดหน้าเว็บและการทำงานของเว็บไซต์โดยรวม มันเป็นสถานการณ์ที่ได้ประโยชน์ทั้งสองฝ่ายทั้งในแง่ของประสิทธิภาพทางเทคนิคและความสวยงาม ดังนั้นอย่ากลัวที่จะใช้มัน
ข้อยกเว้นเพียงอย่างเดียวเกิดขึ้นเมื่อคุณไม่สามารถสร้างสำเนาที่สมควรได้รับพื้นที่มาก ในกรณีนี้ จะเป็นการดีกว่าที่จะหลีกเลี่ยงตัวพิมพ์ขนาดใหญ่และเลือกใช้รูปแบบมาตรฐานมากกว่าของการออกแบบที่เรียบง่าย
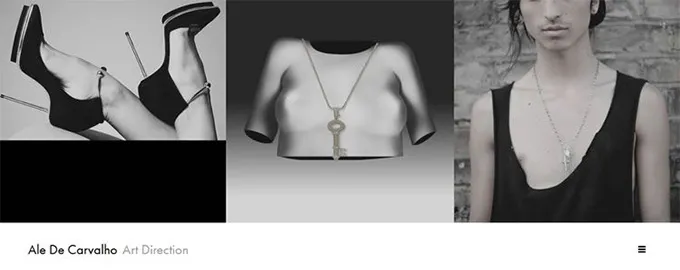
5. ภาพขนาดใหญ่

เราเพิ่งพูดถึงพลังของการออกแบบตัวอักษร แต่ไม่ได้ทำให้ภาพขนาดใหญ่มีความน่าสนใจและน่าดึงดูดน้อยลงในแง่ของการออกแบบที่เรียบง่าย ในทางตรงกันข้าม รูปภาพที่วางแผนมาอย่างดีนั้นน่าประทับใจพอๆ กับการออกแบบตัวอักษร พวกเขาครอบงำอินเทอร์เฟซทั้งหมด ทำให้เกิดอารมณ์ของความอบอุ่นและความคุ้นเคย
ภาพมินิมัลลิสต์มีทั้งแบบเรียบง่ายและสมบูรณ์เพราะสร้างบรรยากาศเฉพาะที่เข้ากับไลฟ์สไตล์ของกลุ่มเป้าหมาย วิธีนี้ช่วยให้คุณเข้าถึงผู้ใช้และกระชับความสัมพันธ์กับผู้เยี่ยมชมของคุณ แต่ก็ยังไม่ได้บังคับให้คุณใช้งานเว็บไซต์มากเกินไป
อย่างไรก็ตาม คุณต้องระวังด้วยภาพที่ใหญ่และโดดเด่น หากคุณเลือกกลวิธีนี้ อย่าลืมเคารพคุณลักษณะอื่นๆ ทั้งหมดของการออกแบบที่เรียบง่าย ซึ่งรวมถึงโทนสี คอนทราสต์ และการใช้พื้นที่เชิงลบ นี่เป็นวิธีเดียวที่จะได้วิธีแก้ปัญหาที่น่าสนใจซึ่งไม่ทำให้เว็บไซต์ซับซ้อนและทำงานหนักเกินไป
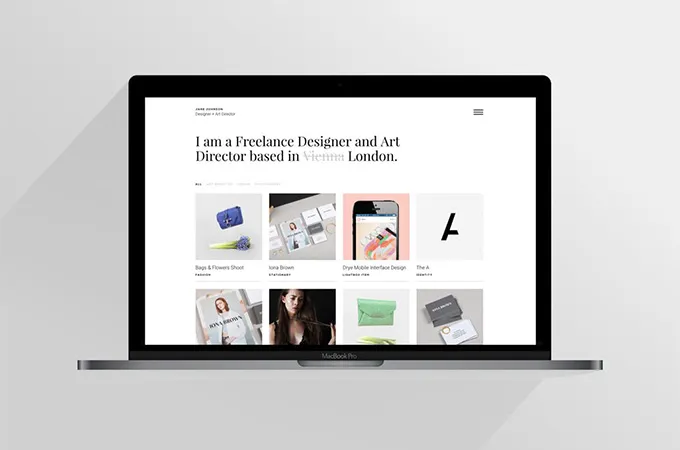
6. เค้าโครงกริด

หากคุณต้องการให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่น เลย์เอาต์กริดอาจเป็นทางออกที่ดีที่สุดเช่นกัน มาได้ยังไง? กริดจะจัดระเบียบเนื้อหาในลักษณะที่ใช้งานง่ายและให้ผู้เยี่ยมชมสแกนเนื้อหาได้อย่างรวดเร็ว นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับเว็บไซต์ที่เน้นรูปภาพซึ่งมีเนื้อหาที่เป็นภาพจำนวนมาก มีหลายวิธีในการจัดเรียงกริด:
- เส้นแนวนอน : เป็นรูปแบบทั่วไปที่สุดที่คุณแบ่งภาพออกเป็นแถวแนวนอน
- ตารางปริศนา : ในกรณีนี้ ชุดรูปภาพจะสร้างรูปภาพขนาดใหญ่ขึ้นหนึ่งภาพ
- รูปแบบแนวทแยง : ภาพของคุณตัดกันและสร้างแนวทแยง
มีตัวเลือกมากมายนับไม่ถ้วน เนื่องจากขึ้นอยู่กับสไตล์ ความชอบทางธุรกิจ และแรงบันดาลใจของคุณ แต่คุณต้องจำไว้เสมอว่าเลย์เอาต์กริดต้องการพื้นที่เชิงลบพอสมควรเพื่อให้โครงสร้างทั้งหมดทำงานได้และน้อยที่สุด
เป้าหมายไม่ใช่เพื่อแสดงรายการมากเกินไปพร้อมกัน แต่เพื่อแสดงองค์ประกอบหลายอย่างในขณะที่รักษาความเรียบง่ายของเว็บไซต์ของคุณ ในเวลาเดียวกัน คุณควรยึดติดกับจานสีเดียวและใช้ตัวกรองเดียวกันเพื่อสร้างความรู้สึกสม่ำเสมอและความสอดคล้องของภาพ
7. การออกแบบแบน

การออกแบบเรียบเป็นคุณสมบัติสุดท้าย แต่ไม่ใช่คุณสมบัติที่สำคัญที่สุดของความเรียบง่ายอย่างแน่นอน ตามความเป็นจริงแล้ว รูปแบบนี้แพร่หลายมากจนแสดงถึงสัญลักษณ์ที่แท้จริงของการออกแบบที่เรียบง่าย ในสาระสำคัญ รูปแบบแบนจะลบองค์ประกอบที่ซับซ้อน เช่น การแปรผัน 3 มิติหรือการไล่ระดับสี
จุดประสงค์ของการออกแบบแบบเรียบคือเพื่อลดความซับซ้อนของเนื้อหาให้อยู่ในระดับสูงสุด แม้ว่าวิธีนี้จะทำให้เว็บไซต์ใช้งานง่าย แต่ก็ป้องกันไม่ให้คุณเปิดเผยองค์ประกอบที่คลิกได้ โดยพื้นฐานแล้วหมายความว่าคุณไม่สามารถมอบประสบการณ์การนำทางที่ทันสมัยแก่ผู้เยี่ยมชมได้
แม้ว่าการออกแบบเรียบๆ จะไม่ (และไม่ควร) หายไปโดยสมบูรณ์ แต่เราเชื่อว่าจะต้องได้รับการอัพเกรด หากคุณต้องการใช้รูปแบบแบนๆ อย่าลืมเพิ่มรูปแบบโดยการเพิ่มองค์ประกอบที่คลิกได้เพื่อช่วยให้ผู้ใช้ค้นหาทางผ่านเว็บไซต์
บทสรุป
Minimalism มีผลกระทบกับรูปแบบศิลปะต่างๆ มาอย่างยาวนาน แต่ปัจจุบันก็ได้รับความนิยมเพิ่มขึ้นในด้านการออกแบบเว็บด้วยเช่นกัน “น้อยแต่มาก” หมายถึงคำขวัญอย่างเป็นทางการของหลักคำสอนนี้ ซึ่งดูเหมือนว่าจะสอดคล้องกับความต้องการและความคาดหวังของผู้ใช้ทั่วโลกอย่างสมบูรณ์
นี่คือเหตุผลที่ว่าทำไมบุคคลและองค์กรจำนวนมากจึงสร้างเว็บไซต์ที่เข้มงวดแต่เฉียบคมและน่าประทับใจ ในบทความของเรา เราได้อธิบายแนวคิดของความเรียบง่ายและอธิบายคุณลักษณะเจ็ดประการของการออกแบบเว็บที่เรียบง่าย
เราหวังว่าโพสต์ของเราเป็นแรงบันดาลใจให้คุณยอมรับความเรียบง่ายและออกแบบเว็บไซต์ของคุณตามนั้น แต่โปรดแจ้งให้เราทราบในความคิดเห็นหากคุณต้องการคำอธิบายเพิ่มเติมเกี่ยวกับหัวข้อนี้ เราพร้อมช่วยเหลือคุณ!
