Minimalism ในปี 2018: แนวทางปฏิบัติที่ดีที่สุดสำหรับนักออกแบบ
เผยแพร่แล้ว: 2018-08-23ขบวนการ Minimalism มีมานานกว่าครึ่งศตวรรษแล้ว
สิ่งที่เริ่มต้นจากการเปิดรับความเรียบง่ายในทัศนศิลป์และดนตรีได้ขยายไปสู่โลกของการออกแบบเว็บ ด้วยวิธีนี้ นักออกแบบจึงพยายามสร้างหน้าเว็บที่มีหน้าเว็บที่เรียบง่ายแต่ใช้งานได้จริง แม้ว่าพวกเขาจะเผยความเรียบง่าย แต่การออกแบบที่เรียบง่ายมักท้าทายในการสร้างและต้องใช้ความเฉลียวฉลาดอย่างมาก
นี่คือทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับมันและวิธีที่ดีที่สุดในการใช้ประโยชน์จากความเรียบง่าย
1. Minimalism ในการออกแบบเว็บไซต์คืออะไร?
Minimalism ในการออกแบบเว็บหมายถึงการลดความซับซ้อนของอินเทอร์เฟซที่เป็นแกนหลัก มันเกี่ยวข้องกับการลบความยุ่งเหยิงทั้งหมดออกจากเว็บไซต์และเก็บเฉพาะองค์ประกอบที่จำเป็นเท่านั้น ทั้งหมดนี้จะต้องทำโดยไม่กระทบต่อการทำงานของเว็บไซต์
ความเรียบง่ายทำให้คุณต้องตั้งคำถามถึงความสำคัญของแต่ละองค์ประกอบในเว็บไซต์ของคุณ คุณต้องตัดสินใจอย่างมีสติเมื่อออกแบบอินเทอร์เฟซ แม้แต่ความไม่สมดุลเพียงเล็กน้อยก็สามารถบ่อนทำลายประสบการณ์ของผู้ใช้ได้
2. ทำไมต้องโอบรับ Minimalism?
ความงามของความเรียบง่ายคือสามารถดึงดูดผู้ใช้มากขึ้นและเปลี่ยนพวกเขาให้เป็นลูกค้าตลอดชีวิตของคุณ อย่างไรก็ตาม เหตุผลในการใช้การออกแบบเว็บแบบมินิมอลนั้นทำได้ดีกว่าการแปลงยอดขายที่สูงขึ้น
ก. การนำทางอย่างง่าย
ความเรียบง่ายทำให้การนำทางไม่เพียงแค่ง่ายแต่ยังใช้งานง่ายอีกด้วย โดยเน้นไปที่การลบองค์ประกอบการนำทางที่ไม่ค่อยได้ใช้งานและเน้นองค์ประกอบที่เกี่ยวข้อง ด้วยเหตุนี้ ผู้คนจึงรู้ว่าต้องคลิกตรงไหน พวกเขาไม่ต้องกระดิกผ่านเมนูต่างๆ
B. การบำรุงรักษาน้อย
อาจฟังดูชัดเจน แต่โครงสร้างไซต์ที่เรียบง่ายหมายถึงการบำรุงรักษาน้อยลง โดยปกติ แอนิเมชั่น ปลั๊กอินและวิดเจ็ตหลายสิบรายการ และเลย์เอาต์เนื้อหาที่หนาแน่นต้องการการบำรุงรักษาที่สูงกว่า เลย์เอาต์ดังกล่าวยังเพิ่มโอกาสที่เว็บไซต์จะล้มเหลว ซึ่งอาจส่งผลเสียต่อธุรกิจของคุณ
C. ไม่มีป๊อปอัป ไม่มีการรบกวน
คนส่วนใหญ่เกลียดป๊อปอัปเพราะมันทำให้เสียสมาธิ พวกเขามักถูกเรียกว่าชั่วร้ายที่จำเป็นเนื่องจากต้องได้รับความสนใจจากผู้ใช้ อย่างไรก็ตาม ความมินิมอลพยายามที่จะดึงดูดความสนใจของผู้ใช้ผ่านสีสัน การออกแบบ และฟอนต์ที่สวยงามตามธรรมชาติ ดังนั้นจึงไม่จำเป็นต้องมีป๊อปอัป
D. โหลดเร็วขึ้น
ยิ่งเว็บไซต์ของคุณมี payload น้อยเท่าไหร่ เว็บไซต์ของคุณก็จะโหลดเร็วขึ้นเท่านั้น เนื่องจากไม่มีแอนิเมชั่นที่ใช้งานหนักและองค์ประกอบที่ไม่พึงประสงค์ในอินเทอร์เฟซแบบมินิมอล ไซต์ของคุณจึงเบากว่าอากาศ ดังนั้น คุณจึงสามารถสร้างเว็บไซต์ที่โหลดเร็วและเป็นมิตรกับมือถือได้โดยไม่กระทบต่อคุณภาพ
E. Great UX
Minimalism ใช้ช่องว่างอย่างกว้างขวางซึ่งเพิ่มความสมดุลที่สมบูรณ์แบบให้กับการออกแบบเว็บ นอกจากนี้ยังปรับปรุงประสบการณ์ผู้ใช้และให้ความสนใจกับเนื้อหาที่สำคัญที่สุด การออกแบบเว็บดังกล่าวมีความสง่างามและการลอยตัว ส่งผลให้ UX ยอดเยี่ยม
3. ตัวอย่างของเว็บไซต์ที่เรียบง่าย
ถึงตอนนี้ คุณต้องเข้าใจว่าความเรียบง่ายนั้นสมเหตุสมผลแล้ว แต่คุณจะทำอย่างไรเกี่ยวกับมัน? ต่อไปนี้คือตัวอย่างบางส่วนที่จะแสดงให้คุณเห็นว่าธุรกิจต่างๆ ใช้ประโยชน์จากความเรียบง่ายในการออกแบบเว็บอย่างไร
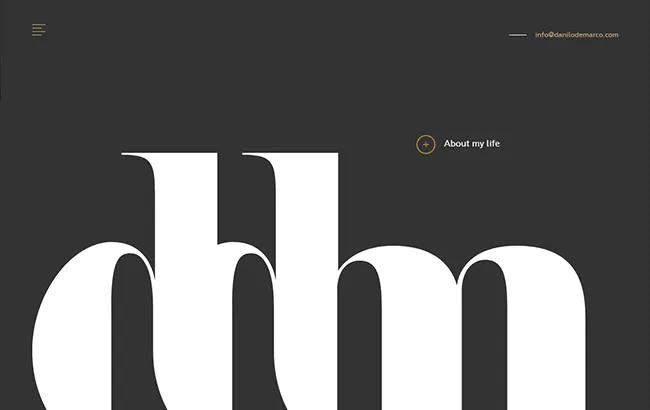
อ. ดานิโล เด มาร์โก
วิธีหนึ่งในการเปิดรับความเรียบง่ายคือการใช้แบบอักษรตัวหนาและสีพื้นหลังที่เป็นของแข็ง Danilo De Marco นักออกแบบกราฟิกตามอาชีพ รู้วิธีใช้งาน ไซต์ของเขายังใช้เมนูที่ซ่อนอยู่ อย่างไรก็ตาม เมื่อคุณเลื่อนดูเว็บไซต์ การผสมผสานของสีพื้นหลังที่สดใสและข้อความธรรมดาจะดึงดูดความสนใจของคุณ

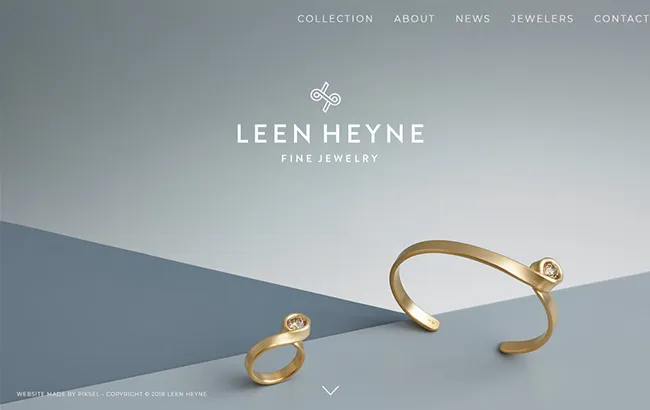
บี. ลีน เฮย์เน่
มินิมอลลิสต์ผสมผสานความมั่นใจ ความสง่างาม และรูปลักษณ์ที่ทันสมัย นั่นเป็นเหตุผลว่าทำไมจึงเป็นตัวเลือกการออกแบบเว็บที่เหมาะสมสำหรับแบรนด์ไลฟ์สไตล์สุดหรู เช่น เครื่องประดับ Leen Heyne

แบรนด์นี้เชี่ยวชาญในการสร้างสรรค์เครื่องประดับทำมือระดับไฮเอนด์ เครื่องประดับส่วนใหญ่ เช่น แหวนและกำไล ถูกสร้างขึ้นโดยการดัดและบิดเป็นรูปทรงจากเกลียวเส้นเดียว ความเรียบง่ายของการออกแบบเครื่องประดับสะท้อนให้เห็นในการออกแบบเว็บของพวกเขาอย่างแท้จริง
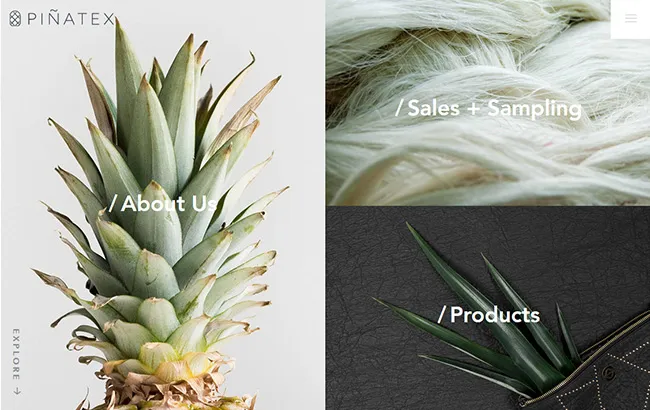
C. Pinatex
ความเรียบง่ายไม่จำเป็นต้องจำกัดเฉพาะฟอนต์ตัวหนาและช่องว่างเสมอไป คุณสามารถสร้างลุคมินิมอลด้วยรูปภาพคุณภาพสูงได้เช่นกัน Pinatex แบรนด์เสื้อผ้าและไลฟ์สไตล์ผสมผสานความเรียบง่ายและการแบ่งส่วนโดยใช้ภาพถ่าย

บริษัทฯ ผลิตหนังทางเลือกจากธรรมชาติที่ผลิตจากเส้นใยเซลลูโลสที่สกัดจากใบสับปะรด ดังนั้น พวกเขาจึงใช้รูปภาพที่คลิกได้สามภาพที่กำหนดเอกลักษณ์ของแบรนด์ ได้แก่ สับปะรด เส้นใยสับปะรด และหนัง ที่เหลือซ่อนตัวอยู่ในเมนูแฮมเบอร์เกอร์
4. องค์ประกอบสำคัญของการออกแบบเว็บที่เรียบง่าย
ความเรียบง่ายคือการเอาองค์ประกอบที่ไม่จำเป็นออกจากการออกแบบ แต่เมื่อคุณมีภาพน้อยลง คุณจะจัดเตรียมฟังก์ชันที่จำเป็นและสร้างผลกระทบที่ต้องการได้อย่างไร คุณต้องเข้าใจถึงสาระสำคัญของการออกแบบที่เรียบง่ายหากคุณต้องการเว็บไซต์ที่ใช้งานได้จริงซึ่งมีภาพน้อยลง
ก. วิชาการพิมพ์ละคร
เนื่องจากกราฟิกและรูปภาพมีขอบเขตจำกัดในการออกแบบแบบมินิมอล คุณจึงต้องใช้ประโยชน์สูงสุดจากการออกแบบตัวอักษร ลองใช้ฟอนต์ตัวหนาและสวยงาม อย่างไรก็ตาม เมื่อทำเช่นนั้น อย่าลืมพิจารณาลำดับชั้นของข้อความ ขนาดของฟอนต์ และการเปลี่ยนแปลงของน้ำหนักและรูปแบบ ตัวอย่างเช่น ควรใช้ตัวพิมพ์หนาเพื่อส่งข้อความที่หนักแน่นเท่านั้น
ข. ความใส่ใจในรายละเอียด
เนื่องจากไซต์มีองค์ประกอบน้อยกว่า แต่ละรายการจึงควรดูสมบูรณ์แบบ ดังนั้น ให้ใส่ใจกับรายละเอียดที่เล็กที่สุด เลือกสี สไตล์ ฟอนต์ และข้อความที่ดึงเอาสิ่งที่ดีที่สุดในการออกแบบของคุณออกมา คุณยังสามารถใช้ป้ายตกแต่งขนาดเล็ก การขีดเส้นใต้ วัตถุทางเรขาคณิต และชิ้นส่วนต่างๆ เพื่อเพิ่มท่าทางพิเศษให้กับไซต์ของคุณ
ค. การใช้พื้นที่เชิงลบ
พื้นที่เชิงลบหรือพื้นที่สีขาวเป็นแกนหลักของการออกแบบเว็บที่เรียบง่าย จุดประสงค์ของการใช้พื้นที่สีขาวคือการเน้นความสนใจของผู้ใช้ไปยังองค์ประกอบเฉพาะ
ดังนั้น ยิ่งคุณมีพื้นที่เชิงลบมากเท่าไร องค์ประกอบก็จะยิ่งสร้างผลกระทบมากขึ้น (ข้อความหรือรูปภาพ) หากต้องการใช้พื้นที่สีขาวให้เกิดประโยชน์สูงสุด ให้ซ่อนแผงการนำทางในเมนูแฮมเบอร์เกอร์เสมอ
ง. การใช้รูปภาพ
แม้ว่ารูปภาพหรือภาพถ่ายจะไม่ใช่ส่วนหนึ่งของความเรียบง่ายเป็นหลัก แต่ก็มีแนวโน้มเพิ่มขึ้นในการใช้รูปภาพพื้นหลัง (แม้แต่วิดีโอ) แนวคิดคือการใช้ภาพเป็นพื้นที่สีขาวนั่นเอง
โดยปกติ นักออกแบบจะวางส่วนหัวของฮีโร่และรูปภาพฮีโร่ไว้บริเวณด้านบนสุดของหน้า โดยอยู่ในรูปของตัวเลื่อน อย่างไรก็ตาม ภาพพื้นหลังควรมีจุดประสงค์ พวกเขาควรจัดเตรียมพื้นหลังที่เหมาะสมสำหรับข้อความด้วย ตรวจสอบให้แน่ใจว่าเนื้อหายังคงอ่านได้
E. สี
สีอาจเป็นส่วนสำคัญที่สุดของการออกแบบที่เรียบง่าย เนื่องจากคุณใช้องค์ประกอบน้อยลง ด้วยการผสมผสานของสีที่ลงตัว คุณจึงสามารถโฟกัสองค์ประกอบภาพที่ต้องการได้
ความเรียบง่ายแบบดั้งเดิมกำหนดว่าคุณควรใช้สีแบบเอกรงค์ ซึ่งมักจะเป็นเฉดสีเทา ขาวดำ อย่างไรก็ตาม นักออกแบบกำลังทดลองกับสีทุกประเภทในปัจจุบัน เพียงตรวจสอบให้แน่ใจว่าใช้สีเสริมและจำกัดการใช้งานไม่เกิน 2 ถึง 3 ประเภท
F. เค้าโครงกริด
เช่นเดียวกับสีแบบเอกรงค์ เส้นตรง สี่เหลี่ยมผืนผ้า และสี่เหลี่ยมจัตุรัสเป็นส่วนหนึ่งของการออกแบบที่เรียบง่าย หากคุณมีองค์ประกอบภาพที่สำคัญมากกว่าหนึ่งรายการ คุณสามารถใช้เค้าโครงตารางเพื่อจัดระเบียบให้กลมกลืนกัน คุณยังสามารถใช้การผสมสีต่างๆ กับแต่ละบล็อกเพื่อความสวยงามยิ่งขึ้น
ก. ความขี้เล่น
นักออกแบบเว็บไซต์สมัยใหม่ไม่กลัวที่จะเพิ่มความขี้เล่นให้กับเลย์เอาต์ที่เรียบง่าย คุณสามารถใช้ภาพประกอบที่แปลกและแปลกตาในรูปแบบของรูปภาพ, GIF หรือแอนิเมชั่นสั้นๆ อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าพวกเขาไม่ได้เอาชนะจุดโฟกัสของคุณ
5. วิธีการทำ
คำว่า 'ความเรียบง่าย' และ 'ความมินิมอล' แม้ว่าจะใช้สลับกันได้ ต่างกันโดยสิ้นเชิง กล่าวอีกนัยหนึ่ง การรักษาความเรียบง่ายอาจไม่จำเป็นต้องแปลเป็นความเรียบง่ายและในทางกลับกัน ดังนั้น การสร้างการออกแบบเว็บแบบมินิมอลจึงยากกว่าที่คิด

ก. ขจัดความยุ่งเหยิง
กฎหลักข้อแรกของความเรียบง่ายคือการขจัดความยุ่งเหยิง เนื่องจากความยุ่งเหยิงไม่ได้สร้างอะไรนอกจากความฟุ้งซ่าน รักษาจำนวนวิดเจ็ต ปุ่ม เมนู และอื่นๆ ให้ต่ำที่สุด เว็บไซต์ Post Family ไม่เกะกะด้วยแนวทางที่เรียบง่าย

หน้าแรกของพวกเขาไม่แสดงอะไรเลยนอกจากข้อความสีขาวหนาบนพื้นหลังสีดำและเมนูแฮมเบอร์เกอร์ที่มุมบนขวา ลูกศรทั้งสี่หมายความว่าคุณสามารถไปยังส่วนต่างๆ ของไซต์ได้โดยใช้แป้นพิมพ์ของคุณ
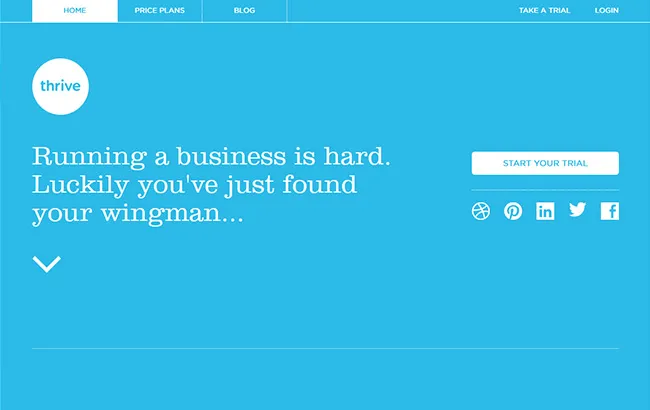
B. การออกแบบแบน
การออกแบบแบบเรียบหมายถึงการใช้พื้นผิว ไอคอน และองค์ประกอบกราฟิก 2 มิติ ไม่มีองค์ประกอบ 3 มิติตามปกติ เช่น เงา ไฮไลท์ พื้นผิว การไล่ระดับสี และคุณสมบัติอื่นๆ ดีไซน์เรียบๆ เนื่องจากมีเลย์เอาต์ที่โฉบเฉี่ยว โหลดเร็วขึ้น

เป็นการออกแบบที่ต้องการสำหรับเว็บไซต์ที่ตอบสนอง เว็บไซต์ Thrive Solo ใช้แนวคิดการออกแบบแนวราบได้ดีที่สุด สีพื้นหลังที่สดใส ข้อความที่ชัดเจน และเส้นตารางที่ละเอียดอ่อน คุณต้องการอะไรอีกเพื่อสร้างผลกระทบ
C. อยู่เหนือพับ
คนส่วนใหญ่ไม่ชอบเลื่อนลง ดังนั้น เก็บสิ่งสำคัญทั้งหมดของคุณรวมถึงเมนูการนำทาง โลโก้ คำกระตุ้นการตัดสินใจ (CTA) และวิดเจ็ตโซเชียลไว้ครึ่งหน้าบน ควรปรากฏให้เห็นทันทีที่ผู้คนเข้าสู่หน้าแรกของคุณ

Nua Bikes มีองค์ประกอบมากมายในหน้าแรกเนื่องจากไม่ได้ใช้เมนูที่ซ่อนอยู่ อย่างไรก็ตาม ทั้งหมดนั้นมองเห็นได้ครึ่งหน้าบน คุณไม่จำเป็นต้องเลื่อนลงเพื่อดูผลิตภัณฑ์ต่างๆ หรือดูบล็อกของพวกเขา
ง. การลดจำนวนหน้า
การล้างความยุ่งเหยิงจะมีผลกับจำนวนหน้าในไซต์ของคุณด้วย นับจำนวนหน้าให้น้อยที่สุดโดยไม่กระทบต่อการทำงาน หน้าเว็บมากเกินไปหมายถึงลิงก์มากเกินไป ซึ่งจะทำให้เสียสมาธิ

ตัวอย่างเช่น เว็บไซต์ Cupping Room cafe มีลิงก์หน้าเว็บเพียง 5 ลิงก์ ได้แก่ About, Menu, Social, Gallery และ Contact ที่ซ่อนอยู่ในเมนูแฮมเบอร์เกอร์
E. การเลือกสีตัวหนา
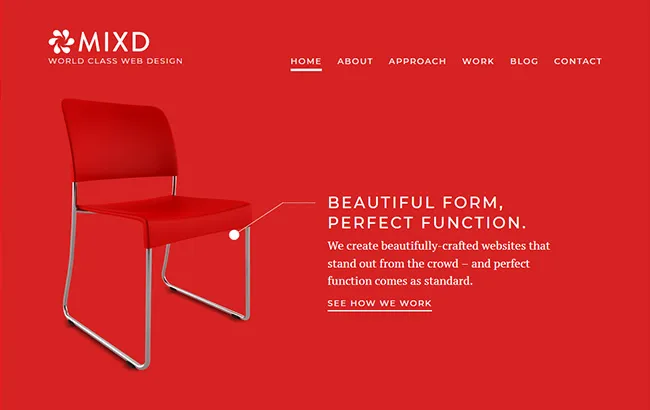
คุณสามารถใช้สีที่เป็นตัวหนาและสดใสได้อย่างแน่นอน อย่างไรก็ตาม ควรจำกัดจำนวนสีบนเว็บไซต์ของคุณเสมอ การใช้สีตัวหนามากเกินไปเป็นความผิดพลาดของมือใหม่ อันที่จริง นักออกแบบเว็บไซต์แนวมินิมอลส่วนใหญ่รู้จักใช้สีเดียว (โทนสีเดียว) ดังที่เห็นในเว็บไซต์ Mixd

แต่คุณยังสามารถใช้สีสว่างและสีเข้มผสมกันได้ เช่น Adolfo Abejon

F. เนื้อหา
ออกแบบเว็บไซต์ของคุณตามเนื้อหา มันจะป้องกันความสนใจของผู้เยี่ยมชมจากการเบี่ยงเบนความสนใจ วางเนื้อหาระดับสูงไว้ที่ด้านบนของหน้าจอเสมอ จัดลำดับความสำคัญขององค์ประกอบอื่นๆ ทั้งหมด เช่น สี การนำทาง และกราฟิกตามลำดับ
หากคุณกำลังใช้ข้อความ ให้ตัดเป็นคำขั้นต่ำ แต่ให้แน่ใจว่าคำที่อธิบายสิ่งที่ผู้ใช้ของคุณต้องการเรียนรู้โดยไม่ปล่อยให้พวกเขาโหยหามากขึ้น

นี่คือตัวอย่างวิธีการวางเนื้อหาในไซต์แบบมินิมอล Creative Void ใช้ข้อความสีขาวเรียบง่ายคลาสสิกบนพื้นหลังสีเข้ม ข้อความสั้น คมชัด และตรงประเด็น
G. การทดลองกับแบบอักษร
หากคุณกำลังใช้เพียงข้อความ ทุกคำจะกลายเป็นงานศิลปะเพราะการออกแบบตัวอักษรที่น่าทึ่งเป็นส่วนสำคัญของความเรียบง่าย ทดลองกับฟอนต์เพื่อค้นหาว่าฟอนต์ใดสร้างผลกระทบที่ยั่งยืนต่อผู้ดู
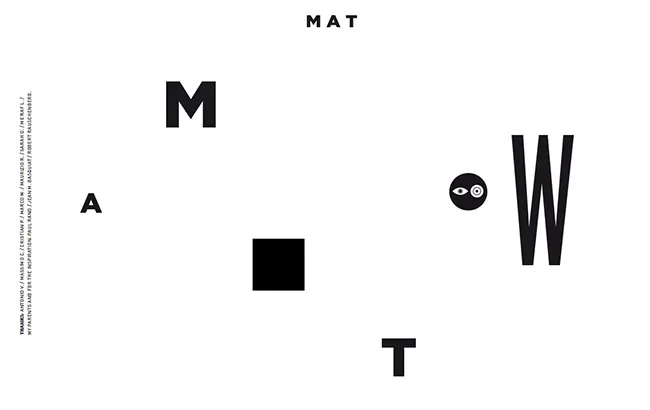
แบบอักษรตัวหนาและขนาดใหญ่บนพื้นหลังสีสดใสเป็นตัวเลือกยอดนิยม คุณยังสามารถใช้วิธีการดั้งเดิมในการใช้แบบอักษรสีดำกับพื้นที่สีขาวที่กว้างใหญ่ไพศาลได้ ตัวอย่างเช่น WMat ไม่เพียงแต่ใช้ฟอนต์ตัวหนาในขนาดต่างๆ แต่ยังเปลี่ยนเป็นเมนูการนำทางด้วยการแสดงหมวดหมู่ด้วยเมาส์เหนือ

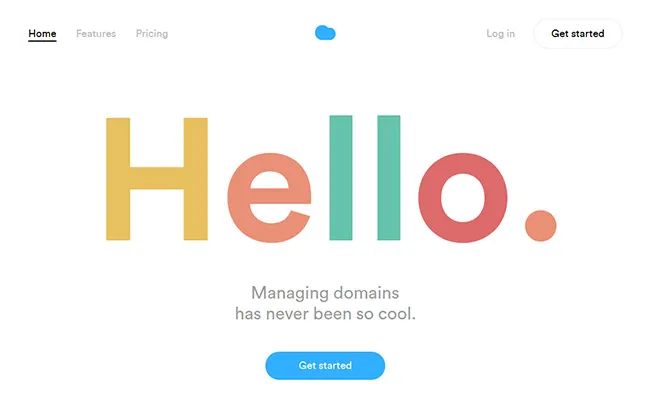
ในทางกลับกัน Nuage App ใช้แบบอักษรสีสดใสขนาดใหญ่เพื่อทักทายผู้เยี่ยมชมด้วยข้อความต้อนรับ

H. แอนิเมชั่น
คุณยังสามารถใช้แอนิเมชั่นได้ โดยที่แอนิเมชันนั้นใช้งานได้จริงและมีจุดประสงค์ โชคดีที่สามารถใช้แอนิเมชั่นได้หลายวิธี เช่น ในการนำทางเพื่อแสดงเมนูที่ซ่อนอยู่หรือรายละเอียดเกี่ยวกับการโฮเวอร์
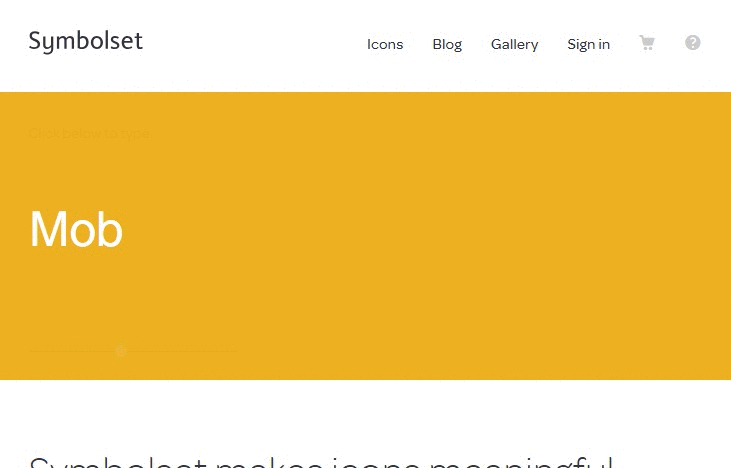
แอนิเมชั่นยังสามารถเพิ่มความขี้เล่นให้กับการออกแบบเว็บแบบมินิมอลของคุณได้ ตัวอย่างเช่น Symbol Set ผู้สร้างและผู้จำหน่ายฟอนต์ไอคอนใช้แอนิเมชั่นเพื่อแสดงทักษะที่สร้างสรรค์ ภาพเคลื่อนไหวแสดงวิธีที่คุณสามารถใช้ไอคอนหรือสัญลักษณ์แทนคำในประโยคด้วยการเปลี่ยนสีพื้นหลัง

6. คุณควรยอมรับความมินิมอลหรือไม่?
คำตอบสั้น ๆ คือมันขึ้นอยู่กับ Minimalism เช่นเดียวกับแนวคิดการออกแบบเว็บอื่นๆ มาพร้อมกับข้อดีและข้อเสียหลายประการ หากผลประโยชน์มีมากกว่าข้อเสีย คุณสามารถโอบรับความเรียบง่ายด้วยอ้าแขน
ก. ข้อดี
- ข้อดีที่สำคัญที่สุดประการหนึ่งของความเรียบง่ายคือการนำทางที่ง่ายดาย เนื่องจากผู้ใช้ไม่ได้ถูกครอบงำด้วยลิงก์และเนื้อหาที่กว้างขวาง การออกแบบที่เรียบง่ายจึงสามารถดึงดูดความสนใจของพวกเขาได้นานขึ้นอย่างรวดเร็ว
- องค์ประกอบในหน้าน้อยลงช่วยเพิ่มความเร็วในการโหลดไซต์ของคุณได้อย่างมาก สถาปัตยกรรมที่ไม่ซับซ้อนยังช่วยให้สร้างไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ได้ง่ายขึ้น นี่เป็นประโยชน์ที่สำคัญ เนื่องจากผู้คนมากกว่าครึ่งออกจากหน้ามือถือหากใช้เวลาในการโหลดนานกว่า 3 วินาที
- องค์ประกอบที่น้อยลงยังช่วยให้บอทของเครื่องมือค้นหารวบรวมข้อมูลเว็บไซต์ของคุณได้ง่ายขึ้น ดังนั้น การออกแบบเว็บแบบมินิมอลจึงช่วยเพิ่มความพยายามในการทำ SEO ของคุณในระยะยาว
- โดยปกติ เว็บไซต์มินิมอลต้องการการบำรุงรักษาน้อยกว่า เนื่องจากมีสถาปัตยกรรมที่เรียบง่าย การแบ่งไซต์น้อยลงมักนำไปสู่ผลกำไรมากขึ้น
ข. ข้อเสีย
- การออกแบบเว็บที่เรียบง่ายทำให้คุณมีพื้นที่น้อยในการสื่อสารข้อความของคุณอย่างมีประสิทธิภาพ หากคุณมีเว็บไซต์อีคอมเมิร์ซขนาดใหญ่ที่มีผลิตภัณฑ์หลายร้อยรายการ ความเรียบง่ายจะไม่ใช่สิ่งที่คุณต้องการ นี่คือเหตุผลที่ยักษ์ใหญ่ด้านอีคอมเมิร์ซระดับนานาชาติ เช่น Amazon, Walmart หรือ eBay ไม่สามารถใช้ความเรียบง่ายได้
- การออกแบบเว็บที่มีการวางแผนมาอย่างดีสามารถสร้างผลกระทบอย่างมากต่อผู้เยี่ยมชมของคุณ อย่างไรก็ตาม ความเรียบง่ายที่มากเกินไปอาจทำให้เว็บไซต์ของคุณดูรกร้างและหันเหความสนใจของคุณออกไป
- การออกแบบเว็บที่เรียบง่ายไม่สามารถปรับขนาดได้ หากธุรกิจของคุณมีแนวโน้มที่จะขยายตัวเมื่อเวลาผ่านไป คุณต้องมีเว็บไซต์ที่เติบโตไปพร้อมกับมัน
- ความคิดสร้างสรรค์เป็นกระดูกสันหลังของความเรียบง่าย แต่บางครั้งก็บูมเมอแรงได้ โดยเฉพาะถ้าใช้ในบริบทที่ไม่ถูกต้อง คุณต้องระมัดระวังเป็นพิเศษกับเนื้อหาและเลย์เอาต์ของเนื้อหา
บทสรุป
มินิมอลลิสต์มีความหรูหรา ทันสมัย และกระทั่งฉุนเฉียว ที่สำคัญกำลังเป็นที่นิยมในอุตสาหกรรมการออกแบบเว็บ อย่างไรก็ตาม หากปราศจากความรู้อย่างถี่ถ้วนเกี่ยวกับวิธีการทำงาน ความเรียบง่ายอาจส่งผลเสียมากกว่าผลดีต่อแบรนด์ของคุณ หวังว่าการครอบคลุมในเชิงลึกนี้จะช่วยแก้ไขภาวะที่กลืนไม่เข้าคายไม่ออกของคุณเกี่ยวกับวิธีการออกแบบที่มีการถกเถียงกันมากนี้ ด้วยเคล็ดลับเหล่านี้ คุณสามารถลองสร้างเว็บไซต์ที่เรียบง่ายและดูว่ามันทำงานอย่างไรสำหรับแบรนด์ของคุณ ในขณะเดียวกัน หากคุณยังมีข้อสงสัยหรือต้องการแบ่งปันประสบการณ์ของคุณ โปรดแสดงความคิดเห็นด้านล่าง
