ภาพประกอบสมัยใหม่ในยุคกลาง: การสร้างปกหนังสือด้วย Illustrator และ InDesign
เผยแพร่แล้ว: 2022-03-10ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้างการออกแบบปกที่สวยงามซึ่งได้รับแรงบันดาลใจจากทศวรรษ 1950 โดยเฉพาะอย่างยิ่ง หน้าปกจะเป็นหนังสือสำหรับเด็ก ดังนั้นเราจะสร้างตัวละครที่รู้จักกันดี: หนูน้อยหมวกแดง
สิ่งที่น่าสนใจของการออกแบบนี้คือ เราจะสร้างคาแรคเตอร์ย้อนยุคอย่างแท้จริง ซึ่งเป็นเรื่องปกติสำหรับการ์ตูนในสมัยนั้น ในฐานะนักวาดภาพประกอบ ฉันรู้สึกทึ่งกับกราฟิกในช่วงครึ่งศตวรรษที่ผ่านมามาโดยตลอด ฉันโตมากับการดูการ์ตูน หนังสือ และการ์ตูนมากมายที่มีลักษณะแบบนั้น ถึงแม้ว่าฉันจะไม่ได้เกิดในยุค 50 อย่างแน่นอน
นี่คือเหตุผลที่ฉันต้องการให้คุณดื่มด่ำกับแรงบันดาลใจเล็กๆ น้อยๆ จากปี 1950 ในบทความนี้ ฉันจะอธิบายว่าทำไมฉันจึงเลือกช่วงเวลาทางประวัติศาสตร์ที่แม่นยำนี้เพื่อสร้างแรงบันดาลใจให้ฉัน และความรักที่ฉันมีต่องานศิลปะประเภทนี้มาจากไหน ฉันจะแบ่งปันแนวคิดบางอย่างที่คุณสามารถหาได้ทางออนไลน์ หากคุณกำลังมองหาแรงบันดาลใจเล็กๆ น้อยๆ ที่จะลองทำสิ่งนี้ด้วยตัวเอง
เพื่อทำตามนั้น คุณสามารถดาวน์โหลดไฟล์และฝึกวาดภาพที่ฉันทำเอง หรือคุณสามารถสร้างขึ้นมาเองได้หากต้องการ สิ่งสำคัญคือคุณต้องทำตามขั้นตอนและเคล็ดลับทั้งหมดหากต้องการสร้างการออกแบบย้อนยุคที่น่าสนใจอย่างยิ่ง!
จากนั้นคุณจะค้นพบโลกของสีย้อนยุคและเอฟเฟกต์ทั้งหมดที่จะทำให้เรามีเอฟเฟกต์ย้อนยุค: ฉันกำลังพูดถึงแปรง พื้นผิว และลวดลาย เมื่อออกแบบเสร็จแล้ว การออกแบบปกก็พร้อม สุดท้าย เราจะเตรียมหน้าปกใน InDesign เพื่อส่งออกเพื่อพิมพ์
คุณพร้อมไหม? ให้มีความสนุกสนาน!
- ทำไมต้องเป็นศิลปะกลางศตวรรษ?
- มองหาแรงบันดาลใจ
แนวคิดการวาดภาพ
- วิธีการนำเข้าการออกแบบที่วาดด้วยมือ
- วิธีการสร้างการออกแบบพื้นฐาน
- วิธีการสร้างแปรงย้อนยุค
- วิธีการร่างภาพวาด
- รายละเอียดเพิ่มเติม
สี พื้นผิว และลวดลาย
- ตัวละครระบายสี
- เอฟเฟกต์แปรง
- พื้นหลัง
- เอฟเฟกต์พื้นผิว
- วิธีการจัดระเบียบปกใน InDesign
- ผลลัพธ์สุดท้าย
1. ทำไมต้องเป็นศิลปะกลางศตวรรษ?
เมื่อโตขึ้น ฉันอ่านการ์ตูนหลายเรื่องและดูการ์ตูนหลายเรื่อง แต่ไม่ใช่แบบใด - แค่แบบที่วาดในสไตล์กลางศตวรรษเท่านั้น ฉันไม่แน่ใจว่าทำไมการออกแบบนั้นจึงดึงดูดใจฉันมาก อาจเป็นเพราะเส้นเรียบง่ายที่ใช้ในภาพวาดหรือสีพาสเทลที่ใช้สร้างการ์ตูนและการ์ตูน
ในฐานะนักวาดภาพประกอบและนักออกแบบกราฟิก ฉันมักจะค้นหาแรงบันดาลใจและชอบท่องเว็บผ่าน Pinterest (เป็นสถานที่ที่ดีในการค้นพบแนวคิดพิเศษบางอย่าง!)
ขณะค้นหาแรงบันดาลใจย้อนยุคสำหรับบทช่วยสอนนี้ ฉันพบภาพประกอบสองสามภาพที่ดึงดูดความสนใจของฉัน:

ฉันชอบวิธีการตลกขบขันที่ศิลปินเหล่านี้นำเสนอผู้คนและสิ่งต่างๆ ในงานศิลปะของพวกเขา การพูดเกินจริง รายละเอียดในความเรียบง่าย และสีสันที่สดใส มันไม่ใช่อย่างนั้นเหรอ!
ฉันอยากรู้ทุกอย่างเกี่ยวกับภาพวาดและการออกแบบที่สร้างขึ้นในช่วงกลางศตวรรษ และยิ่งฉันค้นคว้ามากเท่าไหร่ ฉันก็ยิ่งค้นพบโลกที่สร้างขึ้นด้วยลวดลายที่สวยงาม สีสันของสแกนดิเนเวีย และการออกแบบที่เรียบง่ายแต่สื่อสารได้ดีมาก
2. มองหาแรงบันดาลใจ
มีอะไรให้ค้นพบมากมายเกี่ยวกับการออกแบบในช่วงกลางศตวรรษ นี่คือตัวอย่างโฆษณาและภาพประกอบที่สร้างแรงบันดาลใจ

ลักษณะ: ไม่กี่สี เส้นเรียบง่าย เอฟเฟกต์พู่กัน

3. แนวคิดการวาดภาพ
สำหรับบทช่วยสอนนี้ ฉันต้องการหาภาพวาดที่ทุกคนรู้จัก เพื่อที่จะได้ไม่ยากเกินไปที่จะเข้าใจว่ารายละเอียดสามารถนำไปใช้กับภาพประกอบที่คุณเลือกในภายหลังเมื่อคุณต้องการลองทำตามขั้นตอนบน เป็นเจ้าของ.
3.1. วิธีการนำเข้าการออกแบบที่วาดด้วยมือ
หนูน้อยหมวกแดง ก็คิดขึ้นมาได้ ฉันจะเดาว่าทุกคนคงคุ้นเคยกับเทพนิยายนี้ดี และเราทุกคนต่างก็มีความคิดว่า หนูน้อยหมวกแดง หน้าตาเป็นอย่างไร ตอนเด็กๆ เราเคยเห็นเธออย่างน้อยหนึ่งครั้ง เช่น ในหนังสือหรือการ์ตูน
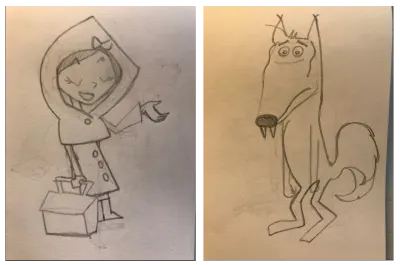
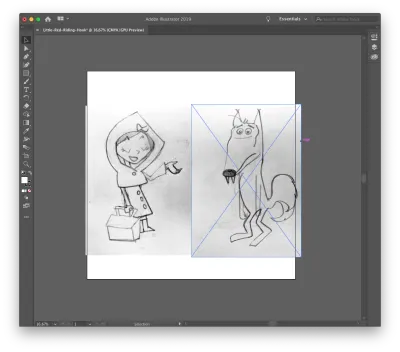
เช่นเดียวกับการออกแบบทั้งหมดของฉัน ฉันเริ่มวาดไอเดียด้วยมือ ด้านล่างนี้ คุณจะเห็นภาพวาดต้นฉบับสองภาพ (รวมถึงภาพลบและกระดาษรีไซเคิลสีเหลือง):

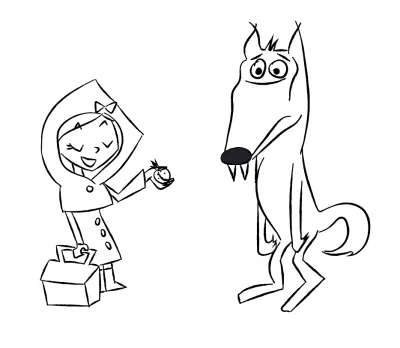
ฉันจัดระเบียบภาพสเก็ตช์ด้วยความช่วยเหลือของ Photoshop และตอนนี้เราสามารถร่างตัวละครและใช้ในภาพประกอบได้อย่างง่ายดาย:

หมายเหตุ : คุณสามารถดาวน์โหลดภาพเริ่มต้นได้ที่นี่
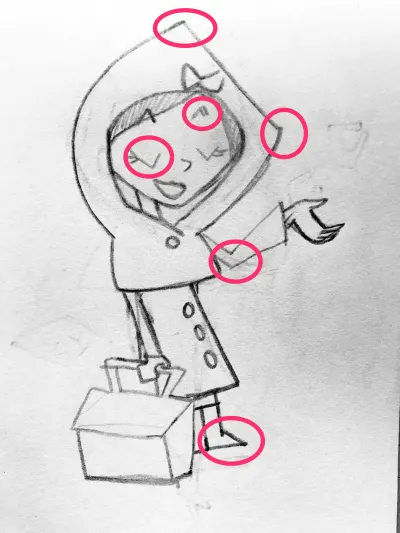
เพื่อให้ได้ลุคย้อนยุค เรามาดูกันว่าองค์ประกอบใดบ้างที่ฉันใช้สำหรับตัวละครหลัก:

ขอบ เป็นหนึ่งในรายละเอียดที่มีประโยชน์มากที่สุดสำหรับกราฟิกและการออกแบบในช่วงกลางศตวรรษ ฉันคิดว่าขอบทำให้การออกแบบดูตลกมาก ทำให้ดูขี้เล่นและเป็นเด็ก
เสื้อโค้ทตัวเล็กๆ ที่ฉันใช้ก็เป็นเสื้อผ้าสไตล์ยุค 50 เช่นกัน:

สำหรับหมาป่า ฉันยังใช้องค์ประกอบทั่วไปจากยุค 50 เช่น ตาและเท้าเหมือนการ์ตูน:

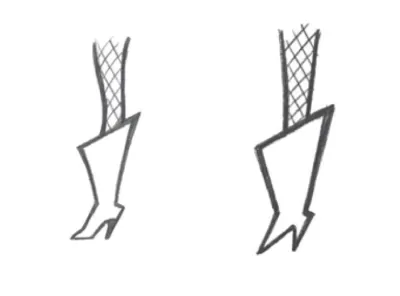
ข้อความตลกๆ : ในหนังสือของเขาเรื่อง “การวาดการ์ตูนสมัยใหม่: เทคนิคที่จำเป็นสำหรับการวาดการ์ตูนยอดนิยมในปัจจุบัน” คริสโตเฟอร์ ฮาร์ตแสดงสองวิธีในการวาดรองเท้าเดียวกัน:
“มันสนุกกว่าที่จะวาดรองเท้าบู๊ตในลักษณะที่เล่นโวหาร ข้อเสียคือมีมาแค่ขนาด 7 เท่านั้น”

ฉันตัดสินใจที่จะแสดงสีหน้าตามแบบฉบับของหมาป่าที่ใช้กันอย่างแพร่หลายในการ์ตูนย้อนยุค ดูภาพด้านล่าง (ถ่ายอีกครั้งจากหนังสือ Christopher Hart):

“รูปวงกลมเป็นรูปดวงตาที่พบบ่อยที่สุด สามารถใช้กับตัวละครได้เกือบทุกชนิด”
สำหรับการออกแบบที่เหลือของฉัน ทุกอย่างเป็นไปตามกฎเดียวกัน ต้นไม้ บ้าน และแม้แต่ก้อนเมฆก็มีลักษณะพิเศษเฉพาะตัว

เมื่อคุณรู้วิธีเริ่มต้นแล้ว ในที่สุดเราก็สามารถเริ่มต้นทำให้ภาพประกอบของเรามีชีวิตได้!
มาจุดไฟ Adobe Illustrator กันเถอะ
3.2. วิธีการสร้างการออกแบบพื้นฐาน
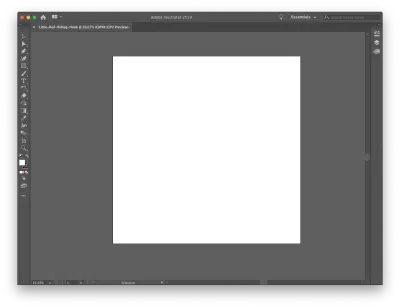
เมื่อคุณเปิด Illustrator ให้เริ่มด้วยการสร้างเอกสารใหม่ก่อน ฉันจะสร้างอาร์ตบอร์ดสี่เหลี่ยมสำหรับปกหนังสือสี่เหลี่ยม (หนังสือเด็กหลายเล่มมีรูปทรงสี่เหลี่ยมจัตุรัส)

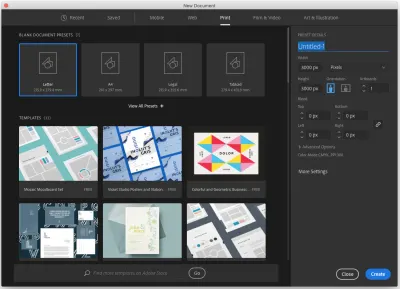
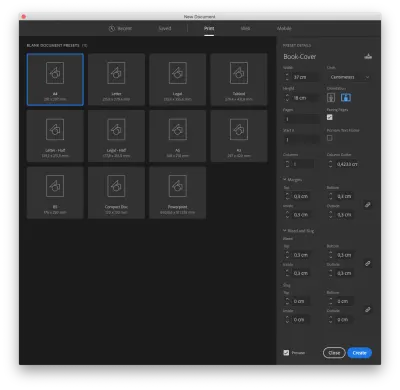
ไปที่ File → New ในหน้าต่างที่เปิดอยู่ ฉันเลือก พิมพ์ เพราะฉันต้องการพิมพ์งานออกแบบของฉัน จากนั้นฉันตั้งค่า 3000px × 3000px สำหรับขนาดอาร์ตบอร์ด สุดท้ายนี้ ฉันตั้งชื่อมันว่า หนูน้อยหมวกแดง ดูการตั้งค่าของฉันด้านล่าง:


ตอนนี้คุณต้องนำเข้าภาพวาด (ฉันได้ให้ไฟล์สำหรับคุณที่นี่)
ไปที่ File → Place เลือกโฟลเดอร์ที่คุณบันทึกภาพวาดแล้ววางลงบนอาร์ตบอร์ด เนื่องจากไฟล์มีขนาดใหญ่กว่าอาร์ตบอร์ดของเรา เพียงแค่ปรับขนาดให้พอดี

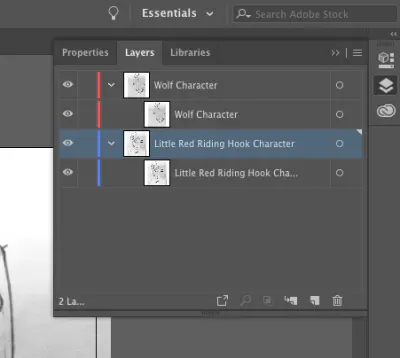
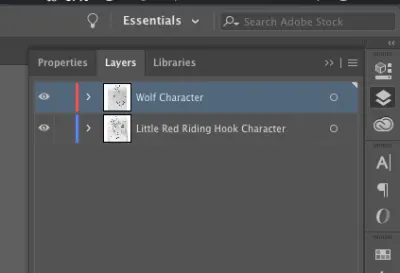
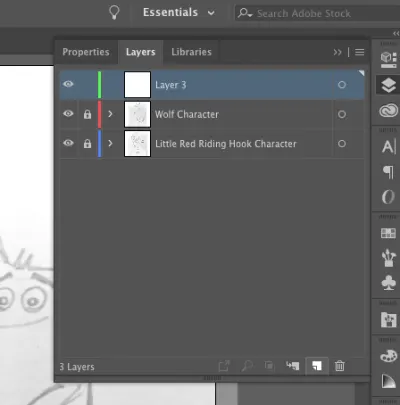
วางภาพวาดบนสองชั้นที่แตกต่างกัน เพื่อให้เราสามารถควบคุมทั้งสองชั้นได้

เมื่อเสร็จแล้ว ไปที่ขั้นตอนต่อไป: สร้างแปรงเพื่อวาดใน Illustrator
3.3. วิธีการสร้างแปรงย้อนยุค
ฉันได้วาดพู่กันด้วยตัวเอง โดยคิดค้นบางสิ่งตามสไตล์ยุค 50 เสมอ ดังที่คุณเห็นในตัวอย่างด้านล่าง เส้นที่ใช้ไม่สมบูรณ์แบบ พวกเขามักจะสร้างความประทับใจให้กับสิ่งที่ทำด้วยมือ
ดังนั้นฉันจึงคว้า iPad และวาดเส้นที่ฉันชอบใน Procreate ฉันต้องการให้พู่กันมีลักษณะที่วาดด้วยมือ ซึ่งเป็นแบบฉบับของการออกแบบในยุค 50s ดังนั้นนี่คือผลลัพธ์ของฉัน:

หมายเหตุ : สำหรับภาพประกอบที่ได้รับแรงบันดาลใจจากช่วงกลางศตวรรษนี้ ฉันได้จัดเตรียมพู่กันให้คุณที่นี่ คุณสามารถดาวน์โหลดและใช้งานได้ตามสบาย
กลับไปที่ Illustrator และดูว่าสามารถติดตั้งแปรงได้อย่างไร
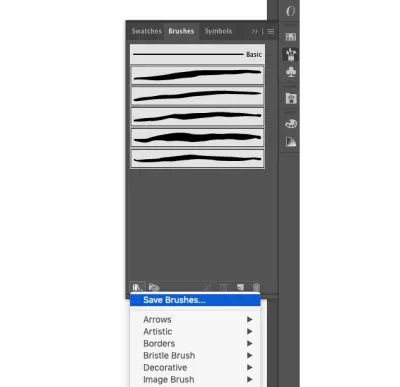
เปิดไฟล์ที่คุณเพิ่งดาวน์โหลดและเปิดใน Illustrator ตรวจสอบให้แน่ใจว่า Brush Panel ของคุณเปิดอยู่โดยคลิกที่ Window → Brushes เลือกแปรงแรกจากไฟล์ที่คุณเพิ่งเปิดและลากไปยัง แผงแปรง ดังที่แสดงด้านล่าง:

อย่างที่คุณเห็น หลังจากที่ฉันลากพู่กันใน แผงแปรง ฉันเลือก “พู่กันศิลปะ” จากหน้าต่างที่เปิดอยู่และเปลี่ยนชื่อแปรง ฉันเลือกตัวเลือก "ยืดให้พอดีกับความยาวของสโตรก" แล้วเลือก "ย้อมสี" เป็น วิธี การปรับสี ด้วยวิธีนี้เราจะสามารถเปลี่ยนสีแปรงของเราได้เช่นกัน
ไปต่อและลากแปรงทั้งหมดใน Brush Panel โดยทำตามคำแนะนำเดียวกับด้านบน ในตอนท้าย คุณควรมีแปรงห้าอัน:

ดี! แปรงที่ได้รับแรงบันดาลใจจากช่วงกลางศตวรรษของคุณเอง!
หมายเหตุ : หากคุณต้องการให้พู่กันของคุณเป็นแบบถาวรใน Illustrator ให้เลือกทั้งหมดแล้วคลิกไอคอนด้านซ้ายแรกที่ด้านล่างสุดของแผง ("Brush Library Menu") จากนั้นคลิกที่ "บันทึกแปรง"

Illustrator จะบันทึกไว้ในโฟลเดอร์ "Brushes" เป็นค่าเริ่มต้น จากนั้น คุณจะเห็นพู่กันแบบกำหนดเองของคุณโดยคลิกที่ Brush Library Menu → User Defined
3.4. วิธีการร่างภาพวาด
ด้วยแปรงใหม่ของเรา มาเริ่มร่างการออกแบบของเรากัน คุณเพียงแค่ต้องเลือกแปรงที่คุณชอบมากที่สุดและเริ่มวาดบนเส้นการออกแบบ
หากคุณไม่เห็นแปรงในแผงควบคุม ให้ไปที่ Brush Library Menu → User Defined แล้วเลือก mid-century01 (หรือชื่ออื่นใดที่คุณใช้)
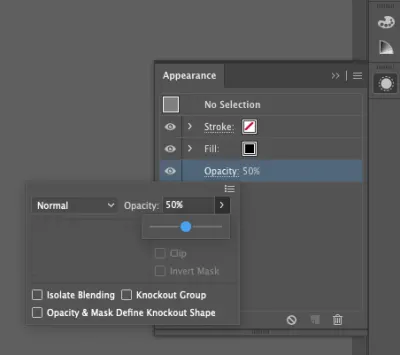
เลือกเลเยอร์ที่มีไฟล์ที่นำเข้าและตั้งค่าความทึบเป็น 50% ผ่านแผง ลักษณะ ที่ปรากฏ:


เมื่อคุณทำเสร็จแล้ว ให้ล็อกและสร้างเลเยอร์อื่นที่ด้านบน จากนั้น เริ่มติดตาม:

คุณสามารถเลือกใช้แปรงเพียงอันเดียวหรือทั้งหมดก็ได้ ขึ้นอยู่กับคุณ ฉันขอแนะนำให้ใช้อันแรกสำหรับเส้นที่บางกว่าและอีกอันสำหรับเส้นที่หนากว่า แน่นอน คุณสามารถกำหนดขนาดของแปรงได้ตามต้องการ

ขอให้สนุกโดยการติดตามทุกบรรทัด สิ่งที่ฉันชอบมากที่สุดคือ เส้นที่สั่นเทา นั่นคือเอฟเฟกต์ที่ฉันต้องการ
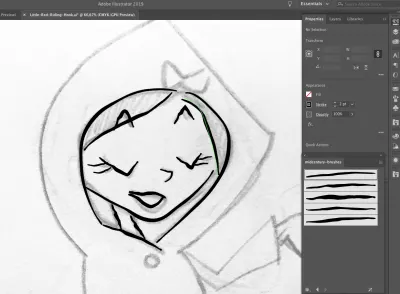
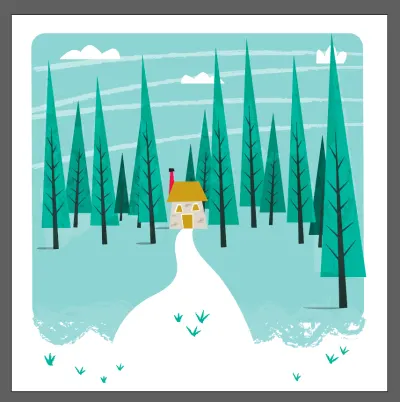
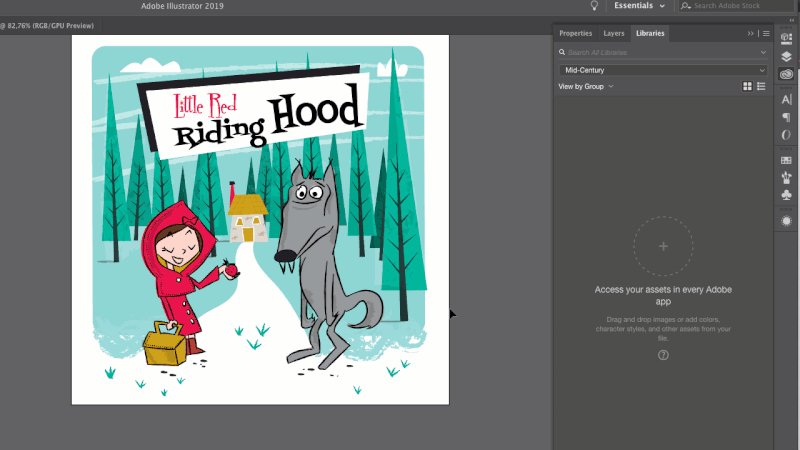
ในที่สุดการออกแบบของคุณควรมีลักษณะดังนี้:

3.5. รายละเอียดเพิ่มเติม
ตอนนี้ มาเพิ่มรายละเอียดให้กับตัวละครของเรากัน ฉันวาดคราบด้วยความช่วยเหลือของเครื่องมือ Blob Brush ( Shift + B ):

นี่คือผลลัพธ์:

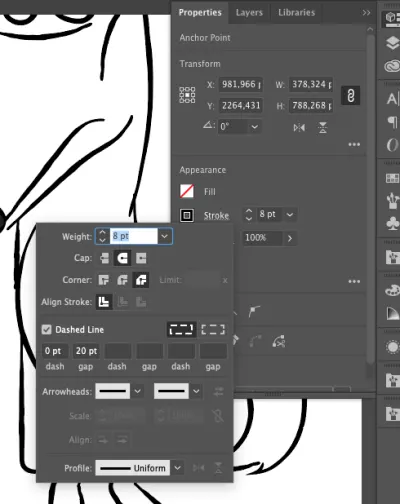
รายละเอียดที่น่ารักอีกประการหนึ่งคือเส้นประบนเสื้อโค้ทของ LRRH ง่ายมาก: เปิดแผง คุณสมบัติ และคลิกที่ โรคหลอดเลือดสมอง ตรวจสอบ เส้นประ และให้ 0 pt dash และ 20 pt gap:

หยิบเครื่องมือ ดินสอ ( N ) แล้ววาดเส้นประที่ขอบเสื้อคลุม
นี่คือผลลัพธ์:

เมื่อเราทำขั้นตอนนี้เสร็จแล้ว เราสามารถดำเนินการขั้นต่อไปได้: การเพิ่มสี พื้นผิว และเอฟเฟกต์
4. สี พื้นผิว และลวดลาย
4.1. ตัวละครระบายสี
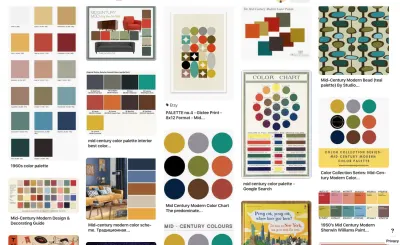
สิ่งแรกที่เราต้องการคือจานสีสำหรับระบายสีตัวละครของเรา ฉันค้นคว้าสีบางสีบน Pinterest และบันทึกจานสีที่น่าสนใจมากมายไว้บนผนัง Pinterest ของฉัน:

จากนั้นฉันก็สร้างจานสีนี้สำหรับตัวเอง:

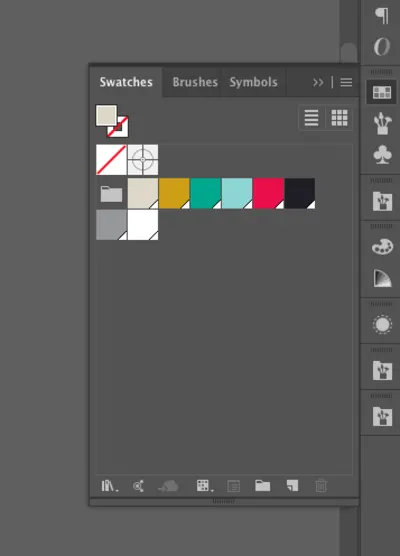
มาใส่จานสีของเราใน Swatches กัน สร้างวงกลมด้วยสีเหล่านี้ใน Illustrator จากนั้นเลือกและเปิดแผง Swatches ผ่าน Windows → Swatches เมื่อเลือกวงกลมสีแล้ว ให้คลิกที่ New Color Group :


ในหน้าต่างป๊อปอัป ให้คลิกที่ "งานศิลป์ที่เลือก" รวมถึง "แปลงกระบวนการเป็นสากล (จานสีจะเป็นแบบถาวรในแผง Swatches ) และ "รวม Swatches for Tints"

และตอนนี้เรามีจานสีของเราในตัวอย่าง:

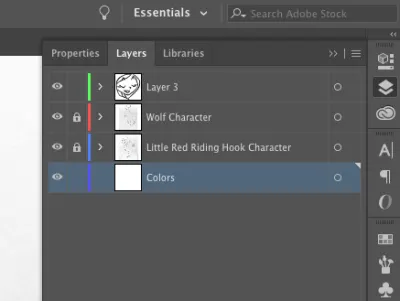
มาระบายสี หนูน้อยหมวกแดง กับหมาป่ากันเถอะ ไปที่แผง เลเยอร์ แล้วสร้างเลเยอร์ใหม่ด้านล่างอีกสองเลเยอร์:

หยิบเครื่องมือ Blob Brush แล้วเริ่มระบายสีบนเลเยอร์นี้ บรรทัดของตัวละครจะอยู่ด้านบนและสีที่ด้านล่าง
ฉันตั้งค่า Blob Brush ดังที่แสดงด้านล่าง:

ใช้เวลาที่คุณต้องการระบายสีทุกอย่าง นี่เป็นขั้นตอนที่ผ่อนคลายและสนุกสนาน สนุกกับมัน!

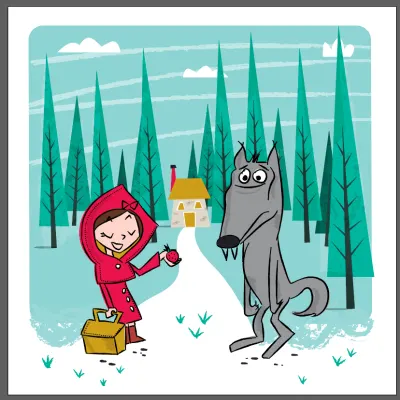
นี่คือสีสุดท้ายของฉัน:

4.2. เอฟเฟกต์แปรง
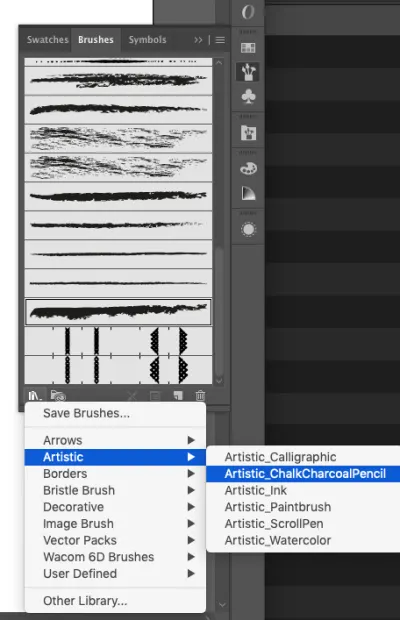
ฉันใช้พู่กันอื่นๆ เพื่อสร้างเอฟเฟกต์เงาให้กับตัวละคร แปรงเป็นค่าเริ่มต้นใน Illustrator; คุณสามารถค้นหาได้โดยคลิก Brush Library Menu → Artistic → ChalkCharcoalPencil

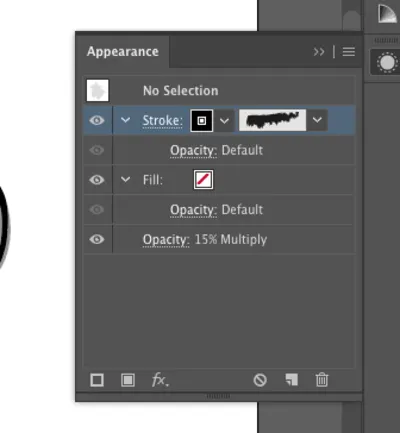
เลือกหนึ่งในนั้น ไปที่ลักษณะที่ ปรากฏ และตั้งค่าความทึบเป็น 15% คูณ

ตอนนี้ วาดเส้นบนตัวละครเพื่อสร้างเอฟเฟกต์เงา:



และเสร็จแล้วกับตัวละคร! มาดูเบื้องหลังกัน
4.3. พื้นหลัง
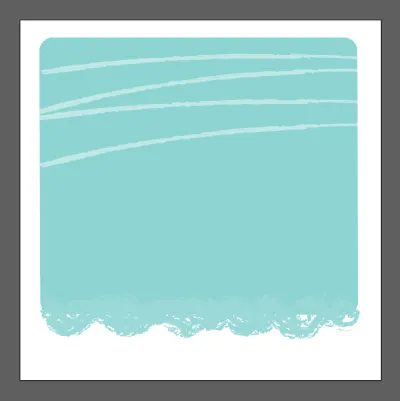
อย่างที่คิดไว้ตอนแรกว่าน่าจะเริ่มที่ฟ้าก่อน มาสร้างเลเยอร์อื่น (ใต้ตัวอักษร) และเปลี่ยนชื่อเป็น "Sky"
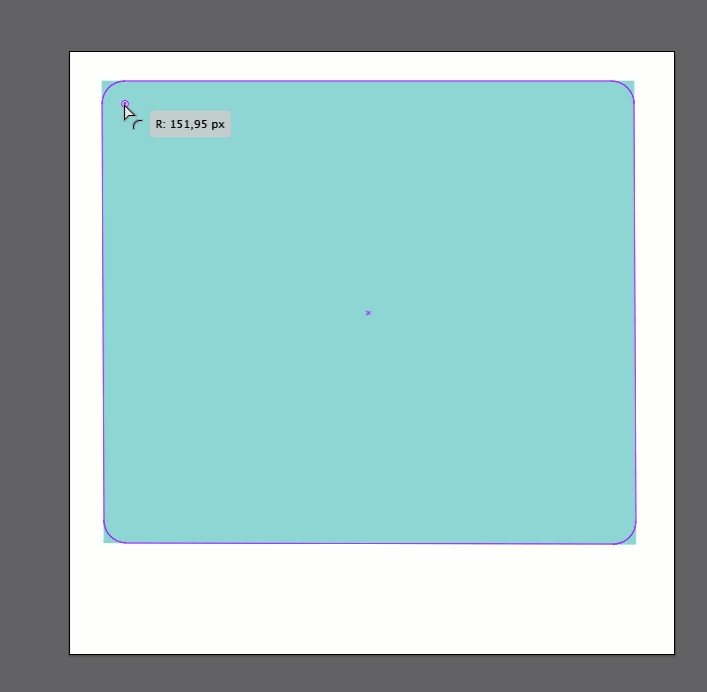
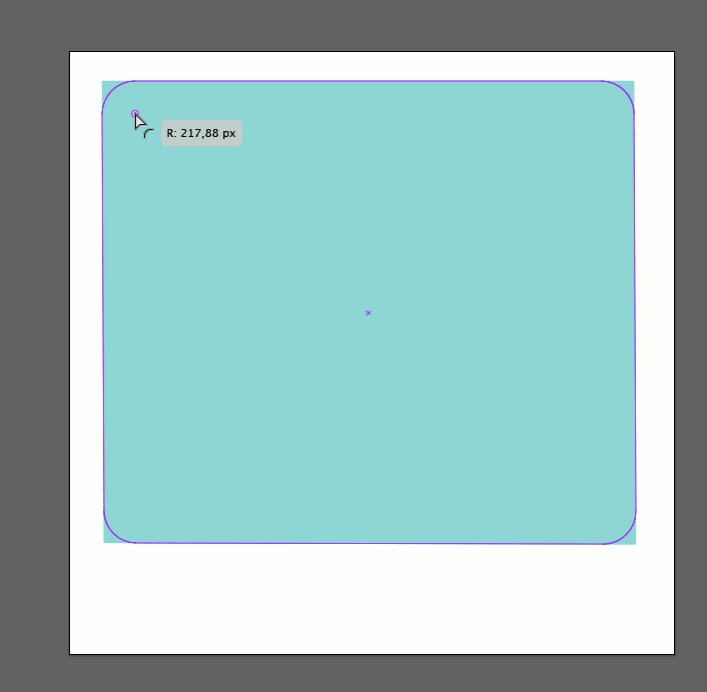
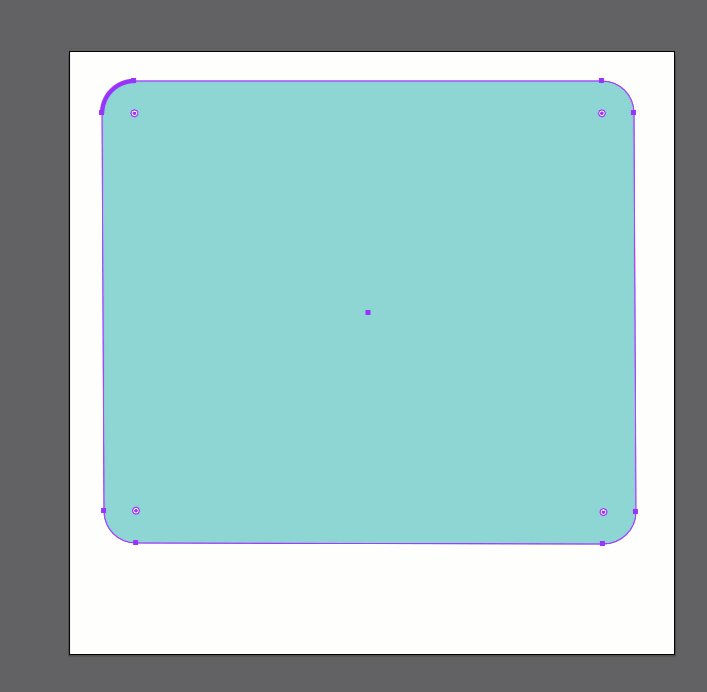
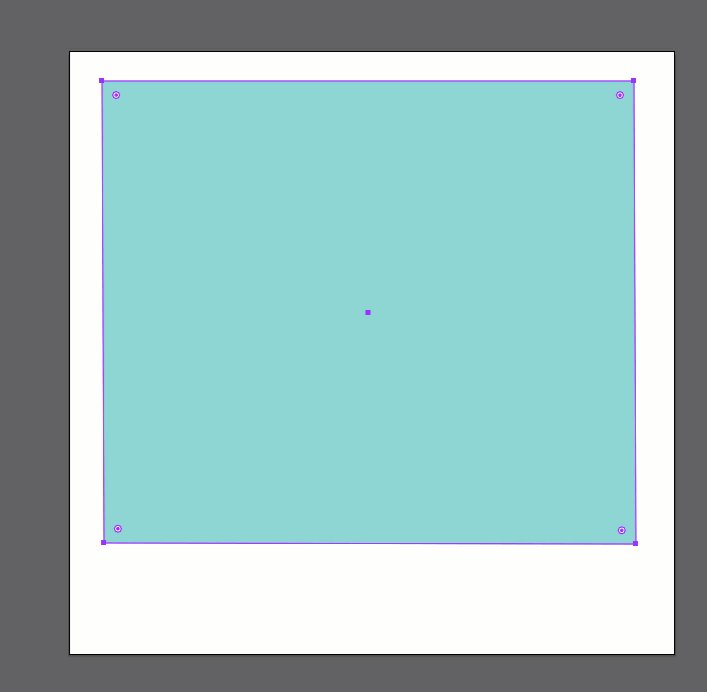
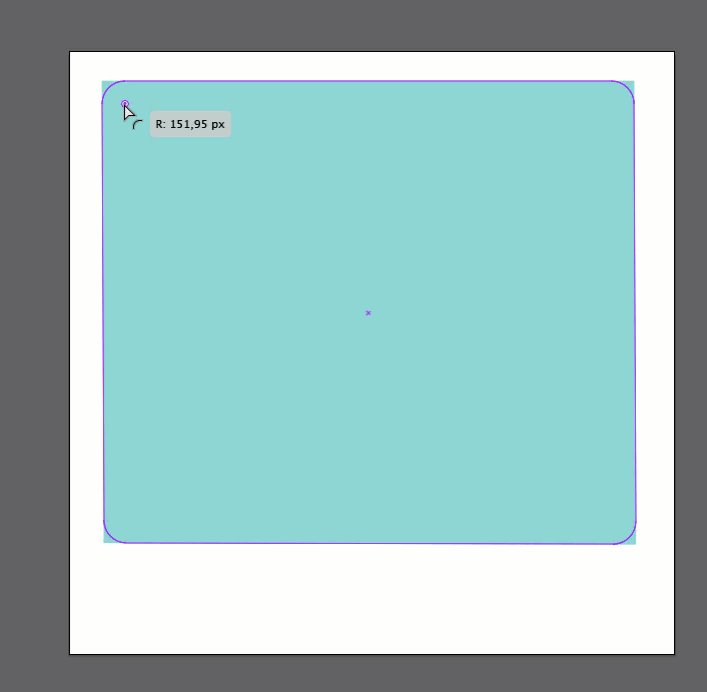
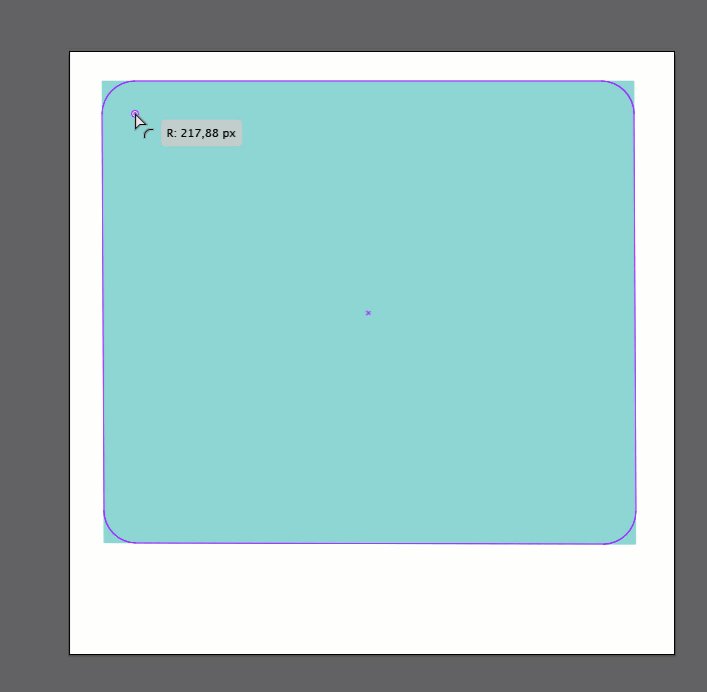
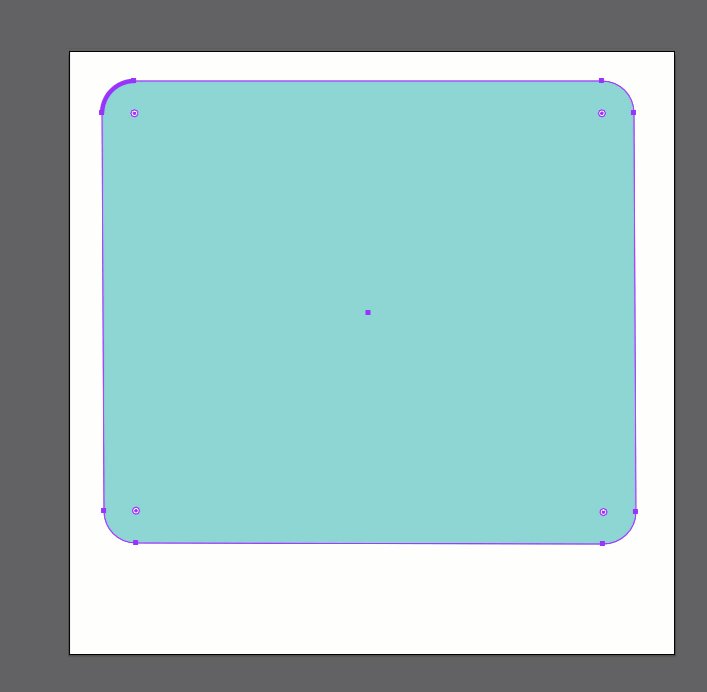
วาดรูปสี่เหลี่ยมผืนผ้าด้วยสี #9BD2D2 จากนั้นจับและลากวงกลมเข้าด้านในเพื่อทำให้สี่เหลี่ยมผืนผ้าโค้งมน

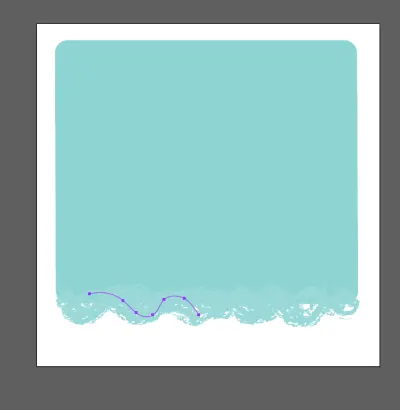
อีกครั้ง มาทำงานกับแปรง ชอล์ คดู 4.2 ข้างต้น. โดยใช้สีเดียวกับพื้นหลัง แปรงเส้นบางเส้นที่ด้านล่างของสี่เหลี่ยมผืนผ้าเพื่อสร้างเอฟเฟกต์ศิลปะ:

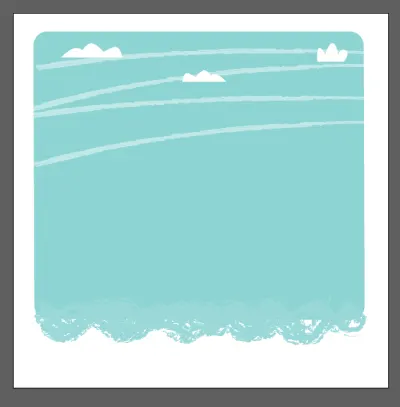
เราจะเพิ่มเอฟเฟกต์พู่กันอื่น ๆ ให้กับท้องฟ้า สร้างเลเยอร์ใหม่เหนือท้องฟ้าและเปลี่ยนชื่อเป็น "เอฟเฟกต์แปรง" ด้วยแปรงถ่านอีกอัน (ฉันใช้ ขนถ่าน ) วาดเส้นบนท้องฟ้า สีคือ #FFFFFF โดยตั้งค่าความทึบเป็น 50% ดูภาพด้านล่าง

ตอนนี้มันไม่ยากอย่างนั้นเหรอ? มาวาดเมฆกันเถอะ คุณสามารถใช้เครื่องมือ ดินสอ ( N ) กับ #FFFFFF เป็นสีและวาดรูปร่างง่ายๆ เหมือนที่แสดงด้านล่าง:

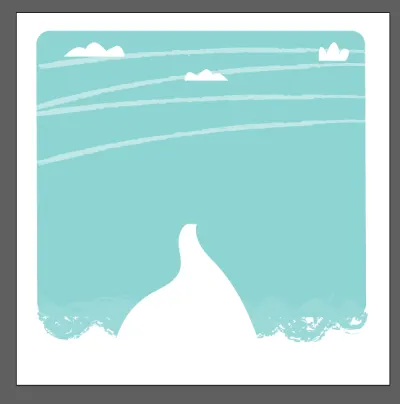
ต่อไป วาดเลนประเทศด้วยเครื่องมือ ดินสอ ( N ) (อีกครั้งโดยมี #FFFFFF เป็นสีเติม):

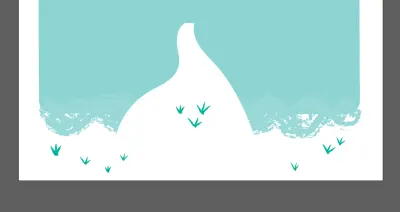
มาใส่กระจุกหญ้ากัน เลือกแปรงตามที่เราทำใน 4.3 แล้ววาดตามที่แสดงด้านล่าง ตั้งค่าสีแปรงเป็น #1BA58E :

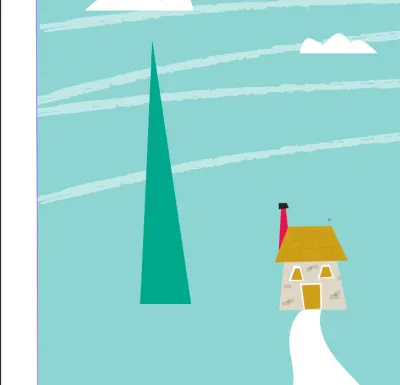
ด้วยการใช้เครื่องมือ Rectangle ( M ) คุณสามารถสร้างรูปทรงง่ายๆ ได้ ดังนั้นเรามาลองสร้างบ้านหลังเล็กในแบ็คกราวด์กันด้วย ในการทำให้มัน ผิดรูป เล็กน้อย เราจำเป็นต้องใช้เครื่องมือ Direct Selection ( A ) จากนั้นจับและลากมุม

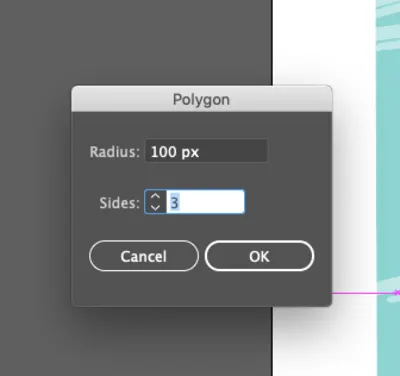
ไปที่ต้นไม้กันตอนนี้เลย ด้วยเครื่องมือ รูปหลายเหลี่ยม คลิกเพียงครั้งเดียวบนอาร์ตบอร์ดของคุณ เพื่อให้หน้าต่างปรากฏขึ้น ตั้งค่า “3 ด้าน” และ 100 px สำหรับ Radius :

สำหรับสามเหลี่ยมที่คุณเพิ่งสร้างขึ้น ให้ตั้งค่าสีพื้นหลังเป็น #1BA58E เพื่อให้ดูผิดรูปเล็กน้อย ให้ใช้เครื่องมือ Direct Selection ( A ) จากนั้นคว้าและลากมุมเหมือนที่เราทำเมื่อสร้างบ้านก่อนหน้านี้

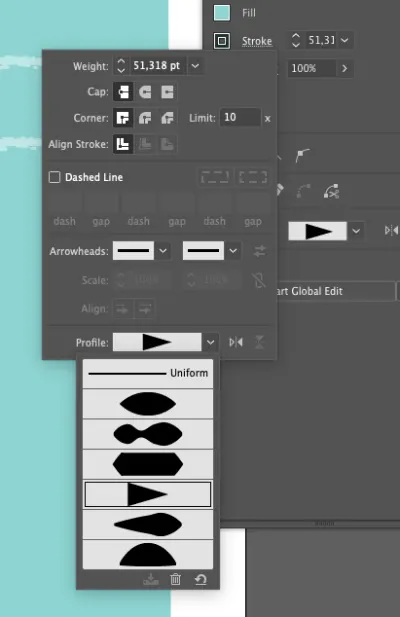
ด้วยเครื่องมือ ปากกา ( P ) ให้ลากเส้นธรรมดาตรงกลางต้นไม้ เปิด หน้าต่าง → ส โตรก และตั้งค่าโปรไฟล์สโตรกตามที่แสดงด้านล่าง:

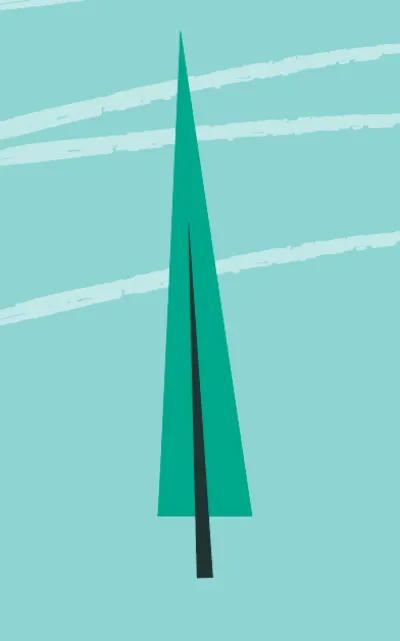
ผลลัพธ์ควรเป็นดังนี้:

รักษาการตั้งค่าเดิมไว้และวาดเส้นเล็กๆ ด้วยเครื่องมือ Pen ( P ) เพื่อสร้างสองสาขา:

ตอนนี้เรามาจัดกลุ่มองค์ประกอบต้นไม้ทั้งหมด ทำซ้ำหรือสร้างต้นไม้อื่นเพื่อเติมเต็มฉาก วางต้นไม้ทุกต้นในเลเยอร์ที่ต่างกันและเล่นกับเลเยอร์ต่างๆ เพื่อสร้างความลึกให้กับฉาก
กล้าหาญไว้. ลองเฉดสีเขียวต่างๆ สำหรับต้นไม้:

ด้วยเครื่องมือ วงรี ( L ) ให้สร้างวงกลมใต้ต้นไม้เพื่อจำลองเงา ตั้งค่าพื้นหลังเป็น #000 และความทึบเป็น 50%

4.4. เอฟเฟกต์พื้นผิว
ตอนนี้ มาเพิ่มเอฟเฟกต์ให้กับต้นไม้ เพื่อให้พวกมัน “ย้อนยุค” มากขึ้น ฉันใช้เอฟเฟกต์นี้กับต้นไม้เท่านั้น แต่คุณสามารถนำไปใช้กับการออกแบบทั้งหมดได้
ก่อนอื่นเราต้องมีพื้นผิว เนื่องจากเราทำงานในเวกเตอร์ เราจึงควรใช้พื้นผิวเวกเตอร์ คุณสามารถดาวน์โหลดได้ฟรี (เพียงแค่ googling “เวกเตอร์พื้นผิว” อย่างไรก็ตาม ฉันให้พื้นผิวเวกเตอร์สำหรับคุณที่นี่
ดาวน์โหลดพื้นผิวและเปิดใน Illustrator สร้างเลเยอร์ใหม่และเปลี่ยนชื่อเป็น "พื้นผิว"

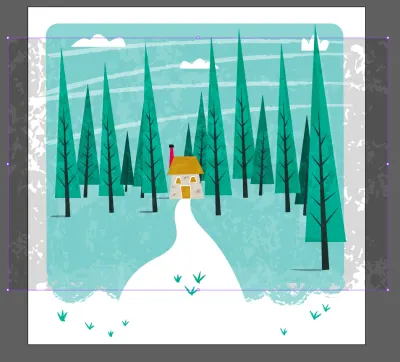
วางพื้นผิวบนเลเยอร์ใหม่ ภาพประกอบของคุณควรมีลักษณะดังนี้:

อย่ากลัว เราจะไม่ทำลายการออกแบบของเรา เราแค่ต้องทำการเปลี่ยนแปลงบางอย่าง
ไปที่ Windows > Appearance และตั้งค่า Opacity เป็น 15% และ Blending Mode บน Overlay จากนั้นไปที่ Object > Expand

เพื่อที่จะใช้พื้นผิวเฉพาะบนต้นไม้ ฉันลบส่วนที่ไม่จำเป็นของพื้นผิวด้วยเครื่องมือ ยางลบ ( Shift + E ) ดูตัวอย่างของฉันด้านล่าง:

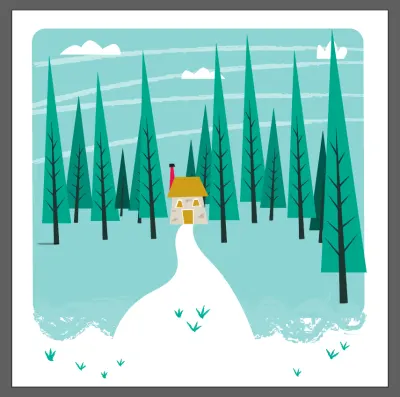
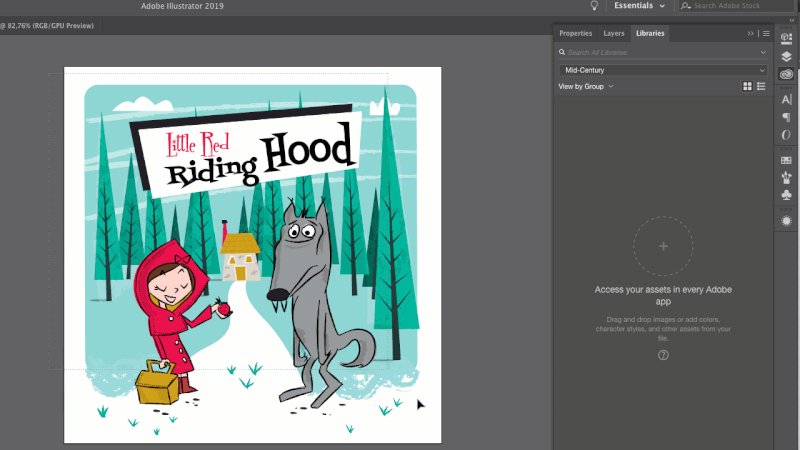
นี่คือผลลัพธ์สุดท้ายของฉัน:

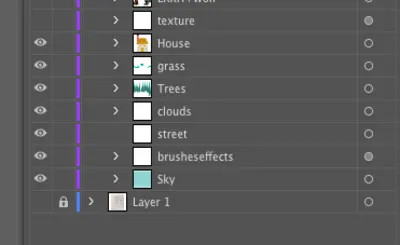
สิ่งที่เหลืออยู่คือการทำให้เลเยอร์นั้นมองเห็นได้ด้วยตัวละครของเราและวางไว้ที่กึ่งกลางของฉาก:

เป็นสิ่งสุดท้าย มาสร้างชื่อกัน วาดรูปสี่เหลี่ยมผืนผ้าขาวดำสองรูปโดยใช้เครื่องมือ Rectangle ( M ) แล้วเขียนชื่อโฆษณาที่ฉันแสดงให้คุณเห็นในภาพด้านล่าง แบบอักษรที่ฉันใช้คือ Fontdiner Swanky และ Fontdiner Sparkly (ดาวน์โหลดฟรีทั้งคู่)

ยินดีด้วย! คุณเพิ่งทำปก Mid-Century เล่มแรกเสร็จ!
ขั้นตอนต่อไปคือการทำให้ปกของเราสมบูรณ์ใน InDesign พร้อม?
5. วิธีการจัดระเบียบปกใน InDesign
ตอนนี้ฉันต้องทำงานใน InDesign เพื่อเตรียมหน้าปกสำหรับการพิมพ์ พิจารณาว่าเราจะต้องมีฝาครอบด้านหน้าและด้านหลังและต้องคำนวณพื้นที่สำหรับกระดูกสันหลัง
ฉันต้องการขนาดปกหน้าเป็น 18 x 18 ซม. (7.00 × 7.00 นิ้ว) . เนื่องจากฉันต้องสร้างทุกอย่างในอาร์ตบอร์ดเดียว ฉันต้องวางหน้าข้างๆ กัน บวกกับพื้นที่เพิ่มเติมสำหรับกระดูกสันหลัง
ลองกำหนด ความกว้าง 37 ซม. (ด้านหน้า 18 ซม. + หลัง 18 ซม. + กระดูกสันหลัง 1 ซม.) และ ความสูง 18 ซม. การตั้งค่าอื่นๆ คือ 0,3 cm Margins และ 0.3 cm Bleed

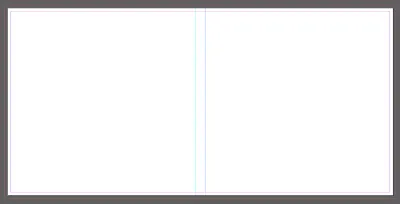
สร้างไกด์สองตัวตามลำดับบน 18 และ 19 ซม.

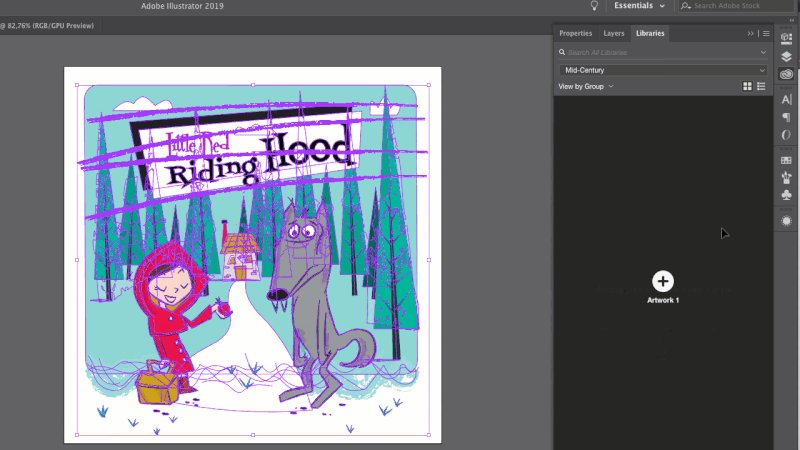
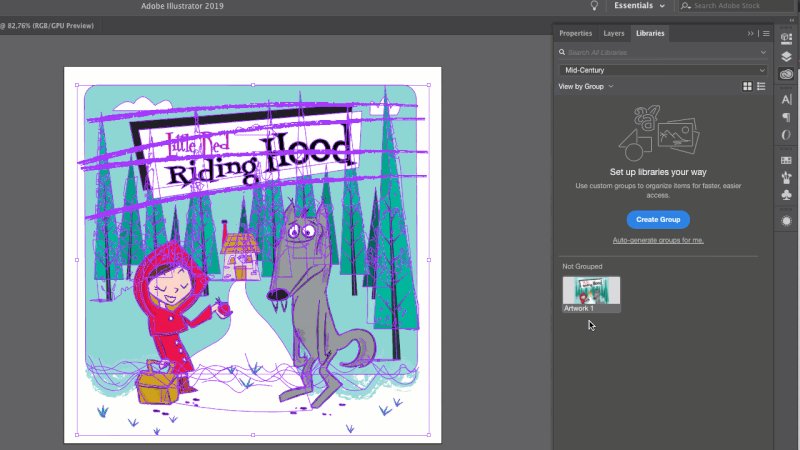
กลับไปที่ Illustrator อย่างรวดเร็วเพื่อบันทึกการออกแบบหน้าปกของเรา หากคุณมี Adobe CC คุณสามารถใช้ไลบรารีเพื่อบันทึกการออกแบบของคุณได้ เปิด หน้าต่าง > ไลบรารี เลือกทุกอย่างบนอาร์ตบอร์ดแล้วลากไปที่ไลบรารี:

เมื่อเปิด Library ใน Indesign คุณจะพบกับปกของคุณ ลากและวางลงในหน้า วางไว้ทางด้านขวาของมัน

สำหรับด้านหลังฉันต้องการใช้เฉพาะตัวละครหนูน้อยหมวกแดง กลับไปที่ illustrator แล้วลากในไลบรารี

กลับมาที่ InDesign อีกครั้งและนำเข้าตัวละครจาก Library มาที่หน้าเพจตามวิธีที่ฉันแสดงให้คุณเห็น:

จากนั้นเขียนชื่ออีกครั้ง คราวนี้ลงใน InDesign โดยตรง รู้สึกอิสระที่จะเล่นกับขนาดและตำแหน่งของคำ! นี่คือผลลัพธ์ของฉัน:

มาเขียนชื่อบนกระดูกสันหลังกันด้วย:

และเสร็จแล้ว! มาส่งออกไฟล์ของเราเพื่อพิมพ์กันเถอะ
คลิกที่ ไฟล์ > ส่งออก และเลือก Adobe PDF (พิมพ์)
ในแผง ทั่วไป ให้เลือก Adobe PDF Preset: High Quality Print ปล่อยที่เหลือไว้อย่างที่เป็น
ใน Mark and Bleeds ให้เลือก All Printer's Marks คลิกตกลง
นี่คือผลลัพธ์ของคุณ:

งานที่ดี! ไชโย! คุณเสร็จสิ้นการกวดวิชา (ค่อนข้างยาว) นี้แล้ว!
6. ผลสุดท้าย
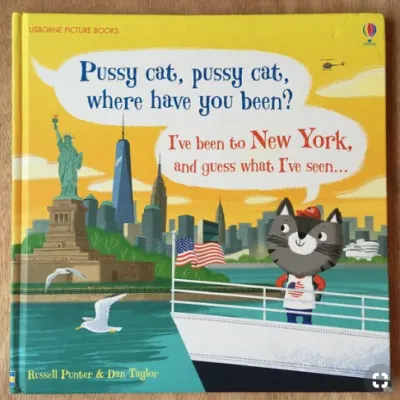
นี่คือแบบจำลองบางส่วนเพื่อจำลองหนังสือจริง:




ฉันหวังว่าคุณจะชอบบทช่วยสอนนี้ และที่สำคัญที่สุด ฉันหวังว่าฉันจะสามารถถ่ายทอดความหลงใหลในการออกแบบช่วงกลางศตวรรษให้คุณได้!
ลองใช้งานและโปรดแบ่งปันภาพประกอบและความคิดของคุณในความคิดเห็นด้านล่าง
