Microinteraction ใน UX: อาวุธลับสู่การมีส่วนร่วมและการรักษาผู้ใช้ตลอดไป
เผยแพร่แล้ว: 2019-07-22เมื่อคุณเรียกใช้วิดีโอบน YouTube คุณเห็นอะไร ก่อนที่วิดีโอจะเริ่มเล่น จะต้องใช้เวลาพอสมควรในการสตรีมเนื้อหา ก่อนหน้านั้น คุณจะได้รับไอคอนบัฟเฟอร์ที่แสดงบนหน้าจอ นี่เป็นตัวอย่างที่สมบูรณ์แบบของ Microinteraction
โดยพื้นฐานแล้ว การแสดงภาพใดๆ ของกระบวนการเฉพาะสามารถเรียกได้ว่า MIcrointeraction พวกเขาทำหน้าที่เป็นหน่วยการสร้างที่ปรับปรุง UX ในที่สุด ถ้า UX เป็นเซลล์ ไมโครอินเทอร์แอกชันก็คือ DNA
มาทำลายมันกันเถอะ:
Microinteraction- มันคืออะไรกันแน่?
ในฐานะที่เป็นส่วนหนึ่งของ UX ไมโครอินเทอร์แอกชันเป็นกระบวนการที่สื่อถึงฟังก์ชันที่ดำเนินการโดยแอป/ซอฟต์แวร์ตามที่ผู้ใช้กำหนด ตัวอย่าง ได้แก่ การโหลด การบัฟเฟอร์ เป็นต้น
นอกจากนี้ยังปรับปรุงองค์ประกอบภาพที่เกี่ยวข้องกับฟังก์ชันการทำงานขนาดเล็ก คุณรู้ว่าปุ่มถูกใจนั้นสว่างขึ้นอย่างไรก่อนที่คุณจะคลิก และมันตอบสนองอย่างไรเมื่อคุณคลิกที่มันในที่สุด สามารถใช้กับส่วนความคิดเห็น ปุ่มแชร์ ปุ่มสมัครรับข้อมูล และอื่นๆ ได้เช่นเดียวกัน
หากคุณต้องการตัวอย่างที่ชัดเจนกว่านี้ ก็ไม่มีตัวอย่างใดดีไปกว่าลิฟต์ คุณเห็นอะไร? ชุดของปุ่ม? ใช่. แต่จะเกิดอะไรขึ้นเมื่อคุณกดหนึ่ง? ถูกตัอง! มันเรืองแสง นี่คือไมโครอินเทอร์แอคชัน
คุณอาจไม่รู้ตัว แต่การเปล่งแสงแบบง่ายๆ นี้สร้างประสบการณ์ที่น่าพึงพอใจให้กับผู้ใช้ลิฟต์ ลองนึกภาพถ้ามันไม่ได้เรืองแสง ไม่น่าพอใจเลยใช่ไหม นอกจากนี้ คุณจะไม่ทราบว่ากระบวนการนี้ดำเนินการโดยลิฟต์หรือไม่
สามารถทำได้เช่นเดียวกันกับแอป/เว็บอินเทอร์เฟซเพื่อสร้าง UX ที่น่าพอใจ
ภาพประกอบบางส่วนเพื่อขจัดข้อสงสัยของคุณ
ตัวอย่างได้พิสูจน์แล้วว่ามีผลมากขึ้นเสมอเมื่อกำหนดแนวคิด เพื่อความเข้าใจที่ถูกต้องว่าไมโครอินเทอร์แอกชันคืออะไร ให้ดูที่ตัวอย่างเหล่านี้:
- เมื่อคุณกำลังจะกด Like ปุ่มจะสว่างเป็นสีน้ำเงิน พอกดเข้าไปก็โดนกดเบาๆ ใช่ไหม? สิ่งนี้ทำหน้าที่เป็นเครื่องบ่งชี้ว่ามีการดำเนินการแล้ว
- เมื่อคุณเยี่ยมชมเว็บไซต์ คุณจะเห็นเกี่ยวกับเรา บริการ บล็อก ติดต่อเรา ฯลฯ เมื่อคุณวางเคอร์เซอร์บนหนึ่งในนั้น คุณจะเห็นสี (มักจะสอดคล้องกับเว็บไซต์เพื่อหลีกเลี่ยงความเปรียบต่างที่คมชัด) หากคุณเลื่อนเคอร์เซอร์ไปทางซ้ายและขวา แต่ละส่วนจะถูกเน้นแยกจากกัน นี่เป็นตัวอย่างของไมโครอินเทอร์แอกชัน
- เมื่อเปิดหรือปิดคุณสมบัติ คุณจะพบว่าปุ่มเคลื่อนที่ไปมาระหว่างสองตัวเลือกอย่างไร เมื่อคุณคลิกปิด แถบขนาดเล็ก (สีขาว/ดำ/อื่นๆ) จะเลื่อนไปที่ปิด เช่นเดียวกับส่วน ON นี่คือไมโครอินเทอร์แอกชันตามฟังก์ชันการทำงาน
อีกสิ่งหนึ่งที่คุณจะสังเกตเห็นในปัจจุบัน โดยเฉพาะอย่างยิ่งในเว็บไซต์ข่าวอย่าง TechCrunch ก็คือ เมื่อใดก็ตามที่คุณเลื่อนขึ้นและลง คุณจะเห็นไอคอนวงกลมบางไอคอนที่ติดตามการเคลื่อนไหวของคุณในขณะที่คุณนำทาง
มีชุดสีเคลื่อนไหวตามขอบที่ระบุจำนวนหน้าที่คุณได้ครอบคลุม สมมติว่าหน้าค่อนข้างยาว จะช่วยให้ผู้อ่านทราบตำแหน่งปัจจุบันบนหน้า นอกจากนี้ยังมีปุ่มกากบาทฝังอยู่เพื่อให้ผู้ใช้สามารถออกจากบทความได้โดยไม่ต้องออกจากไซต์
บทความจะปิดลง โดยปล่อยให้ผู้ใช้อยู่ในหน้าแรกจากตำแหน่งที่เขา/เธอสามารถนำทางไปยังหัวข้ออื่น ๆ ที่พวกเขาเห็นว่าน่าสนใจได้
ดังนั้นคุณจะเห็นว่าไมโครอินเทอร์แอกชันช่วยในการสร้างขั้นตอนเล็กๆ ที่นำไปสู่ UX ที่ปรับปรุงแล้วในที่สุด ปฏิเสธไม่ได้ว่าสถาปัตยกรรมข้อมูลสร้างเฟรมเวิร์กพื้นฐานสำหรับ UX ที่ทรงพลัง แต่ในขณะเดียวกัน ไมโครอินเทอร์แอกชันจะช่วยเพิ่มประสิทธิภาพหรือเร่งกระบวนการของการปรับปรุง UX
หากสถาปัตยกรรมข้อมูลเป็นโครงสร้าง ไมโครอินเทอร์แอกชันคือเส้นประสาทที่กระตุ้นการทำงานและตอบสนองต่อผู้ใช้ตามนั้น
เหตุใดจึงสำคัญสำหรับการออกแบบ UX
ดังที่กล่าวไว้ข้างต้น มีองค์ประกอบพื้นฐานสองประการที่นำไปสู่ UX ที่ดี ได้แก่ สถาปัตยกรรมสารสนเทศและองค์ประกอบปฏิสัมพันธ์แบบไมโคร ในขณะที่ผู้คนรับทราบถึงความสำคัญของ IA แต่ไมโครอินเทอร์แอกชันเป็นกระบวนการมักจะไม่มีใครสังเกตเห็น แต่สิ่งที่เราไม่ตระหนักคือ ถ้าไม่มีมัน อดีตก็ยังไม่สมบูรณ์ ดูว่ากระบวนการไมโครอินเทอร์แอกชันมีประโยชน์อย่างไร:
- คุณสร้างสถาปัตยกรรมและเวิร์กโฟลว์พื้นฐานด้วยความช่วยเหลือจาก IA แต่จะไม่มีประโยชน์หากผู้ใช้ไม่สนใจรายละเอียดเล็กๆ น้อยๆ ที่เกี่ยวข้องกับทุกขั้นตอน Microinteraction ช่วยให้คุณกรอกรายละเอียดเล็กๆ น้อยๆ เหล่านั้นได้
- ลูกค้าชอบที่จะควบคุมอินเทอร์เฟซที่พวกเขาใช้ ในขณะที่ IA ช่วยในการนำทางและการไหลของกระบวนการที่ราบรื่น MI ให้ความรู้สึกของการควบคุมโดยการแสดงภาพแต่ละกระบวนการที่กำลังดำเนินการ
- ไม่เพียงเท่านั้น MI จะเน้นย้ำแต่ละส่วนที่ผู้ใช้เข้าใกล้ โดยแสดงความพึงพอใจทางสายตาในระดับอวัยวะภายใน
- ในทางกลับกัน จะเป็นการเพิ่มมูลค่าของส่วนนั้นๆ ในใจของผู้ใช้ ตลอดจนเพิ่มระดับความสนใจจากจุดสิ้นสุดของผู้ใช้ไปพร้อม ๆ กัน กระตุ้นให้ผู้ใช้คลิกด้วยความมั่นใจและความพึงพอใจ
คุณจะเห็นว่าไมโครอินเทอร์แอกชันช่วยในการขยายมูลค่าแบรนด์ของแอป/เว็บไซต์ การทำงานร่วมกับ IA จะช่วยในการสร้างแพ็คเกจทั้งหมดเพื่อมอบ UX ที่เหมาะสม
อะไรคือสี่ขั้นตอนพื้นฐานที่กำหนดไมโครอินเทอร์แอกชันได้ดีที่สุด?
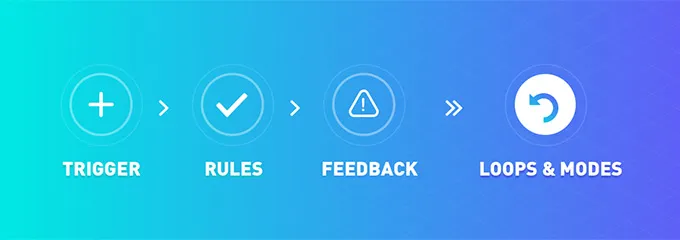
คุณไม่สามารถเขียนเกี่ยวกับไมโครอินเทอร์แอกชันโดยไม่ได้ข้ามสี่ขั้นตอนเหล่านี้ซึ่งกำหนดโดยกูรูด้านไมโครอินเทอร์แอกชัน Dan Saffer ในหนังสือของเขา "MICrointeraction" Saffer จำแนกกระบวนการทั้งหมดในขั้นตอนต่อไปนี้:

- องค์ประกอบทริกเกอร์ : การกระทำใด ๆ ที่กระตุ้นกระบวนการ microinteraction จะถูกนับเป็นองค์ประกอบทริกเกอร์ ตัวอย่างเช่น คลิกที่ปุ่ม ซึ่งจะเรียกกระบวนการ
- Rules Element : สิ่งนี้เป็นตัวกำหนดฟังก์ชันเอง ตัวอย่างเช่น คุณกดปุ่ม และมันจะนำทางคุณไปยังหน้าที่เกี่ยวข้อง
- องค์ประกอบคำติชม : สิ่งนี้จะแจ้งให้ผู้ใช้ทราบว่ามีการดำเนินการตามขั้นตอนแล้ว ตัวอย่างเช่น คุณคลิกที่บางสิ่งและมันถูกกดหรือถูกเน้น
- องค์ประกอบลูป : ผู้ใช้ที่ได้รับอิทธิพลจากไมโครอินเทอร์แอกชันมีแนวโน้มที่จะหลงระเริงกับการใช้ฟังก์ชันนั้นซ้ำๆ ไมโครอินเทอร์แอกชันถูกนำมาใช้ในลักษณะที่จิตใจของผู้ใช้จะติดใจ จะแจ้งให้ผู้ใช้กลับมาบ่อยขึ้น นี่คือองค์ประกอบลูปที่ผู้ใช้ตกอยู่ในวงจรพฤติกรรมของการโต้ตอบซ้ำ ๆ
คุณจะสร้างสภาพแวดล้อมไมโครอินเทอร์แอคชันที่ดีสำหรับอินเทอร์เฟซของคุณได้อย่างไร
สมมติว่าคุณกำลังวางแผนสร้างแอป หรือบางทีคุณอาจอยู่ในขั้นตอนการพัฒนาแล้ว แต่คุณยังไม่มีแผนที่จะรวมไมโครอินเทอร์แอกชันในตอนนี้ คุณอ่านบทความนี้และยินดีที่จะรวมเอาสิ่งเดียวกัน แต่คุณจะทำอย่างไรเกี่ยวกับเรื่องนี้? เมื่อพิจารณาว่าคุณอยู่ในระยะ IA นี่คือสิ่งที่คุณสามารถทำได้:

เมื่อพัฒนาบางส่วนของอินเทอร์เฟซ ตัวอย่างเช่น ส่วนเกี่ยวกับเรา ขอให้นักพัฒนาของคุณสร้างโค้ด (การเขียนโปรแกรม) ที่สามารถจดจำตำแหน่งเคอร์เซอร์บนองค์ประกอบดังกล่าวและไฮไลต์โดยอัตโนมัติเพื่อให้ดูน่าสนใจยิ่งขึ้น นอกจากนี้เมื่อคลิกแล้วควรปรากฏราวกับว่ากดเล็กน้อย
หลังจากนั้นก็มาถึงส่วนการนำทาง หลังจากที่ผู้ใช้คลิกที่ส่วนใดส่วนหนึ่ง ระบบจะตั้งโปรแกรมให้นำเขา/เธอไปยังการตั้งค่าถัดไป สิ่งที่คุณสามารถทำได้คือ แนะนำการบัฟเฟอร์ เช่น คุณลักษณะที่แสดงกระบวนการต่อเนื่อง
วิธีนี้จะช่วยให้ผู้ใช้ของคุณมีส่วนร่วมอยู่เสมอ ในกรณีที่พวกเขาใช้การเชื่อมต่ออินเทอร์เน็ตที่ช้า หรือบางทีการโหลดหน้าเว็บอาจใช้เวลานานกว่าที่คาดไว้ ลองนึกภาพว่าจะเกิดอะไรขึ้นถ้าคุณไม่ใช้สิ่งนี้
ผู้ใช้จะรู้สึกว่าแอป/หน้าเว็บของคุณไม่ทำงาน พวกเขาจะไม่มีวันรู้ว่าปัญหาเกิดขึ้นจากจุดสิ้นสุดของเบราว์เซอร์ เป็นผลให้คุณจะสูญเสียลูกค้า ให้ใช้เทคนิคนี้เพื่อให้พวกเขามีส่วนร่วมในสถานการณ์ที่คล้ายคลึงกัน
สิ่งหนึ่งที่แอพแบบโต้ตอบส่วนใหญ่มีเหมือนกันในปัจจุบันคือส่วนการแชร์ความคิดเห็น สมมติว่าแอปที่คุณกำลังพัฒนาช่วยให้ผู้ใช้สามารถเรียกดูสถานที่ท่องเที่ยวต่างๆ ทั่วโลกและเลือกสถานที่โปรดของพวกเขาได้
ใช้เทคนิคการเน้นแบบไมโครอินเทอร์แอกชันบนปุ่มไลค์ เพื่อสร้าง UX ที่ดีเมื่อใดก็ตามที่มีคนวางเคอร์เซอร์ไว้เหนือปุ่มดังกล่าว ตามที่ระบุไว้ก่อนหน้านี้ ควรแสดงผลการกดเมื่อคลิก
เมื่อมาถึงปุ่มแชร์ คุณสามารถสร้างรายการดรอปดาวน์ที่ประกอบด้วยตัวเลือกการแชร์ต่างๆ เช่น Facebook, Twitter, WhatsApp เป็นต้น เพื่อให้เมื่อใดก็ตามที่พวกเขานำเคอร์เซอร์มาที่ส่วนนี้ ปุ่มนั้นจะถูกเน้นด้วยสีเฉพาะและแสดงดรอปดาวน์พร้อมๆ กัน .
[หมายเหตุ: สีที่ใช้ในทั้งสามส่วนควรใกล้เคียงกันเพื่อหลีกเลี่ยงความเปรียบต่างของภาพมากเกินไป]
คุณยังสามารถใช้รูปแบบการบัฟเฟอร์สำหรับเว็บไซต์/แอปพลิเคชันประเภทต่างๆ ได้อีกด้วย เพียงแทนที่ไอคอนการเคลื่อนไหวบัฟเฟอร์ด้วยไอคอนที่เหมาะสมกับแพลตฟอร์มที่เกี่ยวข้อง ตัวอย่างเช่น หากคุณกำลังสร้างแอปการชำระเงิน คุณสามารถแสดงกองเหรียญในลักษณะเชิงเส้นหรือสับเปลี่ยนธนบัตรในขณะที่ดำเนินการชำระเงิน
หรือยกตัวอย่างเช่น แอปอีคอมเมิร์ซ ที่ผู้ใช้มักจะเพิ่มรายการต่างๆ ลงในรถเข็นส่วนตัวของตน คุณสามารถใช้ไอคอนรถเข็นเคลื่อนที่เพื่อแจ้งผู้ใช้ว่ากำลังเพิ่มรายการที่เลือก ฯลฯ
คุณจะเห็นว่ามีขอบเขตมากมายที่คุณสามารถใช้ไมโครอินเทอร์แอกชัน การใช้เชิงกลยุทธ์สามารถดึงดูดผู้ใช้ให้ประสบความสำเร็จในระยะยาว ดังนั้นจึงดึงมูลค่าแบรนด์เพิ่มขึ้นเรื่อยๆ
Microinteractions มีผลกระทบต่อจิตใจของผู้ใช้อย่างไรและตอบสนองอย่างไร?
จนถึงตอนนี้ เราได้กล่าวถึงไมโครอินเทอร์แอกทีฟประเภทต่างๆ ประเภทต่างๆ และวิธีการที่คุณในฐานะผู้ประกอบการสามารถรวมเข้าด้วยกันได้ แต่นั่นเป็นเพียงด้านหนึ่งของเหรียญ อีกด้านเป็นลูกค้า การทำความเข้าใจว่าพวกเขาตอบสนองต่อไมโครอินเทอร์แอกชันแบบต่างๆ อย่างไรสามารถช่วยให้คุณขับเคลื่อนกระบวนการได้อย่างมีประสิทธิภาพมากขึ้น ดูว่า microinteractions มีผลกระทบต่อจิตใต้สำนึกอย่างไร:
- เมื่อผู้ใช้สัมผัสกับไมโครอินเทอร์แอกชันบางอย่าง มันจะกระตุ้นสัญญาณที่ละเอียดอ่อนในระบบประสาทที่ทำให้พวกเขาต้องการใช้มากขึ้น ส่งผลให้เกิด Habit Loop
- เป็นผลให้ผู้ใช้กลับมาครั้งแล้วครั้งเล่าเพื่อโต้ตอบกับผลิตภัณฑ์ คุณจะเห็นว่ามันรักษาผู้ใช้/ลูกค้าไว้เป็นระยะเวลาไม่แน่นอน
- วิชวลเป็นสิ่งที่นักวางกลยุทธ์ทางการตลาดทุกคนใช้ เนื่องจากพวกเขาตระหนักถึงประโยชน์มหาศาลที่มาพร้อมกับพวกเขา และไมโครอินเทอร์แอกชันเป็นองค์ประกอบภาพสามารถจัดการจิตใจของผู้ใช้เพื่อสร้างการแปลง
- องค์ประกอบคำติชมของไมโครอินเทอร์แอกชันสร้างความรู้สึกสบายในใจของผู้ใช้ และเราทุกคนทราบดีว่าลูกค้าเพลิดเพลินกับการควบคุมพิเศษเมื่อนำทางผ่านผลิตภัณฑ์ที่ต้องการได้อย่างไร
- การเคลื่อนไหวที่เสนอโดย microinteractions ทำให้เกิดความรู้สึกสบายที่เชื่อมต่อกับผู้ใช้ในระดับอวัยวะภายใน ส่งผลให้ลูกค้าอุทธรณ์และฐานผู้ใช้เพิ่มขึ้นอย่างรวดเร็ว
ความคิดสุดท้าย
ถึงตอนนี้ คุณต้องตระหนักว่าหน้าที่หลักของไมโครอินเทอร์แอกชันคือการทำให้ IA มีชีวิตขึ้นมา ช่วยเพิ่มลักษณะไดนามิกของเว็บไซต์/แอปพลิเคชัน ในขณะที่ผู้คนมักจะมองข้ามความสำคัญของไมโครอินเทอร์แอกทีฟ แต่พวกเขากลับรู้สึกแย่เมื่อฟีเจอร์เหล่านั้นใช้งานไม่ได้
เป็นสิ่งสำคัญที่คุณต้องจัดการกับการเปลี่ยนแปลงของจิตใต้สำนึกในนาทีที่เป็นผลมาจากกระบวนการนี้ ไม่ว่าจะเล็กน้อยหรือดูเหมือนไม่มีนัยสำคัญก็ตาม อย่าลืมว่าเอฟเฟกต์เล็กๆ เหล่านี้นำไปสู่ UX ที่ประสบความสำเร็จในที่สุด ในคำพูดของ Lao Tzu: "การเดินทางนับพันไมล์เริ่มต้นด้วยขั้นตอนเดียว"
