วิธีง่ายๆ ในการใช้การโต้ตอบแบบไมโครบนไซต์ของคุณ
เผยแพร่แล้ว: 2021-04-13เมื่อพูดถึงประสบการณ์ของผู้ใช้ การโต้ตอบแบบไมโครจะขับเคลื่อนการโต้ตอบทั้งหมด เมื่อไม่กี่ปีที่ผ่านมา เมื่ออุปกรณ์หน้าจอสัมผัสเข้าสู่ตลาดครั้งแรก การโต้ตอบแบบไมโครมีอยู่ทุกหนทุกแห่ง อย่างไรก็ตาม ผู้ใช้มักต้องการโต้ตอบกับสมาร์ทโฟนและอุปกรณ์เคลื่อนที่ในลักษณะเดียวกับที่ใช้บนเดสก์ท็อป
ในขณะนั้นการทำเช่นนั้นไม่ราบรื่น ทุกวันนี้ การโต้ตอบแบบไมโครจำนวนมากเป็นมาตรฐาน แต่การมุ่งเน้นที่การเพิ่มประสิทธิภาพการมีส่วนร่วมที่สำคัญอาจส่งผลกระทบอย่างมีนัยสำคัญต่อการมีส่วนร่วมในไซต์และการแปลงโดยรวม
Micro-Interaction คืออะไร?
เราเห็นการโต้ตอบแบบไมโครทุกวัน เมื่อคุณปิด iPhone ในโหมดปิดเสียง และทำให้เกิดการสั่นเล็กน้อย เมื่อคุณเลื่อนลงเพื่อโหลดหน้าซ้ำ และสัญลักษณ์การโหลดจะปรากฏขึ้นที่ด้านบน แม้กระทั่งการเปิด faucet โดยใช้เซ็นเซอร์ ทั้งหมดนี้เป็นไมโคร- ปฏิสัมพันธ์
แม้ว่าอาจดูเหมือนไม่เด่นชัดหรือมีความสำคัญมากนัก พวกมันฝังแน่นในสมองของเรา พวกเขาแจ้งให้เราทราบว่าการกระทำที่เราเพิ่งทำเสร็จได้ทำบางสิ่งบางอย่างจริงๆ การโต้ตอบขนาดเล็กในการออกแบบเว็บที่ทำอย่างถูกต้องสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้อย่างมาก

สี่เสาหลักของการออกแบบการโต้ตอบแบบไมโคร
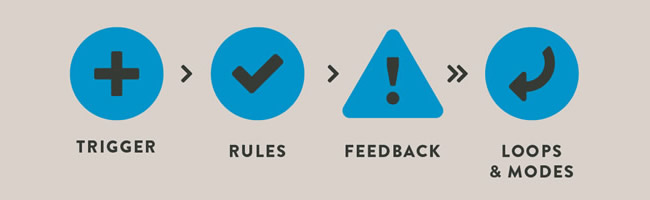
มีสี่องค์ประกอบหลักในการโต้ตอบแบบไมโคร: ทริกเกอร์ กฎ คำติชม และลูปหรือโหมด การโต้ตอบแบบไมโครที่ออกแบบมาอย่างดีจะครอบคลุมแนวคิดเหล่านี้ทั้งหมด:
- ทริกเกอร์ คือสิ่งที่เริ่มต้นกระบวนการโต้ตอบแบบไมโคร ทริกเกอร์อาจเป็นการดำเนินการโดยเจ้าหน้าที่ เช่น การพลิกสวิตช์หรือการคลิกไอคอน นอกจากนี้ยังสามารถเป็นทริกเกอร์ที่สร้างขึ้นในระบบที่จะเกิดขึ้นเมื่อใดก็ตามที่การดำเนินการเสร็จสิ้น ตัวอย่างเช่น เสียงที่คุณได้ยินเมื่อคุณได้รับข้อความเป็นผลมาจากการทริกเกอร์ของระบบ เมื่อทริกเกอร์ถูกเปลี่ยน มันจะเข้าร่วมกฎของการโต้ตอบ กฎต่างๆ ถูกตั้งโปรแกรมไว้ในไมโครอินเทอร์แอกชันและบอกสิ่งที่ทำได้และทำไม่ได้ เนื่องจากกฎเหล่านี้ไม่ปรากฏแก่ผู้ใช้ เราจึงเข้าใจกฎเหล่านี้ผ่านคำติชมเท่านั้น
- คำติชม เป็นวิธีที่เราทราบดีว่าทริกเกอร์เกี่ยวข้องกับกฎและการโต้ตอบแบบไมโครนั้นทำงาน ตัวอย่างเช่น โทรศัพท์จะสั่นเมื่อคุณถอดเครื่องออกโดยไม่มีเสียง ช่วยให้คุณรู้ว่าคุณทริกเกอร์การดำเนินการและปฏิบัติตามกฎอย่างถูกต้อง หากไม่มีคำติชม คุณจะไม่รู้ว่าเกิดอะไรขึ้น หากคุณเปลี่ยนโทรศัพท์เป็นแบบปิดเสียงและโทรศัพท์ไม่สั่น แสดงว่าอาจมีบางอย่างทำงานไม่ถูกต้อง
- ลูป และ โหมด เป็นขั้นตอนสุดท้ายของการโต้ตอบแบบไมโคร ลูปกำหนดระยะเวลาที่การโต้ตอบขนาดเล็กจะดำเนินต่อไป เช่น การวนซ้ำของไอคอนการโหลด โหมดกำหนดการกระทำที่ไม่ธรรมดาซึ่งมีความสำคัญต่อการดำเนินการตามขั้นตอน เช่น การป้อนข้อมูลทางภูมิศาสตร์เพื่อค้นหาสภาพอากาศในท้องถิ่น

ที่มาของภาพ

เคล็ดลับสำหรับการออกแบบการโต้ตอบแบบไมโคร
การโต้ตอบแบบไมโครมีพื้นฐานมาจากการออกแบบที่เน้นมนุษย์เป็นศูนย์กลาง คำติชมจากการโต้ตอบแบบไมโครมีขึ้นเพื่อให้เข้าใจง่ายและเข้าใจง่าย ผู้ใช้ไม่จำเป็นต้องคิดเกี่ยวกับข้อเสนอแนะ เนื่องจากเป็นการยืนยันว่ามีการโต้ตอบเกิดขึ้นโดยธรรมชาติ นั่นเป็นสิ่งสำคัญที่ต้องจำไว้เมื่อออกแบบการโต้ตอบแบบไมโคร ต่อไปนี้คือแนวทางทั่วไปบางประการสำหรับการออกแบบการโต้ตอบแบบไมโคร:
- คุณควรมีความคิดบางอย่างเกี่ยวกับผู้ใช้ปลายทางหรือแพลตฟอร์มของคุณก่อนที่จะเริ่ม สิ่งนี้ช่วยให้คุณสร้างประสบการณ์ที่คุ้นเคยและเป็นมนุษย์มากขึ้น
- ตรวจสอบให้แน่ใจว่าการดำเนินการที่เสร็จสิ้นในระหว่างกระบวนการโต้ตอบแบบไมโครไม่ทำลายการโต้ตอบโดยไม่ได้ตั้งใจ โดยพื้นฐานแล้ว คุณต้องคำนึงถึงข้อผิดพลาดของมนุษย์และพยายามป้องกัน
- หลีกเลี่ยงความยุ่งเหยิง ใช้ความสามารถที่มีอยู่แล้วบนแพลตฟอร์มแทนที่จะเพิ่มองค์ประกอบใหม่ ตัวอย่างเช่น เคอร์เซอร์ แป้นหมุน ปุ่ม และแถบเลื่อนทั้งหมดสามารถตั้งโปรแกรมให้สะท้อนการตอบสนองแบบไมโคร ซึ่งสอดคล้องกับแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บอื่นๆ
- พูดคุยกับผู้ใช้ในภาษาของพวกเขา สิ่งนี้เชื่อมโยงกับองค์ประกอบของมนุษย์อีกครั้ง หากการโต้ตอบแบบไมโครของคุณทำให้เกิดข้อความ ใช้ภาษาที่ผู้คนสามารถเข้าใจได้ง่าย เว้นแต่ว่าผู้ใช้ปลายทางจะเข้าใจศัพท์แสงทางเทคนิค
- ตรวจสอบให้แน่ใจว่าการโต้ตอบขนาดเล็กสามารถทนต่อการทดสอบของเวลา ไม่มีอะไรเลวร้ายไปกว่าการโต้ตอบแบบไมโครที่น่ารำคาญมากขึ้นทุกครั้งที่คุณกระตุ้น อยู่ห่างจากสิ่งที่รู้สึกว่าเป็นลูกเล่นเกินไปหรือมีแอนิเมชั่นที่เหนือชั้น
- แอนิเมชั่นสามารถทำให้การโต้ตอบขนาดเล็กสนุกขึ้นได้เมื่อใช้เพียงเล็กน้อย กุญแจสำคัญคือการทำให้แน่ใจว่าการโต้ตอบแบบไมโครจะไม่ครอบงำการกระทำอื่น ๆ ตัวอย่างเช่น เมื่อคุณต้องการลบแอพใน iPhone ของคุณและไอคอนทั้งหมดเริ่มกระดิก เป็นแอนิเมชั่นที่น่ารัก (เกือบจะสั่นเพราะกลัวการลบ) แต่ก็ไม่ได้ขัดขวางการทำงาน
- ทฤษฎีสีมีความสำคัญในการออกแบบเว็บและการออกแบบการโต้ตอบแบบไมโคร แม้ว่าคอนทราสต์จะทำงานเพื่อเน้นกระบวนการหรือการกระทำที่เฉพาะเจาะจง แต่ก็อาจทำให้เสียสมาธิได้ง่าย ตรวจสอบให้แน่ใจว่าสีในการออกแบบของคุณสอดคล้องกับสีในการโต้ตอบแบบไมโคร โปรดจำไว้ว่า การโต้ตอบแบบไมโครเป็นเพียงส่วนเล็กๆ ในภาพของการออกแบบ ทุกอย่างควรจะเหนียวแน่น
- สุดท้าย ให้ระบุว่าปฏิสัมพันธ์จะมีวิวัฒนาการไปในอนาคตของการใช้งานหรือไม่และอย่างไร มันสมเหตุสมผลหรือไม่ที่จะเปลี่ยนไปตามกาลเวลาหรือเหมือนเดิม?
Micro-Interactions ในโซเชียลมีเดียและแอพ
การโต้ตอบแบบไมโครมีความสำคัญอย่างยิ่งต่อการออกแบบเว็บและอุปกรณ์เคลื่อนที่ โดยเฉพาะกับแอป สิ่งเหล่านี้สร้างหรือทำลายประสบการณ์การใช้แอปหนึ่งๆ กับอีกแอปหนึ่ง ผู้ใช้จะรักหรือเกลียดแอปตามวิธีการทำงานของแอป ไม่ใช่แค่รูปลักษณ์เท่านั้น เมื่อพูดถึงเครือข่ายโซเชียลมีเดียและแอพ การโต้ตอบแบบไมโครควรรักษาความเรียบง่ายและใช้งานง่ายที่สุดเท่าที่จะทำได้

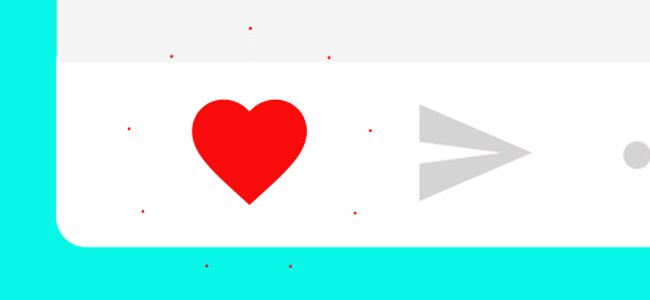
ที่มาของภาพ: แอนิเมชั่นที่ชื่นชอบโดย John Noussis .
เนื่องจากผู้ใช้เกือบทั้งหมดเข้าถึงแอปเหล่านี้จากอุปกรณ์เคลื่อนที่ ปุ่มไลค์บน Instagram เป็นตัวอย่างที่สมบูรณ์แบบ สามารถเข้าใจได้ทันที ค้นหาได้ง่าย และให้ข้อเสนอแนะโดยไม่ขัดจังหวะฟังก์ชันอื่นๆ เมื่อคุณแตะสองครั้งที่รูปภาพ และหัวใจปรากฏขึ้นชั่วครู่ คุณจะเข้าใจทันทีว่ามันหมายถึงอะไร
ใช้การโต้ตอบแบบไมโครเพื่อสอนสิ่งใหม่
การโต้ตอบแบบไมโครไม่ได้ใช้เพื่อเพิ่มประสิทธิภาพการทำงานของเว็บไซต์เท่านั้น พวกเขาสามารถสอนผู้ใช้ถึงวิธีการโต้ตอบกับแนวคิดใหม่ ตัวอย่างเช่น เมื่อแกลเลอรีรูปภาพอยู่ในเลย์เอาต์ที่ไม่ธรรมดา การโต้ตอบแบบไมโครสามารถแสดงให้ผู้ใช้เห็นวิธีเลื่อนดูรูปภาพและนำทางในแง่มุมอื่นๆ ของไซต์
ลูกศรธรรมดาสามารถชี้ทิศทางที่จะปัด หรือภาพเคลื่อนไหวของรูปภาพที่เคลื่อนไหวสามารถให้ตัวอย่างสิ่งที่ผู้ใช้ควรทำ ด้วยวิธีนี้ การโต้ตอบแบบไมโครเป็นมากกว่าแค่การยืนยันว่าผู้ใช้ดำเนินการเสร็จสิ้น พวกเขาสอนผู้ใช้ถึงวิธีการโต้ตอบกับเว็บไซต์

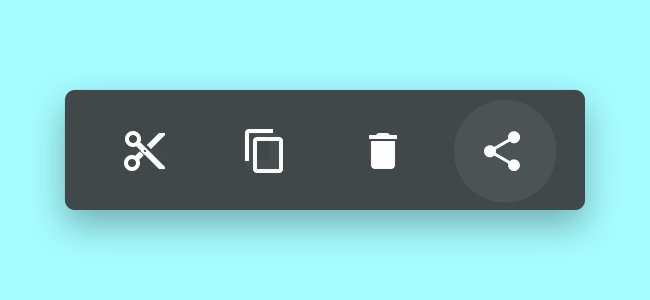
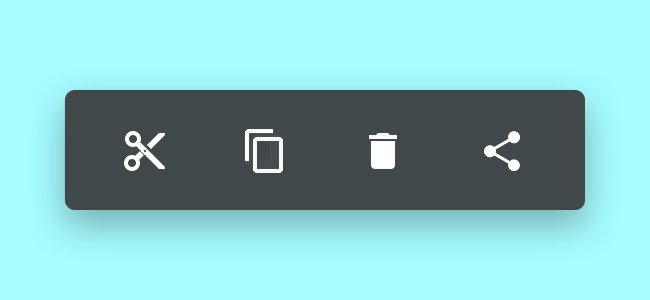
ที่มาของรูปภาพ: ตัดคัดลอกแชร์ลบโดย Srikant Shetty
Micro-Interactions ในการออกแบบ CTA
อีกวิธีที่ยอดเยี่ยมในการใช้การโต้ตอบแบบไมโครคือการออกแบบ Call to Action (CTA) เราทุกคนทราบดีว่า CTA มีความสำคัญต่อการปิดผนึกข้อตกลงระหว่างธุรกิจและลูกค้า น่าเศร้าที่ส่วนใหญ่ของพวกเขาในทุกวันนี้ดูเหมือนมีคนออกแบบพวกเขา แม้ว่าบางครั้งอาจเป็นสิ่งที่ดี (เนื่องจากทุกคนรู้จักสิ่งที่พวกเขาเป็น) แต่ก็แก่เร็ว
CTA เชิงสร้างสรรค์ที่มีการโต้ตอบเล็กๆ น้อยๆ ที่ไม่ซ้ำใครและน่าดึงดูดใจสามารถใช้เพื่อกระตุ้นให้ผู้ใช้คลิก แชร์ หรือชอบ ทำให้กระบวนการเหมือนเกมมากขึ้น และไม่ชอบงานที่น่าเบื่อ
ความสำคัญของการโต้ตอบแบบไมโคร
การโต้ตอบแบบไมโครมีความสำคัญต่อการออกแบบเว็บและแอปบนอุปกรณ์เคลื่อนที่ เนื่องจากเป็นการปิดช่องว่างระหว่างมนุษย์และเครื่องจักร การทำให้งานคอมพิวเตอร์มีมนุษยธรรมและทำให้พวกเขาทำงานในลักษณะที่ผู้คนเข้าใจ คุณกำลังผสมผสานการออกแบบเข้ากับบุคลิกภาพ ยิ่งไปกว่านั้น บุคลิกภาพนี้สามารถถ่ายทอดภาพลักษณ์ของแบรนด์หรือธุรกิจโดยการเปลี่ยนแปลงเล็กๆ น้อยๆ ในการโต้ตอบแบบไมโคร
พวกเขาสามารถสนุก, การ์ตูน, คล่องตัวหรือเป็นมืออาชีพและเมื่อวางไว้กับฉากหลังของเว็บไซต์จะช่วยเสริมภาพลักษณ์ของแบรนด์และเสียง บางทีสิ่งสำคัญที่สุดของการโต้ตอบแบบไมโครก็คือทำให้ประสบการณ์ของผู้ใช้โดยรวมสนุกสนานยิ่งขึ้น ไม่ว่าพวกเขาจะให้ความบันเทิงเล็กน้อย สอนเราสิ่งใหม่ ๆ หรือยืนยันว่าเราได้ทำบางสิ่งอย่างถูกต้อง การโต้ตอบแบบไมโครช่วยปรับปรุงวิธีที่เราเชื่อมต่อกับโลกดิจิทัล
คุณอาจต้องการอ่านเกี่ยวกับข้อผิดพลาดในการออกแบบการโต้ตอบที่ผลักดันเราให้เป็นบ้า
