วิธีการปรับปรุงและเพิ่มประสิทธิภาพในแอป React
เผยแพร่แล้ว: 2022-03-10React ช่วยให้เว็บแอปพลิเคชันสามารถอัปเดตส่วนต่อประสานผู้ใช้ (UI) ได้อย่างรวดเร็ว แต่นั่นไม่ได้หมายความว่าแอปพลิเคชัน React ขนาดกลางหรือขนาดใหญ่ของคุณจะทำงานอย่างมีประสิทธิภาพ ประสิทธิภาพของมันจะขึ้นอยู่กับว่าคุณใช้ React อย่างไรในการสร้างมัน และขึ้นอยู่กับความเข้าใจของคุณเกี่ยวกับวิธีการทำงานของ React และกระบวนการที่ส่วนประกอบต่างๆ ดำเนินไปตลอดช่วงต่างๆ ของวงจรชีวิต React นำเสนอการปรับปรุงประสิทธิภาพมากมายให้กับเว็บแอป และคุณสามารถบรรลุการปรับปรุงเหล่านี้ผ่านเทคนิค คุณลักษณะ และเครื่องมือต่างๆ
ในบทช่วยสอนนี้ เราจะพูดถึงวิธีการต่างๆ ในการเพิ่มประสิทธิภาพในแอปพลิเคชัน React และคุณลักษณะของ React ที่เราสามารถใช้เพื่อปรับปรุงประสิทธิภาพได้
จะเริ่มการเพิ่มประสิทธิภาพในแอปพลิเคชัน React ได้ที่ไหน
เราไม่สามารถเริ่มเพิ่มประสิทธิภาพแอปโดยไม่รู้ว่าควรเพิ่มประสิทธิภาพเมื่อใดและที่ไหน คุณอาจจะถามว่า “เราจะเริ่มจากตรงไหนดี?”
ในระหว่างกระบวนการแสดงผลเริ่มต้น React จะสร้างแผนผัง DOM ของส่วนประกอบ ดังนั้น เมื่อข้อมูลเปลี่ยนแปลงในแผนผัง DOM เราต้องการให้ React แสดงเฉพาะส่วนประกอบที่ได้รับผลกระทบจากการเปลี่ยนแปลงใหม่เท่านั้น โดยข้ามส่วนประกอบอื่นๆ ในแผนผังที่ไม่ได้รับผลกระทบ
อย่างไรก็ตาม React อาจแสดงผลส่วนประกอบทั้งหมดในแผนผัง DOM อีกครั้ง แม้ว่าจะไม่ได้รับผลกระทบทั้งหมดก็ตาม ซึ่งจะส่งผลให้เวลาโหลดนานขึ้น เสียเวลา และแม้แต่ทรัพยากร CPU ที่สิ้นเปลืองไป เราต้องป้องกันไม่ให้สิ่งนี้เกิดขึ้น ดังนั้น นี่คือจุดที่เราจะเน้นความพยายามในการเพิ่มประสิทธิภาพของเรา
ในสถานการณ์นี้ เราสามารถกำหนดค่าทุกองค์ประกอบให้แสดงผลหรือแตกต่างเมื่อจำเป็นเท่านั้น เพื่อหลีกเลี่ยงการสูญเสียทรัพยากรและเวลา
การวัดประสิทธิภาพ
อย่าเริ่มกระบวนการปรับให้เหมาะสมของแอปพลิเคชัน React ของคุณโดยพิจารณาจากสิ่งที่คุณรู้สึก ให้ใช้เครื่องมือวัดที่มีให้เพื่อวิเคราะห์ประสิทธิภาพของแอป React และรับรายงานโดยละเอียดเกี่ยวกับสิ่งที่อาจทำให้ช้าลง
วิเคราะห์ส่วนประกอบ React ด้วยแท็บประสิทธิภาพของ Chrome
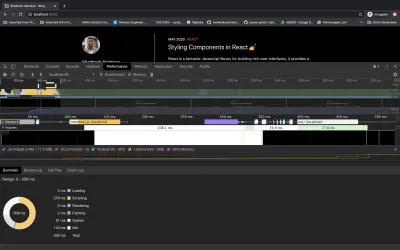
ตามเอกสารของ React ในขณะที่คุณยังคงอยู่ในโหมดการพัฒนา คุณสามารถใช้แท็บ "ประสิทธิภาพ" ในเบราว์เซอร์ Chrome เพื่อให้เห็นภาพว่าส่วนประกอบ React ติดตั้ง อัปเดต และยกเลิกการต่อเชื่อมอย่างไร ตัวอย่างเช่น รูปภาพด้านล่างแสดงโปรไฟล์แท็บ "ประสิทธิภาพ" ของ Chrome และวิเคราะห์บล็อกของฉันในโหมดการพัฒนา

โดยทำตามขั้นตอนเหล่านี้:
- ปิดใช้งานส่วนขยายทั้งหมดชั่วคราว โดยเฉพาะ React Developer Tools เนื่องจากอาจทำให้ผลการวิเคราะห์ยุ่งเหยิง คุณสามารถปิดการใช้งานส่วนขยายได้อย่างง่ายดายโดยเรียกใช้เบราว์เซอร์ในโหมดไม่ระบุตัวตน
- ตรวจสอบให้แน่ใจว่าแอปพลิเคชันทำงานในโหมดการพัฒนา นั่นคือ แอปพลิเคชันควรทำงานบน localhost ของคุณ
- เปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome คลิกแท็บ "ประสิทธิภาพ" จากนั้นคลิกปุ่ม "บันทึก"
- ดำเนินการที่คุณต้องการโปรไฟล์ อย่าบันทึกเกิน 20 วินาที มิฉะนั้น Chrome อาจค้าง
- หยุดการบันทึก
- เหตุการณ์ปฏิกิริยาจะถูกจัดกลุ่มภายใต้ป้ายกำกับ "ระยะเวลาของผู้ใช้"
ตัวเลขจากตัวสร้างโปรไฟล์นั้นสัมพันธ์กัน เวลาและส่วนประกอบส่วนใหญ่จะแสดงผลได้รวดเร็วยิ่งขึ้นในการผลิต อย่างไรก็ตาม สิ่งนี้จะช่วยให้คุณทราบได้ว่าเมื่อใดที่ UI ได้รับการอัปเดตโดยไม่ได้ตั้งใจ รวมถึงความลึกและความถี่ของการอัปเดต UI ที่เกิดขึ้น
React Developer Tools Profiler
ตามเอกสารของ React ใน react-dom 16.5+ และ react-native 0.57+ ความสามารถในการทำโปรไฟล์ที่ได้รับการปรับปรุงนั้นมีให้ในโหมดนักพัฒนาโดยใช้ React Developer Tools Profiler ตัวสร้างโปรไฟล์ใช้ Profiler API รุ่นทดลองของ React เพื่อเปรียบเทียบข้อมูลเวลาเกี่ยวกับแต่ละองค์ประกอบที่แสดงผล เพื่อระบุปัญหาคอขวดด้านประสิทธิภาพในแอปพลิเคชัน React
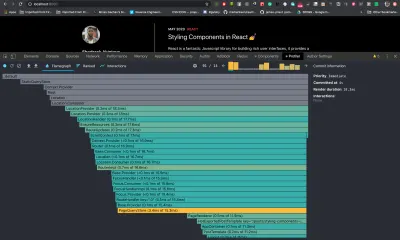
เพียงดาวน์โหลด React Developer Tools สำหรับเบราว์เซอร์ของคุณ จากนั้นคุณสามารถใช้เครื่องมือสร้างโปรไฟล์ที่มาพร้อมกับเบราว์เซอร์ได้ ตัวสร้างโปรไฟล์สามารถใช้ได้ในโหมดการพัฒนาหรือในบิลด์การทำโปรไฟล์การผลิตของ React v16.5+ เท่านั้น ภาพด้านล่างเป็นข้อมูลสรุป Profiler ของบล็อกของฉันในโหมดการพัฒนาโดยใช้ React Developer Tools Profiler:

เพื่อให้บรรลุเป้าหมายนี้ ให้ทำตามขั้นตอนเหล่านี้:
- ดาวน์โหลด React Developer Tools
- ตรวจสอบให้แน่ใจว่าแอปพลิเคชัน React ของคุณอยู่ในโหมดการพัฒนาหรือในบิลด์โปรไฟล์การผลิตของ React v16.5+
- เปิดแท็บ "เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์" ของ Chrome แท็บใหม่ชื่อ “Profiler” จะพร้อมใช้งาน โดย React Developer Tools
- คลิกปุ่ม "บันทึก" และดำเนินการที่คุณต้องการสร้างโปรไฟล์ ตามหลักการแล้ว ให้หยุดบันทึกหลังจากที่คุณได้ดำเนินการที่คุณต้องการสร้างโปรไฟล์แล้ว
- กราฟ (เรียกว่าแฟล็กกราฟ) จะปรากฏขึ้นพร้อมกับตัวจัดการเหตุการณ์และส่วนประกอบทั้งหมดของแอป React ของคุณ
หมายเหตุ : ดูข้อมูลเพิ่มเติมในเอกสารประกอบ
บันทึกด้วย React.memo()
React v16 ได้รับการเผยแพร่พร้อมกับ API เพิ่มเติม ซึ่งเป็นส่วนประกอบที่มีลำดับสูงกว่าที่เรียกว่า React.memo() ตามเอกสารนี้มีไว้เพื่อ เพิ่มประสิทธิภาพการ ทำงานเท่านั้น
ชื่อ " บันทึก " มาจากการบันทึก ซึ่งเป็นรูปแบบหนึ่งของการเพิ่มประสิทธิภาพที่ใช้เป็นหลักในการเพิ่มความเร็วโค้ดโดยการจัดเก็บผลลัพธ์ของการเรียกใช้ฟังก์ชันราคาแพงและส่งคืนผลลัพธ์ที่เก็บไว้ทุกครั้งที่มีการเรียก ใช้ฟังก์ชันราคาแพงแบบเดิม อีกครั้ง
การบันทึกเป็นเทคนิคสำหรับการเรียกใช้ฟังก์ชันเพียงครั้งเดียว โดยปกติแล้วจะเป็นฟังก์ชันบริสุทธิ์ แล้วบันทึกผลลัพธ์ลงในหน่วยความจำ หากเราพยายามเรียกใช้ฟังก์ชันนั้นอีกครั้ง โดยมี อาร์กิวเมนต์เหมือนเดิม ระบบจะส่งคืนผลลัพธ์ที่บันทึกไว้ก่อนหน้านี้จากการเรียกใช้ฟังก์ชันแรก โดยไม่ต้องเรียกใช้ฟังก์ชันอีกครั้ง
การจับคู่คำอธิบายด้านบนกับระบบนิเวศ React ฟังก์ชันที่กล่าวถึงคือส่วนประกอบ React และอาร์กิวเมนต์เป็นอุปกรณ์ประกอบฉาก
พฤติกรรมเริ่มต้นของส่วนประกอบที่ประกาศโดยใช้ React.memo() คือมันแสดงผลก็ต่อเมื่ออุปกรณ์ประกอบฉากในส่วนประกอบมีการเปลี่ยนแปลง มันทำการเปรียบเทียบแบบตื้นของอุปกรณ์ประกอบฉากเพื่อตรวจสอบสิ่งนี้ แต่มีตัวเลือกให้แทนที่สิ่งนี้
React.memo() ช่วยเพิ่มประสิทธิภาพการทำงานของแอป React โดยการหลีกเลี่ยงการแสดงผลซ้ำส่วนประกอบที่ไม่มีการเปลี่ยนแปลงอุปกรณ์ประกอบฉาก หรือเมื่อไม่จำเป็นต้องแสดงผลซ้ำ
รหัสด้านล่างเป็นไวยากรณ์พื้นฐานของ React.memo() :
const MemoizedComponent = React.memo((props) => { // Component code goes in here }) เมื่อใดควรใช้ React.memo()
- องค์ประกอบการทำงานที่บริสุทธิ์
คุณสามารถใช้React.memo()หากคอมโพเนนต์ของคุณทำงาน ได้รับพร็อพเดียวกัน และแสดงผลเอาต์พุตเดียวกันเสมอ คุณยังสามารถใช้React.memo()กับส่วนประกอบที่ไม่ทำงานบริสุทธิ์ด้วย React hooks - องค์ประกอบแสดงผลบ่อย
คุณสามารถใช้React.memo()เพื่อห่อส่วนประกอบที่แสดงผลบ่อยๆ - ส่วนประกอบแสดงผลใหม่ด้วยอุปกรณ์ประกอบฉากเดียวกัน
ใช้React.memo()เพื่อห่อส่วนประกอบที่มักจะมาพร้อมกับอุปกรณ์ประกอบฉากเดียวกันในระหว่างการเรนเดอร์ซ้ำ - องค์ประกอบปานกลางถึงสูง
ใช้สำหรับส่วนประกอบที่มีองค์ประกอบ UI ปานกลางถึงสูงเพื่อตรวจสอบความเท่าเทียมกัน
หมายเหตุ : โปรดใช้ความระมัดระวังในการจำส่วนประกอบที่ใช้อุปกรณ์ประกอบฉากเป็นการเรียกกลับ อย่าลืมใช้อินสแตนซ์ของฟังก์ชันเรียกกลับเดียวกันระหว่างการเรนเดอร์ ทั้งนี้เนื่องจากองค์ประกอบหลักสามารถจัดเตรียมอินสแตนซ์ที่แตกต่างกันของฟังก์ชันเรียกกลับในทุกการแสดงผล ซึ่งจะทำให้กระบวนการบันทึกหยุดทำงาน ในการแก้ไขปัญหานี้ ตรวจสอบให้แน่ใจว่าองค์ประกอบที่บันทึกได้รับอินสแตนซ์การเรียกกลับเดียวกันเสมอ

เรามาดูกันว่าเราจะใช้การท่องจำในสถานการณ์จริงได้อย่างไร องค์ประกอบการทำงานด้านล่างที่เรียกว่า “Photo” ใช้ React.memo() เพื่อป้องกันการแสดงผลซ้ำ
export function Photo({ title, views }) { return ( <div> <div>Photo title: {title}</div> <div>Location: {location}</div> </div> ); } // memoize the component export const MemoizedPhoto = React.memo(Photo); โค้ดด้านบนประกอบด้วยองค์ประกอบการทำงานที่แสดง div ที่มีชื่อรูปภาพและตำแหน่งของตัวแบบในรูปภาพ เรากำลังบันทึกองค์ประกอบด้วยการสร้างฟังก์ชันใหม่และเรียกมันว่า MemoizedPhoto การจดบันทึกองค์ประกอบภาพถ่ายจะป้องกันองค์ประกอบจากการเรนเดอร์ซ้ำ ตราบใดที่อุปกรณ์ประกอบฉาก title และ location เหมือนกันในการเรนเดอร์ครั้งต่อๆ ไป
// On first render, React calls MemoizedPhoto function. <MemoizedPhoto title="Effiel Tower" location="Paris" /> // On next render, React does not call MemoizedPhoto function, // preventing rendering <MemoizedPhoto title="Effiel Tower" location="Paris" />ที่นี่ React จะเรียกใช้ฟังก์ชันบันทึกเพียงครั้งเดียว มันจะไม่แสดงส่วนประกอบในการโทรครั้งต่อไปตราบใดที่อุปกรณ์ประกอบฉากยังคงเหมือนเดิม
การรวมกลุ่มและการย่อขนาด
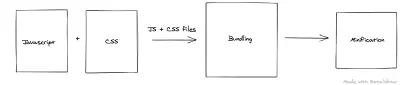
ในแอปพลิเคชัน React แบบหน้าเดียว เราสามารถรวมกลุ่มและย่อโค้ด JavaScript ทั้งหมดของเราให้เป็นไฟล์เดียวได้ ไม่เป็นไร ตราบใดที่แอปพลิเคชันของเราค่อนข้างเล็ก
เมื่อแอปพลิเคชัน React ของเราเติบโตขึ้น การรวมกลุ่มและย่อโค้ด JavaScript ทั้งหมดของเราให้เป็นไฟล์เดียวจะกลายเป็นปัญหา เข้าใจยาก และน่าเบื่อหน่าย นอกจากนี้ยังจะส่งผลต่อประสิทธิภาพและเวลาในการโหลดของแอป React เนื่องจากเรากำลังส่งไฟล์ JavaScript ขนาดใหญ่ไปยังเบราว์เซอร์ ดังนั้น เราจำเป็นต้องมีกระบวนการบางอย่างเพื่อช่วยเราแบ่งฐานรหัสออกเป็นไฟล์ต่างๆ และส่งไปยังเบราว์เซอร์ตามช่วงเวลาที่ต้องการ
ในสถานการณ์เช่นนี้ เราสามารถใช้เครื่องมือรวมเนื้อหาบางรูปแบบได้ เช่น Webpack จากนั้นจึงใช้ประโยชน์จากฟังก์ชันการแยกโค้ดเพื่อแยกแอปพลิเคชันของเราออกเป็นหลายไฟล์
แนะนำให้ใช้การแยกโค้ดในเอกสารประกอบของ Webpack เพื่อปรับปรุงเวลาในการโหลดแอปพลิเคชัน นอกจากนี้ยังแนะนำในเอกสารประกอบของ React สำหรับการโหลดแบบ Lazy Loading (ให้บริการเฉพาะสิ่งที่ผู้ใช้ต้องการในปัจจุบัน) ซึ่งสามารถปรับปรุงประสิทธิภาพได้อย่างมาก
Webpack แนะนำวิธีทั่วไปสามวิธีในการแยกรหัส:
- จุดเริ่มต้น
แยกรหัสด้วยตนเองโดยใช้การกำหนดค่ารายการ - ป้องกันการทำซ้ำ
ใช้SplitChunksPluginเพื่อขจัดข้อมูลซ้ำซ้อนและแยกส่วนต่างๆ - การนำเข้าแบบไดนามิก
แยกรหัสผ่านการเรียกใช้ฟังก์ชันอินไลน์ภายในโมดูล
ประโยชน์ของการแยกรหัส
- การแยกรหัสช่วยด้วยทรัพยากรแคชของเบราว์เซอร์และด้วยรหัสที่ไม่เปลี่ยนแปลงบ่อย
- นอกจากนี้ยังช่วยให้เบราว์เซอร์ดาวน์โหลดทรัพยากรแบบขนาน ซึ่งช่วยลดเวลาในการโหลดโดยรวมของแอปพลิเคชัน
- ช่วยให้เราสามารถแบ่งโค้ดเป็นส่วนๆ ที่จะโหลดตามต้องการหรือตามที่แอปพลิเคชันต้องการ
- มันทำให้การดาวน์โหลดทรัพยากรเริ่มต้นในการเรนเดอร์ครั้งแรกมีขนาดค่อนข้างเล็ก ซึ่งจะช่วยลดเวลาในการโหลดของแอพ

โครงสร้างข้อมูลที่ไม่เปลี่ยนรูป
เอกสารของ React พูดถึงพลังของการไม่เปลี่ยนแปลงข้อมูล ข้อมูลใด ๆ ที่ไม่สามารถเปลี่ยนแปลงได้จะไม่เปลี่ยนแปลง ความไม่เปลี่ยนรูปเป็นแนวคิดที่โปรแกรมเมอร์ React ควรเข้าใจ
ค่าหรือวัตถุที่ไม่เปลี่ยนรูปไม่สามารถเปลี่ยนแปลงได้ ดังนั้น เมื่อมีการอัพเดต ค่าใหม่จะถูกสร้างขึ้นในหน่วยความจำ โดยไม่ให้ค่าเดิมถูกแตะต้อง
เราสามารถใช้โครงสร้างข้อมูลที่ไม่เปลี่ยนรูปและ React.PureComponent เพื่อตรวจสอบการเปลี่ยนแปลงสถานะที่ซับซ้อนโดยอัตโนมัติ ตัวอย่างเช่น หากสถานะในแอปพลิเคชันของคุณไม่เปลี่ยนรูป คุณสามารถบันทึกอ็อบเจ็กต์สถานะทั้งหมดในร้านค้าเดียวด้วยไลบรารีการจัดการสถานะ เช่น Redux ซึ่งทำให้คุณสามารถใช้ฟังก์ชันเลิกทำและทำซ้ำได้อย่างง่ายดาย
อย่าลืมว่าเราไม่สามารถเปลี่ยนแปลงข้อมูลที่ไม่เปลี่ยนรูปได้เมื่อสร้างขึ้นแล้ว
ประโยชน์ของโครงสร้างข้อมูลที่ไม่เปลี่ยนรูป
- พวกเขาไม่มีผลข้างเคียง
- ออบเจ็กต์ข้อมูลที่ไม่เปลี่ยนรูปนั้นสร้าง ทดสอบ และใช้งานได้ง่าย
- ช่วยให้เราเขียนตรรกะที่ใช้ตรวจสอบการอัปเดตในสถานะได้อย่างรวดเร็ว โดยไม่ต้องตรวจสอบข้อมูลซ้ำแล้วซ้ำอีก
- ช่วยป้องกันการเชื่อมต่อชั่วคราว (ประเภทของการมีเพศสัมพันธ์ที่รหัสขึ้นอยู่กับลำดับของการดำเนินการ)
ไลบรารีต่อไปนี้ช่วยในการจัดเตรียมชุดของโครงสร้างข้อมูลที่ไม่เปลี่ยนรูปแบบ:
- immutability-helper
เปลี่ยนสำเนาข้อมูลโดยไม่เปลี่ยนแหล่งที่มา - ไม่เปลี่ยนรูป.js
การรวบรวมข้อมูลถาวรที่ไม่เปลี่ยนรูปแบบสำหรับ JavaScript เพิ่มประสิทธิภาพและความเรียบง่าย - ไม่มีรอยต่อ-ไม่เปลี่ยนรูป
โครงสร้างข้อมูลที่ไม่เปลี่ยนรูปสำหรับ JavaScript จะเข้ากันได้กับอาร์เรย์และอ็อบเจ็กต์ JavaScript ปกติ - ปฏิกิริยาคัดลอกเขียน
สิ่งนี้ทำให้สถานะไม่เปลี่ยนรูปด้วย API ที่ไม่แน่นอน
วิธีอื่นในการปรับปรุงประสิทธิภาพ
ใช้บิลด์การผลิตก่อนปรับใช้
เอกสารประกอบของ React แนะนำให้ใช้บิลด์การผลิตที่ลดขนาดลงเมื่อปรับใช้แอปของคุณ

หลีกเลี่ยงฟังก์ชั่นที่ไม่ระบุชื่อ
เนื่องจากฟังก์ชันที่ไม่ระบุตัวตนไม่ได้ถูกกำหนดให้กับตัวระบุ (ผ่าน const/let/var ) ฟังก์ชันเหล่านี้จะไม่คงอยู่เมื่อใดก็ตามที่องค์ประกอบได้รับการแสดงผลอีกครั้งอย่างหลีกเลี่ยงไม่ได้ ซึ่งทำให้ JavaScript จัดสรรหน่วยความจำใหม่ทุกครั้งที่คอมโพเนนต์นี้แสดงผลใหม่ แทนที่จะจัดสรรหน่วยความจำเพียงชิ้นเดียวเพียงครั้งเดียว เช่น เมื่อใช้ฟังก์ชันที่มีชื่อ
import React from 'react'; // Don't do this. class Dont extends Component { render() { return ( <button onClick={() => console.log('Do not do this')}> Don't </button> ); } } // The better way class Do extends Component { handleClick = () => { console.log('This is OK'); } render() { return ( <button onClick={this.handleClick}> Do </button> ); } } โค้ดด้านบนแสดงสองวิธีที่แตกต่างกันในการทำให้ปุ่มทำงานเมื่อคลิก บล็อกโค้ดแรกใช้ฟังก์ชันที่ไม่ระบุตัวตนในอุปกรณ์ onClick() และจะส่งผลต่อประสิทธิภาพการทำงาน บล็อกโค้ดที่สองใช้ฟังก์ชันที่มีชื่อในฟังก์ชัน onClick() ซึ่งเป็นวิธีที่ถูกต้องในสถานการณ์นี้
การติดตั้งและการถอดส่วนประกอบมักจะมีราคาแพง
เราไม่แนะนำให้ใช้เงื่อนไขหรือ tenaries เพื่อทำให้ส่วนประกอบหายไป (เช่น ยกเลิกการต่อเชื่อม) เนื่องจากส่วนประกอบที่ถูกทำให้หายไปจะทำให้เบราว์เซอร์ทาสีใหม่และปรับโฟลว์ นี่เป็นกระบวนการที่มีราคาแพง เนื่องจากจะต้องคำนวณตำแหน่งและเรขาคณิตขององค์ประกอบ HTML ในเอกสารใหม่ แต่เราสามารถใช้คุณสมบัติ opacity และ visibility ของ CSS เพื่อซ่อนองค์ประกอบได้ ด้วยวิธีนี้ ส่วนประกอบจะยังคงอยู่ใน DOM แต่มองไม่เห็น โดยไม่มีค่าใช้จ่ายด้านประสิทธิภาพใดๆ
จำลองรายการแบบยาว
เอกสารประกอบแนะนำว่า หากคุณกำลังแสดงรายการที่มีข้อมูลจำนวนมาก คุณควรแสดงข้อมูลบางส่วนในรายการในแต่ละครั้งภายในวิวพอร์ตที่มองเห็นได้ จากนั้น คุณสามารถแสดงข้อมูลเพิ่มเติมในขณะที่กำลังเลื่อนรายการ ดังนั้น ข้อมูลจะแสดงเฉพาะเมื่ออยู่ในวิวพอร์ต กระบวนการนี้เรียกว่า "windowing" ใน windowing ชุดย่อยเล็กๆ ของแถวจะแสดงผลในเวลาใดก็ตาม มีห้องสมุดยอดนิยมสำหรับทำสิ่งนี้ โดย Brian Vaughn สองแห่งดูแล:
- react-windows
- react-virtualized
บทสรุป
มีหลายวิธีในการปรับปรุงประสิทธิภาพของแอปพลิเคชัน React ของคุณ บทความนี้ได้กล่าวถึงวิธีการเพิ่มประสิทธิภาพการทำงานที่สำคัญและมีประสิทธิภาพที่สุด
ฉันหวังว่าคุณจะสนุกกับการอ่านบทช่วยสอนนี้ คุณสามารถเรียนรู้เพิ่มเติมได้จากแหล่งข้อมูลด้านล่าง หากคุณมีคำถามใด ๆ ทิ้งไว้ในส่วนความคิดเห็นด้านล่าง ฉันยินดีที่จะตอบทุกคน
ข้อมูลอ้างอิงและทรัพยากรที่เกี่ยวข้อง
- “การเพิ่มประสิทธิภาพ”, React Docs
- “ ใช้ React.memo อย่างชาญฉลาด” Dmitri Pavlutin
- “เทคนิคการเพิ่มประสิทธิภาพในการตอบสนอง” Niteesh Yadav
- “ไม่เปลี่ยนรูปในปฏิกิริยา: ไม่มีอะไรผิดปกติกับวัตถุกลายพันธุ์” เอสเตบัน เอร์เรรา
- “10 วิธีในการเพิ่มประสิทธิภาพการทำงานของแอพ React ของคุณ” Chidume Nnamdi
- “เคล็ดลับ 5 ข้อในการปรับปรุงประสิทธิภาพของแอปตอบโต้ของคุณ” William Le
