14 Mega Menu Designs ที่นักออกแบบทุกคนสามารถเรียนรู้ได้
เผยแพร่แล้ว: 2020-04-14มีหลายแง่มุมในการออกแบบเว็บไซต์ที่นักออกแบบควรคำนึงถึง เว็บไซต์ที่สมบูรณ์แบบประกอบด้วยส่วนประกอบขนาดเล็กจำนวนมากที่ช่วยปรับปรุง UX/UI ของเว็บไซต์ที่กำหนด ส่วนประกอบของเว็บไซต์เหล่านี้ช่วยในด้านความสวยงามโดยรวมและคุณค่าการใช้งานของเว็บไซต์ องค์ประกอบหนึ่งดังกล่าวคือเมนูเมก้า การออกแบบเมนูเมก้าเป็นองค์ประกอบการออกแบบเว็บที่ไม่จำเป็นต้องมีทุกเว็บไซต์ อันที่จริง สิ่งสำคัญคือต้องเข้าใจก่อนว่าเว็บไซต์ใดควรมีการออกแบบ Mega Menu และเพื่อวัตถุประสงค์ใด
โดยทั่วไป คุณจะต้องมี Mega Menu สำหรับเว็บไซต์ที่มีลิงก์มากมาย Mega Menus เป็นระบบนำทางชนิดหนึ่งที่ช่วยให้มองเห็นตัวเลือกทั้งหมดได้ในคราวเดียว เมนู mega สามารถวางได้ทั้งแนวตั้งและแนวนอน ข้อมูลนี้สามารถแบ่งออกเป็นส่วน ๆ หรือทิ้งไว้โดยไม่มีส่วน ตัวอย่างที่ดีอย่างหนึ่งคือเว็บไซต์ Amazon UK อย่างไรก็ตาม ในไซต์ของสหรัฐอเมริกา Amazon ใช้รูปแบบเมนูแบบเลื่อนลง
เหมาะอย่างยิ่งที่จะมีเมนูเด่นเมื่อคุณมีแผนกย่อยจำนวนมากภายใต้หมวดหมู่หลักเดียว เมื่อระดับของลำดับชั้นเพิ่มขึ้น การใช้เมนูแบบเลื่อนลงสำหรับเว็บไซต์ดังกล่าวจะทำให้มุมมองของลูกค้าน่าเบื่อและน่ารำคาญมากขึ้น ข้อควรพิจารณาที่สำคัญที่สุดประการหนึ่งที่ต้องเก็บไว้ในขณะที่รวมการออกแบบเมนูขนาดใหญ่ไว้ในเลย์เอาต์ของเว็บไซต์ก็คือควรสนับสนุน UX ในเชิงบวก ควรพิจารณาอีกอย่างหนึ่งว่าจะช่วยให้บรรลุวัตถุประสงค์ของเว็บไซต์หรือไม่
วัตถุประสงค์ของเมนูเมก้า
สถานที่ที่ดีที่สุดที่ Mega Menus ถูกใช้โดยทั่วไป ได้แก่ ร้านค้าออนไลน์ ส่งเสริมให้ผู้คนซื้อบริการของคุณหรือติดต่อคุณ เพิ่มการติดตาม หน้าชุมชน รับสมาชิกเพิ่มขึ้น และขายตั๋วเข้าร่วมงาน ตอนนี้เรารู้แล้วว่าทำไมและที่ใดที่ควรใช้การออกแบบ Mega Menu ให้เราดูที่ X Mega Menu Designs ที่นักออกแบบทุกคนสามารถเรียนรู้จากรูปแบบ:
1. มูสกราม:
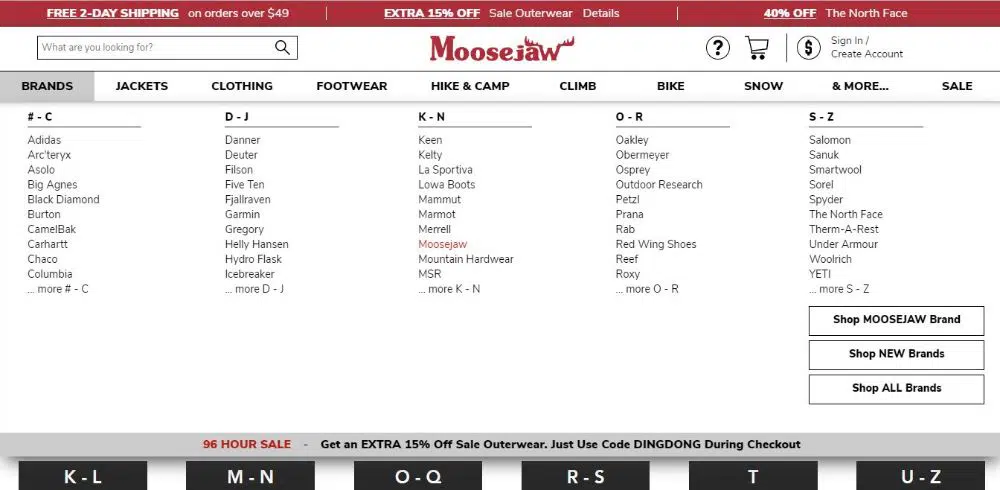
MooseJaw เป็นตัวอย่างเว็บไซต์ที่ยอดเยี่ยมสำหรับการออกแบบ Mega Menu เป็นเว็บไซต์ร้านค้าปลีกออนไลน์ที่เชี่ยวชาญด้านชุดลำลอง การตั้งแคมป์ การเดินป่า และอุปกรณ์กีฬาผจญภัยอื่นๆ เมื่อคุณเยี่ยมชมไซต์ คุณจะเห็น breadcrumbs ที่อ่าน Brands, Jackets และอื่นๆ เมื่อคุณวางเมาส์ไว้บนรายการเหล่านั้น จะแสดงรายการเมนูเด่นสำหรับ breadcrumb เป้าหมายแต่ละรายการ
สมมติว่าเมาส์ของคุณอยู่บนแบรนด์ และเมนูเด่นสำหรับการแสดงเส้นทางจะเปิดขึ้น มีรายชื่อแบรนด์ที่เป็นไปได้ทั้งหมดบนเว็บไซต์ โดยจัดเรียงและจัดโครงสร้างเป็นหมวดหมู่ตามตัวอักษร ต่อไป เบรดครัมบ์ถัดไป – แจ็กเก็ตมีเมนูเด่นที่จัดระเบียบตามเพศและอายุของบุคคลที่กำลังมองหาผลิตภัณฑ์ และจัดหมวดหมู่ตามวัตถุประสงค์ตามลำดับ นี่เป็นการจัดโครงสร้างข้อมูลอย่างเป็นระบบในเมนูขนาดใหญ่สำหรับไซต์อีคอมเมิร์ซใดๆ ที่นักออกแบบสามารถดึงแรงบันดาลใจได้
2. ซองจดหมาย:
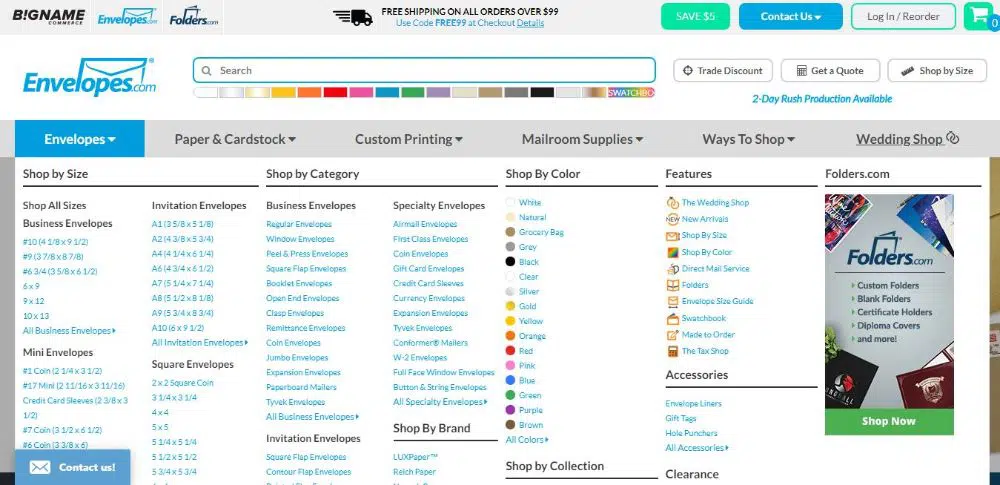
ซองจดหมายเป็นเว็บไซต์ที่จำหน่ายเอกสารทางไปรษณีย์และซองจดหมาย เมื่อคุณเยี่ยมชมเว็บไซต์ คุณสามารถระบุเบรดครัมบ์ได้ตั้งแต่แรกเห็น พวกเขายังมีลูกศรชี้ลงถัดจากชื่อเรื่องเพื่อระบุว่าคุณควรจะเลื่อนเมาส์ไปที่นั่นเพื่อดูเนื้อหาเพิ่มเติม
เมื่อคุณทำเช่นนั้น คุณจะพบกับตัวเลือกเมนูย่อย โดยจะจัดเรียงสินค้าตามขนาด สไตล์ สี และเนื้อกระดาษ คุณจะเห็นการจัดหมวดหมู่ย่อยที่มีประสิทธิภาพเพื่อให้สแกนข้อมูลได้ง่ายขึ้น และช่วยให้ผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหาได้อย่างแท้จริง
3. Evernote:
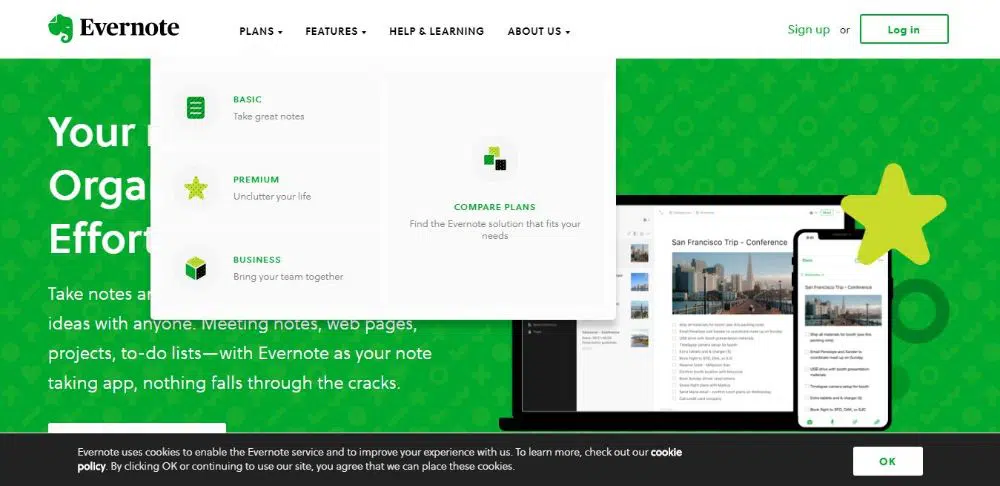
หากคุณเคยรู้สึกว่าต้องการแพลตฟอร์มการจดบันทึกที่มีประสิทธิภาพ คุณจะเคยได้ยินเกี่ยวกับ Evernote เว็บไซต์โดยรวมมี UI ที่สะอาดและมีประสิทธิภาพมาก ส่วนหัวของเว็บไซต์มีโลโก้อยู่ที่มุมซ้ายบน และเบรดครัมบ์ที่สำคัญทั้งหมดถัดจากโลโก้ในแนวนอน
เบรดครัมบ์แต่ละรายการมีชื่อเรื่องที่มีลูกศรชี้ลง เมื่อคุณวางเมาส์บนเบรดครัมบ์เหล่านี้ คุณจะได้รับการต้อนรับด้วยตัวเลือกต่างๆ ที่เกี่ยวข้องกับเบรดครัมบ์นั้น Evernote ทำให้แน่ใจว่าได้รวมสีเขียวไว้ทั่วทั้งเว็บไซต์
ดังนั้น เมื่อคุณวางเมาส์เหนือเบรดครัมบ์ คุณจะเห็นรายการดรอปดาวน์ของรายการย่อย เมื่อคุณเริ่มเลื่อนเมาส์ไปที่รายการย่อยเหล่านี้ พื้นหลังของรายการย่อยจะเปลี่ยนเป็นสีเขียว นี่เป็นวิธีที่ยอดเยี่ยมในการเสริมแนวปฏิบัติเกี่ยวกับการเชื่อมโยงสีเดียวกัน และยังดูสวยงามอีกด้วย
4. สัก:
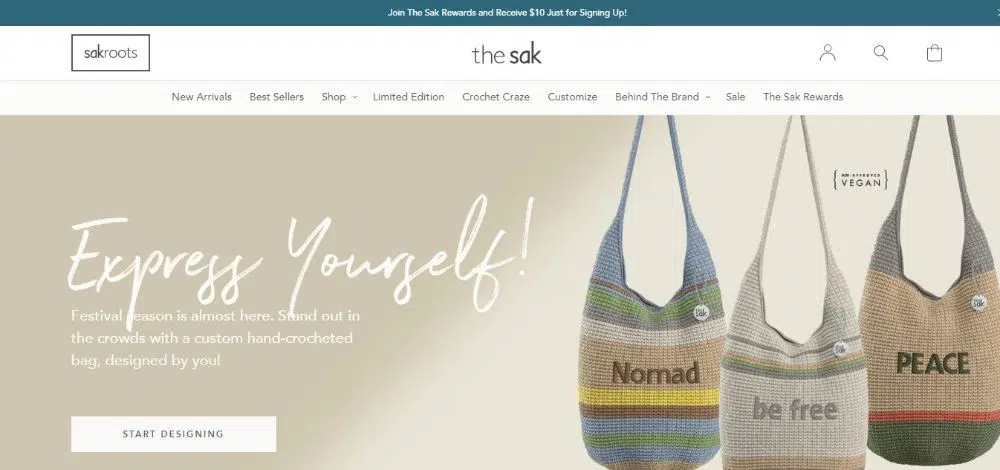
The Sak เป็นเว็บไซต์อีคอมเมิร์ซที่ยอดเยี่ยมที่ทุ่มเทให้กับการขายกระเป๋า มีเมนูเด่นสำหรับ breadcrumbs ที่เลือก สิ่งนี้อาจดูไม่สอดคล้องกันในตอนแรก แต่จริงๆ แล้วเป็นแนวทางปฏิบัติที่ดี เนื่องจากเบรดครัมบ์ทั้งหมดไม่มีตัวเลือกเมนูเด่น จึงขจัดความรู้สึกบังคับในการรวมตัวเลือกนี้ตลอดการออกแบบ
นี้ได้รับการชื่นชมจากผู้เข้าชม เบรดครัมบ์ที่ใช้ประโยชน์จากการออกแบบเมนูเด่นทำอย่างมีสไตล์ การออกแบบเมนูขนาดใหญ่ปรับให้เข้ากับเอฟเฟกต์ไดนามิกของไซต์ เมื่อคุณวางเมาส์เหนือเบรดครัมบ์ ขีดเส้นใต้จะปรากฏขึ้น ก่อนที่เมนูเมกะจะปรากฏ นี่เป็นแอนิเมชั่นที่ราบรื่นและสมบูรณ์แบบ คิวภาพขนาดเล็กเช่นนี้ช่วยเพิ่มประสบการณ์ผู้ใช้
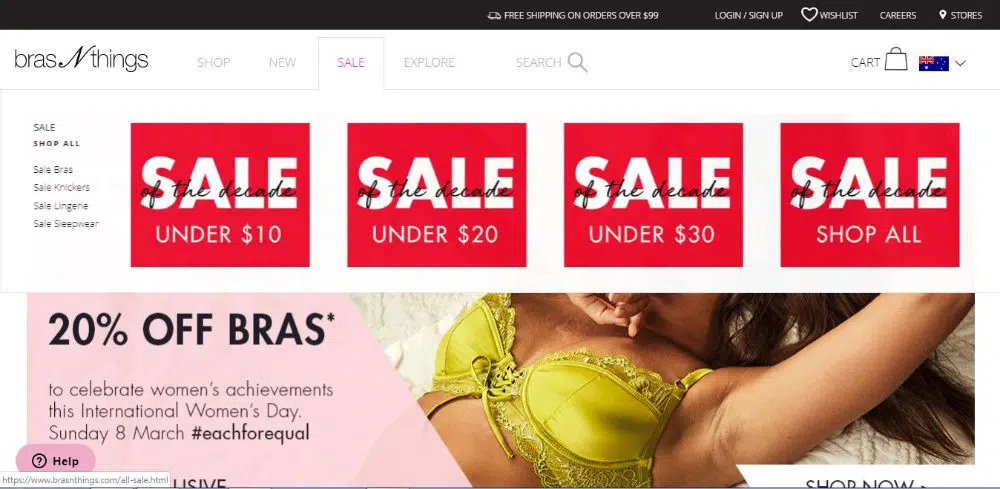
5. Bras N Things:
Bras N Things เป็นเว็บไซต์อีคอมเมิร์ซที่ยอดเยี่ยมที่เน้นการขายชุดชั้นในสตรี เมนูเด่นบนเว็บไซต์นี้ได้รับการออกแบบด้วยแอนิเมชั่นแฟนซีที่เพิ่มคุณค่าด้านสุนทรียภาพให้กับการออกแบบเว็บไซต์โดยรวม มีการนำทางเมนูเมกะที่ราบรื่นและสวยงาม
ระดับที่สองของเมนูเหล่านี้มีสองรูปแบบ – ข้อความธรรมดาหรือข้อความที่มีรูปภาพขนาดเล็ก เบรดครัมบ์สำหรับลดราคาได้รับการออกแบบอย่างชาญฉลาดเมื่อผู้เข้าชมเลื่อนการขาย เขา/เธอจะได้รับการต้อนรับด้วยกล่อง 4 กล่องพร้อมคำว่า SALE ที่เขียนด้วยอักษรตัวหนาและน่าดึงดูดใจ แต่ละกล่องสี่กล่องพูดถึงการขายที่ต่ำกว่า $10, $20 และอื่นๆ
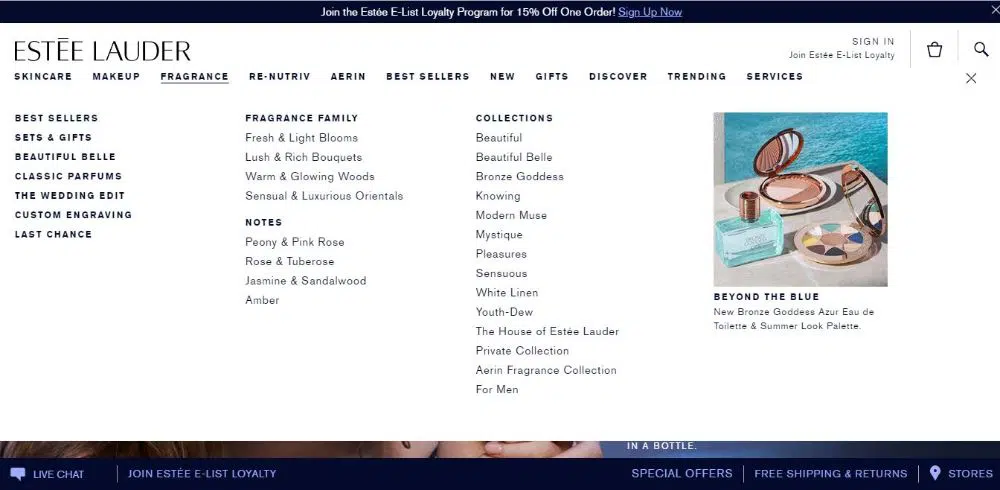
6. เอสเต้ ลอเดอร์:
Estee Lauder เป็นหนึ่งในแบรนด์เครื่องสำอางที่มีชื่อเสียง มีผลิตภัณฑ์ดูแลผิวและเครื่องสำอางยอดนิยมมากมาย ดังนั้นจึงทำให้รู้สึกว่าเว็บไซต์ดังกล่าวจะต้องมีการออกแบบเว็บไซต์ที่ดีและรูปแบบ เว็บไซต์ของ Estee Lauder ไม่ทำให้ผิดหวัง
เว็บไซต์ทั้งหมดมีเทคนิคการออกแบบเว็บไซต์ที่เรียบง่าย โดยมีข้อความสีดำบนพื้นหลังสีขาวล้วน นอกจากนี้ รูปภาพแบนเนอร์ขนาดใหญ่ยังช่วยเพิ่มคุณค่าทางสุนทรียะของภาพอีกด้วย เมนู mega นั้นเรียบง่าย แต่มีประสิทธิภาพ หมวดหมู่ย่อยหลักจะถูกเน้นจากส่วนที่เหลือโดยใช้การจัดรูปแบบตัวหนา ซึ่งทำให้แยกความแตกต่างระหว่างหมวดหมู่ได้ง่าย โดยรวมแล้วมันดูมีโครงสร้าง มีลำดับชั้น และมีการจัดระเบียบ

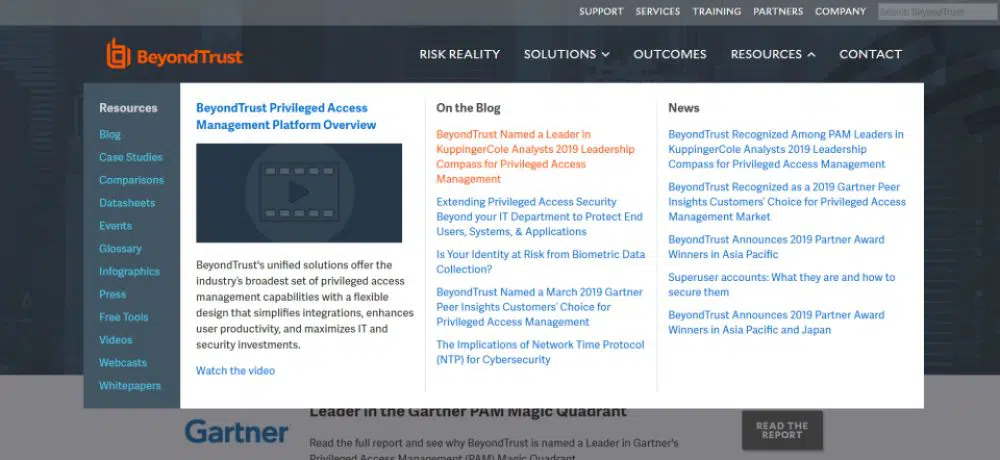
7. นอกเหนือจากความไว้วางใจ:
Beyond Trust เป็นบริษัทสัญชาติอเมริกันที่มุ่งเน้นการพัฒนา ทำการตลาด และสนับสนุนครอบครัวของการเข้าถึงระยะไกลที่มีสิทธิพิเศษ การจัดการเอกลักษณ์ของสิทธิพิเศษ และผลิตภัณฑ์การจัดการช่องโหว่สำหรับ UNIX
มีเมนูเมก้าที่ยอดเยี่ยมพร้อมคุณสมบัติมากมาย แบ่งออกเป็นสองเมนูแนวนอน ตัวเลือกใต้เมนูที่สองจะจัดเรียงตามแนวตั้ง ลำดับชั้นมีความชัดเจนและเข้าใจง่ายในแวบแรก เมื่อใดก็ตามที่คุณจะเลื่อนเมาส์ไปเหนือข้อความ ข้อความนั้นจะเปลี่ยนเป็นสีแดง
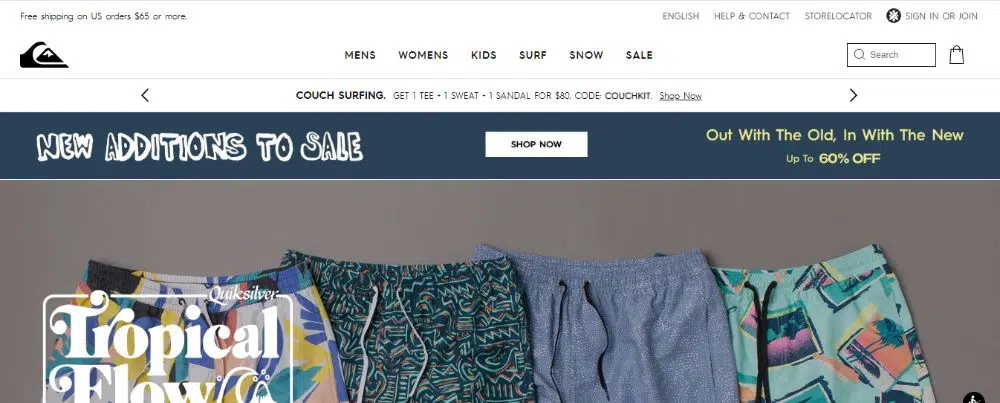
8. ควิกซิลเวอร์:
QuikSilver เป็นแบรนด์กีฬาขายปลีกและเป็นหนึ่งในแบรนด์เสื้อผ้าเซิร์ฟและอุปกรณ์กีฬาที่ใหญ่ที่สุด เว็บไซต์นั้นน่าประทับใจมากพร้อมภาพแบนเนอร์ที่น่าประทับใจ มีการออกแบบเว็บที่เรียบง่ายพร้อมพื้นหลังสีขาวและข้อความสีดำ
การออกแบบเว็บที่น่าประทับใจแบบเดียวกันนี้ถูกนำมาใช้ในการออกแบบเมนูขนาดใหญ่ มีสไตล์มินิมัลลิสต์ เนื้อหาจัดอยู่ตรงกลางซึ่งทำให้เหลือพื้นที่สีขาวและพื้นที่ระบายอากาศได้มาก ข้อความจะเปลี่ยนเป็นสีเทาเมื่อคุณเลื่อนเมาส์ไปที่ข้อความใดๆ ลำดับชั้นจะแสดงด้วยตัวหนาและตัวพิมพ์ใหญ่ซึ่งทำให้ง่ายต่อการสแกน
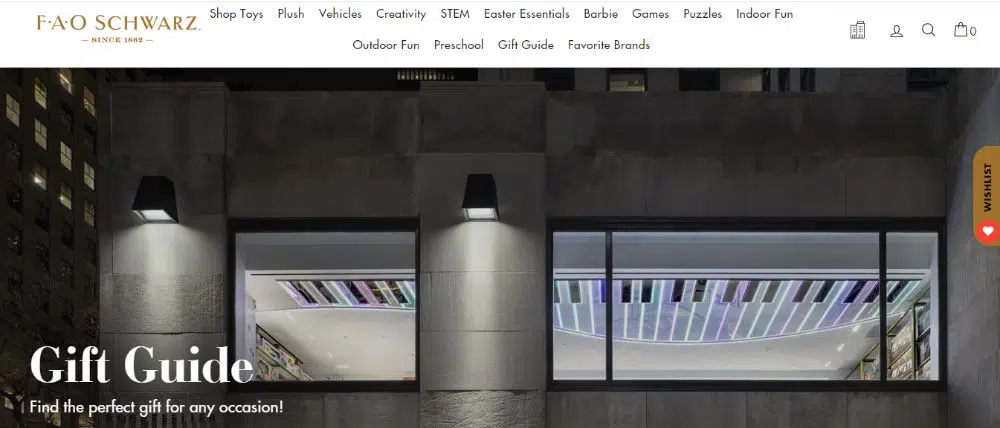
9. FAO ชวาร์ซ:
FAO Schwarz เป็นแบรนด์ของเล่นของอเมริกา ขึ้นชื่อในเรื่องของเล่นระดับพรีเมียม ตุ๊กตาสัตว์ขนาดเท่าของจริง การรวมแบรนด์ ประสบการณ์เชิงโต้ตอบ และเกม เว็บไซต์มีการออกแบบเมนูเด่นที่น่าประทับใจ โดยมีเนื้อหาแยกตามกลุ่มอายุ แบรนด์ และหมวดหมู่อื่นๆ ที่ทำให้เข้าถึงได้ง่าย พวกเขายังมีแอนิเมชั่นแบบไดนามิกเมื่อคุณเลื่อนเมาส์ไปที่เบรดครัมบ์ต่างๆ
เส้นแนวนอนเรียบผ่านข้อความและเมนูเมกะถูกเปิดเผย ไซต์ยังใช้เมนู mega อย่างระมัดระวังสำหรับ breadcrumb ที่จำเป็นเท่านั้นและยึดติดกับเมนูแบบเลื่อนลงปกติสำหรับผู้อื่น ทำให้ทุกอย่างดูเรียบร้อยและเป็นระเบียบ และทำให้การค้นหาข้อมูลที่เกี่ยวข้องสะดวกมาก
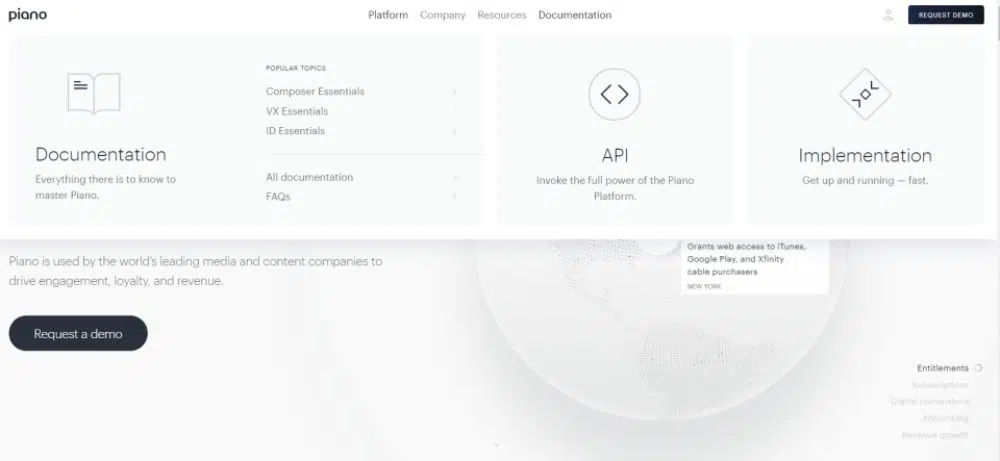
10. เปียโน:
Piano เป็นบริษัทที่ช่วยให้การดำเนินการด้านเนื้อหาและบริษัทสื่อเติบโต เมื่อคุณเยี่ยมชมไซต์ คุณจะได้รับการต้อนรับด้วยโลกที่หมุนรอบตัวแบบไดนามิก เว็บไซต์มีการออกแบบเว็บแบบเรียบ และเมนูเด่นยังใช้เอฟเฟกต์แบบโต้ตอบที่ตรงไปตรงมาที่สุดโดยมีเพียงสองระดับเท่านั้น
มีไทล์ในเมนู mega ซึ่งเว้นระยะห่างเท่าๆ กัน และมีไอคอนตัวแทนกับแต่ละตัวเลือก ซึ่งทำให้เข้าใจได้ง่ายว่าแต่ละตัวเลือกแสดงอะไรในเวลาที่น้อยลง โดยรวมแล้ว เมนูเมก้านั้นน่าประทับใจและแตกต่างจากวิธีการของเว็บไซต์ส่วนใหญ่ในการสร้างเมนูเมก้า
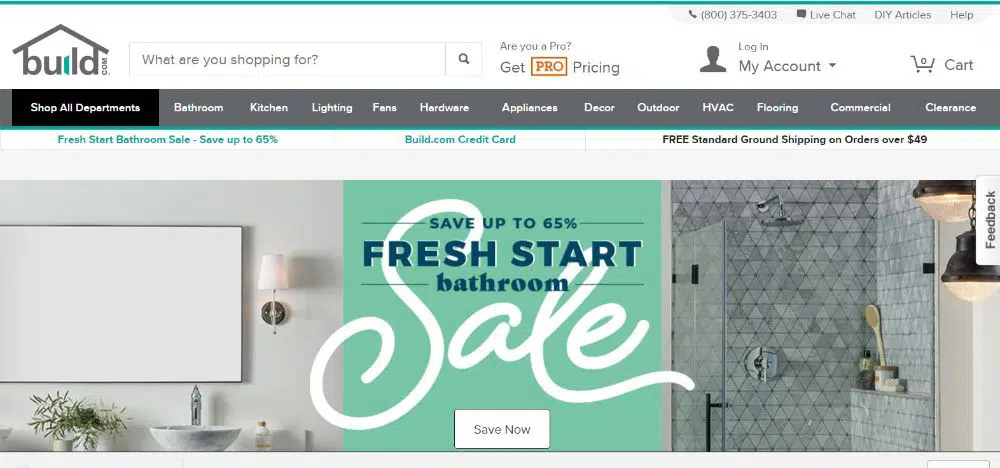
11. สร้าง:
Build เป็นหนึ่งในเว็บไซต์ที่ดีที่สุดสำหรับการช็อปปิ้งและตกแต่งบ้าน พวกเขาขายเครื่องใช้ในบ้านที่จำเป็นทั้งหมด ไม่ว่าจะเป็นสำหรับห้องครัว ห้องน้ำ พื้น เฟอร์นิเจอร์ การตกแต่ง และอื่นๆ เนื่องจากเว็บไซต์มีหมวดหมู่มากมายจึงเป็นเรื่องยากที่จะปรับการนำทางทั้งหมดให้เข้ากับเมนูทั่วไป
อย่างไรก็ตาม การปรับให้เข้ากับเมนูเมก้าก็เป็นเรื่องที่ท้าทายเช่นกัน แต่พวกเขาก็มีแนวคิดที่ชาญฉลาดในการเพิ่มเนื้อหาในลักษณะที่สวยงามโดยใช้เมนูเมก้า เมนูเด่นของเว็บไซต์นี้มีขนาดกะทัดรัดและใช้พื้นที่น้อยลงและใช้ไอคอนแทนข้อความ ดูดีและเป็นแนวทางปฏิบัติเช่นกัน
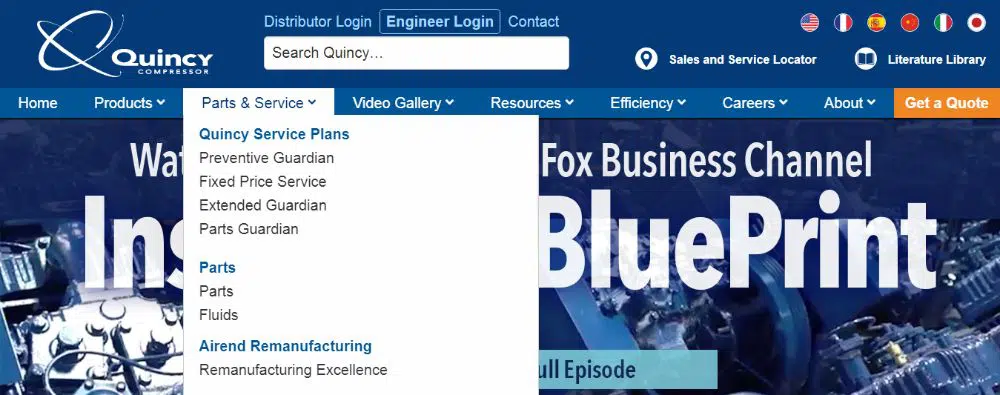
12. ควินซีคอมเพรสเซอร์:
Quincy Compressor เป็นเว็บไซต์อีคอมเมิร์ซที่มีเนื้อหาที่ท้าทายในการจัดระเบียบ พวกเขามีหน้าภายในของผลิตภัณฑ์แต่ละรายการมากมายเพื่อจัดหมวดหมู่และจัดหมวดหมู่ย่อยเพื่อให้มีที่ในเมนูเด่น
โดยเฉพาะอย่างยิ่งผลิตภัณฑ์อุตสาหกรรมนั้นจัดเรียงได้ยากมาก เนื่องจากมีตัวเลขและชื่อที่ซับซ้อน วิธีที่พวกเขาจัดการกับปัญหานี้นั้นน่ายกย่อง พวกเขามีสามหมวดหมู่หลักภายใต้ซึ่งมีหมวดหมู่ย่อยสำหรับแต่ละหมวดหมู่ ด้านล่างของหน้ายังมีแคตตาล็อกผลิตภัณฑ์ให้ผู้ใช้ดาวน์โหลดในแต่ละเดือน
13. เสื้อผ้ากลางแจ้งของคนผิวดำ:
Black Outdoor Clothing เป็นเว็บไซต์ขายปลีกผ้าที่มีพันธมิตรแบรนด์มากมาย เว็บไซต์ของพวกเขามีแบรนด์ทั้งหมดที่ระบุไว้ในเมนูและด้วยเหตุนี้จึงทำให้พวกเขาใช้เมนูเด่นได้
พวกเขามีผลิตภัณฑ์มากมายที่จะนำเสนอและทุกประเภทมีการจัดวางอย่างเป็นระบบ เมนูเด่นมีการตอบสนองที่รวดเร็วและไม่เกะกะ ระยะห่างระหว่างแต่ละรายการทำให้ระบายอากาศและสแกนได้ง่าย แต่ละหมวดหมู่มีความแตกต่างกันด้วยข้อความตัวหนาและแบบอักษรที่ใหญ่กว่าเล็กน้อยซึ่งทำให้มองเห็นได้ง่าย
14. Beststore:
Bestore เป็นเว็บไซต์อีคอมเมิร์ซเครื่องแต่งกายแฟชั่นออนไลน์ที่มีอินเทอร์เฟซผู้ใช้ที่สะอาดและน่าประทับใจ มันเรียบง่าย ไม่เกะกะ และสง่างาม เว็บไซต์มีภาพหมุนภาพฮีโร่พร้อมรูปถ่ายที่น่าประทับใจและข้อมูลเพิ่มเติม โลโก้ของพวกเขาถูกวางไว้ตรงกลางเว็บไซต์ และด้านล่างเป็นเกล็ดขนมปังซึ่งเว้นระยะอย่างสวยงามด้วยฟอนต์ที่น่าประทับใจ เบรดครัมบ์แต่ละอันจะมีขีดเหนือ ซึ่งจะเปลี่ยนเป็นสีพีชเมื่อคุณเลื่อนเมาส์ไปที่เบรดครัมบ์นั้น
สิ่งนี้จะช่วยติดตามว่าคุณอยู่ที่ไหน เมื่อคุณเลื่อนเมาส์ไปที่เบรดครัมบ์ใดๆ คุณจะพบเมนู mega ที่ออกแบบมาอย่างประณีตพร้อมรูปภาพที่เกี่ยวข้องทางด้านขวาเพื่อการอ้างอิงที่ง่ายขึ้น โดยรวมแล้วการออกแบบเมนู mega นั้นประณีตและซับซ้อนซึ่งแตกต่างจากเว็บไซต์อื่น ๆ ที่เพิ่มหมวดหมู่และหมวดหมู่ย่อยมากเกินไปซึ่งทำให้เมนู mega ดูล้นหลามและรก
นี่คือ 14 Mega Menu Designs ที่นักออกแบบทุกคนสามารถเรียนรู้ได้เมื่อออกแบบเว็บไซต์ของตน จำไว้ว่าให้ใช้การออกแบบเมนูเมก้าเมื่อจำเป็นและเหมาะสมเท่านั้น หากลูกค้าของคุณมีผลิตภัณฑ์ไม่มากโดยใช้การออกแบบเมนูขนาดใหญ่จะทำให้ดูเหมือนพวกเขาไม่มีบริการมากมายที่จะนำเสนอ
ทำความเข้าใจวัตถุประสงค์ของเมนูเด่นๆ แล้วออกแบบให้ตรงกับความต้องการของลูกค้าและทำให้เว็บไซต์ดูน่าสนใจสำหรับลูกค้า ในขณะเดียวกันก็ช่วยให้นำทางไปยังส่วนต่างๆ ในเว็บไซต์ได้ง่ายขึ้น