ฟิลด์ข้อความดีไซน์ Material ได้รับการออกแบบมาไม่ดี
เผยแพร่แล้ว: 2022-03-10ฉันได้ออกแบบแบบฟอร์มมานานกว่า 20 ปีแล้ว และฉันได้ทดสอบแบบฟอร์มจำนวนมากสำหรับองค์กรขนาดใหญ่ เช่น Boots , Just Eat และ Gov.uk หัวข้อหนึ่งที่เกิดขึ้นมากมายกับรูปแบบคือ: จะติดป้ายกำกับไว้ที่ไหน ในช่วงแรกๆ เราได้พูดถึงป้ายกำกับที่จัดชิดซ้ายกับป้ายกำกับที่จัดชิดบน
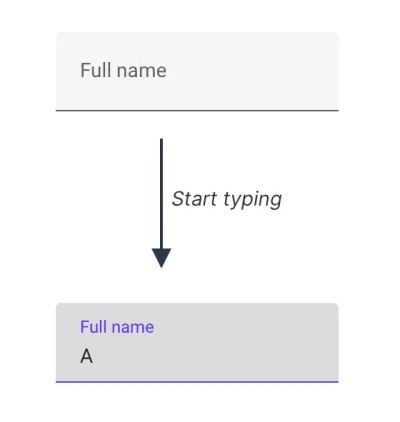
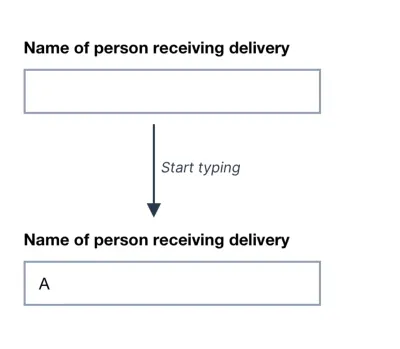
ทุกวันนี้ จุดเน้นอยู่ที่ตัวยึดตำแหน่งที่แทนที่ป้ายกำกับและ ป้ายกำกับแบบลอย มากขึ้น หลังเริ่มต้นภายในอินพุต เมื่อผู้ใช้เริ่มพิมพ์ ป้ายกำกับ 'ลอย' ขึ้นเพื่อให้มีที่ว่างสำหรับคำตอบ:

บางคนคิดว่าโฟลตเลเบลเหมาะที่สุดเพราะดีไซน์ Material ของ Google ใช้พวกมัน แต่ในกรณีนี้ Google ผิด
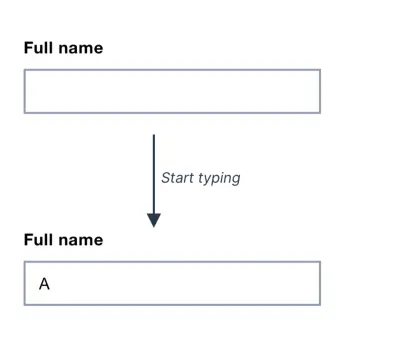
ฉันขอแนะนำให้ใช้ฟิลด์ข้อความทั่วไปที่มี:
- ป้ายกำกับภายนอกอินพุต (เพื่อบอกผู้ใช้ว่าต้องพิมพ์อะไร)
- มีเส้นขอบที่ชัดเจน (เพื่อให้ชัดเจนว่าคำตอบจะไปที่ใด)

ในบทความนี้ ฉันจะอธิบายว่าทำไมฉันจึงแนะนำ ฟิลด์ข้อความทั่วไป เสมอ และเหตุใด Google จึงผิดเกี่ยวกับการใช้ float label สำหรับดีไซน์ Material
ฉลากแบบลอยตัวดีกว่าทางเลือกทั่วไป แต่ก็ยังมีปัญหาอยู่
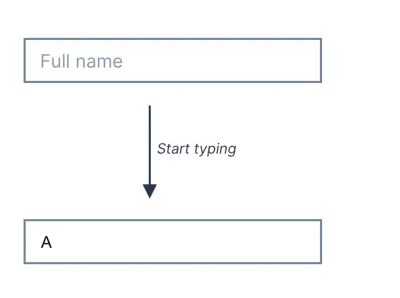
ป้ายชื่อแบบลอยถูกออกแบบมาเพื่อแก้ไขปัญหาบางอย่างด้วยทางเลือกที่ใช้กันทั่วไป: ป้ายชื่อตัวยึดตำแหน่ง นั่นคือตำแหน่งที่วางป้ายกำกับไว้ ใน อินพุต แต่จะหายไปเมื่อผู้ใช้เริ่มพิมพ์:

เมื่อได้เห็นผู้คนจำนวนมากโต้ตอบกับแบบฟอร์มผ่านงานของฉัน ฉันรู้ดีว่าป้ายชื่อตัวยึดตำแหน่งเป็นปัญหา
ทั้งนี้เป็นเพราะ ตัวอย่างเช่น พวกเขา:
- จะหายไปทันทีที่ผู้ใช้พิมพ์ ซึ่งทำให้ยากต่อการจดจำว่าข้อมูลที่ป้อนเข้ามานั้นมีไว้สำหรับผู้ใช้ที่มีความบกพร่องทางสติปัญญา
- อาจถูกเข้าใจผิดว่าเป็นคำตอบจริงทำให้ผู้ใช้ข้ามฟิลด์โดยไม่ตั้งใจ
- เป็นสีเทาเพื่อระบุว่าเป็นป้ายกำกับไม่ใช่คำตอบ แต่อาจทำให้อ่านได้ยากขึ้น
ป้ายกำกับแบบลอยไม่ได้แก้ปัญหา 2 ข้อเหล่านี้: คอนทราสต์แย่และโอกาสที่ป้ายกำกับจะเข้าใจผิดว่าเป็นคำตอบจริง และในขณะที่พวกเขาพยายามแก้ไขปัญหาของป้ายกำกับที่หายไป การทำเช่นนี้โฟลตเลเบลทำให้เกิดปัญหาอื่นๆ มากมายเช่นกัน
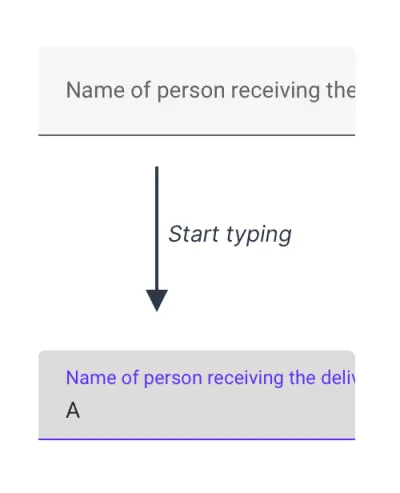
ตัวอย่างเช่น ขนาดของฉลากต้องเล็กเพื่อที่จะใส่เข้าไปในกล่องได้พอดี ซึ่งจะทำให้อ่านยาก และไม่สามารถใช้ป้ายกำกับแบบยาวได้เนื่องจากจะ ถูกครอบตัดโดยอินพุต :

ฟิลด์ข้อความทั่วไปดีกว่าทั้งป้ายตัวแทนและป้ายชื่อลอย
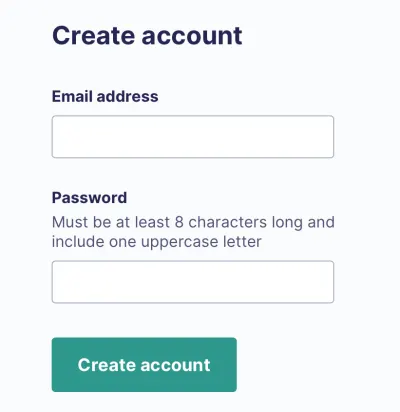
ฟิลด์ข้อความทั่วไปไม่มีปัญหาข้างต้น เนื่องจากเป็นที่ชัดเจนว่าคำตอบจะไปที่ใด และมีป้ายกำกับที่อ่านง่าย ป้ายกำกับสามารถมีความยาวเท่าใดก็ได้ และข้อความบอกใบ้หากจำเป็น ก็สามารถปรับเปลี่ยนได้ง่ายเช่นกัน


ฉันได้ดู ผู้คนหลายร้อยคน โต้ตอบกับแบบฟอร์มและเห็นว่าหลายคนมีปัญหา แต่ไม่เคยมีครั้งไหนที่ใช้ช่องข้อความธรรมดา พวกเขาใช้พื้นที่แนวตั้งเพิ่มขึ้นเล็กน้อย แต่การประหยัดพื้นที่โดยต้องแลกกับความชัดเจน ความสะดวกในการใช้งาน และการเข้าถึงได้ง่ายนั้นเป็นการแลกเปลี่ยนที่แย่
การทดสอบของ Google ไม่รวมช่องข้อความทั่วไป
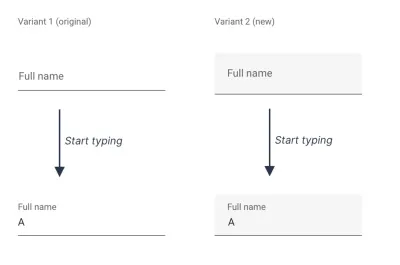
บทความของ Google เรื่อง The Evolution of Material Design's Text Fields แสดงให้เห็นว่ามีการทดสอบเพียง 2 รูปแบบเท่านั้น ซึ่งทั้งสองแบบใช้ป้ายกำกับแบบลอย

การทดสอบไม่ได้รวมฟิลด์ข้อความทั่วไป ซึ่งหมายความว่าพวกเขาไม่ได้เปรียบเทียบความสามารถในการใช้งานของการออกแบบฉลากแบบลอย กับฟิลด์ข้อความทั่วไป และเมื่ออ่านคำตอบของ Google ต่อความคิดเห็นในบทความแล้ว ดูเหมือนว่าการใช้งานไม่ได้มีความสำคัญสูงสุด
Google ให้ความสำคัญกับสุนทรียศาสตร์มากกว่าการใช้งานโดยไม่ได้ตั้งใจ
ฉันค้นหาว่าทำไมดีไซน์ Material จึงใช้ป้ายกำกับแบบลอยและพบความคิดเห็นจาก Michael Gilbert นักออกแบบที่ทำงานเกี่ยวกับสิ่งเหล่านี้
ความคิดเห็นระบุว่าพวกเขาพยายามสร้างสมดุลระหว่างความสวยงามและการใช้งาน
Matt Ericsson แสดงความคิดเห็น:
ดูเหมือนว่าจะบ่งบอกว่ามีการเน้นที่รูปแบบมากกว่าฟังก์ชั่น [... ] หรือแม้กระทั่งความปรารถนาที่จะแยกความแตกต่างของส่วนประกอบวัสดุจากกล่องอินพุตที่ทดลองและจริง (น่าเบื่อ) [... ] มีการวิจัยเกี่ยวกับปัจจัยการผลิตดั้งเดิมที่ยืนยันว่าพวกเขาบรรลุเป้าหมายที่ไม่ตรงตามปัจจัยการผลิตกล่องหรือไม่? มีอะไรที่มีคุณค่าด้วยการขีดเส้นใต้ง่ายๆ หรือไม่?
คำตอบของ Google:
การตัดสินใจในการออกแบบที่อยู่เบื้องหลังฟิลด์ข้อความต้นฉบับเกิดขึ้นก่อนเวลาของฉันในทีม แต่ฉันคิดว่าเป้าหมายน่าจะคล้ายกัน [กับงานวิจัยนี้]: สร้างสมดุลระหว่างการใช้งานกับสไตล์ ฉันเชื่อว่าในขณะนั้นเรากำลังมุ่งสู่ ความเรียบง่าย โดยเน้นสีและแอนิเมชั่นเพื่อเน้นการใช้งาน
Denis Lesak แสดงความคิดเห็น:
[...] นี่เป็นช่วงเวลาหนึ่งที่ฉันสงสัยว่าทำไมการวิจัยทั้งหมดนี้จึงมีความจำเป็น เนื่องจากฉันคิดว่าการออกแบบแบบเก่านั้นมีข้อบกพร่องด้วยเหตุผลทั้งหมดที่คุณกล่าวถึง
คำตอบของ Google:
[... ] เป้าหมายของการวิจัยที่นี่ไม่ใช่แค่การพิจารณาว่ารุ่นหนึ่งดีกว่ารุ่นอื่น [...] การศึกษานี้เน้นไปที่การระบุลักษณะของการออกแบบที่นำไปสู่ ประสบการณ์การใช้งานที่สวยงามและสวยงาม ที่สุด
แม้ว่า Google จะมุ่งเป้าไปที่ความสมดุล แต่ในท้ายที่สุดพวกเขาก็เสียสละความสามารถในการใช้งานเพื่อ 'ความเรียบง่าย' และ 'ประสบการณ์ที่สวยงาม' โดยไม่ได้ตั้งใจ
แต่ความสวยงามและการใช้งานไม่ได้แข่งขันกันเอง บางสิ่งบางอย่างสามารถดูดีได้โดยไม่มีปัญหาสำหรับผู้ใช้ อันที่จริง คุณสมบัติเหล่านี้ไปด้วยกันได้

บทสรุป
ฉลากโฟลตมีปัญหาน้อยกว่าฉลากตัวยึดตำแหน่งอย่างแน่นอน แต่ฟิลด์ข้อความทั่วไปดีกว่าโฟลตเลเบลเพราะดูเหมือนฟิลด์ฟอร์มและเลเบลอ่านง่ายและพร้อมใช้งานตลอดเวลา
ความสวยงามเป็นสิ่งสำคัญ แต่การติดฉลากภายในกล่องไม่ได้ทำให้ดูสวยงาม อย่างไรก็ตาม สิ่งที่ทำคือทำให้ใช้งานยากขึ้นอย่างเห็นได้ชัด
บันทึกย่อของบรรณาธิการยอดเยี่ยม
ในขณะที่เขียน ที่ Smashing Magazine เราใช้รูปแบบป้ายกำกับแบบลอยตัวที่ Adam วิจารณ์อย่างหนักในบทความนี้ จากการทดสอบการใช้งานของเรา เราสามารถยืนยันได้ว่า ป้ายกำกับแบบลอยไม่ใช่แนวคิดที่ดีเป็นพิเศษ และเรากำลังพิจารณาที่จะปรับเปลี่ยนการออกแบบ — โดยการย้ายไปยังฟิลด์ข้อความทั่วไป — ในเร็วๆ นี้
รับทราบ
ขอบคุณ Caroline Jarrett และ Amy Hupe ที่ช่วยฉันเขียนสิ่งนี้ และขอขอบคุณ Maximilian Franzke, Olivier Van Biervliet, Dan Vidrasan, Fabien Marry สำหรับความคิดเห็นเกี่ยวกับร่างบทความก่อนหน้านี้
