ปลั๊กอินมากมาย หลายรูปแบบ: การสร้างประสบการณ์ผู้ใช้ที่สอดคล้องกับ WordPress
เผยแพร่แล้ว: 2021-08-16การเพิ่มปลั๊กอิน WordPress ลงในเว็บไซต์ของคุณสามารถนำมาซึ่งฟังก์ชันการทำงานที่ยอดเยี่ยมได้ทุกประเภท ไม่ว่าจะเป็นรายการที่มีราคาสูง เช่น ตะกร้าสินค้า หรือการปรับปรุงที่เล็กกว่า เช่น วิดเจ็ตโพสต์ที่เกี่ยวข้อง มีความเป็นไปได้ไม่รู้จบ
แต่ฟังก์ชันการทำงานเป็นเพียงส่วนหนึ่งของแพ็คเกจเท่านั้น ปลั๊กอิน WordPress จำนวนมากยังมาพร้อมกับ CSS ของตัวเอง บางครั้ง สไตล์เหล่านั้นจะสังเกตเห็นได้ชัดเจนที่ส่วนหน้าของเว็บไซต์ของคุณ
ในทางทฤษฎีมันอาจจะเป็นสิ่งที่ดี แต่ CSS บางส่วนนี้มีความเห็นแก่ตัวมาก อาจดูแตกต่างอย่างมากจากสไตล์ที่คุณสร้างไว้แล้วบนเว็บไซต์ของคุณ ดังนั้น ยิ่งคุณเพิ่มปลั๊กอินมากเท่าไหร่ รูปลักษณ์ของเว็บไซต์ของคุณก็จะยิ่งไม่สอดคล้องกันมากขึ้นเท่านั้น
ข่าวดีก็คือมีหลายวิธีในการแก้ไขปัญหา วันนี้ เราจะมาแนะนำเทคนิคบางอย่างในการป้องกันไม่ให้ CSS ของปลั๊กอินรบกวน UX ของคุณ
แทนที่ CSS ของปลั๊กอินในธีมของคุณ
วิธีแรกในการจัดการกับสไตล์ปลั๊กอินอันธพาลนั้นค่อนข้างตรงไปตรงมา แต่ต้องใช้ความอดทนเล็กน้อย มันเกี่ยวข้องกับการค้นหาคลาส CSS หรือ ID เฉพาะที่ไม่ตรงกับ UI ของไซต์ของคุณ
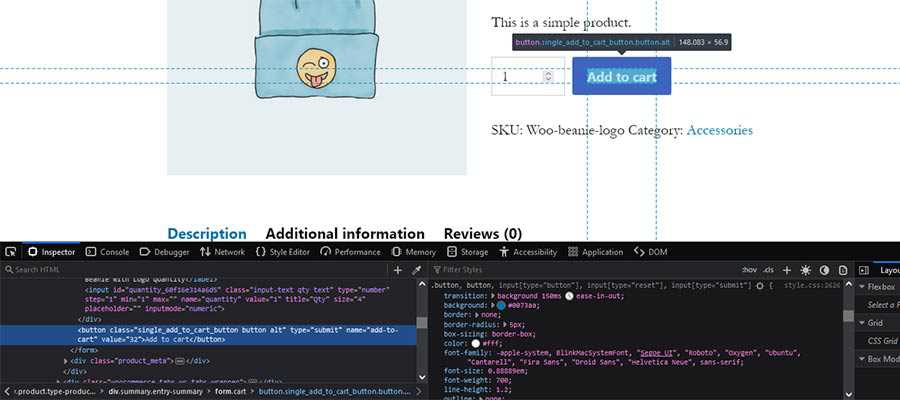
การค้นหา CSS ที่เหมาะสมต้องใช้ความรู้บางอย่างเกี่ยวกับเครื่องมือสำหรับนักพัฒนาของเว็บเบราว์เซอร์ของคุณ เมื่อคลิกขวาที่องค์ประกอบบนหน้าและเลือก " ตรวจสอบ " (หรือ " ตรวจสอบองค์ประกอบ " ใน Safari) จะแสดงมาร์กอัป HTML และ CSS ที่เกี่ยวข้อง

จากที่นั่นต้องใช้การทดลองเล็กน้อย ตัวอย่างเช่น บางครั้งองค์ประกอบที่คุณคลิกขวาไม่จำเป็นต้องเป็นองค์ประกอบที่ควบคุมสไตล์ ที่ต้องมีการนำทางภายใน HTML ของผู้ตรวจสอบ และคลิกบนสิ่งต่างๆ เช่น คอนเทนเนอร์หลักหรือลิงก์
มันช่วยได้ถ้าคุณรู้ว่าต้องการเปลี่ยนแปลงอะไร ตัวอย่างเช่น คุณสมบัติ background-color หรือ font-size CSS สามารถระบุได้ง่ายกว่าคุณสมบัติอื่นๆ
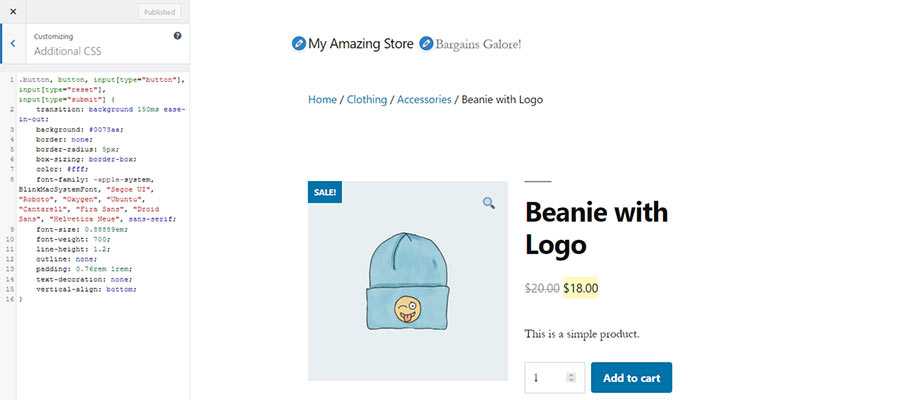
เมื่อคุณพบสไตล์ที่ถูกต้องแล้ว ให้คัดลอกและวางลงใน style.css ของธีมของคุณ หรือคุณอาจใช้พาเนล CSS เพิ่มเติมภายในหน้าจอปรับแต่ง WordPress และวางโค้ดที่นั่น (เราจะพูดถึงตัวเลือกอื่นๆ ด้านล่าง) จากนั้นทำการเปลี่ยนแปลงตามต้องการ อัปโหลดหรือบันทึก

คำแนะนำ: คุณต้องรวมคุณสมบัติ CSS ไว้ในคลาสหรือ ID ที่คุณต้องการเปลี่ยนเท่านั้น ทุกสิ่งทุกอย่างสามารถละเว้นได้

เทคนิคนี้มีประโยชน์สำหรับสถานการณ์ที่คุณอยากเปลี่ยนสไตล์จำนวนเล็กน้อย อย่างไรก็ตาม อาจเป็นเรื่องยุ่งยากหากคุณต้องการทำการเปลี่ยนแปลงแบบค้าส่ง
ยกเลิกรูปแบบปลั๊กอินและเริ่มต้นจากศูนย์
วิธีนี้ต้องใช้เวลาร่วมกับทักษะ CSS ระดับกลางถึงขั้นสูง และคุณอาจต้องการสงวนไว้สำหรับสถานการณ์ที่รูปแบบของปลั๊กอินขัดขวางคุณจริงๆ
เรากำลังพูดถึงการใช้ฟังก์ชัน WordPress wp_dequeue_style() ซึ่งจะลบสไตล์ชีตที่จัดคิวไว้ก่อนหน้านี้ สามารถใช้เพื่อปิดสไตล์ชีตที่เกี่ยวข้องกับปลั๊กอินได้อย่างมีประสิทธิภาพ
เมื่อคุณปิดสไตล์ชีตแล้ว คุณสามารถใช้สไตล์ของปลั๊กอินและแก้ไขได้ตามต้องการ อาจเป็นงานใหญ่ แต่ยังเป็นวิธีเพื่อให้แน่ใจว่าสไตล์เป็นสิ่งที่คุณต้องการให้เป็น
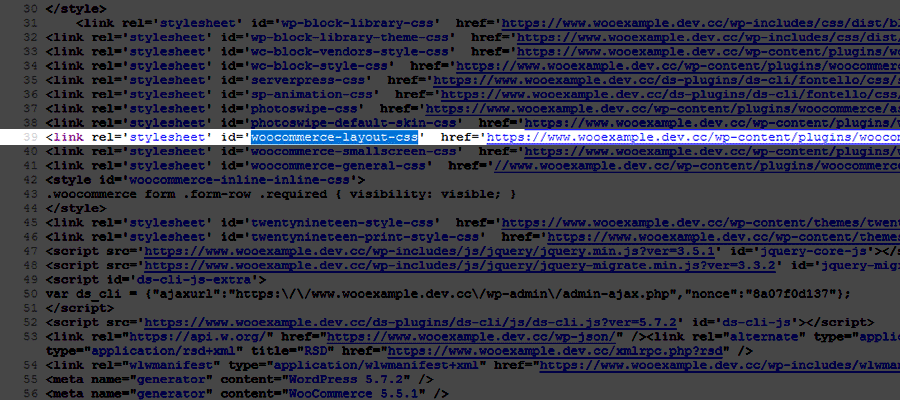
ไซต์ WordPress Developer Resources มีตัวอย่างที่ดีในการดำเนินการนี้ หนึ่งในกุญแจสู่ความสำเร็จที่นี่คือการค้นหาชื่อที่ลงทะเบียนของสไตล์ชีต ซึ่งสามารถพบได้ในโค้ดของปลั๊กอิน หรือคุณอาจพบโค้ดนี้ในแหล่งที่มาของหน้าส่วนหน้า ซึ่งมีป้ายกำกับเป็นรหัสของสไตล์ชีต

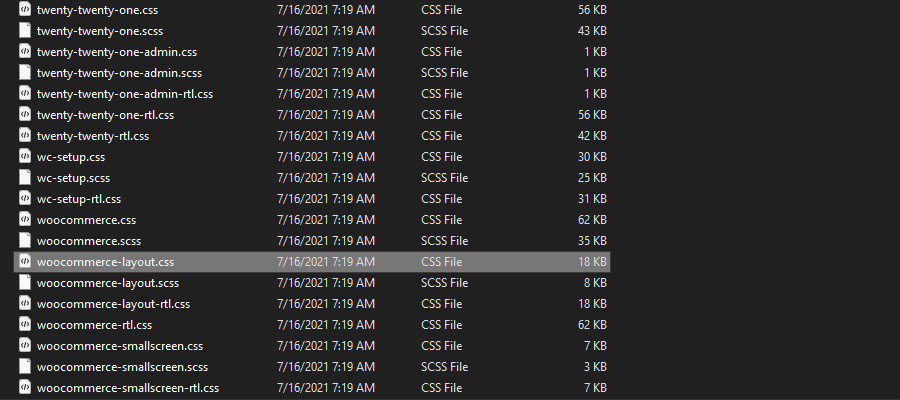
นอกจากนี้ คุณจะต้องมี CSS ที่เชื่อมโยงกับปลั๊กอิน อีกครั้ง คุณจะต้องดำดิ่งลงในโฟลเดอร์ของปลั๊กอินเพื่อค้นหาไฟล์ที่คุณต้องการ เนื้อหาของพวกเขาจะต้องถูกคัดลอก วางลงใน style.css ของธีมของคุณ และเปลี่ยนแปลงเพื่อให้ตรงกับความต้องการของคุณ

ยังมีปลั๊กอินที่มีสไตล์ มากมาย WooCommerce เป็นตัวอย่างที่สำคัญ มันมาพร้อมกับ CSS จำนวนมาก สไตล์ทำงานได้ดีพอ แต่บางครั้งอาจขัดแย้งกับธีมของคุณ
หากคุณต้องการยกเลิกการจัดคิวสไตล์ชีต WooCommerce ทั้งหมดหรือเฉพาะ เอกสารประกอบสามารถแนะนำคุณตลอดกระบวนการ
เคล็ดลับเพิ่มเติมและการแก้ไขปัญหา
การรับ CSS ของปลั๊กอินเพื่อให้สอดคล้องกับเจตจำนงของคุณอาจเป็นเรื่องยาก สิ่งต่างๆ ไม่ได้เป็นไปตามที่คุณต้องการในครั้งแรกเสมอไป ด้วยเหตุนี้ ต่อไปนี้คือเคล็ดลับและแนวคิดในการแก้ปัญหาอื่นๆ ที่ควรพิจารณา:
ตรวจสอบเอกสารประกอบของปลั๊กอิน
ในบางกรณี เอกสารประกอบของปลั๊กอินสามารถให้คำแนะนำที่ดีในการใช้การปรับแต่งสไตล์ นอกเหนือจากวิธีการที่กล่าวข้างต้นแล้ว อาจมีตัวเลือกอื่นๆ เช่น การตั้งค่าแบ็คเอนด์หรือธีมเฉพาะปลั๊กอิน
นอกจากนี้ อย่าลืมตรวจสอบฟอรัมการสนับสนุน เป็นไปได้ว่ามีคนถามคำถามเกี่ยวกับสไตล์ที่กำหนดเองแล้ว อาจมีข้อมูลที่มีค่าบางอย่างที่จะช่วยคุณตลอดเส้นทาง
ทดลองในเครื่องมือสำหรับนักพัฒนาของเบราว์เซอร์
เราได้กล่าวถึงความสำคัญของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ในการค้นหาสไตล์ที่คุณต้องการแทนที่ สิ่งเหล่านี้มีความสำคัญต่อการแก้ไขปัญหาเมื่อสิ่งต่าง ๆ ไม่ทำงานตามที่ตั้งใจไว้
ตัวอย่างเช่น เครื่องมือตรวจสอบสามารถช่วยคุณกำหนดว่าสไตล์ที่กำหนดเองอยู่ที่ใดภายในคาสเคด อีกรูปแบบหนึ่งอาจเป็นแบบอย่าง หรือบางทีคุณกำลังดูเวอร์ชันแคชของหน้าเว็บ
ยิ่งไปกว่านั้น คุณสามารถแก้ไขสไตล์ได้จากในตัวตรวจสอบและดูผลลัพธ์ได้ทันที วิธีนี้จะช่วยให้คุณเห็นว่าการเปลี่ยนแปลงเป็นอย่างไรก่อนที่คุณจะปรับใช้
เครื่องมือเหล่านี้อาจกลายเป็นเพื่อนที่ดีที่สุดของคุณในการสควอชบั๊ก ทำความรู้จักกับพวกเขา!
ดำเนินการเปลี่ยนแปลงอย่างยั่งยืน
หากคุณกำลังจะใช้เวลาในการปรับแต่งสไตล์ของปลั๊กอิน คุณจะต้องแน่ใจว่ารูปแบบเหล่านี้ได้รับการติดตั้งอย่างยั่งยืน นั่นหมายถึงการวางไว้ในตำแหน่งที่ปลอดภัยจากการถูกลบหรือเปลี่ยนแปลงโดยไม่ได้ตั้งใจ
การวางสไตล์ไว้ในสไตล์ชีตหลักของธีมนั้นใช้ได้ โดยที่คุณรู้ว่าสไตล์ชีตจะไม่สูญหายไปหลังจากอัปเดตธีม ธีมย่อยเป็นวิธีที่ยอดเยี่ยมในการป้องกันสิ่งนี้
ในการจัดระเบียบสิ่งต่างๆ ให้ดีขึ้น คุณควรใส่สไตล์ที่กำหนดเองทั้งหมดของคุณลงในสไตล์ชีตแยกต่างหาก ด้วยวิธีนี้ คุณจะสามารถค้นหาสไตล์เฉพาะเหล่านั้นได้เสมอเมื่อคุณต้องการทำการเปลี่ยนแปลง
นอกจากนี้ คอยดูบันทึกการเปลี่ยนแปลงของปลั๊กอินอย่างใกล้ชิด สไตล์มีวิวัฒนาการ และสิ่งที่คุณปรับแต่งในวันนี้ไม่รับประกันว่าจะใช้ได้ตลอดไป

ให้เว็บไซต์ WordPress ของคุณดูไร้รอยต่อ
โดยทั่วไปแล้ว ปลั๊กอิน WordPress นั้นยอดเยี่ยมมาก แต่การจัดสไตล์ที่เกี่ยวข้องให้เข้ากับส่วนอื่นๆ ของเว็บไซต์ของคุณอาจเป็นเรื่องท้าทาย ถึงกระนั้นคุณสามารถไปถึงที่นั่นได้ด้วยการขุดเล็กน้อย
ด้วยความช่วยเหลือของเครื่องมือสำหรับนักพัฒนาเว็บเบราว์เซอร์ของคุณ คุณสามารถค้นหาคลาส CSS และ ID ที่คุณต้องการเปลี่ยนแปลงได้ จากจุดนี้ จะเป็นเรื่องของการนำการเปลี่ยนแปลงเหล่านั้นไปใช้ในลักษณะที่เหมาะสมกับความต้องการของคุณมากที่สุด
ต้องใช้สายตาที่เฉียบแหลม แต่ความพยายามสามารถจ่ายเงินปันผลได้จริงๆ เมื่อทุกแง่มุมของเว็บไซต์ของคุณดูและรู้สึกสอดคล้องกัน ผู้เข้าชมจะไปยังส่วนต่างๆ ได้ง่ายขึ้น นอกจากนี้ เนื้อหายังพัฒนาอย่างเป็นธรรมชาติอีกด้วย ประสบการณ์การใช้งานของผู้ใช้จะดีขึ้นด้วยเหตุนี้
