ทำให้ GraphQL ทำงานใน WordPress
เผยแพร่แล้ว: 2022-03-10WordPress หัวขาด ดูเหมือนจะเป็นที่นิยมเมื่อเร็ว ๆ นี้โดยมีการพัฒนาใหม่มากมายในช่วงไม่กี่สัปดาห์ที่ผ่านมา สาเหตุหนึ่งที่ทำให้เกิดการระเบิดของกิจกรรมคือการเปิดตัว WPGraphQL เวอร์ชัน 1.0 ซึ่งเป็นเซิร์ฟเวอร์ GraphQL สำหรับ WordPress
WPGraphQL ให้ GraphQL API: วิธีการดึงข้อมูลจากและโพสต์ข้อมูลไปยังเว็บไซต์ WordPress ช่วยให้เราสามารถแยกประสบการณ์ในการจัดการเนื้อหาของเราซึ่งทำผ่าน WordPress จากการเรนเดอร์เว็บไซต์ ซึ่งเราสามารถใช้ไลบรารีของเฟรมเวิร์กที่เราเลือกได้ (React, Vue.js, Gatsby, Next.js หรือ อื่น ๆ).

จนกระทั่งเมื่อไม่นานนี้ WPgraphQL เป็นเซิร์ฟเวอร์ GraphQL เพียงเซิร์ฟเวอร์เดียวสำหรับ WordPress แต่ตอนนี้มีปลั๊กอินอื่นเช่น GraphQL API สำหรับ WordPress ซึ่งฉันเป็นผู้แต่ง
ปลั๊กอินทั้งสองนี้มีจุดประสงค์เดียวกัน: เพื่อจัดเตรียม GraphQL API ให้กับเว็บไซต์ WordPress คุณอาจสงสัยว่าทำไมปลั๊กอินอื่นเมื่อมี WPgraphQL อยู่แล้ว ปลั๊กอินทั้งสองนี้ทำสิ่งเดียวกันหรือไม่? หรือสำหรับสถานการณ์ที่แตกต่างกัน?
ให้ฉันพูดก่อน: WPgraphQL ใช้งานได้ดี ฉันไม่ได้สร้างปลั๊กอินเพราะมีปัญหาใดๆ กับมัน
ฉันสร้าง GraphQL API สำหรับ WordPress เพราะฉันทำงานกับเอ็นจิ้นเพื่อ ดึงข้อมูลอย่างมีประสิทธิภาพ ซึ่งเหมาะสมมากสำหรับ GraphQL ฉันก็เลยพูดกับตัวเองว่า "ทำไมล่ะ" แล้วฉันก็สร้างมันขึ้นมา (และอีกสองสามเหตุผลด้วย)

ปลั๊กอินทั้งสองมีสถาปัตยกรรมที่แตกต่างกัน ทำให้มีลักษณะที่แตกต่างกัน ซึ่งทำให้งานเฉพาะทำได้ง่ายขึ้นด้วยปลั๊กอินตัวใดตัวหนึ่ง
ในบทความนี้ ฉันจะอธิบายจากมุมมองของฉันเอง แต่อย่างเป็นกลางที่สุด เมื่อ WPgraphQL เป็นวิธีที่จะไป และเมื่อ GraphQL API สำหรับ WordPress เป็นตัวเลือกที่ดีกว่า
ใช้ WPgraphQL ถ้า: ใช้ Gatsby
หากคุณกำลังสร้างเว็บไซต์โดยใช้ Gatsby มีเพียงทางเลือกเดียวคือ WPGraphQL
เหตุผลก็คือมีเพียง WPGraphQL เท่านั้นที่มี Gatsby source plugin สำหรับ WordPress นอกจากนี้ Jason Bahl ผู้สร้าง WPraphQL ได้รับการว่าจ้างจนกระทั่งเมื่อไม่นานมานี้โดย Gatsby ดังนั้นเราจึงวางใจได้อย่างเต็มที่ว่าปลั๊กอินนี้จะเหมาะกับความต้องการของ Gatsby
Gatsby ได้รับข้อมูลทั้งหมดจากเว็บไซต์ WordPress และจากนั้น ตรรกะของแอปพลิเคชันจะอยู่ที่ฝั่ง Gatsby อย่างสมบูรณ์ ไม่ใช่ใน WordPress ดังนั้น การเพิ่มเติม WPraphQL (เช่น การเพิ่มที่เป็นไปได้ของคำสั่ง @stream หรือ @defer ) จะสร้างความแตกต่างได้มาก
WPGraphQL นั้นดีพอๆ กับที่ Gatsby ต้องการให้มันเป็น
ใช้ WPGraphQL ถ้า: ใช้หนึ่งในกรอบงานหัวขาดใหม่
ดังที่ฉันได้กล่าวไปแล้ว เมื่อเร็ว ๆ นี้มีกิจกรรมมากมายในพื้นที่หัวขาดของ WordPress เกี่ยวกับเฟรมเวิร์กและโปรเจ็กต์เริ่มต้นใหม่ ๆ หลายอย่าง ซึ่งทั้งหมดนั้นอิงตาม Next.js:
- Colby Fayock ได้สร้าง Next.js WordPress Starter
- WebDevStudios เปิดตัว Next.js WordPress Starter ของตัวเอง
- WP Engine สร้าง Headless WordPress Framework ซึ่งให้บริการโฮสต์และปรับใช้เว็บไซต์ WordPress ที่ไม่มีส่วนหัว
หากคุณต้องการใช้เฟรมเวิร์กหัวขาดใหม่เหล่านี้ คุณจะต้องใช้ WPGraphQL เพราะมันถูกสร้างขึ้นบนปลั๊กอินนี้ทั้งหมด
ค่อนข้างโชคร้าย: ฉันชอบ GraphQL API สำหรับ WordPress จริงๆ เพื่อให้สามารถขับเคลื่อนพวกเขาได้เช่นกัน แต่เพื่อให้เกิดขึ้นได้ เฟรมเวิร์กเหล่านี้จะต้อง ทำงานกับ GraphQL ผ่านอินเทอร์เฟซ เพื่อให้เราสามารถสลับเซิร์ฟเวอร์ GraphQL ได้
ฉันค่อนข้างหวังว่าเฟรมเวิร์กเหล่านี้จะทำให้อินเทอร์เฟซดังกล่าวเข้าที่ ฉันถามเกี่ยวกับเรื่องนี้ในกระดานสนทนาของ Headless WordPress Framework และได้รับแจ้งว่าอาจมีการพิจารณา ฉันยังถามในกระดานสนทนา Next.js WordPress Starter ของ WebDevStudios ด้วย แต่อนิจจา คำถามของฉันถูกลบทันทีโดยไม่มีคำตอบ (ไม่ได้ให้กำลังใจใช่มั้ย)
ดังนั้น WPraphQL จึงเป็นเช่นนั้น ทั้งในปัจจุบันและอนาคตอันใกล้
ใช้อย่างใดอย่างหนึ่ง (หรือไม่ใช้ก็ได้) ถ้า: ใช้ Frontity
Frontity เป็นเฟรมเวิร์ก React สำหรับ WordPress ช่วยให้คุณสร้างแอปพลิเคชันที่ใช้ React ซึ่งจัดการในส่วนหลังผ่าน WordPress รองรับการสร้างบล็อกโพสต์โดยใช้ตัวแก้ไข WordPress
Frontity จัดการสถานะของแอปพลิเคชันโดยไม่รั่วไหลว่าได้รับข้อมูลมาอย่างไร แม้ว่าจะอิงตาม REST โดยค่าเริ่มต้น คุณยังสามารถจ่ายไฟผ่าน GraphQL ได้โดยใช้ปลั๊กอินต้นทางที่เกี่ยวข้อง
นี่คือวิธีที่ Frontity ฉลาด: ปลั๊กอินต้นทางเป็นอินเทอร์เฟซสำหรับสื่อสารกับผู้ให้บริการข้อมูล ในปัจจุบัน ซอร์สปลั๊กอินที่มีอยู่เพียงตัวเดียวคือปลั๊กอินสำหรับ WordPress REST API แต่ใครๆ ก็สามารถติดตั้งซอร์สปลั๊กอินสำหรับ WPgraphQL หรือ GraphQL API สำหรับ WordPress ได้ (นี่เป็นแนวทางที่ฉันต้องการให้เฟรมเวิร์กบน Next.js จำลองแบบ)
สรุป : ทั้ง WPGraphQL และ GraphQL API ไม่ได้มอบข้อได้เปรียบเหนือสิ่งอื่นใดสำหรับการทำงานกับ Frontity และทั้งคู่ต้องการความพยายามเบื้องต้นในการเสียบปลั๊ก
ใช้ WPraphQL หาก: การสร้างไซต์แบบคงที่
ในสองส่วนแรก ข้อสรุปก็เหมือนกัน: ใช้ WPGraphQL แต่คำตอบของฉันต่อข้อสรุปนี้แตกต่างออกไป ในขณะที่กับ Gatsby ฉันไม่เสียใจกับ Next.js ฉันรู้สึกว่าจำเป็นต้องทำอะไรกับมัน
ทำไมถึงเป็นอย่างนั้น?
ความแตกต่างก็คือในขณะที่ Gatsby เป็นเพียงตัวสร้างไซต์แบบคงที่ แต่ Next.js สามารถขับเคลื่อนทั้งเว็บไซต์แบบคงที่และแบบสด
ฉันบอกว่า WPraphQL นั้นดีพอสำหรับ Gatsby แล้ว คำสั่งนี้สามารถขยายได้จริง: WPgraphQL นั้นดีเพียงพอสำหรับตัวสร้างไซต์แบบคงที่ เมื่อตัวสร้างไซต์แบบคงที่ได้รับข้อมูลจากเว็บไซต์ WordPress มันก็ค่อนข้างจะตกลงกับ WordPress
แม้ว่า GraphQL API สำหรับ WordPress จะมีคุณสมบัติเพิ่มเติม แต่ก็ไม่น่าจะสร้างความแตกต่างให้กับตัวสร้างไซต์แบบคงที่ได้
ดังนั้น เนื่องจาก WPGraphQL นั้นดีเพียงพอแล้ว และได้จับคู่สคีมา GraphQL อย่างสมบูรณ์ (ซึ่งยังคงดำเนินการอยู่สำหรับ GraphQL API สำหรับ WordPress) ดังนั้น WPGraphQL จึงเป็นตัวเลือกที่เหมาะสมที่สุดในขณะนี้และสำหรับอนาคตอันใกล้
ใช้ GraphQL API หาก: การใช้ GraphQL ในเว็บไซต์สด (เช่น Non-Static)
ตอนนี้ สถานการณ์ข้างต้นเปลี่ยนไป หากเราต้องการให้ GraphQL ดึงข้อมูลจากเว็บไซต์ที่ใช้งานจริง เช่น เมื่อเปิดแอปบนอุปกรณ์เคลื่อนที่หรือวางแผนข้อมูลแบบเรียลไทม์บนเว็บไซต์ (เช่น เพื่อแสดงการวิเคราะห์) หรือรวมวิธีการแบบคงที่และแบบสด บนเว็บไซต์เดียวกัน
ตัวอย่างเช่น สมมติว่าเราสร้างบล็อกแบบสแตติกอย่างง่ายโดยใช้เฟรมเวิร์ก Next.js ตัวใดตัวหนึ่ง และเราต้องการอนุญาตให้ผู้ใช้เพิ่มความคิดเห็นในโพสต์บล็อก งานนี้ควรจัดการอย่างไร?
เรามีสองตัวเลือก: แบบคงที่ และแบบ สด (หรือไดนามิก) หากเราเลือกใช้สแตติก ความคิดเห็นจะถูกแสดงร่วมกับส่วนอื่นๆ ของเว็บไซต์ จากนั้น เมื่อใดก็ตามที่มีการเพิ่มความคิดเห็น เราต้องเรียกใช้เว็บฮุคเพื่อสร้างใหม่และปรับใช้เว็บไซต์อีกครั้ง
วิธีการนี้มีความไม่สะดวกบางประการ กระบวนการ สร้างใหม่และปรับใช้ใหม่ อาจใช้เวลาสองสามนาที ในระหว่างนั้นความคิดเห็นใหม่จะไม่สามารถใช้ได้ นอกจากนี้ หากเว็บไซต์ได้รับความคิดเห็นจำนวนมากในหนึ่งวัน แนวทางแบบคงที่จะต้องใช้เวลาในการประมวลผลของเซิร์ฟเวอร์มากขึ้น ซึ่งอาจมีค่าใช้จ่ายสูง (บริษัทที่ให้บริการพื้นที่บางแห่งคิดค่าใช้จ่ายตามเวลาของเซิร์ฟเวอร์)
ในสถานการณ์นี้ ควรแสดงเว็บไซต์แบบสแตติกโดยไม่มีความคิดเห็น จากนั้นดึงความคิดเห็นจากไซต์ที่ใช้งานจริงและแสดงผลแบบไดนามิกในไคลเอ็นต์
สำหรับสิ่งนี้ แนะนำให้ใช้ Next.js บน Gatsby มันสามารถจัดการกับวิธีการแบบคงที่และแบบสดได้ดียิ่งขึ้น รวมถึงรองรับผลลัพธ์ที่แตกต่างกันสำหรับผู้ใช้ที่มีความสามารถต่างกัน
กลับไปที่การสนทนา GraphQL: เหตุใดฉันจึงแนะนำ GraphQL API สำหรับ WordPress เมื่อต้องจัดการกับข้อมูลสด ฉันทำเพราะเซิร์ฟเวอร์ GraphQL สามารถมีผลกระทบโดยตรงต่อแอปพลิเคชัน ส่วนใหญ่ในแง่ของ ความเร็วและความปลอดภัย
สำหรับเว็บไซต์แบบคงที่ล้วนๆ เว็บไซต์ WordPress สามารถรักษาความเป็นส่วนตัวได้ (อาจอยู่ในแล็ปท็อปของนักพัฒนา) ดังนั้นจึงปลอดภัย และผู้ใช้จะไม่รอการตอบกลับจากเซิร์ฟเวอร์ ดังนั้นความเร็วจึงไม่จำเป็นต้องมีความสำคัญอย่างยิ่ง
สำหรับไซต์ที่ใช้งานจริง GraphQL API จะถูกเปิดเผยต่อสาธารณะ ดังนั้นความปลอดภัยของข้อมูลจึงกลายเป็นปัญหา เราต้องตรวจสอบให้แน่ใจว่าไม่มีผู้ประสงค์ร้ายสามารถเข้าถึงได้ นอกจากนี้ ผู้ใช้จะรอการตอบกลับ ดังนั้นความเร็วจึงกลายเป็นข้อพิจารณาที่สำคัญ
ในแง่นี้ GraphQL API สำหรับ WordPress มีข้อดีเหนือ WPgraphQL เล็กน้อย
WPGraphQL ใช้มาตรการรักษาความปลอดภัย เช่น ปิดใช้งานการวิปัสสนาตามค่าเริ่มต้น แต่ GraphQL API สำหรับ WordPress ยังคงดำเนินต่อไป โดยการปิดใช้งานจุดปลายเดียวตามค่าเริ่มต้น (พร้อมกับการวัดอื่นๆ อีกหลายอย่าง) สิ่งนี้เป็นไปได้เนื่องจาก GraphQL API สำหรับ WordPress เสนอการสืบค้นแบบถาวร
ในด้านความเร็ว การสืบค้นที่คงอยู่ทำให้ API เร็วขึ้นด้วย เพราะจากนั้นสามารถแคชการตอบสนองผ่านการแคช HTTP ในหลายเลเยอร์ รวมถึงไคลเอนต์ เครือข่ายการส่งเนื้อหา และเซิร์ฟเวอร์
เหตุผลเหล่านี้ทำให้ GraphQL API สำหรับ WordPress เหมาะสมกว่าในการจัดการเว็บไซต์สด
ใช้ GraphQL API หาก: เปิดเผยข้อมูลที่แตกต่างกันสำหรับผู้ใช้หรือแอปพลิเคชันที่แตกต่างกัน
WordPress เป็นระบบจัดการเนื้อหาที่หลากหลาย สามารถจัดการเนื้อหาสำหรับแอพพลิเคชั่นหลายตัวและเข้าถึงได้สำหรับผู้ใช้ประเภทต่างๆ
เราอาจต้องใช้ GraphQL API เพื่อแสดงข้อมูลที่แตกต่างกัน ทั้งนี้ขึ้นอยู่กับบริบท เช่น:
- เปิดเผยข้อมูลบางอย่างแก่ผู้ใช้ที่ชำระเงินแต่ไม่เปิดเผยต่อผู้ใช้ที่ไม่ได้ชำระเงิน
- เปิดเผยข้อมูลบางอย่างไปยังแอพมือถือ แต่ไม่เปิดเผยต่อเว็บไซต์
ในการเปิดเผยข้อมูลที่แตกต่างกัน เราจำเป็นต้องจัดเตรียม เวอร์ชันต่างๆ ของสคีมา GraphQL

WPraphQL ช่วยให้เราสามารถแก้ไขสคีมา (เช่น เราสามารถลบฟิลด์ที่ลงทะเบียนได้) แต่กระบวนการนี้ไม่ได้ตรงไปตรงมา: การแก้ไขสคีมาต้องมีการเข้ารหัส และไม่ง่ายที่จะเข้าใจว่าใครกำลังเข้าถึงอะไรและที่ไหน (เช่น สคีมาทั้งหมดจะยังคงใช้งานได้ภายใต้จุดสิ้นสุดเดียว /graphql )
ในทางตรงกันข้าม GraphQL API สำหรับ WordPress จะรองรับกรณีการใช้งานนี้โดยกำเนิด: มีจุดปลายแบบกำหนดเอง ซึ่งสามารถเปิดเผยข้อมูลที่แตกต่างกันสำหรับบริบทที่แตกต่างกัน เช่น:
-
/graphql/mobile-appและ/graphql/website, -
/graphql/pro-usersและ/graphql/regular-users
ปลายทางที่กำหนดเองแต่ละรายการได้รับการกำหนดค่าผ่านรายการควบคุมการเข้าถึง เพื่อให้ผู้ใช้เข้าถึงฟิลด์ทีละฟิลด์ได้อย่างละเอียด ตลอดจนโหมด API สาธารณะและส่วนตัวเพื่อกำหนดว่าข้อมูลเมตาของสคีมาพร้อมใช้งานสำหรับทุกคนหรือเฉพาะผู้ใช้ที่ได้รับอนุญาตเท่านั้น
คุณลักษณะเหล่านี้รวมเข้ากับตัวแก้ไข WordPress โดยตรง (เช่น Gutenberg) ดังนั้น การสร้างสคีมาที่แตกต่างกันจึงทำได้โดยใช้สายตา คล้ายกับการสร้างโพสต์ในบล็อก ซึ่งหมายความว่า ทุกคนสามารถสร้าง GraphQL schema ที่กำหนดเอง ได้ ไม่ใช่แค่นักพัฒนาเท่านั้น
ฉันเชื่อว่า GraphQL API สำหรับ WordPress เป็นโซลูชันที่เป็นธรรมชาติสำหรับกรณีการใช้งานนี้
ใช้ GraphQL API หาก: การโต้ตอบกับบริการภายนอก
GraphQL ไม่ได้เป็นเพียง API สำหรับการดึงและโพสต์ข้อมูล ที่สำคัญ (แต่มักจะถูกละเลย) ก็สามารถ ประมวลผลและแก้ไขข้อมูล ได้ เช่น โดยการป้อนไปยังบริการภายนอกบางอย่าง เช่น การส่งข้อความไปยัง API ของบุคคลที่สามเพื่อแก้ไขข้อผิดพลาดทางไวยากรณ์หรือการอัปโหลดรูปภาพไปยังการส่งเนื้อหา เครือข่าย
วิธีที่ดีที่สุดสำหรับ GraphQL ในการสื่อสารกับบริการภายนอกคืออะไร ในความคิดของฉัน วิธีนี้ทำได้ดีที่สุดโดยใช้คำสั่ง ซึ่งใช้ในการสร้างหรือดึงข้อมูล (ไม่ต่างจากการทำงานของตัวกรองของ WordPress)
ฉันไม่รู้ว่า WPraphQL โต้ตอบกับบริการภายนอกได้ดีเพียงใด เนื่องจากเอกสารประกอบไม่ได้กล่าวถึง และฐานโค้ดไม่ได้เสนอตัวอย่างคำสั่งหรือเอกสารวิธีการสร้าง
ในทางตรงกันข้าม GraphQL API สำหรับ WordPress มี การสนับสนุนที่แข็งแกร่งสำหรับ directives ทุกคำสั่งในแบบสอบถามจะดำเนินการเพียงครั้งเดียวเท่านั้น (เมื่อเทียบกับหนึ่งครั้งต่อฟิลด์และ/หรือวัตถุ) ความสามารถนี้ช่วยให้สามารถสื่อสารกับ API ภายนอกได้อย่างมีประสิทธิภาพ และรวม GraphQL API ไว้ในบริการคลาวด์
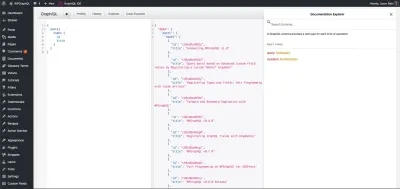
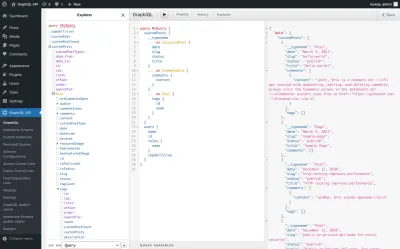
ตัวอย่างเช่น ข้อความค้นหานี้สาธิตการเรียกใช้ Google Translate API ผ่านคำสั่ง @translate เพื่อแปลชื่อและข้อความที่ตัดตอนมาของโพสต์จำนวนมากจากภาษาอังกฤษเป็นภาษาสเปน ฟิลด์ทั้งหมดสำหรับโพสต์ทั้งหมดได้รับการแปลพร้อมกันในการโทรครั้งเดียว
GraphQL API สำหรับ WordPress เป็นตัวเลือกที่เป็นธรรมชาติสำหรับกรณีการใช้งานนี้
หมายเหตุ : ตามความเป็นจริง เอ็นจิ้นที่ใช้ GraphQL API สำหรับ WordPress คือ GraphQL โดย PoP ได้รับการออกแบบมาโดยเฉพาะเพื่อให้มีความสามารถในการจัดการข้อมูลขั้นสูง นั่นคือลักษณะเด่นประการหนึ่งของมัน สำหรับตัวอย่างที่ชัดเจนของสิ่งที่สามารถทำได้ โปรดดูคำแนะนำใน "การส่งจดหมายข่าวที่แปลเป็นภาษาท้องถิ่น ผู้ใช้โดยผู้ใช้"
ใช้ WPgraphQL หาก: คุณต้องการชุมชนสนับสนุน
Jason Bahl ทำงานได้อย่างยอดเยี่ยมในการรวบรวมชุมชนรอบ WPGraphQL ดังนั้น หากคุณต้องการแก้ไขปัญหา GraphQL API คุณจะพบคนที่สามารถช่วยคุณได้
ในกรณีของฉัน ฉันยังคงมุ่งมั่นที่จะสร้างชุมชนผู้ใช้เกี่ยวกับ GraphQL API สำหรับ WordPress และแน่นอนว่าไม่มีที่ไหนใกล้กับ WPgraphQL
ใช้ GraphQL API หาก: คุณชอบนวัตกรรม
ฉันเรียก GraphQL API สำหรับ WordPress ว่าเป็นเซิร์ฟเวอร์ GraphQL ที่ “มองไปข้างหน้า” เหตุผลก็คือฉันมักจะเรียกดูรายการคำขอสำหรับข้อกำหนดของ GraphQL และใช้บางคำขอล่วงหน้า (โดยเฉพาะคำขอที่รู้สึกว่าเกี่ยวข้องหรือสนับสนุนได้โดยใช้ความพยายามเพียงเล็กน้อย)
ณ วันนี้ GraphQL API สำหรับ WordPress รองรับฟีเจอร์ที่เป็นนวัตกรรมใหม่หลายอย่าง (เช่น การดำเนินการค้นหาหลายรายการและเนมสเปซสคีมา) ที่มีให้เลือกใช้งาน และมีแผนสำหรับอีกสองสามแผน
ใช้ WPgraphQL หาก: คุณต้องการ Schema . ที่สมบูรณ์
WPGraphQL ได้จับคู่โมเดลข้อมูล WordPress อย่างสมบูรณ์ รวมไปถึง:
- โพสต์และเพจ
- ประเภทโพสต์ที่กำหนดเอง
- หมวดหมู่และแท็ก
- อนุกรมวิธานที่กำหนดเอง,
- สื่อ
- เมนู,
- การตั้งค่า,
- ผู้ใช้
- ความคิดเห็น
- ปลั๊กอิน
- ธีม
- วิดเจ็ต
GraphQL API สำหรับ WordPress ค่อยๆ จับคู่โมเดลข้อมูลกับรุ่นใหม่แต่ละรุ่น ณ วันนี้ รายการรวมถึง:
- โพสต์และเพจ
- ประเภทโพสต์ที่กำหนดเอง
- หมวดหมู่และแท็ก
- อนุกรมวิธานที่กำหนดเอง,
- สื่อ
- เมนู,
- การตั้งค่า,
- ผู้ใช้
- ความคิดเห็น
ดังนั้น หากคุณต้องการดึงข้อมูลจากปลั๊กอิน ธีม หรือวิดเจ็ต ปัจจุบันมีเพียง WPGraphQL เท่านั้นที่ทำงานได้
ใช้ WPgraphQL หาก: คุณต้องการส่วนขยาย
WPGraphQL มีส่วนขยายสำหรับปลั๊กอินมากมาย รวมถึง Advanced Custom Fields, WooCommerce, Yoast, Gravity Forms
GraphQL API สำหรับ WordPress มีส่วนขยายสำหรับตัวจัดการเหตุการณ์ และจะเพิ่มมากขึ้นเรื่อยๆ หลังจากการเปิดตัวปลั๊กอินเวอร์ชัน 1.0
ใช้อย่างใดอย่างหนึ่งหาก: การสร้างบล็อกสำหรับ WordPress Editor
ทั้ง WPraphQL และ GraphQL API สำหรับ WordPress กำลังทำงานเพื่อรวม GraphQL กับ Gutenberg
Jason Bahl ได้อธิบายแนวทางสามประการที่การบูรณาการนี้สามารถเกิดขึ้นได้ อย่างไรก็ตาม เนื่องจากปัญหาทั้งหมดนั้น เขาจึงสนับสนุนให้เปิดตัวรีจิสทรีฝั่งเซิร์ฟเวอร์ใน WordPress เพื่อเปิดใช้งานการระบุบล็อก Gutenberg ต่างๆ สำหรับสคีมา GraphQL
GraphQL API สำหรับ WordPress ยังมีแนวทางในการผสานรวมกับ Gutenberg โดยอิงตามกลยุทธ์ "สร้างครั้งเดียว เผยแพร่ได้ทุกที่" มัน ดึงข้อมูลบล็อกจากเนื้อหาที่เก็บไว้ และใช้ประเภท Block เดียวเพื่อแสดงบล็อกทั้งหมด วิธีนี้สามารถหลีกเลี่ยงความจำเป็นในการลงทะเบียนฝั่งเซิร์ฟเวอร์ที่เสนอ
โซลูชันของ WPraphQL ถือได้ว่าเป็นแนวทางเบื้องต้น เนื่องจากจะขึ้นอยู่กับชุมชนที่ยอมรับการใช้รีจิสตรีฝั่งเซิร์ฟเวอร์ และเราไม่ทราบว่าจะเกิดขึ้นหรือไม่หรือเมื่อไร
สำหรับ GraphQL API สำหรับ WordPress โซลูชันจะขึ้นอยู่กับตัวมันเองทั้งหมด และมันอยู่ในระหว่างดำเนินการอยู่แล้ว
เนื่องจากมีโอกาสสูงในการผลิตโซลูชันที่ใช้งานได้ในเร็วๆ นี้ ฉันจึงอยากแนะนำ GraphQL API สำหรับ WordPress อย่างไรก็ตาม รอให้โซลูชันดำเนินการอย่างสมบูรณ์ (ในสองสามสัปดาห์ตามแผน) เพื่อให้แน่ใจว่าทำงานตามที่ตั้งใจไว้ จากนั้นฉันจะอัปเดตคำแนะนำของฉัน
ใช้ GraphQL API หาก: การกระจายบล็อกผ่านปลั๊กอิน
ฉันตระหนักดีว่า มีปลั๊กอินไม่มากนัก (ถ้ามี) ที่ใช้ GraphQL ใน WordPress
อย่าเข้าใจฉันผิด: WPgraphQL มีการติดตั้งเกิน 10,000 ครั้ง แต่ฉันเชื่อว่าสิ่งเหล่านั้นส่วนใหญ่เป็นการติดตั้งเพื่อขับเคลื่อน Gatsby (เพื่อเรียกใช้ Gatsby) หรือเพื่อขับเคลื่อน Next.js (เพื่อเรียกใช้หนึ่งในเฟรมเวิร์กที่ไม่มีส่วนหัว)
ในทำนองเดียวกัน WPGraphQL มีส่วนขยายมากมาย ตามที่ได้อธิบายไว้ก่อนหน้านี้ แต่ส่วนขยายเหล่านั้นก็แค่นั้น: ส่วนขยาย ไม่ใช่ปลั๊กอินแบบสแตนด์อโลน
ตัวอย่างเช่น ส่วนขยาย WPgraphQL สำหรับ WooCommerce ขึ้นอยู่กับทั้งปลั๊กอิน WPgraphQL และ WooCommerce หากไม่ได้ติดตั้งตัวใดตัวหนึ่ง ส่วนขยายจะไม่ทำงาน ไม่เป็นไร แต่ WooCommerce ไม่มีทางเลือกในการพึ่งพา WPraphQL เพื่อทำงาน ดังนั้นจะไม่มี GraphQL ในปลั๊กอิน WooCommerce
ความเข้าใจของฉันคือไม่มีปลั๊กอินใดที่ใช้ GraphQL เพื่อเรียกใช้ฟังก์ชันการทำงานของ WordPress เอง หรือโดยเฉพาะอย่างยิ่ง เพื่อเพิ่มพลังให้กับบล็อก Gutenberg
เหตุผลง่ายๆ คือ WPgraphQL และ GraphQL API สำหรับ WordPress ไม่เป็นส่วนหนึ่งของแกนหลักของ WordPress ดังนั้นจึงเป็นไปไม่ได้ที่จะพึ่งพา GraphQL ในลักษณะที่ปลั๊กอินสามารถพึ่งพา REST API ของ WordPress ได้ ด้วยเหตุนี้ ปลั๊กอินที่ใช้บล็อก Gutenberg อาจใช้ REST เพื่อดึงข้อมูลสำหรับบล็อกเท่านั้น ไม่ใช่ GraphQL
ดูเหมือนว่าวิธีแก้ปัญหาคือรอให้เพิ่มโซลูชัน GraphQL (น่าจะเป็น WPgraphQL) ลงใน WordPress core แต่ใครจะรู้ว่าต้องใช้เวลานานแค่ไหน? หกเดือน? ต่อปี? สองปี? อีกต่อไป?
เรารู้ว่า WPraphQL ได้รับการพิจารณาให้เป็นแกนหลักของ WordPress เพราะ Matt Mullenweg ได้บอกใบ้ไว้ แต่หลายสิ่งหลายอย่างต้องเกิดขึ้นก่อนหน้านั้น: การเพิ่มเวอร์ชัน PHP ขั้นต่ำเป็น 7.1 (จำเป็นสำหรับทั้ง WPGraphQL และ GraphQL API สำหรับ WordPress) ตลอดจนต้องมีการแยกส่วน ความเข้าใจ และแผนงานที่ชัดเจนสำหรับฟังก์ชันการทำงานของ GraphQL
(การแก้ไขเว็บไซต์แบบเต็ม ซึ่งขณะนี้อยู่ระหว่างการพัฒนา ขึ้นอยู่กับ REST แล้วฟีเจอร์หลักถัดไป บล็อกหลายภาษา จะได้รับการแก้ไขในเฟสที่ 4 ของ Gutenberg หรือไม่ ถ้าไม่เช่นนั้น จะเป็นฟีเจอร์ใด)
เมื่ออธิบายปัญหาแล้ว มาพิจารณาวิธีแก้ปัญหา ที่เป็นไปได้กัน แบบที่ไม่ต้องรอ!
เมื่อไม่กี่วันก่อน ฉันได้ตระหนักอีกอย่างหนึ่ง: จากฐานโค้ดของ GraphQL API สำหรับ WordPress ฉันสามารถสร้างเวอร์ชันที่เล็กกว่าได้ มีเพียงเอ็นจิ้น GraphQL เท่านั้นและไม่มีอะไรอื่น (ไม่มี UI, ไม่มีปลายทางที่กำหนดเอง, ไม่มีการแคช HTTP, ไม่มีการควบคุมการเข้าถึง, ไม่มีอะไร). และเวอร์ชันนี้สามารถแจกจ่ายเป็นการพึ่งพา Composer เพื่อให้ปลั๊กอินสามารถติดตั้งเพื่อเพิ่มพลังให้กับบล็อกของตนเองได้
กุญแจสำคัญของแนวทางนี้คือคอมโพเนนต์นี้ต้องใช้งานเฉพาะกับปลั๊กอิน ไม่ให้แชร์กับบุคคลอื่น มิฉะนั้น ปลั๊กอินสองตัวที่อ้างอิงส่วนประกอบนี้อาจแก้ไขสคีมาในลักษณะที่จะแทนที่กันและกัน
โชคดีที่ฉันเพิ่งแก้ไขการกำหนดขอบเขต GraphQL API สำหรับ WordPress ดังนั้น ฉันรู้ว่าฉันสามารถกำหนดขอบเขตได้อย่างเต็มที่ โดยสร้างเวอร์ชันที่จะไม่ขัดแย้งกับโค้ดอื่นใดบนเว็บไซต์
นั่นหมายความว่าจะใช้ได้กับ เหตุการณ์ต่างๆ ร่วม กัน:
- หากปลั๊กอินที่มีส่วนประกอบเป็นเพียงตัวเดียวที่ใช้งาน
- หากติดตั้ง GraphQL API สำหรับ WordPress ในเว็บไซต์เดียวกัน
- หากมีการติดตั้งปลั๊กอินอื่นที่ฝังส่วนประกอบนี้ไว้บนเว็บไซต์
- หากปลั๊กอินสองตัวที่ฝังส่วนประกอบนั้นหมายถึงเวอร์ชันเดียวกันของส่วนประกอบหรือปลั๊กอินที่ต่างกัน
ในแต่ละสถานการณ์ ปลั๊กอินจะมีเอ็นจิ้น GraphQL ส่วนตัวที่มีอยู่ในตัวเอง ซึ่งสามารถพึ่งพาพลังบล็อก Gutenberg ได้อย่างเต็มที่ (และเราไม่จำเป็นต้องกลัวความขัดแย้งใดๆ)
คอมโพเนนต์นี้ที่เรียกว่า Private GraphQL API จะพร้อมใช้งานในอีกไม่กี่สัปดาห์ข้างหน้า (ฉันได้เริ่มทำงานกับมันแล้ว)
ดังนั้น คำแนะนำของฉันคือ หากคุณต้องการใช้ GraphQL เพื่อขับเคลื่อนบล็อก Gutenberg ในปลั๊กอินของคุณ โปรดรอสองสามสัปดาห์ จากนั้นลองใช้ GraphQL API สำหรับพี่น้องที่อายุน้อยกว่าของ WordPress นั่นคือ Private GraphQL API
บทสรุป
แม้ว่าฉันจะมีสกินในเกม แต่ฉันคิดว่าฉันสามารถเขียนบทความที่มีวัตถุประสงค์ส่วนใหญ่ได้
ฉันบอกตามตรงว่าเหตุใดและเมื่อใดที่คุณต้องใช้ WPGraphQL ในทำนองเดียวกัน ฉันอธิบายอย่างตรงไปตรงมาว่าทำไม GraphQL API สำหรับ WordPress จึงดูดีกว่า WPgraphQL สำหรับกรณีการใช้งานหลายกรณี
โดยทั่วไปเราสามารถสรุปได้ดังนี้:
- ใช้งานแบบคงที่ด้วย WPraphQL หรือใช้งานจริงด้วย GraphQL API สำหรับ WordPress
- เล่นอย่างปลอดภัยด้วย WPraphQL หรือลงทุน (เพื่อผลตอบแทนที่คุ้มค่า) ใน GraphQL API สำหรับ WordPress
ในบันทึกสุดท้าย ฉันหวังว่าเฟรมเวิร์ก Next.js จะถูกออกแบบใหม่เพื่อให้เป็นไปตามแนวทางเดียวกันกับที่ Frontity ใช้ ซึ่งพวกเขาสามารถเข้าถึงอินเทอร์เฟซเพื่อดึงข้อมูลที่ต้องการ แทนที่จะใช้โซลูชันเฉพาะบางอย่างโดยตรง ( อันปัจจุบันคือ WPraphQL) หากเป็นเช่นนั้น นักพัฒนาสามารถเลือก เซิร์ฟเวอร์พื้นฐานที่จะใช้ (ไม่ว่าจะเป็น WPgraphQL, GraphQL API สำหรับ WordPress หรือโซลูชันอื่น ๆ ที่จะเปิดตัวในอนาคต) ตามความต้องการของพวกเขา - จากโครงการหนึ่งไปอีกโครงการหนึ่ง
ลิงค์ที่เป็นประโยชน์
- WPGraphQL: เอกสาร, หน้าดาวน์โหลด, ที่เก็บรหัส
- GraphQL API สำหรับ WordPress: เอกสาร, หน้าดาวน์โหลด, ที่เก็บโค้ด
- “การประชุมเชิงปฏิบัติการบูรณาการ Gatsby WordPress”
วิดีโอ YouTube พร้อมตัวอย่าง WPgraphQL - “แนะนำ GraphQL API สำหรับ WordPress”
วิดีโอ YouTube พร้อมตัวอย่าง GraphQL API สำหรับ WordPress
