การสร้าง UI ที่ยอดเยี่ยม: 4 หลักการพื้นฐานของการออกแบบ UI
เผยแพร่แล้ว: 2018-12-11หากคุณเป็นนักออกแบบกราฟิก คุณมีโอกาสเป็นนักออกแบบ UI ด้วย การออกแบบ UI เป็นสิ่งที่ทำให้ระนาบพื้นผิวของแอพหรือหน้าเว็บสวยงาม การออกแบบส่วนต่อประสานกับผู้ใช้เป็นการผสมผสานระหว่างลำดับชั้นของภาพและการออกแบบกราฟิก ในฐานะนักออกแบบ UI คุณมีหน้าที่รับผิดชอบในการสร้างประสบการณ์ทางประสาทสัมผัสที่ยอดเยี่ยมให้กับผู้ใช้ เพื่อให้สามารถสื่อสารข้อความของแบรนด์ได้สำเร็จ คุณต้องสามารถสร้างการเชื่อมต่อภายในกับผู้ใช้ได้
นักออกแบบ UI ไม่เพียงแต่ทำงานเพื่อสื่อถึงภาพลักษณ์ของแบรนด์เท่านั้น แต่ยังเพื่อสื่อถึงคุณค่าและการทำงานของผลิตภัณฑ์อีกด้วย เพื่อให้สามารถพัฒนาโครงสร้างภาพที่สอดคล้อง สิ่งสำคัญคือต้องใส่ใจกับหลักการพื้นฐาน 4 ประการของการออกแบบ UI เหล่านี้
1. ความชัดเจน
GUI และองค์ประกอบกราฟิกอื่น ๆ ของอินเทอร์เฟซต้องมีความหมายที่ชัดเจน ไม่ว่าคุณจะออกแบบปุ่มหรือเพียงแค่เลือกแบบอักษรสำหรับเลย์เอาต์ การมีเป้าหมายที่ชัดเจนจะช่วยคุณขจัดความคลุมเครือทั้งหมดที่เกี่ยวข้องกับการออกแบบของคุณ ผู้ใช้ควรสามารถโต้ตอบกับอินเทอร์เฟซได้อย่างสังหรณ์ใจ ซึ่งมักจะหมายความว่าพวกเขาต้องการประสบการณ์ที่ง่ายดายเมื่อใช้ไซต์ การใช้งานจึงมาก่อนความสวยงาม
เมื่อออกแบบองค์ประกอบ UI สิ่งสำคัญคือต้องตั้งคำถามกับการตัดสินใจของคุณในทุกขั้นตอน การถามเหตุผล อย่างไร และอะไรจะช่วยให้คุณสำรวจความเป็นไปได้ต่างๆ ของเลย์เอาต์อินเทอร์เฟซ นักออกแบบที่ดีรู้เรื่องนี้และมักจะเข้าใจข้อเสียที่เกี่ยวข้องกับการตัดสินใจออกแบบแต่ละครั้ง ด้วยการทำความเข้าใจผู้ใช้ของคุณและสร้าง UI ที่ทั้งใช้งานง่ายและน่าใช้งาน คุณจะต้องสร้างประสบการณ์ที่สมจริง
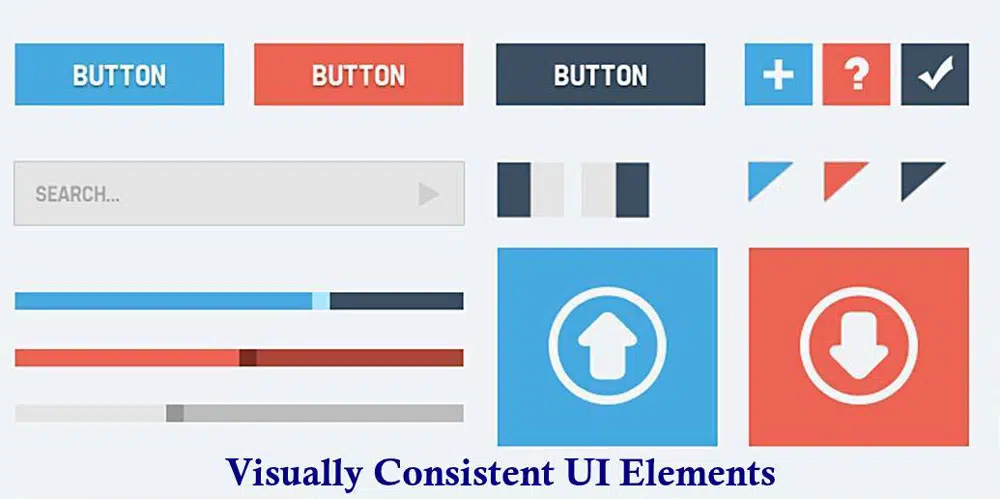
2. ความสม่ำเสมอ
อินเทอร์เฟซทำหน้าที่เป็นจุดเชื่อมต่อระหว่างผู้ใช้กับโลกดิจิทัล พวกเขาต้องได้รับการออกแบบด้วยความเข้าใจเกี่ยวกับรูปแบบพฤติกรรมของผู้ใช้ที่มีอยู่ การออกแบบ UI ได้พัฒนาไปตามกาลเวลาและผู้ใช้ก็เช่นกัน ดังนั้น การแสดงภาพที่สอดคล้องกันซึ่งสร้างความรู้สึกคุ้นเคยและความสม่ำเสมอจะช่วยสร้างประสบการณ์ที่จับต้องไม่ได้สำหรับผู้ใช้
เพื่ออธิบายประเด็นนี้ให้ละเอียดยิ่งขึ้น การเลือกคำและน้ำเสียงของคุณมีความสำคัญในการสร้างประสบการณ์ผู้ใช้ที่ดี การรักษาถ้อยคำและน้ำเสียงให้สอดคล้องกันจะไม่เพียงช่วยให้คุณมีอิทธิพลต่อการรับรู้ของผู้ใช้ต่อผลิตภัณฑ์เท่านั้น แต่ยังช่วยถ่ายทอดข้อความของแบรนด์ของคุณได้สำเร็จด้วย สิ่งเดียวกันนี้ใช้กับองค์ประกอบ UI และ GUI อื่นๆ การรักษาองค์ประกอบเหล่านี้ให้สอดคล้องกันและใช้ภาพที่ผู้ใช้เข้าใจกันอย่างแพร่หลายจะช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวม

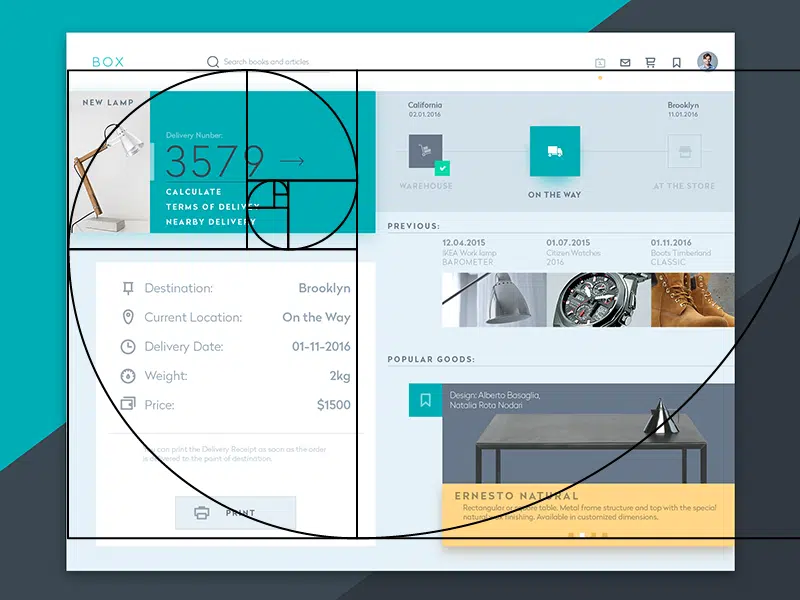
3. ลำดับชั้นภาพ
เพื่อให้สามารถสร้างความรู้สึกเป็นระเบียบให้กับการออกแบบโดยรวม นักออกแบบต้องเจาะลึกเข้าไปในการทำความเข้าใจความซับซ้อนของลำดับชั้นภาพและการออกแบบเลย์เอาต์ ดวงตาของมนุษย์นั้นดึงดูดสายตาโดยธรรมชาติ และเพื่อให้สามารถดึงดูดผู้ใช้ได้อย่างมีประสิทธิภาพ การจัดลำดับจากเนื้อหาที่สำคัญที่สุดไปมีความสำคัญน้อยที่สุด ในขณะที่สายตามนุษย์รับรู้ข้อมูลด้วยภาพ เราได้เรียนรู้ว่าปัจจัยหลายประการส่งผลต่อประสิทธิภาพโดยรวมของหน้าเว็บ ต่อไปนี้คือบางจุดที่ส่งผลต่อลำดับชั้น
* ขนาด: ยิ่งองค์ประกอบใหญ่เท่าไหร่ก็ยิ่งได้รับความสนใจมากขึ้นเท่านั้น ดังนั้นการใช้ขนาดต่างๆ กันและการใช้ขนาดที่เหมาะสมเพื่อทำให้องค์ประกอบโดดเด่น อาจเป็นวิธีหนึ่งในการดึงดูดความสนใจของผู้ใช้
* สี: สีเป็นองค์ประกอบที่แข็งแกร่งในการออกแบบ UI สามารถใช้เพื่อดึงดูดความสนใจของผู้ใช้และสร้างลำดับชั้นที่สามารถช่วยแนะนำผู้ดูผ่านองค์ประกอบต่างๆ ของหน้าเว็บ สีที่สว่างกว่าจะได้รับความสนใจมากกว่าเฉดสีที่อ่อนกว่า พาเลทสีเข้มมาอีกแล้ว สามารถใช้เพื่อทำให้เนื้อหาโดดเด่นในรูปแบบเฉพาะ กุญแจสำคัญในการทำความเข้าใจว่าสีสร้างการรับรู้และเล่นกับจิตใจของผู้ใช้อย่างไร ตัวอย่างเช่น สีที่สว่างกว่าจะทำงานได้ดีที่สุดสำหรับปุ่ม CTA หรือองค์ประกอบ UI อื่นๆ ที่ผู้ใช้จะหันไปใช้สำหรับฟังก์ชันที่เกี่ยวข้องกับงาน เฉดสีที่อ่อนกว่าและซีดกว่าทำงานได้ดีที่สุดในฐานะสีพื้นหลัง ซึ่งจะช่วยนำองค์ประกอบ UI อื่นๆ และเนื้อหาของเว็บไซต์ไปข้างหน้า
* คอนทราสต์: การมีคอนทราสต์ที่ชัดเจนในองค์ประกอบ UI จะช่วยดึงดูดความสนใจของผู้ใช้ สามารถใช้เพื่อช่วยเน้นส่วนสำคัญของเนื้อหาในการออกแบบของคุณ
* การจัดตำแหน่ง: การวางเนื้อหาด้วยวิธีเฉพาะสามารถช่วยจัดลำดับความสำคัญของงานสำหรับผู้ใช้ได้ ด้วยการใช้น้ำหนักเส้น ขนาด สี และคอนทราสต์ผสมผสานกัน นักออกแบบจึงสร้างบล็อกของเนื้อหาเพื่อช่วยนำทางสายตา
* รูปแบบตา: รูปแบบ Z และ F เป็นที่รู้จักทั่วโลกและรูปแบบที่บันทึกไว้ซึ่งสร้างขึ้นหลังจากศึกษาการเคลื่อนไหวของดวงตาของผู้ใช้เมื่อนำเสนอด้วยหน้า รูปแบบ Z มักใช้สำหรับการออกแบบที่มีภาพ ในขณะที่รูปแบบ F ทำงานได้ดีกว่าสำหรับเนื้อหาที่มีข้อความจำนวนมาก การทำความเข้าใจและใช้งานอย่างมีประสิทธิภาพสามารถช่วยให้ผู้ใช้มีส่วนร่วมกับส่วนต่างๆ ของเนื้อหาบนไซต์ได้
4. ความคาดหวังของผู้ใช้และข้อเสนอแนะที่มีความหมาย
อินเทอร์เฟซที่ดีมักถูกสร้างขึ้นเพื่อให้ผู้ใช้สามารถควบคุมได้ ในฐานะนักออกแบบ คุณต้องการให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ใช้งานง่ายและน่าพึงพอใจขณะนำทางผ่านหน้าเว็บของคุณ นี่หมายความว่าพวกเขาควรจะสามารถสำรวจและย้อนรอยได้อย่างง่ายดายเมื่อใดก็ตามที่พวกเขาเลือก หากผู้ใช้ต้องศึกษาทุกการกระทำอย่างรอบคอบ ประสบการณ์การใช้งานเว็บไซต์โดยรวมจะไม่มีประสิทธิภาพเท่าที่ควร การนำทางควรมีความชัดเจนและใช้งานง่าย ด้วยการให้สัญญาณภาพ คุณสามารถแนะนำผู้ใช้ผ่านหน้าเว็บได้ การคาดการณ์/ความคิดเห็นเป็นอีกหนึ่งปัจจัยสำคัญที่ต้องพิจารณาเมื่อออกแบบประสบการณ์ที่มีความหมาย ทุกการกระทำที่ผู้ใช้ทำบนหน้าเว็บควรได้รับการตอบสนองทันที การขาดความคิดเห็นดังกล่าวจะระบุให้ผู้ใช้ทราบว่าการกระทำของพวกเขาไม่ได้รับการยอมรับ
การออกแบบ UI เป็นพื้นที่การออกแบบที่เติบโตอย่างรวดเร็ว และในฐานะนักออกแบบในอุตสาหกรรมในปัจจุบัน คุณมีหน้าที่รับผิดชอบในการสร้างรูปลักษณ์ ความรู้สึก และสไตล์โดยรวมของเว็บไซต์ เป้าหมายคือการสร้างประสบการณ์ที่เป็นมิตรต่อผู้ใช้ ใช้ความคิด ใช้งานง่าย และมีความหมายมากที่สุด ซึ่งจะแนะนำผู้ใช้ผ่านหน้าต่างๆ ของเว็บไซต์ การออกแบบอินเทอร์เฟซโดยคำนึงถึงหลักการข้างต้นจะช่วยให้คุณสร้าง GUI ที่ยอดเยี่ยมซึ่งใช้งานได้สะดวกและมีความรู้น้อย