ทำให้ UI ของคุณตอบสนองอย่างเต็มที่ใน Sketch
เผยแพร่แล้ว: 2019-02-09จำนวนผู้ใช้โทรศัพท์มือถือของพวกเขาในการท่องเว็บเพิ่มขึ้น และหากไซต์ของคุณไม่ได้รับการปรับให้เหมาะกับการทำงานบนอุปกรณ์เคลื่อนที่ คุณจะเสี่ยงต่อการสูญเสียผู้มีโอกาสเป็นลูกค้าและลูกค้า ลูกค้าทุกวันนี้ต้องการเว็บไซต์เวอร์ชันมือถือ แทบจะเป็นไปไม่ได้เลยที่จะติดตามความต้องการที่เพิ่มขึ้นในการทำให้เว็บไซต์ของคุณเข้ากันได้กับความละเอียดและอุปกรณ์ใหม่ๆ ที่ไม่มีที่สิ้นสุด มีวิธีแก้ไหม? นี่คือที่มาของการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ การออกแบบเว็บที่ตอบสนองตามอุปกรณ์จะตอบสนองต่อพฤติกรรมของผู้ใช้ ความต้องการ และอุปกรณ์ต่างๆ ที่พวกเขาใช้ การใช้เลย์เอาต์กริดแบบยืดหยุ่น กริด รูปภาพ และคิวรี CSS ช่วยให้คุณออกแบบให้ตอบสนองต่อความละเอียดหน้าจอและความกว้างต่างๆ ได้
มีสองสามวิธีในการสร้าง UI ที่ตอบสนองอย่างสมบูรณ์ ในบทความนี้ เราจะมาสำรวจ 2 วิธีในการทำภารกิจนี้ให้สำเร็จ การใช้ฟังก์ชันการปรับขนาดกลุ่มในตัวของ Sketch และใช้ปลั๊กอินเค้าโครงอัตโนมัติ เมื่อเราเรียนรู้เพิ่มเติมเกี่ยวกับทั้งการปรับขนาดกลุ่มและการจัดวางอัตโนมัติ สิ่งสำคัญที่ต้องจำไว้เสมอว่าคุณลักษณะการปรับขนาดกลุ่มเหมาะที่สุดสำหรับแนวคิดที่มีขนาดเล็กลง ในขณะที่เค้าโครงอัตโนมัติทำงานได้ดีกว่าสำหรับโครงการที่ใหญ่กว่า
เพื่อให้เข้าใจฟังก์ชันทั้งสองนี้ดีขึ้น ให้เราเริ่มต้นด้วยการสร้างต้นแบบที่มีความแม่นยำต่ำ ซึ่งหมายความว่าคุณจะสามารถทดสอบแนวคิดเลย์เอาต์ที่ตอบสนองได้ก่อนที่จะกำหนดตัวเลือกด้านสุนทรียศาสตร์ได้อย่างชัดเจน หรือแม้แต่ยอมรับความคิดเห็นเกี่ยวกับตัวเลือกการออกแบบของคุณ แนวทางแรกสำหรับอุปกรณ์เคลื่อนที่จะช่วยขจัดความพ่ายแพ้ที่คุณอาจพบในช่วงต่อมา และช่วยตรวจสอบแนวคิดการออกแบบของคุณและนำเสนอโซลูชันที่ตอบสนองต่อหน้าเว็บของคุณ
1. การปรับขนาดกลุ่ม
เพื่อช่วยอธิบายฟังก์ชันนี้ให้ดีขึ้น ให้เราเริ่มต้นด้วยการสร้างต้นแบบที่มีความเที่ยงตรงต่ำ เป็นความคิดที่ดีเสมอที่จะทดสอบแนวคิดของคุณก่อนที่จะดำเนินการออกแบบขั้นสุดท้าย
- เริ่มต้นด้วยการออกแบบโลโก้ที่คุณสามารถวางไว้ที่มุมซ้ายมือของหน้า ไม่ต้องหรูหราอะไร แค่สี่เหลี่ยมธรรมดาๆ ที่มีตัวอักษรก็ทำได้
- ทำสิ่งเดียวกันกับปุ่มเมนูและเพิ่มชุดข้อความที่อยู่ตรงกลาง
- จัดกลุ่มโลโก้เข้าด้วยกัน ตามด้วยปุ่มแถบเมนูและการผสมข้อความ
- สุดท้าย จัดกลุ่มทั้งหมดนี้เป็นไฟล์กลุ่มเดียว
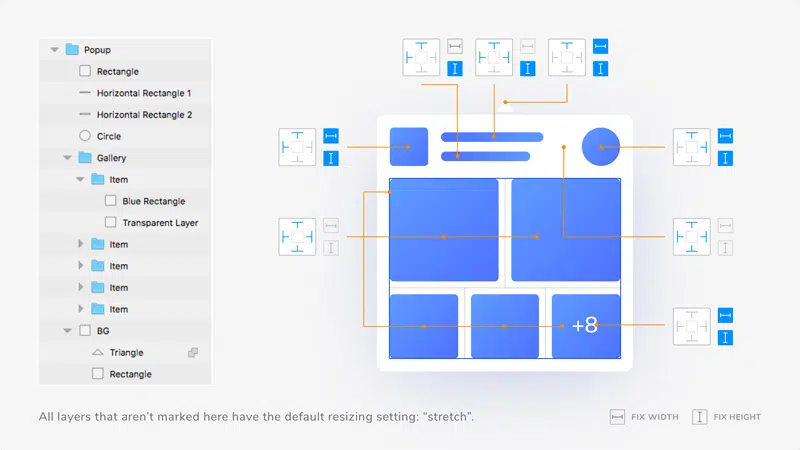
- เมื่อคุณมีองค์ประกอบผ้าใบแล้ว ก็ถึงเวลากำหนดตำแหน่งและปักหมุดไว้ที่ตำแหน่ง ตัวอย่างเช่น โลโก้จะยังคงอยู่ที่มุมซ้ายบน ทำขั้นตอนนี้ซ้ำสำหรับองค์ประกอบอื่นๆ ในแคนวาสของคุณ อย่าลืมใช้ฟังก์ชัน 'float in place' เมื่อปรับขนาดองค์ประกอบของคุณ วิธีนี้จะช่วยให้แน่ใจว่าเลเยอร์ของคุณอยู่ในแนวเดียวกันและมีประโยชน์อย่างยิ่งเมื่อจัดองค์ประกอบที่อยู่กึ่งกลางในแนวนอนและแนวตั้ง
- ถึงเวลาปรับขนาดกลุ่มเพื่อทดสอบการตอบสนอง หลังจากที่คุณปรับขนาดกลุ่มแล้ว อาจถึงจุดที่ข้อความและองค์ประกอบภายในกลุ่มเริ่มซ้อนทับกัน ซึ่งหมายความว่าถึงจุดแตกหักแล้ว และคุณจะต้องปรับให้เข้ากับเลย์เอาต์
- เลือกอาร์ตบอร์ดและทำเครื่องหมายที่ 'ปรับขนาดให้พอดี' และเปลี่ยนอาร์ตบอร์ดเป็นขนาดหน้าจอถัดไปที่พร้อมใช้งาน
ปลั๊กอิน Autolayout

คุณจะคุ้นเคยกับฟีเจอร์เลย์เอาต์อัตโนมัติเพียงแค่ใช้การปรับขนาดกลุ่ม คุณสามารถตรึงองค์ประกอบไว้ที่มุม จัดตำแหน่งในแนวตั้งหรือแนวนอน และระบุความกว้างขององค์ประกอบเป็นเปอร์เซ็นต์โดยใช้ไอคอนในกล่องขนาดเล็กที่มุมขวาของหน้าจอ สิ่งที่ทำให้เค้าโครงอัตโนมัติแตกต่างจากปลั๊กอินอื่นๆ และการปรับขนาดกลุ่มคือคุณสามารถสลับระหว่างโหมดแนวนอนและแนวตั้งได้ ตอนนี้ ให้เรามาดูกันว่าการจัดวางอัตโนมัติช่วยให้สามารถออกแบบแบบตอบสนองระหว่างอุปกรณ์ต่างๆ ได้อย่างไร โดยพิจารณาแนวทางปฏิบัติที่ดีที่สุดบางประการที่คุณสามารถนำไปใช้กับแอป IOS ของคุณเองได้ มีหลายประเด็นที่ต้องพิจารณาเมื่อออกแบบอินเทอร์เฟซด้วยเค้าโครงอัตโนมัติ บทความนี้ไม่ได้ครอบคลุมทั้งหมด แต่นี่เป็นเคล็ดลับที่เป็นประโยชน์จริง ๆ บางประการที่ควรพิจารณาเมื่อใช้ปลั๊กอินนี้
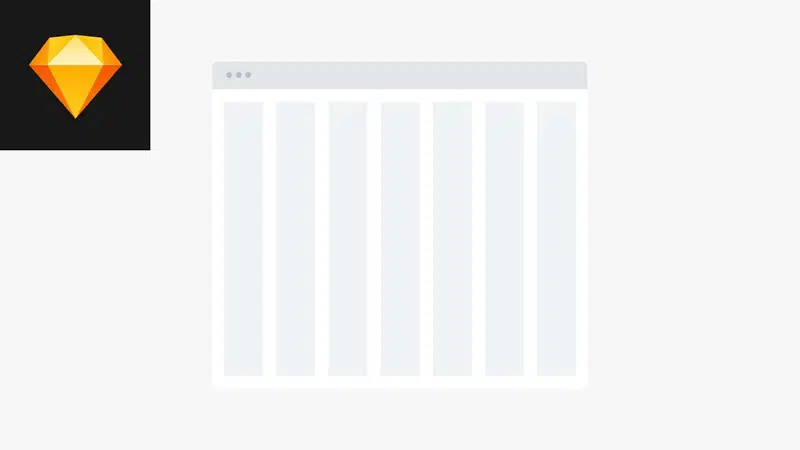
1. กริด
โดยปกติหากไม่มีปลั๊กอินเลย์เอาต์อัตโนมัติ คุณจะต้องสร้างสี่เหลี่ยมจัตุรัสด้วยตนเองและย้ายพวกมันในแนวนอนเพื่อสร้างความกว้างของรางน้ำและระบบกริด ด้วยการจัดวางอัตโนมัติ หลังจากที่คุณได้ทำซ้ำความกว้างของสี่เหลี่ยมจัตุรัสและรางน้ำแรกแล้ว คุณสามารถสร้างเค้าโครงแบบเรียงซ้อนได้ง่ายๆ โดยคลิกที่ตัวเลือกแบบเรียงซ้อนจากมุมขวามือของหน้าจอของคุณ คุณสามารถสร้างตารางที่มีระยะห่างที่ต้องการได้โดยการลากสี่เหลี่ยมที่สองไปทางขวา จากนั้นจะสร้างตารางที่มีระยะห่างที่เหมาะสมโดยอัตโนมัติ ตอนนี้ ถ้าคุณต้องการเปลี่ยนระยะห่างระหว่างช่องว่าง ให้กลับไปที่ตัวเลือกการเรียงซ้อนและเปลี่ยนระยะห่างเพื่อสร้างระบบกริดที่มีความกว้างของรางน้ำที่แตกต่างกัน
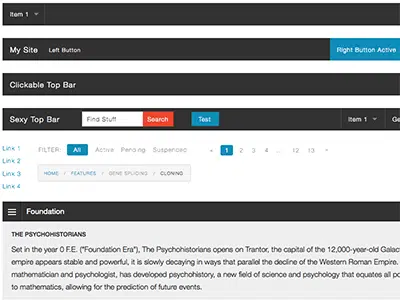
2. การนำทาง
คุณลักษณะนี้มีประโยชน์อย่างยิ่งเมื่อสร้างและใช้งานแถบนำทาง ด้วยการจัดวางอัตโนมัติ คุณสามารถเลือกระยะห่างระหว่างแต่ละลิงก์บนแถบโดยไม่ต้องปรับทุกครั้งที่คุณอัปเดตข้อความ กฎเดียวกันจะมีผลทุกครั้งที่คุณเพิ่มส่วนหรือย้ายลิงก์ไปทางขวา ปลั๊กอินจะพิจารณาการเปลี่ยนแปลงทั้งหมดและเว้นวรรคข้อความให้เท่าๆ กันระหว่างส่วนต่างๆ
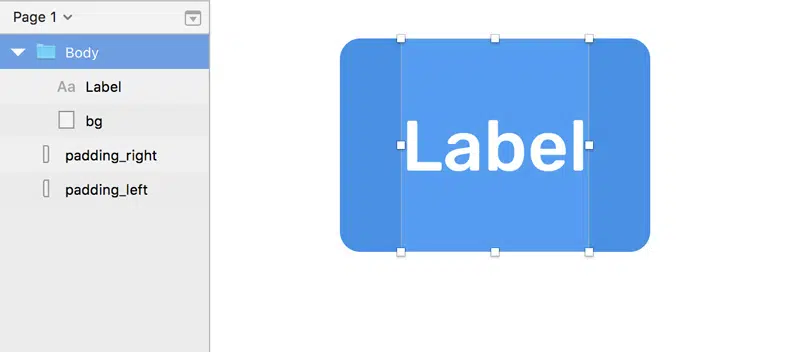
3. ปุ่มและไอคอน
เริ่มต้นด้วยการสร้างปุ่มที่มีไอคอนและข้อความ การเพิ่มเลเยอร์ที่ซ้อนกันจะทำให้ระยะห่างระหว่างทั้งสองยังคงเท่าเดิมตลอดเวลา ตอนนี้สร้างสัญลักษณ์แล้วปักหมุดในแนวนอนและแนวตั้ง ตอนนี้ถ้าคุณจะเปลี่ยนข้อความภายในปุ่ม มันจะปรับขนาดปุ่มโดยอัตโนมัติเพื่อรองรับข้อความภายใน
ทั้งการปรับขนาดกลุ่มและปลั๊กอินเลย์เอาต์อัตโนมัติมีประโยชน์อย่างเหลือเชื่อเมื่อออกแบบเลย์เอาต์แบบไหล เลย์เอาต์อัตโนมัติเหมาะที่สุดสำหรับการจำลองเชิงลึกที่สามารถทดสอบได้บนอุปกรณ์ที่หลากหลาย เป็นโซลูชันที่ยืดหยุ่นและไม่ทำลายล้างสำหรับการออกแบบเลย์เอาต์ของไหลและเพื่อทดสอบการตอบสนองของหน้าเว็บ ทดสอบแนวคิดของคุณโดยใช้ทั้งสองอย่าง และสร้างเลย์เอาต์ที่ปรับให้เหมาะกับอุปกรณ์และปรับปรุงเวิร์กโฟลว์ของคุณอย่างมาก