การรักษาคุณภาพแบบ end-to-end ด้วยการทดสอบด้วยภาพ
เผยแพร่แล้ว: 2022-03-10การทดสอบเป็นส่วนสำคัญของเวิร์กโฟลว์ของนักพัฒนา ช่วยให้เรามั่นใจว่าโครงการของเราจะรักษาคุณภาพในระดับสูง รวมทั้งป้องกันแมลงที่น่ารำคาญไม่ให้เข้าไปในป่า
แต่บ่อยครั้งที่การทดสอบอัตโนมัติอาจเป็นเรื่องยากที่จะจัดการ ระหว่างจำนวนโค้ดที่ไม่รู้จบเพื่อให้แน่ใจว่าคุณกำลังให้ความคุ้มครองเต็มรูปแบบและจัดการกับลักษณะที่เปราะบางของการทดสอบส่วนหน้า ซึ่งการเปลี่ยนแปลงตัวเลือกอย่างง่ายสามารถทำลายเวิร์กโฟลว์แบบ end-to-end ได้อย่างสิ้นเชิง บางครั้งอาจรู้สึกเหมือนเป็นทางขึ้นเขา การต่อสู้
การเพิ่ม การทดสอบด้วยภาพอัตโนมัติทำให้ เราสามารถขจัดการทดสอบที่ไม่สม่ำเสมอเหล่านั้น ยกระดับไปป์ไลน์การทดสอบของเราให้ครอบคลุม (และอื่น ๆ ) โดยการใช้ประโยชน์จากการเปรียบเทียบภาพอัจฉริยะโดยใช้ภาพหน้าจอของเว็บไซต์หรือแอพของเรา
ก่อนที่เราจะดำดิ่งสู่การทดสอบด้วยภาพ เรามาใช้เวลาสักครู่เพื่อทบทวนตัวเองเกี่ยวกับการทดสอบอัตโนมัติประเภทต่างๆ และวิธีการใช้งานร่วมกัน จากนั้นเราจะพูดถึงว่าการทดสอบด้วยภาพคืออะไรและจะให้ครอบคลุมการทดสอบอีกระดับสำหรับโครงการของคุณได้อย่างไร
ดูการทดสอบอัตโนมัติบางประเภทอย่างรวดเร็ว
การทดสอบอัตโนมัติเป็นส่วนที่น่าสนใจของวงจรการพัฒนา ลูกค้าหรือผู้มีส่วนได้ส่วนเสียบางรายสามารถเห็นคุณค่าที่พวกเขาให้ไว้ได้อย่างชัดเจน แต่คนอื่นๆ อาจต้องการเวลาในการพัฒนาที่ใช้ไปกับการพัฒนาฟีเจอร์ล้วนๆ
บางครั้งสิ่งนี้อาจขัดกับสัญชาตญาณ โดยที่เป้าหมายของการทดสอบอัตโนมัติคือการปกป้องธุรกิจหรือป้องกันไม่ให้ทีมต้องเสียเวลาแก้ไขจุดบกพร่องตั้งแต่แรก การเขียน การทดสอบอัตโนมัติที่แข็งแกร่ง สามารถป้องกันการสูญเสียทางการเงินครั้งใหญ่ได้! ในที่สุดมันก็เสี่ยงที่บางคนเต็มใจรับมากกว่าคนอื่น
โชคดีที่มูลค่านั้นไม่ได้ขายยากเสมอไป และเมื่อเรามีเวลาพอที่จะมุ่งเน้นไปที่การทดสอบอัตโนมัติที่มีคุณภาพ เรามีตัวเลือกมากมายสำหรับวิธีจัดการกับการทดสอบเหล่านั้น เช่น การทดสอบหน่วย การทดสอบการรวม ตั้งแต่ต้นจนจบ การทดสอบและการทดสอบด้วยภาพ (ซึ่งสามารถให้ความคุ้มครองเพิ่มเติมสำหรับสามรายการแรก)
เมื่อนำไปใช้กับจุดแข็งของการทดสอบแต่ละประเภท เราสามารถใช้เวลามากขึ้นในการเขียนแบบทดสอบที่สามารถช่วยปกป้องงานของเราได้จริงและช่วยลดความคับข้องใจของลูกค้า
มาดูกันว่ากลยุทธ์การทดสอบเหล่านี้มีหน้าตาเป็นอย่างไรในทางปฏิบัติ
การทดสอบหน่วย
การทดสอบหน่วยมุ่งเน้นไปที่ การทดสอบพื้นที่เล็กๆ ที่เน้นเฉพาะของแอปพลิเคชัน ต้องการทดสอบว่าฟังก์ชันที่คำนวณยอดรวมของคำสั่งซื้อหลังจากโปรโมชันทำงานถูกต้องหรือไม่ คุณต้องการเขียนการทดสอบหน่วย
function myBusinessLogic(pricePerItem, quantity, discount) { const subtotal = pricePerItem * quantity; return subtotal - ( discount * subtotal ); } expect(myBusinessLogic(2, 4, .1)).toEqual(7.2);ส่วนที่ยอดเยี่ยมเกี่ยวกับการทดสอบหน่วยคือเขียนได้ราคาถูกและไม่ต้องใช้เวลามากในการดำเนินการ นั่นเป็นเหตุผลที่คุณมักจะเห็นบริษัทต่างๆ ใช้เวลามากมายในการสร้างชุดการทดสอบหน่วยเพื่อรวบรวมแอปพลิเคชันที่ละเอียดเหล่านั้น
แต่เนื่องจากการทดสอบที่มุ่งเน้นนั้น การทดสอบหน่วยอาจไม่ครอบคลุมถึงการทำงานร่วมกันของชิ้นส่วนต่างๆ เหล่านั้น ซึ่งเป็นที่ที่เราเริ่มเข้าสู่การทดสอบการรวม
การทดสอบบูรณาการ
เป้าหมายของการทดสอบการรวมคือการนำชิ้นส่วนและส่วนประกอบของแอปพลิเคชันที่มีขนาดเล็กลง และ ทดสอบว่าพวกเขาทำงานร่วมกัน อย่างไร ตัวอย่างทั่วไปอาจเป็นวิธีที่ส่วนใดส่วนหนึ่งของ UI ตอบสนองต่อการโต้ตอบตามด้วยการร้องขอไปยังเซิร์ฟเวอร์หรือฐานข้อมูล
cy.get('.add-to-cart').click(); cy.url().should('contain', 'cart'); cy.get('.cart li').contains('My Item');อาจเป็นไปได้อย่างสิ้นเชิงที่ส่วนประกอบ UI ขนาดเล็กของคุณจะทำงานตามที่คาดไว้ด้วยตัวมันเอง เหตุการณ์สังเคราะห์ของคุณอาจทริกเกอร์อย่างถูกต้องบนอินสแตนซ์ onClick โค้ดที่ห่อคำขอ API ของคุณอาจทำงานได้ดีกับข้อมูลจำลองบางส่วน แต่อาจมีช่องว่างระหว่างสองชิ้นที่ทำงานร่วมกันซึ่งการทดสอบหน่วยของคุณอาจไม่จับ
การทดสอบการรวมเป็นวิธีที่น่าสนใจในการทดสอบแอปพลิเคชันของคุณ แต่คุณสามารถก้าวไปอีกขั้นเมื่อคุณต้องการทดสอบ "ทุกสิ่ง"
การทดสอบแบบ end-to-end
การทดสอบตั้งแต่ต้นจนจบ จะรวบรวมการเดินทางของผู้ใช้ทั้งหมดตั้งแต่ต้นจนจบ สำหรับเวิร์กโฟลว์ที่มุ่งเน้น ตัวอย่างเช่น หากฉันกำลังสร้างร้านค้าอีคอมเมิร์ซ "เส้นทางแห่งความสุข" (หรือเส้นทางที่คาดหวังซึ่งมีการต่อต้านน้อยที่สุด) คือการค้นหาผลิตภัณฑ์ เพิ่มสินค้าลงในรถเข็น และชำระเงินสำหรับสินค้าเหล่านั้น ถ้าฉันเขียนการทดสอบแบบ end-to-end ฉันจะจับกระบวนการทั้งหมดนั้น เช่น จากการค้นหาผลิตภัณฑ์ในหน้ารายการผลิตภัณฑ์ไปจนถึงการชำระเงินสำหรับสินค้านั้น
cy.visit('/products'); cy.get('.product a[href="/product/1234"]').click() cy.url().should('contain', 'product/1234'); ... cy.get('.order-button').click(); cy.url().should('contain', 'receipt'); cy.get('.receipt li').contains('My Item');ส่วนที่ยอดเยี่ยมเกี่ยวกับการทดสอบแบบ end-to-end คือการทดสอบการรวมระบบครั้งใหญ่ คุณกำลังจับภาพองค์ประกอบต่างๆ ของแอปพลิเคชันมากมาย รวมถึงวิธีการทำงานของ UI, API ที่ตอบสนองอย่างถูกต้อง และชิ้นส่วนเหล่านั้นทำงานร่วมกัน
ปัญหาคือการทดสอบแบบ end-to-end และแม้กระทั่งการทดสอบการผสานรวม ใช้เวลาในการเขียนมากกว่าและใช้เวลาในการรันนานกว่ามาก แล้ว เราจะใช้ประโยชน์จากตัวเลือกการทดสอบทั้งหมดของเรา และรวบรวมชุดการทดสอบที่จะให้วิธีที่มีประสิทธิภาพในการครอบคลุมแอปพลิเคชันของเราได้อย่างไร
ใช้ประโยชน์จากการทดสอบประเภทต่างๆ
มีกรอบความคิดที่หลากหลายที่อธิบายโดยทั่วไปว่าคุณควรใช้เวลาในการเขียนข้อสอบแต่ละประเภทกี่แบบ
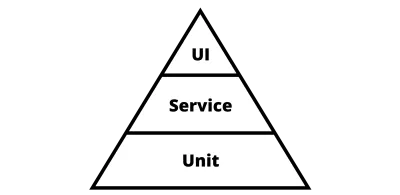
Mike Cohn คิดแนวคิดของ "ปิรามิดทดสอบ" ในหนังสือของเขา ประสบความสำเร็จด้วยความคล่องตัว

เขาให้เหตุผลว่าคุณควรเขียน unit test มากกว่านี้ โดยที่มันถูกกว่าในการเขียนและรันได้เร็วกว่า แม้ว่าไดอะแกรมดั้งเดิมของเขาจะระบุว่าการทดสอบต่างๆ แตกต่างกันเล็กน้อย เมื่อคุณพึ่งพาการทดสอบประเภทการผสานรวมมากขึ้น การทดสอบเหล่านั้นจะช้าลงและเขียนแพงขึ้น แม้ว่าการทดสอบเหล่านั้นจะมีประโยชน์ แต่คุณไม่ต้องการให้มีการรวมระบบหรือการทดสอบแบบ end-to-end มากเท่ากับการทดสอบหน่วย
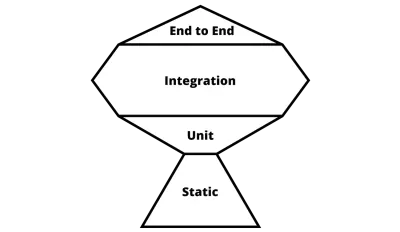
การมีความสมดุลนี้สามารถช่วยให้คุณ มุ่งเน้นไปที่การจับส่วนสำคัญ ของแอปพลิเคชัน เช่น ตรรกะทางธุรกิจด้วยการทดสอบหน่วยและวิธีทำงานร่วมกับการทดสอบการรวม แต่ Kent C. Dodds โต้แย้งว่าเทคโนโลยีการทดสอบได้มาถึงจุดที่ไม่มี การประนีประนอมค่าใช้จ่ายที่นานขึ้นสำหรับการเขียนการทดสอบการรวม ซึ่งเป็นที่ที่แนวคิดของเขาเกี่ยวกับ "ถ้วยรางวัลทดสอบ" เข้ามา

ในสภาพแวดล้อมการพัฒนาที่ทันสมัย เรามีเครื่องมือที่น่าทึ่งมากมาย เช่น Cypress, Selenium และ Playwright ซึ่งแต่ละอย่างช่วยให้นักพัฒนาและวิศวกร QA สามารถเขียนการทดสอบที่โต้ตอบกับเบราว์เซอร์ เช่น Chrome และ Firefox ได้อย่างง่ายดาย
ด้วย Cypress การเขียนแบบทดสอบที่คลิกปุ่มอาจดูง่ายเหมือน:
cy.get('#my-button').click()นั่นอาจเป็นเรื่องง่ายพอๆ กับการทดสอบว่าปุ่มนั้นใช้งานได้กับเหตุการณ์สังเคราะห์ หากไม่ง่ายกว่านี้ ส่วนที่ดีที่สุดคือคุณกำลังทดสอบว่าปุ่มนั้นใช้งาน ได้จริง ในเบราว์เซอร์อย่างไร
ไม่ว่าคุณจะสมัครรับข้อมูลจากไดอะแกรมใด เป้าหมายสุดท้ายคือการ ชั่งน้ำหนักตัวเลือกต่างๆ ระหว่างราคาและความเร็ว เพื่อพิจารณาความเหมาะสมสำหรับแอปพลิเคชันเฉพาะของคุณ สิ่งสำคัญคือต้องไม่เพียงแค่ทำให้รายงานความครอบคลุมของคุณถึง 100% แต่เพื่อให้แน่ใจว่าประสบการณ์ที่คุณมอบให้กับผู้เยี่ยมชมนั้นทำงานได้อย่างที่ควรเป็น
แต่ไม่ว่าคุณจะใช้การทดสอบแบบผสมกัน การทดสอบแบบเป็นโปรแกรมเหล่านี้ที่โต้ตอบกับและทดสอบ DOM (Document Object Model) เท่านั้น ยังขาดปริศนาชิ้นใหญ่ชิ้นหนึ่ง นั่นคือ วิธีที่ผู้เยี่ยมชมของคุณมองเห็นแอปพลิเคชันนั้นด้วยสายตา
ประเภทของการทดสอบแบบดั้งเดิมที่ไม่สามารถจับภาพได้
ในขณะที่คุณใช้งานหน่วย การผสานรวม และการทดสอบแบบ end-to-end บนแอปพลิเคชันของคุณ สิ่งเหล่านี้ล้วนมีสิ่งหนึ่งที่เหมือนกัน พวกเขาทั้งหมดกำลังทดสอบรหัส
สิ่งที่ฉันหมายถึงคือพวกเขาไม่ได้ทดสอบสิ่งที่ผู้เยี่ยมชมแอปพลิเคชันของคุณเห็นจริง ๆ
หากคุณกำลังเรียกใช้ชุดการทดสอบการรวมและเหมือนตัวอย่างของเราก่อนหน้านี้ การทดสอบว่ามีคนสามารถเพิ่มผลิตภัณฑ์ลงในรถเข็นและซื้อได้ คุณกำลังค้นหาองค์ประกอบใน DOM ผ่านโค้ดและยืนยันว่า มันทำงานในลักษณะเดียวกัน
การดำเนินการนี้ไม่ได้ทดสอบว่าข้อความบนหน้าเว็บของคุณอ่านง่ายหรือไม่ มีใครเพิ่มการเปลี่ยนแปลง CSS ที่บังเอิญลอยทุกสิ่งไปทางซ้ายและพลิกกลับด้านหรือไม่?

ข้อบกพร่องประเภทนี้เรียกว่า "ข้อบกพร่องด้านการมองเห็น" ซึ่งมันอาจผ่านการทดสอบทั้งหมดของคุณด้วยสีที่บินได้ แต่เมื่อมีคนดูจริง ๆ แล้วมันก็ไม่ได้ถูกหรือแย่กว่านั้นไม่สามารถใช้งานได้เลย
ในความเป็นจริง เราไม่สามารถคาดหวังให้ครอบคลุมทุกรายละเอียด 100% ของอินเทอร์เฟซผู้ใช้ด้วยการทดสอบแบบเดิม ระหว่างสถานะแอปพลิเคชันจำนวนไม่สิ้นสุดและความจริงที่ว่าเราเพิ่มคุณสมบัติใหม่อยู่เสมอ มันไม่สามารถปรับขยายได้
นี่คือสิ่งที่นำเราไปสู่พาดหัวของเรื่องนี้: การทดสอบด้วยภาพ
การทดสอบด้วยสายตาคืออะไร?
การทดสอบด้วยภาพจะจับภาพผลลัพธ์ที่มองเห็นได้ (เช่น ภาพหน้าจอ) ของแอปพลิเคชันและเปรียบเทียบกับแอปพลิเคชันเดียวกันในช่วงเวลาอื่น
ซึ่งมักเกิดขึ้นโดยการจับภาพหน้าจอพื้นฐานก่อน หรืออินสแตนซ์ของแอปพลิเคชันที่บันทึกไว้ก่อนหน้านี้พร้อมผลลัพธ์ที่คาดหวัง และเปรียบเทียบการทดสอบใหม่แต่ละรายการกับเส้นฐานนั้น

แต่เมื่อโครงการของคุณได้รับการพัฒนา สิ่งต่างๆ ก็เปลี่ยนไป เมื่อเวลาผ่านไป ข้อมูลพื้นฐานนั้นจะอัปเดตพร้อมกับใบสมัครของคุณเมื่อคุณอนุมัติความแตกต่างของภาพใหม่เป็นการเปลี่ยนแปลงที่ยอมรับ
ประเภทของการทดสอบด้วยสายตา
สิ่งที่น่าสนใจเกี่ยวกับการทดสอบด้วยภาพคือมีวิธีต่างๆ ในการจัดการกับสิ่งนี้
วิธีหนึ่งในการทดสอบด้วยสายตาคือการใช้ การเปรียบเทียบแบบพิกเซลต่อพิกเซล ซึ่งเฟรมเวิร์กการทดสอบจะตั้งค่าสถานะความแตกต่างที่เห็นระหว่างสองภาพอย่างแท้จริง แม้ว่าการเปรียบเทียบดังกล่าวจะเป็นระดับเริ่มต้นในการทดสอบด้วยภาพ แต่ก็มีแนวโน้มที่ไม่สม่ำเสมอและอาจนำไปสู่ผลบวกที่ผิดพลาดได้มากมาย
อย่างที่คุณอาจจินตนาการได้ เมื่อทำงานกับเว็บ สิ่งต่างๆ มักจะแสดงผลแตกต่างกันเล็กน้อยระหว่างการโหลดหน้าเว็บและการอัปเดตเบราว์เซอร์ หากเบราว์เซอร์แสดงผลหน้าเว็บ 1 พิกเซลเนื่องจากการเปลี่ยนแปลงการแสดงผล เคอร์เซอร์ข้อความของคุณแสดงหรือ "เพียงเพราะ" การปรับใช้ของคุณอาจถูกบล็อกเนื่องจากการทดสอบที่ล้มเหลวเหล่านี้
การทดสอบของคุณมีแนวโน้มที่จะล้มเหลวเช่นกันเมื่อต้องรับมือกับเนื้อหาแบบไดนามิก ตัวอย่างเช่น หากคุณทำการทดสอบภาพแบบพิกเซลต่อพิกเซลทุกวันบนหน้าแรกของเว็บไซต์ Smashing Magazine นี้ คุณจะได้รับการทดสอบที่ล้มเหลวจำนวนมากเนื่องจากมีการผลิตเนื้อหามากขึ้นเรื่อยๆ
วิธีที่ดีกว่าในการจัดการการทดสอบด้วยภาพคือการ ใช้ประโยชน์จากเทคโนโลยีเช่น AI ซึ่งทุกครั้งที่ทำการทดสอบ กรอบงานการทดสอบจะดูที่ภาพหน้าจอที่ถ่ายไว้อย่างชาญฉลาดเมื่อเทียบกับเส้นฐาน
มันสามารถตรวจจับได้ว่าการจับภาพทั้งสองนั้นแตกต่างกัน หรือแม้กระทั่งตรวจจับได้ว่าเป็นการเปลี่ยนแปลงเนื้อหาหรือไม่เมื่อเทียบกับการเปลี่ยนเลย์เอาต์ จะไม่ตั้งค่าสถานะการทดสอบนั้นว่าล้มเหลว หากมีบางอย่างไม่ได้เปลี่ยนแปลงจริงๆ และคุณยังสามารถเพิ่มกฎเพื่อละเว้นขอบเขตไดนามิกของแอปพลิเคชันที่อาจเปลี่ยนแปลงเนื่องจากเนื้อหานั้นได้
ที่ซึ่งการทดสอบด้วยสายตาช่วยได้
การทดสอบด้วยภาพสามารถจับภาพสถานะปัจจุบันของแอปพลิเคชันได้เช่นเดียวกับที่ลูกค้าของคุณมองเห็น สิ่งนี้ทำให้น่าสนใจสำหรับแอปพลิเคชั่นใด ๆ ที่จะมีมนุษย์จริงโต้ตอบกับมัน
ขณะจับภาพสแนปชอตนั้น มันให้ความครอบคลุมของแอปพลิเคชันนั้นหลายส่วน ไม่ใช่แค่ส่วนประกอบที่ละเอียดเพียงส่วนเดียวที่คุณเขียนการทดสอบ จบลงด้วยการจับภาพบริบทรอบองค์ประกอบนั้น นำไปสู่ความครอบคลุมที่กว้างขึ้น
นี่เป็นวิธีที่ดีในการ ให้ความคุ้มครองในวงกว้างโดยมีค่าโสหุ้ยต่ำ กลับไปที่การทดสอบปิรามิดหรือถ้วยรางวัลทดสอบ เราสามารถให้ความคุ้มครองที่ครอบคลุมเหนือการทดสอบอื่นๆ ทั้งหมดของเราได้
การทดสอบด้วยภาพทำงานอย่างไร
ส่วนสำคัญนั้นเรียบง่าย — เปรียบเทียบภาพสองภาพกับภาพอื่นและมองหาความแตกต่าง — แต่มีความเกี่ยวข้องมากกว่านั้นเล็กน้อย
การเปรียบเทียบภาพ
เมื่อใช้การทดสอบด้วยภาพ เป้าหมายคือการให้ความคุ้มครองสำหรับเวิร์กโฟลว์ที่สำคัญ ซึ่งสามารถจับภาพได้ว่าบุคคลจริงใช้แอปพลิเคชันอย่างไร ซึ่งมักจะรวมถึงหน้าจอแรกที่บางคนอาจเห็น แต่โดยทั่วไปจะไม่ใช่หน้าจอเดียวที่พวกเขาเห็น

เช่นเดียวกับการสร้างกลยุทธ์สำหรับการทดสอบแบบเดิมๆ คุณต้องแน่ใจว่าคุณมองหาการ โต้ตอบจริงที่จบลงด้วยผลลัพธ์ที่แท้จริง ใน UI เช่น การเพิ่มสินค้าลงในตะกร้าสินค้าหรือการเพิ่มรายการโปรดลงในสิ่งที่อยากได้
เมื่อคำนึงถึงเรื่องนี้ คุณจะต้องจับภาพหน้าจอในแต่ละขั้นตอน ตัวอย่างเช่น หากคุณกำลังทดสอบร้านค้าออนไลน์ คุณอาจต้องการเพิ่มขั้นตอนดังต่อไปนี้:
- รายการสินค้าที่โหลดบนหน้า;
- หน้าผลิตภัณฑ์หลังจากเลือกผลิตภัณฑ์เดียว
- UI ของรถเข็นในหน้าหลังจากเพิ่มผลิตภัณฑ์ลงในรถเข็นนั้น
- หน้ารถเข็นหลังจากนำทางไปยังตะกร้าสินค้า
- UI การชำระเงินและการจัดส่งเมื่อเข้าสู่ขั้นตอนการชำระเงิน
- หน้าใบเสร็จรับเงินเมื่อซื้อสำเร็จ
การดำเนินการนี้จะรวบรวมผลลัพธ์ของการโต้ตอบทั้งหมดขณะที่มีคนกำลังเดินผ่านร้านค้าออนไลน์ของคุณ ซึ่งคุณสามารถตรวจสอบได้ว่าไม่เพียงแต่ใช้งานได้จริงจากมุมมองของโค้ดเท่านั้น แต่บุคคลนั้นสามารถใช้แอปพลิเคชันของคุณได้จริงโดยไม่ต้อง ข้อบกพร่องทางสายตารบกวน
บิตทางเทคนิค
ขณะที่คุณกำลังดำเนินการผ่านหน้าจอการวางแผน คุณจะต้องมีกลไกในการทำให้งานเหล่านั้นเป็นไปโดยอัตโนมัติ สิ่งที่สามารถโต้ตอบกับชุดงานของเบราว์เซอร์ได้
นี่คือที่มาของ เฟรมเวิร์กการทำงานอัตโนมัติของเบราว์เซอร์ยอดนิยม เช่น Selenium, Cypress และ Playwright โดยที่เฟรมเวิร์กการทดสอบเหล่านั้นใช้ประโยชน์จาก API ของเบราว์เซอร์เพื่อทำงานผ่านคำสั่งของคุณ ค้นหาและคลิกสิ่งต่าง ๆ เหมือนกับที่มนุษย์ทำ จากนั้นคุณจะบอกเฟรมเวิร์กการทดสอบด้วยภาพ เมื่อต้องการจับภาพสถานะ UI ด้วยสายตา
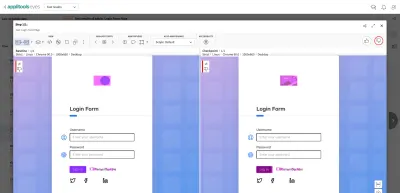
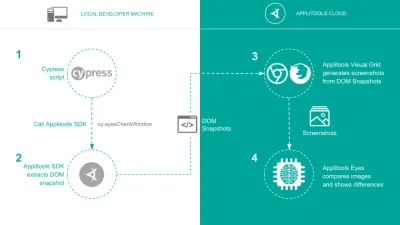
ในกรณีของ Cypress และ Applitools Cypress จะนำทางผ่านแต่ละหน้า จากนั้น Applitools SDK จะแยกสแน็ปช็อตของ DOM และส่งสแน็ปช็อตนั้นไปยังคลาวด์ของ Applitools ซึ่งในที่สุดก็จะสร้างภาพหน้าจอสำหรับการเปรียบเทียบ

ณ จุดนั้น ขึ้นอยู่กับแพลตฟอร์มการทดสอบด้วยภาพ คุณจะได้รับชุดผลลัพธ์ในรูปแบบของความแตกต่างที่เน้นไว้หรือเครื่องหมายถูกสีเขียวที่ดีหากสิ่งต่างๆ ดูดี
บูรณาการกับกรอบการทดสอบที่มีอยู่
เช่นเดียวกับการรวม Cypress และ Applitools ด้านบน การผสานรวมมักจะมีแรงเสียดทานต่ำ แพลตฟอร์มการทดสอบด้วยภาพที่มีอยู่จำนวนมากสามารถรวมเข้ากับเฟรมเวิร์กการทดสอบที่มีอยู่ได้โดยตรง ส่วนใหญ่ขึ้นอยู่กับ SDK ที่พร้อมใช้งาน
cy.visit('/product/1234'); cy.eyesOpen({ appName: 'Online Store', testName: 'Product Page' }); cy.eyesCheckWindow(); cy.eyesClose();ซึ่งหมายความว่าโดยปกติคุณไม่จำเป็นต้องเขียนชุดการทดสอบของคุณใหม่ทั้งหมดเพื่อเสริมความแข็งแกร่งให้กับการทดสอบของคุณและครอบคลุมการมองเห็น คุณสามารถเพิ่มจุดตรวจเหล่านั้นในการทดสอบที่คุณมีอยู่แล้ว
การทดสอบอัตโนมัติ
โชคดีที่ระบบอัตโนมัติของการพัฒนาและงานที่เกี่ยวข้องกับการทดสอบเติบโตอย่างรวดเร็ว โดยมีตัวเลือกที่ยอดเยี่ยมมากมายสำหรับวิธีที่เราทำการทดสอบโดยอัตโนมัติ
โซลูชัน CI/CD แบบดั้งเดิม เช่น Jenkins หรือ Travis CI ช่วยให้คุณ ทำการทดสอบกับสภาพแวดล้อม ได้โดยตรงควบคู่ไปกับไปป์ไลน์การผสานรวมและการปรับใช้ที่เหลือ ค่อนข้างใหม่ต่อพื้นที่การทำงานอัตโนมัติคือเครื่องมือต่างๆ เช่น GitHub Actions ซึ่งมีกลไกคล้ายกับสภาพแวดล้อม CI/CD แบบดั้งเดิม แต่อยู่ภายใน GitHub repo ที่คุณมีอยู่ สิ่งนี้ทำให้ชนะได้ง่ายเมื่อพยายามเรียกใช้การทดสอบและงานโค้ดอื่นๆ โดยอัตโนมัติ โดยที่คุณไม่ต้องการระบบใหม่ทั้งหมด แต่ใช้เครื่องมือที่มีอยู่ของคุณแทน
name: Node.js CI on: [push, pull_request] jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - uses: actions/setup-node@v2 with: node-version: 12.x - run: npm ci - run: npm testแต่ไม่ว่าสภาพแวดล้อมที่คุณใช้ในท้ายที่สุด คุณจะต้องเป็นไปตามข้อกำหนดของกรอบการทดสอบ Cypress ทำงานได้อย่างราบรื่นในทุกที่ที่คุณสามารถติดตั้ง Node.js ซึ่งเป็นเรื่องปกติในทุกวันนี้ ตราบใดที่คุณสามารถเข้าถึงเบราว์เซอร์แบบ headless เช่น Electron หรือ Chrome อื่นๆ อาจต้องการสภาพแวดล้อมเพิ่มเติมเล็กน้อย แต่ ณ จุดนั้น โดยทั่วไปแล้ว คุณสามารถกำหนดสภาพแวดล้อมนั้นได้ตามที่คุณต้องการ สร้างเงื่อนไขที่คุณต้องการเพื่อทำการทดสอบ
ประโยชน์ของการทดสอบด้วยสายตาคืออะไร?
การทดสอบด้วยภาพจะให้ประโยชน์มากมาย เช่นเดียวกับที่เราได้พูดคุยกันไปแล้ว แต่มันช่วยผู้มีส่วนได้ส่วนเสียทั้งหมด รวมทั้งผู้บริหาร ผู้จัดการผลิตภัณฑ์ นักพัฒนา นักออกแบบ และคนอื่นๆ ในทีมจริงๆ
ตัวอย่างเช่น สำหรับ CEO หรือ Product Manager คุณจะมั่นใจว่า การทดสอบครอบคลุมการใช้งาน จริง สำหรับทีมพัฒนา คุณจะได้รับความมั่นใจเช่นเดียวกันว่าเมื่อใดก็ตามที่คุณทำการเปลี่ยนแปลง คุณจะได้รับคำติชมทันที ขจัดปัจจัยความกลัวที่เกี่ยวข้องเมื่อพยายามเคลื่อนไหวอย่างรวดเร็ว แต่ยังมีประโยชน์ในทางปฏิบัติมากมาย
รหัสน้อยที่จะรักษา
เมื่อผสานรวมกับแพลตฟอร์มการทดสอบด้วยภาพ โค้ดส่วนใหญ่จะหมุนรอบสองสิ่ง: การโต้ตอบและภาพหน้าจอ
โดยพื้นฐานแล้วการโต้ตอบจะนำทางผ่านแอปพลิเคชัน โดยค้นหาว่าหน้าใดหรือขั้นตอนของผู้ใช้ที่คุณต้องการจับภาพ ไม่ว่าคุณจะทำการทดสอบอย่างไร คุณก็มักจะต้องรักษาสิ่งนี้ในรูปแบบใดรูปแบบหนึ่ง
ในทางกลับกัน ภาพหน้าจอจะครอบคลุมการยืนยันทั้งหมดที่คุณมักจะเขียนในการทดสอบ การเปรียบเทียบภาพหน้าจอแต่ละภาพกับเส้นฐานจะทำให้แน่ใจโดยอัตโนมัติว่าองค์ประกอบแต่ละส่วนของโครงการทำงานตรงตามที่ตั้งใจไว้
การทดสอบมีความเปราะบางน้อยกว่า
และด้วยการใช้ภาพหน้าจอเหล่านี้เป็นกลไกยืนยัน การทดสอบของคุณจะไม่เป็นขุยและเปราะบาง
หากคุณกำลังเขียนคำยืนยันกับส่วนใดส่วนหนึ่งของ DOM เช่น การใช้ ID หรือตัวเลือกที่สร้างขึ้นโดยอัตโนมัติ คุณกำลังเสี่ยงที่จะทดสอบการแตกหักกับการเปลี่ยนแปลงใดๆ กับส่วนประกอบนั้น
ด้วย ID อาจมีบางคนลบหรือเปลี่ยนแปลงโดยไม่ได้ตั้งใจ บางทีคุณอาจคิดว่ามันมีจุดประสงค์เพื่อการใช้งานเท่านั้น และอัปเดตเมื่อทำใหม่ ซึ่งจบลงด้วยการทำลายการทดสอบ (เกิดขึ้นกับฉัน!)
หรือหากคุณใช้ตัวเลือกทั่วไป ไม่ว่าจะสร้างขึ้นโดยอัตโนมัติหรือไม่ก็ตาม ตัวเลือกเหล่านี้มักจะมีความเฉพาะเจาะจงมาก เนื่องจากคุณกำลัง ทดสอบส่วนที่เฉพาะเจาะจงมากของแอปพลิเคชัน หากคุณลงเอยด้วยการซ้อน HTML บางส่วนหรือย้ายสิ่งต่าง ๆ ในโค้ดเล็กน้อย แม้ว่าคุณจะไม่ได้เปลี่ยนรูปลักษณ์ของโค้ด แต่ก็อาจทำให้การทดสอบเสียหายได้
การทดสอบว่าผู้คนกำลังใช้อะไรอยู่
เมื่อพูดถึงการทดสอบรูปลักษณ์ เมื่อทำการทดสอบด้วยภาพ คุณกำลังทดสอบสิ่งที่ผู้เยี่ยมชมหรือลูกค้าเห็นจริง
การใช้ HTML เชิงความหมายที่เหมาะสมไม่ได้ทำให้โครงการของคุณใช้งานได้โดยอัตโนมัติ การเปลี่ยนแปลง CSS เล็กน้อย (เช่น z-index) สามารถเปลี่ยนการใช้งานและรูปลักษณ์ของบางสิ่งได้อย่างสมบูรณ์

ด้วยการจับภาพหน้าจอและเปรียบเทียบสถานะจริงของแอปพลิเคชันผ่านการโต้ตอบของโฟลว์ของผู้ใช้ คุณจะสามารถมั่นใจได้ว่าแอปพลิเคชันของคุณใช้งานได้จริงและมั่นใจได้ว่าสามารถใช้งานได้มากกว่าหุ่นยนต์อัตโนมัติ
การอ่านที่แนะนำ : การ จัดการ CSS Z-Index ในโครงการขนาดใหญ่
ทดสอบสิ่งที่คุณไม่คิดว่าจะทดสอบ
คุณยังได้รับความคุ้มครองในส่วนต่างๆ ของแอปพลิเคชันที่คุณไม่คิดว่าจะทดสอบด้วยซ้ำ
พิจารณารายการการทดสอบที่คุณมีในชุดทดสอบของคุณ นั่นเป็นการทดสอบที่คุณคิดว่าจะเขียนหรือเขียนเพราะก่อนหน้านี้คุณพบข้อผิดพลาด แล้วส่วนที่เหลือของแอปพลิเคชันล่ะ?
ภาพหน้าจอนั้นจะบันทึกรายละเอียดและบริบทเพิ่มเติมที่การทดสอบอื่นๆ ของคุณอาจไม่ได้รวมไว้
สิ่งที่ไม่ครอบคลุมการทดสอบด้วยภาพ?
แต่การทดสอบด้วยภาพไม่ได้มีวัตถุประสงค์เพื่อเป็นโซลูชันสุดท้ายเพื่อแทนที่ชุดการทดสอบทั้งหมดของคุณ เช่นเดียวกับการทดสอบประเภทอื่นๆ การทดสอบควรอยู่ร่วมกัน อุดช่องว่างของการทดสอบอื่นๆ และให้ความคุ้มครองที่มีความหมายมากขึ้นในท้ายที่สุด
การทดสอบตรรกะทางธุรกิจที่ขับเคลื่อนด้วยข้อมูล
ขณะที่คุณกำลังทำการทดสอบด้วยภาพ คุณอาจสามารถจับภาพบางแง่มุมของตรรกะทางธุรกิจของคุณได้ เช่น ตรวจสอบให้แน่ใจว่าเมื่อมีคนเพิ่มสินค้าลงในตะกร้าสินค้า การคำนวณทางคณิตศาสตร์จะตรวจสอบออก แต่ร้านค้าออนไลน์ของคุณน่าจะมีความหลากหลายมากขึ้น มากกว่าผลิตภัณฑ์ตัวเดียว
การจับตรรกะทางธุรกิจที่ซับซ้อนด้วยการทดสอบหน่วยยังคงเป็นสิ่งสำคัญ ตรวจดูให้แน่ใจว่าคุณกำลังบันทึกกรณีการใช้งานต่างๆ เช่น ผลกระทบที่ส่วนลดต่างๆ ส่งผลต่อยอดรวมนั้นอย่างไร
การทดสอบ API ที่ครอบคลุม
เมื่อต้องจัดการกับ API คุณสามารถนึกถึงการทดสอบด้วยภาพได้เหมือนกับการทดสอบการรวม เราสามารถทดสอบได้ว่าเมื่อโต้ตอบกับเบราว์เซอร์ ตรรกะคำขอของเราทำงานตามที่คาดไว้ แต่ไม่ได้ให้ภาพรวมว่า API ทำงานอย่างไร
เช่นเดียวกับตรรกะทางธุรกิจ API ของคุณควรยังคงได้รับการสนับสนุนจากชุดการทดสอบ ที่จะรับรองว่าทำงานได้ตามที่คาดไว้ เช่น การทดสอบหน่วยหรือการตรวจสุขภาพ
เริ่มต้นกับการทดสอบด้วยภาพ
ในฐานะเครื่องมืออื่นในสายพานของเรา การทดสอบด้วยภาพสามารถช่วยมอบความครอบคลุมอีกระดับหนึ่งที่ช่วยให้เรารักษาคุณภาพระดับสูงสำหรับการใช้งานของเราได้ แต่เราจะเริ่มต้นที่ไหน
เข้ากับวงจรการพัฒนา
เนื่องจากการทดสอบด้วยภาพช่วยให้บรรลุเป้าหมายของผู้มีส่วนได้ส่วนเสียทั้งหมด สิ่งนี้จึงเข้ากับส่วนใดส่วนหนึ่งของวงจรชีวิตการพัฒนาได้อย่างแท้จริง
ตัวอย่างเช่น การทดสอบแบบเดิมๆ จะใช้เพื่อตรวจสอบว่าโค้ดทำงานตามที่ตั้งใจไว้เท่านั้น แต่เรายังสามารถ ใช้การทดสอบด้วยภาพสำหรับการออกแบบแฮนด์ออฟและการทำงานร่วมกัน UX นักออกแบบในทีมสามารถเสียบม็อคอัพของพวกเขาเป็นพื้นฐานและใช้เพื่อเปรียบเทียบประสบการณ์จริงได้อย่างง่ายดาย
แต่จากมุมมองของโค้ด การทดสอบด้วยภาพสามารถเติบโตได้ในสภาพแวดล้อมแบบอัตโนมัติ เช่น การตรวจสอบคำขอดึง สภาพแวดล้อมการจัดเตรียมก่อนปรับใช้ และทำให้แน่ใจว่าการผลิตจะดูดีหลังการปรับใช้

คุณยังสามารถเรียกใช้การทดสอบด้วยภาพบน cron แทนที่เหตุการณ์สังเคราะห์การตรวจสุขภาพของคุณ ซึ่งโดยทั่วไปแล้วจะไม่สม่ำเสมอและไม่เคยบอกคุณจริงๆ ว่าแอปพลิเคชันของคุณอยู่ในสถานะใด
โชคดีที่มีตัวเลือกมากมายสำหรับทั้งบริการที่คุณใช้ แต่ยังรวมถึงจุดรวมสำหรับการใช้บริการเหล่านั้นด้วย
โซลูชันที่มีจำหน่ายสำหรับการทดสอบด้วยสายตา
การพิจารณาว่าแนวทางใดที่จะก้าวไปข้างหน้าโดยอาศัยการเลือกไลบรารีหรือบริการที่คุณจะใช้ในการทดสอบ เช่นเดียวกับที่เราได้กล่าวไว้ก่อนหน้านี้ ความแตกต่างที่ใหญ่ที่สุดคือประเภทของการทดสอบด้วยสายตาที่บริการเหล่านี้มีให้
แพลตฟอร์มจำนวนมากใช้การทดสอบภาพแบบพิกเซลต่อพิกเซลเพื่อตรวจสอบ ซึ่งรวมถึงเครื่องมือต่างๆ เช่น Percy และ Chromatic ซึ่งจะตั้งค่าสถานะการเปลี่ยนแปลงระหว่างสองภาพหน้าจอ
จากนั้น คุณมีการทดสอบด้วยภาพที่ขับเคลื่อนด้วย AI โดยที่ Applitools เป็นบริการเดียวที่มอบความสามารถดังกล่าวในปัจจุบัน แทนที่จะตรวจสอบภาพแบบพิกเซลต่อพิกเซล Applitools จะเปรียบเทียบภาพอย่างชาญฉลาด เพื่อหลีกเลี่ยงการทดสอบที่ไม่สม่ำเสมอหรือผลบวกที่ผิดพลาด ทำให้สามารถตรวจจับการเปลี่ยนแปลงที่มีความหมายได้
โดยไม่คำนึงถึงโซลูชัน สุดท้ายคุณจะต้องรวมเข้ากับสภาพแวดล้อมการพัฒนาของคุณ ไม่ว่าคุณจะเริ่มต้นจากศูนย์หรือเพิ่มลงในเฟรมเวิร์กการทดสอบที่มีอยู่
บูรณาการการทดสอบด้วยภาพ
เมื่อผสานรวมแพลตฟอร์มการทดสอบด้วยภาพที่คุณเลือก คุณมีตัวเลือกที่จะเริ่มต้นจากศูนย์หรือเส้นทางที่ง่ายกว่าในการผสานรวมเข้ากับเฟรมเวิร์กการทดสอบที่มีอยู่ของคุณ เครื่องมืออย่าง Applitools ทำให้สิ่งนี้เป็นเรื่องง่าย โดยที่ SDK ที่หลากหลายซึ่งได้รับการสนับสนุนช่วยให้วางลงในเวิร์กโฟลว์ที่มีอยู่ได้อย่างง่ายดาย
ตัวอย่างที่ดีคือหากคุณได้ตั้งค่าและใช้งาน Cypress แล้ว:
it('should log into the application', () => { cy.get('#username').type('colbyfayock'); cy.get('#password').type('Password1234'); cy.get('#log-in').click(); cy.get('h1').contains('Dashboard'); });หากคุณทำการทดสอบแบบเป็นโปรแกรมอยู่แล้ว คุณสามารถเลเยอร์การทดสอบด้วยภาพเพื่อให้ครอบคลุมอีกชั้นหนึ่งได้
it('should log into the application', () => { cy.eyesOpen({ appName: 'My App', testName: 'Login' }); cy.get('#username').type('colbyfayock'); cy.get('#password').type('Password1234'); cy.get('#log-in').click(); cy.eyesCheckWindow(); cy.eyesClose(); });และ SDK บางตัวทำให้มันง่ายยิ่งขึ้นไปอีก โดยหากคุณใช้งานไลบรารี Storybook อยู่แล้ว สิ่งที่คุณต้องทำคือติดตั้งแพ็คเกจด้วย npm และเรียกใช้คำสั่งง่ายๆ คุณก็จะได้ครอบคลุมส่วนประกอบทั้งหมดของคุณ
npm install @applitools/eyes-storybook --save-dev npx eyes-storybookในท้ายที่สุด คำถามที่ใหญ่ที่สุดคือเฟรมเวิร์กการทดสอบใดที่คุณต้องการใช้ และหากบริการที่คุณต้องการใช้รองรับเฟรมเวิร์กนั้นหรือไม่
การใช้งานอย่างสร้างสรรค์ของการทดสอบด้วยภาพ
นอกเหนือจากการได้รับความคุ้มครองการทดสอบอีกระดับสำหรับแอปพลิเคชันของคุณ ยังมีวิธีอื่นๆ อีกมากมายที่คุณสามารถใช้ประโยชน์จากการทดสอบด้วยภาพได้
- การตรวจสอบเวลาทำงาน
เรียกใช้การทดสอบด้วยภาพที่มีความหมายเป็นประจำ แทนการตรวจสอบเวลาทำงานปกติด้วยเหตุการณ์สังเคราะห์ที่เปราะบาง - การออกแบบ/การทำงานร่วมกัน UX
ตั้งแต่การส่งต่อไปจนถึงปัญหาการใช้งาน ใช้การทดสอบด้วยภาพเพื่อให้ทั้งทีมมีสื่อในการทำงานร่วมกัน - การทดสอบการช่วยสำหรับการเข้าถึง
จับประเด็นสำคัญที่สามารถจำกัดการเข้าถึงแอปพลิเคชันของคุณ - ภาพประวัติศาสตร์
การทดสอบด้วยภาพเป็นระยะสามารถช่วยให้คุณจับภาพสแนปชอตได้ ทำให้คุณมีวิธีอ้างอิงสถานะที่เก่ากว่าของโปรเจ็กต์ได้อย่างง่ายดาย - การทดสอบโลคัลไลเซชัน
ด้วยการทดสอบด้วยภาพแบบ AI ที่สามารถตรวจจับการเปลี่ยนแปลงของเนื้อหาได้ คุณจึงมั่นใจได้ว่าทุกอย่างจะดูและทำงานได้ตามที่คาดไว้ไม่ว่าจะเป็นภาษาใดก็ตาม โบนัส: คุณสามารถลดค่าใช้จ่ายเมื่อพยายามเปรียบเทียบเวอร์ชันต่างๆ ของภาษาที่กำหนด
การเพิ่มองค์ประกอบภาพในการทดสอบจะทำให้คุณมีตัวเลือกมากขึ้นในการเพิ่มวิธีการที่มีความหมายในการรักษาคุณภาพแอปของคุณในระดับสูง
