สำรวจแนวโน้มการออกแบบของเลย์เอาต์โฮมเพจสไตล์นิตยสาร
เผยแพร่แล้ว: 2016-03-25นักออกแบบที่ให้ความสนใจบล็อกออนไลน์และแหล่งข่าวจะสังเกตเห็นแนวโน้มที่เพิ่มขึ้นของรูปแบบเว็บไซต์สไตล์นิตยสาร โดยเฉพาะรายการข่าวที่คุณอาจพบเรื่องราวมากมายที่เกี่ยวข้องกับหัวข้อต่างๆ ซึ่งจัดกลุ่มไว้ในส่วนเดียว เป็นสไตล์ที่ชื่นชอบเพราะผู้อ่านจะอ่านฟีดข่าวแต่ละฟีดเหล่านี้เพื่อหาหัวข้อที่จะดึงดูดสายตา
ในบทความนี้ ฉันต้องการเจาะลึกถึงความนิยมของสไตล์การออกแบบนี้ เจาะจงมากขึ้นโดยเจาะจงไปที่เลย์เอาต์ของหน้าแรกของนิตยสารซึ่งมีไดนามิกและมีอิทธิพลมากกว่าเมื่อเทียบกับเว็บไซต์บล็อกเมื่อ 5-10 ปีที่แล้ว นิตยสารจำนวนมากได้นำสิ่งพิมพ์ของตนไปเผยแพร่ทางออนไลน์เพื่อสนับสนุนผู้ชมในวงกว้าง ประโยชน์มากมายมหาศาลหากคุณสามารถจัดการเนื้อหาจำนวนมากในลักษณะที่มีมากมายแต่เข้าถึงได้ง่าย
ความรู้สึกของนิตยสาร
คุณจะสังเกตเห็นว่าเว็บไซต์เหล่านี้ส่วนใหญ่มีลักษณะและความรู้สึกเหมือนนิตยสารดิจิทัล ไม่มีกระดาษให้ถือหรือหน้าให้พลิก แต่สีและการพิมพ์สะท้อนหน้าที่พิมพ์ แน่นอนว่าอาจไม่เป็นเช่นนั้นเสมอไป แต่คุณอาจพบว่าการออกแบบที่สวยงามนี้มีความเหมาะสมอย่างยิ่ง
ผู้อ่านที่เข้าใจการออกแบบนิตยสารมักจะมีเวลาสำรวจไซต์ได้ง่ายขึ้น คุณไม่จำเป็นต้องกังวลมากนักเกี่ยวกับการสร้างการนำทางส่วนหัวนอกเหนือจากหมวดหมู่ และแม้กระทั่งสิ่งเหล่านี้สามารถผนวกเข้ากับแถบด้านข้างได้ พื้นที่สีขาวส่วนใหญ่ของคุณควรเป็นพาดหัวข่าวและข่าวเด่น


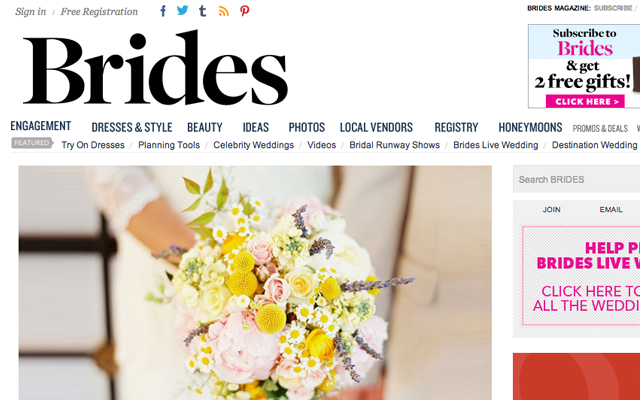
เลย์เอาต์เว็บไซต์สำหรับ Brides ทำหน้าที่ถ่ายทอดความรู้สึกของนิตยสารที่พิมพ์ออกมาได้อย่างดีเยี่ยม เรื่องราวแต่ละเรื่องมีภาพขนาดย่อทั่วไป และยังมีช่วงระหว่างช่วงกลางหน้าของหน้าที่แสดงข่าวเด่นและโฆษณาขนาดเล็ก นอกจากนี้ยังมีแบบฟอร์มการสั่งซื้อเพื่อรับสำเนาที่พิมพ์จริงซึ่งสามารถจัดส่งถึงบ้านของคุณได้! แบบฟอร์มลงทะเบียนนี้เป็นความคิดที่ดีหากคุณวางแผนที่จะให้บริการจัดส่งนี้ ซึ่งอาจให้รายได้เสริมเล็กน้อยสำหรับธุรกิจ

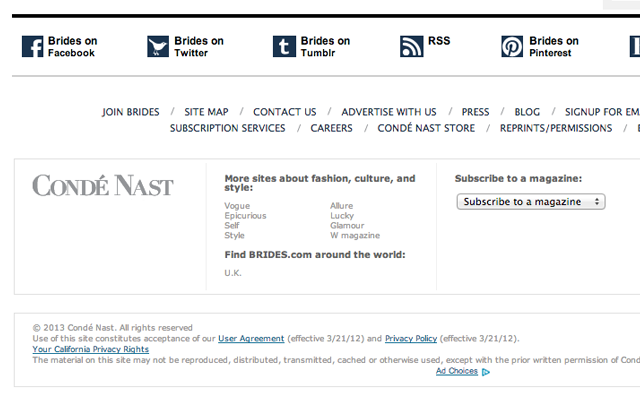
พื้นที่ส่วนท้ายด้านล่างมักจะเป็นสิ่งที่คุณคาดหวังในนิตยสาร เรียบง่ายและเป็นธรรมชาติสำหรับการอ่าน และมีลิงก์ทั้งหมดที่คุณคาดว่าจะพบในการไปยังส่วนต่างๆ ของเว็บไซต์ ฉันคิดว่าพื้นหลังสีขาวที่ใช้ข้อความสีเข้มเป็นวิธีแก้ปัญหาที่ง่าย เพราะช่วยให้ผู้อ่านพิมพ์นิตยสารของคุณได้โดยไม่ต้องเปลืองหมึก ดังนั้นทั้งเว็บไซต์จึงเกือบจะรู้สึกเหมือนเป็นนิตยสารฉบับพิมพ์ที่ถ่ายโอนไปยังเนื้อหาดิจิทัล
บล็อกโพสต์แบบฝัง
รูปแบบการออกแบบที่น่าสนใจอย่างหนึ่งคือการสร้างเลย์เอาต์นิตยสารที่มีเนื้อหาเหมาะสมในแต่ละคอลัมน์ ผู้อ่านบางคนจะรู้สึกรำคาญเมื่อเลื่อนดูหัวข้อข่าวมากมายที่บรรจุอยู่ในรูปแบบกล่องที่ไม่ซ้ำใคร อย่างไรก็ตาม การนำเสนอนั้นเหนือกว่า และคุณสามารถทิ้งร่องรอยไว้ให้กับผู้อ่านที่กำลังค้นหาเรื่องราวล่าสุด

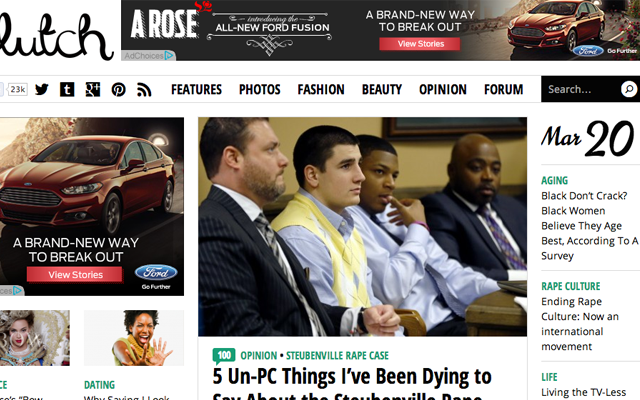
เว็บไซต์ของนิตยสาร Clutch เป็นตัวอย่างที่ดีที่แถบด้านข้างด้านซ้ายมีข่าวรอง ความคิดเห็นล่าสุด บทความความคิดเห็น โฆษณา และวิดเจ็ตอื่นๆ บางส่วนจะแสดงที่นี่ ซึ่งจะทำให้มีที่ว่างสำหรับบทความใหม่สองคอลัมน์ที่จัดเรียงตามลำดับเวลา เลย์เอาต์ยังเป็นการออกแบบการโหลดแบบ Lazy Loading ซึ่งจะผนวกหน้าใหม่ผ่าน Ajax โดยอัตโนมัติ
ในที่สุดโพสต์ใหม่จะแซงหน้าแถบด้านข้างและเติมเนื้อหาใหม่ให้เต็มหน้าแรก สไตล์นี้จะใช้ได้ก็ต่อเมื่อคุณมีที่ว่างเพียงพอสำหรับแต่ละโพสต์เพื่อจัดการด้วยตัวเอง คลัตช์ใช้ภาพขนาดย่อและเส้นขอบรอบหัวข้อแต่ละหัวข้อเพื่อแยกความแตกต่างระหว่างพวกเขา ฉันรู้สึกว่าสิ่งนี้ช่วยปรับปรุงความต้องการ "ฝัง" ในการจมเนื้อหาลงในหน้าเว็บของคุณเท่านั้น โปรดสังเกตว่าแถบเครื่องมือส่วนหัวคงที่ยังให้การเข้าถึงโดยตรงไปยังลิงก์การนำทางและแบบฟอร์มการค้นหา
ข่าวเลื่อนไม่มีที่สิ้นสุด
ฉันต้องการกลับไปทบทวนแนวคิดเรื่องข่าวเลื่อนที่ไม่มีที่สิ้นสุดนี้ คุณลักษณะนี้ดูเหมือนจะไม่ใช่เรื่องใหญ่ในตอนแรก แต่หลังจากทดสอบเลย์เอาต์ซึ่งรวมถึงอินเทอร์เฟซสำหรับการโหลดแบบ Lazy Loading คุณจะไม่อยากกลับไปอีกเลย Tumblr และ Pinterest เป็นผู้ใช้กลุ่มแรกในกลุ่มโซเชียลเน็ตเวิร์ก และเติบโตขึ้นอย่างรวดเร็วตั้งแต่นั้นเป็นต้นมา

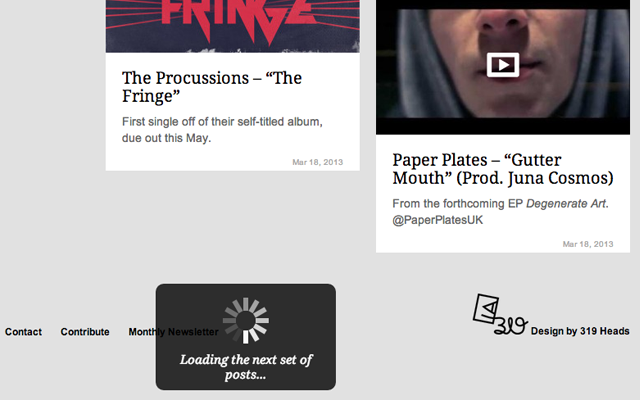
UGS Mag เป็นอีกตัวอย่างหนึ่งที่ใช้เอฟเฟกต์การเลื่อนแบบไม่มีที่สิ้นสุดในหน้าแรก ข้อเสียประการหนึ่งคือผู้อ่านไม่สามารถคัดลอกและแชร์ลิงก์ถาวรไปยังหน้าเก็บถาวรต่างๆ เห็นได้ชัดว่าแต่ละบทความจะมี URL ที่ไม่ซ้ำกัน แต่น่าเสียดายที่รายการหน้าเว็บจริงจะไม่มีวันได้รับ URL ของตัวเอง หน้าแต่ละหน้าเหล่านี้ไม่ได้รับความนิยมมากนัก ดังนั้นจึงไม่มีอะไรจะเสียมากนัก แต่ให้คำนึงถึงแต่ละบล็อก/โครงการนิตยสารที่คุณทำงานด้วย
เลย์เอาต์หน้าแรกของ UGS เข้ากันได้ดีกับแต่ละรายการโพสต์เนื่องจากภาพขนาดย่อนั้นแนบสนิทกับกล่อง ดังนั้นแต่ละบทความจึงมีความแตกต่างและโดดเด่นจากฝูงชน แต่ก็ยังมารวมกันเป็นลวดลายกล่องที่แปลกและคลั่งไคล้ คำนึงถึงความต้องการส่วนบุคคลเมื่อวางแผนสำหรับการออกแบบเลย์เอาต์ต่างๆ เหล่านี้ และถามตัวเองว่าอะไรจะเหมาะกับเว็บไซต์มากที่สุด

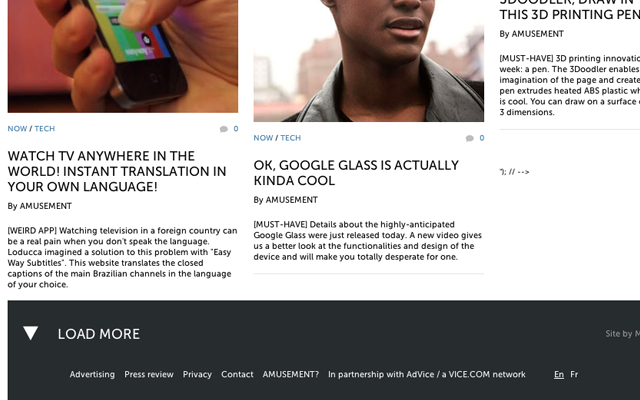
ฉันคิดว่า Amusement คุ้มค่าที่จะเพิ่มในหัวข้อนี้เนื่องจากการใช้งาน เมื่อคุณเลื่อนไปที่ด้านล่างของหน้า คุณจะสังเกตเห็นลิงก์ในส่วนท้ายที่เขียนว่า "โหลดเพิ่มเติม" แทนที่จะดึงเรื่องราวใหม่โดยอัตโนมัติ คุณมีโอกาสได้ดูลิงก์ส่วนท้ายบางส่วน และอาจตัดสินใจว่าคุณต้องการโหลดหน้าอื่นด้วยซ้ำหรือไม่ ส่วนต่อประสานแบบ lazy-load นี้ให้การควบคุมแก่ผู้ใช้ซึ่งเป็นทางออกที่ดีกว่ามาก
ภาพขนาดย่อผสมกับหัวข้อข่าว
หากต้องการย้ายเข้าไปอยู่ในเขตหนังสือพิมพ์ ให้พิจารณาการออกแบบหน้าแรกซึ่งมีบทความใหม่จำนวนมาก สิ่งเหล่านี้อาจผสมกันเป็นหมวดหมู่หรือคอลัมน์ต่างๆ ในหน้า และคุณจะมีโพสต์ที่ใหญ่กว่าที่ด้านบนโดยใช้ขนาดฟอนต์ที่ใหญ่กว่ามาก โดยทั่วไปแล้วพาดหัวข่าวเหล่านี้จะแสดงโพสต์เด่นซึ่งได้รับการส่งเสริมโดยบรรณาธิการ
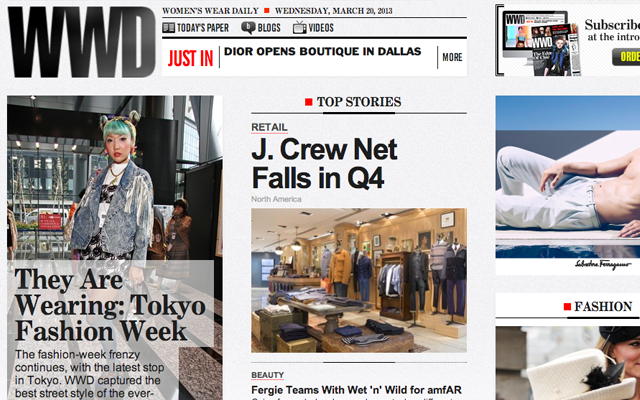
แนวคิดของการผสมฟีดข่าวในหน้าแรกคือการทำให้เนื้อหาสำคัญไม่สะดุด ซึ่งสามารถทำได้อย่างเชี่ยวชาญบนเว็บไซต์ของนิตยสาร WWD โดยใช้คอลัมน์ต่างๆ “เรื่องเด่น” หลักรายงานลงตรงกลางโดยใช้ภาพขนาดย่อเพียงภาพเดียว แต่คุณสามารถเลื่อนดูแถบเลื่อนรูปภาพของสิ่งพิมพ์ล่าสุดซึ่งอยู่ที่ด้านบนสุดของหน้าได้เช่นกัน

การให้ผู้อ่านของคุณมีตัวเลือกมากมายให้เลือกจะทำให้พวกเขาสนใจได้นานขึ้น และทำให้ผู้เข้าชมมีส่วนร่วมคือวิธีที่คุณสามารถเชื่อมโยงพวกเขาเข้ากับหัวข้อที่น่าสนใจมากขึ้นซึ่งอาจพบได้ลึกกว่าในเว็บไซต์ เลย์เอาต์ของนิตยสาร WWD นั้นยอดเยี่ยมในการใช้รายการข่าวที่หลากหลาย แต่มีการออกแบบที่รกเล็กน้อย ซึ่งสามารถจัดระเบียบได้ดีขึ้นโดยเก็บบทความเด่นไว้ด้านบนสุดเพื่อดึงดูดความสนใจ
วิธีที่ง่ายที่สุดในการขยายความเข้าใจเกี่ยวกับเอฟเฟกต์ UI/UX คือการค้นหาเว็บไซต์นิตยสารที่คล้ายกันซึ่งออนไลน์อยู่แล้ว พิจารณาตัวอย่างเหล่านี้ด้วยจิตใจที่มีวิจารณญาณ โดยพิจารณาทั้งด้านที่ยอดเยี่ยมและด้านที่ไม่ดีนักซึ่งสามารถใช้การปรับปรุงได้ จากนั้นนำข้อมูลเชิงลึกของคุณไปใช้กับโครงการของคุณเพื่อใช้ประโยชน์จากสิ่งที่คนอื่นทำผิด (หรืออาจทำได้ดีกว่านี้)
ความคิดสุดท้าย
เมื่อออกแบบเลย์เอาต์นิตยสาร/บล็อกของคุณ ฉันหวังว่าคุณจะพิจารณาแนวคิดเหล่านี้หลายประการ การเปิดตัวใหม่ควรเน้นที่การสร้างเนื้อหาให้มากขึ้นก่อนที่จะใช้เอฟเฟกต์ UI ที่ดี อย่างไรก็ตาม การออกแบบที่สวยงามจะดึงดูดสายตาแทบจะในทันที และจะดึงดูดผู้อ่านใหม่ที่สนใจเข้ามาที่หน้าแรกของคุณ
เมื่อเราก้าวไปข้างหน้า ฉันหวังว่าจะได้เห็นนิตยสารดิจิทัลออนไลน์มีความหลากหลายมากขึ้น วิธีการตีพิมพ์แบบเก่าต้องใช้เวลาและกระดาษเป็นจำนวนมาก การกระจายข่าวทางอินเทอร์เน็ตเป็นสถานการณ์ที่ทำกำไรและทำกำไรได้มากกว่า กุญแจสำคัญในการสร้างชื่อเสียงของคุณคือการสร้างแบรนด์ที่มั่นคงและเนื้อหาที่ยอดเยี่ยมมากมาย
