ความสำคัญของการออกแบบมาโครและไมโครโมเมนต์
เผยแพร่แล้ว: 2022-03-10(บทความนี้สนับสนุนโดย Adobe) เมื่อคุณออกแบบสถาปัตยกรรมข้อมูล แถบนำทางของแอปพลิเคชัน หรือเค้าโครงโดยรวมและการออกแบบภาพของผลิตภัณฑ์ แสดงว่าคุณกำลังมุ่งเน้นไปที่การออกแบบ มาโคร เมื่อคุณออกแบบ (ส่วนหนึ่งของหน้า แบบฟอร์ม หรืองานเดียวและการโต้ตอบ) แสดงว่าคุณกำลังมุ่งเน้นไปที่การออกแบบ ในช่วงเวลา สั้นๆ
จากประสบการณ์ของผม นักออกแบบมักใช้เวลามากกับปัญหาการออกแบบมาโคร และบางครั้งก็น้อยลงในประเด็นการออกแบบในช่วงเวลาสั้นๆ ที่สำคัญ นั่นอาจเป็นความผิดพลาด
ต่อไปนี้คือตัวอย่างว่าการออกแบบไมโครโมเมนต์มีความสำคัญเพียงใด
ฉันอ่านหนังสือเยอะมาก เรากำลังพูดถึงหนังสือมากกว่าร้อยเล่มต่อปี ฉันไม่รู้ด้วยซ้ำว่าฉันอ่านหนังสือไปกี่เล่ม และเพราะว่าฉันอ่านหนังสือเยอะมาก ฉันจึงเป็นผู้มีพระคุณในห้องสมุด ส่วนใหญ่สำหรับการอ่านนิยายเพื่อความสนุกสนาน (และแม้กระทั่งบางครั้งสำหรับการอ่านสารคดี) ฉันพึ่งพาห้องสมุดเพื่อให้ Kindle ของฉันเต็มไปด้วยสิ่งที่น่าสนใจให้อ่าน
โชคดีสำหรับฉัน ระบบห้องสมุดในเขตของฉันและในรัฐของฉันค่อนข้างดีในแง่ของการมีหนังสือสำหรับ Kindle ของฉัน โชคไม่ดีที่เว็บไซต์และแอปห้องสมุดทั่วทั้งรัฐนี้ต้องการการปรับปรุง UX อย่างจริงจัง
ฉันตื่นเต้นมากเมื่อห้องสมุดของฉันประกาศว่าแทนที่จะใช้เว็บไซต์ (ออกแบบไม่ดี) (ที่ไม่มีการออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่) ห้องสมุดจึงเปิดตัวแอปบนอุปกรณ์เคลื่อนที่ใหม่ล่าสุด ซึ่งออกแบบมาเพื่อเพิ่มประสิทธิภาพประสบการณ์บนโทรศัพท์มือถือโดยเฉพาะ "เย้!" ฉันคิด. “มันจะดีมาก!”
บางทีฉันพูดเร็วเกินไป
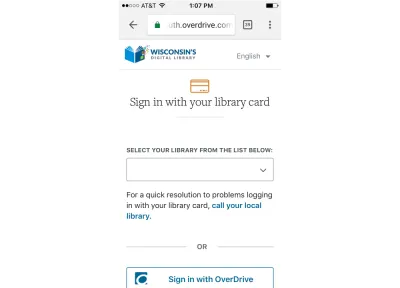
ให้ฉันแนะนำคุณเกี่ยวกับประสบการณ์ในการลงชื่อเข้าใช้แอป ก่อนอื่นฉันดาวน์โหลดแอปแล้วลงชื่อเข้าใช้:

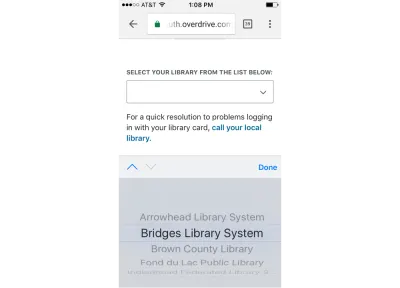
ฉันไม่มีบัตรห้องสมุดติดตัว (ฉันกำลังเดินทาง) และฉันไม่แน่ใจว่า "ลงชื่อเข้าใช้ด้วย OverDrive" เกี่ยวกับอะไร แต่ฉันคิดว่าฉันสามารถเลือกห้องสมุดของฉันจากรายการได้ ฉันก็เลยกดลงไป ลูกศร

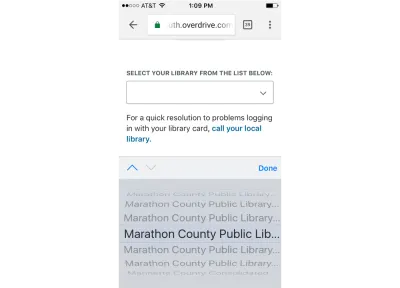
“ดีมาก” ฉันคิด ตอนนี้ฉันสามารถเลื่อนไปที่ห้องสมุดของฉันได้แล้ว ฉันรู้ว่าห้องสมุดของฉันอยู่ใน เทศมณฑลมาราธอน ที่นี่ในรัฐวิสคอนซิน อันที่จริง ฉันรู้จากการใช้เว็บไซต์ที่เรียกว่าห้องสมุดของฉันว่า "เทศมณฑลมาราธอน สาขาเอ็ดการ์" หรืออะไรทำนองนั้น เนื่องจากฉันอาศัยอยู่ในหมู่บ้านที่ชื่อ เอ็ดการ์ ฉันจึงคิดว่านั่นจะเป็นสิ่งที่ควรมองหาโดยเฉพาะเมื่อทำได้ เห็นว่ารายชื่อเปลี่ยนจาก B ( Brown County ) เป็น F ( Fond du Lac Public Library ) โดยไม่มี E สำหรับ Edgar แสดง ฉันก็เลยเลื่อนต่อไป
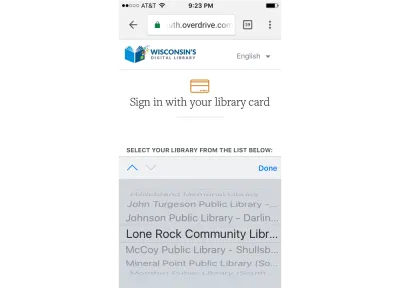
ผมเลื่อนดูซักพักก็มองหา M (หวังว่าจะเจอ Marathon )

อืม. ฉันเห็น Lone Rock แล้วคนต่อไปในรายการคือ McCoy ฉันรู้ว่าฉันอยู่ใน เทศมณฑลมาราธอน และที่จริงแล้ว มีห้องสมุดของ เทศมณฑลมาราธอน หลายแห่ง แต่ดูเหมือนเราจะข้าม มาราธอน ในรายการไปแล้ว
เลื่อนไปเรื่อยครับ

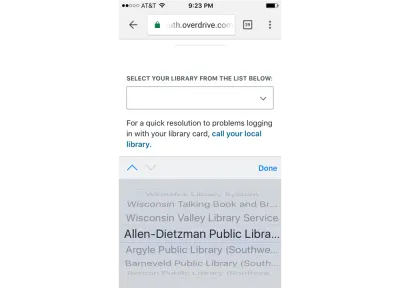
เอ่อโอ้. เรามาถึงจุดสิ้นสุดของรายการแล้ว (สำหรับ W ) แต่ตอนนี้ดูเหมือนว่าเราจะเริ่มต้นที่ A อีกครั้ง เอาล่ะ บางที มาราธอน อาจปรากฏขึ้นหากฉันเลื่อนดูไปเรื่อยๆ
คุณรู้ไหมว่ามีห้องสมุดกี่แห่งในรัฐวิสคอนซินและอยู่ในรายชื่อนี้ ฉันรู้เพราะเมื่อฉันเริ่มบันทึกประสบการณ์ผู้ใช้นี้ ฉันตัดสินใจนับจำนวนรายการในรายการนี้ (ฉันคิดว่ามีเพียงมืออาชีพ UX ที่คลั่งไคล้เท่านั้นที่จะใช้เวลาในการทำเช่นนี้)
มีห้องสมุด 458 แห่งในรายการนี้ และรายการดังกล่าวก็ดำเนินไปจนถึงจุดสิ้นสุดของตัวอักษร และจากนั้นด้วยเหตุผลบางอย่างจึงเริ่มต้นใหม่ ฉันไม่เคยรู้เลยว่าทำไม
ในที่สุดฉันก็ได้ มาราธอน แล้ว !

แล้วฉันก็พบว่าตัวเองมีปัญหาจริงๆ เนื่องจากห้องสมุดหลายแห่งเริ่มต้นด้วย "ห้องสมุดสาธารณะเทศมณฑลมาราธอน" เนื่องจากแอปแสดงเฉพาะอักขระ 27 ตัวแรกเท่านั้น ฉันจึงไม่ทราบว่าตัวใดเป็นของฉัน
คุณรู้ไหมว่าฉันทำอะไร ณ จุดนี้?
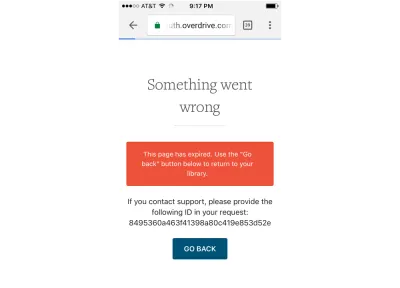
ฉันตัดสินใจที่จะยอมแพ้ และหลังจากที่ฉันตัดสินใจว่า

คุณจับ “ID” ที่ฉันควรจะอ้างอิงได้หรือไม่หากฉันติดต่อฝ่ายสนับสนุน อย่างจริงจัง?
นี่เป็นกรณีคลาสสิกของปัญหาการออกแบบชั่วครู่
ฉันสามารถเดาได้ว่าตอนนี้พวกคุณบางคนกำลังคิดว่า “นั่นจะไม่เกิดขึ้นกับ (ฉัน ทีมของฉัน ผู้มีประสบการณ์ UX)” และคุณอาจจะพูดถูก โดยเฉพาะอย่างยิ่งการออกแบบไมโครโมเมนต์ประเภทนี้ล้มเหลว
อย่างไรก็ตาม ฉันสามารถบอกคุณได้ว่าฉันเห็นความล้มเหลวในการออกแบบชั่วครู่ในแอป ซอฟต์แวร์ ผลิตภัณฑ์ดิจิทัล เว็บไซต์ และจากบริษัทและทีมทุกประเภท ฉันเคยเห็นความล้มเหลวในการออกแบบในช่วงเวลาสั้นๆ จากองค์กรที่มีและไม่มีทีม UX ที่มีประสบการณ์ องค์กรที่เชี่ยวชาญด้านเทคโนโลยี องค์กรที่เน้นลูกค้าเป็นศูนย์กลาง บริษัทและทีมที่จัดตั้งขึ้นขนาดใหญ่ และสตาร์ทอัพใหม่
หยุดชั่วขณะหนึ่งและเปรียบเทียบการออกแบบไมโครโมเมนต์กับการออกแบบมาโคร
สมมติว่าคุณได้รับการว่าจ้างให้ประเมินประสบการณ์ผู้ใช้ของผลิตภัณฑ์ คุณรวบรวมข้อมูลเกี่ยวกับแอป ผู้ใช้ บริบท จากนั้นคุณเริ่มดำเนินการผ่านแอป คุณสังเกตเห็นปัญหามากมายที่คุณต้องการแจ้งกับทีม — ปัญหาใหญ่ ปัญหาเล็ก:

- มีความไม่สอดคล้องกันบางอย่างจากหน้าต่อหน้า/หน้าจอต่อหน้าจอในแอป คุณต้องการดูว่าพวกเขาได้จัดวางหน้าบนตารางหรือไม่ และว่าสามารถปรับปรุงได้หรือไม่
- คุณมีคำถามว่าชุดสีเป็นไปตามหลักเกณฑ์การสร้างแบรนด์หรือไม่
- คุณสงสัยว่ามีปัญหาด้านสถาปัตยกรรมข้อมูลบางอย่าง การจัดระเบียบรายการในเมนูและการใช้ไอคอนดูเหมือนจะไม่ง่ายนัก
- แบบฟอร์มที่ผู้ใช้ควรกรอกและส่งทำให้เกิดความสับสน และคุณคิดว่าบุคคลอื่นอาจไม่สามารถกรอกแบบฟอร์มและส่งข้อมูลได้ เนื่องจากไม่ชัดเจนว่าผู้ใช้ควรป้อนอะไร
มีหลายวิธีในการจัดหมวดหมู่ปัจจัยการออกแบบประสบการณ์ผู้ใช้ ปัญหา และ/หรือปัญหา ถามผู้เชี่ยวชาญ UX คนใดก็ได้ แล้วคุณอาจจะได้รายชื่อที่คล้ายกัน แต่แตกต่างกันเล็กน้อย ตัวอย่างเช่น ผู้ใช้ UX อาจนึกถึงโมเดลแนวคิด การออกแบบภาพ สถาปัตยกรรมข้อมูล การนำทาง เนื้อหา การพิมพ์ บริบทการใช้งาน และอื่นๆ แม้ว่าในบางครั้ง การนึกถึงปัจจัย UX ปัญหา และการออกแบบในแง่ของสองหมวดหมู่หลัก อาจเป็นประโยชน์: การออกแบบมาโคร และ การออกแบบชั่วครู่
ในตัวอย่างข้างต้น ปัจจัยส่วนใหญ่ในรายการเป็นปัญหาการออกแบบมาโคร: ความไม่สอดคล้องกันในเลย์เอาต์ แบบแผนชุดสี และสถาปัตยกรรมข้อมูล บางคนพูดถึงปัญหาการออกแบบมาโครว่า "การออกแบบระดับสูง" หรือ "การออกแบบแบบจำลองแนวคิด" นี่คือองค์ประกอบการออกแบบ UX ที่ข้ามหน้าจอและหน้าต่างๆ สิ่งเหล่านี้คือองค์ประกอบการออกแบบ UX ที่ให้คำแนะนำและตัวชี้นำเกี่ยวกับสิ่งที่ผู้ใช้จะทำกับแอปได้ และที่ที่จะดำเนินการต่อไป
การออกแบบมาโครเป็นสิ่งสำคัญหากคุณต้องการออกแบบผลิตภัณฑ์ที่ผู้คนต้องการใช้ หากผลิตภัณฑ์ไม่ตรงกับรูปแบบความคิดของผู้ใช้ หากผลิตภัณฑ์ไม่ "ใช้งานง่าย" ก็มักเป็นปัญหาการออกแบบมาโคร (ไม่เสมอไป แต่บ่อยครั้ง)
ซึ่งหมายความว่า แน่นอน การออกแบบมาโครนั้นสำคัญมาก
ไม่ใช่แค่ปัญหาการออกแบบเสี้ยวเวลาอันทำให้เกิดปัญหา ปัญหาการออกแบบมาโครอาจส่งผลให้เกิดปัญหา UX ขนาดใหญ่ได้เช่นกัน แต่ผู้เชี่ยวชาญด้าน UX ที่มีประสบการณ์จะสังเกตเห็นปัญหาการออกแบบมาโครได้ง่ายกว่า เนื่องจากปัญหาเหล่านี้ชัดเจนกว่า และการออกแบบมาโครมักจะใช้เวลาทุ่มเทให้กับมันค่อนข้างเร็วในกระบวนการออกแบบ
หากคุณต้องการแน่ใจว่าคุณไม่มีปัญหาการออกแบบมาโคร ให้ทำดังต่อไปนี้:
- ทำการวิจัย UX ล่วงหน้าที่คุณต้องทำเพื่อให้มีความคิดที่ดีเกี่ยวกับแบบจำลองทางจิตของผู้ใช้ ผู้ใช้คาดหวังจะทำอะไรกับผลิตภัณฑ์นี้? พวกเขาคาดหวังสิ่งที่เรียกว่าอะไร? พวกเขาคาดหวังว่าจะหาข้อมูลได้จากที่ไหน?
- สำหรับแต่ละงานที่ผู้ใช้จะทำ ตรวจสอบให้แน่ใจว่าคุณได้เลือก "วัตถุ" หนึ่งหรือสองรายการและทำให้ชัดเจน ตัวอย่างเช่น เมื่อผู้ใช้เปิดแอพเพื่อค้นหาอพาร์ทเมนท์ให้เช่า วัตถุควรเป็นอพาร์ทเมนท์ และมุมมองของวัตถุควรเป็นอย่างที่พวกเขาคาดหวัง: รายการ รายละเอียด ภาพถ่าย และแผนที่ หากผู้ใช้เปิดแอปเพื่อชำระค่าประกัน วัตถุควรเป็นกรมธรรม์ ใบเรียกเก็บเงิน การเยี่ยมชมคลินิก ในขณะที่มุมมองควรเป็นรายการ รายละเอียด ประวัติ และอื่นๆ
- เหตุผลที่คุณทำสิ่งที่เกี่ยวข้องกับการวิจัย UX ทั้งหมดที่ UXers ทำ (เช่น บุคคล สถานการณ์ การวิเคราะห์งาน และอื่นๆ) คือเพื่อให้คุณสามารถออกแบบประสบการณ์การออกแบบมาโครที่มีประสิทธิภาพและใช้งานง่าย
อย่างไรก็ตาม จากประสบการณ์ของผมที่ทีมสามารถเข้าไปยุ่งกับการออกแบบ ประเมิน หรือแก้ไขปัญหาการออกแบบมาโคร และไม่ใช้เวลาเพียงพอกับการออกแบบเสี้ยวเวลา
ในตัวอย่างก่อนหน้านี้ ปัญหาสุดท้ายคือปัญหาการออกแบบชั่วครู่:
- แบบฟอร์มที่ผู้ใช้ควรกรอกและส่งทำให้เกิดความสับสน และคุณคิดว่าบุคคลอื่นอาจไม่สามารถกรอกแบบฟอร์มและส่งข้อมูลได้ เนื่องจากไม่ชัดเจนว่าผู้ใช้ควรป้อนอะไร
และตัวอย่างไลบรารีในตอนต้นของบทความก็เป็นตัวอย่างของการออกแบบไมโครโมเมนต์ที่ผิดพลาด
การออกแบบชั่วครู่หมายถึงปัญหาเกี่ยวกับหน้า/แบบฟอร์ม/งานที่เฉพาะเจาะจงมากซึ่งมีคนพยายามทำให้สำเร็จ เป็นช่วงเวลา "สร้างหรือทำลาย" ที่ตัดสินใจว่าไม่เพียงแค่ว่ามีคน ต้องการ ใช้แอพหรือไม่ แต่ยังสามารถ ใช้ แอพได้เลยหรือว่าพวกเขายอมแพ้และละทิ้งหรือจบลงด้วยการทำผิดที่ยาก ถูกต้อง. ไม่สามารถเลือกห้องสมุดของฉันเป็นข้อบกพร่องในการออกแบบชั่วครู่ หมายความว่าผมไปต่อไม่ได้ ฉันไม่สามารถใช้แอพได้อีกต่อไป เป็นช่วงเวลาแห่งการสร้างหรือทำลายสำหรับแอป
เมื่อเราออกแบบผลิตภัณฑ์ใหม่ เรามักจะเน้นที่การออกแบบมาโคร เราเน้นที่เค้าโครงโดยรวม สถาปัตยกรรมข้อมูล โมเดลแนวคิด โมเดลการนำทาง และอื่นๆ นั่นเป็นเพราะว่าเรายังไม่ได้ออกแบบเสี้ยวเวลา
อันตรายคือเราจะลืมให้ความสำคัญกับการออกแบบไมโครโมเมนต์อย่างใกล้ชิด
ดังนั้น ให้กลับไปที่ตัวอย่างห้องสมุดของเรา และคุณอาจไม่เชื่อเลยว่าการออกแบบชั่วครู่หนึ่งอาจล้มเหลวได้บนนาฬิกาของคุณ มันสามารถ ความล้มเหลวในการออกแบบชั่วครู่สามารถเกิดขึ้นได้จากหลายสาเหตุ
ต่อไปนี้คือตัวอย่างทั่วไปบางส่วนที่ฉันได้เห็น:
- การเปลี่ยนแปลงทางเทคนิค (เช่น จำนวนอักขระที่สามารถแสดงในฟิลด์) เกิดขึ้นหลังจากตรวจสอบและทดสอบต้นแบบแล้ว ดังนั้นต้นแบบจึงทำงานได้ดีและไม่มีปัญหา UX แต่การเปลี่ยนแปลงทางเทคนิคเกิดขึ้นในภายหลัง ทำให้เกิดปัญหา UX โดยไม่มีใครสังเกตเห็น
- รูปแบบและมาตรฐานที่ทำงานได้ดีในแบบฟอร์มหรือแอปเดียวถูกนำมาใช้ซ้ำในบริบท/แบบฟอร์ม/แอปที่แตกต่างกัน และบางอย่างเกี่ยวกับฟิลด์เฉพาะสำหรับแบบฟอร์มในบริบทใหม่หมายความว่ามีปัญหา UX
- คุณลักษณะจะถูกเพิ่มในภายหลังโดยบุคคลหรือทีมอื่นที่ไม่ตระหนักถึงผลกระทบที่คุณลักษณะ ฟิลด์ แบบฟอร์มเฉพาะมีต่อไมโครโมเมนต์อื่นก่อนหน้านี้หรือในภายหลังในกระบวนการ
- การทดสอบของผู้ใช้ยังไม่เสร็จสิ้น หรือดำเนินการเพียงส่วนเล็กๆ ของแอป หรือเสร็จสิ้นก่อนกำหนดและไม่ต้องทำซ้ำในภายหลังเมื่อมีการเปลี่ยนแปลง
หากคุณต้องการแน่ใจว่าคุณไม่มีปัญหาการออกแบบไมโครโมเมนต์ ให้ทำดังต่อไปนี้:
- ตัดสินใจว่าอะไรคือช่วงเวลาสำคัญที่ทำให้เกิดหรือทำลายในอินเทอร์เฟซ
- ในแต่ละช่วงเวลาเหล่านี้ ให้ตัดสินใจว่าผู้ใช้ต้องการทำอะไร
- ในแต่ละช่วงเวลาเหล่านี้ ให้ตัดสินใจว่าเจ้าของผลิตภัณฑ์ต้องการให้ผู้ใช้ทำอะไรกันแน่
- คิดให้ออกว่าคุณสามารถทำอะไรกับการออกแบบได้บ้าง เพื่อให้แน่ใจว่าทั้งสองสิ่งข้างต้นเป็นที่พึงพอใจ
- ทำให้สิ่งที่มีความสำคัญสูงสุดของอินเทอร์เฟซ
ซื้อกลับบ้าน
ทั้งการออกแบบมาโครและไมโครโมเมนต์มีความสำคัญต่อความสำเร็จของประสบการณ์ผู้ใช้ของผลิตภัณฑ์ ตรวจสอบให้แน่ใจว่าคุณมีกระบวนการในการออกแบบทั้งสองอย่าง และให้เวลาและทรัพยากรที่เท่าเทียมกันกับทั้งคู่
ระบุช่วงเวลาสำคัญของการออกแบบไมโครที่สร้างหรือทำลายเมื่อได้รับการออกแบบในที่สุด และทำการทดสอบโดยผู้ใช้กับสิ่งเหล่านั้นโดยเร็วที่สุด ทดสอบอีกครั้งเมื่อมีการเปลี่ยนแปลง
ลองพูดคุยเกี่ยวกับการออกแบบเสี้ยวเวลาและการออกแบบมาโครกับทีมของคุณ คุณอาจพบว่าการจัดหมวดหมู่ของปัญหาการออกแบบนี้สมเหตุสมผลสำหรับพวกเขา บางทีอาจมากกว่ารูปแบบการจัดหมวดหมู่ที่คุณใช้อยู่
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe เครื่องมือ Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
