การเรียนรู้ของเครื่องสำหรับนักพัฒนาส่วนหน้าด้วย Tensorflow.js
เผยแพร่แล้ว: 2022-03-10แมชชีนเลิร์นนิงมักจะรู้สึกเหมือนอยู่ในขอบเขตของนักวิทยาศาสตร์ข้อมูลและนักพัฒนา Python อย่างไรก็ตาม ในช่วงสองสามปีที่ผ่านมา กรอบงานโอเพ่นซอร์สได้ถูกสร้างขึ้นเพื่อให้สามารถเข้าถึงได้มากขึ้นในภาษาโปรแกรมต่างๆ ซึ่งรวมถึง JavaScript ในบทความนี้ เราจะใช้ Tensorflow.js เพื่อสำรวจความเป็นไปได้ต่างๆ ของการใช้การเรียนรู้ของเครื่องในเบราว์เซอร์ผ่านโครงการตัวอย่างบางส่วน
การเรียนรู้ของเครื่องคืออะไร?
ก่อนที่เราจะเริ่มเจาะลึกลงไปในโค้ด เรามาคุยกันสั้นๆ เกี่ยวกับการเรียนรู้ของเครื่อง รวมถึงแนวคิดหลักและคำศัพท์ต่างๆ ก่อน
คำนิยาม
คำจำกัดความทั่วไปคือความสามารถของคอมพิวเตอร์ในการเรียนรู้จากข้อมูลโดยไม่ต้องตั้งโปรแกรมไว้อย่างชัดเจน
หากเราเปรียบเทียบกับการเขียนโปรแกรมแบบดั้งเดิม หมายความว่าเราให้คอมพิวเตอร์ระบุรูปแบบในข้อมูลและสร้างการคาดคะเนโดยที่เราไม่ต้องบอกอย่างชัดเจนว่าต้องค้นหาอะไร
มาดูตัวอย่างการตรวจจับการฉ้อโกงกัน ไม่มีเกณฑ์กำหนดว่าสิ่งใดทำให้ธุรกรรมฉ้อโกงหรือไม่ การฉ้อโกงสามารถดำเนินการได้ในประเทศใด ๆ ในบัญชีใด ๆ กำหนดเป้าหมายไปยังลูกค้าใด ๆ ได้ตลอดเวลาและอื่น ๆ แทบจะเป็นไปไม่ได้เลยที่จะติดตามทั้งหมดนี้ด้วยตนเอง
อย่างไรก็ตาม จากการใช้ข้อมูลก่อนหน้านี้เกี่ยวกับค่าใช้จ่ายที่เป็นการฉ้อโกงที่รวบรวมมาตลอดหลายปีที่ผ่านมา เราสามารถฝึกอัลกอริธึมการเรียนรู้ด้วยเครื่องเพื่อทำความเข้าใจรูปแบบในข้อมูลนี้ เพื่อสร้างแบบจำลองที่สามารถให้ธุรกรรมใหม่ใด ๆ และคาดการณ์ความน่าจะเป็นที่จะเกิดการฉ้อโกงหรือไม่ บอกตรงๆ ว่าต้องค้นหาอะไร
แนวคิดหลัก
เพื่อให้เข้าใจตัวอย่างโค้ดต่อไปนี้ เราต้องครอบคลุมคำศัพท์ทั่วไปสองสามคำก่อน
แบบอย่าง
เมื่อคุณฝึกอัลกอริทึมการเรียนรู้ของเครื่องด้วยชุดข้อมูล โมเดลจะเป็นผลลัพธ์ของกระบวนการฝึกอบรมนี้ มันเหมือนกับฟังก์ชันที่ใช้ข้อมูลใหม่เป็นอินพุตและสร้างการคาดการณ์เป็นเอาต์พุต
ฉลากและคุณสมบัติ
ป้ายกำกับและคุณลักษณะเกี่ยวข้องกับข้อมูลที่คุณป้อนอัลกอริทึมในกระบวนการฝึกอบรม
เลเบลแสดงวิธีที่คุณจะจัดประเภทแต่ละรายการในชุดข้อมูลของคุณ และวิธีที่คุณจะติดป้ายกำกับ ตัวอย่างเช่น หากชุดข้อมูลของเราเป็นไฟล์ CSV ที่อธิบายสัตว์ต่างๆ ป้ายกำกับของเราอาจเป็นคำว่า "แมว" "สุนัข" หรือ "งู" (ขึ้นอยู่กับว่าสัตว์แต่ละตัวหมายถึงอะไร)
ในทางกลับกัน คุณลักษณะคือลักษณะของแต่ละรายการในชุดข้อมูลของคุณ สำหรับตัวอย่างสัตว์ของเรา อาจเป็นเช่น "กระซิบ เหมียว" "ขี้เล่น เห่า" "สัตว์เลื้อยคลาน อาละวาด" และอื่นๆ
เมื่อใช้สิ่งนี้ อัลกอริธึมการเรียนรู้ด้วยเครื่องจะสามารถค้นหาความสัมพันธ์ระหว่างคุณลักษณะและป้ายกำกับที่จะใช้สำหรับการคาดการณ์ในอนาคต
โครงข่ายประสาทเทียม
โครงข่ายประสาทเทียมคือชุดของอัลกอริธึมการเรียนรู้ด้วยเครื่องที่พยายามเลียนแบบวิธีการทำงานของสมองโดยใช้ชั้นของเซลล์ประสาทเทียม
เราไม่จำเป็นต้องลงลึกถึงวิธีการทำงานของมันในบทความนี้ แต่ถ้าคุณต้องการเรียนรู้เพิ่มเติม นี่คือวิดีโอที่ดีจริงๆ:
ตอนนี้เราได้กำหนดคำศัพท์สองสามคำที่ใช้กันทั่วไปในการเรียนรู้ของเครื่องแล้ว มาพูดถึงสิ่งที่สามารถทำได้โดยใช้ JavaScript และกรอบงาน Tensorflow.js
คุณสมบัติ
สามคุณสมบัติที่มีอยู่ในขณะนี้:
- โดยใช้แบบจำลองก่อนการฝึกอบรม
- ถ่ายทอดการเรียนรู้
- กำหนด ใช้งาน และใช้แบบจำลองของคุณเอง
เริ่มจากสิ่งที่ง่ายที่สุดกันก่อน
1. การใช้แบบจำลองที่ได้รับการฝึกมาล่วงหน้า
ขึ้นอยู่กับปัญหาที่คุณพยายามแก้ไข อาจมีโมเดลที่ได้รับการฝึกอบรมแล้วด้วยชุดข้อมูลเฉพาะและเพื่อวัตถุประสงค์เฉพาะ ซึ่งคุณสามารถใช้ประโยชน์และนำเข้าโค้ดของคุณได้
ตัวอย่างเช่น สมมติว่าเรากำลังสร้างเว็บไซต์เพื่อคาดเดาว่าภาพนั้นเป็นภาพของแมวหรือไม่ โมเดลการจัดประเภทรูปภาพยอดนิยมเรียกว่า MobileNet และพร้อมใช้งานในรูปแบบการฝึกอบรมล่วงหน้าด้วย Tensorflow.js
รหัสสำหรับสิ่งนี้จะมีลักษณะดังนี้:
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Cat detection</title> <script src="https://cdn.jsdelivr.net/npm/@tensorflow/[email protected]"> </script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/[email protected]"> </script> </head> <body> <img alt="cat laying down" src="cat.jpeg"/> <script> const img = document.getElementById('image'); const predictImage = async () => { console.log("Model loading..."); const model = await mobilenet.load(); console.log("Model is loaded!") const predictions = await model.classify(img); console.log('Predictions: ', predictions); } predictImage(); </script> </body> </html>เราเริ่มต้นด้วยการนำเข้า Tensorflow.js และโมเดล MobileNet ในส่วนหัวของ HTML ของเรา:
<script src="https://cdnjs.cloudflare.com/ajax/libs/tensorflow/1.0.1/tf.js"> </script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/[email protected]"> </script>จากนั้นภายในร่างกาย เรามีองค์ประกอบภาพที่จะใช้สำหรับการทำนาย:
<img alt="cat laying down" src="cat.jpeg"/> และสุดท้าย ภายในแท็ก script เรามีโค้ด JavaScript ที่โหลดโมเดล MobileNet ที่ผ่านการฝึกอบรมล่วงหน้า และจัดประเภทรูปภาพที่พบในแท็ก image ส่งกลับอาร์เรย์ของการทำนาย 3 รายการซึ่งเรียงลำดับตามคะแนนความน่าจะเป็น (องค์ประกอบแรกเป็นการทำนายที่ดีที่สุด)
const predictImage = async () => { console.log("Model loading..."); const model = await mobilenet.load(); console.log("Model is loaded!") const predictions = await model.classify(img); console.log('Predictions: ', predictions); } predictImage();และนั่นแหล่ะ! นี่คือวิธีที่คุณสามารถใช้โมเดลที่ผ่านการฝึกอบรมล่วงหน้าในเบราว์เซอร์ด้วย Tensorflow.js!
หมายเหตุ : หากคุณต้องการดูว่าโมเดล MobileNet สามารถจำแนกประเภทใดได้อีก คุณสามารถค้นหารายการคลาสต่างๆ ที่มีใน Github
สิ่งสำคัญที่ควรทราบคือการโหลดโมเดลที่ผ่านการฝึกอบรมล่วงหน้าในเบราว์เซอร์อาจใช้เวลาสักครู่ (บางครั้งอาจถึง 10 วินาที) ดังนั้นคุณอาจต้องการโหลดล่วงหน้าหรือปรับอินเทอร์เฟซของคุณเพื่อไม่ให้ผู้ใช้ได้รับผลกระทบ
หากคุณต้องการใช้ Tensorflow.js เป็นโมดูล NPM คุณสามารถทำได้โดยนำเข้าโมดูลด้วยวิธีนี้:
import * as mobilenet from '@tensorflow-models/mobilenet';อย่าลังเลที่จะลองใช้ตัวอย่างนี้ใน CodeSandbox
ตอนนี้เราได้เห็นวิธีการใช้แบบจำลองที่ได้รับการฝึกฝนมาแล้ว มาดูคุณสมบัติที่สองที่มี: การเรียนรู้แบบถ่ายโอน
2. ถ่ายทอดการเรียนรู้
การถ่ายโอนการเรียนรู้คือความสามารถในการรวมโมเดลที่ได้รับการฝึกอบรมล่วงหน้าเข้ากับข้อมูลการฝึกที่กำหนดเอง สิ่งนี้หมายความว่า คุณสามารถใช้ประโยชน์จากฟังก์ชันการทำงานของแบบจำลองและเพิ่มตัวอย่างของคุณเองโดยไม่ต้องสร้างทุกอย่างตั้งแต่เริ่มต้น
ตัวอย่างเช่น อัลกอริธึมได้รับการฝึกอบรมด้วยรูปภาพนับพันเพื่อสร้างแบบจำลองการจัดประเภทรูปภาพ และแทนที่จะสร้างของคุณเอง การเรียนรู้การถ่ายโอนจะช่วยให้คุณสามารถรวมตัวอย่างรูปภาพที่กำหนดเองใหม่เข้ากับโมเดลที่ได้รับการฝึกอบรมล่วงหน้าเพื่อสร้างตัวแยกประเภทรูปภาพใหม่ คุณลักษณะนี้ทำให้มีตัวแยกประเภทที่กำหนดเองได้อย่างรวดเร็วและง่ายดาย
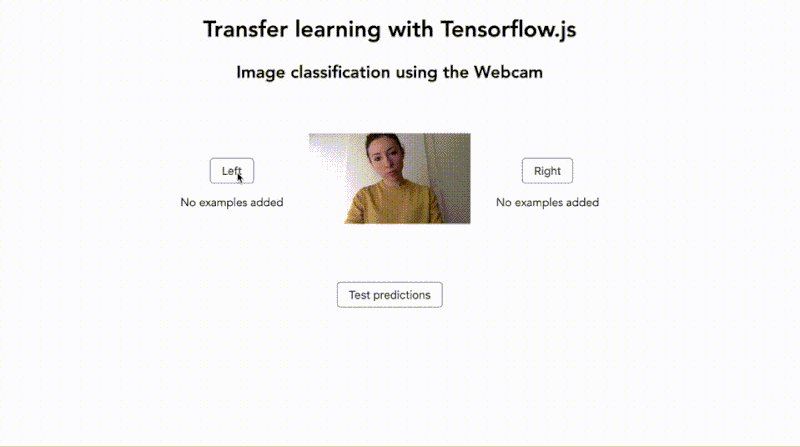
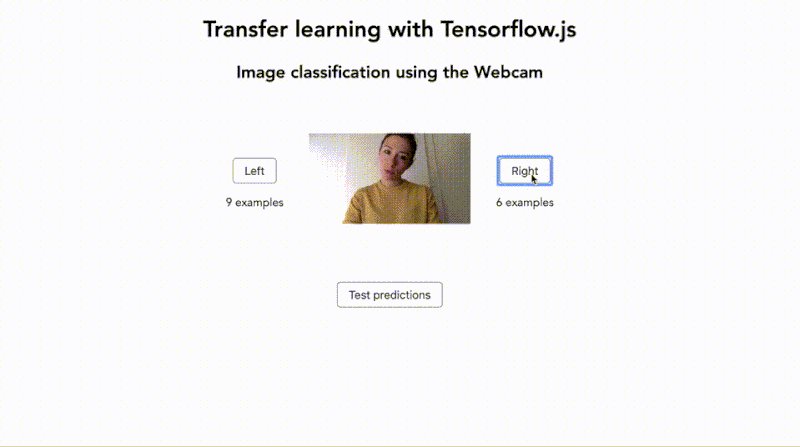
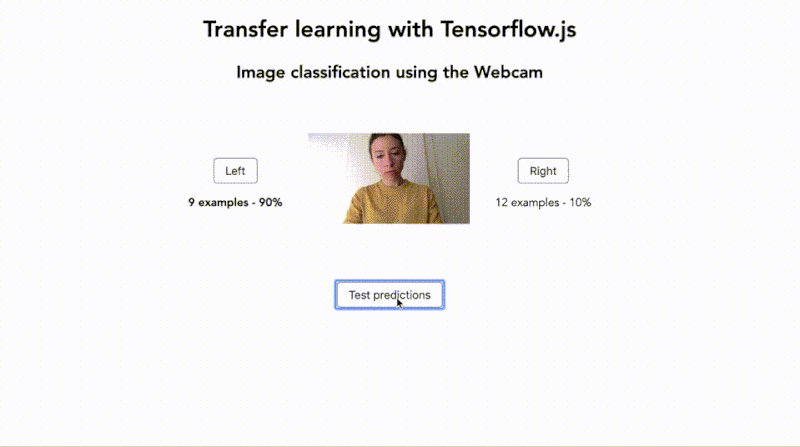
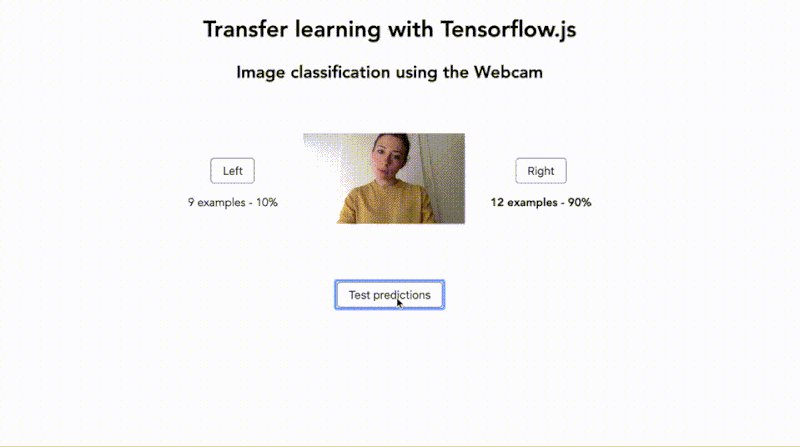
เพื่อยกตัวอย่างว่าสิ่งนี้จะมีลักษณะอย่างไรในโค้ด เรามาลองเปลี่ยนตัวอย่างก่อนหน้าของเราและแก้ไขเพื่อให้เราสามารถจำแนกรูปภาพใหม่ได้
หมายเหตุ : ผลลัพธ์ที่ได้คือการทดสอบด้านล่างซึ่งคุณสามารถทดลองใช้งานได้จริงที่นี่

ด้านล่างนี้คือตัวอย่างโค้ดบางส่วนในส่วนที่สำคัญที่สุดของการตั้งค่านี้ แต่ถ้าคุณต้องการดูโค้ดทั้งหมด คุณสามารถค้นหาได้ใน CodeSandbox นี้
เรายังคงต้องเริ่มต้นด้วยการนำเข้า Tensorflow.js และ MobileNet แต่คราวนี้ เราต้องเพิ่มตัวแยกประเภท KNN (k-niest neighbour) ด้วย:
<!-- Load TensorFlow.js --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script> <!-- Load MobileNet --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet"></script> <!-- Load KNN Classifier --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/knn-classifier"></script>เหตุผลที่เราต้องการตัวแยกประเภทเป็นเพราะ (แทนที่จะใช้เฉพาะโมดูล MobileNet) เรากำลังเพิ่มตัวอย่างที่กำหนดเองซึ่งไม่เคยเห็นมาก่อน ดังนั้นตัวแยกประเภท KNN จะช่วยให้เราสามารถรวมทุกอย่างเข้าด้วยกันและเรียกใช้การคาดการณ์ในข้อมูลที่รวมกันได้
จากนั้นเราสามารถแทนที่รูปภาพของแมวด้วยแท็ก video เพื่อใช้รูปภาพจากฟีดกล้อง
<video autoplay width="227" height="227"></video>สุดท้าย เราจำเป็นต้องเพิ่มปุ่มสองสามปุ่มบนหน้าเว็บที่เราจะใช้เป็นป้ายกำกับเพื่อบันทึกตัวอย่างวิดีโอและเริ่มต้นการคาดคะเน
<section> <button class="button">Left</button> <button class="button">Right</button> <button class="test-predictions">Test</button> </section>ตอนนี้ ไปที่ไฟล์ JavaScript ที่เราจะเริ่มต้นด้วยการตั้งค่าตัวแปรสำคัญสองสามตัว:
// Number of classes to classify const NUM_CLASSES = 2; // Labels for our classes const classes = ["Left", "Right"]; // Webcam Image size. Must be 227. const IMAGE_SIZE = 227; // K value for KNN const TOPK = 10; const video = document.getElementById("webcam"); ในตัวอย่างนี้ เราต้องการจัดประเภทอินพุตของเว็บแคมระหว่างที่เอียงศีรษะไปทางซ้ายหรือขวา ดังนั้นเราจึงต้องใช้สองคลาสที่มีป้ายกำกับว่า left และ right

ขนาดภาพที่ตั้งค่าเป็น 227 คือขนาดขององค์ประกอบวิดีโอในหน่วยพิกเซล ตามตัวอย่าง Tensorflow.js ค่านี้จำเป็นต้องตั้งค่าเป็น 227 เพื่อให้ตรงกับรูปแบบของข้อมูลที่โมเดล MobileNet ได้รับการฝึก เพื่อให้สามารถจำแนกข้อมูลใหม่ของเราได้ ข้อมูลหลังต้องพอดีกับรูปแบบเดียวกัน
หากคุณต้องการให้มันใหญ่ขึ้นจริงๆ ก็เป็นไปได้ แต่คุณจะต้องแปลงและปรับขนาดข้อมูลก่อนที่จะป้อนไปยังตัวแยกประเภท KNN
จากนั้น เรากำลังตั้งค่า K เป็น 10 ค่า K ในอัลกอริธึม KNN มีความสำคัญเนื่องจากแสดงถึงจำนวนอินสแตนซ์ที่เรานำมาพิจารณาเมื่อกำหนดคลาสของอินพุตใหม่ของเรา
ในกรณีนี้ ค่า 10 หมายความว่า เมื่อคาดการณ์ป้ายกำกับสำหรับข้อมูลใหม่ เราจะดู 10 เพื่อนบ้านที่ใกล้ที่สุดจากข้อมูลการฝึกอบรมเพื่อกำหนดวิธีการจัดประเภทอินพุตใหม่ของเรา
ในที่สุด เราก็ได้องค์ประกอบ video สำหรับตรรกะ เรามาเริ่มด้วยการโหลดโมเดลและตัวแยกประเภท:
async load() { const knn = knnClassifier.create(); const mobilenetModule = await mobilenet.load(); console.log("model loaded"); }จากนั้น เข้าสู่ฟีดวิดีโอ:
navigator.mediaDevices .getUserMedia({ video: true, audio: false }) .then(stream => { video.srcObject = stream; video.width = IMAGE_SIZE; video.height = IMAGE_SIZE; });ต่อจากนั้น มาตั้งค่าเหตุการณ์ของปุ่มเพื่อบันทึกข้อมูลตัวอย่างของเรา:
setupButtonEvents() { for (let i = 0; i < NUM_CLASSES; i++) { let button = document.getElementsByClassName("button")[i]; button.onmousedown = () => { this.training = i; this.recordSamples = true; }; button.onmouseup = () => (this.training = -1); } }มาเขียนฟังก์ชันของเราที่จะเก็บตัวอย่างภาพเว็บแคม ฟอร์แมตใหม่ และรวมเข้ากับโมดูล MobileNet:
// Get image data from video element const image = tf.browser.fromPixels(video); let logits; // 'conv_preds' is the logits activation of MobileNet. const infer = () => this.mobilenetModule.infer(image, "conv_preds"); // Train class if one of the buttons is held down if (this.training != -1) { logits = infer(); // Add current image to classifier this.knn.addExample(logits, this.training); }และสุดท้าย เมื่อเรารวบรวมภาพเว็บแคมแล้ว เราสามารถทดสอบการคาดคะเนของเราด้วยรหัสต่อไปนี้:
logits = infer(); const res = await this.knn.predictClass(logits, TOPK); const prediction = classes[res.classIndex];และสุดท้าย คุณสามารถทิ้งข้อมูลเว็บแคมเนื่องจากเราไม่ต้องการมันอีกต่อไป:
// Dispose image when done image.dispose(); if (logits != null) { logits.dispose(); }อีกครั้ง หากคุณต้องการดูโค้ดแบบเต็ม คุณสามารถค้นหาได้ใน CodeSandbox ที่กล่าวถึงก่อนหน้านี้
3. ฝึกโมเดลในเบราว์เซอร์
คุณลักษณะสุดท้ายคือการกำหนด ฝึกฝน และเรียกใช้แบบจำลองทั้งหมดในเบราว์เซอร์ เพื่อแสดงสิ่งนี้ เราจะสร้างตัวอย่างคลาสสิกของการจดจำไอริส
สำหรับสิ่งนี้ เราจะสร้างโครงข่ายประสาทเทียมที่สามารถจำแนก Irises ออกเป็นสามประเภท: Setosa, Virginica และ Versicolor ตามชุดข้อมูลโอเพนซอร์ส
ก่อนที่เราจะเริ่ม นี่คือลิงก์ไปยังการสาธิตสด และนี่คือ CodeSandbox หากคุณต้องการลองใช้โค้ดแบบเต็ม
หัวใจสำคัญของโปรเจ็กต์แมชชีนเลิร์นนิงคือชุดข้อมูล หนึ่งในขั้นตอนแรกที่เราต้องทำคือแบ่งชุดข้อมูลนี้เป็นชุดฝึกอบรมและชุดทดสอบ
เหตุผลก็คือเราจะใช้ชุดการฝึกของเราเพื่อฝึกอัลกอริทึมและชุดทดสอบของเราเพื่อตรวจสอบความถูกต้องของการคาดคะเนของเรา เพื่อตรวจสอบว่าแบบจำลองของเราพร้อมใช้หรือจำเป็นต้องปรับแต่งหรือไม่
หมายเหตุ : เพื่อให้ง่ายขึ้น ฉันได้แบ่งชุดการฝึกและชุดทดสอบออกเป็นไฟล์ JSON สองไฟล์ที่คุณสามารถหาได้ใน CodeSanbox
ชุดฝึกอบรมประกอบด้วย 130 รายการและชุดทดสอบ 14. หากคุณดูว่าข้อมูลนี้เป็นอย่างไร คุณจะเห็นดังนี้:
{ "sepal_length": 5.1, "sepal_width": 3.5, "petal_length": 1.4, "petal_width": 0.2, "species": "setosa" }สิ่งที่เราเห็นคือคุณสมบัติสี่ประการที่แตกต่างกันสำหรับความยาวและความกว้างของกลีบเลี้ยงและกลีบเลี้ยง เช่นเดียวกับฉลากสำหรับสายพันธุ์
เพื่อให้สามารถใช้สิ่งนี้กับ Tensorflow.js เราจำเป็นต้องจัดรูปแบบข้อมูลนี้ให้อยู่ในรูปแบบที่เฟรมเวิร์กจะเข้าใจ ในกรณีนี้ สำหรับข้อมูลการฝึกอบรม มันจะเป็น [130, 4] สำหรับ 130 ตัวอย่างโดยมีสี่คุณสมบัติต่อ ไอริส
import * as trainingSet from "training.json"; import * as testSet from "testing.json"; const trainingData = tf.tensor2d( trainingSet.map(item => [ item.sepal_length, item.sepal_width, item.petal_length, item.petal_width ]), [130, 4] ); const testData = tf.tensor2d( testSet.map(item => [ item.sepal_length, item.sepal_width, item.petal_length, item.petal_width ]), [14, 4] );ต่อไป เราต้องกำหนดรูปแบบข้อมูลเอาท์พุตของเราด้วย:
const output = tf.tensor2d(trainingSet.map(item => [ item.species === 'setosa' ? 1 : 0, item.species === 'virginica' ? 1 : 0, item.species === 'versicolor' ? 1 : 0 ]), [130,3])เมื่อข้อมูลของเราพร้อมแล้ว เราก็สามารถสร้างแบบจำลองได้:
const model = tf.sequential(); model.add(tf.layers.dense( { inputShape: 4, activation: 'sigmoid', units: 10 } )); model.add(tf.layers.dense( { inputShape: 10, units: 3, activation: 'softmax' } ));ในตัวอย่างโค้ดด้านบน เราเริ่มต้นด้วยการสร้างอินสแตนซ์โมเดลตามลำดับ เพิ่มเลเยอร์อินพุตและเอาต์พุต
พารามิเตอร์ที่คุณเห็นว่าใช้ภายใน ( inputShape , activation , และ units ) อยู่นอกขอบเขตของโพสต์นี้ เนื่องจากอาจแตกต่างกันไปตามรุ่นที่คุณสร้าง ประเภทของข้อมูลที่ใช้ และอื่นๆ
เมื่อโมเดลของเราพร้อมแล้ว เราสามารถฝึกโมเดลด้วยข้อมูลของเราได้:
async function train_data(){ for(let i=0;i<15;i++){ const res = await model.fit(trainingData, outputData,{epochs: 40}); } } async function main() { await train_data(); model.predict(testSet).print(); }หากวิธีนี้ใช้ได้ผลดี คุณสามารถเริ่มแทนที่ข้อมูลทดสอบด้วยอินพุตของผู้ใช้ที่กำหนดเองได้
เมื่อเราเรียกฟังก์ชันหลักของเรา ผลลัพธ์ของการทำนายจะดูเหมือนหนึ่งในสามตัวเลือกเหล่านี้:
[1,0,0] // Setosa [0,1,0] // Virginica [0,0,1] // Versicolorการคาดคะเนจะส่งกลับอาร์เรย์ของตัวเลขสามตัวที่แสดงถึงความน่าจะเป็นของข้อมูลที่เป็นของหนึ่งในสามคลาส ตัวเลขที่ใกล้เคียงที่สุดกับ 1 คือการทำนายสูงสุด
ตัวอย่างเช่น หากผลลัพธ์ของการจัดประเภทเป็น [0.0002, 0.9494, 0.0503] องค์ประกอบที่สองของอาร์เรย์จะสูงที่สุด ดังนั้นโมเดลคาดการณ์ว่าอินพุตใหม่น่าจะเป็น Virginica
และนั่นคือมันสำหรับโครงข่ายประสาทเทียมอย่างง่ายใน Tensorflow.js!
เราพูดถึงชุดข้อมูล Irises เล็กๆ เท่านั้น แต่ถ้าคุณต้องการไปยังชุดข้อมูลขนาดใหญ่ขึ้นหรือทำงานกับรูปภาพ ขั้นตอนจะเหมือนเดิม:
- รวบรวมข้อมูล;
- แยกระหว่างชุดฝึกและชุดทดสอบ
- การจัดรูปแบบข้อมูลใหม่เพื่อให้ Tensorflow.js สามารถเข้าใจได้
- เลือกอัลกอริทึมของคุณ
- การติดตั้งข้อมูล;
- ทำนาย
หากคุณต้องการบันทึกโมเดลที่สร้างขึ้นเพื่อให้สามารถโหลดในแอปพลิเคชันอื่นและคาดการณ์ข้อมูลใหม่ คุณสามารถทำได้โดยใช้บรรทัดต่อไปนี้:
await model.save('file:///path/to/my-model'); // in Node.jsหมายเหตุ : สำหรับตัวเลือกเพิ่มเติมเกี่ยวกับวิธีบันทึกโมเดล ให้ดูที่แหล่งข้อมูลนี้
ขีดจำกัด
แค่นั้นแหละ! เราได้กล่าวถึงคุณสมบัติหลักสามประการที่มีอยู่ในปัจจุบันโดยใช้ Tensorflow.js!
ก่อนที่เราจะเสร็จสิ้น ฉันคิดว่าสิ่งสำคัญที่จะกล่าวถึงข้อจำกัดบางประการของการใช้การเรียนรู้ของเครื่องในส่วนหน้าเป็นสิ่งสำคัญ
1. ประสิทธิภาพ
การนำเข้าแบบจำลองล่วงหน้าจากแหล่งภายนอกสามารถมีผลกระทบต่อประสิทธิภาพในแอปพลิเคชันของคุณ ตัวอย่างเช่น โมเดลการตรวจจับวัตถุบางอย่างมีขนาดมากกว่า 10MB ซึ่งจะทำให้เว็บไซต์ของคุณช้าลงอย่างมาก อย่าลืมนึกถึงประสบการณ์ของผู้ใช้และเพิ่มประสิทธิภาพการโหลดเนื้อหาเพื่อปรับปรุงประสิทธิภาพที่คุณรับรู้
2. คุณภาพของข้อมูลเข้า
หากคุณสร้างแบบจำลองตั้งแต่เริ่มต้น คุณจะต้องรวบรวมข้อมูลของคุณเองหรือค้นหาชุดข้อมูลโอเพนซอร์ส
ก่อนดำเนินการประมวลผลข้อมูลใดๆ หรือลองใช้อัลกอริธึมอื่น อย่าลืมตรวจสอบคุณภาพของข้อมูลที่ป้อน ตัวอย่างเช่น หากคุณกำลังพยายามสร้างแบบจำลองการวิเคราะห์ความรู้สึกเพื่อรับรู้อารมณ์เป็นส่วนๆ ของข้อความ ตรวจสอบให้แน่ใจว่าข้อมูลที่คุณใช้ในการฝึกแบบจำลองของคุณนั้นถูกต้องและหลากหลาย หากข้อมูลที่ใช้มีคุณภาพต่ำ ผลลัพธ์ของการฝึกของคุณก็จะไร้ประโยชน์
3. ความรับผิด
การใช้โมเดลโอเพ่นซอร์สที่ได้รับการฝึกฝนล่วงหน้าสามารถทำได้อย่างรวดเร็วและง่ายดาย อย่างไรก็ตาม มันยังหมายความว่าคุณไม่รู้เสมอไปว่ามันถูกสร้างขึ้นมาอย่างไร ชุดข้อมูลถูกสร้างขึ้นจากอะไร หรือแม้แต่อัลกอริทึมที่ใช้ บางรุ่นเรียกว่า "กล่องดำ" ซึ่งหมายความว่าคุณไม่รู้จริงๆ ว่าพวกเขาทำนายผลลัพธ์บางอย่างได้อย่างไร
ขึ้นอยู่กับสิ่งที่คุณพยายามสร้าง นี่อาจเป็นปัญหาได้ ตัวอย่างเช่น หากคุณกำลังใช้แบบจำลองแมชชีนเลิร์นนิงเพื่อช่วยตรวจหาความน่าจะเป็นของคนที่เป็นมะเร็งโดยพิจารณาจากภาพสแกน กรณีที่มีผลลบที่ผิดพลาด (แบบจำลองคาดการณ์ว่าบุคคลนั้นไม่ได้เป็นมะเร็งเมื่อเป็นมะเร็งจริง) จะมี อาจเป็นความรับผิดทางกฎหมายที่แท้จริง และคุณจะต้องสามารถอธิบายได้ว่าเหตุใดตัวแบบจึงคาดการณ์บางอย่าง
สรุป
โดยสรุป การใช้ JavaScript และเฟรมเวิร์ก เช่น Tensorflow.js เป็นวิธีที่ดีในการเริ่มต้นและเรียนรู้เพิ่มเติมเกี่ยวกับแมชชีนเลิร์นนิง แม้ว่าแอปพลิเคชันที่พร้อมสำหรับการผลิตควรจะสร้างขึ้นในภาษาเช่น Python แต่ JavaScript ทำให้นักพัฒนาสามารถเข้าถึงคุณลักษณะต่างๆ ได้จริง และทำความเข้าใจแนวคิดพื้นฐานให้ดียิ่งขึ้นก่อนที่จะดำเนินการต่อไปและใช้เวลาไปกับการเรียนรู้อย่างอื่น ภาษา.
ในบทช่วยสอนนี้ เราได้กล่าวถึงเฉพาะสิ่งที่เป็นไปได้โดยใช้ Tensorflow.js อย่างไรก็ตาม ระบบนิเวศของไลบรารีและเครื่องมืออื่นๆ กำลังเติบโตขึ้น นอกจากนี้ยังมีเฟรมเวิร์กที่ระบุเพิ่มเติม ซึ่งช่วยให้คุณสำรวจโดยใช้การเรียนรู้ของเครื่องกับโดเมนอื่นๆ เช่น เพลงที่มี Magenta.js หรือคาดการณ์การนำทางของผู้ใช้บนเว็บไซต์โดยใช้ Guess.js!
เมื่อเครื่องมือมีประสิทธิภาพมากขึ้น ความเป็นไปได้ในการสร้างแอปพลิเคชันที่เปิดใช้งานการเรียนรู้ด้วยเครื่องใน JavaScript มักจะน่าตื่นเต้นมากขึ้นเรื่อยๆ และตอนนี้เป็นเวลาที่ดีที่จะเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้ เนื่องจากชุมชนกำลังพยายามทำให้สามารถเข้าถึงได้
แหล่งข้อมูลเพิ่มเติม
หากคุณสนใจที่จะเรียนรู้เพิ่มเติม ต่อไปนี้คือแหล่งข้อมูลบางส่วน:
กรอบงานและเครื่องมืออื่นๆ
- ml5.js
- ml.js
- brain.js
- Keras.js
- PoseNet
- สนามเด็กเล่นเทนเซอร์โฟลว์
ตัวอย่าง โมเดล และชุดข้อมูล
- รุ่น Tensorflow.js
- ตัวอย่าง Tensorflow.js
- ชุดข้อมูล
แรงบันดาลใจ
- เครื่องที่สอนได้
- การทดลอง AI
- AIJS.rocks
- ความคิดสร้างสรรค์
ขอบคุณที่อ่าน!
