ข้อดีและข้อเสียของการเลื่อนแบบยาวในการออกแบบเว็บ
เผยแพร่แล้ว: 2021-04-16เว็บไซต์หน้าเดียวที่เลื่อนยาวกลายเป็นเรื่องธรรมดา การอภิปรายครึ่งหน้าบนกับครึ่งหน้าหลังดูเหมือนจะเอียงไปทางหลัง เป็นเวลานานแล้วที่เนื้อหาที่สำคัญที่สุดของเว็บไซต์ควรอยู่ครึ่งหน้าบน อาร์กิวเมนต์คือผู้ใช้ส่วนใหญ่ไม่เต็มใจที่จะเลื่อนหน้าหากพวกเขายังไม่พบสิ่งที่พวกเขากำลังมองหา
อาร์กิวเมนต์นี้ไม่ได้ถือน้ำอีกต่อไปอย่างไรก็ตาม ตราบใดที่เนื้อหาของหน้าแรกหรือหน้า Landing Page ถือได้ว่ามีสิ่งดี ๆ ตามมา ผู้ใช้ยินดีที่จะเลื่อนดูต่อไปตราบเท่าที่เนื้อหามีความเกี่ยวข้องกับความต้องการของพวกเขา
บางครั้งไซต์ที่มีการเลื่อนแบบยาวและการเลื่อนแบบไม่จำกัดนั้นถูกมองว่าเป็นเทรนด์การออกแบบเว็บใหม่และทันสมัย เทคนิคการเลื่อนเหล่านี้มีการใช้งานจริงมาหลายปีแล้ว พวกเขาเพิ่งได้รับความนิยมมากขึ้นซึ่งทำให้พวกเขาดูเหมือนเป็นเทคนิคใหม่และเป็นนวัตกรรมใหม่
การเลื่อนแบบยาวจะคงอยู่ต่อไป และด้วยเหตุผลที่ดี: ผู้ใช้ชอบมันอย่างชัดเจน
เลื่อนยาว, การนำทางอัจฉริยะ, เทคนิคพิเศษที่ชาญฉลาด
การใช้หน้าจอมือถือที่เพิ่มขึ้นมีบทบาทสำคัญในการยอมรับเทคนิคนี้อย่างกว้างขวาง การพยายามนำทางด้วยปุ่มต่างๆ บนหน้าจอขนาดเล็กอาจเป็นเรื่องยุ่งยาก และยิ่งกว่านั้นเมื่อหน้าจอมีขนาดเล็กลงเรื่อยๆ

การเลื่อนแบบยาวหรือแบบไม่มีที่สิ้นสุดช่วยแก้ปัญหานี้ได้เนื่องจากทั้งสองวิธีช่วยให้ใช้ท่าทางสัมผัสได้ดี เมื่อรวมกับความก้าวหน้าใน CSS และ JavaScript ข้อดีของการเลื่อนแบบยาวยังสร้างตัวเลือกที่ดีกว่าสำหรับนักออกแบบเว็บไซต์ เหตุใดการเลื่อนที่นี่เป็นเวลานานจึงจะคงอยู่ และเหตุใด "ครึ่งหน้าบน" จึงไม่มีความเกี่ยวข้องอีกต่อไปในหลายเว็บไซต์
มันทำงานอย่างไร
ไซต์ที่เลื่อนยาวมักจะทำงานด้วยวิธีใดวิธีหนึ่งจากสองวิธี ไซต์ดังกล่าวอาจมีโฮมเพจขนาดใหญ่กว่าพร้อมลิงก์ไปยังหน้าอื่น หรือไซต์ประกอบด้วยหน้ายาวเพียงหน้าเดียว การตั้งค่าทั้งสองสร้างความเป็นไปได้มากมายสำหรับนักออกแบบเว็บไซต์ รวมถึงการใช้เทคนิคการเล่าเรื่อง
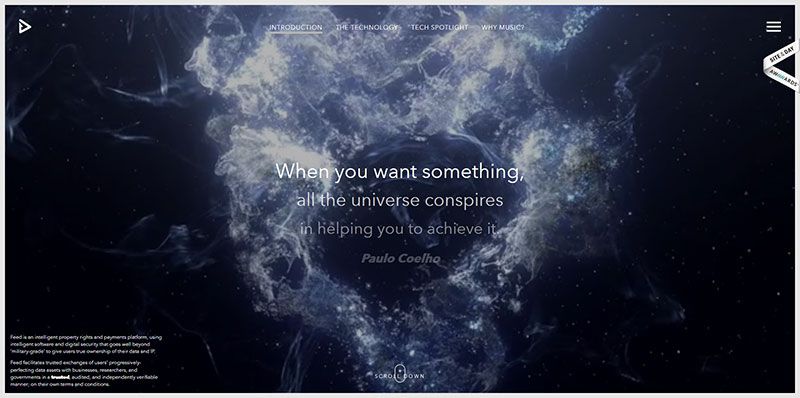
การเล่าเรื่องมักจะทำให้มีประสิทธิภาพมากขึ้นด้วยการผสมผสานเอฟเฟกต์พิเศษที่ละเอียดอ่อน เช่น การเลื่อนแบบพารัลแลกซ์, Ajax/jQuery หรือแอนิเมชั่นที่ทริกเกอร์การเลื่อน
การเลื่อนแบบยาวใช้เป็นหลักในการเล่าเรื่อง
แพลตฟอร์มที่ราบรื่น
การนำทางและการเล่าเรื่องทีละหน้าอาจไม่เข้ากันเสมอไป การนำทางประเภทนี้มีแนวโน้มที่จะกระตุกอย่างดีที่สุด ในขณะที่การเลื่อนแบบยาวจะทำให้แพลตฟอร์มการเล่าเรื่องราบรื่นขึ้นมาก การเลื่อนแบบยาวยังช่วยให้ผู้ใช้ควบคุมการเว้นจังหวะได้ดียิ่งขึ้น ในเวลาเดียวกัน ความสามารถในการแช่อย่างต่อเนื่องช่วยหลีกเลี่ยงความล่าช้าระหว่างหน้าต่างๆ ที่อาจเป็นอันตรายต่อการรักษาให้ผู้ใช้มุ่งเน้นและมีส่วนร่วมอย่างเต็มที่

ให้ผู้ใช้ควบคุม
การเลื่อนแบบยาวยังช่วยให้ใช้เอฟเฟกต์พิเศษที่สร้างสรรค์ได้อย่างมีประสิทธิภาพยิ่งขึ้น การเลื่อนแบบพารัลแลกซ์และแอนิเมชั่นที่เปิดใช้งานการเลื่อนถูกควบคุม อย่างน้อยก็ในระดับหนึ่งโดยผู้ใช้ ทำให้เว็บไซต์มีความรู้สึกเกือบเหมือนเกม และเป็นมิตรกว่าแน่นอน


ทำไมคนส่วนใหญ่ชอบการเลื่อนแบบยาว
ใช้ประโยชน์สูงสุดจากการออกแบบที่น่าจดจำ
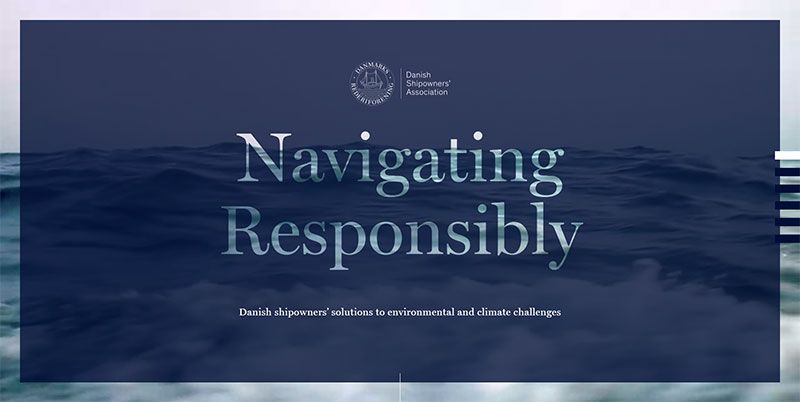
คุณสามารถสัมผัสได้ถึงความรู้สึกที่หน้าเลื่อนยาวเปิดประตูสู่การใช้การออกแบบภาพที่ล้ำสมัยและน่าจดจำ อันที่จริงมันกลับกัน การออกแบบที่ยอดเยี่ยมเหล่านี้อยู่กับเรามานาน

พูดง่ายๆ ก็คือ หากคุณต้องการให้ผู้เยี่ยมชมเว็บไซต์ของคุณเลื่อนหน้ายาวๆ เพื่อดูเนื้อหาเพิ่มเติม คุณต้องทำให้พวกเขาสนใจอยู่เสมอ การออกแบบที่น่าจดจำจะทำอย่างนั้น!
การแปลงที่เพิ่มขึ้น
เลื่อนยาว แอนิเมชั่น และโฮเวอร์ = คอมโบที่ทรงพลัง
ย้อนกลับไปที่การโต้วาทีเดิม เว็บไซต์ที่เลื่อนดูยาวๆ จะไม่ปิดผู้ใช้ เพิ่มอัตราตีกลับ หรือทำให้ Conversion ของคุณลดลง - แต่ถ้าการออกแบบนั้นมั่นคงและดำเนินการอย่างระมัดระวังเท่านั้น ในกรณีนี้ อัตราตีกลับจะลดลง และอัตรา Conversion เพิ่มขึ้น

การเลื่อนแบบยาวจะมอบโอกาสมากมายให้ค้นพบวิธีที่จะทำให้ผู้ใช้มีส่วนร่วมอย่างเต็มที่ ยิ่งพวกเขาอยู่บนไซต์ของคุณนานเท่าไหร่ พวกเขาก็ยิ่งมีแนวโน้มที่จะตอบสนองต่อการเรียกร้องให้ดำเนินการของคุณมากขึ้นเท่านั้น
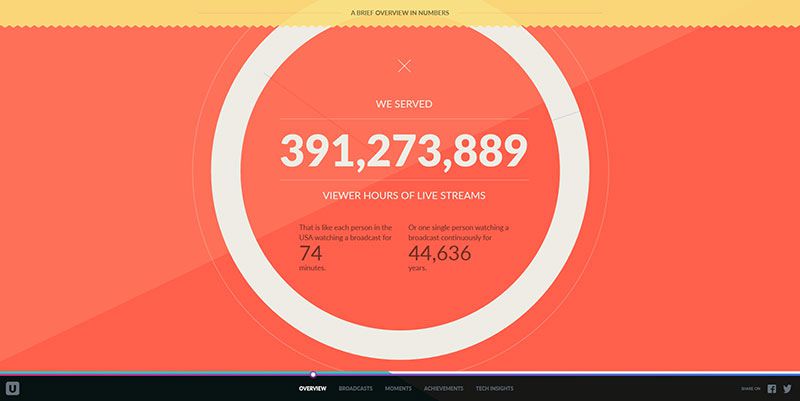
การจัดการเนื้อหาที่มีความยาว
ความท้าทายสำคัญประการหนึ่งคือการกำหนดปริมาณเนื้อหาที่จะวางบนหน้าที่เหมาะสม น้อยเกินไปและทำให้ผู้ใช้มีส่วนร่วมได้ยากขึ้น ในขณะที่มากเกินไปอาจทำให้ผู้ใช้ครอบงำ ก่อให้เกิดผลที่รก และส่งผลเสียต่อประสบการณ์ของผู้ใช้

การเลื่อนแบบยาวเป็นวิธีแก้ปัญหาง่ายๆ เนื้อหาสามารถกระจายออกไปได้ ซึ่งช่วยให้ผู้ใช้สามารถดูดซึมได้ตามจังหวะของตนเอง และไม่มีการหยุดชะงักของการนำทางเพจ เทคนิคนี้เหมาะสำหรับการเล่าเรื่องและสำหรับการเผยแพร่ข้อมูลที่ไม่สามารถจำกัดให้อยู่ในหน้าเว็บทั่วไปได้อย่างเรียบร้อย
การเล่าเรื่องแบบเลื่อนยาว
ใช้แถบนำทางแนวนอนอย่างมีประสิทธิภาพ
แถบการนำทางแนวนอนมักจะพอดีกับประเภทหน้าเว็บส่วนใหญ่ แต่มีการจำกัดจำนวนหน้าภายในที่สามารถรองรับได้ เมนูแบบเลื่อนลงเป็นวิธีแก้ปัญหา แต่ก็มีข้อเสียเช่นกัน

การเลื่อนแบบยาวสามารถลดความจำเป็นในการรองรับหน้าภายในหลายหน้าได้อย่างมาก แถบนำทางสามารถนำทางผู้ใช้ไปยังส่วนหลักของเรื่องราวในหน้าหลักของเว็บไซต์แทน
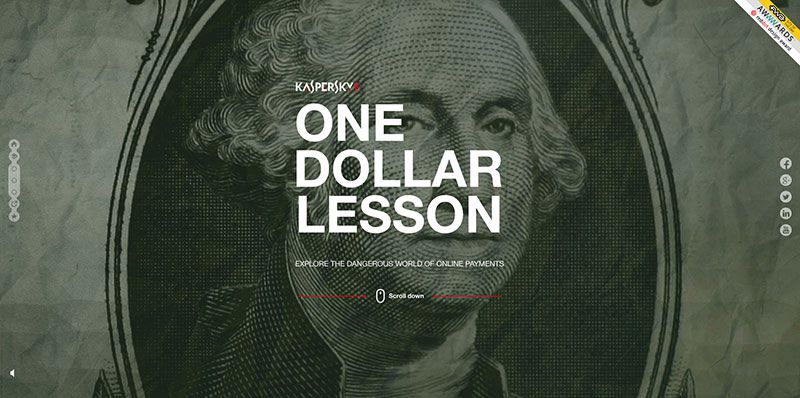
การสร้างเว็บไซต์ที่น่าสนใจ
การใช้คำอุปมาที่ยอดเยี่ยม
คำอุปมามักจะไม่ถูกมองว่าเป็นองค์ประกอบการออกแบบเว็บ แต่สามารถให้วิธีที่ดีในการทำให้ผู้ใช้มีส่วนร่วมตลอดเรื่องราวหรือคำอธิบายที่มีความยาว มนุษย์รู้สึกไม่สบายใจเมื่อต้องเผชิญกับความไม่แน่นอน และสิ่งนี้ใช้ได้กับผู้เยี่ยมชมเว็บไซต์โดยเฉพาะ

ใส่คำอุปมาง่ายๆ สองสามคำลงในหน้ายาวๆ ของคุณเพื่อแก้ไขความรู้สึกไม่แน่นอน สิ่งนี้จะเตรียมผู้เยี่ยมชมของคุณให้พร้อมสำหรับสิ่งที่พวกเขาอาจพบขณะดำเนินการ
การใช้งานเชิงโต้ตอบ
เทคนิคการออกแบบอีกอย่างที่ผู้ใช้ชื่นชอบคือการวางองค์ประกอบเชิงโต้ตอบอย่างมีกลยุทธ์ทั่วทั้งหน้าของไซต์ของคุณ การโต้ตอบเหล่านี้ช่วยให้ผู้ใช้ได้พักสมอง ในขณะเดียวกันก็รักษาความสนใจและทำให้พวกเขาจดจ่อและมีส่วนร่วม

วิธีการนี้ค่อนข้างคล้ายกับการให้โอกาสผู้คนได้ออกไปและยืดขาระหว่างการเดินทางไกล มันสดชื่น
ทำไมผู้ใช้บางคนไม่ชอบการเลื่อนแบบยาว
ผู้ใช้จำนวนมาก และโดยเฉพาะผู้ใช้อุปกรณ์พกพา เช่น ข้อเสนอการเลื่อนแบบยาว อย่างไรก็ตาม ผู้ใช้บางคนไม่ได้สนใจหรือไม่ชอบเลย สิ่งที่คุณต้องจำไว้ในฐานะนักออกแบบคือการเลื่อนแบบยาวอาจเหมาะสำหรับเว็บไซต์บางประเภทและไม่เหมาะกับเว็บไซต์อื่นๆ
อย่าเพิ่งรวมความสามารถนี้เพราะมันทันสมัย พิจารณาวัตถุประสงค์ของไซต์ของคุณ ข้อจำกัด และโครงสร้างโดยรวม แล้วจึงตัดสินใจ
อะไรต่อไป?
หน้าจอเล็กลง – เลื่อนได้ยาวขึ้น
หน้าจอขนาดเล็กและการเลื่อนแบบยาวไปพร้อมกัน เว้นเสียแต่ว่าหน้าจอขนาดเล็กจะตกเทรนด์ซึ่งไม่น่าเป็นไปได้อย่างมาก การเลื่อนแบบยาวก็อาจจะอยู่ที่นี่ต่อไป

มีความเป็นไปได้ค่อนข้างมากที่อุปกรณ์เคลื่อนที่มีวิวัฒนาการและปรับปรุงฟังก์ชันการทำงาน เทคนิคการเลื่อนและฟังก์ชันการทำงานแบบยาวก็จะพัฒนาและปรับปรุงด้วยเช่นกัน ดังนั้นโปรดคอยติดตาม
ความเป็นไปได้ของ Parallax หน้าจอขนาดเล็ก
Parallax เป็นเอฟเฟกต์เดสก์ท็อปเป็นหลักในปัจจุบัน และยังไม่เหมาะกับอุปกรณ์พกพาอย่างที่นักออกแบบและผู้ใช้อยากให้เป็น ต้องขอบคุณการปรับปรุงใน Ajax และกลยุทธ์การโหลดอัตโนมัติอื่นๆ สถานการณ์นี้จะต้องดีขึ้นอย่างแน่นอน

Parallax เป็นมากกว่าเอฟเฟกต์พิเศษที่ให้ความบันเทิง เมื่อใช้อย่างเหมาะสม จะสามารถให้คำบรรยายภาพได้อย่างราบรื่นซึ่งจะทำให้ผู้ใช้มีส่วนร่วม
Long Scrolling & Minimalism – การผสมผสานที่โดดเด่น
คาดว่าการเลื่อนแบบยาวจะรวมหรือดำเนินการร่วมกับเทรนด์อื่นๆ เมื่อความนิยมเพิ่มขึ้น ยกตัวอย่างแนวโน้มไปสู่ความเรียบง่าย ในขณะที่ความเรียบง่ายและการเลื่อนแบบยาวดูเหมือนจะไม่เกี่ยวข้องกันเป็นพิเศษ แต่ให้ไซต์ที่เรียบง่ายมีความสามารถในการเลื่อนแบบยาว และคุณสามารถตระหนักถึงผลลัพธ์ที่น่าอัศจรรย์บางอย่าง

ตัวอย่างทั้งหมดข้างต้นได้รับการออกแบบโดยคำนึงถึงอุปกรณ์พกพา แต่ทำงานได้ดีบนเดสก์ท็อป เทคนิคการเลื่อนแบบยาวจะเปล่งประกายเมื่อใช้ท่าทางสัมผัส แต่คุณสามารถคาดหวังให้นักออกแบบหาวิธีที่ดีกว่าในการใช้เทคนิคเหล่านี้กับแอปพลิเคชันที่ไม่ใช่หน้าจอสัมผัส
