สำรวจเทรนด์การออกแบบเว็บแบบเลื่อนยาว
เผยแพร่แล้ว: 2018-09-17หน้าจอยิ่งเล็ก ยิ่งเลื่อนนาน
ความจริงใจนั้นอธิบายการเพิ่มขึ้นของการเลื่อนแบบยาว: ด้วยการท่องเว็บบนอุปกรณ์เคลื่อนที่แซงหน้าการเรียกดูเดสก์ท็อป ความนิยมของหน้าจอขนาดเล็กได้กระตุ้นให้นักออกแบบคิดใหม่เกี่ยวกับความคิด "ครึ่งหน้าบน" ที่ล้าสมัยของตน
การเลื่อนดูแบบยาวจะสร้างโอกาสใหม่ๆ มากมายสำหรับการเล่าเรื่อง การนำทาง ภาพที่สร้างสรรค์ และประสบการณ์โดยรวมที่ชวนดื่มด่ำยิ่งขึ้น ด้วยเหตุนี้ เราจึงพบว่าเทคนิคและกลยุทธ์ทั่วไปหลายอย่างเริ่มปรากฏขึ้น:
- กราฟิกแบบพารัลแลกซ์ – ยืมมาจากอุตสาหกรรมวิดีโอเกม กลยุทธ์นี้ในการย้ายพื้นหลังด้วยความเร็วที่ต่างกันจะสร้างเอฟเฟกต์ 3 มิติและภาพที่กระตุ้นอารมณ์ซึ่งน่าสนุกกว่าในการโต้ตอบด้วย
- หน้าจอเป็นหน้า – วิธีสำคัญในการจัดระเบียบข้อมูลในหน้าเดียว โดยแบ่งแนวคิดออกเป็นส่วนๆ ขนาดหน้าจอ โดยปกติโดยการเปลี่ยนพื้นหลัง ทำให้เว็บไซต์มีความสอดคล้องกันมากขึ้น
- การนำทางที่ติดขัด – หนึ่งในข้อเสียที่ใหญ่ที่สุดของการเลื่อนแบบยาวคือทำให้ผู้ใช้สับสน ดังนั้นการมีระบบนำทางที่อยู่ในตำแหน่งเดียวกันบนหน้าจอเสมอช่วยให้ผู้ใช้ควบคุมและรักษาความปลอดภัยเพื่อป้องกันการหลงทาง
- การโต้ตอบแบบเคลื่อนไหว – แอนิเมชั่นที่กระตุ้นด้วยการเลื่อนจะเพิ่มระดับการโต้ตอบที่สนุกสนานซึ่งดึงดูดผู้ใช้จนถึงจุดที่พวกเขาสนุกกับการเลื่อนโดยไม่คำนึงถึงเนื้อหา
- ทิศทางผิดปรกติ – เนื่องจากกระแสของการเลื่อนแบบยาวๆ ในปัจจุบัน เว็บไซต์ต่างๆ สามารถแยกตัวออกจากกันได้ด้วยการเลื่อนไปทางซ้าย ขวา หรือขึ้นด้านบน
- ตัวบ่งชี้ – ผู้ใช้บางคนไม่คิดที่จะเลื่อนดูด้วยตนเอง ดังนั้นคำแนะนำอย่างรวดเร็ว เช่น "เลื่อนลง" หรือตัวบ่งชี้อื่น ๆ เพื่อหลีกเลี่ยงความสับสน เพียงต้องแน่ใจว่าได้แยกแยะสิ่งเหล่านี้จากลิงก์อื่นหรือคำกระตุ้นการตัดสินใจ
ตามที่อธิบายไว้ใน Web Design Trends 2015 & 2016 เหล่านี้เป็นเทคนิคที่ทำให้ไซต์ด้านล่างเป็นหนึ่งในตัวอย่างที่ดีที่สุดของไซต์ที่มีการเลื่อนแบบยาว
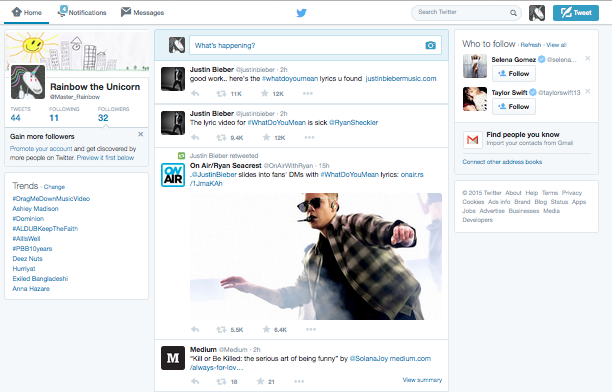
ทวิตเตอร์
หนึ่งในผู้บุกเบิกที่รับผิดชอบในการทำลายรูปแบบทีละหน้า Twitter ยังคงเป็นหนึ่งในไซต์เลื่อนยาวที่ดีที่สุดและเป็นที่รู้จักมากที่สุดในปัจจุบัน รูปแบบนี้อนุญาตให้จัดเรียงทวีตตามลำดับเวลาในขณะที่ยังดูใหม่และสดใหม่

สำหรับไซต์โซเชียลมีเดียและอื่นๆ ที่มีเนื้อหาที่ผู้ใช้สร้างขึ้น การเลื่อนแบบยาวไม่ได้เป็นเพียงตัวเลือกที่ทันสมัยแต่เป็นทางเลือกที่ใช้งานได้จริง การโหลดเนื้อหาใหม่อย่างไม่รู้จบจากการเลื่อนที่ไม่มีที่สิ้นสุดช่วยให้สามารถจัดระเบียบเนื้อหาที่วุ่นวายได้

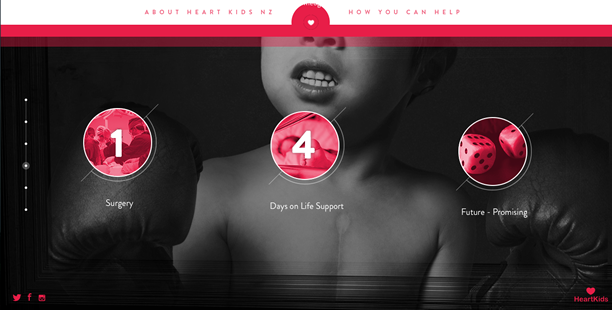
Heart Kids NW
Heart Kids องค์กรการกุศลแห่งนิวซีแลนด์ดึงจุดแวะพักทั้งหมด ไซต์ที่มีการเลื่อนแบบยาวนี้รวมแอนิเมชั่น (เปิดใช้งานการเลื่อนบางรายการ) การใช้สีที่น่าทึ่ง ภาพที่น่าสยดสยอง และการโต้ตอบของเคอร์เซอร์เพื่อส่งเสริมข้อความช่วยชีวิต
สังเกตไอคอน "เลื่อน" ที่ไม่เป็นการรบกวนและคำแนะนำในหน้าจอเริ่มต้น และคำกระตุ้นการตัดสินใจที่ติดหนึบซึ่งยังคงอยู่ด้านบนสุดเสมอ

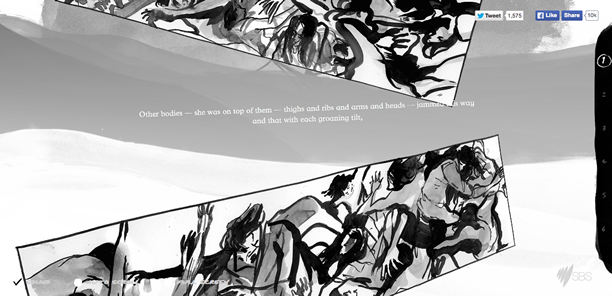
เรือ
การใช้การเลื่อนแบบยาวอย่างสร้างสรรค์ที่สุดอย่างหนึ่งคือ The Boat ของ SBS ซึ่งคล้ายกับนวนิยายเชิงโต้ตอบ ภาพเคลื่อนไหวที่ต่อเนื่องและการใช้การเคลื่อนไหวและมุมอย่างชาญฉลาดเมื่อมีเนื้อหาใหม่ปรากฏขึ้น ดึงดูดผู้ใช้/ผู้อ่านให้เข้าสู่ประสบการณ์ที่สมจริงซึ่งเว็บไซต์ที่เลื่อนแบบเดิมและหยุดนิ่งไม่สามารถจับคู่ได้

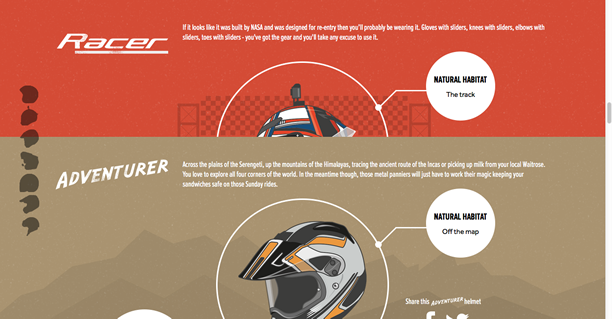
MCA Leicester: นักขี่มอเตอร์ไซค์เจ็ดประเภท
ไซต์หน่อนี้สำหรับ MCA Leicester แสดงให้เห็นถึงวิธีการที่ราบรื่นในการระบุการเลื่อนโดยไม่ต้องเลื่อนจริงๆ หมวกกันน็อคสีเทาทางด้านซ้ายที่เรียงซ้อนกันในแนวตั้ง บ่งบอก (พร้อมกับชื่อ) ว่าผู้ใช้เพียงเลื่อนลงเพื่อดูเนื้อหาเพิ่มเติม

กลวิธีเพิ่มเติมคือแอนิเมชั่นอันชาญฉลาดที่แสดงหน้าจอใหม่แต่ละหน้าจอ ทำให้ไซต์ค่อนข้างเป็นแบบไฮบริดการนำทางแบบเลื่อนยาว/ทีละหน้า

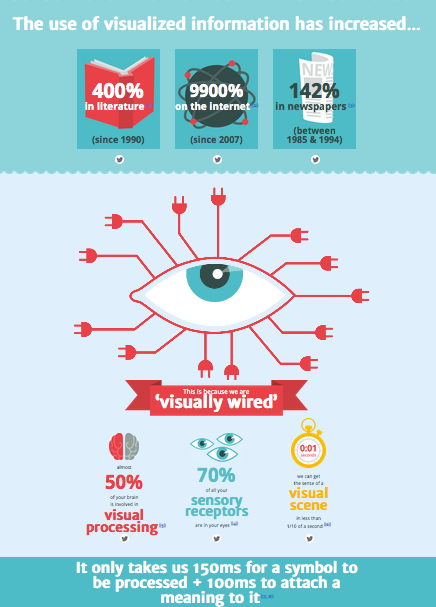
สิบสามเหตุผลที่สมองของคุณโหยหาอินโฟกราฟิก
รูปแบบการเลื่อนแบบธรรมชาติที่เป็นธรรมชาติ โดยที่ส่วนและแนวคิดต่างๆ มารวมกันเป็นหนึ่งเดียวในสตรีมแบบต่อเนื่อง ทำให้เหมาะสำหรับอินโฟกราฟิก
ตามที่สิบสามเหตุผลที่ทำให้สมองของคุณโหยหา Infographics แสดงให้เห็นว่ารูปแบบหน้าเดียวช่วยให้นักออกแบบสามารถนำเสนอข้อมูลปริมาณมากได้อย่างไหลลื่นในบิตที่เล็กกว่าและย่อยได้

ยิ่งไปกว่านั้น แอนิเมชั่นที่เปิดใช้งานการเลื่อน เช่น ดวงตาที่เคลื่อนไหวพร้อมกับการเลื่อน เช่นเดียวกับแอนิเมชั่นพื้นหลัง จะลบล้างแง่มุมที่น่าเบื่อในบางครั้งของข้อมูลการเรียนรู้


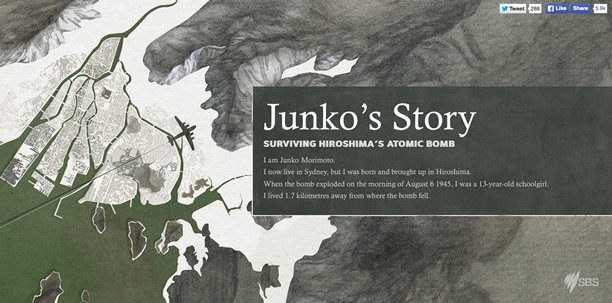
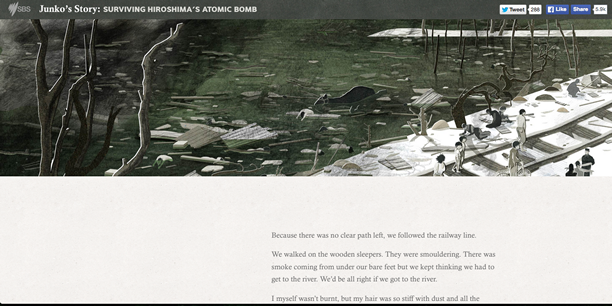
เรื่องราวของจุนโกะ: เอาชีวิตรอดในฮิโรชิมา
อีกไซต์หนึ่งของ SBS เรื่อง Junko ผสมผสานคุณสมบัติการเล่าเรื่องและอินโฟกราฟิกของการเลื่อนแบบยาวเพื่อบอกเล่าเรื่องราวอันหนาวเหน็บของผู้รอดชีวิตเกี่ยวกับการเอาชีวิตรอดจากระเบิดฮิโรชิม่า

เนื่องจากมีลักษณะเคร่งขรึม ไซต์จึงรักษารูปแบบดั้งเดิมโดยมีข้อความธรรมดาสลับกับกราฟิก อย่างไรก็ตาม เว็บไซต์นี้ยังคงให้ความรู้สึกที่สดใหม่และทันสมัยด้วยภาพที่เปิดใช้งานการเลื่อน เช่น หมวกกันน็อคโลหะด้านบน ที่จางหายไปในมุมมองที่ขอบ

การจัดแสดงเหล่านี้บอกเล่าสิ่งประดิษฐ์และอินโฟกราฟิกข้อเท็จจริงเกี่ยวกับฮิโรชิมา เช่น แผนที่ของรัศมีการระเบิด ซึ่งสามารถคลิกเพื่อดูรายละเอียดเพิ่มเติมได้
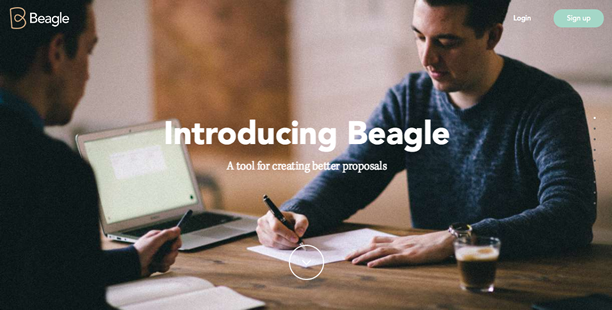
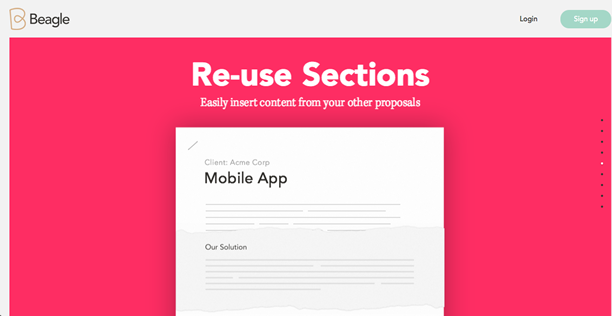
บีเกิ้ล
ไซต์สำหรับเครื่องมือ Beagle ของ Podio จะตั้งค่าการนำทางทีละหน้าเป็นรูปแบบการเลื่อนแบบยาว

แต่ละจุดในข้อเสนอคุณค่ามีหน้าจอ/หน้าของตัวเอง อย่างไรก็ตาม ทั้งหมดสามารถเข้าถึงได้ผ่านการเลื่อนแบบเส้นตรงและรวมกันเป็นแอนิเมชันที่ดึงความสนใจของผู้ใช้จากหน้าจอหนึ่งไปยังอีกหน้าจอหนึ่ง เช่น ชิ้นส่วนของกระดาษที่เคลื่อนจากหน้าจอหนึ่งไปยังอีกหน้าจอด้านบน .

Bowhead (หางและปลาวาฬ)
เช่นเดียวกับ Beagle ด้านบน Bowhead ใช้ประโยชน์จากการเลื่อนแบบยาวเพื่อแสดงคุณค่าแบบจุดต่อจุด แม้ว่าสำหรับผลิตภัณฑ์ชิ้นเดียว ไซต์ใช้แอนิเมชั่น เช่น เฟดและสไลด์เพื่อให้เนื้อหามีส่วนร่วม

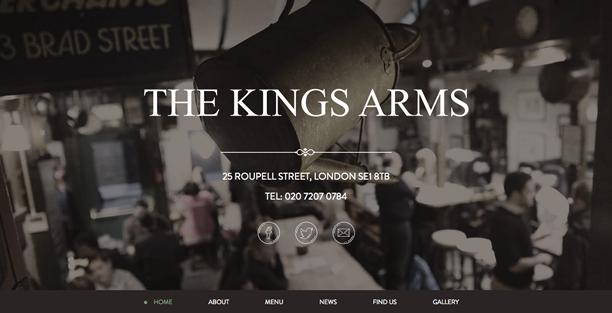
The Kings Arms
ไซต์ที่เลื่อนยาวไม่ได้ทั้งหมดจะต้องฉูดฉาด ผับในลอนดอน The Kings Arms ใช้ส่วนพื้นหลังที่เรียบง่ายโดยไม่มีการเปลี่ยนแอนิเมชั่นแฟนซีระหว่างหน้าจอ
อย่างไรก็ตาม การเคลื่อนไหวแบบพารัลแลกซ์บนโทรศัพท์พื้นหลังและภาพเคลื่อนไหวเคอร์เซอร์เพิ่มเติม (ไม่ต้องพูดถึงเลย์เอาต์ที่สวยงาม) ทำให้เว็บไซต์ไม่ดูน่าเบื่อ

Wall's Ice Cream & Airpure น้ำหอมปรับอากาศในรถยนต์
ในทางตรงกันข้าม เว็บไซต์ส่งเสริมการขายสำหรับการทำงานร่วมกันของ Wall's Ice Cream และ Airpure Car Fresheners นั้นมีความฉูดฉาดมาก ไซต์ที่เลื่อนยาวได้มีแอนิเมชั่นที่สนุกสนานระหว่างหน้าจอซึ่งควรค่าแก่การเรียกดู
สังเกตการนำทางที่เหนียวเหนอะบนไซต์ด้านซ้ายและแถบความคืบหน้าที่ด้านล่าง (ซึ่งจะเปลี่ยนสี)

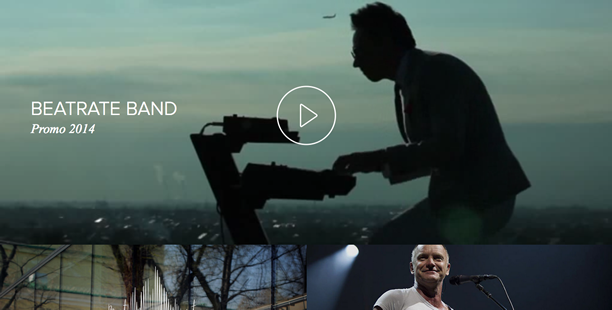
Beatrate Band
ไซต์การเลื่อนแบบยาวสำหรับวงดนตรี Beatrate มีคุณลักษณะทดลองสองสามอย่างสำหรับการเลื่อนแบบยาว รวมถึงวิดีโอที่เล่นอัตโนมัติและภาพหมุนในแนวนอน

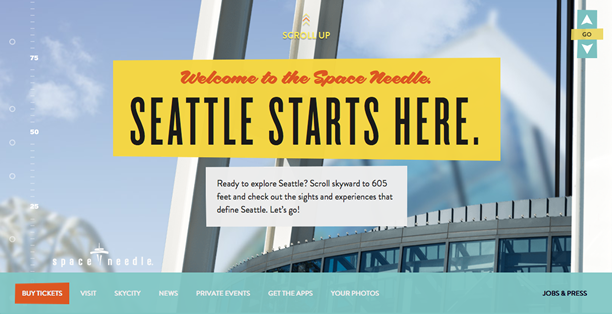
เข็มอวกาศ
ไซต์ Seattle Space Needle เป็นตัวอย่างที่สมบูรณ์แบบของทิศทางการเลื่อนที่ผิดปกติ ภายใต้การแสร้งทำเป็นเดินทางขึ้นไปบนเข็มอวกาศ (และอื่น ๆ ) มันสมเหตุสมผลที่ผู้ใช้จะเลื่อนขึ้นแทนที่จะเลื่อนลง

เว็บไซต์เพิ่มเติม
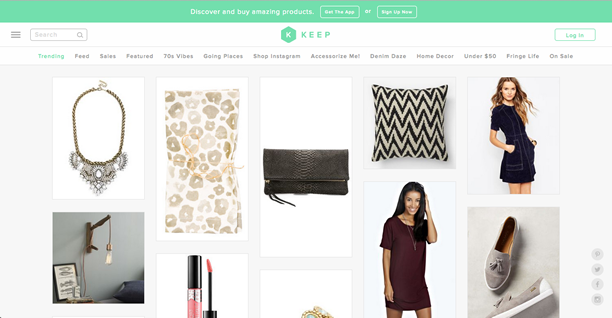
เก็บไว้

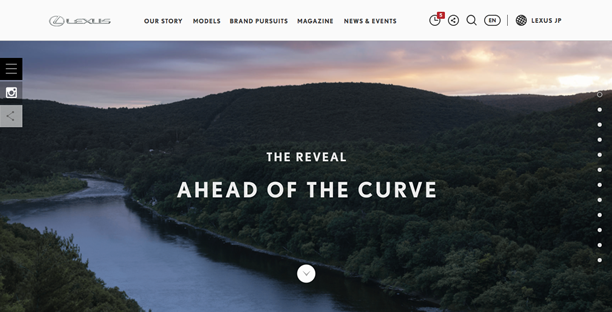
การเปิดเผย (เล็กซัส)

หนึ่ง จอห์น เซนต์

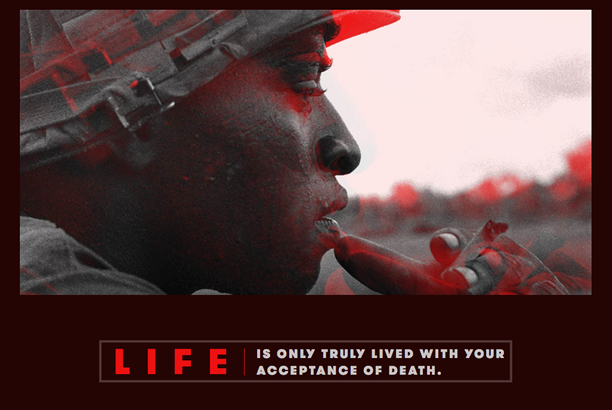
หนึ่งเพื่อดู หนึ่งเพื่อฆ่า

จี้โดย Vimeo

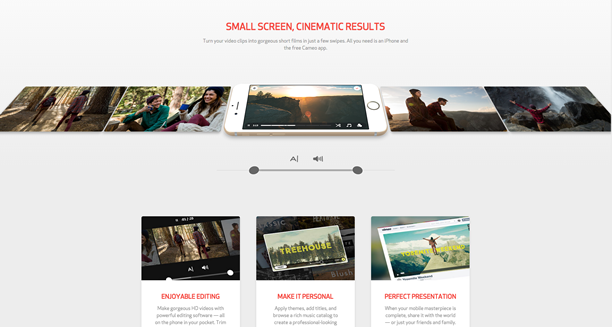
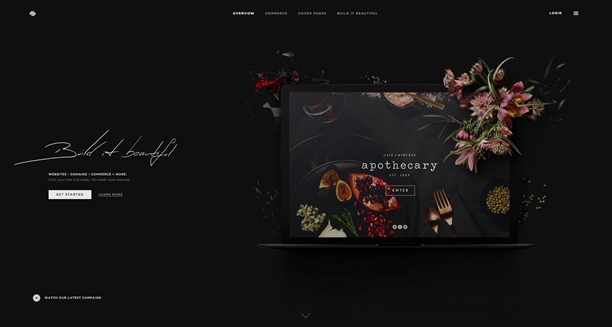
Squarespace

ใช่แอพ

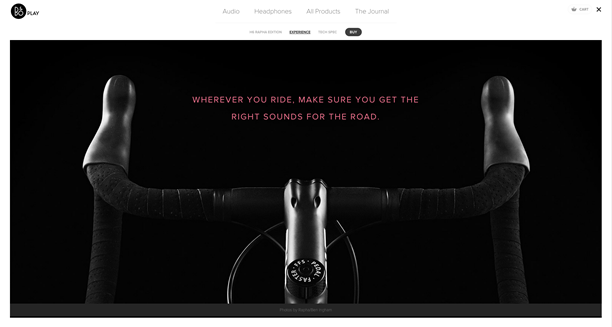
Beoplay

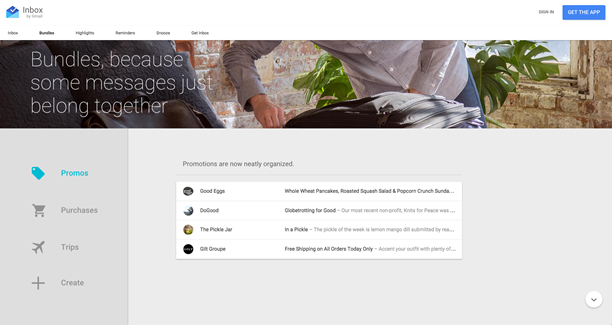
กล่องจดหมายโดย Google

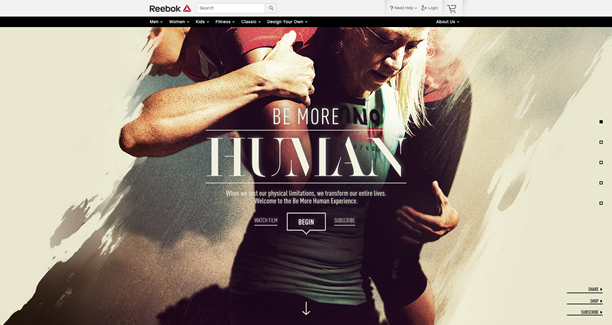
เป็นมนุษย์ โดย รีบอค

บทสรุป
ดังที่เว็บไซต์ข้างต้นได้พิสูจน์แล้วว่า การเลื่อนแบบยาวที่ประสบความสำเร็จมากที่สุดคือเพื่อประโยชน์ในการใช้งานจริง เพื่อไม่ให้ปรากฏเป็นส่วนหนึ่งของเทรนด์
มีข้อดีที่เป็นประโยชน์หลายประการของการเลื่อนแบบยาว: การรวมข้อมูลที่ไม่เป็นระเบียบ การโต้ตอบ เสรีภาพในการนำทาง ภาพที่สวยงาม การแสดงเนื้อหาที่กว้างขวาง (การเลื่อนไม่สิ้นสุด) การเล่าเรื่องเชิงเส้น ฯลฯ อย่างไรก็ตาม ด้วยข้อเสียเช่น การสับสนและเวลาในการโหลดในบางครั้ง คุณไม่ควร เปลี่ยนไปโดยประมาท ทำความเข้าใจกับเทคนิคที่ดีที่สุดเพื่อให้เกิดประโยชน์สูงสุด
