วิธีการออกแบบเนื้อหาแบบยาว
เผยแพร่แล้ว: 2019-03-05ช่วงความสนใจของเราลดลงอย่างมากในช่วง 10 ปีที่ผ่านมา ผู้ใช้ไม่สนใจอ่านเนื้อหาจำนวนมากอีกต่อไป แล้วเราจะทำหรือออกแบบฟอร์มยาวที่มีประสิทธิภาพและประสบความสำเร็จได้อย่างไร? เนื้อหารูปแบบยาวร่วมกับการออกแบบ UX ที่ดีสามารถแก้ปัญหานี้ได้ ผู้ใช้มักจะชอบเรื่องราวที่ดีและเนื้อหาขนาดยาวเป็นวิธีที่ยอดเยี่ยมในการสร้างประสบการณ์ที่ดื่มด่ำและมีส่วนร่วม
ในบทความนี้ เราจะแชร์ตัวอย่างเนื้อหาแบบยาวบางส่วนที่มีประสิทธิภาพและดึงดูดผู้ใช้ในขณะสื่อสารข้อความ ด้วยการสร้างสมดุล การเว้นวรรค ข้อความ ภาพ และคุณลักษณะอื่นๆ มากมาย เราสามารถเปลี่ยนเนื้อหารูปแบบยาวที่ให้ข้อมูลและการอ่านที่น่าพึงพอใจสำหรับผู้ใช้
1. อวกาศ
ใช้พื้นที่สีขาวเพื่อทำให้เนื้อหาแบบยาวของคุณดูล้นหลามน้อยลง การรวมพื้นที่สีขาวจำนวนมากเข้าด้วยกันจะช่วยให้เนื้อหาของคุณถูกสแกนและเข้าถึงได้มากขึ้น คุณอาจลองเพิ่มช่องว่างระหว่างเนื้อหาและขอบของหน้าจอ (สำหรับอุปกรณ์ทุกขนาด) ระหว่างบรรทัดข้อความและระหว่างย่อหน้า รอบภาพและองค์ประกอบภาพอื่นๆ
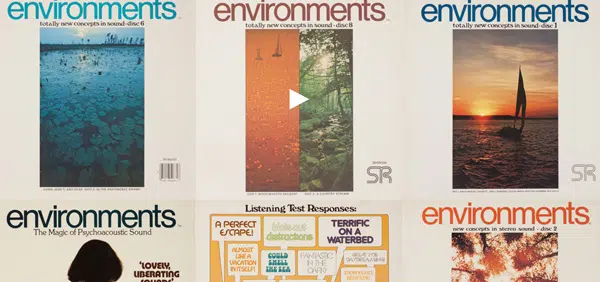
2. ใช้ภาพประกอบ
แบบฟอร์มยาวเมื่อจับคู่กับภาพประกอบสามารถสร้างแบบฟอร์มที่น่าดึงดูดได้ สามารถใช้ภาพประกอบเมื่อจับคู่กับข้อความเพื่อสร้างเนื้อหาที่สื่อสารข้อความของแบรนด์ในลักษณะที่น่าสนใจ เทคนิคนี้ใช้ได้ผลดีเมื่อคุณทำงานกับนิยายหรือข้อความอื่นๆ ที่ไม่มีการแสดงภาพที่ชัดเจน
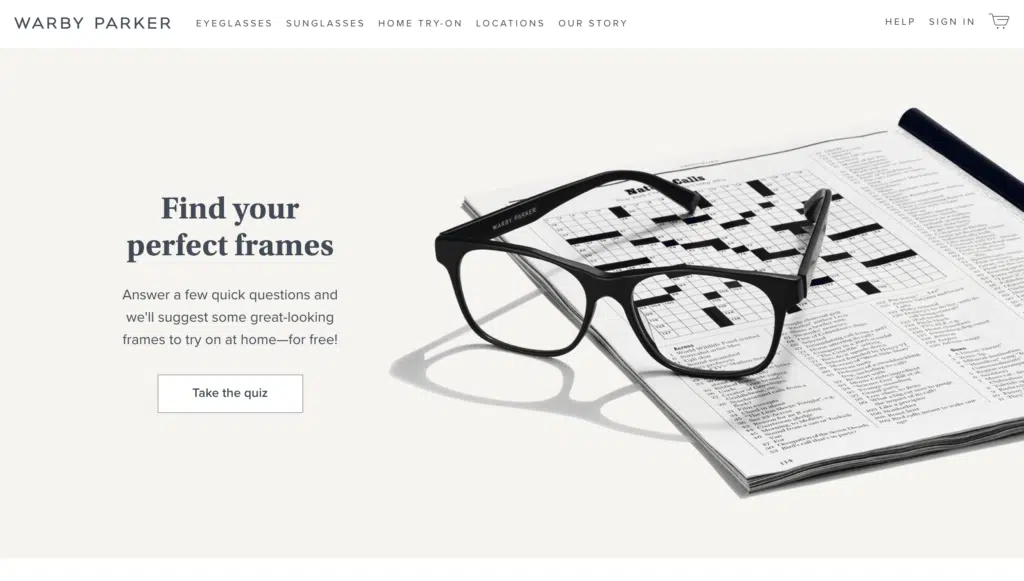
3. วางจินตภาพ
ตำแหน่งของรูปภาพมีความสำคัญเมื่อออกแบบแบบฟอร์มยาว แบบยาวส่วนใหญ่มักจะมีสูตรการออกแบบอยู่แล้ว มีรูปภาพฮีโร่ ข้อความแนะนำ รูปภาพขนาดใหญ่ หัวข้อย่อย และข้อความเนื้อหาหลัก ควรออกแบบให้เรียบง่าย เนื้อหาควรไหลลื่น และควรมีการเล่นที่ดีระหว่างข้อความและรูปภาพ การออกแบบควรดูดีบนอุปกรณ์ต่าง ๆ ซึ่งหมายความว่าประสบการณ์การอ่านไม่ควรถูกบุกรุกเมื่อเปลี่ยนจากเดสก์ท็อปไปเป็นอุปกรณ์พกพา
4. การเลื่อนที่ใช้งานง่าย
ผู้ใช้ชอบที่จะเลื่อน ดังนั้นตรวจสอบให้แน่ใจว่าการเลื่อนของคุณได้รับการออกแบบมาให้ใช้งานง่าย หากคุณกำลังมองหาการผสมผสานเอฟเฟกต์ที่น่าสนใจและแปลกใหม่ อย่าลืมออกแบบให้ใช้งานได้ง่าย ประสบการณ์การเลื่อนบนเนื้อหาแบบยาวควรเป็นไปอย่างราบรื่นและผู้ใช้ไม่ควรต้องคิดถึงเรื่องนี้
5. ใช้ไทม์ไลน์/เหตุการณ์สำคัญ

การใช้เหตุการณ์สำคัญกับเนื้อหาแบบยาวสามารถให้ความรู้สึกของความสำเร็จแก่ผู้ใช้ในขณะที่เลื่อนดูหน้าเว็บ การรวมแถบความคืบหน้าที่ด้านบนสุดของหน้าสามารถแสดงให้ผู้ใช้เห็นถึงระยะเวลาการลงทุนที่จำเป็นก่อนที่พวกเขาจะเริ่มอ่าน คุณยังสามารถแบ่งเนื้อหาออกเป็นบทต่างๆ หรือมีแถบความคืบหน้า/การนำทางคงที่
6. บอกเล่าเรื่องราวดีๆ
รูปแบบยาวที่ดีแสดงเรื่องราวที่ยอดเยี่ยม วิธีที่ดีที่สุดในการบอกเล่าเรื่องราวคือการใช้ชุดกราฟิก/ภาพและข้อความ เมื่อเรื่องราวถูกสร้างขึ้นด้วยวิธีการไตร่ตรอง ผู้ใช้จะพบว่าเนื้อหานั้นน่าอ่าน แต่บางครั้งแม้ว่าภาพจะมีส่วนร่วม แต่ก็สามารถนำไปสู่การเลื่อนที่ไม่มีที่สิ้นสุดซึ่งอาจนำไปสู่ประสบการณ์ที่น่ารำคาญมาก ออกแบบเนื้อหาแบบยาวพร้อมเหตุผลเพื่อขจัดปัญหานี้
7. ใช้แอนิเมชั่น
เมื่อเนื้อหายาว ผู้ใช้จะต้องใช้องค์ประกอบแบบโต้ตอบบางรูปแบบเพื่อช่วยให้เข้าใจว่าพวกเขาอยู่ที่ไหนในการเดินทาง การใช้แอนิเมชั่นที่มีจุดประสงค์ เช่น เอฟเฟกต์พารัลแลกซ์ ปุ่ม และลูกศรจะช่วยในการนำทาง การใช้แอนิเมชั่นวิดีโอเพื่อแยกข้อความก็มีประโยชน์เช่นกัน การรักษาแอนิเมชั่นเหล่านี้แบบโต้ตอบ ผู้อ่านสามารถนำทางผ่านหน้าในขณะที่ไม่เบี่ยงเบนจากประสบการณ์การอ่าน
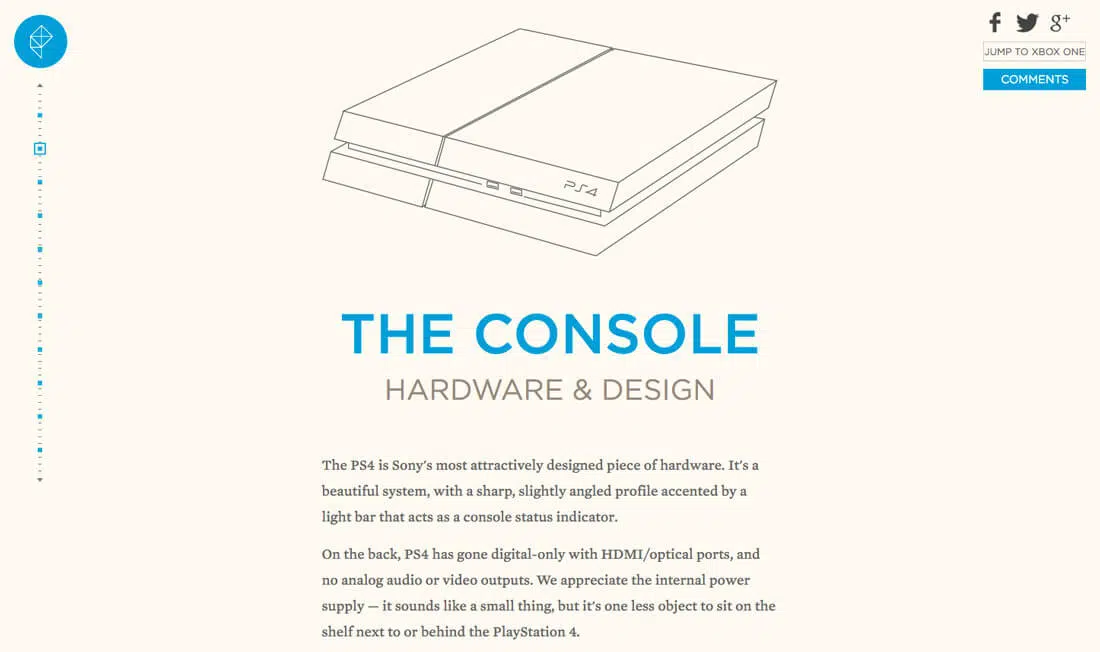
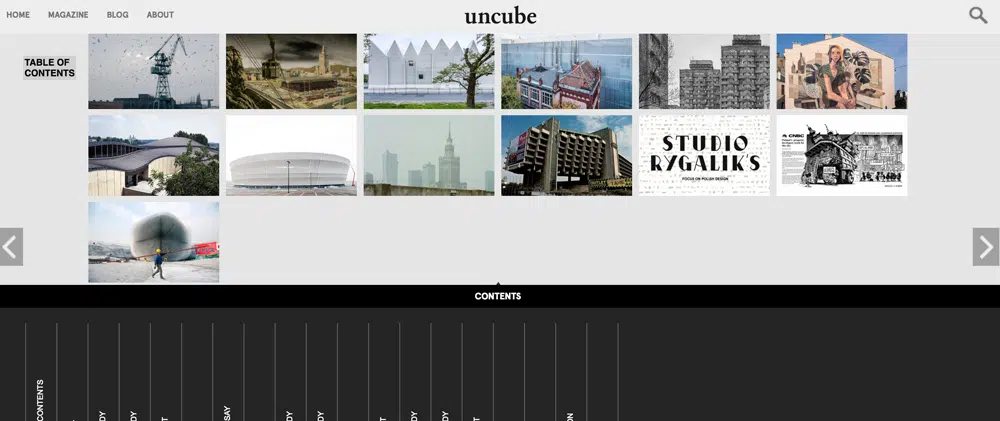
8. ใช้องค์ประกอบการนำทาง
เว็บไซต์ของ Uncube ใช้ประโยชน์จากองค์ประกอบการนำทางอย่างดี สถาปัตยกรรมของไซต์นี้ได้รับการพิจารณามาอย่างดีและไม่ได้ทิ้งรายละเอียดใด ๆ ไว้ การใช้ลูกศรแบบเลื่อนเป็นที่ประจักษ์ - ทำให้ผู้ใช้เลื่อนดูหน้าต่างๆ ส่วนสารบัญทำหน้าที่เป็นแถบความคืบหน้าและแจ้งให้ผู้ใช้ทราบในขณะที่เขานำทางผ่านไซต์ เมนูการนำทางส่วนหัวและส่วนท้ายยังช่วยให้นำทางไซต์ได้ง่าย
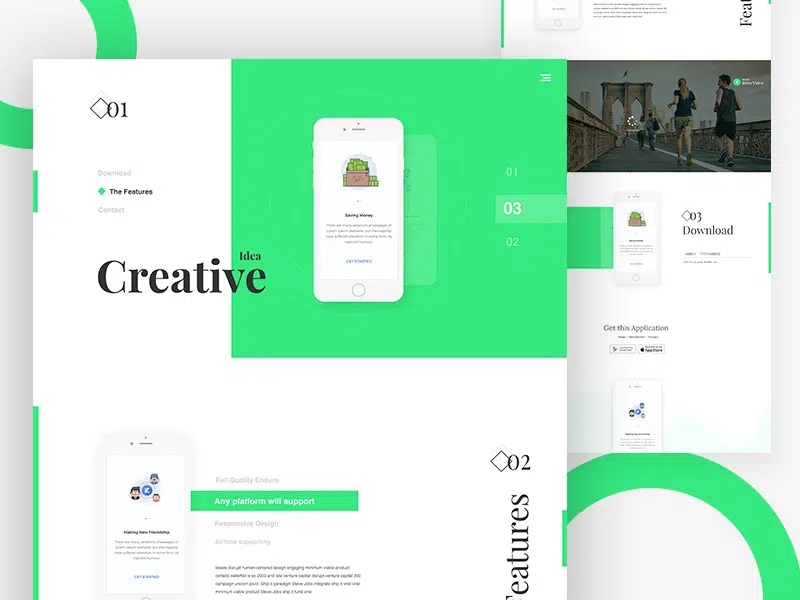
9. การใช้สีเสริมและการเลื่อนแนวนอน/แนวตั้ง
Pitchfork ถูกสร้างมาในรูปแบบหน้ายาวที่ยอดเยี่ยมในอดีต และใช้สีเสริมร่วมกับการเลื่อนแนวนอนและแนวตั้งเพื่อสร้างการออกแบบที่สดใสและน่าตื่นเต้น ไซต์ใช้การโต้ตอบเพื่อทำให้ดวงตาของคุณเลื่อนลงไปที่ท้ายสำเนา ด้วยการเล่นกับแอนิเมชั่น ความลึก การซ้อนเลเยอร์ และสีเสริม พวกเขาสามารถสร้างเนื้อหาแบบยาวที่ดึงดูดให้ผู้ใช้มีส่วนร่วม
10. แบบยาวเหมาะสำหรับ SEO
แบบฟอร์มยาวได้รับการออกแบบให้มีสำเนามากขึ้น ดังนั้นคำเพิ่มเติมทั้งหมดในโพสต์แบบยาวสามารถใช้ในคำหลักหางยาวได้ ทำให้เครื่องมือค้นหาค้นหาได้ง่ายขึ้น เนื่องจากผู้ใช้ใช้เวลานานในการอ่านเนื้อหารูปแบบยาว Google จึงพิจารณาปัจจัยนี้ในอัลกอริธึมเพื่อให้ทำงานได้ดีขึ้นบน Google
11. แบบยาวเพิ่มอัตราการแปลง
เนื้อหาแบบยาวทำงานได้ดีกว่าและมีประสิทธิภาพมากกว่าเนื้อหาแบบสั้น เมื่อทำการศึกษาเพื่อทดสอบประสิทธิภาพของเนื้อหาแบบยาวทั้งสอง บริษัทพบว่าอัตรา Conversion ของพวกเขาเพิ่มขึ้น 30% เมื่อใช้เนื้อหาแบบยาว อย่างไรก็ตาม คุณไม่ต้องการที่จะตกหลุมพรางของการมีหน้ายาวเพียงเพื่อจุดประสงค์นี้ คุณควรเก็บไว้ให้นานก็ต่อเมื่อเหมาะสมหรือจำเป็นเท่านั้น
บทสรุป
แบบยาวมีประโยชน์มากมาย บางส่วนมีการจัดอันดับการค้นหาที่สูงขึ้น ความน่าเชื่อถือที่ดีขึ้น ลิงก์ย้อนกลับเพิ่มเติม ปริมาณการใช้ข้อมูลอินทรีย์ เนื้อหาที่ยั่งยืนมากขึ้น และอำนาจของแบรนด์มากขึ้น เลย์เอาต์ประเภทนี้ไม่เหมาะสำหรับทุกการออกแบบ แต่เป็นตัวเลือกที่ดีหากคุณต้องการบอกเล่าเรื่องราวภายในงานออกแบบของคุณ