วิธีเตรียมโลโก้ของคุณสำหรับระบบการออกแบบที่ตอบสนอง
เผยแพร่แล้ว: 2022-03-10โลโก้สมัยใหม่ต้องทำงานหนักกว่าที่เคย ในอดีต โลโก้บริษัทอาจมีไว้สำหรับป้ายร้านค้าและพิมพ์ในโฆษณาในหนังสือพิมพ์ท้องถิ่นเท่านั้น โลโก้ในปัจจุบันต้องทำงานร่วมกับ อุปกรณ์อัจฉริยะจำนวนมากขึ้นเรื่อยๆ ที่ มีขนาดหน้าจอและความละเอียดต่างกัน โดยแสดงเว็บไซต์ที่ตอบสนองได้
โลโก้มักจะจบลงด้วยความทุกข์ในการออกแบบเว็บไซต์ที่ตอบสนอง หลายรายการไม่ได้ออกแบบโดยคำนึงถึงเฟรมเวิร์กที่ตอบสนองและขนาดที่เปลี่ยนแปลงได้ และเพิ่งถูกปรับขนาดให้พอดีกับพื้นที่ว่างที่มีให้สำหรับพวกเขาหรือไม่
อย่างไรก็ตาม มีแบรนด์ที่ทำผลงานได้ดีในพื้นที่เว็บที่ตอบสนอง แบรนด์เหล่านี้ได้รับการออกแบบมาอย่างพิถีพิถันและคำนึงถึงลักษณะที่จะแสดงในรูปแบบที่เปลี่ยนแปลงไป โลโก้ที่ดีที่สุดนั้นเรียบง่ายและยืดหยุ่น ด้วยรูปแบบและตัวเลือกเลย์เอาต์ที่แตกต่างกัน ดังนั้นเมื่อไซต์ได้รับการปรับให้เหมาะกับอุปกรณ์ แบรนด์จะได้รับการปรับให้เหมาะสมกับพื้นที่ที่จัดสรรไว้ด้วย
ในบทความนี้ เราจะมาดูกันว่าทำไมการออกแบบโลโก้ที่เรียบง่าย ยืดหยุ่น และหลากหลายจึงมีความสำคัญ แบรนด์ชั้นนำของอุตสาหกรรมที่ถือกำเนิดมาในระบบคลาวด์ เช่น Twitter, Facebook, Spotify และ Google กำลังปรับแต่งและทำให้แบรนด์ของตนง่ายขึ้น อันเนื่องมาจากการออกแบบเว็บที่ตอบสนองและผลกระทบที่เพิ่มขึ้นของตลาดอุปกรณ์มือถือ เราสามารถพิจารณาวิธีแก้ปัญหาของพวกเขาเมื่อคิดถึงแบรนด์ของเราเอง และวิธีเพิ่มประสิทธิภาพโลโก้ของเราให้เติบโตภายในการออกแบบเว็บที่ตอบสนองได้ดี
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การออกแบบเว็บที่ตอบสนอง: มันคืออะไรและใช้งานอย่างไร
- วิธีรับโลโก้ที่ยอมรับ: 8 ขั้นตอนสู่เวิร์กโฟลว์การออกแบบที่ดีขึ้น
- เคล็ดลับสำคัญสำหรับการออกแบบโลโก้ที่มีประสิทธิภาพ
- Photoshop มารยาทสำหรับการออกแบบเว็บที่ตอบสนอง
ข้อเท็จจริงง่ายๆ
สมองของมนุษย์จำรูปแบบง่าย ๆ ได้ง่ายกว่ารูปแบบที่ซับซ้อน ปัจจัยทั่วไปประการหนึ่งที่แยกโลโก้ที่ดีออกจากโลโก้ที่ไม่ดีคือองค์ประกอบของความเรียบง่าย แบรนด์ที่มีคุณภาพ น่าจดจำ และประสบความสำเร็จนั้นเรียบง่ายเสมอ
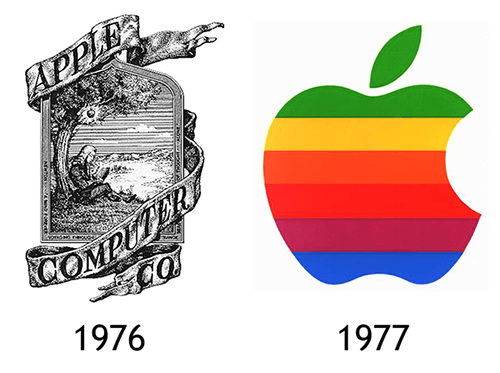
แนวคิดนี้ไม่มีอะไรใหม่ และเป็นที่รู้จักมานานก่อนที่การออกแบบเว็บที่ตอบสนองได้จะเริ่มผลักดันให้ความเรียบง่าย ดูความพยายามครั้งแรกของ Apple ในการสร้างโลโก้ในปี 1976 ซึ่งออกแบบโดยวิศวกร Ron Wayne (โดยเฉพาะอย่างยิ่งสำหรับวิศวกร) มันซับซ้อนเกินไป และไม่น่าแปลกใจเลยที่มันถูกแทนที่ในอีกหนึ่งปีต่อมา

Steve Jobs มอบหมายให้ Rob Janoff นักออกแบบกราฟิกมืออาชีพออกแบบบางสิ่งที่เรียบง่าย น่าจดจำ และทันสมัย สีอาจแตกต่างกันไป แต่รูปทรงพื้นฐานนี้ยังคงไม่เปลี่ยนแปลงมานานกว่า 30 ปี และกลายเป็นโลโก้ที่โดดเด่นและเป็นที่รู้จักมากที่สุดแห่งหนึ่งในประวัติศาสตร์ ความเรียบง่ายของการออกแบบนี้ทำให้ใช้งานได้ดีกับทุกขนาด สมบูรณ์แบบสำหรับการออกแบบเว็บที่ตอบสนอง แม้จะถูกสร้างขึ้นมาหลายสิบปีก่อนเทคโนโลยีดังกล่าวจะพร้อมใช้งาน
อย่างไรก็ตาม ความผิดพลาดในการสร้างแบรนด์ดั้งเดิมของ Apple เป็นปัญหาที่เกิดซ้ำบ่อยสำหรับธุรกิจส่วนใหญ่ บริษัทสตาร์ทอัพขนาดเล็กมักมีงบประมาณจำกัด เพื่อหลีกเลี่ยงค่าใช้จ่าย พวกเขาจึงหันไปหาโลโก้ที่ผิดคน ซึ่งเป็นคนที่ไม่ใช่นักออกแบบโลโก้มืออาชีพ คนที่รู้สึกว่าถูกบังคับให้เพิ่มสิ่งต่าง ๆ เพื่อสร้างบางสิ่ง

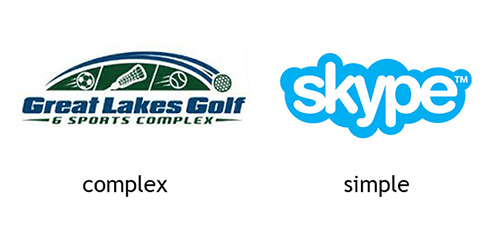
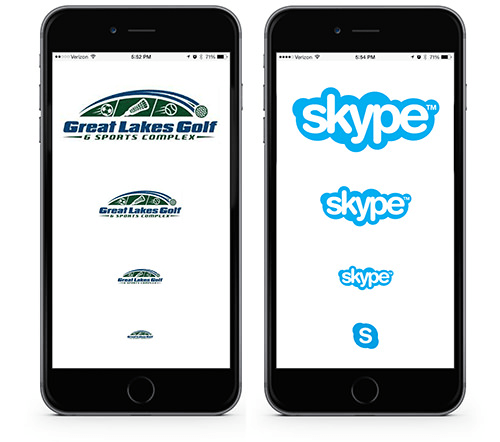
พิจารณาโลโก้ Great Lakes Golf ด้านบนทางด้านซ้าย มีคนใช้เวลามากมายในการเพิ่มสิ่งต่าง ๆ ให้กับการออกแบบนั้น ผลลัพธ์ค่อนข้างยุ่งและจะไม่ลดขนาดลงเลย ในขณะที่โลโก้ Skype ทางด้านขวานั้นเรียบง่าย สะอาดตา และน่าจดจำ มันจะทำงานได้กับทุกสิ่งและสามารถปรับขนาดได้จนถึงพื้นที่ขนาดเล็กบนอุปกรณ์พกพา

คุณสามารถระบุองค์ประกอบกีฬาลูกบอลบนโลโก้ Great Lakes Golf ที่ความกว้างสูงสุดได้ แต่ลดขนาดลง 50% และแทบจะไม่สามารถอ่านได้ ทางด้านขวา โลโก้ Skype จะย่อขนาดลงอย่างสวยงาม และหากพื้นที่ว่างน้อยเกินไป แบรนด์ Skype จะมีความยืดหยุ่นเพียงพอที่จะลบคำทั้งหมด
การเปรียบเทียบง่ายๆ นี้แสดงให้เห็นว่าการออกแบบที่เรียบง่าย สะอาดตา และอเนกประสงค์สามารถเอาชนะการจัดเตรียมที่ซับซ้อนมากขึ้นได้อย่างไร โลโก้ Great Lakes Golf น่าจะเหมาะกับความตั้งใจดั้งเดิมของมัน อย่างไรก็ตาม ในบริบทของเว็บไซต์ที่ตอบสนอง การไม่สามารถปรับขนาดได้อย่างชัดเจนนั้นชัดเจนมาก
การตอบสนองของอุตสาหกรรมเทคโนโลยี
เฟสบุ๊ค
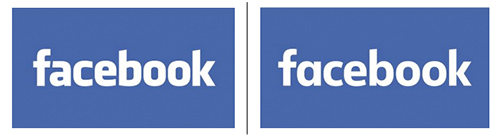
แบรนด์ที่เชี่ยวชาญด้านเว็บกำลังปรับโลโก้ให้เรียบง่ายเพื่อให้เหมาะกับการออกแบบเว็บบนมือถือที่ตอบสนองได้ดี Facebook ลบเส้นสีน้ำเงินจางๆ ออกจากด้านล่างของไอคอน 'f' ในปี 2013 และในเดือนกรกฎาคม 2015 ได้ทำให้เครื่องหมายคำง่ายขึ้นโดยลบเครื่องหมายขึ้นบนตัวพิมพ์เล็ก 'a' เปลี่ยนเป็นเวอร์ชันที่เรียบง่ายและโค้งมนยิ่งขึ้น
โดยรวมแล้ว ตัวอักษรอื่นๆ ก็มีความบางและประณีตเช่นกัน การเปลี่ยนแปลงอาจดูเหมือนไม่มีนัยสำคัญ แต่การให้เหตุผลกลับไม่ใช่ Facebook กำลังเปลี่ยนแบรนด์เป็นการตอบสนองโดยตรงต่อการดูบนอุปกรณ์มือถือ


“นี่เป็นการเปลี่ยนแปลงครั้งใหญ่และเป็นมากกว่าตัว 'a' มันขับเคลื่อนด้วยมือถือ” - Howard Belk ประธานเจ้าหน้าที่บริหารร่วมและประธานเจ้าหน้าที่ฝ่ายสร้างสรรค์ของบริษัทสร้างแบรนด์ Siegel+Gale
Spotify
ย้อนกลับไปในปี 2549 โลโก้ Spotify ดั้งเดิมเป็นการผสมผสานระหว่างประเภทขี้เล่นกับองค์ประกอบคลื่นขนาดเล็กที่จะสูญหายไปเมื่อถูกลดขนาดลง ได้รับการออกแบบใหม่และทำให้ง่ายขึ้นในปี 2013 เป็นประเภทสีดำและไอคอนสีเขียวที่เราคุ้นเคย ตอนนี้ได้รับการขัดเกลาเพิ่มเติมเป็นสีเขียวแบนเดียว มีความสับสนเกี่ยวกับการเปลี่ยนแปลงโดยมีคนถามว่าทำไม Spotify ถึงแก้ไขสิ่งที่ไม่เสียหาย อย่างไรก็ตาม การเปลี่ยนแปลงนี้เป็นส่วนหนึ่งของการอัปเดตการสร้างแบรนด์ที่ใหญ่ขึ้นสำหรับ Spotify และค่อนข้างชัดเจนว่าปัจจัยที่ผลักดันคือการค้นหาความยืดหยุ่นเพิ่มเติมภายในพื้นที่เว็บบนมือถือ

“เนื่องจากระบบมีความยืดหยุ่นมาก จึงสามารถไปได้ทุกที่ที่ Spotify ไป ตั้งแต่หน้าจอ การพิมพ์ ไปจนถึงสภาพแวดล้อม และประสบการณ์แบบอินเทอร์แอกทีฟ เรากดดันให้ทดสอบระบบด้วยโฆษณาบนมือถือขนาดเล็กบนหน้าจอมือถือขนาดเล็ก” - Leland Maschmeyer ครีเอทีฟไดเร็กเตอร์ของ Collins บริษัทออกแบบในนิวยอร์ก
อีกกรณีหนึ่งคือ Google ขณะที่ฉันเขียนบทความนี้ Google ได้เปิดตัวการอัปเดตโลโก้ล่าสุดซึ่งง่ายที่สุด โลโก้ Google ได้พัฒนาไปสู่ระดับใหม่ของความเรียบง่ายนับตั้งแต่เปิดตัวในเบราว์เซอร์ของเราในช่วงทศวรรษ 90

ในช่วงไม่กี่ปีที่ผ่านมา จะเห็นได้อย่างรวดเร็วว่าประเภท serif ที่บางและบางนั้นไม่สามารถปรับขนาดได้อย่างเหมาะสมในการออกแบบเว็บที่ตอบสนอง เช่นเดียวกับแบรนด์เทคโนโลยีอื่นๆ พวกเขาได้ลดความซับซ้อนของแบบอักษรซานเซอริฟด้วยการออกแบบเรียบๆ และไอคอน 'G' ที่เป็นมิตรและโดดเด่น

“กาลครั้งหนึ่ง Google เป็นจุดหมายปลายทางเดียวที่คุณไปถึงจากอุปกรณ์เดียว นั่นคือเดสก์ท็อปพีซี ทุกวันนี้ ผู้คนโต้ตอบกับผลิตภัณฑ์ของ Google ในแพลตฟอร์ม แอป และอุปกรณ์ต่างๆ มากมาย... วันนี้เราขอนำเสนอกลุ่มโลโก้และข้อมูลประจำตัวใหม่ที่สะท้อนถึงความเป็นจริงนี้ และแสดงให้คุณเห็นเมื่อเวทมนตร์ของ Google ทำงานให้กับคุณ แม้กระทั่งบนหน้าจอที่เล็กที่สุด ” - โพสต์บนบล็อกอย่างเป็นทางการของ Google โดย Tamar Yehoshua รองประธานฝ่ายการจัดการผลิตภัณฑ์
ไม่มีคำพูด
เมื่อเจ้าชายเปลี่ยนชื่อเป็นสัญลักษณ์ในปี 1993 พวกเราส่วนใหญ่คิดว่าเขาบ้าไปแล้ว แต่บางทีเขาอาจมาก่อนเวลาของเขา

มีบริษัทจำนวนมากขึ้นเรื่อยๆ ที่กำลังปรับแต่งความเรียบง่ายของโลโก้ โดยมุ่งไปสู่การออกแบบสัญลักษณ์ที่เรียบและเรียบง่ายโดยไม่มีเครื่องหมายคำใดๆ เลย

จำประเภทฟองสบู่และภาพประกอบนกที่ใช้ทำโลโก้ Twitter ได้หรือไม่? เมื่อเวลาผ่านไป Twitter ได้ปรับปรุงโลโก้โดยลบรายละเอียดที่ไม่จำเป็นออก ตอนนี้มันเป็นเพียงนกรุ่นที่เรียบง่ายมาก ไม่มีไอคอนตัวพิมพ์เล็ก 't' ไม่มีเครื่องหมายคำใน Twitter มีแต่โลโก้นก

“ทวิตเตอร์คือนก นกก็คือทวิตเตอร์ ไม่จำเป็นต้องใช้ข้อความ แบบอักษรฟองสบู่ หรือ 't' ตัวพิมพ์เล็กเพื่อเป็นตัวแทนของ Twitter อีกต่อไป” - ผู้อำนวยการสร้าง ดั๊ก โบว์แมน
แน่นอนว่าแบรนด์เหล่านี้ล้วนเป็นแบรนด์ที่มีชื่อเสียงซึ่งสามารถลดขนาดโลโก้ให้เหลือเพียงไอคอนธรรมดาๆ ได้ ไม่ใช่ทุกคนที่สามารถทำได้หรือควรทำสิ่งนี้ อย่างไรก็ตาม นี่เป็นอีกตัวอย่างหนึ่งของการออกแบบเว็บที่ตอบสนองต่อเอฟเฟกต์ที่มีต่อแบรนด์ แน่นอนว่าการใช้กราฟิกไอคอนเป็นส่วนหนึ่งของข้อมูลประจำตัวจะเพิ่มความยืดหยุ่นของแบรนด์สำหรับการใช้งานบนอุปกรณ์เคลื่อนที่
ก้าวไปข้างหน้า
นี่หมายความว่าโลโก้ทั้งหมดจะจบลงด้วยไอคอนแบบเรียบๆ หรือแบบตัวพิมพ์แบบซานเซอริฟแบบแบนใช่หรือไม่ ฉันไม่คิดอย่างนั้น อย่างไรก็ตาม มีเพียงเล็กน้อยที่ปฏิเสธอิทธิพลของการออกแบบเว็บที่ตอบสนองได้ที่มีต่อการสร้างแบรนด์ และน่าสนใจที่จะเห็นว่าสิ่งนี้จะดำเนินต่อไปไกลแค่ไหน
มุมมองที่ศักดิ์สิทธิ์ในอดีตว่าโลโก้ของบริษัทมีรูปแบบที่เข้มงวดซึ่งต้องไม่เปลี่ยนแปลงเป็นการเปิดทางให้เสรีภาพในการสร้างตราสินค้ารูปแบบใหม่ ซึ่งโลโก้ตอบสนองและแตกต่างกันไป ตั้งแต่รูปแบบแนวนอนไปจนถึงแบบเรียงซ้อนในแนวตั้ง ตั้งแต่เครื่องหมายคำไปจนถึงไอคอนธรรมดา แม้กระทั่งการเปลี่ยนสีเพื่อให้เหมาะกับพื้นหลังหน้าจอสีเข้มและสีอ่อน
บางคนอาจโต้แย้งว่าการดูทิศทางการสร้างแบรนด์ของอุตสาหกรรมเทคโนโลยีไม่เกี่ยวข้องกับสำนักงานกฎหมายหรือร้านอาหาร อย่างไรก็ตาม อุตสาหกรรมทั้งหมดจะต้องจบลงด้วยการออกแบบเว็บที่ตอบสนองไม่ทางใดก็ทางหนึ่ง และได้รับผลกระทบจากการเพิ่มขึ้นของอุปกรณ์พกพา บางบริษัทอาจสงสัยว่าเหตุใดจึงใช้ไม่ได้ผลกับแบรนด์ของตนเหมือนที่ทำกับ Twitter หรือ Pinterest
ผู้ที่เข้าใจหลักการออกแบบที่เรียบง่ายและใช้แนวทางที่ยืดหยุ่นในการสร้างแบรนด์จะตอบสนองได้ดีที่สุดภายในสื่อใหม่นี้ อย่างน้อยที่สุด การที่แบรนด์จะปรากฏเมื่อลดขนาดบนอุปกรณ์พกพาจะกลายเป็นการทดสอบหลักสำหรับนักออกแบบโลโก้หรือโครงการสร้างแบรนด์
นักออกแบบโลโก้ควรช่วยให้ความรู้แก่ลูกค้าในการใช้แนวทางใหม่ที่ยืดหยุ่นนี้ ซึ่งโลโก้สามารถปรับให้เหมาะสมในการออกแบบเว็บที่ตอบสนองได้ ในขณะเดียวกันก็รักษาความสม่ำเสมอของแบรนด์ มิฉะนั้น เราจะเห็นผู้สร้างเว็บจำนวนมากขึ้นที่พยายามแก้ไขโลโก้ที่มีปัญหาในทันทีเพื่อให้เหมาะกับโครงการของตน ไม่ใช่ทางออกที่ดีสำหรับทุกคน
คอยดูคำแนะนำวิธีใช้การออกแบบโลโก้แบบโต้ตอบที่ใช้งานได้จริงที่กำลังจะมีขึ้น
