การออกแบบเว็บบนมือถือส่งผลต่อการค้นหาในท้องถิ่นอย่างไร (และจะทำอย่างไรกับมัน)
เผยแพร่แล้ว: 2022-03-10เนื่องจากต้องเน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกในบทความส่วนใหญ่ที่ฉันเขียนในทุกวันนี้ จึงมีนักออกแบบและนักพัฒนาหลายคนตั้งคำถามว่าทำไมถึงเป็นเช่นนั้น แน่นอนว่า Google ได้พยายามอย่างมากในเรื่องนี้ ดังนั้นจึงควรทำในสิ่งที่ Google บอกคุณ แต่สำหรับบางเว็บไซต์ การเข้าชมส่วนใหญ่ไม่ได้มาจากผู้ใช้มือถือ
ในขณะนี้ มีบางเว็บไซต์ที่ได้รับการเข้าชมจากอุปกรณ์เคลื่อนที่มากกว่าเว็บไซต์อื่นๆ และส่วนใหญ่เกี่ยวข้องกับสถานที่ตั้ง ตามที่ Google อธิบาย:
“การมองหาบางสิ่งในบริเวณใกล้เคียง เช่น ร้านกาแฟ ร้านก๋วยเตี๋ยว ร้านรองเท้า เป็นหนึ่งในการค้นหาทั่วไปที่เราทำ เกือบหนึ่งในสามของการค้นหาบนมือถือทั้งหมดเกี่ยวข้องกับสถานที่”
มีเหตุผล หากผู้ใช้มีการเข้าถึงเดสก์ท็อปหรือแล็ปท็อปที่บ้านหรือที่ทำงาน พวกเขาก็มีแนวโน้มที่จะใช้มันเพื่อเริ่มต้นการค้นหา ไม่ว่าจะทำงานหลายอย่างพร้อมกัน (เช่น ระหว่างทานอาหารเย็นกับเพื่อนผ่าน Skype) เดินไปรอบ ๆ เมือง หรือตัดสินใจสั่งอาหารเย็นแต่ไม่อยากลุกจากโซฟา อุปกรณ์เคลื่อนที่เป็นวิธีที่รวดเร็วในการรับข้อมูลนั้น .
ในบทความนี้ ฉันจะเน้นอย่างชัดเจนเกี่ยวกับผู้บริโภคประเภทนี้และเว็บไซต์ที่ดึงดูดพวกเขา กล่าวคือ หากคุณออกแบบเว็บไซต์สำหรับธุรกิจที่มีตัวตนในท้องถิ่น โปรดอ่านต่อไปเพื่อเรียนรู้วิธีใช้การออกแบบเว็บบนมือถือเพื่อปรับปรุงอันดับการค้นหาในท้องถิ่น
เจ็ดกลยุทธ์การออกแบบเว็บบนมือถือเพื่อใช้สำหรับการค้นหาในท้องถิ่น
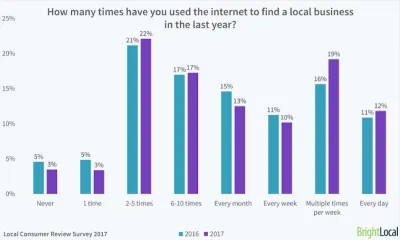
ในแบบสำรวจ Local Consumer Review ของปีที่แล้ว Bright Local เปิดเผยว่า 97% ของผู้บริโภคเคยใช้อินเทอร์เน็ตเพื่อค้นหาธุรกิจในท้องถิ่นในปี 2017 สำหรับผู้ใช้บางคน อินเทอร์เน็ตถูกใช้เป็นแหล่งข้อมูลบ่อยครั้ง โดย 12% มองหาสิ่งใหม่ๆ ธุรกิจทุกวันและ 29% ทำเช่นนั้นอย่างน้อยสัปดาห์ละครั้ง

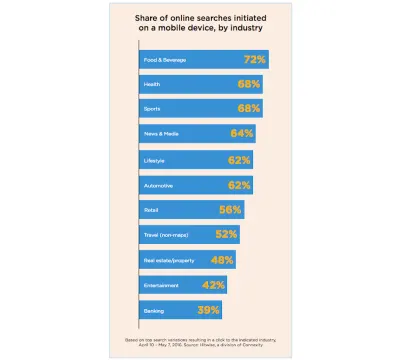
รายงานโดย Hitwise แสดงให้เห็นว่าการค้นหาออนไลน์ส่วนใหญ่เริ่มต้นบนมือถือ:

สังเกตแนวโน้มในประเภทธุรกิจที่ผู้ใช้เริ่มค้นหาบนมือถือบ่อยที่สุด (กล่าวคือ ส่วนใหญ่เป็นธุรกิจในท้องถิ่น)
นอกจากนี้ ดูเหมือนว่าการค้นหาประเภทนี้จะทำขึ้นเพื่อวัตถุประสงค์ในการวิจัยเมื่อเริ่มต้นเส้นทางของผู้ซื้อ หากนักออกแบบเว็บไซต์และนักพัฒนาสามารถเข้าใจผู้ใช้เป้าหมายและคำถามประเภทต่างๆ ที่อาจถามหรือคุณลักษณะที่อาจค้นหา พวกเขาก็สามารถสร้างประสบการณ์บนมือถือที่เกี่ยวข้องผ่านเว็บไซต์ของตนได้อย่างมีประสิทธิภาพมากขึ้น
สำหรับผู้ที่เชี่ยวชาญในการสร้างเว็บไซต์สำหรับลูกค้าที่มีฐานผู้ใช้ในพื้นที่ คุณควรใช้กลยุทธ์การออกแบบอุปกรณ์เคลื่อนที่ที่ช่วยปรับปรุงผลการค้นหาในท้องถิ่น แม้ว่าความพยายามบางอย่างของคุณนอกเว็บไซต์จะช่วยในเรื่องนี้ได้ (เช่น การสร้างหน้า Google My Business และการตอบกลับรีวิวบน Yelp) ยังมีอีกหลายอย่างที่สามารถทำได้ด้วยการออกแบบของคุณซึ่งมีส่วนช่วยอย่างมากในเรื่องนี้เช่นกัน
กลยุทธ์ที่ 1: “ออกแบบ” ข้อมูลเมตาของคุณสำหรับมือถือ
นักเขียนคำโฆษณาและนักพัฒนาเว็บทราบดีอยู่แล้วว่าข้อมูลเมตามีบทบาทสำคัญอย่างไรในความพยายามทางการตลาดผ่านการค้นหาของเว็บไซต์ คุณสามารถบอกเครื่องมือค้นหาและผู้ชมของคุณได้มากเกี่ยวกับเว็บไซต์ของคุณและหน้าเว็บแต่ละหน้าในข้อความสั้นๆ เพียงไม่กี่สตริง สิ่งนี้มีประโยชน์อย่างยิ่งในการค้นหาในท้องถิ่น เนื่องจากผู้ใช้ค้นหาผลลัพธ์ที่ตอบคำถาม "[กรอกข้อมูลในช่องว่าง] ใกล้ฉัน"
แต่นั่นไม่ใช่กลยุทธ์ที่ฉันกำลังพูดถึงที่นี่ แต่ฉันต้องการเน้นที่วิธีที่คุณสามารถ "ออกแบบ" ข้อมูลเมตาของคุณ เพื่อให้ผู้ใช้อุปกรณ์เคลื่อนที่น่าสนใจยิ่งขึ้นเมื่อเว็บไซต์ของคุณปรากฏในผลการค้นหาในพื้นที่ของพวกเขาจริงๆ
มีสองวิธีในการทำเช่นนี้:
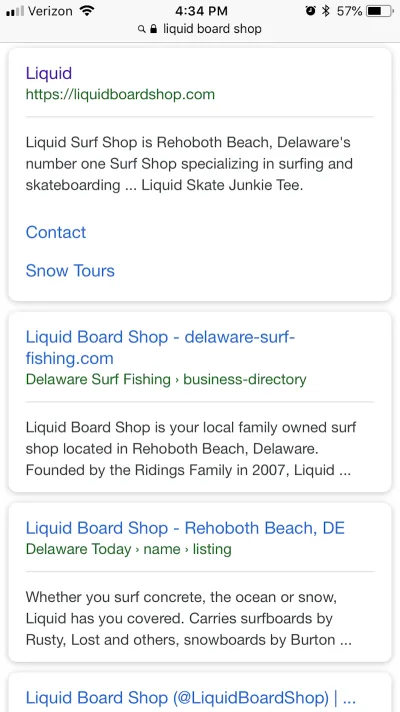
ประการแรกคือการสร้างสตริงข้อมูลเมตาที่กระชับสำหรับหน้าเว็บแต่ละหน้า ลองใช้เว็บไซต์ Liquid Surf Shop เช่น:

ผลการค้นหาแรกดูดีใช่ไหม ชื่อหน้าเว็บและ URL แต่ละรายการจะพอดีกันในบรรทัดเดียว คำอธิบายอธิบายอย่างถูกต้องว่าร้านค้าทำอะไร (และชี้ให้เห็นว่าร้านตั้งอยู่ที่ไหน) ในขณะที่ยังเหมาะสมกับพื้นที่ที่จัดสรรไว้สำหรับคำอธิบายการค้นหาบนมือถือ
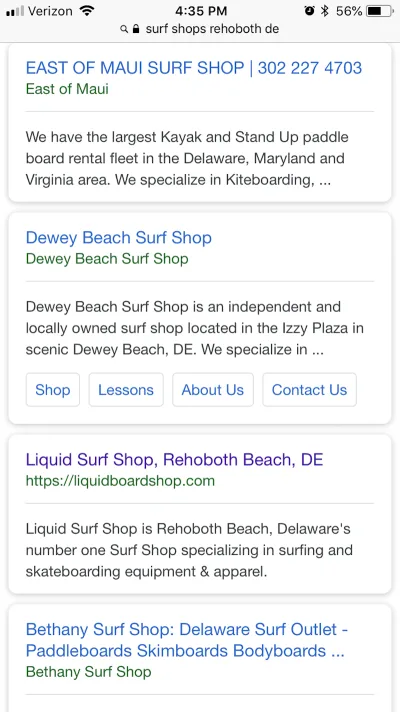
ตอนนี้ มาดู Liquid Surf Shop อย่างละเอียดยิ่งขึ้นเมื่อเปรียบเทียบกับคู่แข่งโดยตรงในการค้นหาบนมือถือ:

หากคุณดูรายการสำหรับร้าน East of Maui และ Dewey Beach Surf Shop ด้านบน โปรดสังเกตว่าคำอธิบายของพวกเขาลงท้ายด้วยประโยคที่ไม่สมบูรณ์อย่างไร จากนั้นดูที่ Bethany Surf Shop ด้านล่าง ชื่อเมตายาวเกินไปสำหรับพื้นที่ที่กำหนด การขาดความสนใจในข้อมูลเมตาอาจทำให้ผู้เยี่ยมชมเว็บไซต์เหล่านี้เสียค่าใช้จ่ายเมื่ออยู่ในตำแหน่งที่มีรายชื่อที่เขียนอย่างดีเช่นเดียวกับที่ Liquid Surf Shop
อีกสิ่งหนึ่งที่คุณสามารถทำได้เพื่อปรับปรุงลักษณะที่ปรากฏของรายการค้นหาในท้องถิ่น (รวมถึงอันดับบนหน้าเว็บ) คือการใช้มาร์กอัปสคีมาในโค้ดการออกแบบของคุณ
Schema.org ได้สร้างชุดข้อมูลที่มีโครงสร้างที่มีประสิทธิภาพซึ่งธุรกิจต่างๆ สามารถใช้เพื่อปรับปรุงความเข้าใจของเครื่องมือค้นหาและผลลัพธ์ที่ได้ โดยเฉพาะอย่างยิ่ง ธุรกิจในท้องถิ่นจะพบว่ามาร์กอัปสคีมามีประโยชน์เป็นพิเศษ เนื่องจากช่วยให้พวกเขา "แท็ก" องค์ประกอบต่างๆ ที่ผู้บริโภคมักใช้ในกระบวนการตัดสินใจได้
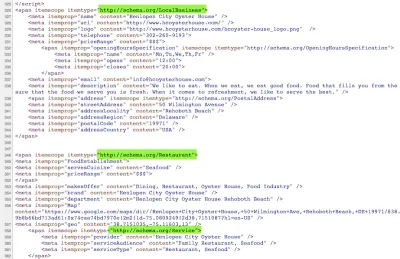
ต่อไปนี้คือตัวอย่างมาร์กอัปสคีมาที่ทำได้ดีสำหรับธุรกิจในท้องถิ่น: Henlopen City Oyster House:

อย่างที่คุณเห็น นักพัฒนาซอฟต์แวร์ได้มาร์กอัปหน้าแรกด้วยข้อมูลที่มีโครงสร้างต่างๆ โดยเฉพาะอย่างยิ่ง พวกเขาเชื่อมโยงกับ "ประเภท" สามประเภท: ธุรกิจท้องถิ่น ร้านอาหาร และบริการ สคีมาแต่ละประเภทได้รับการเจาะลึกลงไปอีกในรายละเอียดเกี่ยวกับสถานที่ การติดต่อร้านอาหาร ประเภทของอาหาร และอื่นๆ วิธีนี้เหมาะอย่างยิ่งสำหรับการเชื่อมต่อผู้ใช้อุปกรณ์พกพากับธุรกิจในท้องถิ่นที่พวกเขาแสวงหา
กลยุทธ์ที่ 2: ย่อเว็บไซต์
สำหรับเว็บไซต์บนมือถือบางแห่ง อาจเป็นการดีที่จะขอให้ผู้ใช้เลื่อนสี่หรือห้าครั้งก่อนที่จะไปถึงจุดสิ้นสุดของหน้า หรือไปลึกสองหรือสามหน้าเพื่อไปยังปลายทางที่ต้องการ
ที่กล่าวว่าประสบการณ์ในสถานที่แบบขยายนั้นอาจไม่เหมาะสำหรับผู้ใช้มือถือในพื้นที่ แม้ว่า Google จะให้ความสนใจกับปัจจัยต่างๆ เช่น เวลาบนไซต์และหน้าที่เข้าชม แต่สิ่งที่คุณต้องให้ความสำคัญมากขึ้นคืออัตราตีกลับที่สูงและการไม่มีส่วนร่วมหรือการแปลง
เพื่อสร้างสถานการณ์ในอุดมคตินี้ให้กับผู้ใช้ในขณะที่ยังคงดึงดูดการค้นหาพระเจ้า เป้าหมายของคุณเมื่อออกแบบเว็บไซต์และการนำทางของเว็บไซต์คือการทำให้สั้นและตรงประเด็น
ฉันจะใช้เว็บไซต์ Bad Hair Day สำหรับตัวอย่างนี้:

ส่วนหัวของเว็บไซต์มีข้อมูลทั้งหมดที่บางคนอาจต้องการตามความเป็นจริง หากต้องการติดต่อร้านทำผมและสปา ที่อยู่นั้นพร้อมกับหมายเลขโทรศัพท์ (ซึ่งมีฟังก์ชั่นคลิกเพื่อโทร) และไอคอนโซเชียลมีเดีย
เว็บไซต์ประเภทอื่นๆ ควรใส่ข้อมูลเฉพาะธุรกิจและคำกระตุ้นการตัดสินใจไว้ที่นี่ด้วย ตัวอย่างเช่น:
- ค้นหาสถานที่
- เวลาทำการ
- นัดหมายหรือสำรองที่นั่ง
- ดูเมนู (สำหรับอาหาร)
…และอื่นๆ

เลื่อนลงมาเล็กน้อยที่เว็บไซต์และคุณสามารถเปิดเมนูแฮมเบอร์เกอร์ได้ อย่างที่คุณเห็น การนำทางนี้มีโครงสร้างเรียบง่ายและเก็บสิ่งสำคัญทั้งหมดไว้ที่ระดับบนสุดเพื่อให้ค้นพบได้ง่าย

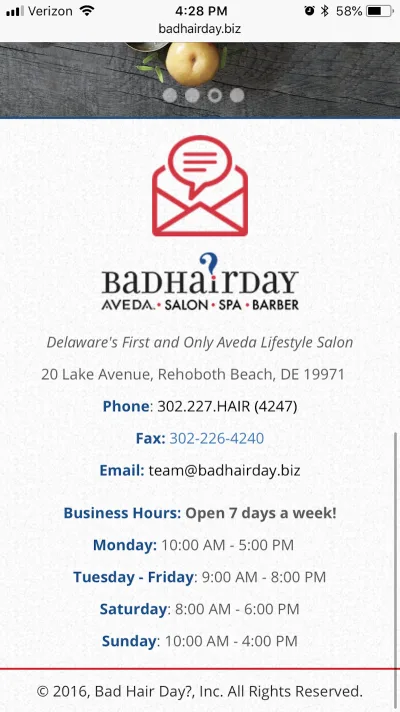
หน้าแรกของเว็บไซต์บนมือถือนี้ต้องใช้การกวาดนิ้วเต็มสามครั้งเท่านั้นก่อนที่คุณจะไปถึงจุดสิ้นสุดซึ่งเป็นสัมผัสที่ดีอย่างแท้จริง แทนที่จะสร้างโฮมเพจที่ซับซ้อนเกินไปพร้อมส่วนสรุปของแต่ละหน้าที่บังคับให้ผู้ใช้เลื่อนและเลื่อน Bad Hair Day ทำให้มันเรียบง่าย
ด้วยการนำเสนอรูปแบบและโครงสร้างที่เป็นมิตรกับผู้ใช้ Bad Hair Day ได้สร้างความประทับใจแรกพบที่ยอดเยี่ยมอย่างแท้จริง นอกจากนี้ ด้วยการทำให้ทุกอย่างเรียบง่าย เว็บไซต์จึงไม่เป็นภาระกับรูปภาพ แอนิเมชั่น สคริปต์ และอื่นๆ จำนวนมากเกินไป ด้วยเหตุนี้ ไซต์บนมือถือจึงโหลดได้อย่างรวดเร็ว
กลยุทธ์ที่ 3: โลคัลไลซ์เนื้อหาภาพ
หากไซต์ของคุณส่วนใหญ่ประกอบด้วยตัวอย่างสีและภาพสต็อกจำนวนมาก ไซต์นี้จะไม่นำมาใช้ อย่างไรก็ตาม หากการออกแบบที่คุณสร้างมีรูปภาพและวิดีโอที่สร้างขึ้นเอง มีโอกาสพิเศษที่จะใช้เนื้อหาภาพนี้เพื่อจัดอันดับในการค้นหาในท้องถิ่น
หากมีเหตุมีผล ให้ใส่ภาพถ่ายที่โดนใจคนในท้องถิ่น ภาพที่เป็นที่รู้จักของภูมิทัศน์ในท้องถิ่นหรือภูมิทัศน์เมืองจะทำให้ผู้เข้าชมรู้สึกผูกพันกับธุรกิจมากขึ้น มันเหมือนกับความผูกพันกับทีมกีฬาท้องถิ่นในระหว่างการโทรปรึกษาหารือหรือการประชุมครั้งแรก มีเพียงคุณเท่านั้นที่สามารถสร้างความสัมพันธ์นี้กับพวกเขาผ่านการเลือกภาพของคุณ
แต่นั่นเป็นเพียงวิธีที่คุณดึงดูดความสัมพันธ์ในท้องถิ่นของผู้เยี่ยมชมบนเว็บไซต์ ในการค้นหาเป็นอย่างไร
สำหรับสิ่งนี้ ให้ใช้ข้อความแสดงแทนบนรูปภาพและวิดีโอ โดยทั่วไปจะแนะนำเพื่อวัตถุประสงค์ในการเข้าถึง (เช่น การช่วยเหลือผู้เยี่ยมชมที่บกพร่องในการบริโภคเนื้อหาของคุณ แม้ว่าจะมองไม่เห็นหรือได้ยินก็ตาม) อย่างไรก็ตาม บอทของ Google สามารถอ่านข้อความแสดงแทนได้ หากคุณใช้ประเภทคำหลักที่อิงตามสถานที่อย่างเหมาะสมในข้อความแสดงแทนของรูปภาพ เนื้อหาภาพนั้นจะมีอันดับสูงขึ้นในการค้นหารูปภาพในท้องถิ่น เพียงจำไว้ว่าคุณไม่ต้องการที่จะเสียสละการเข้าถึงสำหรับ SEO ในพื้นที่ ทำให้ข้อความแสดงแทนของคุณสื่อความหมายในขณะที่ค้นหาวิธีใส่คำหลักในท้องถิ่นเข้าไป

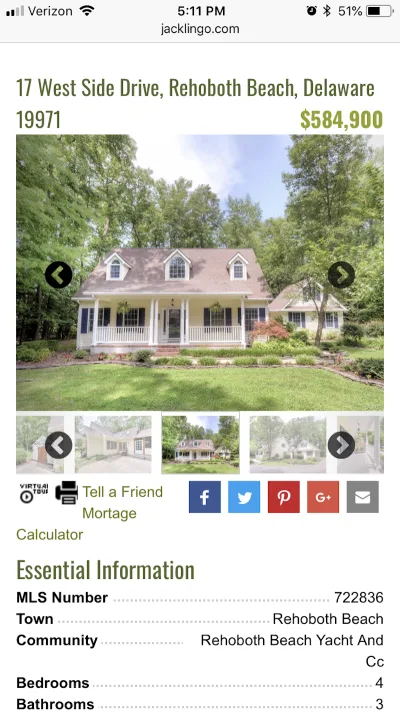
ประเภทธุรกิจในท้องถิ่นประเภทหนึ่งที่ฉันคิดว่ามีประโยชน์อย่างยิ่งคือตัวแทนอสังหาริมทรัพย์ เช่น แจ็ค ลิงโก เรียลตี้ นี่คือรายชื่อ Jack Lingo ที่โพสต์บนเว็บไซต์สำหรับบ้านใน Rehoboth Beach:

ด้านบนของหน้ามีชุดรูปภาพสวยๆ ที่ถ่ายจากบ้านซึ่งตั้งอยู่ที่ 17 West Side Drive, Rehoboth Beach, Delaware
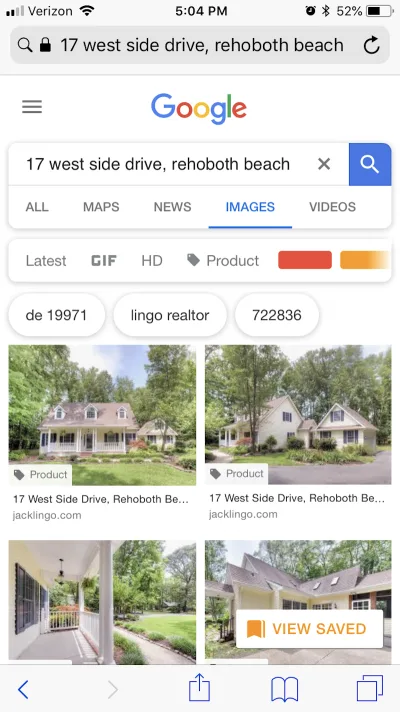
ตอนนี้ เปิดแหล่งที่มาของหน้าและดูว่าข้อความแสดงแทนของรูปภาพแรกระบุว่าอย่างไร:

ข้อความแสดงแทนมีตัวระบุที่ไม่ซ้ำที่จุดเริ่มต้น (อาจแตกต่างจากรูปภาพอื่นๆ ในแกลเลอรี) แต่ตามด้วยที่อยู่ของพร็อพเพอร์ตี้ สำหรับเจ้าของบ้านที่คาดหวังที่ทำวิจัยผ่าน Google สำหรับอสังหาริมทรัพย์ในละแวกใกล้เคียงและชุมชนนั้น เดาว่าพวกเขาพบอะไรเมื่อพวกเขาค้นหาด้วยรูปภาพของ Google

ภาพทรัพย์สินของ Jack Lingo อยู่ในจุดสูงสุด ค่อนข้างน่าประทับใจใช่มั้ย ดังนั้น ครั้งต่อไปที่คุณออกแบบเว็บไซต์สำหรับลูกค้าที่ธุรกิจต้องอาศัยการแสดงผลิตภัณฑ์หรือทรัพย์สิน ลองคิดดูว่าคุณจะปรับแต่งเว็บไซต์ให้เหมาะสมเพื่อผลลัพธ์ภาพในพื้นที่ได้อย่างไร
กลยุทธ์ที่ 4: เพิ่มบทวิจารณ์และการให้คะแนนเมื่อเป็นไปได้
ฉันชอบที่จะอ้างถึงการรวมบทวิจารณ์และการให้คะแนนบนเว็บไซต์ของคุณเป็นวิธีควบคุมการสนทนาเกี่ยวกับแบรนด์ของคุณ มันสมเหตุสมผลใช่มั้ย? เมื่อลูกค้าถูกทิ้งไว้โดยไม่มีแท่นพูด พวกเขากำลังจะสร้างของตัวเอง… บน Yelp, Google, Facebook, TripAdvisor และทุกที่ที่พวกเขารู้สึก แม้ว่าจะไม่มีทางหลีกเลี่ยงสิ่งนี้ได้ทั้งหมด แต่การให้พื้นที่สำหรับรีวิวและการให้คะแนนบนเว็บไซต์ของคุณสามารถช่วยควบคุมการไหลของความคิดเห็นได้
นอกจากนี้ยังสามารถปรับปรุงรูปลักษณ์ของผลการค้นหาในท้องถิ่นได้อีกด้วย
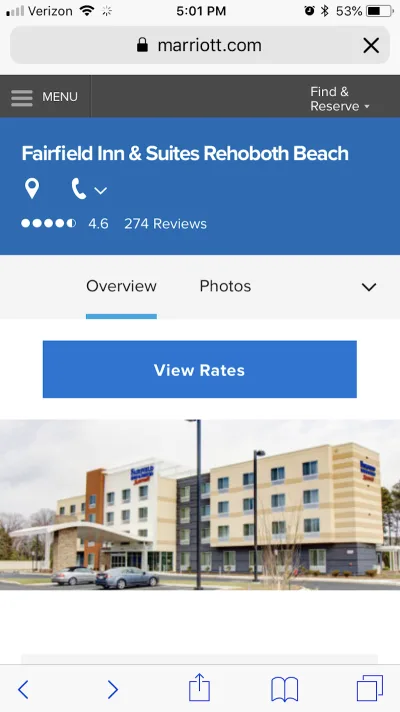
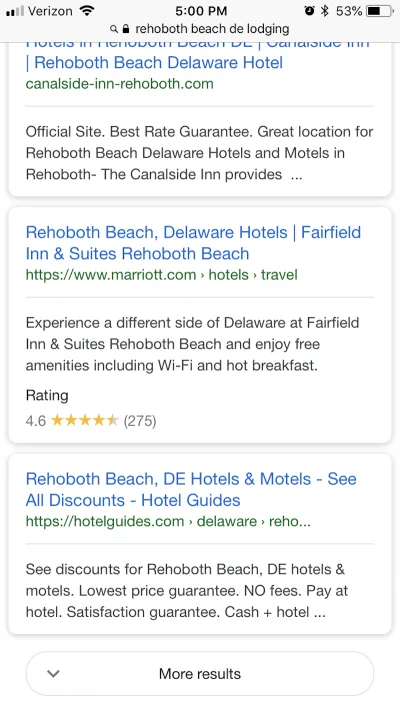
ตัวอย่างที่ฉันจะใช้คือ Fairfield Inn & Suites Rehoboth Beach:

อย่างที่คุณสามารถจินตนาการได้ โรงแรมขนาดใหญ่ที่แมริออทเป็นเจ้าของจะได้รับรีวิวมากมายจากเว็บอยู่แล้ว

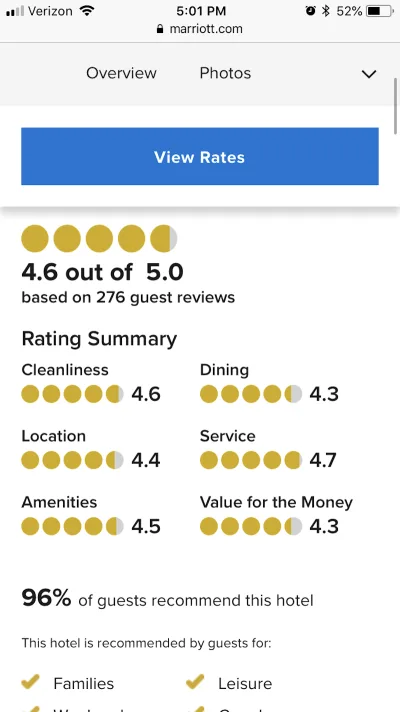
อย่างไรก็ตาม การเพิ่มบทวิจารณ์และการให้คะแนนลงในเว็บไซต์ของตนเอง ทำให้แมริออทประสบความสำเร็จในบางสิ่งที่จะช่วยเหลือผู้ใช้การค้นหาในท้องถิ่น สำหรับการเริ่มต้น มีปัจจัยความโปร่งใส แมริออทได้เชิญชวนลูกค้าให้แสดงความคิดเห็นเกี่ยวกับการเข้าพักในโรงแรมและเผยแพร่บทวิจารณ์เหล่านั้นเพื่อให้ทุกคนได้เห็น ผู้ใช้ในพื้นที่ชื่นชอบรีวิวออนไลน์มาก โดย 73% อ้างว่ารีวิวเชิงบวกช่วยเพิ่มความไว้วางใจในธุรกิจท้องถิ่น

นอกจากนี้ การรวมระบบการให้คะแนนบนเว็บไซต์ของแมริออทยังเป็นประโยชน์ต่อผลการค้นหาในท้องถิ่นอีกด้วย
ดังที่คุณเห็นในรายการผลลัพธ์สำหรับ "Rehoboth beach de accommodation" แมริออทเป็นเพียงแห่งเดียวที่มีการให้คะแนนและเป็นที่ที่น่าประทับใจ หากผู้ใช้อุปกรณ์เคลื่อนที่เลื่อนดูผลการค้นหาอย่างรวดเร็วสำหรับธุรกิจที่มีความเกี่ยวข้องและน่าสนใจที่สุดสำหรับความต้องการของพวกเขา การทบทวนในแง่บวกอาจเพียงพอที่จะหยุดพวกเขาให้ตายได้
กลยุทธ์ที่ 5: สร้างหน้าสถานที่โดยเฉพาะ
เมื่อออกแบบเว็บไซต์ที่มีหลายตำแหน่ง อย่าลืมสร้างเพจเฉพาะสำหรับแต่ละตำแหน่ง มีประโยชน์ในสถานที่ให้พิจารณาเช่นเดียวกับผลประโยชน์ที่เกี่ยวข้องกับการค้นหา
สำหรับผู้เริ่มต้น หน้าสถานที่แต่ละแห่งจะลดจำนวนงานที่ผู้เยี่ยมชมต้องทำเมื่อเข้ามาที่ไซต์ คุณคงเคยเห็นหน้า "ตำแหน่ง" เหล่านั้นมาก่อนซึ่งเต็มไปด้วยสถานที่หลายสิบแห่ง โดยแต่ละแห่งมีข้อมูลที่เกี่ยวข้องกับที่อยู่ หมายเลขโทรศัพท์ อีเมล เว็บไซต์ และอื่นๆ อย่างไรก็ตาม การให้สถานที่แต่ละแห่งมีหน้าแยกกัน คุณไม่จำเป็นต้องกังวลเกี่ยวกับความสามารถในการอ่านหรือการโฟกัสที่ลดลง
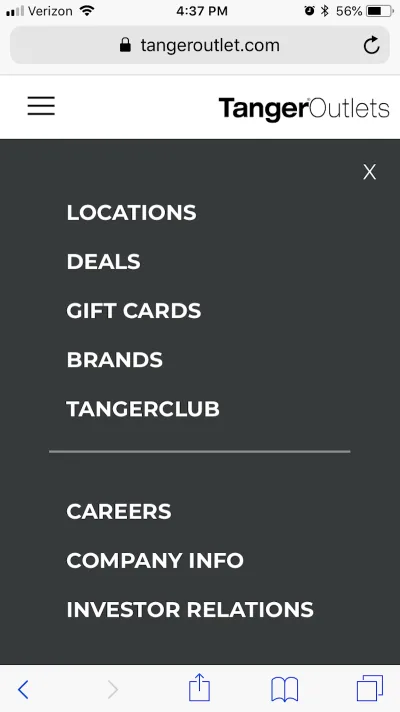
เว็บไซต์ Tanger Outlets สาธิตประเด็นนี้อย่างที่คุณเห็นว่า ผู้เข้าชมสามารถเรียนรู้เพิ่มเติมเกี่ยวกับตำแหน่งส่วนตัวของพวกเขาได้อย่างรวดเร็วภายในไม่กี่คลิก โดยไม่เกะกะหรือรบกวนสมาธิของผู้อื่น

เมนูการนำทาง Tanger Outlets วางหน้า "สถานที่" ไว้ที่ด้านบนสุด มีแนวโน้มว่าสิ่งแรกที่ผู้เยี่ยมชมค้นหาเนื่องจากพวกเขาตั้งเป้าที่จะเรียนรู้เพิ่มเติมเกี่ยวกับเอาท์เล็ทมอลล์ในท้องถิ่นและข้อเสนอของร้านค้าและแบรนด์ต่างๆ

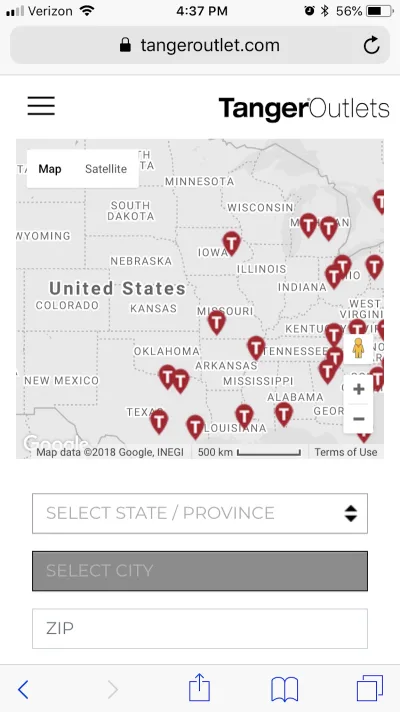
หน้า "ตำแหน่ง" สำหรับเว็บไซต์ Tanger Outlets จะแสดงแผนที่แบบโต้ตอบ ผู้ใช้สามารถลากแผนที่ไปรอบๆ และพยายามค้นหาตำแหน่งของตนเอง หรือป้อนรายละเอียดด้านล่างในแบบฟอร์มสั้นๆ

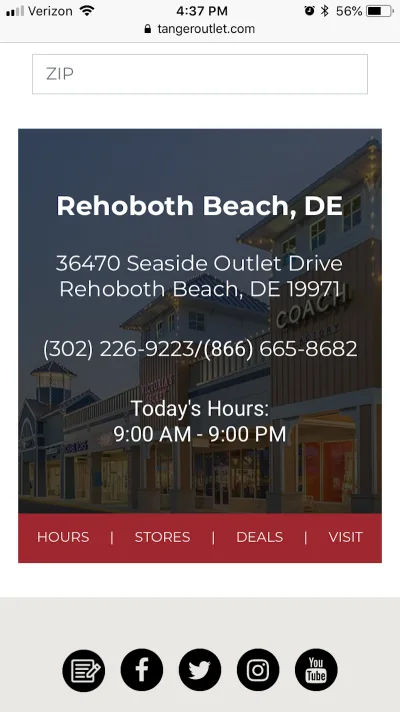
เมื่อพบตำแหน่งของตนแล้ว ผู้ใช้จะได้รับภาพรวมระดับสูงของตำแหน่ง หมายเลขโทรศัพท์ และเวลาทำการของ Tanger Outlets ที่อยู่ใกล้พวกเขา มีหน้าเพิ่มเติมที่สามารถเยี่ยมชมเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับร้านค้าและดีลต่างๆ ที่ห้างสรรพสินค้านั้นๆ
การสร้างหน้าตำแหน่งเฉพาะบนเว็บไซต์ของคุณจะทำให้คุณมีโอกาสพิเศษในการจัดอันดับภายในผลการค้นหาในท้องถิ่น
กลยุทธ์ที่ 6: วาง CTA ไว้ด้านหน้าและตรงกลาง
ดังที่คุณอาจสังเกตเห็นแล้ว มีธีมทั่วไปที่ใช้กลยุทธ์เหล่านี้: ความเรียบง่ายและความตรงไปตรงมา ยิ่งคุณสามารถส่งข้อมูลไปยังผู้เยี่ยมชมของคุณผ่านเทคนิคการออกแบบที่ชาญฉลาดได้เร็วเท่าใด โอกาสที่พวกเขาจะมีส่วนร่วมและ/หรือเปลี่ยนใจเลื่อมใสก็จะยิ่งมากขึ้นเท่านั้น
เนื่องจากเกี่ยวข้องกับจุดตรวจสำคัญเหล่านี้ คุณจึงรู้ว่าต้องทำอย่างไรเกี่ยวกับการออกแบบปุ่มเรียกร้องให้ดำเนินการสำหรับมือถือ: ทำให้ใหญ่ มีสีสัน คลิกได้ และอยู่ในโซนนิ้วหัวแม่มือ แต่แล้วตำแหน่งล่ะ? บางคนโต้แย้งว่าคำกระตุ้นการตัดสินใจควรวางไว้ในตำแหน่งที่เหมาะสมที่สุดเสมอ ในหลายกรณี ที่อยู่หลังส่วนคำอธิบายของข้อความโดยตรงซึ่ง "ขาย" ผู้เข้าชมด้วยเหตุผลที่คลิกผ่าน
บนมือถือคุณไม่ต้องเสียเวลาจริงๆ และหากพวกเขากำลังทำการค้นหาโดยชัดแจ้งเพื่อมองหาธุรกิจในท้องถิ่นที่ทำ X, Y หรือ Z การวาง CTA ของคุณไว้ด้านหน้าและตรงกลางก็เป็นประโยชน์
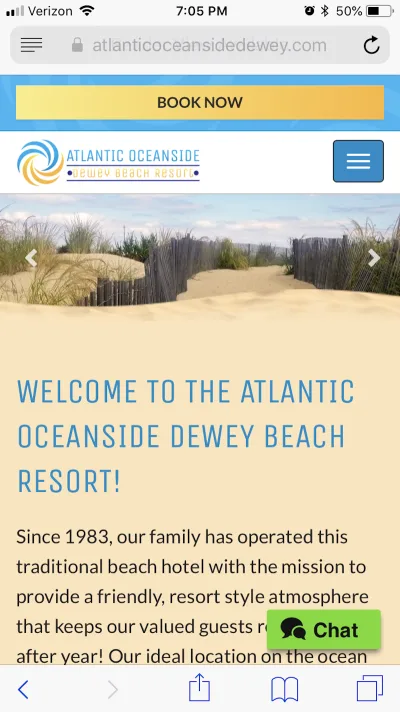
มหาสมุทรแอตแลนติกเป็นตัวอย่างที่ชัดเจนเกี่ยวกับวิธีการทำเช่นนี้ แต่สิ่งหนึ่งที่ฉันเชื่อว่าทำได้ดีเหมือนกันทั้งหมด:

ด้านบนสุดของเว็บไซต์ Atlantic Oceanside คือปุ่ม "จองเลย" ที่โดดเด่น จริงอยู่ที่ ผู้ใช้บางคนอาจไม่พร้อมที่จะกระตุ้นการจองโรงแรมทันทีที่เข้าสู่เว็บไซต์ แต่ก็ยังควรให้ปุ่มอยู่ที่นั่น เป็นการเตือนว่าขั้นตอนการจองจะไม่เจ็บปวดเท่าที่เป็นไปได้

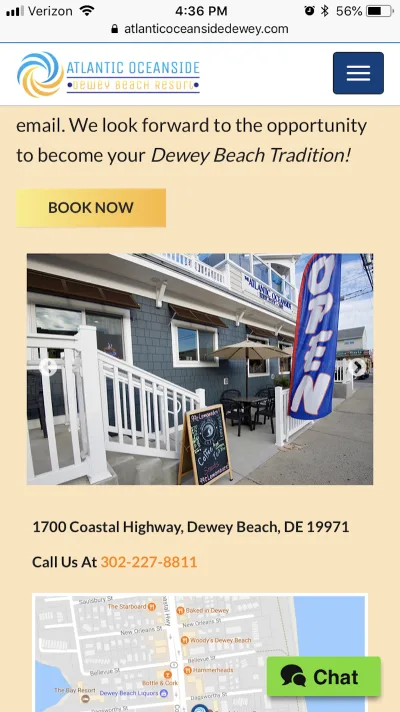
สำหรับผู้เยี่ยมชมที่ยังไม่พร้อมที่จะจองทันที เว็บไซต์มี CTA เดียวกันตลอดทั้งส่วนที่เหลือของเว็บไซต์ ได้รับการออกแบบและเรียบเรียงอย่างสม่ำเสมอเพื่อให้ผู้เยี่ยมชมทราบว่าจะหาได้จากที่ใด

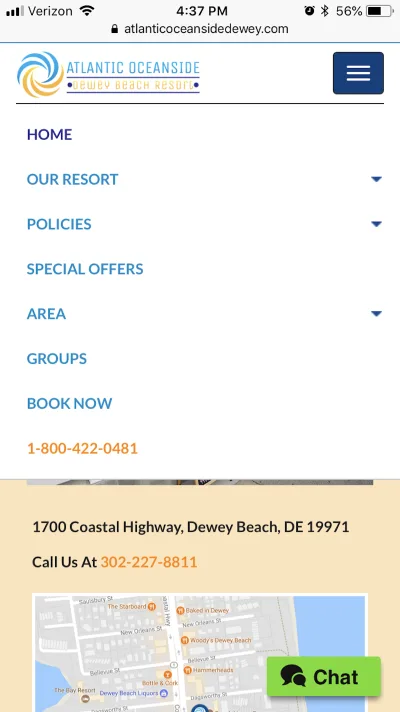
มีอีกตัวอย่างหนึ่งของ CTA ที่ฉันคิดว่าวางไว้ค่อนข้างดี และนั่นคือตัวอย่างที่มีอยู่ในการนำทาง คุณสามารถเห็นรายละเอียดที่สำคัญทั้งหมดเกี่ยวกับการเข้าพักของแขกก่อน แต่จากนั้น "จองเลย" และหมายเลขโทรศัพท์ของธุรกิจจะอยู่ที่ด้านล่างสุดของรายการ ผู้ใช้จึงไม่ต้องค้นหาผ่านหน้าต่างๆ เพื่อค้นหาข้อมูลนั้น
หากคุณต้องการให้ผู้ใช้อุปกรณ์เคลื่อนที่แปลงได้ง่ายขึ้น อย่าฝัง CTA ของคุณ
กลยุทธ์ที่ 7: รวมคุณลักษณะการกำหนดเป้าหมายตามภูมิศาสตร์
กลยุทธ์สุดท้ายที่ฉันแนะนำไม่เกี่ยวกับการออกแบบและเพิ่มเติมเกี่ยวกับคุณลักษณะที่คุณสามารถนำไปใช้กับไซต์ของคุณ เพื่อให้ผู้เยี่ยมชมได้รับประสบการณ์ที่เป็นส่วนตัว
บริการกำหนดเป้าหมายตามภูมิศาสตร์และระบุตำแหน่งทางภูมิศาสตร์ (เช่น เทคโนโลยีบีคอน) เป็นประเด็นร้อนเมื่อไม่กี่ปีที่ผ่านมา ลองนึกย้อนกลับไปเมื่อตอนที่ Pokemon Go เป็นที่ที่ใครๆ ก็พูดถึงได้ ผู้ใช้มือถือเต็มใจให้ข้อมูลตำแหน่งแก่แอปเพื่อแลกกับสิ่งที่พวกเขาคิดว่าเป็นประสบการณ์อันมีค่า ฉันเชื่อว่าคุณควรทำเช่นเดียวกันเมื่อออกแบบเว็บไซต์บนมือถือสำหรับผู้ใช้การค้นหาในท้องถิ่น
ด้วยคุณสมบัติการกำหนดเป้าหมายตามภูมิศาสตร์ คุณมีโอกาสที่จะปรับปรุงประสบการณ์ของผู้เยี่ยมชมในแบบที่เว็บไซต์ที่ให้บริการทั่วโลกไม่สามารถทำได้
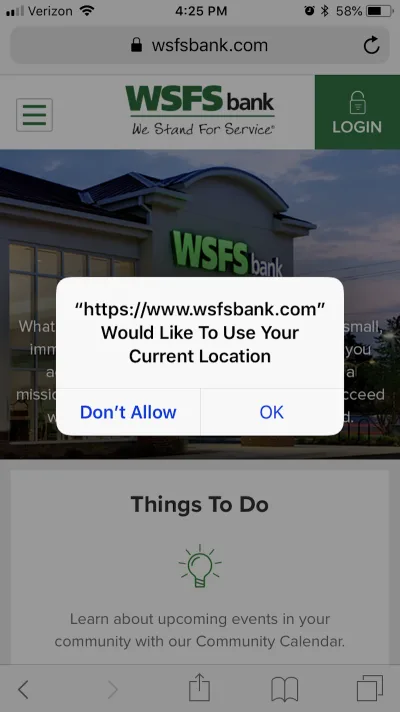
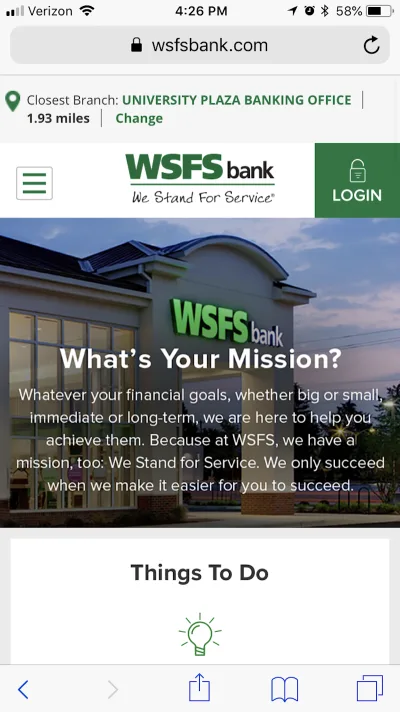
WSFS Bank เป็นตัวอย่างของธุรกิจที่ใช้ประโยชน์จากคุณลักษณะนี้อย่างเหมาะสม ขั้นแรกจะขออนุญาตใช้ตำแหน่งปัจจุบันตามที่อุปกรณ์มือถือของผู้ใช้กำหนด:

เมื่อให้สิทธิ์เข้าถึงเว็บไซต์บนมือถือ ผู้ใช้จะได้รับข้อมูลที่ด้านบนสุดเกี่ยวกับตำแหน่งธนาคาร WSFS ที่ใกล้ที่สุด:

มีกรณีการใช้งานอื่นๆ สำหรับการกำหนดเป้าหมายตามภูมิศาสตร์ที่ผู้เยี่ยมชมของคุณอาจพบว่ามีประโยชน์เช่นกัน ตัวอย่างเช่น คุณสามารถเสนอส่วนลดเป้าหมาย รวมการตรวจสอบความพร้อมในร้านค้า และแปลงราคาเป็นสกุลเงินท้องถิ่นของพวกเขา (หากไม่เหมือนของคุณเอง) ในท้ายที่สุด คุณควรใช้การเข้าถึงตำแหน่งของพวกเขาเพื่อปรับปรุงประสบการณ์และบังคับให้พวกเขาเปลี่ยนออนไลน์หรือเยี่ยมชมสถานที่จริง
ห่อ
การออกแบบเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกไม่ได้ยากเกินไปในทุกวันนี้ เนื่องจากเรามีเวลาปรับตัวให้เข้ากับมัน ที่กล่าวว่าการออกแบบเว็บไซต์บนมือถือสำหรับผู้ใช้การค้นหาในท้องถิ่นนั้นแตกต่างกัน ไม่ใช่ว่าพวกเขาไม่ชอบการออกแบบที่ตอบสนองได้ดีหรือแบบฟอร์มการติดต่อที่สั้นกว่าเหมือนคนอื่นๆ เพียงแต่แรงจูงใจและเป้าหมายของพวกเขาไม่เหมือนกับของคนอื่นๆ เสมอไป
ดังนั้น นอกเหนือจากการออกแบบเว็บไซต์สำหรับการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกแล้ว ให้ใส่ใจว่าการออกแบบส่งผลต่อรูปลักษณ์ของเว็บไซต์ในผลการค้นหาอย่างไร รวมทั้งวิธีที่ผู้ใช้การค้นหาในท้องถิ่นได้รับ
