การควบคุมเอฟเฟกต์ของเหลวในการออกแบบเว็บ
เผยแพร่แล้ว: 2021-02-10หากคุณต้องการโดดเด่นจากการแข่งขันและเป็นที่รู้จัก คุณต้องก้าวไปอีกขั้น นั่นเป็นกฎข้อแรกของป่าออนไลน์ในยุคนี้ อย่างไรก็ตาม ไม่ได้หมายความว่าคุณจำเป็นต้องสร้างวงล้อใหม่หรือมีเงินก้อนโตเพื่อซื้อโซลูชันที่ยอดเยี่ยมเพื่อสร้างความประทับใจ
ประเด็นก็คือ แม้จะมีความเร่งรีบและวุ่นวายเกี่ยวกับแนวคิดใหญ่ๆ แต่รายละเอียดเล็กๆ ก็ยังมีความสำคัญ พวกเขาสร้างความแตกต่างเสมอ คุณสามารถมีเว็บไซต์ปกติที่มีโครงสร้างพื้นฐานและการออกแบบแบบดั้งเดิมและยังคงโดดเด่นกว่าที่อื่น สิ่งที่คุณต้องทำคือเพิ่มประสบการณ์ผู้ใช้ให้สมบูรณ์ด้วยคุณสมบัติเล็กๆ น้อยๆ ที่ผ่านการคิดมาอย่างดี และดูเหมือนว่าครีเอทีฟโฆษณาจำนวนมากจะจับตาดูวิธีแก้ปัญหานี้ เนื่องจากเว็บไซต์สมัยใหม่เต็มไปด้วยโซลูชันด้วยกล้องจุลทรรศน์ ดังนั้นเราจึงสามารถเห็นแนวโน้มเล็กๆ มากมาย
หนึ่งในเทรนด์เล็กๆ แต่ฉลาดและน่าประทับใจคือเอฟเฟกต์ที่เหมือนของเหลว พลังมหาศาลของมันอยู่ที่ว่ามันทำงานอย่างเงียบ ๆ – ปรับปรุงประสบการณ์ผู้ใช้โดยรวมและเสริมความประทับใจทั่วไป มันเรียบหรูและซับซ้อน
Davide Perozzi / น้ำยาอีลิกเซอร์ธรรมชาติ / Nesatex
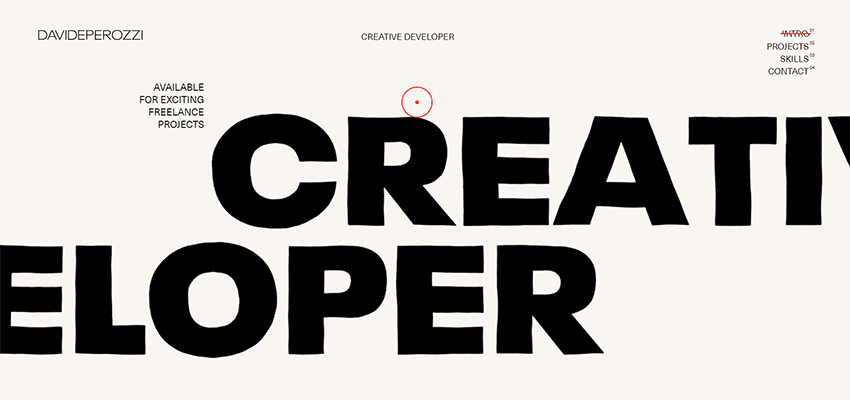
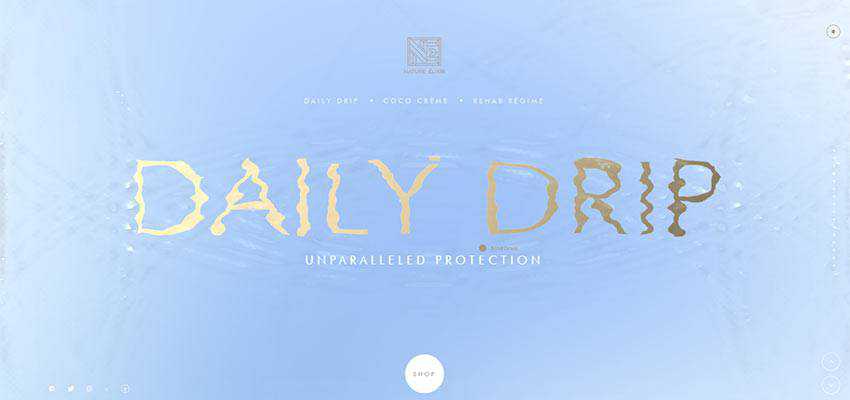
พิจารณาผลงานส่วนตัวของ Davide Perozzi, Nature Elixir และ Nesatex สามตัวอย่างนี้แสดงให้เห็นถึงแนวโน้มจากมุมที่ต่างกัน

Davide Perozzi ใช้พฤติกรรมที่เป็นน้ำเพื่อทำให้สโลแกนของเว็บไซต์เป็นจุดสนใจโดยไม่ทำให้มันดัง วิธีแก้ปัญหาแทบจะสังเกตไม่เห็นที่นี่ อย่างไรก็ตาม มันก็เพียงพอที่จะดึงดูดความสนใจ มันทำให้อินเทอร์เฟซที่สะอาดและเรียบร้อยมีความเอร็ดอร่อยที่น่ารัก นอกจากนี้ยังช่วยสะท้อนถึงจิตวิญญาณความคิดสร้างสรรค์ของศิลปิน รวมทั้งแสดงให้ทุกคนเห็นว่า Davide เป็นคนที่ติดตามเทรนด์และรู้วิธีนำไปใช้โดยไม่ทำให้ผู้ชมต้องเอาชนะ

ทีมงานที่อยู่เบื้องหลัง Nature Elixir ใช้ประโยชน์จากผิวน้ำภายในส่วนหนึ่งของแถบเลื่อนหน้าแรก คุณสามารถเล่นกับมันโดยใช้เคอร์เซอร์ของเมาส์ คุณสามารถทิ้งระลอกคลื่นและร่องรอย - รบกวนความสงบของพื้นผิว ที่นี่ใช้วิธีแก้ปัญหาเพื่อสนับสนุนสาระสำคัญของผลิตภัณฑ์และช่วยให้อารมณ์แจ่มใส

ในกรณีของ Nesatex พฤติกรรมที่เหมือนของเหลวเป็นเพียงงานมหกรรมที่ทำให้พื้นที่ฮีโร่สัมผัสได้ถึงความเป็นตัวของตัวเองและลักษณะเฉพาะ มันยังแสดงอยู่ในแถบเลื่อนด้วย แต่คราวนี้มันเพิ่มสีสันให้กับสไลด์ด้วยไดนามิกพิเศษบางอย่างรวมถึงเพิ่มคุณค่าให้กับทรานซิชันระหว่างพวกมันด้วย

eumRay Academy
เอฟเฟกต์เหมือนของเหลวสามารถเห็นได้ทุกที่ เป็นที่นิยมในหมู่ศิลปินเว็บไซต์ในปัจจุบัน ขอบเขตการใช้งานไม่ได้จำกัดอยู่แค่พื้นหลังในพื้นที่ฮีโร่ แม้ว่าจะอยู่ที่นี่ที่เจริญรุ่งเรือง คุณอาจเคยเห็นแล้วว่าเป็นตัวเลือกในอุดมคติสำหรับการเลื่อนระดับไปอีกระดับ พิจารณา eumRay Academy ซึ่งโซลูชันนี้มีประโยชน์ต่อประสบการณ์ของผู้ใช้โดยรวมด้วยเอฟเฟกต์การเปลี่ยนแปลงที่เพ้อฝัน
มีการออกแบบทั่วไปในแง่ของการจัดวางและการลงสี อย่างไรก็ตาม เอฟเฟกต์เหมือนของเหลวทำให้ไม่ดูซ้ำซากจำเจ ทำให้อินเทอร์เฟซดูน่าสนใจและน่าสนใจ และในขณะเดียวกัน เทคนิคนี้ก็ช่วยรักษาลักษณะที่เหมือนธุรกิจ สารละลายนี้ใช้ในแถบเลื่อนและเป็นเอฟเฟกต์หลักในการแสดงส่วนต่างๆ บนม้วนกระดาษ

เครื่องดื่ม Fleava / Kombu
ทีมงานที่อยู่เบื้องหลังเครื่องดื่ม Fleava และ Kombu Drinks ช่วยเพิ่มความสวยงามอย่างมีระดับด้วยกลิ่นอายของความแปลกประหลาด ในทั้งสองกรณี ส่วนหลังทำหน้าที่เป็นเอฟเฟกต์การเปลี่ยนภาพที่สวยงามระหว่างสไลด์ที่ทำให้ภาพหมุนพื้นฐานนี้ดูเป็นต้นฉบับและน่าดึงดูดใจ


Ruya Digital
เมื่อพูดถึงเอฟเฟกต์การเปลี่ยน เทรนด์อาจเป็นประโยชน์สำหรับเมนูการนำทางแบบเลื่อนออกทั้งหมดที่ซ่อนอยู่หลังปุ่มแฮมเบอร์เกอร์ ลองดู Ruya Digital เป็นตัวอย่างที่ชัดเจน ทุกการเปิดและปิดของเมนูหลักจะมาพร้อมกับเลเยอร์พิเศษที่ไหลลงมาจากด้านบน
มีพื้นหลังไล่ระดับย้อนยุคที่สวยงาม ด้วยพฤติกรรมที่ราบรื่นและละเอียดอ่อนมาก มันแยกด้านหน้าออกจากด้านหลังอย่างชัดเจน แต่ยังเชื่อมโยงทุกอย่างเข้าด้วยกันอย่างชำนาญ

ระเบียง / ลูคัส จาร์ดิน
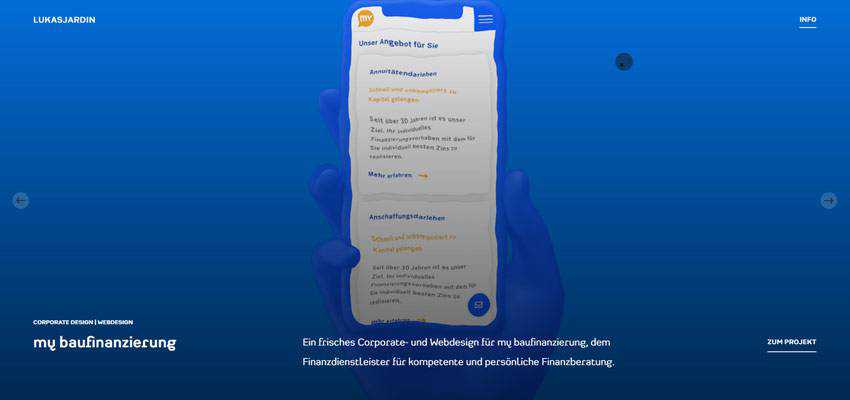
เอฟเฟกต์เหมือนของเหลวสามารถนำมาใช้เป็นลูกเล่นที่เย้ายวนได้ พิจารณา Balconi และผลงานส่วนตัวของ Lukas Jardin
ทีมงานสร้างสรรค์ของเว็บไซต์ทางการของ Balconi ใช้โซลูชันนี้เพื่อเพิ่มรสชาติให้กับการออกแบบหน้าแรกที่ค่อนข้างไร้สาระ อย่างที่คุณเห็น พื้นหลังถูกแบ่งออกเป็นสองส่วนตามแนวนอน ส่วนบนมีการเคลื่อนไหว และการเคลื่อนไหวของมันอ่อนโยนและละเอียดอ่อนมากจนเพิ่มความสวยงาม แทนที่จะทำทุกอย่างเกี่ยวกับตัวเอง โซลูชันนี้มอบจุดยึดโฟกัสที่ไม่สร้างความรำคาญให้กับผู้ใช้ และรักษาธีมให้มีชีวิต (ตามตัวอักษร)

Lukas Jardin จับคู่น้ำเสียงของผลงานส่วนตัวที่สร้างสรรค์ของเขากับพฤติกรรมเหมือนของเหลว มันถูกนำไปใช้กับรูปภาพที่วางอยู่ในแถบเลื่อนพื้นที่ฮีโร่ แนวคิดนี้สร้างความประทับใจแรกพบที่ดี มันไม่ได้ท่วมท้นหรือรบกวน - มันทำให้สิ่งต่าง ๆ น่าตื่นเต้น
เอฟเฟกต์นี้เข้ากันได้ดีกับส่วนอื่นๆ ของเว็บไซต์ และเพิ่มบุคลิกให้กับโปรเจ็กต์อีกเล็กน้อย เป็นตัวอย่างที่ดีเยี่ยมในการทำให้ภาพหมุนตามภาพปกติรู้สึกพิเศษและไม่เหมือนใคร

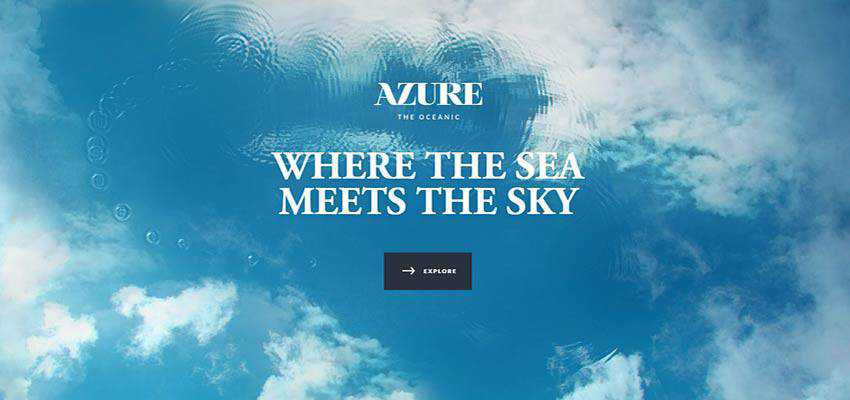
Azure The Oceanic / Cobra Ultra Swipe
แน่นอน หนึ่งในพื้นที่ที่เอฟเฟกต์เหมือนของเหลวให้ความรู้สึกเหมือนอยู่บ้านคือการออกแบบในธีมที่ได้รับแรงบันดาลใจจากน้ำ มาสำรวจ Azure The Oceanic และ Cobra Ultra Swipe
ชื่อของเว็บไซต์แรกพูดสำหรับตัวเอง จากการเดินทาง จะเห็นได้ชัดเจนว่าธีมน้ำแสดงที่นี่ และหากไม่มีพฤติกรรมเหมือนของเหลวที่ทำซ้ำอย่างชำนาญ มันจะสูญเสียบางสิ่งอย่างไม่ต้องสงสัย เช่นเดียวกับในกรณีของ Nature Elixir ที่นี่ คุณได้รับเชิญให้เข้าร่วมในสนามเด็กเล่นขนาดเล็กที่มีพื้นผิวแบบไดนามิกที่คุณสามารถทิ้งระลอกคลื่นไว้ได้ สนุกและมีส่วนร่วม

สำหรับ Cobra Ultra Swipe แม้ว่าป้ายชื่อจะไม่ได้ทำให้เรื่องราวเบื้องหลังโปรเจ็กต์ชัดเจนในตอนแรก แต่พื้นที่ฮีโร่ก็บอกไว้หมดแล้ว เว็บไซต์นี้มีไว้สำหรับแว่นตาใต้น้ำโดยเฉพาะ จึงไม่น่าแปลกใจที่ทีมงานได้เลือกลวดลายน้ำ เอฟเฟกต์คล้ายของเหลวที่สามารถเห็นได้ในพื้นที่ฮีโร่และทั่วทั้งเว็บไซต์นั้นพอดีเหมือนถุงมือ

พลังน้ำขึ้นน้ำลง
พลังแม่เหล็กของเทรนด์เล็กๆ นี้มาจากต้นกำเนิดของมัน โดยพื้นฐานแล้วมันเป็นพฤติกรรมทางน้ำที่เลียนแบบอย่างชำนาญ และเราทุกคนรู้ดี มีสามสิ่งที่ผู้คนสามารถรับชมได้ตลอดไป – และน้ำเป็นหนึ่งในนั้น
เอฟเฟกต์เหมือนของเหลวถูกกำหนดให้เอาชนะใจผู้มาเยือน และมันทำอย่างนั้นอย่างแน่นอน ใช้ในปริมาณน้อยช่วยในโครงการได้อย่างง่ายดาย – ทำให้ประสบการณ์ผู้ใช้ที่ลืมไม่ลง
