12 ตัวอย่างที่ยอดเยี่ยมของการผสมผสานเส้นในการออกแบบเว็บ
เผยแพร่แล้ว: 2020-10-05มีแนวโน้มเล็ก ๆ มากมายในการออกแบบเว็บในปัจจุบัน เราได้พูดคุยกันถึงหางของเมาส์ที่โดดเดี่ยวแต่สะดุดตา การปรับแต่งเคอร์เซอร์ของเมาส์และรูปสามเหลี่ยมเพื่อการตกแต่ง ในแต่ละเดือนนำเสนอแนวคิดที่น่าตื่นเต้นที่ผลิดอกออกผลเป็นคุณลักษณะเด่นของอินเทอร์เฟซผู้ใช้ พวกเขาทำให้อินเทอร์เฟซมีส่วนร่วมและสดชื่นอย่างแท้จริง ช่วยชีวิตพวกเขาจากความรู้สึกธรรมดา เทรนด์ใหม่อย่างหนึ่งคือการใช้เส้นในการออกแบบ
เทรนด์ไม่ใช่สิ่งใหม่ ไม่ธรรมดา หรือคาดไม่ถึง หลายปีที่ผ่านมา เราได้เห็นความนิยมเพิ่มขึ้นในการแก้ปัญหาทางเรขาคณิต: แกนกลางที่ขับเคลื่อนด้วย Three.js นามธรรม, สี่เหลี่ยมที่ทับซ้อนกัน, สามเหลี่ยมที่กระจัดกระจายไปทั่วพื้นที่ฮีโร่ ฯลฯ ดูเหมือนว่าตอนนี้ถึงคราวที่จะสร้างความประทับใจให้กับโลกออนไลน์ ผู้ชม.
น่าแปลกที่การใช้เส้นเป็นเครื่องมือตกแต่งมีศักยภาพเป็นพิเศษ เส้นบาง ๆ สามารถเพิ่มความสวยงามที่อ่อนโยนหรือละเอียดอ่อนได้อย่างง่ายดาย หากเป็นเส้นอ้วน ๆ ก็สามารถทำให้เกิดความนิยมในสมัยนี้ได้อย่างเป็นธรรมชาติ ยิ่งไปกว่านั้น อย่าลืมว่าเส้นสามารถทำหน้าที่เป็นไกด์นำสายตาของผู้มาเยือนจากจุดหนึ่งไปยังอีกจุดหนึ่ง ทำให้เกิดเส้นทางที่มองเห็นได้ นอกจากนี้ยังเป็นวิธีการเน้นย้ำที่ใช้เวลาพิสูจน์แล้ว

มาสำรวจตัวอย่างที่โดดเด่นของเส้นต่างๆ ในการออกแบบเว็บและดูว่าพวกเขาสามารถนำไปทำอะไรในโครงการได้บ้าง
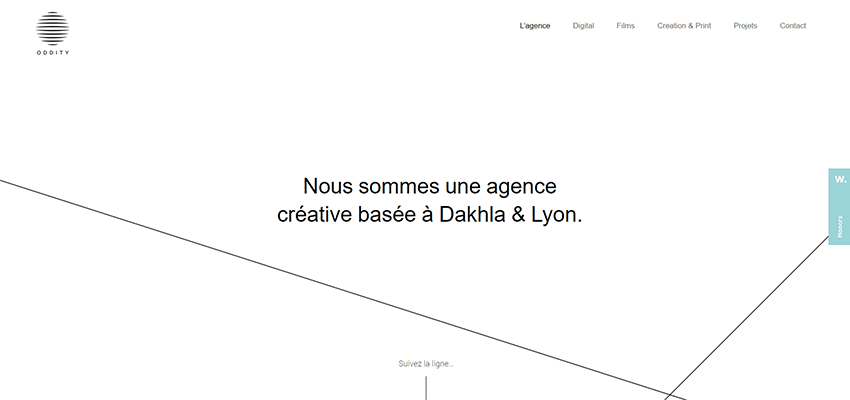
Oddityline
ฉันเชื่อว่าป้ายชื่อของหน่วยงานนี้บอกทุกอย่าง โลโก้ไม่เพียงแต่มีเส้นแต่ยังมีชื่อหน่วยงานด้วย จึงไม่น่าแปลกใจที่เส้นจะมองเห็นได้ทั่วทั้งโครงการ ก่อนอื่นพวกเขาทักทายเราในพื้นที่ฮีโร่ จากนั้นพวกเขาจะติดตามผู้เยี่ยมชมผ่านหน้า การออกแบบโดยรวมอิงจากอากาศบริสุทธิ์ พื้นที่สีขาวจำนวนมาก และสีดำและสีขาวแบบคลาสสิก ลายเส้นให้ความรู้สึกเหมือนอยู่บ้าน

Pixavio
เช่นเดียวกับตัวอย่างก่อนหน้านี้ เรขาคณิตกำหนดโทนสำหรับโครงการ ความสวยงามทั้งหมดของการออกแบบของ Pixavio ได้มาจากความช่วยเหลือของรูปสี่เหลี่ยมผืนผ้าขนาดต่างๆ พร้อมกับองค์ประกอบการตกแต่งที่แตกต่างกัน เช่น จุด วงกลม ซิกแซก เป็นต้น เส้นเหล่านี้เข้ากันได้อย่างลงตัว ใช้เพื่อเสริมพื้นที่ฮีโร่ ไฮไลต์หัวข้อข่าว และให้ความสำคัญเป็นพิเศษกับปุ่มส่งในแบบฟอร์มการติดต่อ

กาเบียโน
แม้ว่าตัวอย่างก่อนหน้านี้จะเน้นที่มุมที่แหลมคม แต่ทีมที่อยู่เบื้องหลัง Gabiano กลับเลือกใช้เส้นโค้งที่เรียบเป็นรูปทรงกลม แวดวงมีอยู่ทุกหนทุกแห่ง: ในโลโก้ ไอคอนโซเชียลมีเดีย ตัวเลื่อน และแม้แต่ตัวพิมพ์ ลายเส้นจะมีปฏิสัมพันธ์ตามธรรมชาติกับเครื่องบินทรงกลมกลวง อีกทั้งช่วยให้สโลแกนและพาดหัวข่าวได้รับความสนใจเป็นพิเศษ

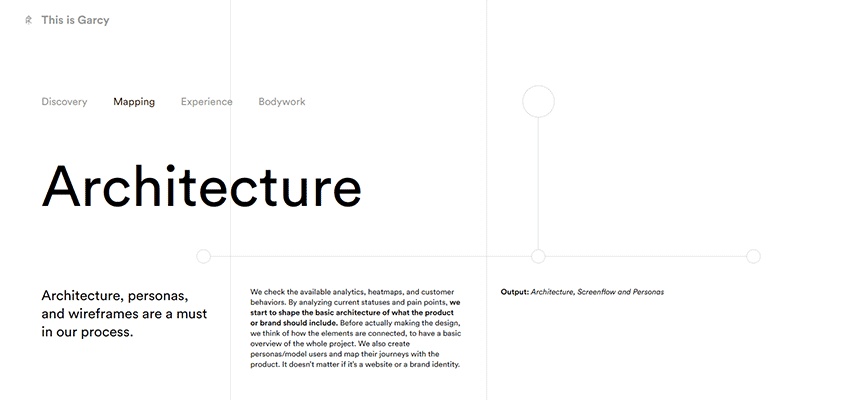
นี่คือการ์ซี่
ทอม การ์ซี เลือกลายเส้นเพื่อทำให้แบ็คกราวด์ดูมีชีวิตชีวา ซึ่งช่วยให้ดีไซน์ไม่ดูเรียบง่ายเกินไป ต้องขอบคุณโทนสีเทาอ่อนที่พวกเขาเกือบจะรวมเข้ากับผืนผ้าใบสีขาว กระนั้น พวกเขายังคงแบ่งหน้าจอออกเป็นหลายช่วงตึกอย่างละเอียด โดยเน้นที่ข้อความ ในหน้าอื่นๆ จะใช้เส้นเพื่อผูกการออกแบบเข้าด้วยกันและเพิ่มความเอร็ดอร่อยให้กับสุนทรียศาสตร์

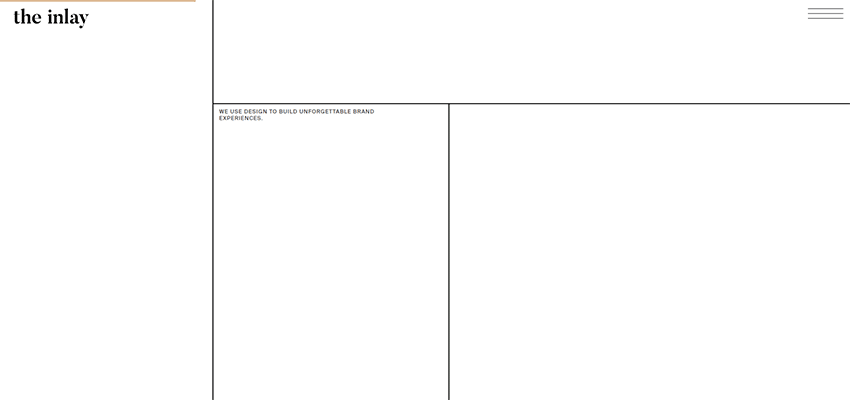
อินเลย์
เช่นเดียวกับในตัวอย่างก่อนหน้านี้ เส้นใน The Inlay แบ่งหน้าจอออกเป็นหลายส่วน ทำให้ทีมที่อยู่เบื้องหลังโครงการมีโอกาสที่จะจัดการกับช่องว่างจำนวนมากได้อย่างเหมาะสม การออกแบบให้ความรู้สึกกว้างขวาง โปร่งสบาย สะอาดและเรียบง่าย อย่างไรก็ตามมันดูไม่น่าเบื่อเลย ตรงกันข้าม มันดูดีมาก ความเบาที่งดงามและการใช้พื้นที่อย่างชาญฉลาดนี้สร้างความประทับใจโดยรวมที่ยอดเยี่ยม

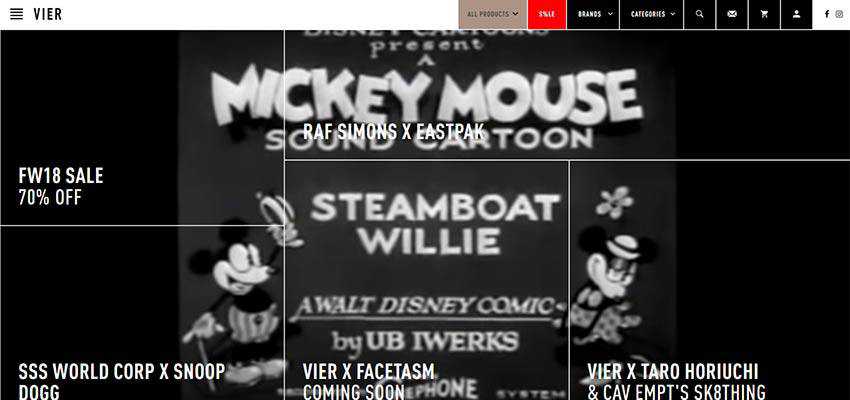
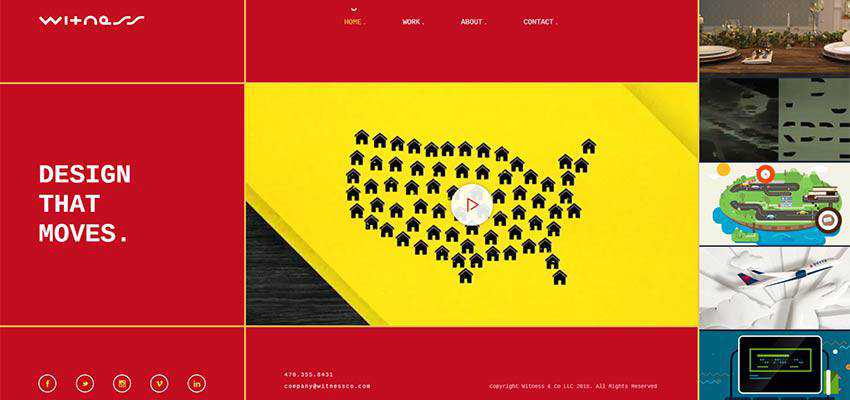
VIER ANTWERP / พยาน
VIER ANTWERP และ Witness ดำเนินไปตามเส้นทางเดียวกัน แต่ในกรณีของพวกเขา แนวโน้มดังกล่าวดูโหดร้าย เส้นประกอบเป็นส่วนย่อยที่นี่ โดยกำหนดเส้นตาราง ในขณะที่ในสองตัวอย่างก่อนหน้านี้ สารละลายดูละเอียดอ่อนและสง่างาม ในที่นี้ ได้มีการนำเสนอไปยังพื้นผิวที่แสดงให้เห็นลักษณะเส้นที่หยาบและหยาบกร้าน


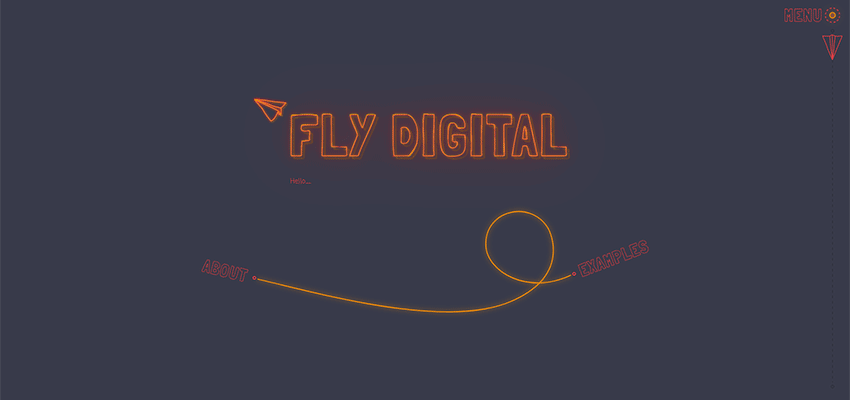
Fly Digital
ภายใน Fly Digital คุณจะพบกับไลน์มากมาย ที่นี่เป็นที่ที่รูปแบบเส้นที่สวยงามมาบรรจบกับสีนีออนที่ดูโดดเด่นและหรูหรา ส่งผลให้ได้ผลลัพธ์ที่โดดเด่น การพิมพ์โครงร่าง สี่เหลี่ยมกลวงและสี่เหลี่ยม และเส้นที่เรืองแสงในความมืด - การออกแบบนั้นเรียบง่ายแต่สดใส

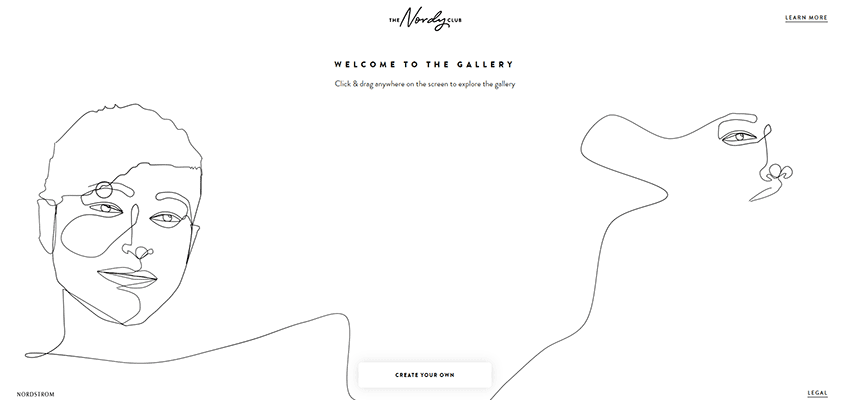
The Nordy Club
แถวนี้ยืนอยู่ด้านหลังด้านศิลปะของโครงการ ไม่เพียงแต่สร้างภาพที่วาดด้วยมือที่สวยงามบนหน้าจอหลักเท่านั้น แต่ยังแนะนำผู้เข้าชมตั้งแต่เริ่มต้นกล่องโต้ตอบจนถึง "ทางเข้าพอร์ทัล" ดึงความสนใจและรักษาความสนใจให้คงอยู่ โดยมีบทบาทสำคัญในโหมโรง

ดาวเคราะห์แดง
เส้นในหน้าจอหลักของ Red Planet นั้นต่างจากตัวอย่างก่อนหน้านี้ แต่เส้นเหล่านั้นก็อยู่ที่นั่น พวกเขามีความละเอียดอ่อนและละเอียดอ่อนจนไม่ใช่ทั้งหมดที่อยู่ในแนวหน้าในตอนแรก อย่างไรก็ตาม พวกมันผสมผสานเข้ากับธีมจักรวาลของฮีโร่ได้อย่างลงตัว เสริมแต่งด้วยเสน่ห์ทางเรขาคณิต เส้นสามารถเห็นได้ทุกที่ที่คุณไป พวกเขาตีความสามัคคีตลอดทั้งหน้า

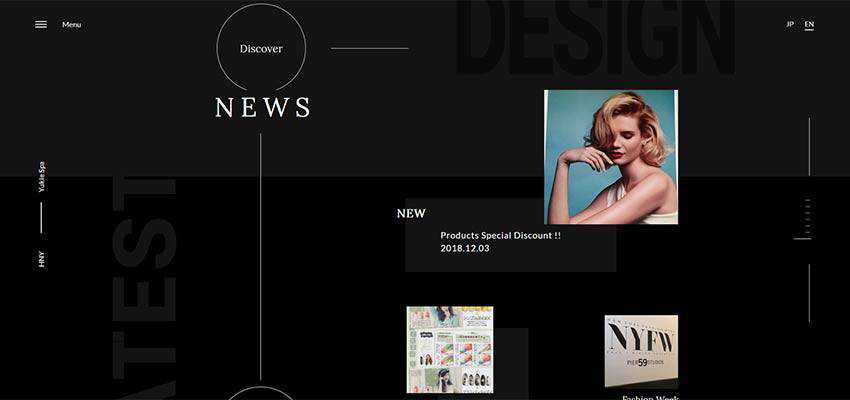
Yukie Nail New York
การออกแบบนี้มีเส้นจำนวนมาก ทั้งแนวตั้งและแนวนอน ใช้เพื่อวัตถุประสงค์ต่างๆ: บางส่วนใช้เพื่อการตกแต่งเท่านั้น ในขณะที่บางส่วนใช้เพื่อการนำทาง เช่น เส้นสั้นๆ ที่ใช้เป็นการนำทางด้วยแถบเลื่อนหรือปุ่มแฮมเบอร์เกอร์ ทั้งหมดนั้นบางเพื่อเสริมบรรยากาศที่ละเอียดอ่อนของผู้หญิงของโครงการอย่างเป็นธรรมชาติ โดยเล่นกับปุ่มกลวงๆ

Mad Studio
ทีมงานเบื้องหลัง Mad Studio ใช้เส้นเพื่อการตกแต่งเป็นส่วนใหญ่ พวกเขาทำมันอย่างชาญฉลาด อย่างที่คุณอาจสังเกตเห็นในที่นี้ เส้นส่วนใหญ่จะเป็นแนวทแยง เหตุผลง่ายๆ คือ เส้นทแยงมุมคือหัวใจและจิตวิญญาณของเอกลักษณ์ของแบรนด์ สังเกตโลโก้: มีเส้นทแยงมุมเล็กๆ ตำแหน่งแนวทแยงสามารถมองเห็นได้ในรายละเอียดต่างๆ ตัวอย่างเช่น สี่เหลี่ยมเฉียงแคบที่อยู่ตรงกลางของแต่ละสไลด์ CTA และกราฟิกพื้นหลัง เส้นบางเฉียบสนับสนุนธีมได้อย่างสมบูรณ์แบบ และด้วยพฤติกรรมแบบไดนามิกทำให้โปรเจ็กต์มีความทันสมัย

ติดตามไลน์
เส้นเป็นเพียงเส้น ไม่ว่าพวกเขาจะผอมมากหรืออ้วน ไม่ว่าพวกเขาจะตรง โค้ง หรือซิกแซก มันเป็นเพียงสารเรขาคณิตดั้งเดิม อย่างไรก็ตาม การออกแบบเว็บเป็นสถานที่ที่ทุกอย่างสามารถชนะจุดภายใต้ดวงอาทิตย์ได้ และสิ่งง่ายๆ ดังกล่าวมีศักยภาพที่จะเป็นเครื่องมือสร้างความประทับใจได้
เราได้ตรวจสอบตัวอย่างหลายสิบตัวอย่างที่บรรทัดได้รับโอกาสในการแสดงความอัจฉริยะภายในและเปล่งประกายด้วยความคิดสร้างสรรค์ บางคนมีการตกแต่งอย่างหมดจดในขณะที่คนอื่นมีบทบาทสำคัญในการสร้างประสบการณ์การใช้งานที่สะดวกสบาย บอกเราว่าอันไหนที่ดึงดูดความสนใจของคุณ
