ความสง่างามของการพิมพ์เส้นในการออกแบบเว็บ
เผยแพร่แล้ว: 2019-03-27อาจฟังดูซ้ำซาก แต่ ความประทับใจแรกพบจะมีผลยาวนาน
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ การพิมพ์เป็นสิ่งแรกที่พวกเขาสังเกตเห็น มันสร้างประสบการณ์ผู้ใช้ก่อนที่พวกเขาจะอ่านเนื้อหาที่เว็บไซต์ของคุณนำเสนอแม้แต่คำเดียว
วิชาการพิมพ์มีศักยภาพที่จะก้าวไปไกลกว่าแค่การบอกเล่าเรื่องราว มันแสดงให้เห็นว่าใครอยู่เบื้องหลังเว็บไซต์และสิ่งที่พวกเขาเสนอ ลองนึกถึงรูปแบบตัวอักษรของเว็บไซต์เหมือนกับที่คุณใช้น้ำเสียงในระหว่างการพูด ซึ่งใช้เพื่อสร้างบรรยากาศที่กระตุ้นการตอบสนองทางอารมณ์จากผู้ชม
การใช้ แบบอักษรและรูปแบบการเขียน ที่แตกต่างกันในเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงรูปลักษณ์ ในขณะที่การพิมพ์ที่ไม่ดีทำให้ผู้เยี่ยมชมไม่มีแรงจูงใจที่จะอยู่ต่อเนื่องจากไม่มีอะไรน่าสนใจที่จะดึงดูดความสนใจของพวกเขา ด้วยรูปแบบตัวอักษรที่เหมาะสม คุณสามารถทำให้ประสบการณ์ของผู้ใช้เป็นเรื่องง่าย ราบรื่น และสนุกสนานยิ่งขึ้นในที่สุด!
โดยพื้นฐานแล้ว วิชาการพิมพ์เป็นเพียงชุดของกฎเกณฑ์สำหรับสิ่งที่ดูเหมือนง่าย—การเว้นวรรคตัวอักษร ความสูงของฝา รูปร่างของลายเส้น และรายละเอียดปลีกย่อยอื่นๆ แต่วิธีการโต้ตอบ พฤติกรรม และรูปลักษณ์กับองค์ประกอบอื่นๆ ทำให้เว็บไซต์หนึ่งแตกต่างจากที่อื่น มันสร้างความประทับใจไม่รู้ลืมและป้องกันไม่ให้ผู้อ่านตีกลับเว็บไซต์อื่น
เมื่อคุณเขียนเนื้อหาชิ้นใหม่ คุณต้องใช้แบบอักษรที่อ่านได้ง่ายบนอุปกรณ์ทุกชนิด หาก Typography ธรรมดาเกินไป แม้แต่เนื้อหาที่น่าตื่นเต้นที่สุดก็อาจจบลงด้วยการดูน่าเบื่อและซ้ำซากจำเจ
ขอซื่อสัตย์ เราอยู่ในยุคที่เว็บไซต์ระดับบนเกือบทุกแห่งนำเสนอองค์ประกอบแบบไดนามิกและการนำทางที่ปรับให้เหมาะสม เมื่อคำนึงถึงสิ่งนั้นแล้ว สิ่งที่ไม่สำคัญเท่าการพิมพ์ตัวอักษรแบบเส้นจะสร้างความแตกต่างให้กับผู้ชมของคุณจริงๆ
ความจริงก็คือ ในมือที่มีความสามารถ การพิมพ์แบบเส้นสามารถสร้างความชัดเจนเกี่ยวกับแบรนด์ของคุณ และแม้กระทั่งทำหน้าที่เป็นรากฐานที่สำคัญสำหรับการแสดงตนทางออนไลน์ของคุณ
ต่อไปนี้คือตัวอย่างบางส่วนเพื่อพิสูจน์ประเด็นของเรา
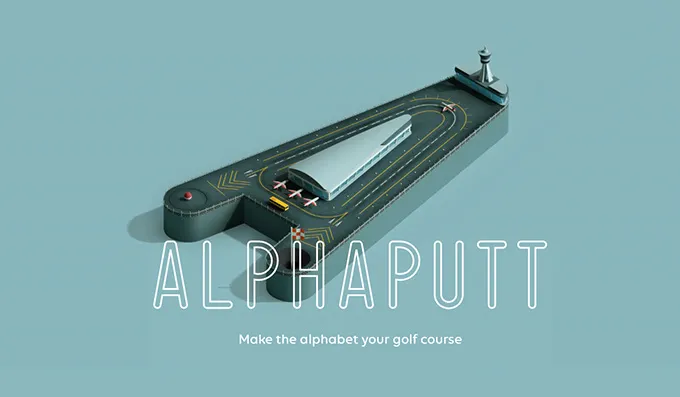
Alphaputt

ลองดูที่เว็บไซต์ของ Alphaputt มีพื้นที่ฮีโร่ที่ดูทันสมัยซึ่งรวมเอาแอนิเมชั่นที่เล่นโวหาร ดูจากรูปลักษณ์แล้ว ดูเหมือนว่าทีม Alphaputt จะคิดถึง UX ของพวกเขาจริงๆ แอนิเมชั่นใช้พื้นที่เพียงเล็กน้อยของหน้าจอ อย่างอื่นก็นิ่งและสะอาด ผลลัพธ์ที่ได้คือพื้นหลังที่ปลอดภัยสำหรับการออกแบบตัวอักษรเค้าร่าง
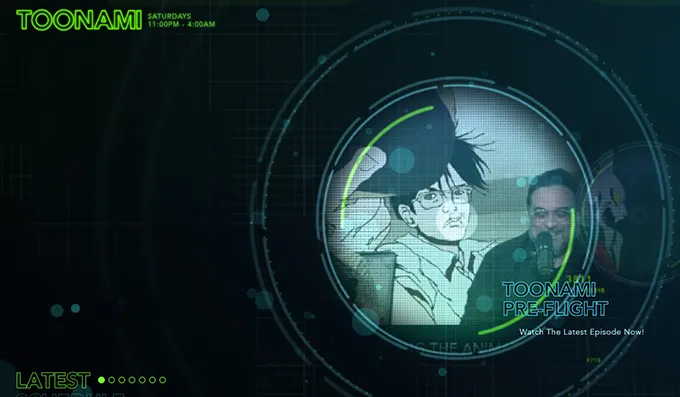
ทูนามิ

เว็บไซต์ Toonami Adult Swim เป็นอีกตัวอย่างที่ดีว่าทำไมรูปแบบลายเส้นจึงเป็นตัวเลือกที่ยอดเยี่ยม การออกแบบเว็บมีกลิ่นอายของจักรวาลที่น่าทึ่ง มีกล่องตื้น ตาราง และวงกลมที่ร่างไว้ มีตัวอักษรรูปทรงกลวงที่ล้ำสมัยและประณีต พวกเขาจะผสมผสานอย่างสวยงามกับการออกแบบเว็บทั้งหมด ตัวเลือกต่างๆ ได้รับการพิจารณามาเป็นอย่างดี เนื่องจากไม่มีสิ่งใดที่จะสมบูรณ์แบบเท่ากับการออกแบบตัวอักษรนี้
1MD

1MD เป็นตัวอย่างที่ดีว่าการออกแบบตัวอักษรที่ดีสามารถสร้างความแตกต่างในการดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์เกือบจะในทันทีได้อย่างไร เว็บไซต์ใช้ตัวอักษรสีขาวขนาดใหญ่พร้อมสไลด์โชว์ของแอนิเมชั่นต่างๆ ที่ทำให้ผู้ชมติดใจหน้าจอ ผลที่ได้คือความสนใจของผู้เข้าชมเว็บไซต์ทันที
Yukie Nail New York

การออกแบบเว็บของ Yukie Nail New York ใช้รูปแบบตัวอักษรที่ยอดเยี่ยมเช่นกัน พื้นที่ฮีโร่ของเว็บไซต์เป็นผืนผ้าใบที่สะดุดตาพร้อมเอฟเฟกต์แบบของเหลว ระลอกคลื่นรบกวนพื้นผิวทั้งหมดเมื่อเลื่อนเมาส์ไปบนผืนผ้าใบนี้ทุกครั้ง แม้ว่าแบบอักษรกลวงที่ใช้บนเว็บไซต์จะผสานกับพื้นหลังเพียงเล็กน้อย แต่ก็ยังกลมกลืนกับบรรยากาศที่เป็นผู้หญิงของเว็บไซต์ได้อย่างลงตัว
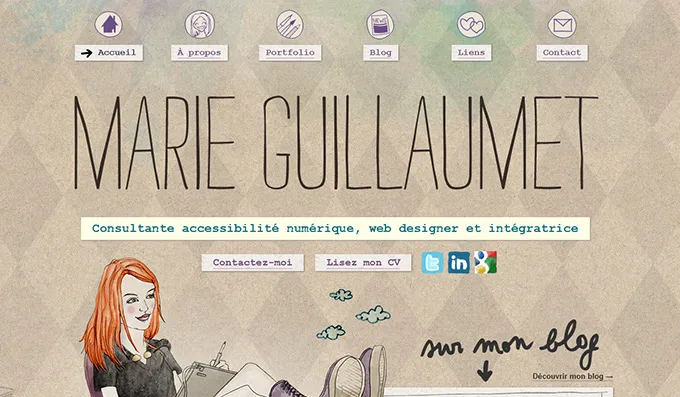
Marie Guillaumet

เว็บไซต์ใช้แบบอักษรลายมือที่สอดคล้องกับบริการที่นำเสนอ มันให้ความรู้สึกที่เป็นส่วนตัวกับพอร์ตโฟลิโอที่ทำให้เชื่อว่านักออกแบบมีส่วนร่วมทางกายภาพกับกระบวนการผลิต เว็บไซต์นี้มีเอกลักษณ์เฉพาะตัวและมีเอกลักษณ์ ซึ่งแสดงให้เห็นอย่างสมบูรณ์แบบในไอคอนที่วาดด้วยมือซึ่งจับคู่กับแบบอักษรที่เขียนด้วยลายมือได้อย่างลงตัว ช่วยเพิ่มลักษณะเฉพาะให้กับรูปลักษณ์โดยรวมของเว็บไซต์
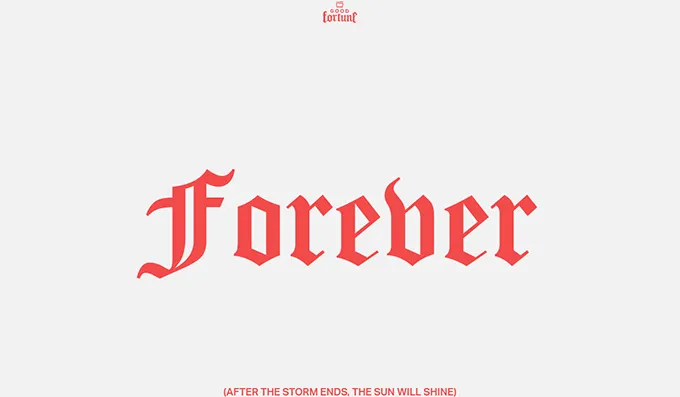
ความโชคดี

อีกตัวอย่างที่ดีของการพิมพ์เส้นที่มีสไตล์ย้อนยุคคือเว็บไซต์ Good Fortune มีพื้นที่สีขาวจำนวนมากด้วยผ้าใบขาวดำ แบบอักษรที่สง่างามก็เพียงพอที่จะดึงดูดความสนใจของผู้เยี่ยมชม ผลลัพธ์ที่ได้คือรูปลักษณ์ที่สะอาดและมีระดับซึ่งเข้าถึงได้ทั่ว USP ของแบรนด์
แนวทางปฏิบัติที่ดีที่สุดของการใช้ตัวอักษรในการออกแบบเว็บของคุณ

1. ทำให้มันง่าย
ในขณะที่การทำงานเกี่ยวกับการออกแบบตัวอักษรบนเว็บของคุณเป็นสิ่งสำคัญ แต่คุณก็ไม่ต้องการที่จะหักโหมจนเกินไป ความสามารถในการอ่านเป็นกุญแจสำคัญ และคุณไม่ควรทำให้แบบอักษรและรูปแบบที่คุณใช้ซับซ้อนจนทำให้ผู้อ่านไม่สามารถเข้าใจได้ว่าเขียนอะไร
ความเรียบง่ายไม่เพียงแต่เพิ่มความดึงดูดสายตาของเว็บไซต์เท่านั้น แต่ยังเพิ่มความสามารถในการอ่านเนื้อหาของคุณอีกด้วย การใช้แบบอักษรจำนวนน้อยที่สุดและคงไว้ซึ่งความสอดคล้องกับแบบอักษรบนเว็บไซต์ยังช่วยสร้างความรู้สึกเป็นมืออาชีพและโครงสร้างในเนื้อหาของคุณ
การพยายามมากเกินไปจะทำให้เนื้อหาดูยุ่งเหยิงจนมองไม่เห็นซึ่งผู้ใช้ไม่พบว่าน่าสนใจหรือน่าสนใจ ดังนั้นจึงเป็นการดีที่สุดที่จะรักษาความเรียบง่ายให้มากที่สุด โดยคำนึงถึงความสามารถในการอ่านและโครงสร้างของเว็บไซต์ของคุณ เลือกแบบอักษรที่แสดงผลได้ดีและอ่านง่ายบนอุปกรณ์เป้าหมาย ทำงานเกี่ยวกับวิชาการพิมพ์ แต่อย่าหักโหมจนเกินไป

2. หลีกเลี่ยงประโยคที่ยาว
ผู้ใช้จะเข้าใจข้อความของคุณได้อย่างง่ายดายหากคุณใส่จำนวนอักขระต่อบรรทัดให้น้อยลง
ยิ่งความยาวของประโยคสั้นลงเท่าใด การอ่านก็จะยิ่งดีขึ้นเท่านั้น อย่าทำให้ตัวพิมพ์ของคุณแคบหรือกว้างเกินไป พยายามจำกัดช่วงของอักขระต่อบรรทัดให้อยู่ที่ประมาณ 50-60 พิจารณาแก้ไขความกว้างของเลย์เอาต์เพื่อให้ได้ความยาวบรรทัดที่เหมาะสมที่สุดเพื่อปรับปรุงผลกระทบต่อผู้ชม
3. จับคู่แบบอักษรกับการจับคู่ที่เหมาะสม
แบบอักษรของระบบเป็นทางเลือกที่ปลอดภัยสำหรับการออกแบบเว็บไซต์ โดยไม่ทำให้รูปแบบเว็บไซต์ซับซ้อน และโดยทั่วไปจะอ่านและทำความเข้าใจได้ง่ายขึ้น
อย่างไรก็ตาม หากคุณต้องการปรับปรุงเอฟเฟกต์ของฟอนต์เหล่านี้ในเครื่องมือข้อความ ทางที่ดีควรเลือกและจับคู่ให้เป็นคู่ ซึ่งจะให้การผสมผสานที่ยอดเยี่ยมแก่คุณ เนื่องจากฟอนต์เหล่านี้บางฟอนต์ทำงานได้ดีที่สุดเมื่อจับคู่กับฟอนต์อื่นๆ เลือกและจับคู่พวกเขาอย่างชำนาญเพื่อให้ได้รับความสนใจสูงสุดจากผู้ชมของคุณ
4. ใช้ช่องว่างอย่างถูกต้อง
การใช้ช่องว่างสีขาวระหว่างบรรทัดข้อความควรทำอย่างชาญฉลาด พื้นที่สีขาวเหล่านี้ไม่เพียงแต่ปรับปรุงความชัดเจนของข้อความ แต่ยังเพิ่มความน่าดึงดูดและการมองเห็น นอกจากนี้ยังช่วยป้องกันไม่ให้เว็บไซต์ดูรกเกินไป ตรวจสอบให้แน่ใจว่าได้ใช้ความสูงของบรรทัดที่ถูกต้องเมื่อมาถึงเว็บไซต์ของคุณเพื่อปรับปรุงการพิมพ์และด้วยเหตุนี้ผลกระทบที่มีต่อผู้เข้าชม
5. ความคมชัดของสี
แม้ว่าคอนทราสต์ของสีอาจดูเหมือนเป็นแนวคิดพื้นฐานเมื่อพูดถึงการออกแบบเว็บ หลายคนยังคงมองข้ามไป หลักการนี้มีความสำคัญอย่างยิ่งเมื่อถึงเวลาเลือกสีสำหรับการออกแบบและการออกแบบโดยรวมของคุณ
ข้อผิดพลาดทั่วไปอย่างหนึ่งที่นักออกแบบเว็บไซต์หลายคนทำคือการใส่ข้อความสีดำบนพื้นหลังสีขาวล้วน สิ่งนี้สร้างความแตกต่างอย่างมากจนไม่ดึงดูดผู้ใช้เลย หากคุณดูเว็บไซต์ต่างๆ อย่างรวดเร็ว คุณจะพบว่าข้อความบนพื้นหลังสีขาวนั้นไม่ใช่สีดำจริงๆ อันที่จริง เพื่อลดคอนทราสต์และทำให้ข้อความอ่านง่าย พวกเขาใช้ข้อความสีเทา
คุณไม่สามารถบรรลุคอนทราสต์ที่สมบูรณ์แบบได้เพียงแค่ค้นหาสีที่ต่างกันมากสองสี เพียงเพราะสีเหล่านี้ต่างกันไม่ได้หมายความว่าจะเข้ากันได้ดี หากคุณไม่แน่ใจว่าจะเลือกสีที่เหมาะสมอย่างไร ให้ลองแปลงเป็นระดับสีเทา วิธีนี้จะช่วยให้คุณเห็นคุณค่าของสี ซึ่งสำคัญกว่าการเลือกสีที่ตัดกันเพียงสองสี
6. Kerning
ขั้นตอนการปรับช่องว่างระหว่างอักขระแต่ละตัวเรียกว่าการจัดช่องไฟ จุดมุ่งหมายของการจัดช่องไฟคือเพื่อให้ได้รูปลักษณ์ที่สมมาตรและสมดุล เนื่องจากจะช่วยปรับลักษณะที่ปรากฏของช่องว่างสีขาวระหว่างตัวอักษรแต่ละตัวให้เท่ากัน แม้ว่าจะไม่สำคัญนักในย่อหน้า แต่คุณต้องใส่ใจกับประเภทและส่วนหัวที่มีขนาดใหญ่ Kerning เป็นเครื่องมือสำคัญในการหลีกเลี่ยงการขึ้นบรรทัดใหม่ในการออกแบบของคุณ แม้ว่าการจัดช่องไฟโดยทั่วไปจะเกี่ยวข้องกับการออกแบบงานพิมพ์อย่างใกล้ชิดมากขึ้น แต่ตอนนี้การออกแบบเว็บก็มีความสำคัญมากขึ้นเช่นกัน
7. Sans Serif กับ Serif
มีการถกเถียงกันอย่างต่อเนื่องว่าฟอนต์ใดอ่านง่าย ซีเรียฟ หรือซานเซอริฟ เมื่อทำงานเกี่ยวกับการออกแบบเว็บทุกประเภท โดยทั่วไปแล้วจะตกลงกันว่าฟอนต์ sans serif นั้นอ่านบนหน้าจอได้ง่ายกว่ามากเมื่อเทียบกับฟอนต์ serif เมื่อทำงานกับแบบอักษรของเว็บไซต์ของคุณ ให้ใช้ฟอนต์ sans serif สำหรับข้อความส่วนใหญ่ และใช้ฟอนต์ serif สำหรับส่วนเล็กๆ ของสำเนาเว็บ ส่วนหัว และชื่อ

8. กลุ่มเป้าหมายของคุณ
การออกแบบตัวอักษรของคุณควรขึ้นอยู่กับผู้ชมของคุณด้วย เป็นสิ่งสำคัญที่เว็บไซต์ของคุณต้องเหมาะสมกับผู้ชมเป้าหมายของคุณ ตรวจสอบให้แน่ใจว่าคุณเข้าใจผู้ใช้ปลายทางและคำนึงถึงความคาดหวังและความต้องการของพวกเขาเมื่อคุณสร้างการออกแบบตัวพิมพ์ของเว็บไซต์ของคุณ
คิดเกี่ยวกับกลุ่มอายุของกลุ่มเป้าหมาย สิ่งที่พวกเขาชอบและไม่ชอบคืออะไร? ความชอบของพวกเขาคืออะไร?
คำตอบสำหรับคำถามเหล่านี้จะช่วยคุณออกแบบเว็บไซต์ตามความคาดหวังของกลุ่มเป้าหมาย นอกจากนี้ยังช่วยให้คุณเลือกองค์ประกอบการพิมพ์ที่เหมาะสมสำหรับผู้ชมของคุณ
9. ลำดับชั้น
ลำดับชั้นของการพิมพ์มักจะสร้างโดยใช้แท็ก <h1>, <h2> เป็นต้น มันไม่ได้เกี่ยวข้องกับขนาดของข้อความเท่านั้น แต่ยังกำหนดความโดดเด่นขององค์ประกอบการพิมพ์หนึ่งที่สัมพันธ์กับอีกองค์ประกอบหนึ่ง สามารถกำหนดได้โดยใช้สี ขนาด พื้นที่สีขาว และแบบอักษรที่แตกต่างกัน หากคุณต้องการได้ลำดับชั้นที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ ให้เริ่มด้วยการร่างเค้าโครงของคุณ องค์ประกอบภาพที่สำคัญที่สุดควรอยู่ด้านบน และองค์ประกอบที่สำคัญที่สุดควรอยู่ด้านล่าง องค์ประกอบที่สำคัญที่สุดในแบบอักษรของคุณไม่จำเป็นต้องมีขนาดใหญ่กว่า ควรมีความโดดเด่นสูงสุดเมื่อเทียบกับองค์ประกอบอื่นๆ เพื่อให้เข้าใจถึงความสำคัญของแต่ละองค์ประกอบ ให้ถามตัวเองว่าคุณต้องการให้ผู้ชมอ่านอะไรก่อน องค์ประกอบนี้ไม่จำเป็นต้องอยู่ด้านบนของเค้าโครงเว็บ แต่ควรเป็นจุดโฟกัส
10. ข้อความแคปทั้งหมด
การใช้ตัวพิมพ์ใหญ่ทั้งหมดทำให้ผู้อ่านรู้สึกเหมือนกำลังกรีดร้องข้อความของคุณถึงพวกเขา จำไว้ว่าคุณไม่ต้องการกำหนดเนื้อหาของคุณกับผู้อ่าน หากพวกเขารู้สึกว่าคุณกำลังผลักดันสื่อทางการตลาดให้พวกเขา เว็บไซต์ของคุณจะถูกเลื่อนออกไปก่อนที่คุณจะสามารถถ่ายทอดสาระสำคัญของข้อความของคุณให้พวกเขาได้
หากคุณกระตือรือร้นที่จะใช้ตัวพิมพ์ใหญ่ทั้งหมด ตรวจสอบให้แน่ใจว่าคุณทำเฉพาะเมื่อจำเป็นจริงๆ และตามที่กล่าวไว้ข้างต้น ให้คำนึงถึงเจตนาของผู้ชมด้วย
บทสรุป
หากคุณต้องการบรรลุวัตถุประสงค์ของการออกแบบเว็บของคุณ คุณต้องแน่ใจว่าตัวพิมพ์ของเว็บไซต์นั้นขัดเกลาและอ่านง่าย ควรดูสบายตา ไม่ฟุ้งซ่าน อย่ากลัวที่จะสร้างสรรค์ อดทนผ่านคอลเลกชันแบบอักษรต่างๆ และใช้เวลาของคุณในการพิจารณาว่าอะไรดีที่สุดสำหรับคุณ แม้ว่าจะไม่มีสูตรใดที่สามารถช่วยให้คุณได้รับการออกแบบเว็บที่สมบูรณ์แบบ แต่คุณจะสามารถพัฒนาทักษะของคุณด้วยการฝึกฝนที่เพียงพอ
