วัฏจักรชีวิตของส่วนประกอบเชิงมุม : วิธีการ ชนิดต่าง ๆ และส่วนต่อประสาน
เผยแพร่แล้ว: 2021-06-21สารบัญ
บทนำ
แพลตฟอร์มฝั่งไคลเอ็นต์ซึ่งอนุญาตให้สร้างแอปพลิเคชันสำหรับทั้งเว็บและมือถือเป็นเชิงมุม เปิดตัวในปี 2552 โดย Google เริ่มแรก แพลตฟอร์มรองรับ Javascript และ HTML ซึ่งถูกแทนที่ด้วย Angular TypeScript และภาษาสคริปต์อื่นๆ
Angular หลายเวอร์ชันได้รับการพัฒนาด้วย AngularJS ถึง Angular-7 เป็นต้น ไม่ว่ารุ่นใดก็ตาม มุมมักจะสร้างขึ้นจากส่วนประกอบต่างๆ ดังนั้น การทำความเข้าใจส่วนประกอบจึงมีความสำคัญต่อการทำความเข้าใจการประมวลผลส่วนประกอบอย่างชัดเจน
อย่างไรก็ตาม ทุกองค์ประกอบของมุมมีรูปแบบการใช้ชีวิตเฉพาะ โดยแต่ละขั้นตอนของ วงจรชีวิตเชิงมุม ต้องผ่านขั้นตอนของการเริ่มต้นไปจนถึงขั้นตอนของการทำลายล้าง
บทความนี้จะเน้นที่เหตุการณ์ในวงจรชีวิตของส่วนประกอบต่าง ๆ ของเชิงมุม
วิธีวงจรชีวิต
ส่วนประกอบภายในเชิงมุมมีวัฏจักรชีวิตที่แตกต่างกันและจำนวนขั้นตอนที่แน่นอนซึ่งดำเนินการตามกระบวนการเริ่มต้นจนถึงการทำลาย ขั้นตอนต่างๆ ของส่วนประกอบเรียกว่า 'เหตุการณ์เบ็ดวงจรชีวิต'
สำหรับการควบคุมส่วนประกอบภายในเชิงมุม นักพัฒนาสามารถใช้เหตุการณ์ของ hook ในขั้นตอนต่างๆ ของแอปพลิเคชัน มีเหตุการณ์เบ็ดวงจรชีวิตแปดประเภทซึ่งนักพัฒนาสามารถใช้ในองค์ประกอบใด ๆ ของเชิงมุม นักพัฒนาต้องเพิ่มการเรียกใช้ฟังก์ชันที่สอดคล้องกับเหตุการณ์วงจรชีวิตเฉพาะ

ต้องมีเมธอด Constructor สำหรับทุกองค์ประกอบเนื่องจากส่วนประกอบอยู่ในคลาส typescript เป็นคอนสตรัคเตอร์คลาสคอมโพเนนต์ที่ดำเนินการก่อนการดำเนินการของ hooks วงจรเชิงมุม ใด ๆ สำหรับการเพิ่มการพึ่งพาใด ๆ ตัวสร้างสามารถใช้สำหรับงานที่ต้องการได้ ขอเกี่ยว วงจร ชีวิตเชิงมุม ดำเนินการในลำดับเฉพาะ
เมื่อใดก็ตามที่มีการเริ่มต้นของส่วนประกอบใดๆ ในเชิงมุม ส่วนประกอบรูทจะถูกสร้างขึ้นและนำเสนอ จากนั้นจึงผลิตทายาทของส่วนประกอบ
การแบ่งขั้นของวงจรชีวิตเกิดขึ้นในสองขั้นตอน: เฟสที่ลิงก์ไปยังส่วนประกอบและอีกขั้นตอนที่ลิงก์ไปยังรายการย่อยของส่วนประกอบ
อ่านเพิ่มเติม: แนวคิดโครงการเชิงมุมที่น่าตื่นเต้น
ตะขอเกี่ยววงจรชีวิตประเภทต่างๆ
1. ngOnChanges –
เหตุการณ์นี้ถูกเรียกทุกครั้งเมื่อมีการเปลี่ยนแปลงค่าของการควบคุมอินพุต การเปลี่ยนแปลงมูลค่าของคุณสมบัติที่ถูกผูกไว้จะทำให้เกิดเหตุการณ์นี้ แผนผังข้อมูลที่มีการเปลี่ยนแปลง เช่น ค่าก่อนหน้าและค่าปัจจุบันของคุณสมบัติภายใน SimpleChange
- คุณสมบัติ
- ส่วนประกอบที่มีอินพุตสามารถใช้วิธีการได้
- เมื่อใดก็ตามที่มีการเปลี่ยนแปลงค่าของอินพุต เมธอดจะถูกเรียกใช้
2. ngOnInit
หลังจากการเริ่มต้นของส่วนประกอบหรือการแสดงคุณสมบัติของข้อมูลที่ผูกไว้ เหตุการณ์ของ ngOnInit จะถูกเริ่มต้น เหตุการณ์ถูกเรียกเพียงครั้งเดียวหลังจากเหตุการณ์ของ ngOnChanges ดังนั้น เหตุการณ์จึงมีหน้าที่หลักในการเริ่มต้นข้อมูลส่วนประกอบ
- คุณสมบัติ
- ข้อมูลในองค์ประกอบเริ่มต้นโดยเหตุการณ์นี้
- เมธอดนี้ถูกเรียกเมื่อมีการตั้งค่าอินพุต
- โดยค่าเริ่มต้น Angular CLI ได้เพิ่ม hook นี้ให้กับส่วนประกอบทั้งหมด
- วิธีการนี้สามารถเรียกได้เพียงครั้งเดียว
3. ngDoCheck
หลังจากตรวจสอบคุณสมบัติอินพุตของส่วนประกอบเชิงมุมแล้ว จะเกิดการทริกเกอร์เหตุการณ์ ngDoCheck ส่วนใหญ่ทำเพื่อตรวจจับหรือดำเนินการกับการเปลี่ยนแปลงใด ๆ ที่เชิงมุมไม่สามารถตรวจจับได้ ตามตรรกะของนักพัฒนา การตรวจสอบสามารถดำเนินการได้ ดังนั้น เหตุการณ์จึงอนุญาตให้ใช้ลอจิกการเปลี่ยนแปลงที่กำหนดเองหรืออัลกอริธึมเพื่อตรวจจับการเปลี่ยนแปลงในส่วนประกอบใดๆ
- คุณสมบัติ
- สำหรับการตรวจจับการเปลี่ยนแปลงเชิงมุมให้รันวิธีนี้
- วิธีการนี้เรียกว่าการตรวจจับการเปลี่ยนแปลง
4. ngAfterContentInit –
หลังจากการฉายภาพเนื้อหาภายนอกภายในมุมมองของส่วนประกอบ เหตุการณ์ ngAfterContentInit จะถูกเรียก สำหรับการตรวจสอบการโยงองค์ประกอบทั้งหมดเป็นครั้งแรก วิธีการนี้จะถูกดำเนินการในครั้งแรก การดำเนินการจะตามมาทันทีที่ดำเนินการตามวิธี ngDoCheck() คอมโพเนนต์ลูกมักจะเชื่อมโยงกับวิธีนี้
- คุณสมบัติ
- เริ่มแรก วิธีการนี้เรียกว่าหลังจาก ngDoCheck
- งานเสร็จสิ้นโดยการเริ่มต้นเนื้อหา
5. ngAfterContentChecked –
การฉายเนื้อหาภายนอกลงในส่วนประกอบจะตามด้วยการตรวจสอบเนื้อหาที่ฉาย วิธีการนี้เรียกว่าทุกครั้งที่ตรวจสอบเนื้อหาผ่านกลไกการตรวจจับการเปลี่ยนแปลงของมุม จะดำเนินการหลังจากดำเนินการตามวิธีการ ngAfterContentInit() นอกจากนี้ วิธีการนี้จะดำเนินการหลังจากดำเนินการ ngDoCheck() ในภายหลัง มักจะเชื่อมโยงกับการเริ่มต้นส่วนประกอบย่อย
คุณสมบัติ
- ในการเริ่มต้น เมธอดจะรอให้ ngContentInit เสร็จสิ้น
- การดำเนินการเสร็จสิ้นหลังจาก ngDocheck
6. ngAfterViewInit
ด้วยการเริ่มต้นของส่วนประกอบเชิงมุมและส่วนประกอบย่อย วิธีการของ ngAfterViewInit จะถูกเรียก หลังจากการเรียกใช้เมธอด ngAfterContentChecked เมธอด ngAfterViewInit จะถูกเรียกเป็นครั้งแรก วิธีนี้ใช้ได้กับส่วนประกอบของเชิงมุมเท่านั้น
คุณสมบัติ
- เมื่อมีการสร้างการเรียกเมธอดหลังจากมุมมองของคอมโพเนนต์เริ่มต้นแล้วเท่านั้น
7. ngAfterViewChecked –
หลังจากเมธอด ngAfterViewInit จะเรียกเมธอด ngAfterViewChecked เมื่อใดก็ตามที่วิธีการตรวจจับการเปลี่ยนแปลงของเชิงมุมทำการตรวจสอบส่วนประกอบ วิธีการของ ngAfterViewChecked จะถูกดำเนินการ วิธีการนี้ยังดำเนินการหลังจากดำเนินการ ngAfterContentChecked() นอกจากนี้ เมื่อการเชื่อมโยงของคำสั่งขององค์ประกอบลูกมีการเปลี่ยนแปลง วิธีการจะถูกดำเนินการ

คุณสมบัติ
- การโทรถูกสร้างขึ้นหลังจากการเริ่มต้นและการตรวจสอบ
- การทำงานของเมธอดจะเริ่มขึ้นหลังจากเสร็จสิ้นทุกเมธอดของ ngDocheck
8. ngOnDestroy
วิธีการนี้เรียกว่าก่อนการทำลายส่วนประกอบด้วยมุม เพื่อหลีกเลี่ยงสถานการณ์หน่วยความจำรั่ว เมธอดสามารถแยกตัวจัดการเหตุการณ์ และยังมีประโยชน์ในการยกเลิกการสมัครรับข้อมูลที่สังเกตได้ มีเรียกวิธีการลบส่วนประกอบออกจาก DOM เพียงครั้งเดียว
คุณสมบัติ
- การเรียกถูกสร้างขึ้นก่อนการนำส่วนประกอบออกจาก DOM
อินเทอร์เฟซในวงจรชีวิตเชิงมุม
คลาสของส่วนประกอบสามารถใช้เพื่อกำหนด วิธีการ ขอวงจรชีวิตเชิงมุม ได้ อย่างไรก็ตาม ด้วยความช่วยเหลือของอินเทอร์เฟซ สามารถเรียกใช้เมธอดได้ ชื่อของอินเทอร์เฟซคล้ายกับชื่อเมธอด โดยไม่ใช้คำนำหน้า "ng" เนื่องจากการมีอยู่ของอินเทอร์เฟซ typescript กับแต่ละวิธีของ hooks ของวงจรชีวิต ตัวอย่างเช่น อินเทอร์เฟซของ ngOnInit เรียกว่า OnInit เพียงหนึ่งเหตุการณ์ของ hook รอบอายุที่กำหนดผ่านอินเทอร์เฟซเดียว นอกจากนี้ คอมไพเลอร์จะไม่แสดงข้อผิดพลาดในการรวบรวมใดๆ เมื่อไม่ได้ใช้งานอินเทอร์เฟซ
ตัวอย่าง:
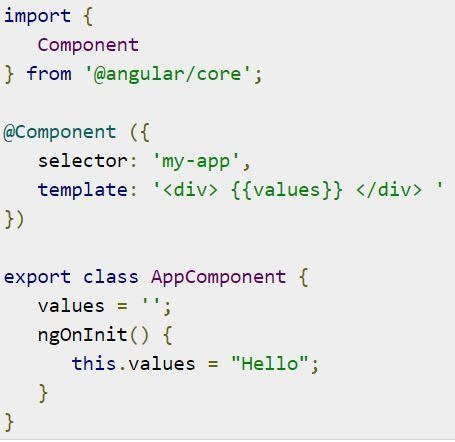
มีการแสดงตัวอย่างเพื่อใช้ lifecycle hook รหัสที่แสดงด้านล่างจะต้องอยู่ในไฟล์ 'app.component.ts'  แหล่งที่มา
แหล่งที่มา
มันแสดงวิธีการเรียกเบ็ดวงจรชีวิต ngOnInit
ตัวอย่างของการเพิ่มโมดูลไปยังที่เก็บ 'ng-example' แสดงอยู่ด้านล่าง ชื่อโมดูลคือ lifecycle-hooks ซึ่งมีส่วนประกอบ (ทั้ง parent และ child) สำหรับตัวอย่างของ 'ngOnChanges' ที่เรียกว่าตัวอย่างการเปลี่ยนแปลง สำหรับการกำหนดเส้นทางไปยังวงจรชีวิตของส่วนประกอบ การกำหนดเส้นทางจะถูกเพิ่มไปที่แถบด้านข้างและส่วนประกอบ 'ตัวอย่างการเปลี่ยนแปลง' จะถูกวางไว้ภายในส่วนประกอบนั้น ซึ่งแสดงองค์ประกอบหลักพร้อมกับองค์ประกอบย่อย
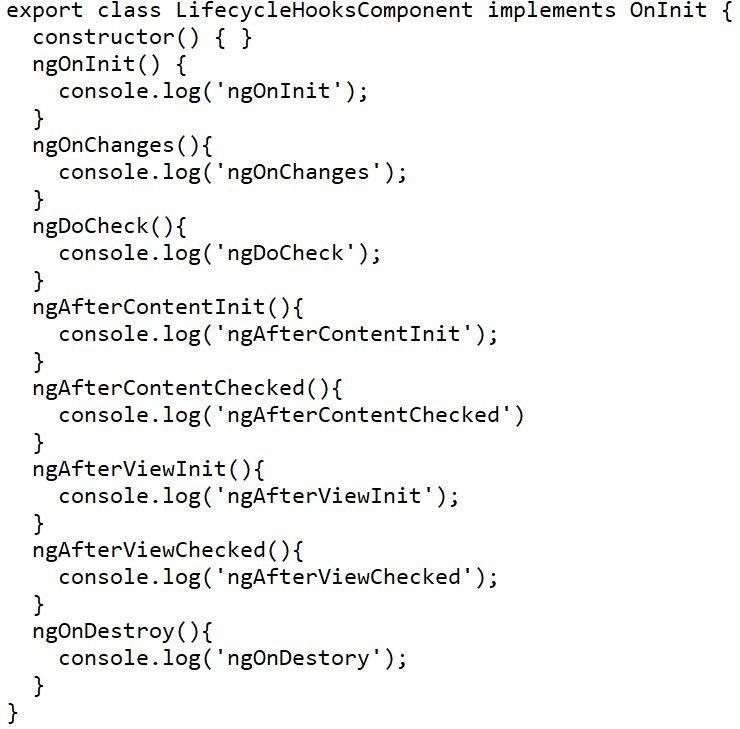
จากนั้นเมธอดทั้งหมดของ lifecycle hook จะถูกเพิ่มไปยังส่วนประกอบทั้งสองพร้อมกับชื่อของ event hook ที่เรียกว่า console.log() ลูกถูกเพิ่มในคำสั่งของคอนโซลลูกสำหรับการแยกความแตกต่างระหว่างองค์ประกอบหลักและองค์ประกอบลูก
ลักษณะขององค์ประกอบหลักแสดงอยู่ด้านล่าง

แหล่งที่มา
องค์ประกอบลูกเหมือนกันแต่เป็นส่วนหนึ่งของคำสั่งของ console.log
การรันเสิร์ฟ ng จะแสดงลำดับการยิงของเหตุการณ์ มันอธิบายลำดับของวิธีการดำเนินการ การเริ่มต้นองค์ประกอบ เนื้อหา การตรวจสอบเนื้อหา การเริ่มต้น และการตรวจสอบองค์ประกอบลูก ตามด้วยการประกาศขั้นสุดท้ายว่ามุมมองขององค์ประกอบนั้นเริ่มต้นและตรวจสอบแล้ว
อ่านเพิ่มเติม: วิธีเรียกใช้โครงการเชิงมุม
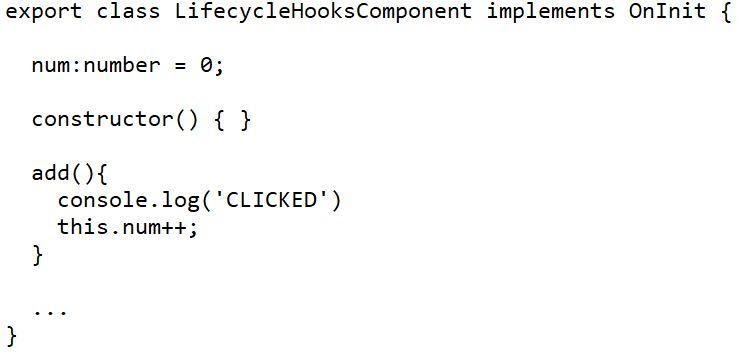
ในขั้นตอนต่อไป คอมโพเนนต์หลักจะถูกเพิ่มด้วยเหตุการณ์ง่าย ๆ ซึ่งจะมีการจัดการค่าบางอย่างของอินพุตให้กับเด็ก สำหรับสิ่งนี้ ปุ่มจะถูกเพิ่มไปยังองค์ประกอบหลักซึ่งเมื่อคลิกจะเพิ่มจำนวนขึ้นหนึ่งค่า การเพิ่มขึ้นจะถูกส่งต่อไปยังเด็กเป็นข้อมูลเข้าและจะแสดงขึ้น

แหล่งที่มา
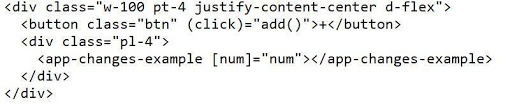
ลักษณะของพาเรนต์ html คือ

 อินพุต 'num' จะแสดงเป็น:
อินพุต 'num' จะแสดงเป็น:
<h4>{{num}}</h4>
เมื่อคลิกปุ่ม '+' จะมีการเริ่มต้นเหตุการณ์ที่เหตุการณ์ของ hooks วงจรชีวิตจะถูกดำเนินการเหนือส่วนประกอบต่างๆ เหตุการณ์ 'ngOnChanges' เริ่มทำงานในลูกเนื่องจากค่าอินพุตของลูกถูกตรวจพบโดย 'ngOnChanges'
เรียนรู้ หลักสูตรซอฟต์แวร์ ออนไลน์จากมหาวิทยาลัยชั้นนำของโลก รับโปรแกรม PG สำหรับผู้บริหาร โปรแกรมประกาศนียบัตรขั้นสูง หรือโปรแกรมปริญญาโท เพื่อติดตามอาชีพของคุณอย่างรวดเร็ว
บทสรุป
บทความนี้ให้ภาพรวมของขั้นตอนของส่วนประกอบเชิงมุม ลำดับเฉพาะเจาะจงที่ ขอวงจรชีวิตเชิงมุม ดำเนินการถูกอภิปรายและแสดงการใช้งานของเหตุการณ์ดังกล่าวด้วย
หากต้องการขยายขอบเขตการใช้งานของส่วนประกอบซอฟต์แวร์ดังกล่าว คุณสามารถดูหลักสูตร upGrad , “ โปรแกรม Executive PG ในการพัฒนาซอฟต์แวร์ – ความเชี่ยวชาญเฉพาะด้านการพัฒนาแบบครบวงจร ” ผู้เชี่ยวชาญระดับกลางทุกคนที่มีอายุระหว่าง 21 ถึง 45 ปีสามารถเข้าร่วมหลักสูตรที่ได้รับการรับรองจาก IIIT-Bangalore หลักสูตรออนไลน์นำเสนอประโยชน์ของการบรรยายสด ประสบการณ์ตรง สถานะของศิษย์เก่า IIIT-B และการรับรอง 4 เดือนใน Data Science & Machine Learning โดยไม่มีค่าใช้จ่าย หากคุณยังคงตั้งเป้าที่จะได้งานในฝันนั้น ให้เรียนหลักสูตรที่รับรองตำแหน่งงานในอุตสาหกรรมชั้นนำ ทีมงานของเรายินดีต้อนรับคำถามใด ๆ
Angular Js คืออะไร?
Angular เป็นเฟรมเวิร์ก JavasScript ที่ขับเคลื่อนด้วยเหตุการณ์ AngularJS ใช้แนวคิดของรูปแบบ Model-View-Controller (MVC) เพื่อพัฒนาแอปพลิเคชันหน้าเดียว AngularJS เป็นเฟรมเวิร์กที่ไม่เชื่อเรื่องพระเจ้า ซึ่งสามารถใช้ร่วมกับเฟรมเวิร์กอื่น เช่น Backbone หรือ Knockout AngularJS ได้รับรูปแบบ model-view-controller (MVC) AngularJS ยังเปิดเผยวัตถุขอบเขตน้ำหนักเบาที่สามารถฉีดเข้าไปในตัวสร้าง JavaScript ใดก็ได้ แอปพลิเคชัน AngularJS นั้นสร้างด้วย HTML (หรือไฟล์ HAML) และ CSS (หรือไฟล์ SASS) เป็นหลัก และแทบเป็นไปไม่ได้เลยที่จะดีบักผ่านคอนโซลของเบราว์เซอร์ แอปพลิเคชันนี้สร้างขึ้นด้วยไฟล์ JavaScript ที่เขียนด้วยภาษา TypeScript โมเดลการเขียนโปรแกรมที่ขับเคลื่อนด้วยเหตุการณ์ที่จัดเตรียมโดย AngularJS ช่วยให้นักพัฒนาสามารถเริ่มต้น แก้ไข และเรียกใช้โค้ดสำหรับองค์ประกอบใดๆ ในเอกสาร HTML
วงจรชีวิตของส่วนประกอบใน Angular คืออะไร?
Angular เป็นเฟรมเวิร์ก MVW (Model-View-Whatever) ที่ใช้สิ่งที่เรียกว่า Component ส่วนประกอบคือหน่วยที่มีสถานะ ลักษณะการทำงาน สไตล์ และแม่แบบ วงจรชีวิตของส่วนประกอบเริ่มต้นที่การสร้างส่วนประกอบเสมอ และจะสิ้นสุดเมื่อส่วนประกอบถูกทำลาย ใน Angular วงจรชีวิตของส่วนประกอบนั้นค่อนข้างง่าย มันเป็นแบบนี้ − 1 ส่วนประกอบถูกสร้างขึ้น 2. องค์ประกอบถูกเชื่อมโยง 3. การตรวจจับการเปลี่ยนแปลงเกิดขึ้น 4. ส่วนประกอบถูกทำลาย เมื่อคอมโพเนนต์เริ่มต้นขึ้นในครั้งแรก คอมโพเนนต์จะมีมุมมองและเทมเพลตพร้อมใช้งาน (จากการผูกเทมเพลต) และพร้อมที่จะแสดง เมื่อตัวจัดการเหตุการณ์ ngOnChanges() ของคอมโพเนนต์ตรวจพบการเปลี่ยนแปลงค่าอินพุตสำหรับการเชื่อมโยงอย่างใดอย่างหนึ่ง คอมโพเนนต์จะแสดงมุมมองใหม่และแสดงเทมเพลตอีกครั้ง
hooks วงจรชีวิตใน Angular คืออะไร?
Angular มี hooks วงจรชีวิตช่วยให้คุณขยายตัวควบคุมเริ่มต้น/บริการ/โรงงาน คิดว่า hooks วัฏจักรชีวิตเป็นสถานะของตัวควบคุม/บริการ/โรงงานเชิงมุมของคุณ Life Cycle hook เป็นวิธีการที่ Angular จัดหาให้เพื่อเพิ่มฟังก์ชันการทำงานบางอย่างในช่วงเวลาที่กำหนดในวงจรชีวิตของแอปพลิเคชัน Angular ของเรา
