4 บทเรียนที่นักออกแบบเว็บแอปสามารถเรียนรู้จาก Google
เผยแพร่แล้ว: 2022-03-10เมื่อใดก็ตามที่ฉันสงสัยว่าเราจะทำอะไรได้อีกเพื่อปรับปรุงประสบการณ์ของผู้ใช้ ที่แรกที่ฉันมองหาคือ Google โดยเฉพาะอย่างยิ่ง ฉันไปที่ไซต์ Google Developers หรือ Think with Google เพื่อดึงข้อมูลผู้บริโภคล่าสุด
แต่วันนี้ฉันกำลังคิดว่า "ทำไมเราไม่ลอกเลียนแบบสิ่งที่ Google ทำล่ะ"
ท้ายที่สุด Google ต้อง เดินไปเดินมา ถ้าไม่ มันจะโน้มน้าวให้ทุกคนปฏิบัติตามคำแนะนำและแนวทาง SEO และ UX ได้อย่างไร
สิ่งเดียวคือ ไซต์และแอปของ Google ไม่ค่อยน่าสนใจ พวกมันใช้งานได้จริงและใช้งานง่าย แน่นอน แต่การออกแบบควรค่าแก่การเลียนแบบ? เอ๊ะ
ที่ไม่สำคัญจริงๆว่า หลักการพื้นฐานสำหรับการสร้างเว็บแอปที่ดีมีอยู่ในแต่ละแพลตฟอร์ม ดังนั้น หากเรากำลังมองหาคำตอบที่ชัดเจนเกี่ยวกับสิ่งที่จะให้ประสบการณ์ที่ดีที่สุดแก่ผู้ใช้ SaaS ฉันคิดว่าเราต้องเริ่มต้นด้วยการแยกแพลตฟอร์มของ Google
Google สอนอะไรเราเกี่ยวกับการออกแบบเว็บแอปที่ดี
สิ่งที่เราต้องการเน้นคือองค์ประกอบที่ทำให้ผลิตภัณฑ์ของ Google ใช้งานได้ง่ายครั้งแล้วครั้งเล่า การจำลองคุณลักษณะเหล่านี้ภายในแอปของคุณเอง จะช่วยลด (ถ้าไม่ลบทั้งหมด) ความยุ่งยากที่ผู้ใช้อาจประสบ
1. ทำให้สิ่งแรกที่พวกเขาเห็นความสำคัญสูงสุดของพวกเขา
เมื่อผู้ใช้เข้าสู่แดชบอร์ด สิ่งสุดท้ายที่คุณต้องการก็คือให้พวกเขาถูกครอบงำ ความประทับใจทันทีที่พวกเขาเข้าสู่แอปของคุณหรือกลับไปที่แดชบอร์ดควรเป็น:
“ฉันอยู่ในที่ที่ควรอยู่”
ไม่:
“นี่มันเกิดอะไรขึ้น? ฉันจะหา X ได้ที่ไหน”
ในตอนนี้ ขึ้นอยู่กับวัตถุประสงค์ของแอปของคุณ โดยปกติจะมีหนึ่งหรือสองสิ่งที่ผู้ใช้ของคุณจะกังวลมากที่สุด
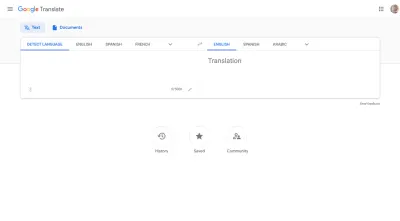
สมมติว่าคุณมีแอปอย่าง Google แปลภาษาซึ่งมีจุดประสงค์ในการใช้งานที่ชัดเจน ไม่มีข้อแก้ตัวใด ๆ ที่ทำให้หน้าหลักรก พวกเขามาที่นี่เพื่อทำสิ่งหนึ่ง:

ดังนั้นอย่าเสียเวลาของพวกเขา วางเครื่องมือไว้ด้านหน้าและตรงกลาง แล้วปล่อยให้หน้า การตั้งค่า หรือประกาศอื่นๆ ทั้งหมดปรากฏเป็นคุณสมบัติรองของแอป
ตัวอย่างนี้สอนให้เรารู้ว่าคุณควรกำหนดค่าเครื่องมือสำหรับผู้ใช้อย่างไร Google สามารถปล่อยให้สิ่งนี้เป็นแบบปลายเปิดได้อย่างง่ายดาย แต่มีค่าเริ่มต้นเป็น:
ภาษาเริ่มต้น —> English
ข้อมูลของ Google มีแนวโน้มว่าวิธีนี้เป็นวิธีที่ได้รับความนิยมมากที่สุดที่ผู้ใช้ใช้แอปนี้
แม้ว่าคุณจะไม่สามารถดูได้ในแอปเดสก์ท็อป แต่คุณสามารถดูได้บนมือถือ สูตรจะเป็นดังนี้:
ภาษาเริ่มต้น -> ภาษาล่าสุด
ฉันสงสัยว่าสำหรับผู้ใช้ครั้งแรก Google จะตั้งค่าการแปลเป็นภาษาแม่ของผู้ใช้ (ตามที่ระบุไว้ในการตั้งค่าผู้ใช้ Google)
หากคุณมีข้อมูล ให้ใช้เพื่อกำหนดค่าเริ่มต้นที่ลดจำนวนขั้นตอนที่ผู้ใช้ของคุณต้องดำเนินการด้วย
ไม่ใช่ว่าทุกเว็บแอปจะมอบเครื่องมือที่ใช้งานได้จริงให้กับผู้ใช้ในการแก้ปัญหา ในบางกรณี แอพช่วยให้ผู้ใช้สามารถปรับปรุงและทำให้กระบวนการที่ซับซ้อนเป็นแบบอัตโนมัติ ซึ่งหมายความว่าข้อกังวลหลักของพวกเขาคือประสิทธิภาพของกระบวนการเหล่านั้น
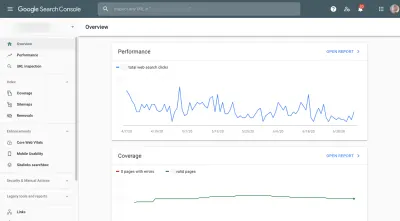
ในการนั้น เราสามารถดูผลิตภัณฑ์อย่างเช่น Google Search Console ซึ่งเชื่อมโยงผู้ใช้กับข้อมูลว่าไซต์ของพวกเขาทำงานอย่างไรในการค้นหาของ Google รวมถึงข้อมูลเชิงลึกเกี่ยวกับปัญหาที่อาจรั้งพวกเขาไว้
ไม่แปลกใจเลยที่สิ่งแรกที่พวกเขาเห็นเมื่อเข้าไปคือ:

ประสิทธิภาพ (จำนวนคลิกในการค้นหาของ Google) และความครอบคลุม (จำนวนหน้าที่จัดทำดัชนีโดยไม่มีข้อผิดพลาด) อยู่ในครึ่งหน้าบน ด้านล่างนี้คือแผนภูมิอื่นที่แสดงการปรับปรุงที่แนะนำเพื่อปรับปรุง Web Vitals หลัก การใช้งานบนมือถือ และการมองเห็นช่องค้นหาไซต์ลิงก์
บรรทัดด้านล่าง: หน้าภาพรวมจะไม่เต็มไปด้วยแผนภูมิที่แสดงจุดข้อมูลที่ Google Search Console รวบรวมไว้ทุกจุด แต่จะแสดงเฉพาะลำดับความสำคัญสูงสุดเท่านั้น เพื่อให้ผู้ใช้สามารถเห็นภาพรวมของสิ่งที่เกิดขึ้นและไม่หลงทางในข้อมูลที่ไม่ต้องการในขณะนั้น
2. สร้างการนำทางที่มีประโยชน์และเรียบง่ายทุกที่ที่เกี่ยวข้อง
อันนี้ดูเหมือนไม่มีเกมง่ายๆ แต่ฉันจะแสดงให้คุณเห็นว่าทำไมฉันถึงพูดถึงมัน
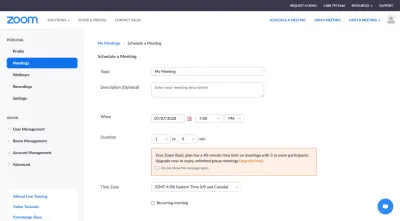
Zoom เป็นแอปการประชุมทางวิดีโอที่ยอดเยี่ยม ไม่มีการโต้เถียงว่า อย่างไรก็ตาม เมื่อผู้ใช้ต้องการกำหนดเวลาการประชุมจากเบราว์เซอร์ นี่คือสิ่งที่พวกเขาเห็น:

ตัวเลือก "เข้าร่วมการประชุม" และ "โฮสต์การประชุม" นั้นใช้ได้เนื่องจากทั้งคู่จะผลักผู้ใช้เข้าสู่แอปเดสก์ท็อปในที่สุด อย่างไรก็ตาม ประสบการณ์ใช้งาน "Schedule Meeting" ในเบราว์เซอร์นั้นไม่ค่อยดีนัก เนื่องจากจะทำให้แถบการนำทางของเว็บไซต์อยู่ในตำแหน่งเดิม ซึ่งทำหน้าที่เป็นสิ่งที่ทำให้ไขว้เขวจากแถบด้านข้างของแอปทางด้านซ้ายเท่านั้น
เมื่อผู้ใช้ของคุณสร้างข้อมูลเข้าสู่ระบบและเข้าถึงแอปของคุณได้แล้ว พวกเขาไม่จำเป็นต้องเห็นเว็บไซต์ของคุณอีกต่อไป ทิ้งการนำทางเว็บไซต์และปล่อยให้พวกเขาจมอยู่ในแอพ
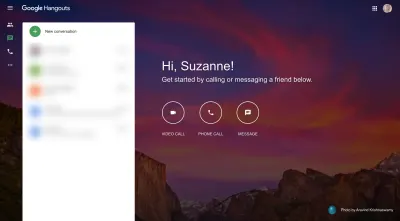
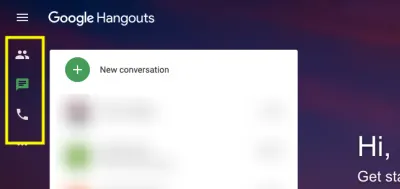
หรือทำตามที่ Google แฮงเอาท์ทำ จัดวางแอปของคุณในแบบที่ผู้ใช้คาดหวังให้วางแอป:
- การนำทางหลักทางด้านซ้าย
- ปุ่มเมนูแฮมเบอร์เกอร์และ/หรือปุ่มเพิ่มเติม (…) มีการนำทางรอง
- พื้นที่เปิดกว้างให้ผู้ใช้เล่นในแอป

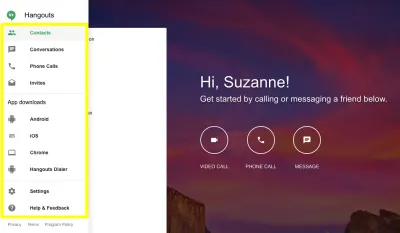
แต่ Google แฮงเอาท์ไม่ได้ลบล้างเว็บไซต์ google.com ทั้งหมด สำหรับผู้ใช้ที่ต้องการนำทางไปยังผลิตภัณฑ์อื่นๆ ของ Google อย่างรวดเร็ว พวกเขาสามารถใช้ไอคอนรูปตารางที่มุมบนขวาได้ ดังนั้น หากคุณรู้สึกว่าจำเป็นที่ผู้ใช้จะต้องสามารถเยี่ยมชมเว็บไซต์ของคุณได้อีกครั้ง คุณสามารถสร้างมันขึ้นมาในแอปในลักษณะนั้นได้
ตัวอย่างนี้ยังแสดงให้เห็นว่าการทำให้การนำทางของคุณง่ายที่สุดเท่าที่จะทำได้มีความสำคัญเพียงใด
การนำทางหลักของ Google แฮงเอาท์ใช้สัญลักษณ์เพื่อแสดงแต่ละแท็บ/ตัวเลือกของแอป:

แม้ว่าฉันคิดว่า Google แฮงเอาท์จะไม่ใช้การออกแบบเมนูเฉพาะไอคอนนี้ แต่ก็ควรระมัดระวังด้วยแนวทางนี้ เว้นแต่จะเข้าใจไอคอนอย่างทั่วถึง (เช่น เมนูแฮมเบอร์เกอร์ ค้นหาด้วยแว่นขยาย หรือเครื่องหมายบวก) คุณไม่สามารถเสี่ยงที่จะแนะนำไอคอนที่สร้างความสับสนมากขึ้น
ตามที่ NNG ชี้ให้เห็น มีความแตกต่างระหว่างไอคอนที่จดจำได้และความหมายของไอคอนที่เถียงไม่ได้

วิธีหนึ่งที่คุณสามารถทำได้คือทำให้ไอคอนเมนูปรากฏด้านนอกเท่านั้น แต่เมื่อวางเมาส์เหนือ ป้ายกำกับจะปรากฏขึ้นเพื่อให้ผู้ใช้มีบริบทเพิ่มเติมสำหรับความหมายของแต่ละรายการ
สำหรับการนำทางสำรองใดๆ ที่คุณอาจต้องการ รวมถึงการนำทางการตั้งค่า คุณสามารถเขียนป้ายกำกับได้ เนื่องจากป้ายกำกับจะปรากฏเมื่อผู้ใช้เปิดใช้งานเท่านั้น

แม้ว่าไอคอนบางไอคอนจะระบุได้ง่าย แต่ก็ไม่สามารถจดจำได้ในทันที (เช่น "Invites" และ "Hangouts Dialer") หากแทบทุกแท็บในการนำทางรองของคุณไม่ค่อยเห็นในแอปอื่นๆ ให้สะกดให้ครบถ้วน
สิ่งสุดท้าย: เส้นแบ่งในเมนูนี้เป็นตัวเลือกที่ดี แทนที่จะรวม 10 แท็บ/ตัวเลือกในแถบการนำทางนี้เข้าด้วยกัน พวกมันถูกจัดกลุ่มตามเหตุผล ทำให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้ง่ายขึ้น
3. ให้ฟังก์ชันการค้นหาแบบคาดการณ์ล่วงหน้าแก่ผู้ใช้
ทุกแอพควรมีแถบค้นหา อาจมีไว้เพื่อช่วยผู้ใช้ในการค้นหาเนื้อหา ค้นหาผู้ติดต่อที่กำลังมองหาจากรายการยาว หรือเพื่อถามคำถามเกี่ยวกับบางสิ่งในแอป
ยิ่งแอปของคุณซับซ้อนมากเท่าไหร่ การค้นหาภายในก็จะยิ่งมีความสำคัญมากขึ้นเท่านั้น แต่ถ้าคุณต้องการปรับปรุงประสบการณ์การค้นหาของผู้ใช้ให้ดียิ่งขึ้นไปอีก คุณจะต้องเพิ่มประสิทธิภาพการทำงานของคุณด้วยฟังก์ชันการค้นหาแบบคาดการณ์ล่วงหน้า
แม้ว่าฉันจะแน่ใจว่าคุณมีสายสนับสนุน อาจเป็นแชทบอท และบางทีอาจเป็นคำถามที่พบบ่อยหรือฐานความรู้เพื่อช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการ แถบค้นหาอัจฉริยะสามารถเชื่อมต่อพวกเขากับสิ่งที่พวกเขากำลังมองหาจริงๆ (แม้ว่าพวกเขาจะไม่มีก็ตาม' ไม่รู้จะบรรยายยังไง)
Google มีฟังก์ชันการค้นหานี้รวมอยู่ในผลิตภัณฑ์ส่วนใหญ่
คุณคุ้นเคยกับการเติมข้อความอัตโนมัติภายในเครื่องมือค้นหาของ Google แต่ต่อไปนี้คือกรณีการใช้งานอื่นๆ สำหรับความสามารถในการค้นหาอัจฉริยะ
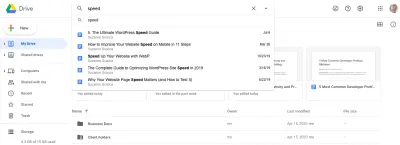
Google ไดรฟ์เชื่อมต่อผู้ใช้กับเอกสาร (ทุกประเภท — เอกสาร ชีต สไลด์ และอื่นๆ) รวมถึงผู้ทำงานร่วมกันที่ตรงกับคำค้นหา

ผู้ใช้สามารถถูกนำไปที่หน้าผลการค้นหาแบบเต็มได้ อย่างไรก็ตาม แถบค้นหาเองคาดการณ์ว่าเนื้อหาใดมีความเกี่ยวข้องมากที่สุดสำหรับข้อความค้นหา ในกรณีนี้ เนื้อหาเหล่านี้เป็นเนื้อหาล่าสุดที่ฉันเขียนซึ่งมีคำว่า "ความเร็ว" อยู่ในชื่อ
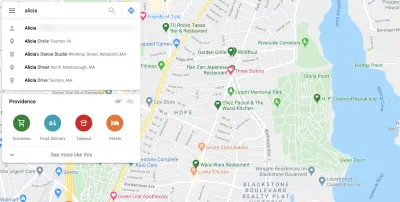
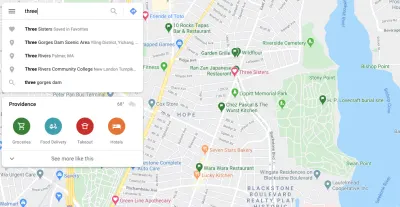
Google Maps เป็นกรณีการใช้งานที่ดี เนื่องจากดึงข้อมูลจากแหล่งต่างๆ ที่เชื่อมต่อ (Google) ที่เชื่อมต่อเพื่อลองคาดการณ์สิ่งที่ผู้ใช้กำลังมองหา

ในตัวอย่างนี้ ฉันพิมพ์คำว่า “อลิเซีย” ตอนนี้ Google Maps รู้จักฉันดีพอแล้ว ดังนั้นผลลัพธ์แรกจริงๆ แล้วคือที่อยู่ของหนึ่งในผู้ติดต่อของฉัน ผลลัพธ์ที่เหลือใช้สำหรับที่อยู่หรือธุรกิจภายในรัศมี 45 ไมล์ที่มีคำว่า "อลิเซีย"
มันไม่ได้เพียงแค่ดึงจากที่นั่นแม้ว่า นี่เป็นหนึ่งในกรณีที่ยิ่งคุณสร้างประสบการณ์ในแอปสนุกขึ้น ผู้ใช้ของคุณจะมีส่วนร่วมกับมันมากเท่านั้น ซึ่งหมายความว่ามีข้อมูลมากขึ้น
ตัวอย่างเช่น นี่คือสิ่งที่ฉันเห็นเมื่อค้นหา "สาม":

สิ่งแรกที่ดึงขึ้นมาคือร้านอาหารชื่อ Three Sisters (ซึ่งเป็นร้านอาหารที่ยอดเยี่ยมในเมืองพรอวิเดนซ์) หากคุณมองเหนือจุดศูนย์กลางของแผนที่ที่มีหัวใจสีแดง นั่นก็คือร้านอาหาร ซึ่งหมายความว่าฉันได้เพิ่มสถานที่นี้ลงในสถานที่โปรดแล้ว และ Google แผนที่ก็เรียกสถานที่นั้นว่าเป็นเช่นนั้นในผลการค้นหาของฉัน
ลองนึกภาพว่าผู้ใช้ของคุณจะรักแอปของคุณมากเพียงใดหากการเข้าถึงเนื้อหา ข้อมูล หรือหน้าเว็บที่พวกเขาต้องการนั้นไม่ใช่เรื่องยากเสมอไป หรือ เพื่อดำเนินการตามที่ต้องการ เมื่อคุณให้ผู้ใช้ของคุณสามารถปรับแต่งประสบการณ์ของตนในลักษณะนี้ ให้ใช้ข้อมูลที่พวกเขาได้รับเพื่อปรับปรุงประสบการณ์การค้นหาของพวกเขาด้วย
4. ให้ผู้ใช้เปลี่ยนการออกแบบและเลย์เอาต์ของแอพ
ในฐานะนักออกแบบ คุณสามารถออกแบบประสบการณ์ที่ยอดเยี่ยมให้กับผู้ใช้ของคุณได้ดีที่สุด แต่มาเผชิญหน้ากัน:
คุณจะไม่มีวันทำให้ทุกคนพอใจ
แม้ว่าจะแตกต่างจากเว็บไซต์ ซึ่งก็คือสิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ ผู้ใช้ SaaS มีความสามารถในการเปลี่ยนการออกแบบและเลย์เอาต์ของสิ่งที่พวกเขาโต้ตอบด้วย ถ้าคุณอนุญาต และคุณควร
มีหลายวิธีที่อาจนำไปใช้กับแอปที่คุณสร้างขึ้น
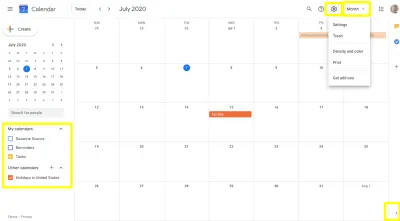
ตัวอย่างเช่น Google ปฏิทินมีตัวเลือกการปรับแต่งมากมาย

ด้านซ้ายสุดคือรายการ "ปฏิทินของฉัน" ผู้ใช้สามารถคลิกปฏิทินและกิจกรรมที่เกี่ยวข้องที่ต้องการดูภายในแอป
ที่มุมล่างขวาคือหัวลูกศร ซึ่งช่วยให้ผู้ใช้สามารถซ่อนแผงด้านข้างของแอป Google และให้พื้นที่มากขึ้นในการมุ่งเน้นไปที่กิจกรรมและการนัดหมายที่จะเกิดขึ้น
ที่มุมขวาบน ผู้ใช้จะมีที่ที่ปรับแต่งปฏิทินได้ 2 ตำแหน่ง ดังนี้
- แถบการตั้งค่าช่วยให้ปรับสีและความหนาแน่นของปฏิทินได้
- เมนูแบบเลื่อนลง "เดือน" ช่วยให้พวกเขาปรับจำนวนการดูปฏิทินได้ในคราวเดียว
การปรับแต่งเหล่านี้จะเป็นประโยชน์สำหรับแอปการจัดการโครงการ การวางแผน หรือการจัดกำหนดการการนัดหมายทุกประเภท
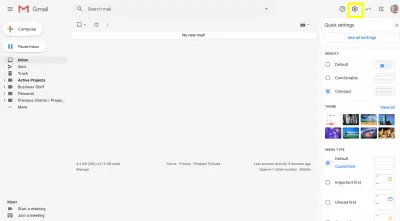
สำหรับแอปอื่นๆ ฉันขอแนะนำให้ดูที่ Gmail เต็มไปด้วยการปรับแต่งที่คุณสามารถปรับใช้กับแอปของคุณได้
ก่อนหน้านี้ หากผู้ใช้คลิกวิดเจ็ตการตั้งค่า วิดเจ็ตจะเป็นการย้ายออกจากแอปและไปที่แผงการตั้งค่าเฉพาะ พูดตามตรง มันน่ารำคาญมาก โดยเฉพาะอย่างยิ่งหากคุณต้องการปรับแต่งเล็กน้อย

ตอนนี้ ปุ่มการตั้งค่าจะเปิดแผงนี้ภายใน Gmail ช่วยให้ผู้ใช้สามารถปรับสิ่งต่างๆ เช่น:
- ระยะห่างบรรทัด
- ธีมพื้นหลัง
- ลำดับความสำคัญในการจัดเรียงกล่องจดหมาย
- เค้าโครงบานหน้าต่างการอ่าน
- เปิด/ปิดมุมมองการสนทนา
นี่เป็นการอัปเดตการตั้งค่าล่าสุดของ Gmail ซึ่งอาจหมายความว่าสิ่งเหล่านี้เป็นการปรับแต่งการออกแบบที่ใช้บ่อยที่สุดที่ผู้ใช้ใช้งานจริง
สำหรับการปรับแต่งใดๆ ที่ผู้ใช้ต้องการทำให้ไม่พบในแผงใหม่นี้ พวกเขาสามารถคลิก “ดูการตั้งค่าทั้งหมด” และปรับแต่งการออกแบบและเลย์เอาต์ในแอพ (เหนือสิ่งอื่นใด) ให้ดียิ่งขึ้นไปอีก
การปรับแต่งอื่นๆ ที่คุณอาจพบว่ามีค่าในการเปิดใช้ในแอปของคุณ ได้แก่:
- การควบคุมคีย์บอร์ด,
- โหมดมืด
- โหมดตาบอดสี,
- การปรับขนาดข้อความ
- สลับมุมมองรายการ/ตาราง
- การซ่อนวิดเจ็ตและแบนเนอร์
- คอลัมน์ที่แสดง
การควบคุมการออกแบบและเลย์เอาต์เหล่านี้ไม่เพียงแต่ช่วยให้ผู้ใช้สามารถสร้างอินเทอร์เฟซที่พวกเขาชอบดูและทำงานได้ดีกว่าสำหรับวัตถุประสงค์ของพวกเขาเท่านั้น แต่ยังช่วยในเรื่องการเข้าถึงอีกด้วย
ห่อ
มีเหตุผลที่ Google ครองส่วนแบ่งการตลาดด้วยผลิตภัณฑ์มากมาย จะ ได้รับ ประสบการณ์การใช้งาน แน่นอนว่าสาเหตุส่วนใหญ่มาจากการเข้าถึงข้อมูลผู้ใช้มากกว่าบริษัทส่วนใหญ่
และในขณะที่เราควรออกแบบโซลูชันสำหรับผู้ชมเฉพาะของเรา ปฏิเสธไม่ได้ว่าผลิตภัณฑ์ของ Google สามารถช่วยเราสร้างฐานที่แข็งแกร่งจริงๆ สำหรับผู้ชมทุกราย ถ้าเราเพียงแค่ใส่ใจกับแนวโน้มในแพลตฟอร์มต่างๆ
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- เว็บไซต์ของคุณทำให้ผู้เยี่ยมชมเครียดหรือไม่?
- ประสบการณ์ที่เท่าเทียมกัน: คิดอย่างเท่าเทียมกัน
- รูปภาพที่เข้าถึงได้เมื่อมีความสำคัญมากที่สุด
- วิธีเกลี้ยกล่อมให้คนอื่นไม่ใช้รูปแบบมืด
