บทช่วยสอนน้อย | 20 คำแนะนำที่เป็นประโยชน์สำหรับการเรียนรู้น้อยลง
เผยแพร่แล้ว: 2017-06-20คุณสามารถใช้ LESS (Leaner Style Sheets) เพื่อปรับปรุงเทคนิคการพัฒนาเว็บและขยายฟังก์ชันของ CSS
แม้ว่าจะเป็นส่วนขยายของภาษาที่ซับซ้อน แต่ก็สามารถเข้าใจได้ผ่านการศึกษาอย่างเข้มข้น เพื่อจุดประสงค์นี้ คุณมีคอลเล็กชันบทช่วย สอน LESS ที่น่าทึ่ง ซึ่งเหมาะสำหรับทั้งผู้เริ่มต้นและนักพัฒนาระดับกลาง
คุณอาจเคยใช้หรือกำลังใช้ CSS ในโครงการเว็บของคุณ LESS เป็นเวอร์ชันขั้นสูงของ CSS และมีคุณลักษณะ ตัวแปร มิกซ์อิน ฯลฯ ใหม่ ซึ่งจะมีประโยชน์เมื่อต้องดูแลเว็บไซต์ เนื่องจากช่วยให้คุณสามารถปรับแต่งและนำสไตล์ชีตสำหรับไซต์ของคุณไปใช้ซ้ำได้
ค้นพบบทช่วยสอน 20 บทเหล่านี้และเริ่มเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่น้อยกว่าและสิ่งที่สามารถทำได้สำหรับเว็บไซต์ของคุณ
PS ลองดู เครื่องมือล้าง CSS เหล่านี้ที่คุณจะหลงรัก!
เข้าใจน้อยลง – บทช่วยสอนน้อยลงสำหรับผู้เริ่มต้น
ที่นี่คุณมีบทแนะนำที่ดีเกี่ยวกับวิธีการเริ่มต้นใช้งานน้อย ข้อมูลนี้เหมาะสำหรับผู้เริ่มต้น แม้ว่าจะเหมาะกับคนกลางที่ต้องการจดจำคุณลักษณะบางอย่างก็ตาม
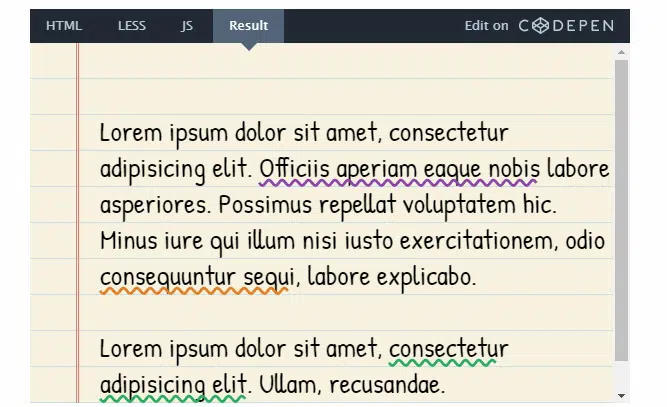
ทำให้การไล่ระดับสีง่ายขึ้นด้วยมิกซ์อินน้อยลง
เรียนรู้วิธีสร้างการไล่ระดับสีในลักษณะที่ง่ายขึ้นโดยใช้มิกซ์อิน LESS คุณสามารถใช้สำหรับการไล่ระดับสีแบบเส้นตรง แนวรัศมี หรือแบบซ้ำ เปลี่ยนสีและการวางแนวได้
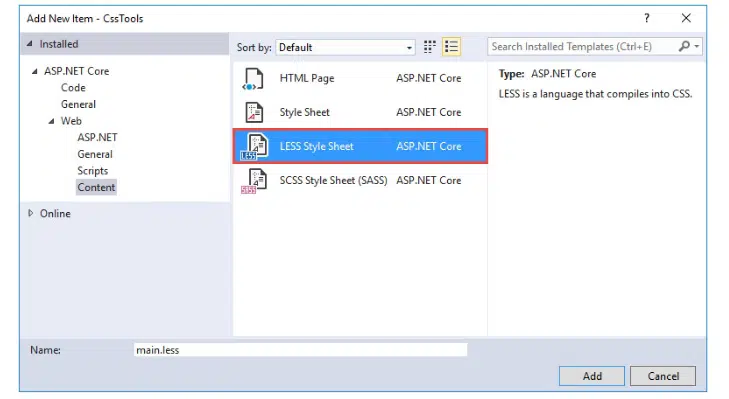
จัดแต่งทรงผมแอปพลิเคชันด้วย Less, Sass และ Font Awesome
คุณสามารถใช้สไตล์ที่สวยงามกับเว็บไซต์ของคุณได้โดยใช้ LESS ต่อไปนี้คือบทช่วยสอนที่แสดงเคล็ดลับเล็กๆ น้อยๆ ที่คุณสามารถใช้บนเว็บไซต์ของคุณได้
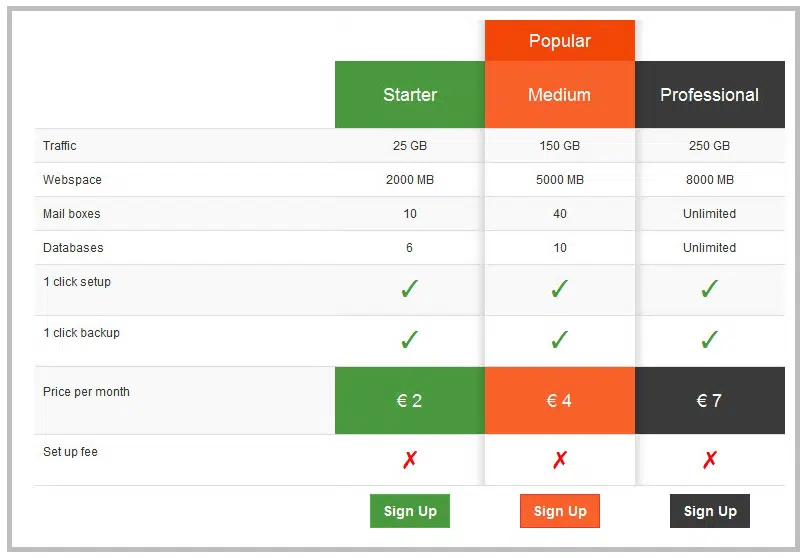
Bootstrap 3 ตารางราคาที่มีสไตล์น้อยกว่า
นี่เป็นอีกหนึ่งบทช่วยสอนที่ยอดเยี่ยมที่คุณสามารถใช้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการใช้คุณลักษณะต่างๆ ได้สำเร็จ ลองดูและดูว่าคุณจะได้เรียนรู้อะไรใหม่ๆ
เรียนรู้น้อยลงใน 10 นาที
บทช่วยสอนนี้มีข้อมูลที่สังเคราะห์ขึ้นมากมายเกี่ยวกับ LESS ที่ช่วยให้คุณเรียนรู้มากมายเกี่ยวกับมันอย่างรวดเร็วในระยะเวลาอันสั้น
ทำความเข้าใจกับยามและลูปน้อยลง
นี่คือบทช่วยสอน LESS ที่เรียบร้อยซึ่งจะแสดงให้คุณเห็นฟีเจอร์ที่เรียบร้อยและวิธีใช้งานอย่างถูกต้อง เคล็ดลับเหล่านี้จะมีประโยชน์อย่างแน่นอนในอนาคต
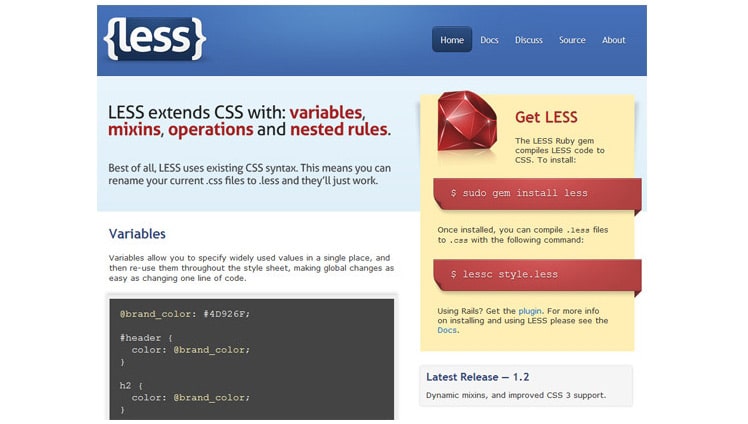
LESS คืออะไรและข้อดีของมันคืออะไร?
เรียนรู้ว่าอะไรคือ LESS อย่างแท้จริง เหตุใดคุณจึงควรใช้ และเกี่ยวกับข้อดีของมันด้วย ทั้งหมดและอื่น ๆ มีอยู่ในบทความนี้ที่คุณสามารถหาได้ในลิงค์ด้านล่าง
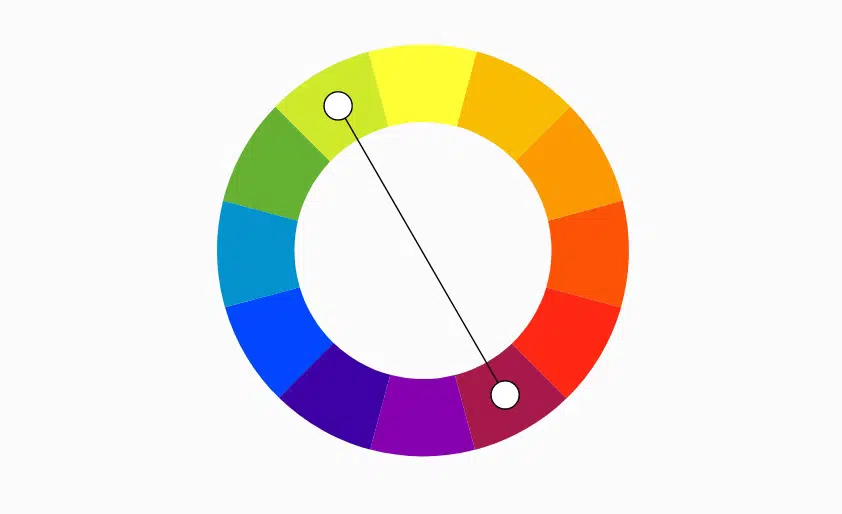
การสร้างแบบแผนสีด้วยฟังก์ชันสีน้อยลง
ดูบทช่วยสอน LESS ที่ยอดเยี่ยมนี้ และดูว่าคุณสามารถสร้างโครงร่างสีโดยใช้ฟังก์ชันสีได้อย่างไร คุณจะได้เรียนรู้วิธีควบคุมสี จัดระเบียบสี และอื่นๆ
เริ่มต้นใช้งาน CSS พรีโปรเซสเซอร์ (น้อยกว่าและ Sass)
บทช่วยสอนนี้กล่าวถึงทั้ง Less และ Sass ฟังก์ชันการทำงาน ข้อ จำกัด คุณจะค้นพบเพิ่มเติมเกี่ยวกับตัวเลือก มิกซ์อิน และดูว่ามันง่ายกว่า CSS

ควบคุมยามและลูปน้อยลง
บทช่วยสอนนี้มีข้อมูลที่เป็นประโยชน์เกี่ยวกับ Less guards and loops คุณจะสร้างกล่องแจ้งเตือน กริดที่ตอบสนอง สร้าง CSS จากรูปภาพสไปรท์ของคุณ และอีกมากมาย
CSS น้อย – คู่มือสำหรับผู้เริ่มต้น
Less เป็นพรีโปรเซสเซอร์ CSS ยอดนิยม ซึ่งช่วยให้คุณทำงานได้อย่างรวดเร็วและปรับแต่งตัวแปรและฟังก์ชันที่ช่วยให้นักพัฒนาสามารถสร้างสไตล์ CSS แบบโมดูลาร์และจัดการได้อย่างเต็มที่
เริ่มต้นใช้งาน Less
เริ่มต้นใช้งาน Less และเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่คุณประสบความสำเร็จ บทช่วยสอนนี้มีแนวคิดโดยรวมเกี่ยวกับ Less และเกี่ยวกับฟีเจอร์และไวยากรณ์ที่เรียบร้อย
ทำมากขึ้นด้วยน้อย
นี่คือบทช่วยสอน Less ที่ยอดเยี่ยมซึ่งเหมาะสำหรับนักพัฒนาเว็บ ผู้เริ่มต้น ระดับกลาง หรือขั้นสูง ดูและค้นพบสิ่งใหม่ ๆ เกี่ยวกับ Less
บทนำสู่น้อยและเปรียบเทียบกับ Sass
บทช่วยสอนนี้มีข้อมูลสำคัญเกี่ยวกับ Less และ Sass ที่จะมีประโยชน์อย่างแน่นอน คุณจะพบการเปรียบเทียบระหว่างทั้งสอง
การเรียนรู้น้อยลง บทนำ
ใช้งานน้อยลง คุณสามารถจัดการตัวแปร มิกซ์อิน กฎที่ซ้อนกัน ฟังก์ชันจาก CSS ในรูปแบบใหม่ ดูบทแนะนำนี้และดูว่าคุณสามารถเรียนรู้อะไรใหม่ๆ ได้บ้าง
มองลึกลงไปที่ LESS Mixins
นี่คือบทช่วยสอนที่ยอดเยี่ยมที่เน้นที่ Less mixins เรียนรู้ทั้งหมดเกี่ยวกับพวกเขา วิธีทำงาน และวิธีจัดการอย่างเหมาะสมในโครงการที่จะเกิดขึ้นของคุณ
การใช้ตัวประมวลผลล่วงหน้า LESS CSS สำหรับสไตล์ชีตที่ชาญฉลาดยิ่งขึ้น
มีความคล้ายคลึงกันน้อยมากกับ CSS คุณสามารถใช้โค้ดที่มีอยู่และทำงานจากที่นั่นได้ บทช่วยสอนนี้สาธิตวิธีสร้างการเชื่อมต่อที่ถูกต้องระหว่าง Less และ CSS
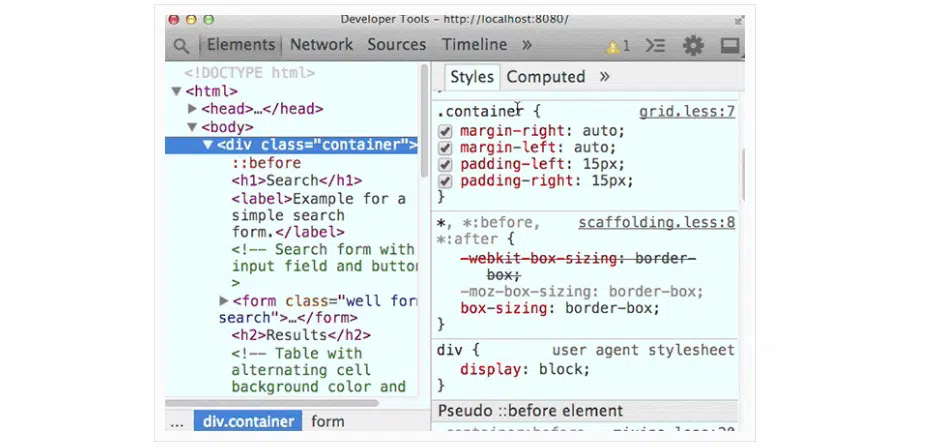
การทำงานกับ LESS และ Chrome DevTools
บทแนะนำนี้มีข้อมูลที่เป็นประโยชน์เกี่ยวกับวิธีการจัดการ Less และ Chrome DevTools ให้สำเร็จ ลองดูและดูว่าคุณสามารถเรียนรู้อะไรใหม่ ๆ ได้บ้าง
เรียนรู้การใช้น้อยลง
โดยทำตามบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีใช้ Less เพื่อทำให้กระบวนการพัฒนาง่ายขึ้น Less มีคุณลักษณะที่ซับซ้อนซึ่งเมื่อได้รับการจัดการอย่างเหมาะสมจะช่วยให้คุณสร้างโครงการระดับมืออาชีพได้
LESS is more: ทำให้การเข้ารหัส CSS ของคุณง่ายขึ้นด้วย LESS
นี่เป็นอีกหนึ่งบทช่วยสอนที่ยอดเยี่ยมที่สอนข้อมูลที่เป็นประโยชน์เกี่ยวกับ Less คุณจะพบข้อมูลเพิ่มเติมเกี่ยวกับคุณสมบัติที่ประณีตซึ่งทำให้มันเป็นหนึ่งในตัวประมวลผลล่วงหน้า CSS ที่ได้รับความนิยมมากที่สุด