เคอร์เซอร์ขนาดใหญ่: ชี้ทางสู่เว็บที่ดีกว่า
เผยแพร่แล้ว: 2020-04-29ทุกวันนี้มีการทดลองหลายอย่างโดยใช้ตัวชี้เมาส์ พิจารณาโพสต์ล่าสุดของเราเกี่ยวกับเอฟเฟกต์เคอร์เซอร์และการใช้เคอร์เซอร์แบบวงกลมในการออกแบบเว็บ รู้สึกเหมือนว่าเราหมกมุ่นอยู่กับอุปกรณ์ขนาดเล็กนี้ที่บ่งบอกถึงการเคลื่อนไหวของเราผ่านหน้าจอคอมพิวเตอร์ ไม่ต้องสงสัยเลยว่ามีการตรึงเรื่องนี้อยู่
มีวิธีแก้ปัญหาที่น่าตื่นเต้นมากมายในป่า แต่ส่วนใหญ่เป็นเพียงงานมหกรรมตกแต่งที่มีจุดมุ่งหมายเพื่อสร้างความประทับใจ แต่แล้วการทำให้เว็บเป็นสถานที่ที่ดีกว่าล่ะ? มีวิธีแก้ปัญหาเล็กๆ น้อยๆ ในพื้นที่นี้ซึ่งมีจุดมุ่งหมายเพื่อปรับปรุงประสบการณ์ของผู้ใช้ แทนที่จะสนับสนุนด้านความบันเทิงของโครงการ ลองพิจารณาอย่างใกล้ชิด
เคอร์เซอร์ที่ใหญ่กว่า – UX ที่ดีกว่า
สิ่งสำคัญสองประการที่ทำให้แนวโน้มนี้มีความเกี่ยวข้อง
ประการแรก ในกรณีส่วนใหญ่ นักพัฒนาเหล่านี้ได้ทิ้งลูกศรเล็กๆ น้อยๆ ให้เป็นวงกลมแล้ว มีการเปลี่ยนการตั้งค่าไปยังเคอร์เซอร์เมาส์ทรงกลมอย่างหลีกเลี่ยงไม่ได้ ดังนั้นจึงไม่มีเรื่องน่าประหลาดใจที่นี่

และอย่างที่สองเกี่ยวกับพฤติกรรมของเมาส์เอง เช่นเดียวกับแนวคิดดีๆ ทั้งหมด ข้อนี้เรียบง่าย เมื่อเคอร์เซอร์เข้าสู่ส่วนสำคัญ เช่น โลโก้ ลิงก์ ไอคอนโซเชียลมีเดีย การนำทาง ฯลฯ จะมีความโดดเด่นมากขึ้นเพื่อเน้นย้ำถึงความสำคัญ สามารถเปลี่ยนขนาด สี หรือความโปร่งใสได้
โซลูชันนี้มีประโยชน์ต่ออินเทอร์เฟซในรูปแบบต่างๆ เช่น
- มันทำให้สิ่งต่าง ๆ น่าสนใจยิ่งขึ้น
- มันบันทึกอินเทอร์เฟซจากการเป็นโลกีย์;
- ปรับปรุงการโต้ตอบกับผู้ใช้
- ทำให้การสำรวจเว็บไซต์ใช้งานง่ายกว่าปกติ
โดยพื้นฐานแล้ว นี่ไม่ใช่สิ่งใหม่ เราคุ้นเคยกับการใช้เอฟเฟกต์โฮเวอร์เพื่อสร้างรายละเอียดเล็กๆ น้อยๆ ของเว็บไซต์ เช่น ลิงก์การนำทางหรือปุ่มต่างๆ ให้โดดเด่นเมื่อมีการโต้ตอบ
อย่างไรก็ตาม ศิลปินด้านล่างได้ไปไกลกว่านั้นเล็กน้อยและบังคับให้เคอร์เซอร์ปรับปรุงการโต้ตอบจากอีกด้านหนึ่ง ความคิดนั้นยอดเยี่ยม ลองพิจารณาตัวอย่างที่ยอดเยี่ยมเหล่านี้
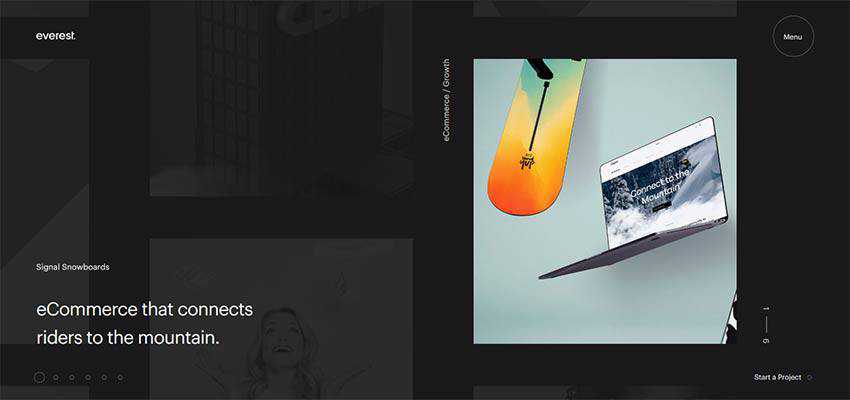
เอเวอร์เรสต์ เอเจนซี่
พิจารณา Everest Agency เป็นตัวอย่างที่เป็นตัวแทนของเทรนด์
เป็นเว็บไซต์ทั่วไปในปัจจุบัน สร้างขึ้นด้วยความช่วยเหลือของเทคโนโลยีล่าสุด ทำให้ดูซับซ้อนและสง่างาม มีแถบเลื่อนเล็กๆ ที่สลับซับซ้อนซึ่งสร้างความประทับใจที่ดี เว็บไซต์เต็มไปด้วยคุณสมบัติที่มีสไตล์
สำหรับเคอร์เซอร์ของเมาส์ มันคือตัวชี้ลูกศรปกติ – โดยมีการบิด มันถูกร่างด้วยวงกลมธรรมดาๆ เมื่อเคอร์เซอร์กระทบกับพื้นที่ของเมนู หางกลมจะขยายใหญ่ขึ้นและนำองค์ประกอบนั้นมาสู่สปอตไลท์ โซลูชันนี้ให้ความรู้สึกเหมือนอยู่บ้าน

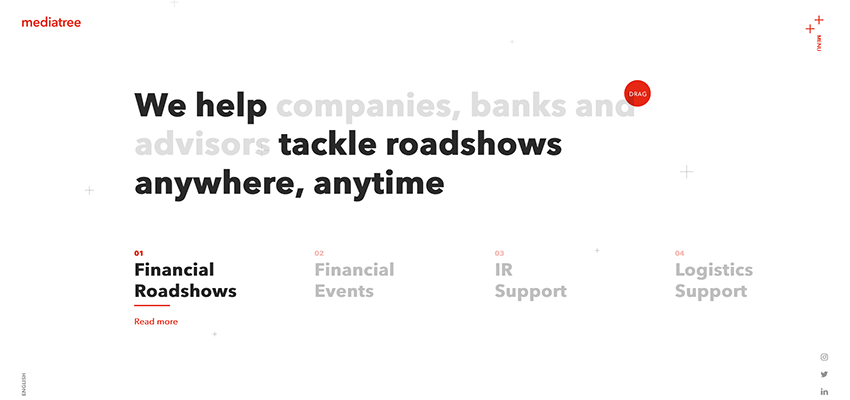
สื่อต้นไม้
Media Tree ภูมิใจนำเสนอความงามที่สะอาดและเจียมเนื้อเจียมตัวอย่างแท้จริง หน้า Landing Page ให้ความรู้สึกสดชื่น คมชัด และโปร่งสบายอย่างเหลือเชื่อ วงกลมสีแดงทึบขนาดกลางที่ทำหน้าที่เป็นเคอร์เซอร์ของเมาส์จะตกลงไปในโฟกัสที่เป็นธรรมชาติที่นี่ มันส่งผลกระทบไม่เพียง แต่องค์ประกอบการนำทางของเว็บไซต์ แต่ยังรวมถึงเนื้อหาด้วย ยิ่งไปกว่านั้น มันยังมาพร้อมกับคำแนะนำเล็กๆ น้อยๆ ที่แสดงให้ผู้ใช้เห็นว่าต้องทำอะไรเพื่อดูเพิ่มเติม ในสภาพแวดล้อมที่เรียบง่ายเช่นนี้ คำชี้แจงที่ขี้เล่นเหล่านี้เป็นสิ่งที่แพทย์สั่ง

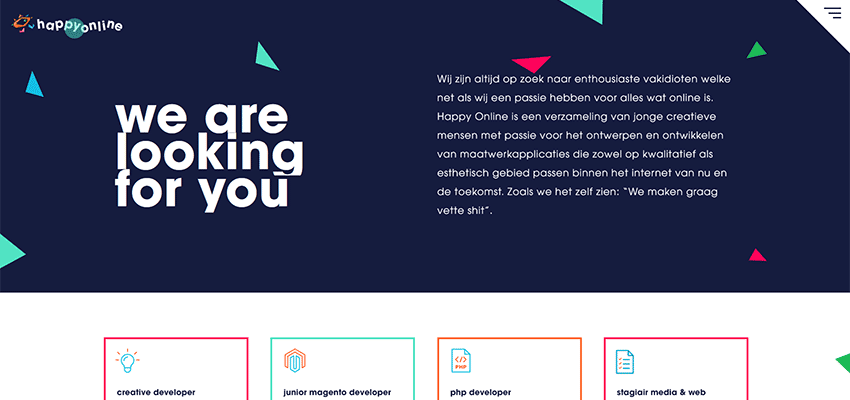
มีความสุขออนไลน์
Happy Online ได้รับความงามจากการดึงดูดใจทางเรขาคณิต พวงของสามเหลี่ยมสีสันสดใสที่ค่อนข้างใหญ่ช่วยเสริมการออกแบบ มีกล่องและลายมากมาย ที่นี่ เคอร์เซอร์ที่มีเส้นวงกลมกลมกลืนกันอย่างลงตัว แต่ละลิงก์จะได้รับความสนใจเป็นพิเศษเมื่อวางเมาส์เหนือ เรียบง่าย หรูหรา และมีประโยชน์

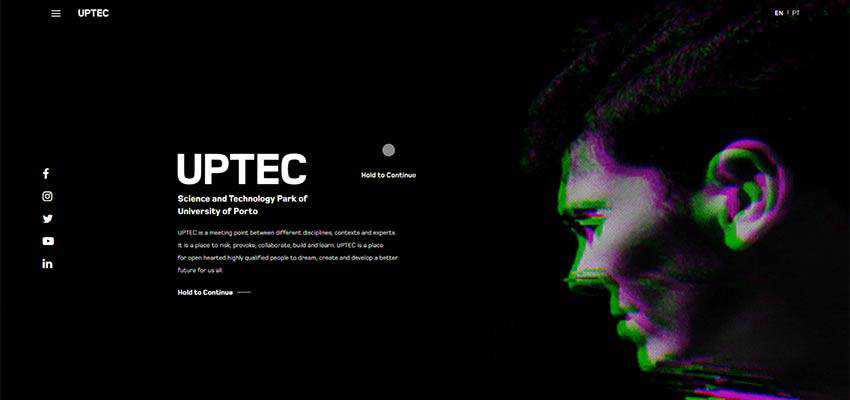
Uptec
เช่นเดียวกับในตัวอย่างก่อนหน้านี้ การใช้เคอร์เซอร์แบบวงกลมพร้อมฟังก์ชันพิเศษนั้นสมเหตุสมผลสำหรับ Uptec โดยสิ้นเชิง สังเกตวงกลมกลวงขนาดใหญ่ที่กระจัดกระจายไปทั่วพื้นที่ฮีโร่ พวกเขาบันทึกส่วนต้อนรับจากการดูน่าเบื่อ
นอกจากนี้ยังมีเส้นแนวตั้งและตัวอักษรกลวง ที่นี่เคอร์เซอร์แบบกลมมีความเหมาะสมกับผู้ติดตาม ทีมงานยังได้เพิ่มเอฟเฟกต์ที่เร้าใจเพื่อให้ดูเหมือนอุปกรณ์ติดตามขนาดเล็กที่คุณสามารถค้นหาได้อย่างรวดเร็วทุกเมื่อที่ต้องการ เมื่อวางเมาส์เหนือโลโก้ ลิงก์ ตัวสลับภาษา และรูปภาพ มันจะเปลี่ยนขนาด ความโปร่งใส และพฤติกรรม ซึ่งบ่งชี้ว่ามีสิ่งที่น่าสนใจซ่อนอยู่ภายใน

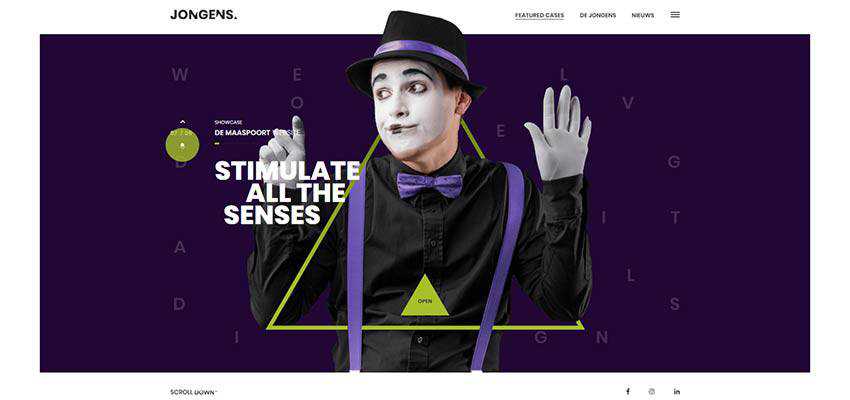
เดอ ยองเก้นส์ ฟาน โบเวน
ในตัวอย่างก่อนหน้านี้ เทรนด์ให้ความรู้สึกเหมือนเป็นโบนัสที่น่าพึงพอใจ ในกรณีของ De Jongens van Boven มันเป็นสิ่งจำเป็น เว็บไซต์นี้มีพื้นที่ฮีโร่ที่มองเห็นได้ชัดเจนพร้อมเลเยอร์จำนวนมาก รายละเอียดทางเรขาคณิต และเอฟเฟกต์การตกแต่ง ดังนั้น ตัวชี้ที่มีชีวิตชีวาซึ่งมีขนาดค่อนข้างใหญ่ซึ่งคุณสามารถติดตามได้ง่ายจึงเป็นสิ่งที่ต้องมี
ที่นี่ คุณจะเห็นเคอร์เซอร์ของเมาส์ที่เป็นวงกลมสองวงรวมกัน อันแรกมีขนาดเล็กและแข็ง ในขณะที่อันที่สองมีขนาดใหญ่และกึ่งโปร่งใส โดยเน้นองค์ประกอบการนำทางโดยการเปลี่ยนขนาด นอกจากนี้ยังเปลี่ยนสีตามสไลด์ เสริมความสม่ำเสมอของการออกแบบ

Wewo
เช่นเดียวกับตัวอย่างก่อนหน้านี้ Wewo ยังมีพื้นที่ฮีโร่ที่ซับซ้อนอีกด้วย แม้ว่าจะไม่มีแอนิเมชั่นที่แปลกประหลาด แต่เลเยอร์เพิ่มเติมก็มากเกินพอที่จะทำให้การติดตามการเคลื่อนไหวของคุณค่อนข้างท้าทาย ดังนั้นวิธีแก้ปัญหาจึงเหมาะสมอย่างยิ่ง
หมายเหตุสองสิ่ง: อย่างแรกคือทีมใช้เคอร์เซอร์ขนาดต่างๆ เพื่อระบุพื้นที่ที่จำเป็น ประการที่สอง เอฟเฟกต์อินฟาเรดที่เสริมการโต้ตอบและทำให้มันขี้เล่น

Dominic Berzins
หากคุณรู้สึกว่าวงกลมเล็กๆ ไม่ได้สร้างความแตกต่างใดๆ ในเว็บไซต์ของคุณ คุณสามารถใช้มาตรการที่รุนแรงได้เสมอโดยขยายให้ใหญ่ขึ้นร้อยครั้งและบังคับให้ทิ้งร่องรอยที่ดึงดูดความสนใจ Dominic Berzins แสดงให้เห็นสิ่งนี้ในผลงานส่วนตัวที่โดดเด่นของเขา
ความสวยงามของเว็บไซต์ของเขาถูกทำเครื่องหมายด้วยความเรียบง่าย และคุณไม่จำเป็นต้องได้รับความช่วยเหลือเพิ่มเติมในการเน้นรายละเอียดที่สำคัญอย่างแน่นอน อย่างไรก็ตาม ศิลปินตัดสินใจทำให้เคอร์เซอร์เป็นที่สะดุดตา
บางคนอาจมองว่ามากเกินไป อย่างไรก็ตาม ไม่เพียงแต่จะพอดีเหมือนถุงมือเท่านั้น แต่ยังมีส่วนสนับสนุนธีมโดยรวม แต่ยังทำหน้าที่เป็นปัจจัยที่ "ว้าว" อีกด้วย นั่นคือการไม่พูดอะไรเกี่ยวกับการวาดภาพการเคลื่อนไหวของคุณอย่างแท้จริง ฉลาด.

ยิ่งใหญ่ขึ้นเรื่อย ๆ
แนวโน้มนี้ทั้งน่าตื่นเต้นและมีแนวโน้ม คุณสมบัติหลักของมันคือความจริงที่ว่ามันใช้งานได้จริงและในขณะเดียวกันก็ให้ความบันเทิง และเป็นประโยชน์ต่อประสบการณ์ของผู้ใช้อย่างแน่นอน
ฉันไม่สามารถพูดได้ว่าเคอร์เซอร์ของเมาส์เป็นสิ่งที่ไม่สามารถถูกแทนที่ได้ เนื่องจากการศึกษาเมื่อเร็วๆ นี้แสดงให้เห็นว่าผู้คนจำนวนมากขึ้นเรื่อยๆ เล่นอินเทอร์เน็ตผ่านโทรศัพท์มือถือและแท็บเล็ต อย่างไรก็ตาม ไม่ว่าจะอย่างไร ก็จะมีกลุ่มคนที่ชอบพีซีหรือโน้ตบุ๊กรุ่นเก่าๆ มากกว่า ดังนั้นมันจะมีที่ของมันภายใต้ดวงอาทิตย์เสมอ
บอกเราว่าคุณคิดอย่างไรเกี่ยวกับการใช้เคอร์เซอร์ขนาดใหญ่ คุณคิดว่ามันน่าขบขันหรือไม่? มีประโยชน์? หรือแค่ไร้ประโยชน์?
