วิธีสร้างการออกแบบหน้า Landing Page ที่เพิ่มการแปลง
เผยแพร่แล้ว: 2019-06-24ผู้คนสร้างแลนดิ้งเพจเพื่อจุดประสงค์ที่แตกต่างกัน: มีคนต้องการเพิ่มรายชื่ออีเมล นำเสนอผลิตภัณฑ์ใหม่ หรือเพิ่มยอดขาย ขึ้นอยู่กับเป้าหมายของคุณ คุณสามารถนำผู้เยี่ยมชมของคุณไปในทิศทางที่คุณต้องการให้พวกเขาไปโดยใช้หน้า Landing Page
ผู้เชี่ยวชาญด้านอัตรา Conversion นำเงิน 1 ล้านดอลลาร์มาสู่ Moz โดยการเพิ่มประสิทธิภาพหน้า Landing Page และการตลาดผ่านอีเมล คุณจึงเห็นพลังของหน้า Landing Page เพียงหน้าเดียวที่มีลิงก์และปุ่มคำกระตุ้นการตัดสินใจ
อย่างไรก็ตาม การสร้างหน้า Landing Page ที่ดีนั้นไม่เหมือนกับการสร้างเว็บไซต์พอร์ตโฟลิโอที่ประสบความสำเร็จหรือร้านค้าออนไลน์ มีหลักเกณฑ์บางประการสำหรับหน้า Landing Page ที่คุณต้องระวัง
ไม่ว่าคุณจะเป็นผู้เชี่ยวชาญด้านการตลาดที่ต้องการแนวคิดใหม่ๆ หรือมือใหม่ คู่มือนี้คือสิ่งที่คุณต้องการอย่างแท้จริง ที่นี่ คุณจะพบว่าหน้า Landing Page คืออะไร มี หน้า Landing Page ประเภทใดบ้าง และวิธีเพิ่ม Conversion โดยใช้การออกแบบเว็บ
แลนดิ้งเพจคืออะไร?
เนื่องจาก Unbounce หน้า Landing Page คือ:
“หน้าใดๆ ก็ตามที่มีคนเข้ามาหลังจากคลิกคำกระตุ้นการตัดสินใจทางการตลาดออนไลน์ หน้า Landing Page เฉพาะคือหน้าแบบสแตนด์อโลนที่ออกแบบมาสำหรับแคมเปญการตลาดเฉพาะ”
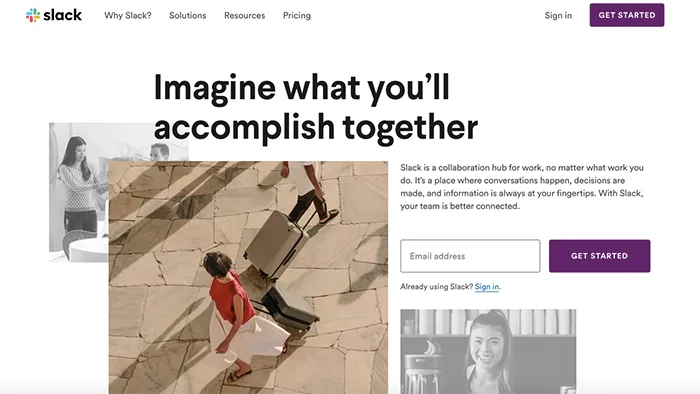
หน้า Landing Page สามารถใช้ได้เกือบทุกวัตถุประสงค์ ไม่ว่าจะเป็นการขายผลิตภัณฑ์หรือบริการ การเชิญผู้คนให้เข้าร่วมการสัมมนาผ่านเว็บหรืองานกิจกรรม รับที่อยู่อีเมลของผู้เข้าชม การเสนอส่วนลดหรือการประกาศ แต่จุดประสงค์ของคุณควรชัดเจนและนำไปสู่ปุ่มคำกระตุ้นการตัดสินใจ ผมขอแสดงให้คุณเห็นตัวอย่าง

slack.com
ทำไมคุณถึงต้องการหน้า Landing Page? หากคุณมีเป้าหมายที่จะบรรลุผลสำเร็จ หน้า Landing Page อาจมีประโยชน์ เป้าหมายของคุณอาจเป็นการเพิ่มรายชื่ออีเมล เพิ่มการรับรู้ถึงแบรนด์ หรือการทำกำไร
เป้าหมายหลักของหน้า Landing Page คือ การสร้างโอกาส ในการขาย หน้า Landing Page สร้างขึ้นเพื่อเพิ่มจำนวนผู้ชมของคุณ เพื่อให้คุณสามารถโปรโมตผลิตภัณฑ์ ข้อเสนอ และส่วนลดในอนาคตแก่ผู้ชมที่ 'อบอุ่น' และสร้างชุมชนรอบแบรนด์ของคุณ
48% ของนักการตลาดสร้างหน้า Landing Page ใหม่สำหรับแคมเปญการตลาดแต่ละแคมเปญที่เป็นเจ้าของธุรกิจครึ่งหนึ่ง
ประเภทของแลนดิ้งเพจ
มีแลนดิ้งเพจบางประเภทขึ้นอยู่กับความต้องการของคุณ เพียงแค่ดูผ่าน หน้า Landing Page ทั้งสี่ประเภทนี้ และเลือกประเภทที่เหมาะสมกับวัตถุประสงค์ของคุณ
Splash Page
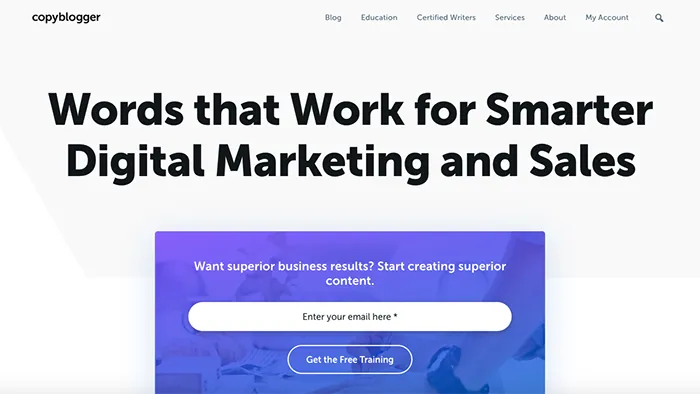
หน้าสแปลชเป็นหน้า Landing Page ที่ใช้บ่อยที่สุดหน้าหนึ่ง ซึ่งเรียกอีกอย่างว่าประตูต้อนรับ ใช้เป็นหน้าแนะนำบนเว็บไซต์

copyblogger.com
หน้า Splash มักจะปรากฏก่อนที่ผู้เยี่ยมชมจะเข้าสู่หน้าแรกได้ หน้าประเภทนี้ใช้เพื่อขอจดหมายข่าวทางอีเมลจากผู้เยี่ยมชมหรือเสนอส่วนลด
นำจับหน้า
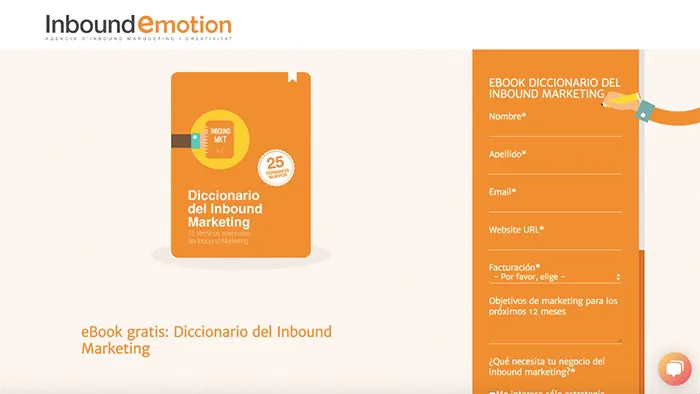
อีกคำหนึ่งที่มักเรียกว่าหน้า Landing Page คือหน้าการดักจับลูกค้าเป้าหมาย เป็นเพียงคำพ้องความหมายไปยังหน้า Landing Page และแน่นอนว่าออกแบบมาเพื่อดึงดูดลูกค้าเป้าหมาย มันทำงานบน "ขอ" และ "รางวัล" “ถาม” คือคำถามที่คุณถามผู้เยี่ยมชมของคุณ

inboundemotion.com
โดยปกติแล้วจะเป็นข้อมูลติดต่อพื้นฐาน เช่น ที่อยู่อีเมล และ "รางวัล" คือข้อเสนอของคุณ หน้าดังกล่าวสามารถใช้เพื่อเสนอ ebook หรือการสัมมนาทางเว็บฟรีเพื่อแลกกับรายละเอียดการติดต่อ
หน้าขาย
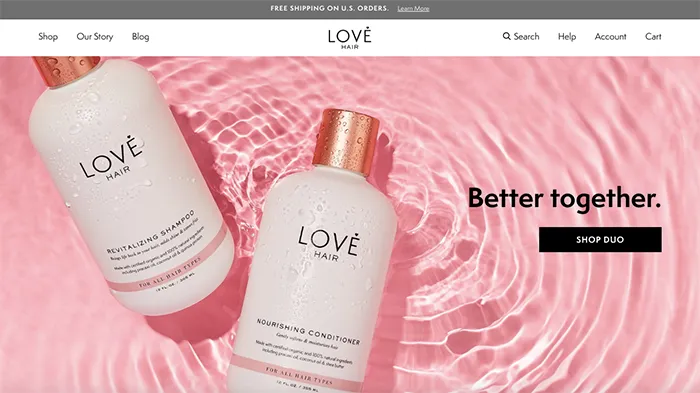
คุณต้องนำเสนอผลิตภัณฑ์ของคุณและให้คุณค่าแก่ผู้เยี่ยมชมของคุณก่อนที่คุณจะเสนอให้ซื้อสินค้า อย่างไรก็ตาม มีบางกรณีที่คุณสามารถเริ่มขายผลิตภัณฑ์ให้กับผู้ใช้ครั้งแรกได้

lovehair.com
แทนที่จะมุ่งเน้นไปที่การสร้างโอกาสในการขาย หน้าการขายจะเน้นที่การโปรโมตผลิตภัณฑ์ของคุณด้วยคำรับรองและวิดีโอเพื่อขาย
บีบหน้า
หน้าที่บีบเรียกว่าเพราะเป้าหมายหลักคือการได้รับข้อมูลจากผู้เยี่ยมชมโดยเฉพาะที่อยู่อีเมลของพวกเขา จุดประสงค์ของพวกเขาคือการสร้างความสนใจในตัวสินค้า แต่มักจะมีรูปร่าง ขนาด และประเภทเนื้อหาต่างกัน
วิธีสร้างหน้า Landing Page ที่แปลง
หน้า Landing Page ช่วยให้คุณจำกัดความสนใจของผู้เข้าชมให้แคบลง และทำให้พวกเขาดำเนินการตามที่คุณต้องการ คุณช่วยให้ผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหาได้เร็วขึ้น
หน้า Landing Page ที่เหมาะสมสามารถปรับปรุงอัตราการแปลงของคุณ ซึ่งเป็นจำนวนผู้เข้าชมที่ดำเนินการตามที่คุณต้องการ ด้านล่างนี้ ฉันจะพูดถึงส่วนสำคัญของหน้า Landing Page ที่สมบูรณ์แบบ
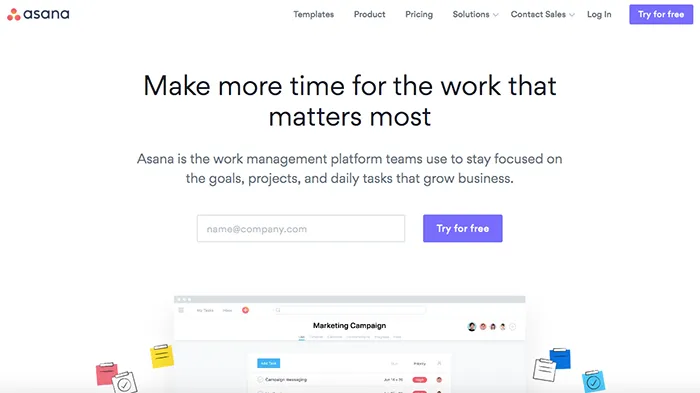
สร้างหัวข้อข่าวที่สะดุดตา
เมื่อคุณคิดถึง หัวข้อข่าว สิ่งสำคัญคือต้องรู้ว่าคุณมีเวลาเพียง 3-5 วินาทีในการดึงดูดความสนใจของผู้เข้าชม และทำให้พวกเขาตัดสินใจที่จะเลื่อนหน้าของคุณต่อไปหรือออกอย่างถาวร ตามกฎแล้วพาดหัวจะอยู่ที่ด้านบนของหน้า จึงเป็นสิ่งแรกที่ผู้เยี่ยมชมเห็น บรรทัดแรกควรมีขนาดใหญ่และชัดเจน

asana.com
หากคุณกำลังเสนอการออกกำลังกายเพื่อให้สามารถวิ่งฮาล์ฟมาราธอนได้ใน 12 สัปดาห์ บอกพวกเขาเกี่ยวกับเรื่องนี้ คุณต้องกำหนดสิ่งที่คุณนำเสนอด้วยพาดหัวข่าว และให้ผู้คนรู้ว่าประโยชน์ของพวกเขาคืออะไร
หน้า Landing Page ของคุณควรใช้ภาพเพียงไม่กี่ภาพ ดังนั้นอย่าเบี่ยงเบนความสนใจของผู้เข้าชมจากเป้าหมายหลัก ขนาดตัวอักษร ที่ใหญ่ขึ้นก็เป็นความคิดที่ดีเช่นกันสำหรับพาดหัว เพื่อให้คุณสามารถเน้นประเด็นหลักของผลิตภัณฑ์หรือบริการของคุณ ความยาวบรรทัดที่สมบูรณ์แบบสำหรับการอ่านสำเนาคือ 39 อักขระ คุณจึงปรับขนาดแบบอักษรได้ตามความเหมาะสม
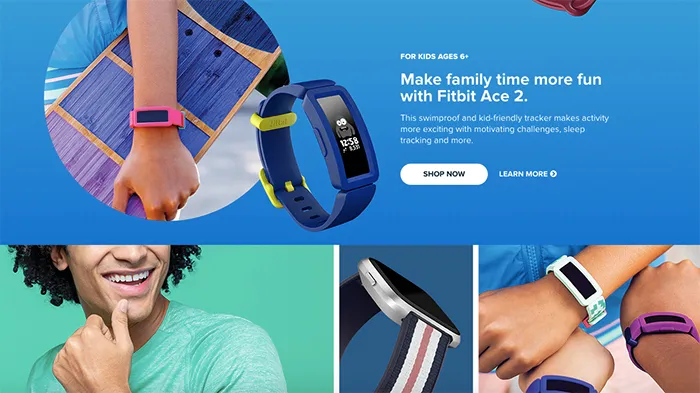
ใช้รูปภาพอันทรงพลัง
คุณเคยรู้หรือไม่ว่ารูปภาพ วิดีโอ และภาพอื่นๆ สามารถดึงดูดความสนใจของผู้เยี่ยมชมและแม้กระทั่งชักชวนให้พวกเขาซื้อสินค้าของคุณ เพราะ 40% ของผู้คนตอบสนองต่อข้อมูลภาพได้ดีกว่าข้อความ
จึงต้องใส่รูปภาพและวิดีโอที่เกี่ยวข้องที่น่าสนใจในหน้า Landing Page ของคุณ
การสร้างภาพที่น่าสนใจนั้นไม่ใช่เรื่องง่าย โดยเฉพาะสำหรับผู้ที่ไม่ใช่ช่างภาพ ด้วยการใช้ค่าที่ตั้งไว้ล่วงหน้าของ Lightroom คุณสามารถถ่ายภาพของคุณในระดับใหม่ทั้งหมด การใช้พรีเซ็ตเป็นวิธีที่ดีที่สุดและรวดเร็วที่สุดในการได้ภาพที่ดีขึ้นและคงไว้ซึ่งรูปแบบเดียว ปัจจุบันมีสถานีที่ตั้งไว้ล่วงหน้าที่สวยงาม ทันสมัย และมีประโยชน์มากมายในตลาด และคุณต้องลองใช้งานดูอย่างแน่นอน

fitbit.com
วิดีโอยังเป็นภาพที่เป็นประโยชน์สำหรับหน้า Landing Page เนื่องจาก eWeek ตลาดแพลตฟอร์มวิดีโอออนไลน์สูงถึง 80 ล้านเหรียญสหรัฐภายในปี 2019 เนื่องจาก YouTube, Vimeo และไซต์วิดีโออื่น ๆ ได้รับความนิยมมากขึ้น

การดูวิดีโอเป็นวิธีที่ยอดเยี่ยมในการแนะนำผลิตภัณฑ์หรือบริการของคุณแก่ผู้คน และแสดงวิธีใช้งานและเหตุผลที่ควรใช้ นั่นเป็นเหตุผลที่คุณต้องพิจารณาเพิ่มวิดีโอลงในหน้า Landing Page ของคุณ นอกจากนี้ เนื่องจาก Impact การใช้วิดีโอบนหน้า Landing Page สามารถเพิ่มการแปลงได้ถึง 86%
ล้างข้อความและการออกแบบ
ก่อนที่คุณจะเริ่มสร้างหน้า Landing Page คุณต้องตัดสินใจว่าข้อเสนอของคุณคืออะไร คุณจะโฆษณาผลิตภัณฑ์หรือบริการของคุณและโน้มน้าวให้ผู้คนซื้อทันทีหรือไม่?
หรือคุณจะแจกเนื้อหาที่มีประโยชน์เพื่อแลกกับที่อยู่อีเมลของผู้เยี่ยมชม? ทั้งหมดขึ้นอยู่กับสิ่งที่คุณต้องการทำให้สำเร็จด้วยหน้า Landing Page ข้อเสนอของคุณควรมีค่า และไม่เหมือนใคร
อย่าลืมเกี่ยวกับ การใช้งาน หน้า Landing Page ของคุณควรเรียบง่าย ใช้งานได้จริง และนำทางได้ง่าย แน่นอนว่า การมีการนำทางภายนอกบนหน้า Landing Page นั้นไม่ใช่เรื่องปกติ เพราะโดยปกติแล้วจะเป็นเว็บไซต์แบบหน้าเดียว ตรวจสอบให้แน่ใจว่าเป็นมิตรกับผู้ใช้ไม่ว่าในกรณีใด
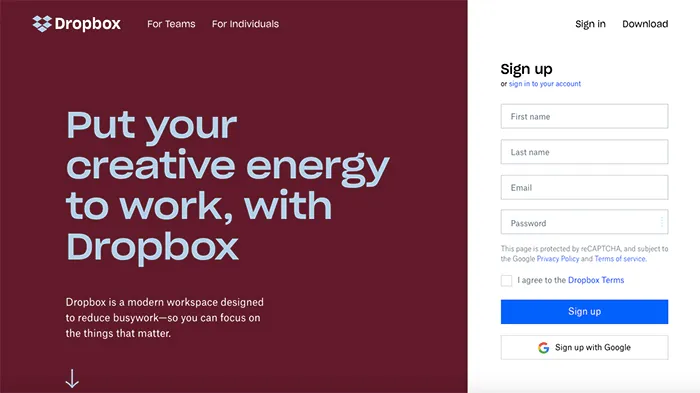
เห็นได้ชัดว่าคุณต้องใช้ภาษาที่เรียบง่ายและมีความชัดเจนเกี่ยวกับจุดประสงค์ในหน้า Landing Page คุณต้องให้เหตุผลแก่ผู้เยี่ยมชมที่จะอยู่บนเพจของคุณ กดปุ่ม โดยผลิตภัณฑ์อย่างรวดเร็ว อย่าซับซ้อนภาษาของคุณมากเกินไป

dropbox.com
นอกจากนี้ ไวยากรณ์ ไม่ใช่ที่ที่คุณจะประมาท ไม่เพียงแต่ทำให้คุณดูเหมือนมือสมัครเล่น แต่ยังบอกว่าเว็บไซต์ของคุณไม่น่าเชื่อถือ
การออกแบบหน้า Landing Page ที่สะอาด จะทำงานได้ดีที่สุดสำหรับการแปลงของคุณ การออกแบบที่เรียบง่ายเป็นสิ่งที่ผู้สร้างหน้า Landing Page ทุกคนควรใช้ สำหรับหน้า Landing Page ควรใช้สีเพียงไม่กี่สีและแบบอักษรเพียงไม่กี่แบบ ในอีกกรณีหนึ่ง คุณเสี่ยงที่จะโหลดหน้าเว็บของคุณมากเกินไปด้วยความยุ่งเหยิงและกราฟิกที่ไม่จำเป็น
หลายคนที่ไม่มีประสบการณ์ในการออกแบบเห็น พื้นที่สีขาว และคิดว่าพื้นที่นี้ว่างเปล่าและควรกรอกข้อมูลทันที อย่างไรก็ตาม ควรหลีกเลี่ยงตัวเลือกนี้ พื้นที่สีขาวเป็นส่วนสำคัญของหน้าซึ่งช่วยให้ผู้เข้าชมแยกรายการเนื้อหาออกจากกัน
หากทุกพิกเซลในหน้า Landing Page ของคุณเต็มไปด้วยรูปภาพ ข้อความ และไอคอน คุณอาจเสี่ยงที่จะลงเอยด้วยหน้าที่เชื่อมโยงไปถึงที่ซับซ้อน ไซต์ประเภทนี้ไม่ได้กระตุ้นให้อยู่ที่นั่นนานกว่าหนึ่งวินาที
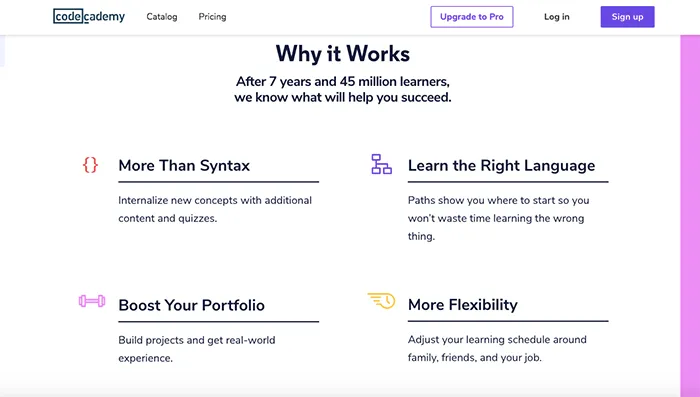
ใช้หัวข้อย่อยและหัวข้อย่อย
หัวข้อย่อย เป็นเนื้อหาที่เด่นชัดเป็นอันดับสองในหน้า Landing Page ของคุณ ต่อจากพาดหัว การออกแบบด้านซ้ายบน คิดว่าหัวข้อย่อยจะทำให้ผู้คนมีเหตุผลในการอ่านเนื้อหาของคุณ ไม่ใช่แค่สแกนอย่างรวดเร็ว เป็นที่ที่เหมาะสำหรับแนวคิดพาดหัวที่ยาวเกินกว่าจะ "อยู่ครึ่งหน้า"
คุณสามารถดึงดูดผู้เข้าชมด้วยสถิติที่น่าประหลาดใจ หรือใช้ กำหนดเส้นตาย เพื่อความเร่งด่วน แค่บอกว่าข้อเสนอของคุณมีเวลาจำกัดหรือมีปริมาณน้อยซึ่งจะผลักดันให้ผู้เข้าชมไปยัง CTA เร็วขึ้น

codecademy.com
ใช้หลักการออกแบบ KISS (ทำให้มันง่าย งี่เง่า) กับหน้า Landing Page ของคุณ และเพิ่มอัตราการแปลง แสดงรายการประโยชน์หลัก 3 ถึง 5 ประการของผลิตภัณฑ์/บริการของคุณ โดยใช้หัวข้อย่อย การจัดรูปแบบดังกล่าวจะดึงดูดความสนใจของผู้เยี่ยมชมอย่างไม่ต้องสงสัย
สร้างปุ่มที่มี Conversion สูง
คำกระตุ้นการตัดสินใจ (หรือ CTA) คือปุ่มบนหน้า Landing Page ที่คุณผู้เยี่ยมชมต้องกดสมัครรับรายชื่ออีเมลของคุณ ซื้อผลิตภัณฑ์ หรือลงทะเบียนสำหรับการสัมมนาผ่านเว็บฟรี Goog CTA ควรเขียนได้ดี ชัดเจน และใช้งานง่าย ตรวจสอบให้แน่ใจว่าคำกระตุ้นการตัดสินใจของคุณอยู่ 'ครึ่งหน้าบน' ซึ่งหมายความว่าใกล้กับส่วนบนสุดของหน้ามากที่สุด
ปุ่มเป็นสัญญาณกระตุ้นการตัดสินใจ คุณต้องทำให้ปุ่มเหล่านี้โดดเด่นจากข้อความและการออกแบบทั้งหมด ทำให้พวกเขาโดดเด่น

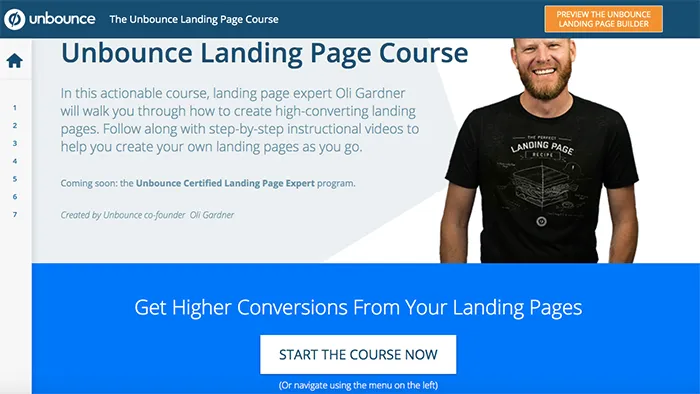
thelandingpagecourse.com
พอดีกับข้อความของคุณ “ครึ่งหน้าบน” ที่เป็นพื้นที่ด้านบนซึ่งเท่ากับ 1/3 ของหน้า พิจารณาใส่ข้อมูลที่โดดเด่นที่สุดและข้อความของคุณไว้ที่นั่น เพราะคนส่วนใหญ่ไม่แม้แต่จะเลื่อนไปที่ส่วนท้ายของหน้าและออกจากเว็บไซต์โดยไม่รู้ว่าหน้าของคุณเกี่ยวกับอะไร
หากคุณต้องการให้ผู้เข้าชมของคุณดำเนินการตามที่ต้องการได้ง่ายที่สุด สำเนาปุ่มของคุณควรมีความชัดเจนและเฉพาะเจาะจง สำเนาปุ่มที่ดีที่สุดมักเขียนเป็นคนแรก เช่น
- ขอหลักสูตรวิดีโอการตลาดให้ฉัน
- ใช่ ฉันพร้อมแล้วสำหรับการสัมมนาผ่านเว็บเกี่ยวกับฟิตเนส
- ส่ง ebook เวิร์กโฟลว์การถ่ายภาพให้ฉันตอนนี้
การคัดลอกปุ่มของคุณเป็นโอกาสสุดท้ายที่จะกระตุ้นให้พวกเขาดำเนินการบางอย่าง
ใช้ 'สัญญาณความน่าเชื่อถือ'
คำรับรอง และการตรวจสอบความปลอดภัยเป็นสัญญาณสำหรับผู้เยี่ยมชมว่าเว็บไซต์ของคุณน่าเชื่อถือ ข้อความรับรองเป็นสัญญาณว่ามีคนมีประสบการณ์เชิงบวกในการใช้ผลิตภัณฑ์หรือบริการของคุณแล้ว
คุณสามารถเพิ่มคำรับรองจากลูกค้าจริงลงในหน้า Landing Page ของคุณได้ ข้อความรับรองจะช่วยเพิ่มยอดขายของคุณและทำให้ผู้เข้าชมมีความมั่นใจมากขึ้นเพื่อให้พวกเขาดำเนินการได้เร็วขึ้น

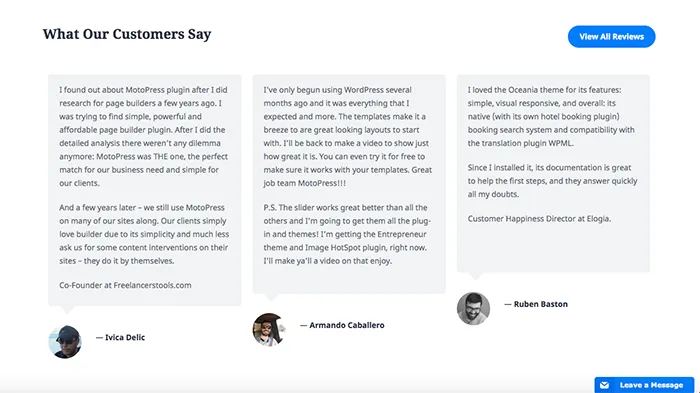
motopress.com
อย่างไรก็ตาม ใช้คำรับรองเฉพาะเมื่อคุณได้ผลงานที่แท้จริงของคุณ หากคุณเพิ่งเริ่มต้น ส่วนนี้เป็นทางเลือก
ผู้ที่เข้าชมเพจของคุณควรรู้ว่าพวกเขามีคุณค่าและจำเป็นสำหรับแบรนด์ของคุณ การใช้คำเช่น 'ฉัน' หรือ 'เรา' จะทำให้คุณรู้สึกว่าคุณสนใจแต่ตัวเองและการตัดสินใจทางธุรกิจของคุณเองเท่านั้น

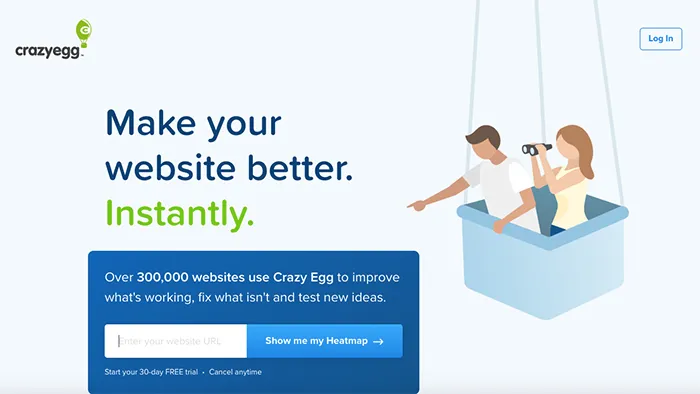
crazyegg.com
Crazy Egg ใช้พาดหัวข่าว ทำให้เว็บไซต์ของคุณดีขึ้น เริ่มแรก และเพิ่มปุ่ม CTA ที่ระบุว่า "แสดงแผนที่ความร้อนของฉัน" ซึ่งทำให้ผู้ใช้อยู่ในตำแหน่งที่สะดวกและควบคุมได้เต็มที่
ตรวจสอบให้แน่ใจว่าเพจของคุณเหมาะกับอุปกรณ์พกพา
มาเผชิญความจริงกัน: ผู้คนใช้อุปกรณ์เคลื่อนที่มากขึ้นทุกวันเพื่อท่องอินเทอร์เน็ต และเมื่อหน้า Landing Page ของคุณออนไลน์ ก็มีโอกาสมากที่ใครบางคนจะเข้าถึงหน้าดังกล่าวผ่านอุปกรณ์เคลื่อนที่ ไม่ว่าจะเป็นแท็บเล็ตหรือสมาร์ทโฟน
นี่เป็นเหตุผลเดียวที่ทุกหน้า Landing Page ที่คุณสร้างจะต้องเป็นมิตรกับอุปกรณ์เคลื่อนที่ คุณต้องทำให้ผู้เข้าชมอุปกรณ์เคลื่อนที่ดู อ่าน ทำความเข้าใจ ซื้อหรือส่งข้อมูลได้ง่ายเหมือนที่เคยเป็นบนหน้า Landing Page เวอร์ชันเดสก์ท็อป
ไปยังคุณ
แน่นอนว่ามีสัญญาณและกฎเกณฑ์มากมายสำหรับการสร้างหน้า Landing Page ที่สมบูรณ์แบบซึ่งทำให้เกิด Conversion เทคนิคที่อธิบายข้างต้นเป็นเพียงคำแนะนำเท่านั้น สร้างการออกแบบของคุณและทดสอบว่าปุ่ม รูปภาพ และข้อความต่างๆ จะทำงานอย่างไรสำหรับผู้มีโอกาสเป็นลูกค้าของคุณ
